Total Plus Plugin Documentation
NOTE: THIS DOCUMENTATION IS FOR THE TOTAL PLUS PLUGIN WHICH WAS RELEASED ON 1 SEPTEMBER 2021. IF YOU ARE USING THE OLD TOTAL PLUS THEME THEN CLICK HERE TO GO TO OLD DOCUMENTATION. AND IF YOU ARE USING THE FREE VERSION CLICK HERE TO GO TO DOCUMENTATION FOR THE FREE VERSION.
This documentation guides you through the installation, usage, configuration, and customization options of the Total Plus WordPress plugin. It is the premium version of the Total WordPress theme with advanced features to create a stunning website in no time.
If you have any questions or need any assistance related to the plugin, please feel free to open a support ticket. Our support team will be happy to help you.
Here are Demo and Purchase links in case you need it.
Plugin Installation
After you have purchased the premium version of Total WordPress, you will need to log in to the “My Account” page to download the plugin. Click on the “Login” Menu on our website and then enter the username and password that you used while purchasing the plugin. Once you are logged in, you will be redirected to the My Account Page. If you are not redirected then click on the “My Account” Menu. My Account Menu will only appear if you have successfully logged in to our website. Now click on the “View Detail and Downloads” button. You will see the payment information along with the download of the Total Plus Plugin and Revolution Slider at the bottom of the page. Download the Total Plus Plugin. Now you can install the theme in two ways.
Installation via WordPress Dashboard
To install the plugin via WordPress Dashboard follow these steps:
- Go to Plugins > Add New.
- Click on the Upload Plugin button at the top of the page.
- Now Choose the downloaded zip file of the Total Plus plugin and click on the Install Now button.
- Once installed, Activate the plugin.
Installation Via FTP/cPanel
To Install the theme via FTP/Cpanel follow these steps:
- Download the Total Plus plugin zip by logging in to the dashboard as described earlier.
- Save the downloaded plugin zip file on your hard drive.
- Extract the downloaded .zip file you will find a folder with style and other plugin files inside it.
- Now Connect the FTP server using the FTP details and copy the extracted folder to the ‘site-name/wp-content/plugins/’ path.
- Now go to the Dashboard > Plugins > Installed plugins.
- You’ll see the Total Plus plugin in the theme dashboard.
- Activate the plugin.
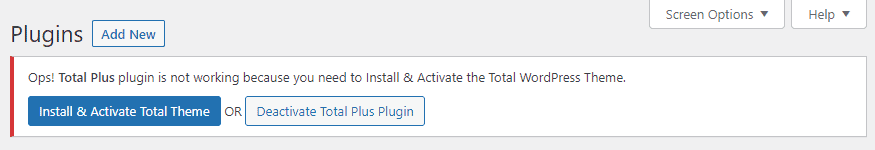
Note: You need to have the Total WordPress theme pre-installed to run the plugin. Otherwise, a message like the one below appears which will direct you to the installation page of the Total WordPress theme.

Click on the Install and Activate Total Theme button to install the Total WordPress theme on your website. Otherwise, click on Deactivate Total Plus Plugin to disable the plugin.
Demo Installation
With the Total Plus plugin, you can install the demo content with just one click. To install the demo content, follow the process:
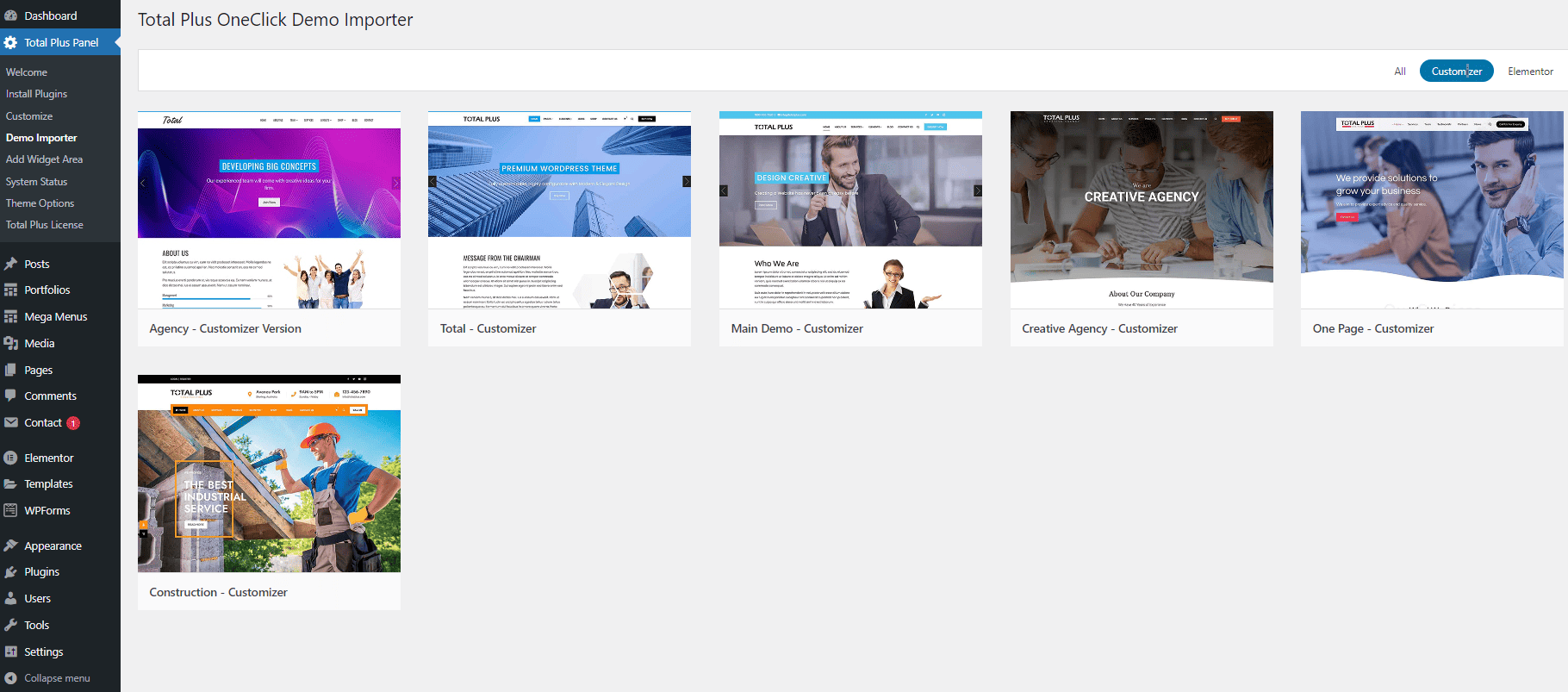
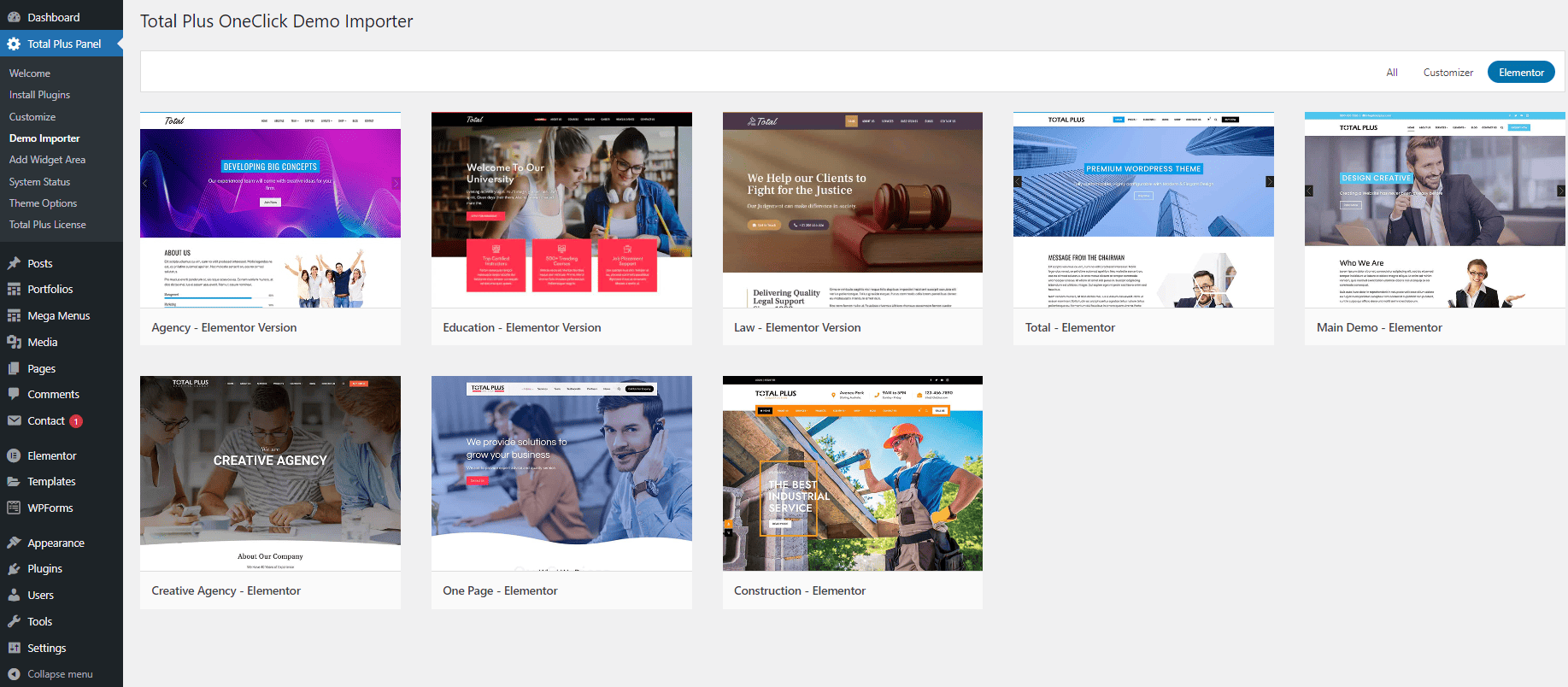
- Go to Total Plus Panel > Demo Import. You can see that you can import the demo in Customizer and Elementor versions.
- Before you install the demo, make sure that your WordPress and Server have the minimum requirements needed for the demo import to work properly. For this, go to Total Plus Panel > System Status page and make sure that there is no red remark. Please contact your hosting provider in case there are any red remarks and ask them to increase them.
- Also, install all recommended plugins suggested. Go to Total Plus Panel > Install Plugin page and install all the recommended plugins.
- Now in the Total Plus Panel > Demo Import page, click on the Install button for the demo that you want to import.
- There are 2 types of demos available i.e. Customizer and Elementor. You can easily separate the demo types by clicking on their respective tabs.

Total Plus: Customizer Demo
- If you want to make all the configuration and customization of your website from the WordPress customizer, you can import the customizer demo.

Total Plus: Elementor Demo
- If you want to make all the configuration and customization of your website from the Elementor page builder, you can import the Elementor demo.
- Click on the Install button for the demo that you want to import.
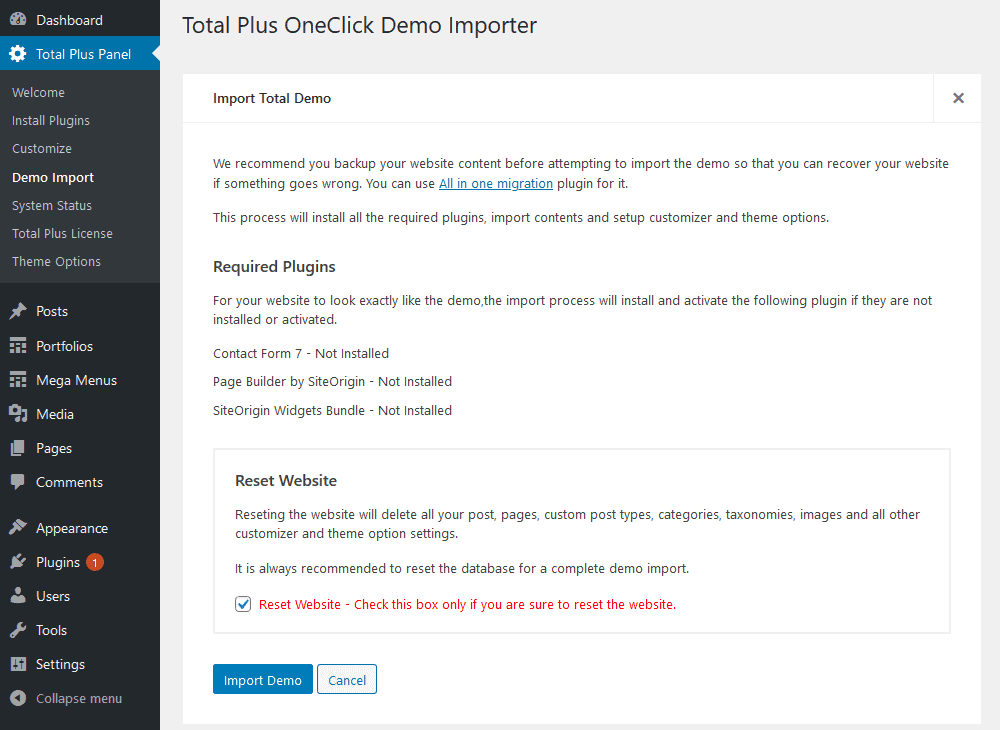
- A New Page will appear. Check on Reset Website. Enabling it will remove all your old content so please be sure that you want to do it. Enabling this option is very important to import the demo properly. If the demo is imported without enabling it, the demo will not import properly. Click on the Import Demo button.

- A popup message will again appear asking you “Are you sure to proceed? Resetting the database will delete all your contents.”
- Click on the OK button and it will start importing the demo. You will see the loading screen indicating that the demo installation is in progress.
- Depending on your internet speed and the hosting, the demo installation might take 1 to 5 minutes.
- Once the demo installation is complete, the loading screen will change into a tick sign.
- Check your website to see the demo.
Front Page Setup
The Total Plus plugin provides an option to import the demo with just one click. After importing the demo, you can replace the imported content with your own content. However, if you don’t want to import the pre-built demo and set up the website from the beginning then this tutorial will help you. The theme provides you with the option to display a Static Normal page as a front page, or a Featured home page (which includes featured home sections like the ‘about us’ section, ‘portfolio section’ etc.) as a front page, or Blog Posts as a front page. You may choose any of the available three options as per your need.
Setting Featured Homepage as Front Page
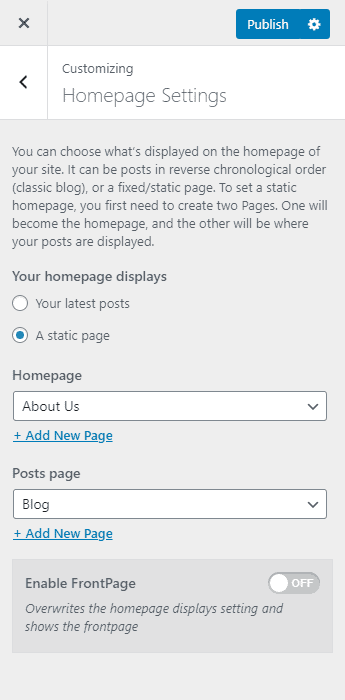
Featured Home Page refers to the home page with various sections such as the About Us section, Featured Block Section, Portfolio Section, and more. To display a static front page follow these steps:
- Go to Appearance > Customizer > Homepage Settings.
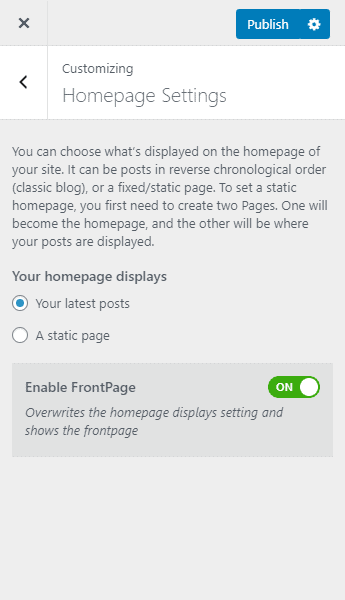
- Set your homepage displays option for Your latest posts.
- Then, set the Enable FrontPage option to Yes.

- Once done, click on the Publish button to save changes.
Now, you can go to the Homepage Section/Settings to customize your homepage. Note: Enabling the FrontPage option while setting your homepage displays as your latest posts will entirely overwrite your post page.
Setting Up Featured Homepage Along With Post Page
In the above step, the post page will be entirely overwritten by the featured homepage of the theme. So, if you want to a post page on your featured homepage, follow these steps:
- Go to Appearance > Customizer > Homepage Settings.
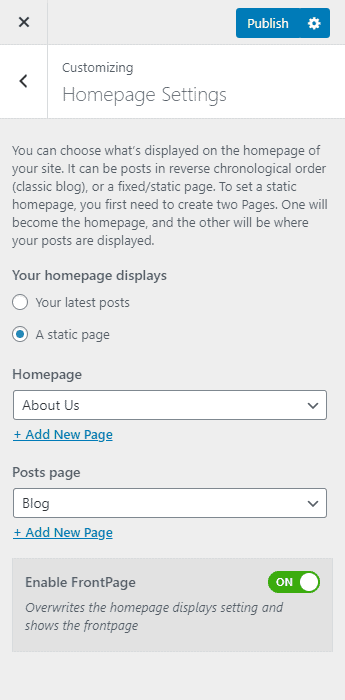
- Set your homepage displays option to A static page.
- Then, select any page you want for your homepage dropdown.
- Also, select the page where you want to locate all your posts.
- Set the Enable FrontPage option to Yes.
- Now the homepage will display the Featured Homepage section and the page that you have chosen for the Posts page will display all your blog posts.

- Click on Publish to save changes.
Setting Up a Static Front Page
With the Static Frontpage, you can display simple page content on the Home Page. Or you can even use the page builder to create various designed layouts. To display a static front page follow these steps:
Create a page
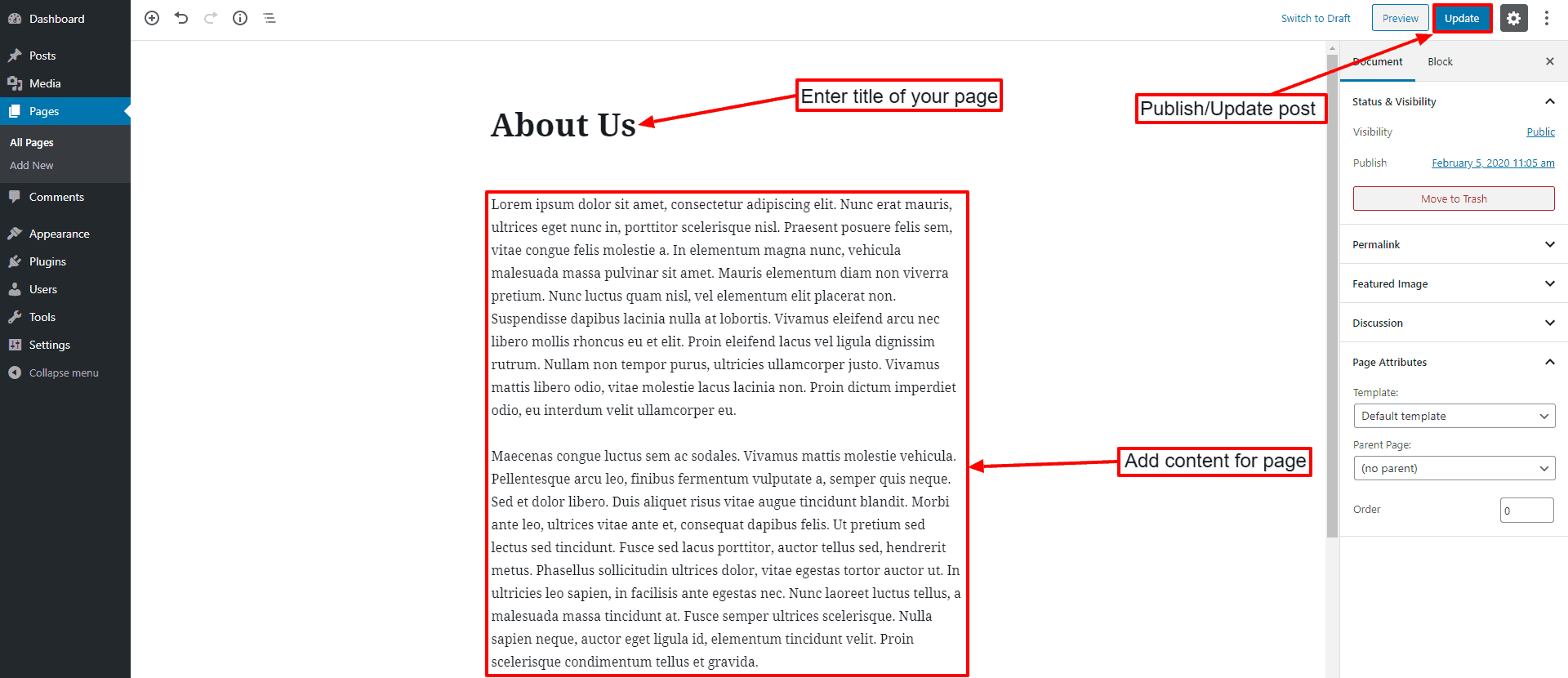
- Go to Pages > Add New.
- Enter the title of the page.
- Enter the contents of the page in the content area.
- Click on the Publish/Update button.

Configure to display a static front page
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to A static page and choose the page you created from the Front Page drop-down list.

- Click on the Publish button to save changes.
Note: To display a Static Page as a homepage, you must disable the “Enable FrontPage” option.
CONFIGURING HOMEPAGE USING ELEMENTOR
In addition to the custom page builder, you have the option to set up the front page of your website using the Elementor Builder plugin. To build the homepage with Elementor follow these steps:
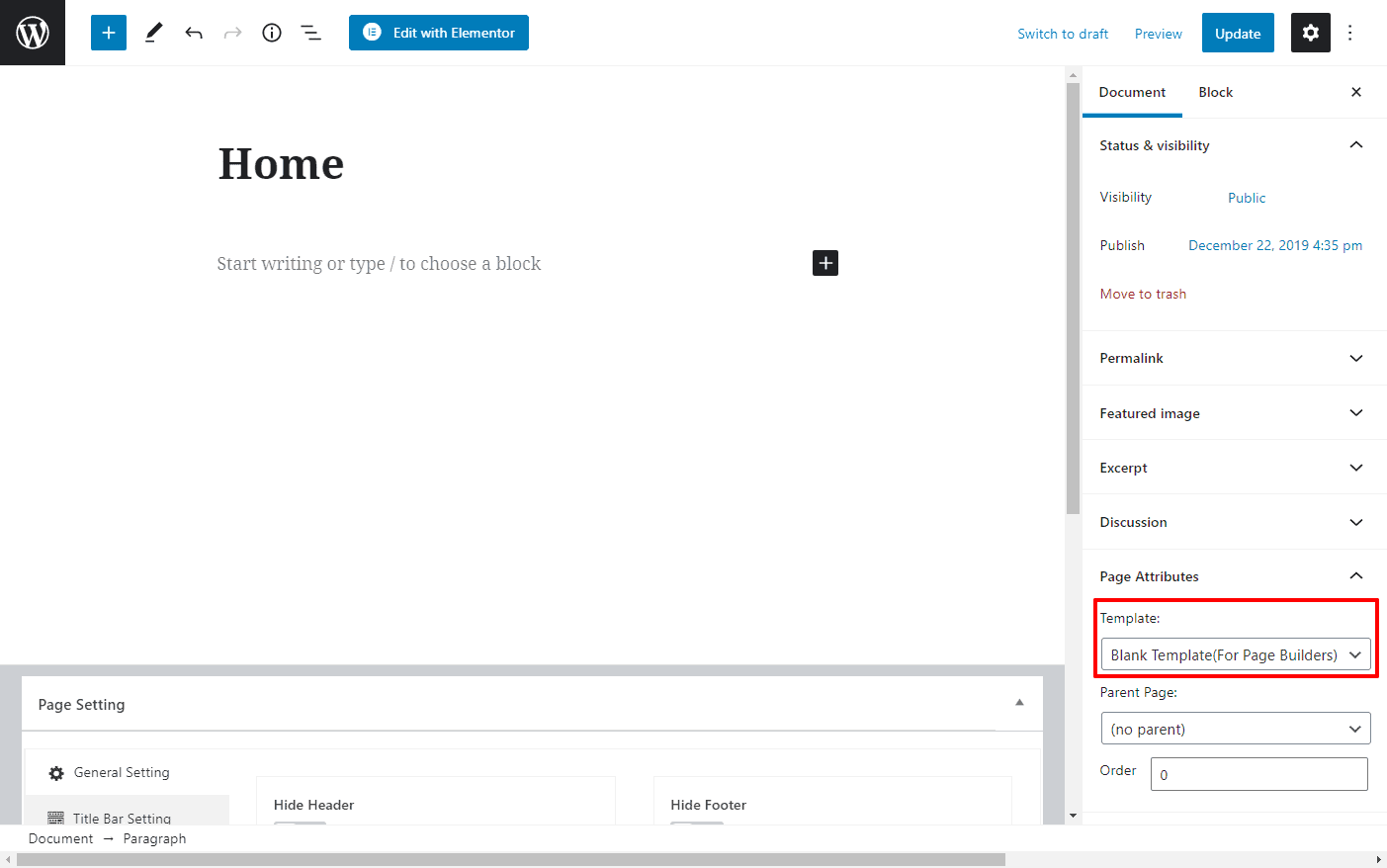
- Go to Page > Add New to create a new page.
- Give a Title for your new page and choose the page template Blank Template (For Page Builder) or Elementor Full Width from the Page Attribute Section.
- Once done, click on the Publish button to save changes.

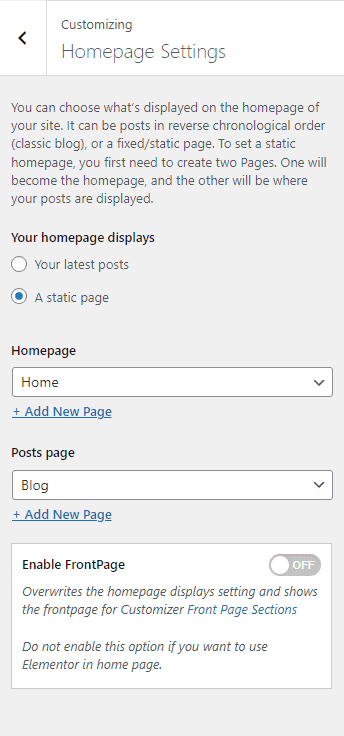
After you’ve made a new page, the next thing to do is pick the homepage as the place to build the page using Elementor. To set the newly created page:
- Go to Appearance > Customize > Homepage Settings
- Now, set your newly created page as your homepage.

Note: To make sure your homepage doesn’t get replaced by the one you created in the customizer, just turn off the Enable Frontpage option.
Customize the Homepage with Elementor
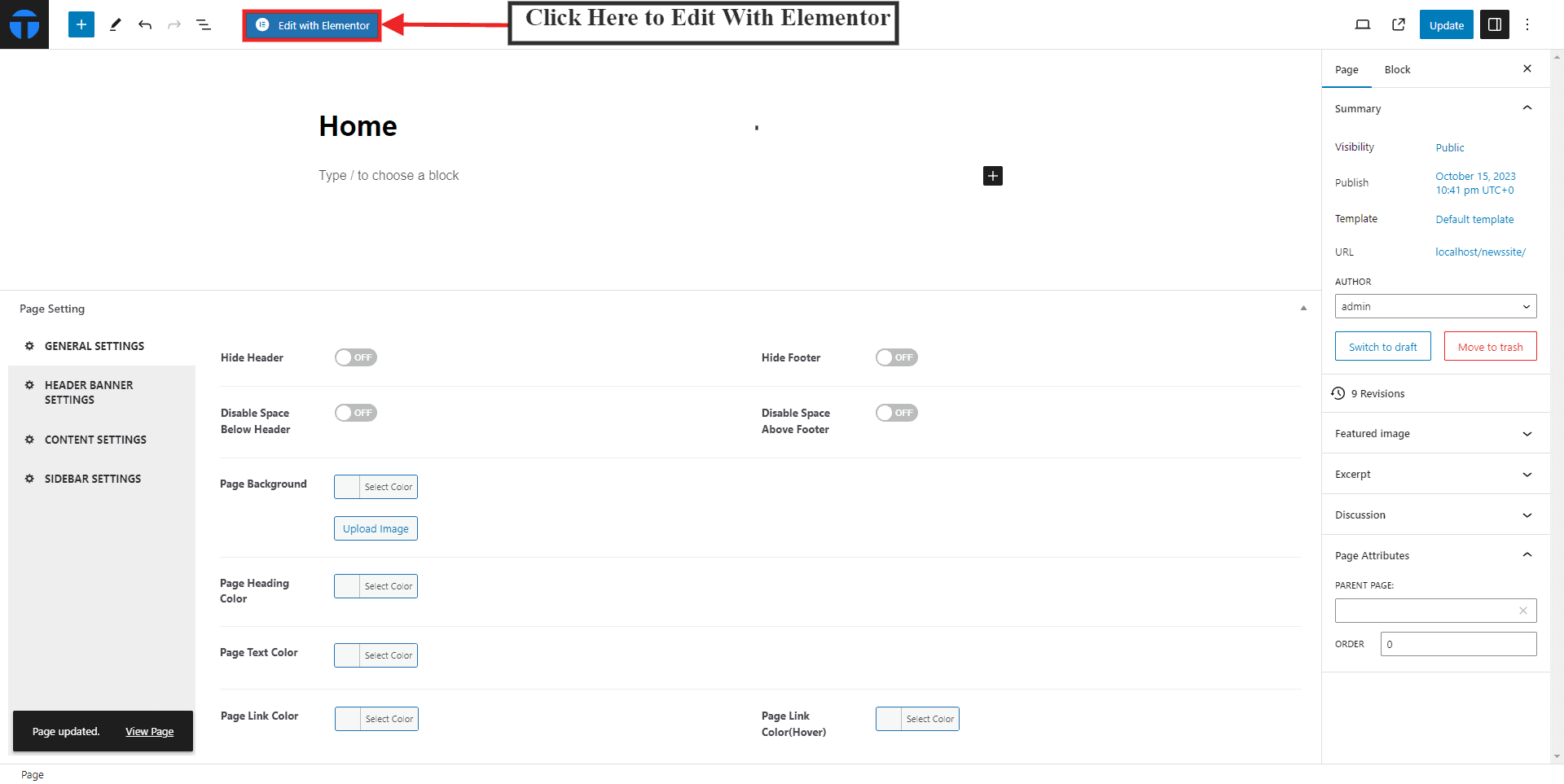
After choosing the homepage, the next step is to use the Elementor Page Builder to make adjustments and configure the various sections of the homepage. To make changes:
- Go to Appearance > Customize > Homepage Settings
- Go to the Homepage edit your newly created page and click on “Edit with Elementor” to create your homepage from Elementor.

- Drag and Drop different elements that you want to add to your homepage.
- Once done, click on the Update button to save changes.
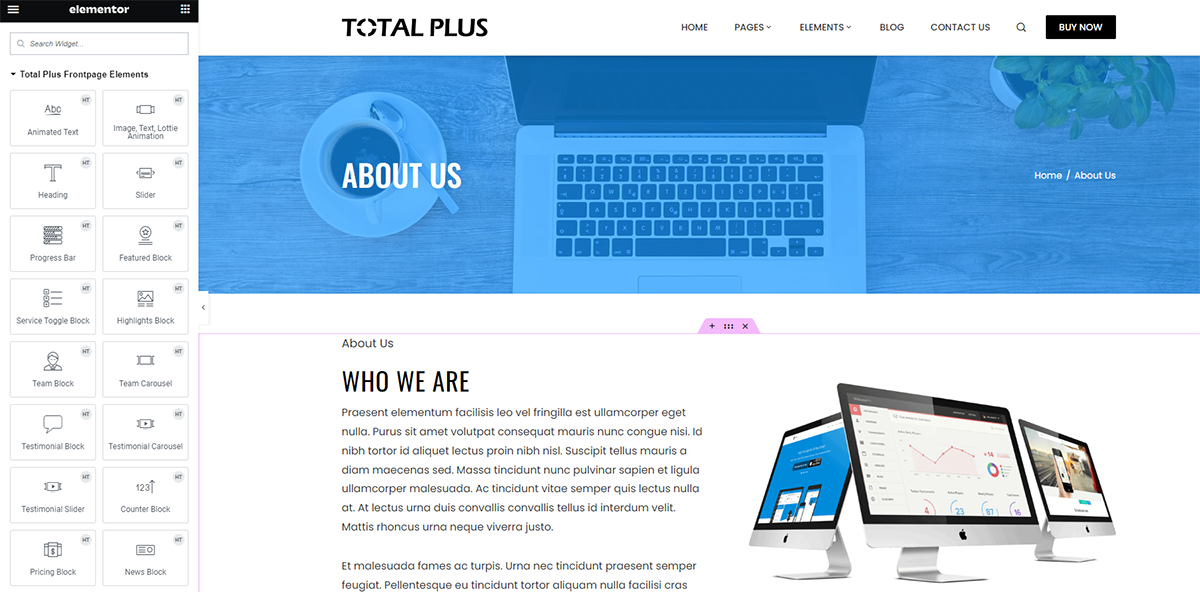
I. Elementor Module
The Total Plus theme comes with elements that you can use to build a page.

The Total plus Elementor has 24 Elements/Blocks which are:
- Animated Text – View Demo
- Image, Text, Lottie Animation – View Demo
- Blog Section – View Demo
- Contact Form – View Demo
- Counter Block – View Demo
- Featured Block –View Demo
- Heading – View Demo
- Highlight Block – View Demo
- Image Flipster – View Demo
- Logo Carousel – View Demo
- News Block – View Demo
- Portfolio Carousel – View Demo
- Portfolio Masonry – View Demo
- Pricing Block – View Demo
- Progress Bar – View Demo
- Service Toggle Block – View Demo
- Slider – View Demo
- Tab Block – View Demo
- Team Block – View Demo
- Team Carousel – View Demo
- Testimonial Block – View Demo
- Testimonial Carousel – View Demo
- Testimonial Slider – View Demo
- Video Popup – View Demo
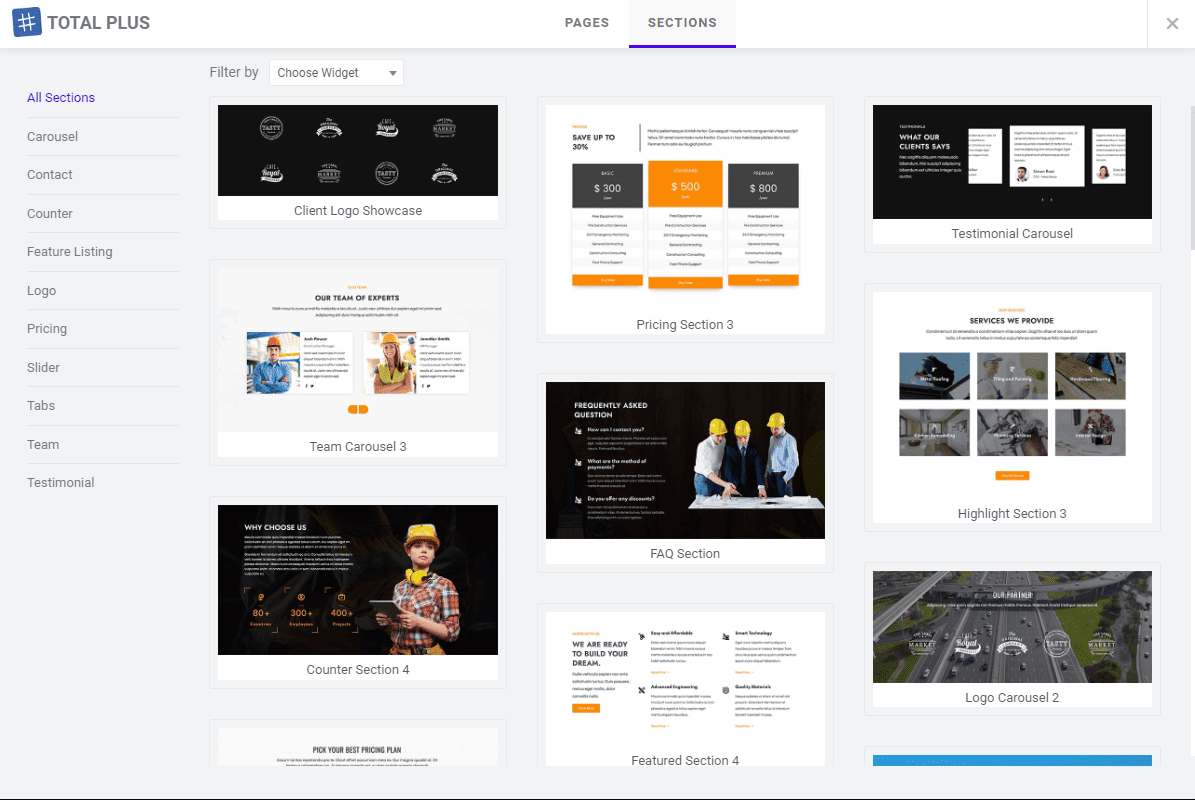
II. Template Importer
Just like the theme has a demo importer, which will import every necessary element to build a page. Elementor’s got something similar! It’s got all these ready-made templates and sections you can use to put together your own page. Using this template will help you save a bunch of time since adding items manually can be quite time-consuming. Further, if you like to select selective sections of your liking to curate the page of your liking. Elementor makes any page-building process easier.

To learn more on how to import Elementor pages and sections, follow this article: Import Elementor Template on Premium Themes
III. Elementor Extender
An Elementor extender enhances the capabilities of the Elementor page builder in WordPress. It adds advanced customization options, allowing users to create more complex and unique website designs without needing extensive coding knowledge. The Elementor Extender allows the following settings to be configured.
- Background Color Animation – View Demo
- Parallax Background – View Demo
- Horizontal/ Vertical Moving Background – View Demo
- Particles Animation – View Demo
- Water Ripple Effect – View Demo
- Parallax Animation
- Background Effects
To know more about Elementor Extender, follow this article Elementor Extender
Setting Your Latest Post As Front Page
If you want to display a list of your latest posts (Blog) on the Home Page then follow these steps:
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to Your latest posts.
- Click on the Publish button to save changes.

Note: To display the latest posts on the homepage, you must disable the Enable FrontPage option.
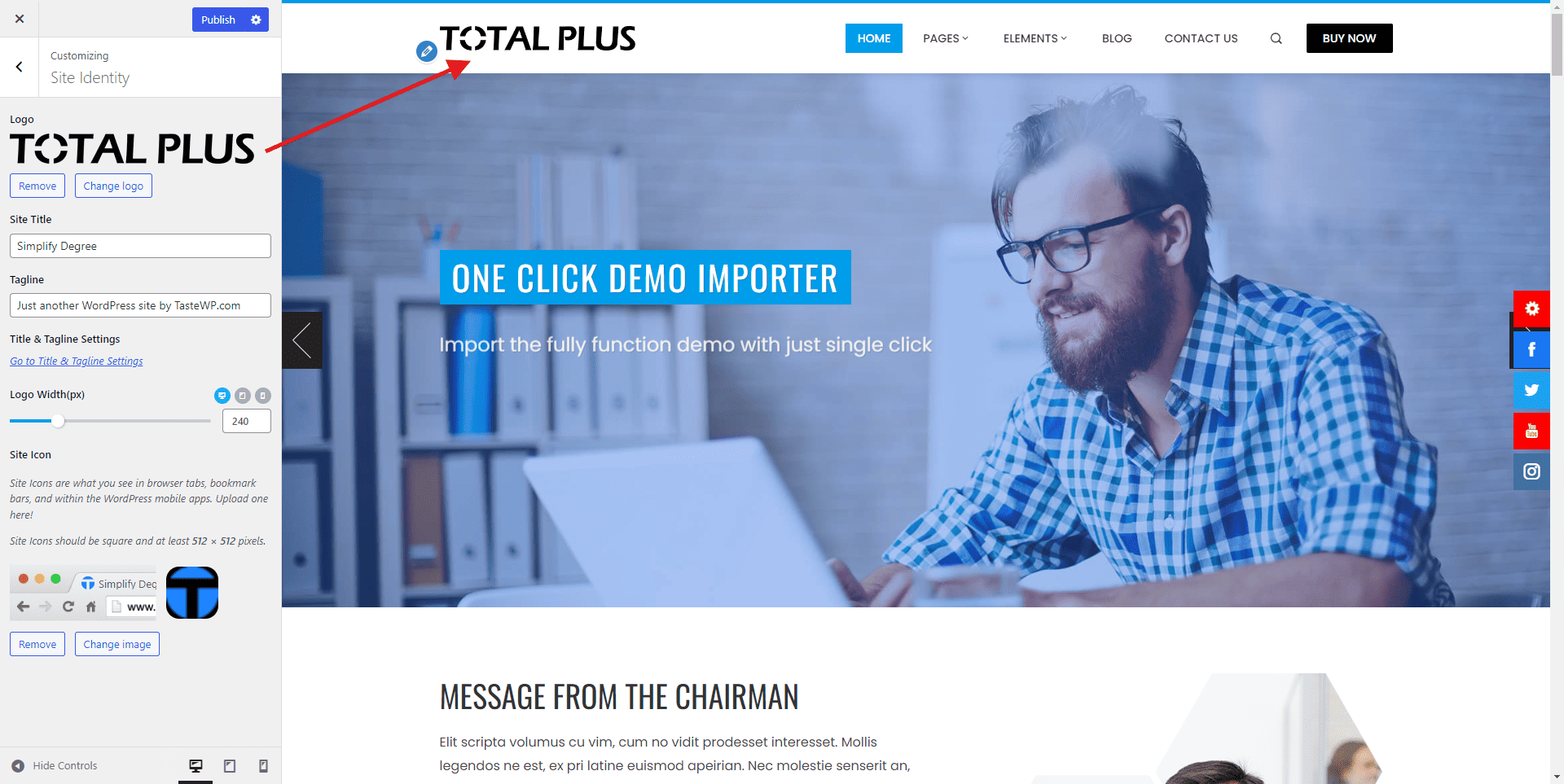
Site Identity
To upload the site logo, follow these steps:
- Go to Appearance > Customizer > Site Identity.
- Click on the Select Logo button and choose the logo from the media library.
- Add the Site Title and Tagline if you want to show it just beside the logo.
- If you do not want to show Site Title and Tagline then check on Hide Title and Hide Tagline option.
- Click on Select Site Icon to upload the favicon.

General Settings
There are always a few things that you will want to set up before adding any content to your website. Accordingly Total Plus has grouped a few general settings under this heading, The General Settings include:
- Container
- Scroll to Top
- Preloader Option
- Admin Logo
- Google Fonts
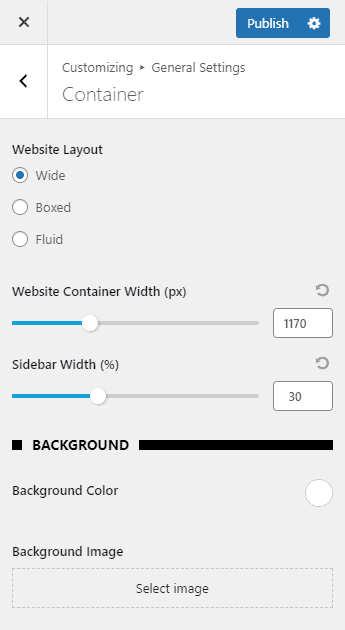
Container
In the container settings, you can choose your website layout to be Wide, Boxed, or Fluid. For each layout, you can adjust the website container width and sidebar width.

Also, you can pick a background color or upload a background image for your WordPress website. Once done, click on Publish to save changes.
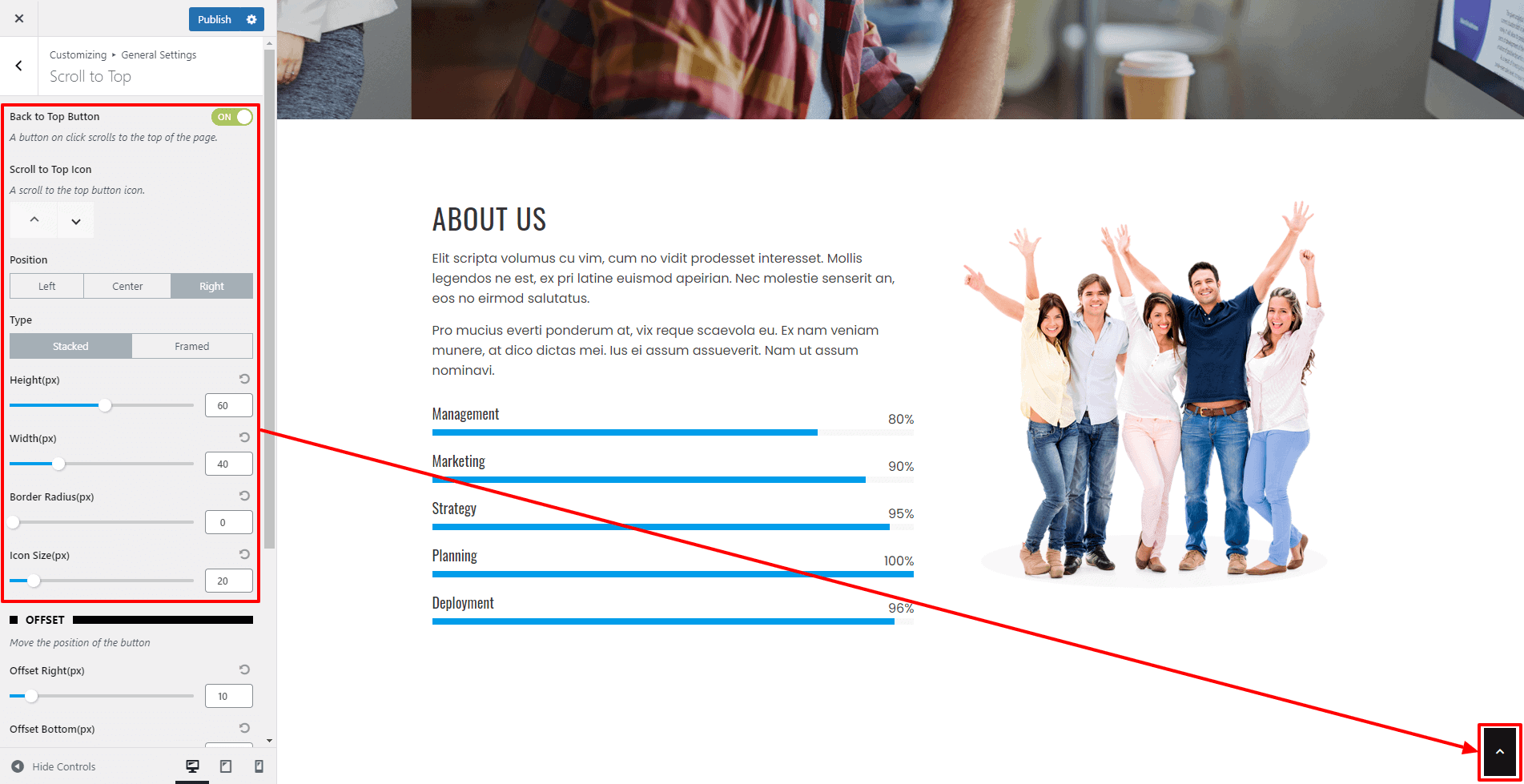
Scroll to Top
Scroll to Top is a utility option that enables you to scroll to the top of your website in just one click. It will make your website more user friendly by enabling the users to easily scroll to the top without having to manually scroll the website. To configure the Scroll to Top option, follow these steps:
- Go to Appearance > Customizer.
- Now go to General Settings > Scroll to Top.
- Turn on the Toggle button beside the Back to Top Button to enable the Scroll to Top option.
- Choose a suitable icon and position for the Scroll to Top button.
- Also, choose the Scroll to Top button type and adjust the Height, Width, Border Radius, and Icon Size.

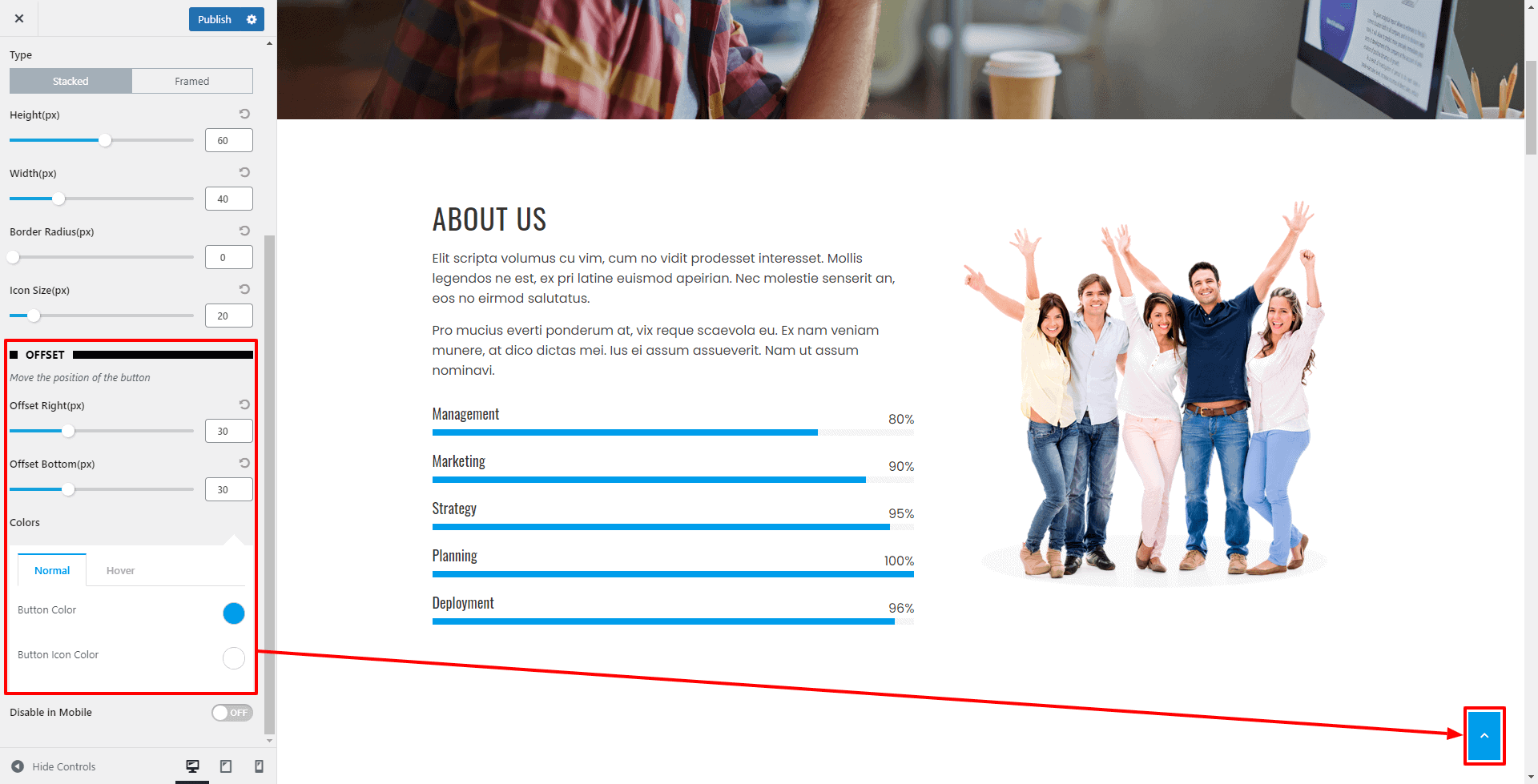
- Then, set the Button Offset to Adjust the Position of the Scroll to the Top button.
- You can also choose the suitable button color and button icon color.
- Besides, you can also disable the Scroll to Top button on Mobile.

- Once done, click on the Publish button to save changes.
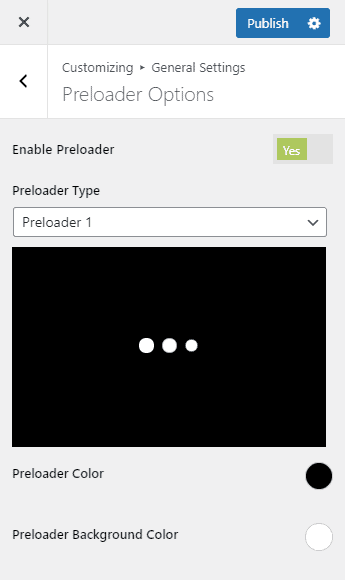
Preloader Option
A preloader is a loader that appears before the main content of the web page is still loading. Its main purpose is to entertain the site visitors while the actual content is still loading in the background. To configure the Preloader option, follow these steps:
- Go to Appearance > Customizer.
- Now go to General Settings >Preloader Option.
- Toggle the Enable Preloader Option to Yes if you want to add Preloader on your WordPress website.
- Now, choose any of the 16 Inbuilt Preloader Types or Upload your Custom Preloader.
- Also, choose the suitable preloader color and preloader background color.

- Once done, click on the Publish button to save changes.
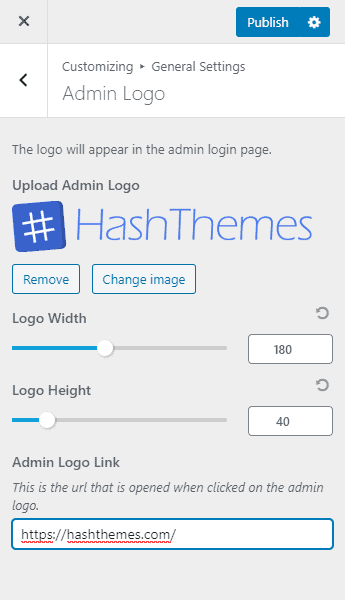
Admin Logo
The admin logo allows you to upload and change the logo of the admin login page. You can configure the width and height of the logo as well as add a custom URL to it.

The Admin logo like the one below in the screenshot can be obtained after editing the settings available.

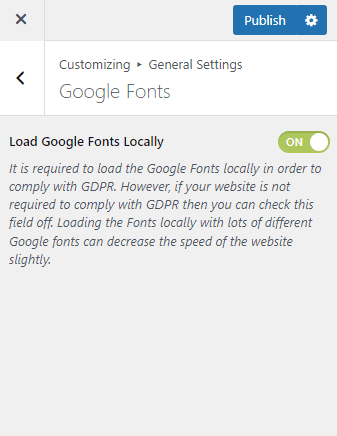
Google Fonts
The theme comes with the option to load Google Fonts locally on your website. This setting will allow you to host the fonts on your own server. However, keep in mind that doing so can slightly slow down your website To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Load Google Fonts Locally.

- Now, Enable the Load Google Fonts Locally settings to see the font load locally.
- If you don’t require it you can simply Disable the settings.
- Once done, click on the Publish button.
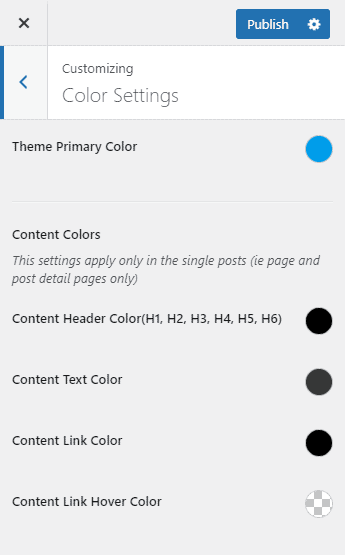
Color Settings
Before setting up anything, everyone wants to set the primary color of the theme. Total Plus allows you to choose from unlimited sets of colors for your website through a color picker. To set the theme primary color, follow these steps.
- Go to Appearance > Customize.
- Go to Color Settings.
- Choose the primary color for your website from Theme Primary Color color picker option.

- Also, choose the suitable color for your website contents such as Headers, Texts, Links and Link Hover Color.
- Once done, click on the Publish button.
Typography Settings
With Typography Settings, you can change the typography parameters like Font Family, Font Style, Text Transform, Text Decoration, Font Size, Line Height and Font Color of each and every element of the website.
- Go to Appearance > Customize.
- Click on Typography Settings.


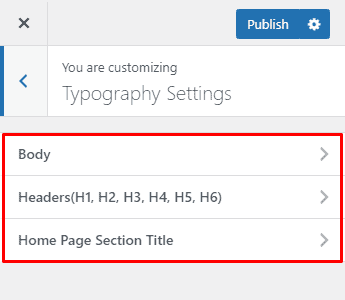
There are 3 setting options for the typography
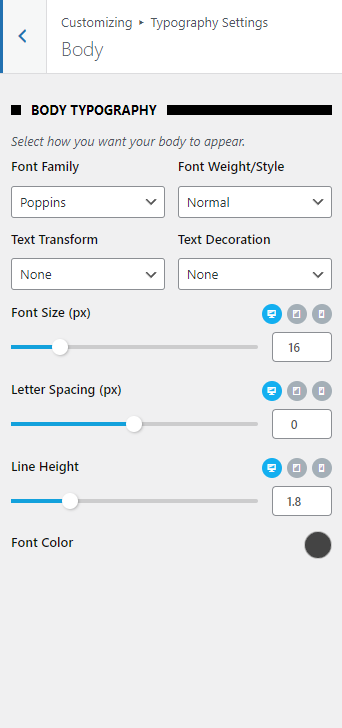
1. Body Typography
This typography setting applies to the body content. Choose the best matching font, configure its style/weight, text transform, text decoration, size, line height, and letter spacing. You can also pick your font color.
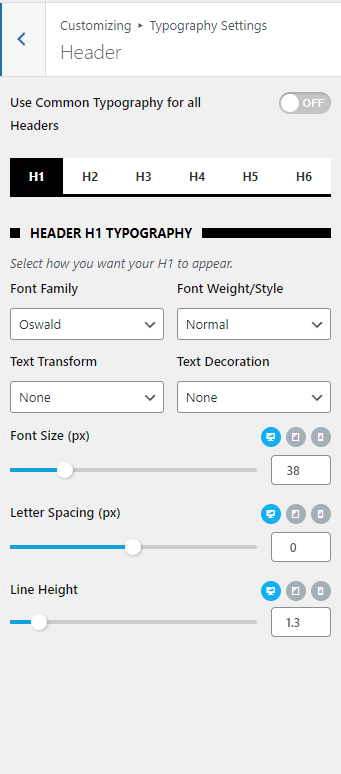
2. Header(H1, H2, H3, H4, H5, H6) Typography
This typography setting applies to all the headings with HTML tags H1, H2, H3, H4, H5, and H6. Choose the best matching font, configure its style/weight, text transform, text decoration, line height, and letter spacing. Further, you can manually change the font size for each heading. If you prefer a straightforward approach and wish to apply the same typography to all headings, simply toggle the “Use Common Typography for all Headers” option to ‘On’.

Note: The header H5 also applies to the main title of the block on the homepage sections. So this setting might be handy if you want to change the font parameter of the title of the blocks on the home page.
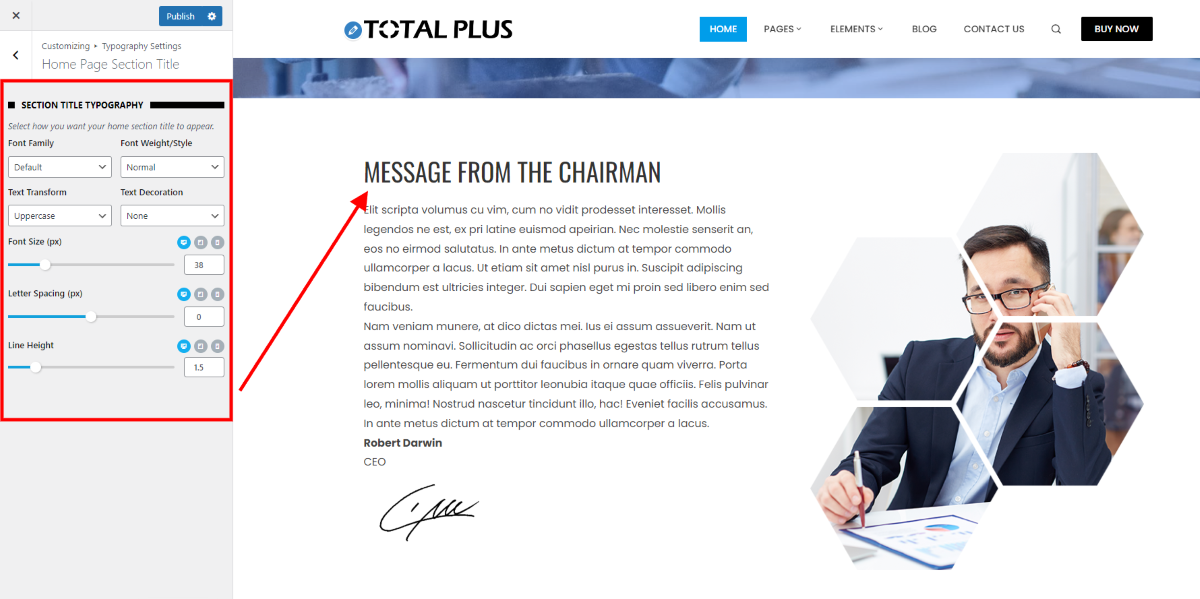
3. Home Section Title Typography

This typography applies to the main titles of the Homepage section. You may want to make the section title different than other text.
4. Other Typography
To adjust other typography settings, you can conveniently click on the areas you want to make changes, which will directly take you to the specific settings you need, eliminating the need for manual searching. The other typography you can configure are:
- Site Title & Tagline
- Top Header
- Menu & Sub Menu
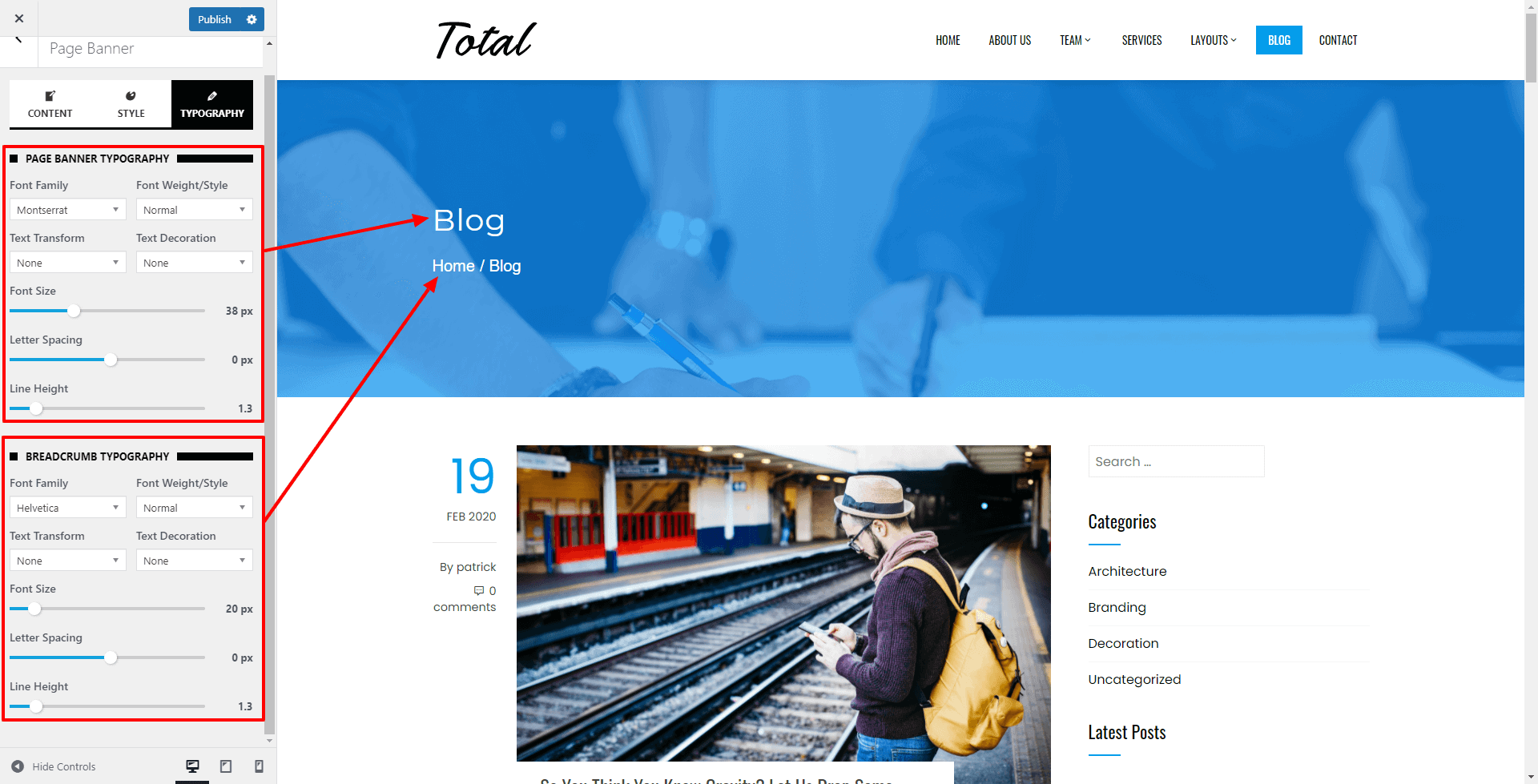
- Page Banner (Header Title)
- Slider/Banner Caption Title & Sub Title
- Sidebar Widget Title & Content
- Footer Title & Content
Header Settings
Total Plus plugin allows you to configure each and every element of the header from the header layout to header elements and their design.
Title and Tagline
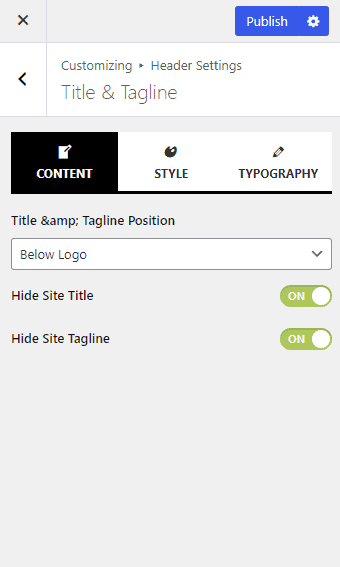
This section allows you to position your title and tagline position. To configure the settings:
- Go to Appearance > Customize > Header Settings.
- Go to Title and Tagline.
- You can make changes in three sections: Content, Style, and Typography.
- In the Content tab, you can choose the position for Title and Tagline.
- You can choose to Show/ Hide the Site Title and Site Tagline by turning it On/ Off.

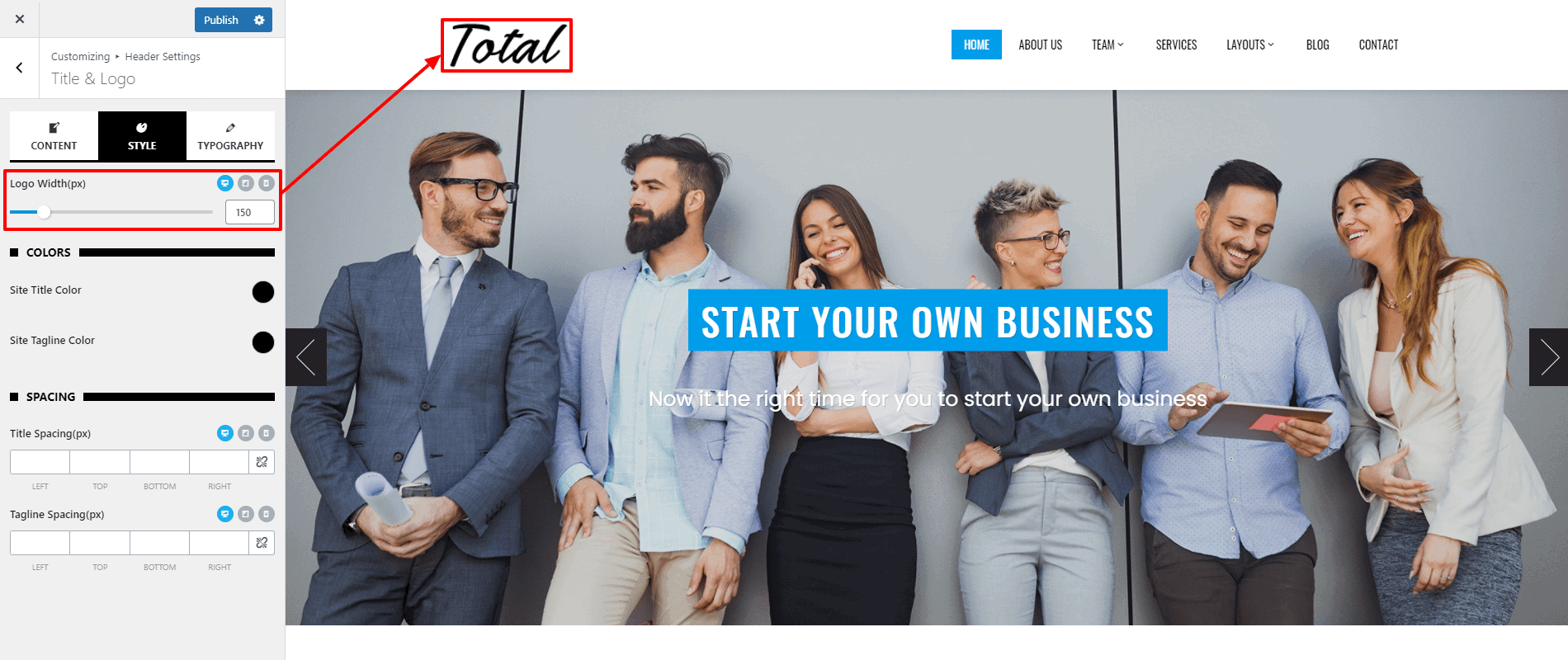
Now go to the style tab and follow these steps:
- Set the width of your logo.
- Now, pick the most suitable color for the title and tagline.
- Also, add the spacing for the title and tagline if required.

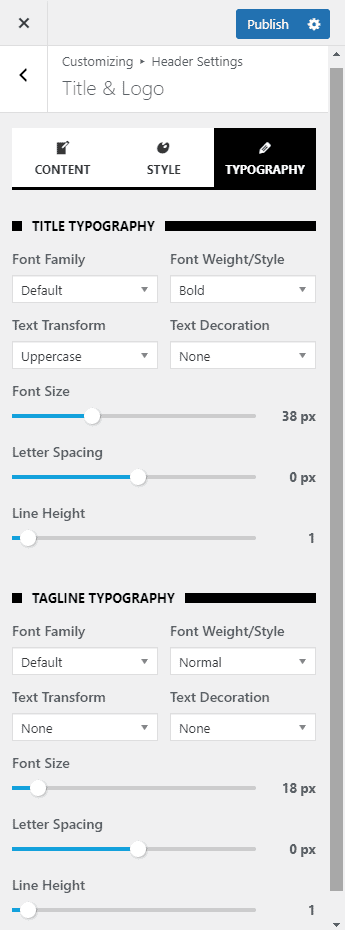
Now go to the Typography tab to choose the most favorable font family, font weight/style, text transform, and text decoration for your Title and Tagline. Also, choose the suitable font size, letter spacing, and line height.

- Once done, click on the “Publish” button.
Top Header
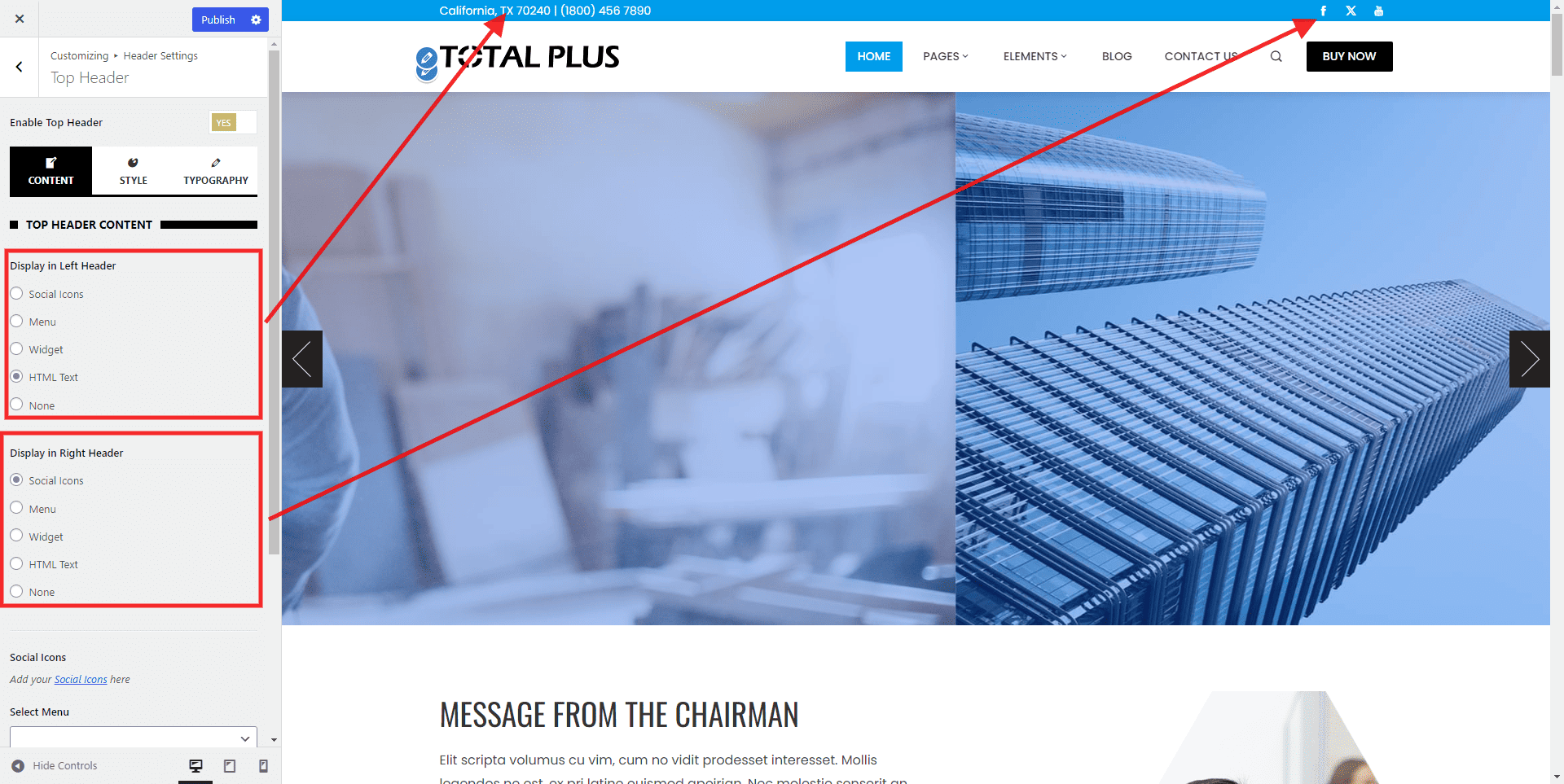
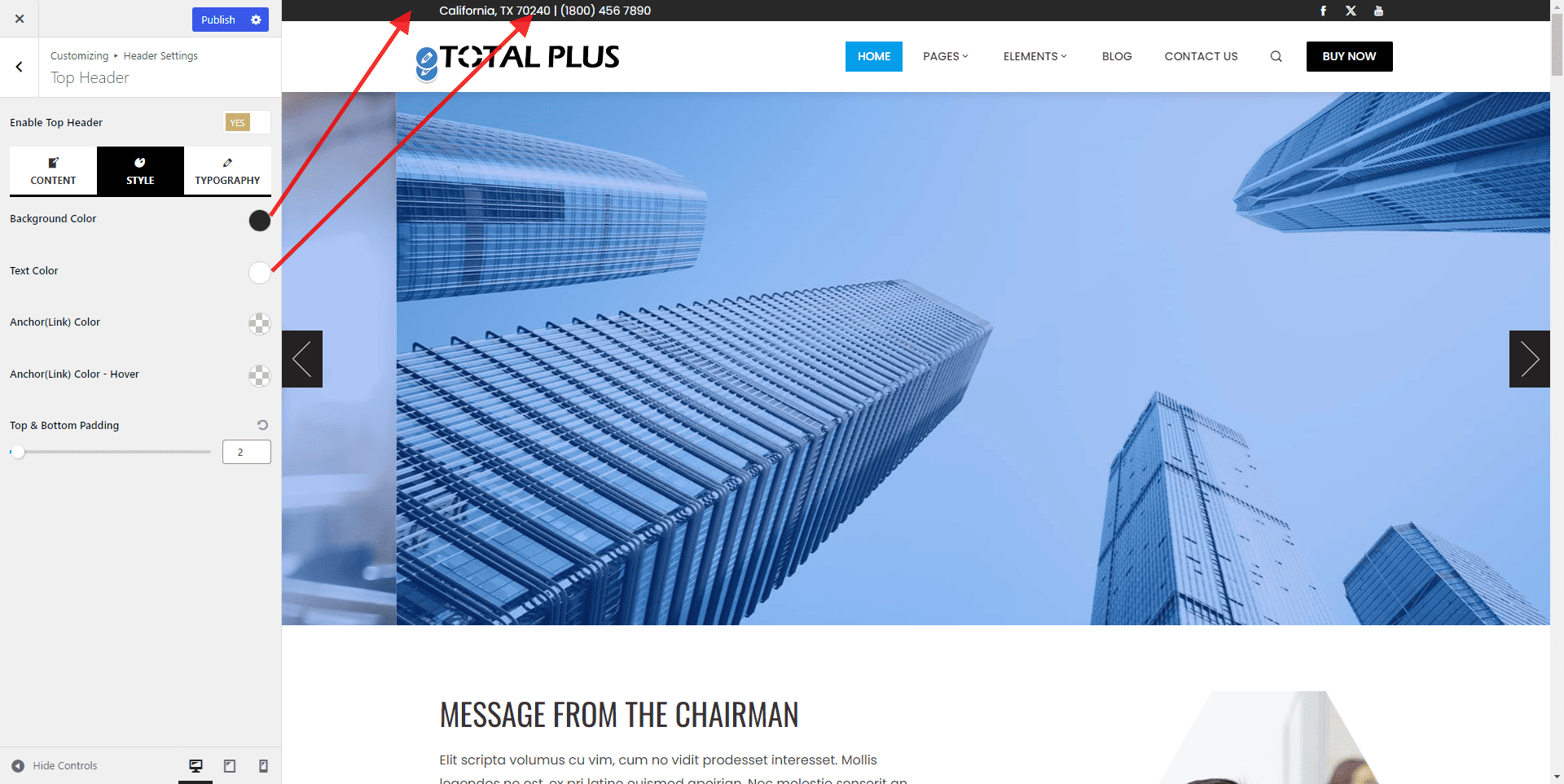
In the header top bar settings, you can enable/disable top header, configure the color setting, set the top header height. You can also what content to display in the left and right top header. You can either display social icon, menu, widget, custom HTML text or ticker on the top bar. To configure the top header, follow these steps:
- Go to Appearance > Customizer > Header Settings > Top Header.
- Enable/Disable the Top Header.
- If enabled, choose the choose different items that you want to display on the top header. The items are Social icons, menu, widgets or custom HTML text.

- Now go to the style option and choose a suitable color for header background color, text color, anchor color and anchor hover color.
- Also, set the Top & Bottom padding to configure your top header height.

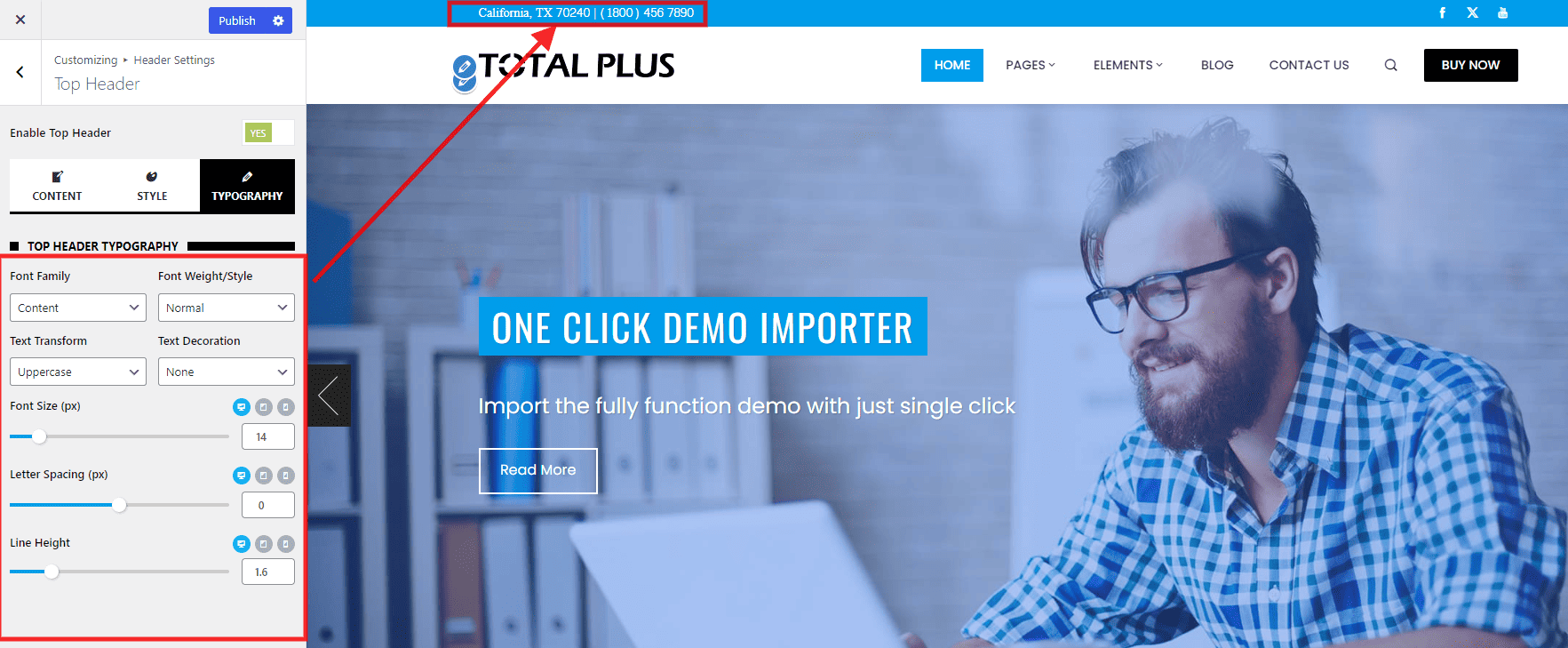
- Then, choose the most suitable typography (font family, font weight, text transformation, text decoration, font size, letter spacing, and letter height) for your top header.

- Once done, click on the Publish button to save the change.
Main Header
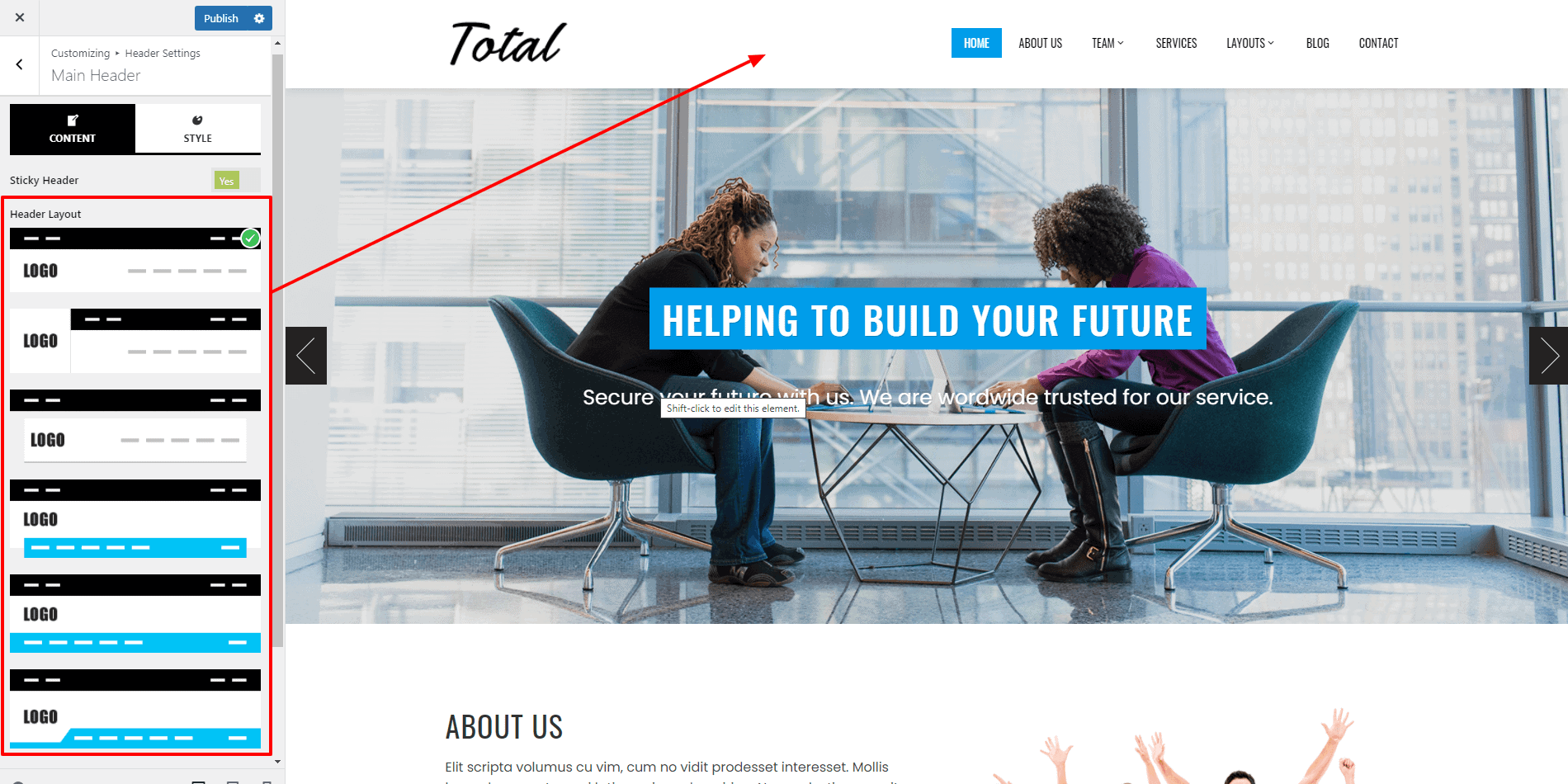
In the main header settings, you can set the header sticky, choose the header styles, set the header shadow, and its position above or over the banner/slider. To configure the main header, follow these steps:
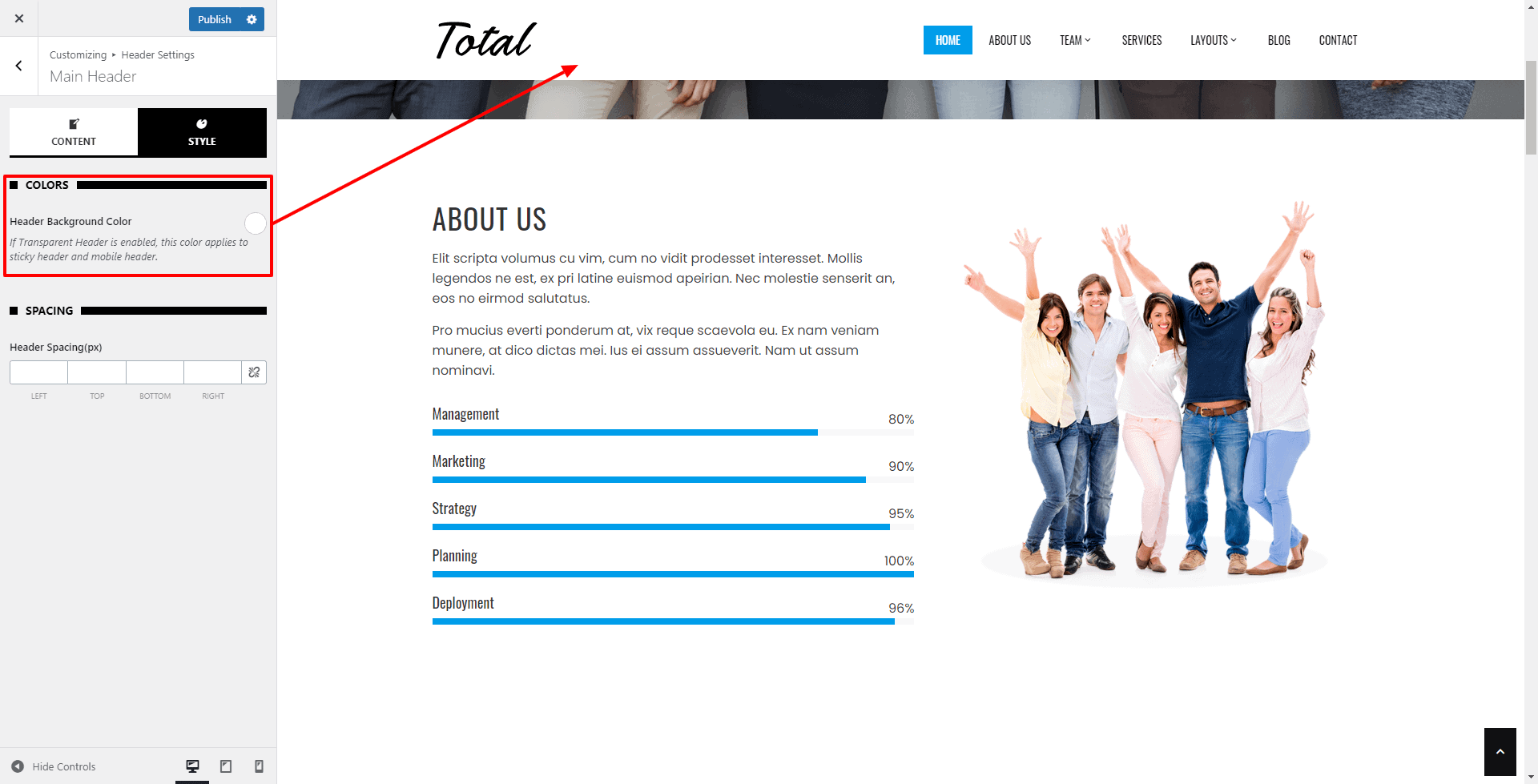
- Go to Appearance > Customizer > Header Settings > Main Header.
- Enable/Disable the Sticky Header option.
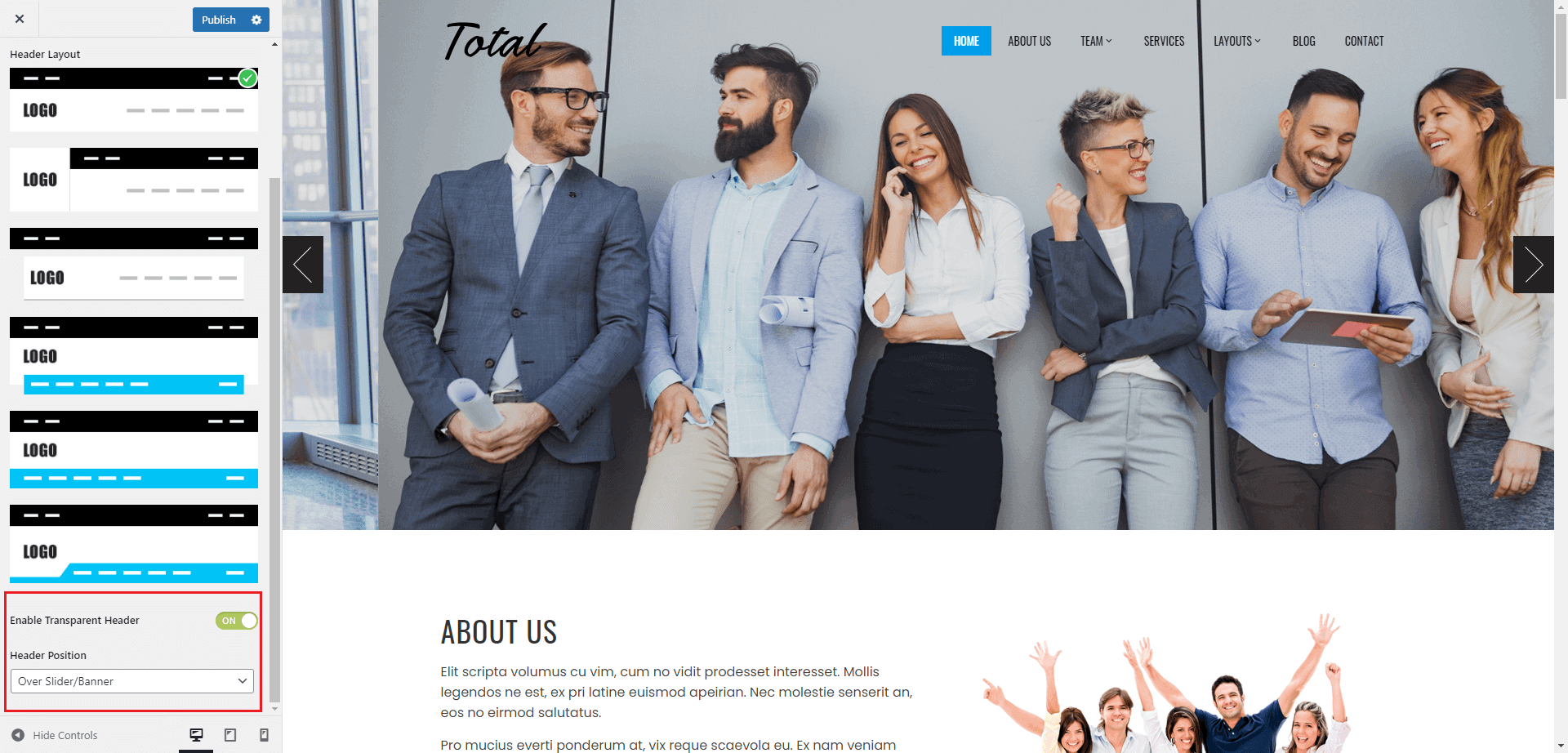
- Now choose the most suitable header layout from any of the 6 predesigned header layouts.

- If you are looking to make your header transparent, toggle on Enable Transparent Header.
- Then, choose the header position, above or over the slider/banner.

- Now go to the Style tab to choose the Header Background Color.
- Also, set the header spacing.

- Once done, click on the Publish button to save changes.
Menu Setup
Creating General Menu
1)Defining a Menu
You must define a menu before you can add items to it.
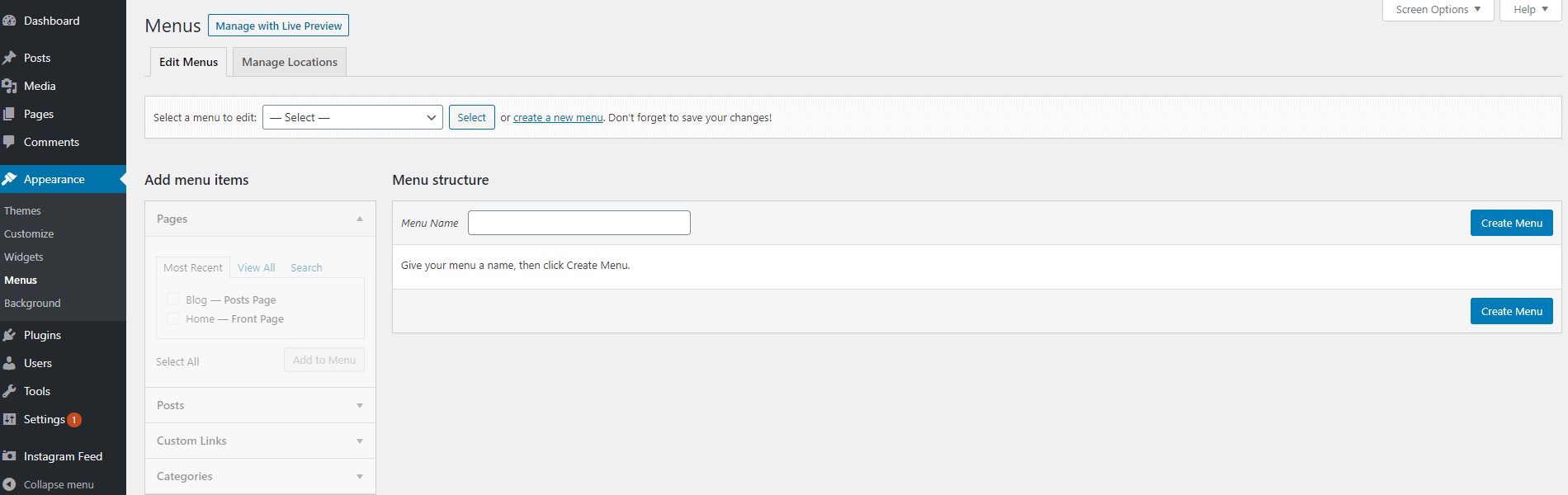
- To create a menu, go to Appearance > Menus to bring up the menu option.
- Click on create a new menu.
- Give the name to your new menu.
- Click on the Create Menu button to create the menu.
Your new custom menu is now defined.

2) Adding Items to a Menu
You can add different link types into your menu, these are split between panes left of the menu you’re currently editing.
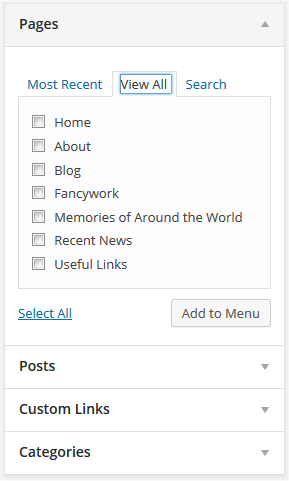
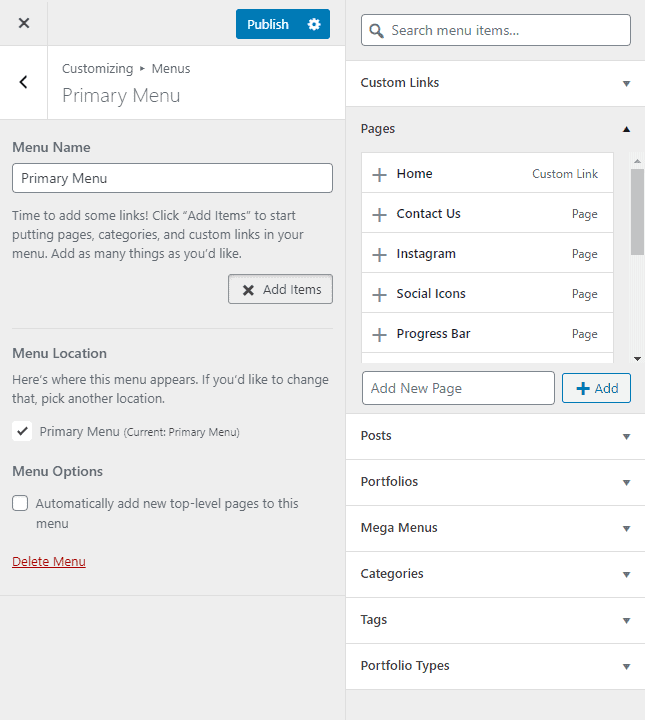
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
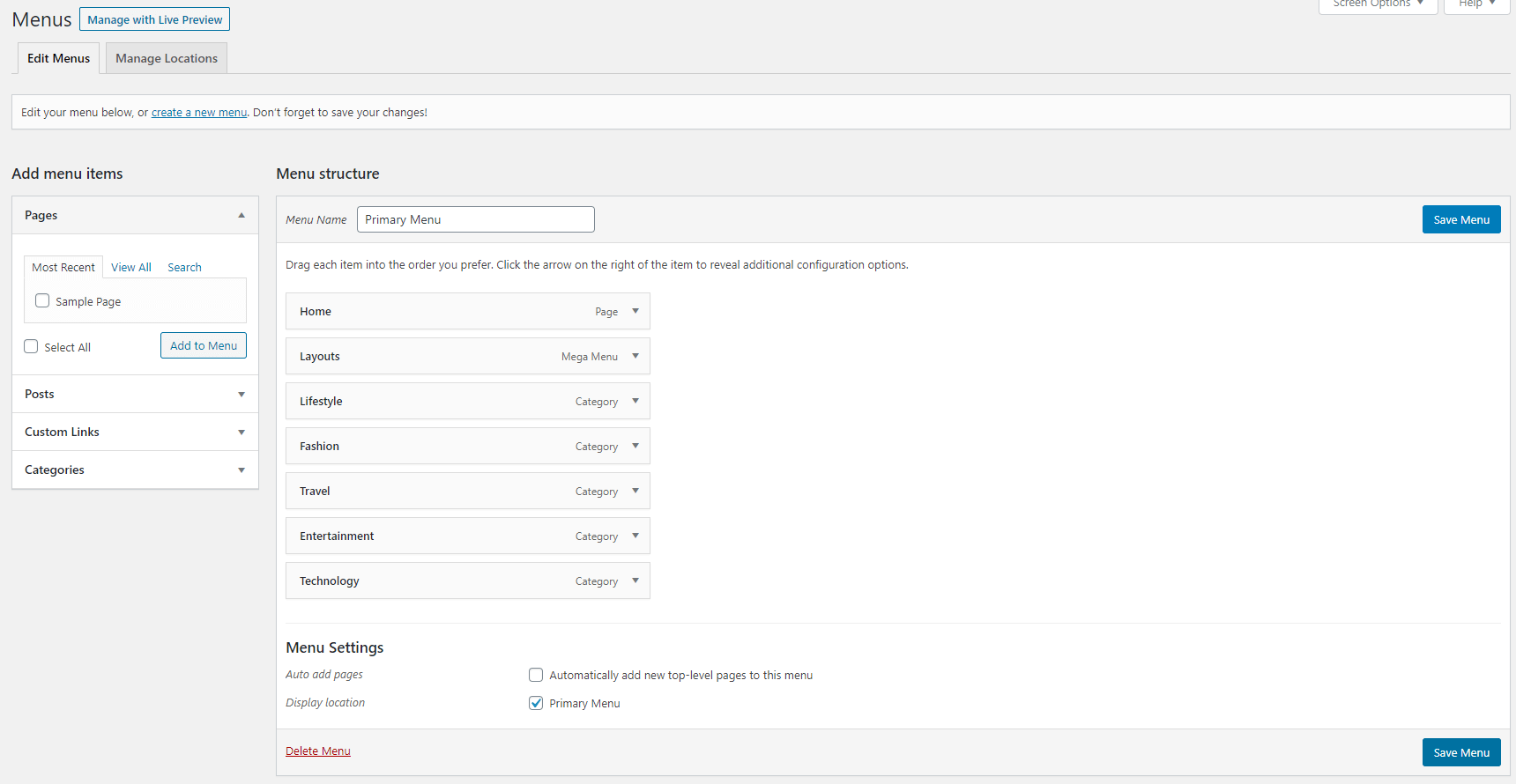
- Click the Save Menu button once you’ve added all the menu items you want.

After you have added the menu items, select the display location of your menu to Primary Menu and then click on Save Menu.

Alternatively, you can create the menu and add its item directly from the customizer.
- To create the menu from the customizer, go to Appearance > Customize > Menus to bring up the menu options.
- Click on create a new menu.
- Give the name to your new menu.
- Choose the location of the new menu.
- Click on the Next button to continue.
- Now add the menu items as per your need and set the menu location to Primary Menu.
- Once done, click to Publish to save.

If you want to know how to create a menu in a WordPress website in a more detailed way, you can go through the article: How to Create a Menu in WordPress Website
You can make the menu responsive after a certain px resolution size. To do that, you can go through the article: Enable Responsive Menu
Configuring Menu
Once you have created and added the menu on your WordPress website, you can further configure it via Customizer. To configure the menu, follow these steps:
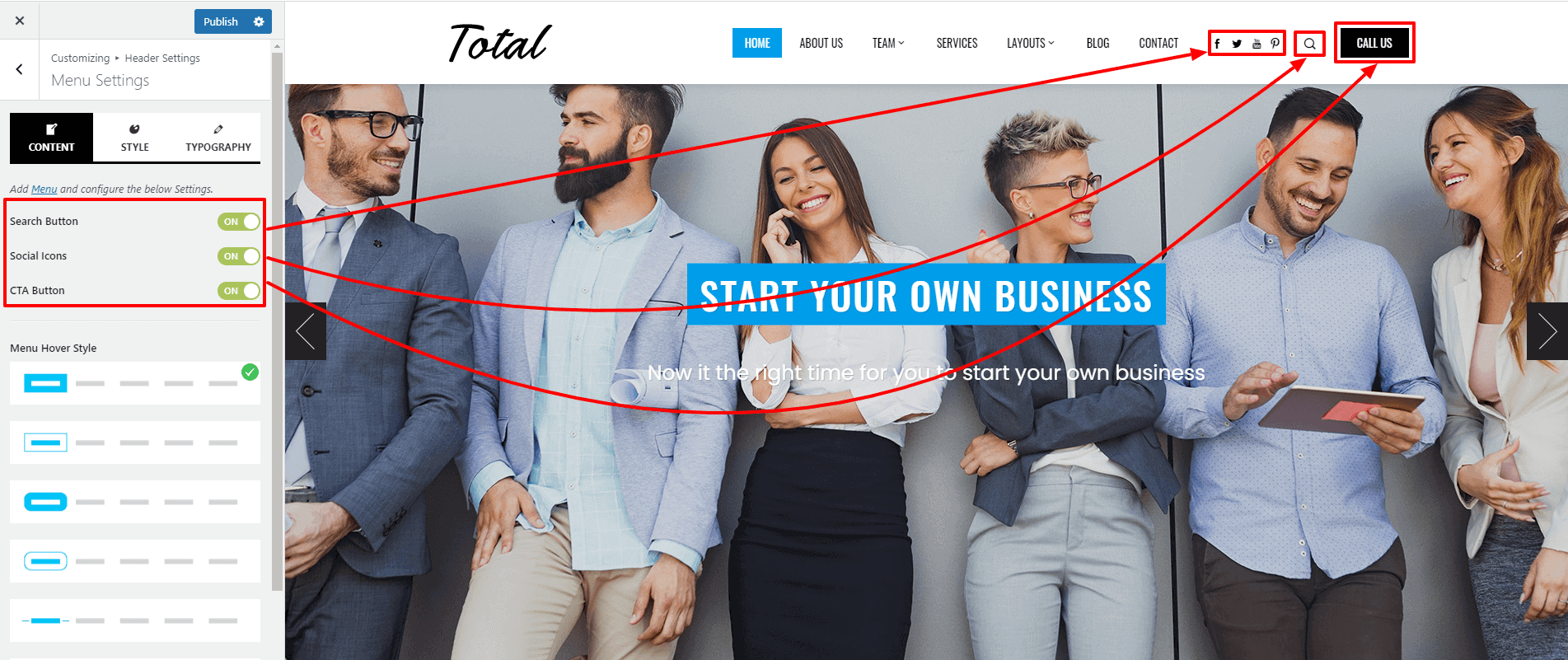
- Go to Appearance > Customizer > Header Settings > Menu Settings.
- Now enable/disable the search button, social icons, and CTA button on the navigation menu.

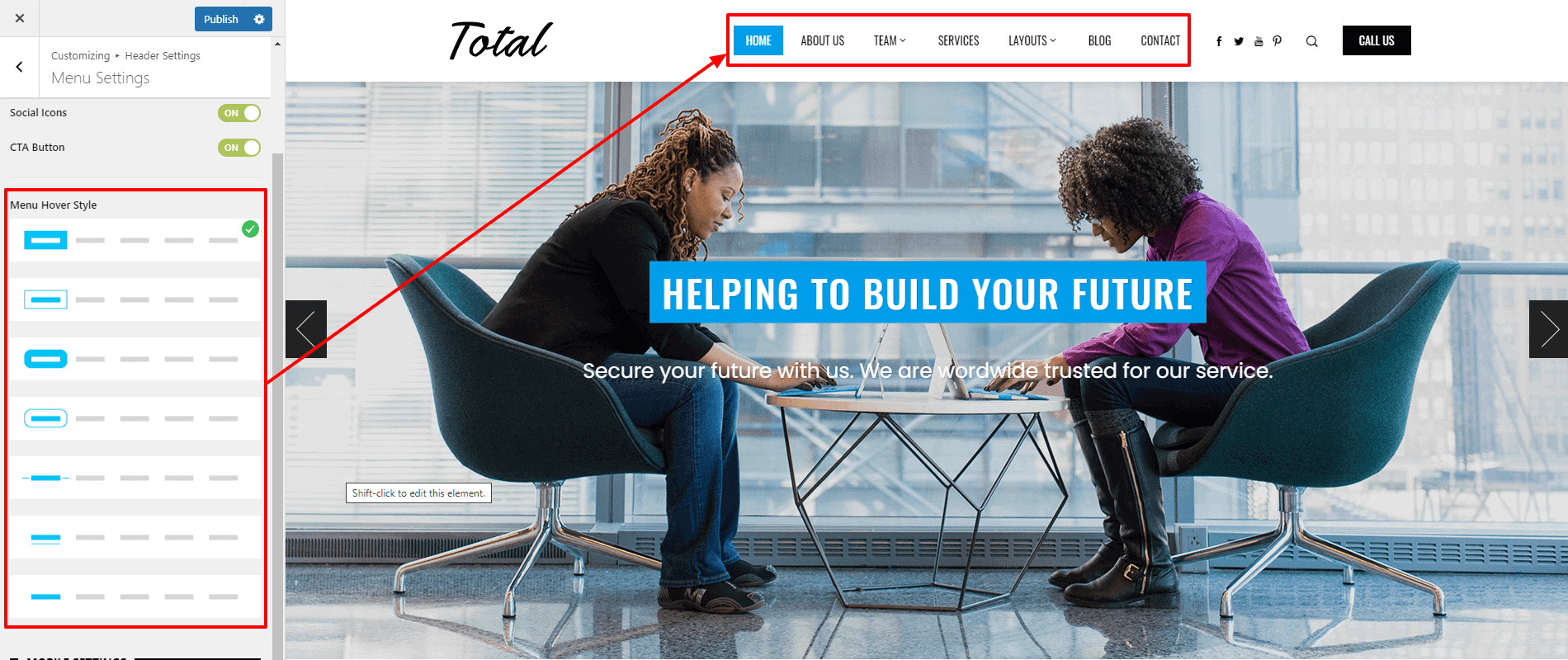
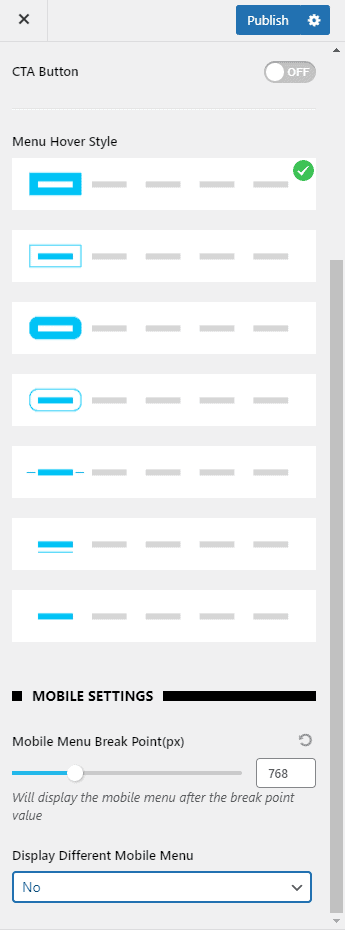
- Also, choose the Menu Hover Style from any of the 7 pre-designed menu hover styles.

- Then, set the breakpoint for the menu to be responsive.
- Besides, you can also display a different menu for mobile devices.

- Now go to the Style tab and choose the suitable color for the menu link, menu hover link, and menu background hover color.
- Also, choose the most suitable color for the submenu background, submenu link, submenu hover link, and submenu background hover color.
- Then, set the submenu width and top spacing of the submenu from the menu.
- Also, select the toggle menu bar color and toggle menu background color.
- Additionally, you can also add spacing for menu, submenu, and submenu items.
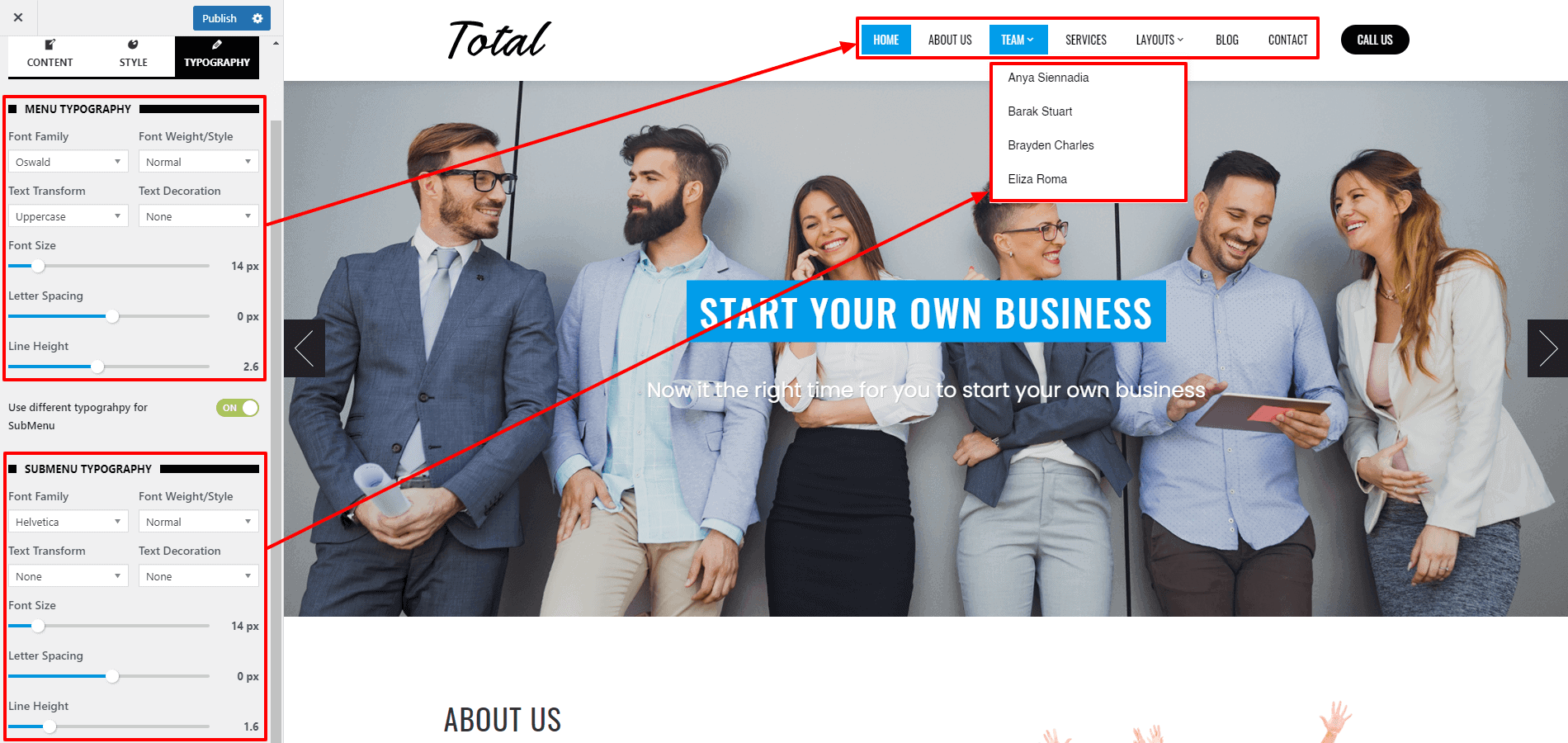
- Then, choose the most suitable typography (font family, font weight, text transformation, text decoration, font size, letter spacing, and letter height) for your menu.
- The theme also allows you to set separate typography for the submenu. To set the different typography for the submenu, enable “Use different typography for SubMenu” and choose the most suitable typography (font family, font weight, text transformation, text decoration, font size, letter spacing, and letter height).

- Once done, click on the Publish button.
Adding Call to Action Button on Menu
Total Plus allows you to add a unique looking Call to Action Button in the main menu. You can enable it from Appearance > Customizer > Header Settings > Menu Settings. Once done, you can configure the button from the following steps:
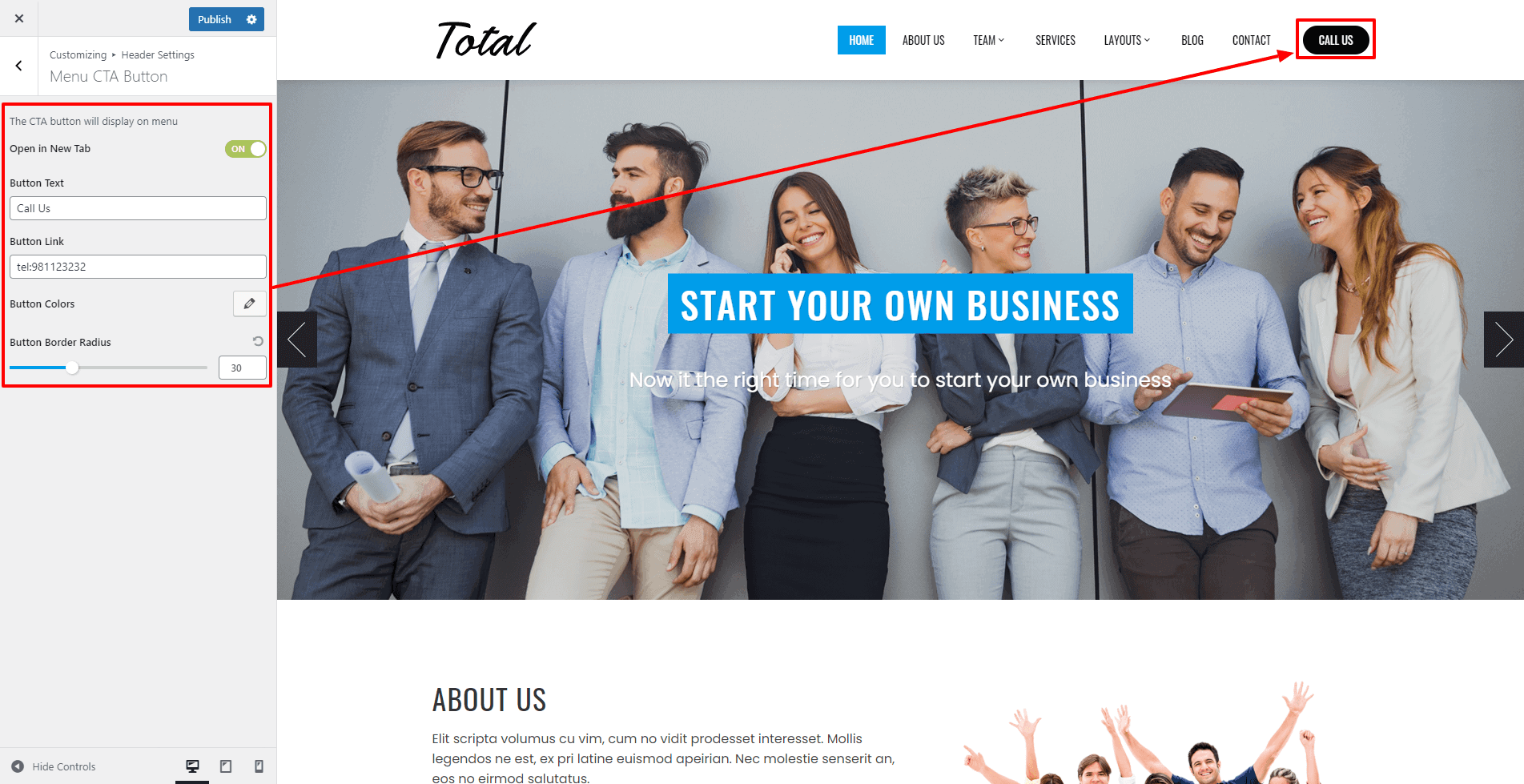
- Go to Appearance > Customizer > Header Settings > Menu CTA Button.
- Add the custom button text and place the button link.
- You can also choose a favorable color for button text and button background.
- Also, you can add the button border-radius.

- Once done, click on the Publish button to save changes.
Page Banner
Total Plus comes with an option to place a custom background image or color as the page banner on the inner page of the website. To configure the page banner settings:
- Go to Appearance > Customize > Header Settings > Page Banner Settings.
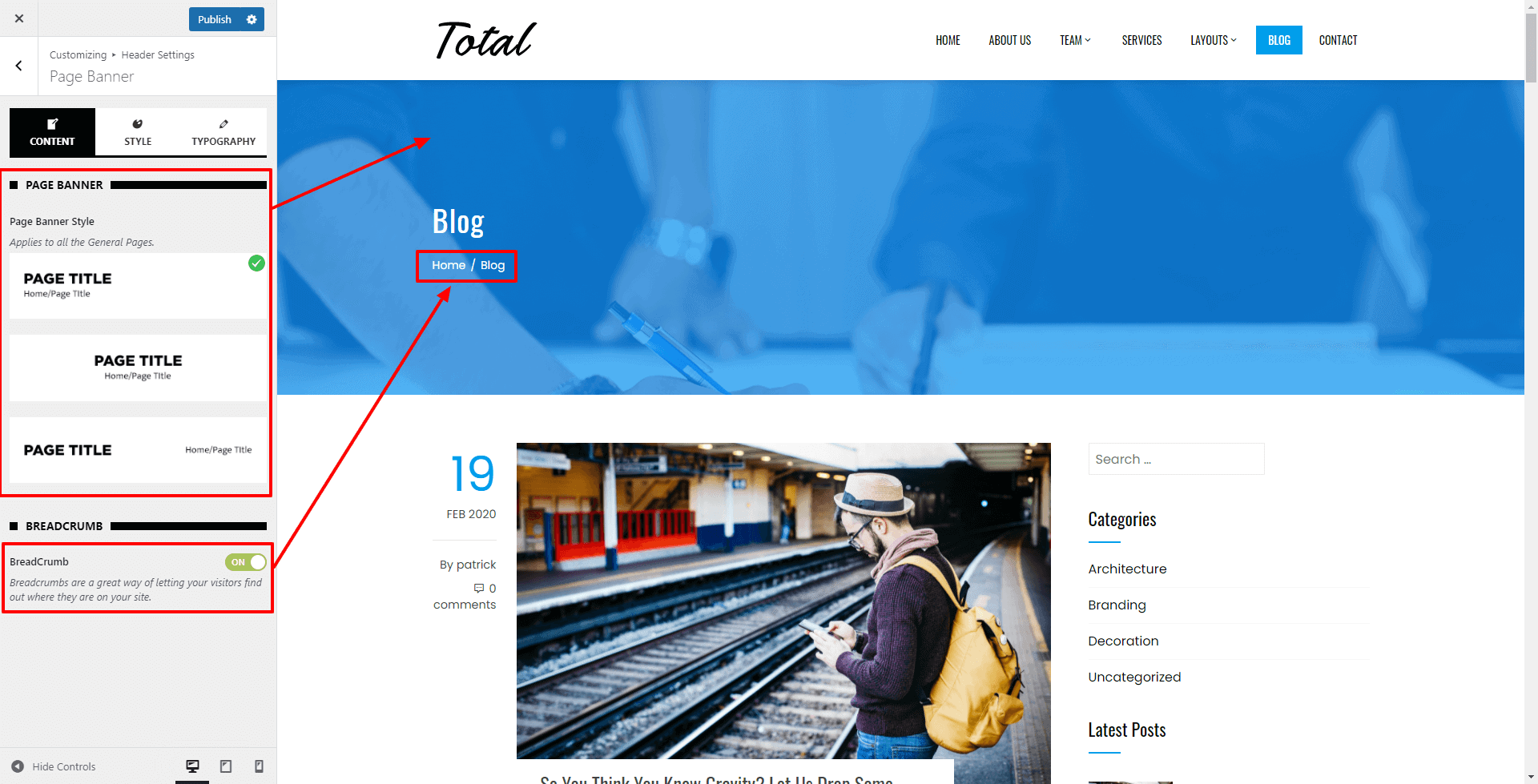
- Choose any of the 3 pre-designed page banner styles.
- Also, enable the breadcrumb to allow your visitors to locate the page that they are viewing on your WordPress website.

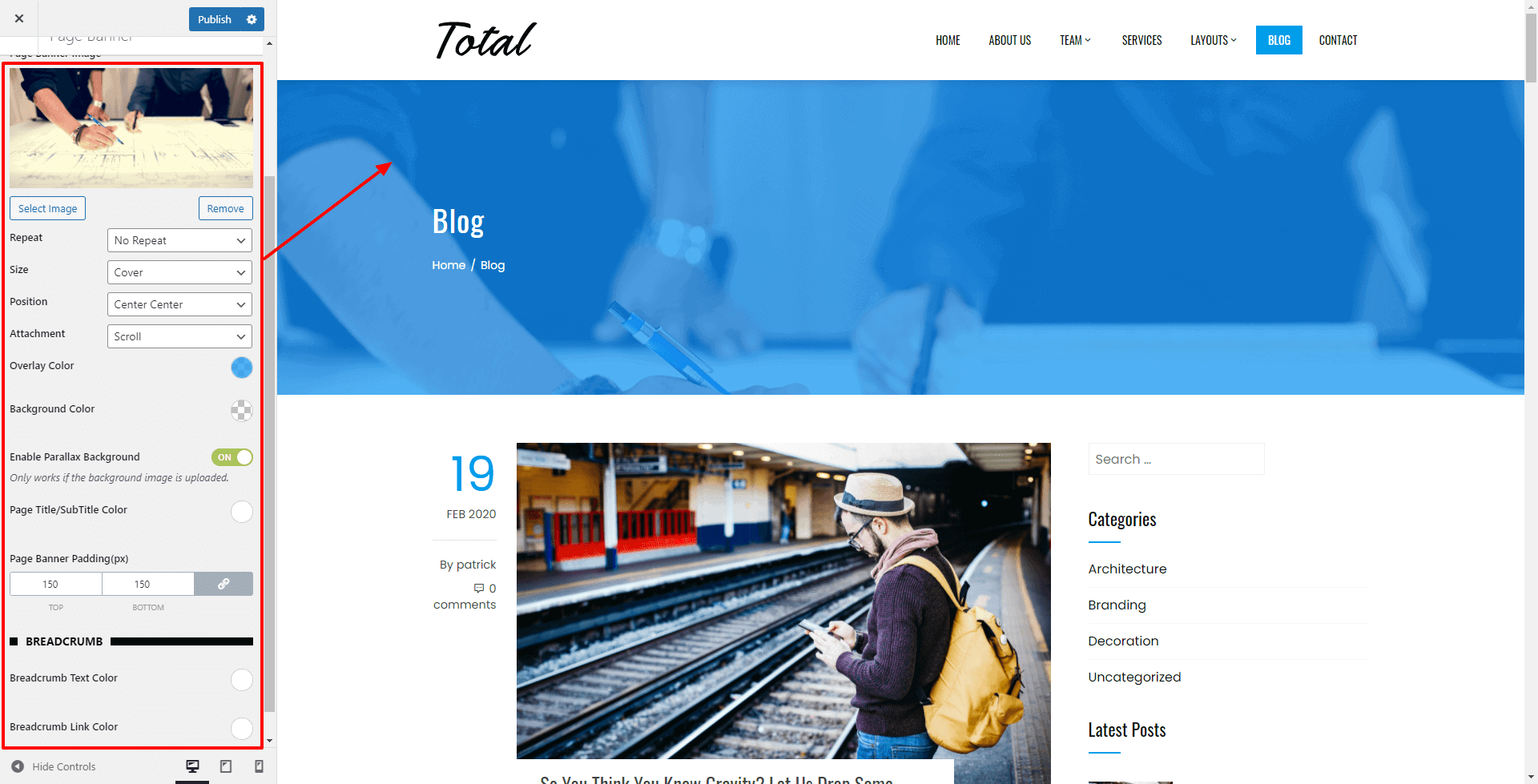
- Now, go to the style tab to upload a background image for the title bar and configure its position, size, and attachment.
- You can also configure the background color and its opacity color. Set the opacity value of the overlay color below 50% so that the background can appear. Setting the opacity to 100% will completely cover the background image.
- Besides, you can also enable the parallax effect on the page banner background image.

- Then, choose a suitable color for the Page Title/Sub Title color, breadcrumb text, and breadcrumb link.
- Additionally, you can also set the top and bottom page banner padding to adjust your banner image.
- Then, go to the typography tab to choose the most suitable typography (font family, font weight, text transformation, text decoration, font size, letter spacing, and letter height) for your page banner text and breadcrumb.

- Once done, click on the Publish button to save changes.
Note: If you want to upload a different image for different pages follow this article: Change the Background for Each Post and Page
Home Page Section/Settings
Total Plus comes with 17 different sections that can be added on the front page of the website. Each of the sections has its own variations and reordered using the drag and drop process. Note: These sections will only be displayed in the featured homepage. The different sections for front page are:
- Home Slider
- About Us Section
- Featured Section
- Portfolio Section
- Service Section
- Team Section
- Counter Section
- Testimonial Section
- Pricing Section
- Blog Section
- Clients Logo Section
- Call to Action Section
- Contact Section
- Tab Section
- News and Update Section
- Highlight Section
- Custom Section
Home Slider
In the Home Slider Section, you can create responsive slides on the homepage. You can add 3 different kinds of sliders in the Home Slider Section.
1) Normal Slider
You can add the normal slider in 2 different ways. They are a)From Page b) From Repeater
a) Creating Slider from Page (Slides)
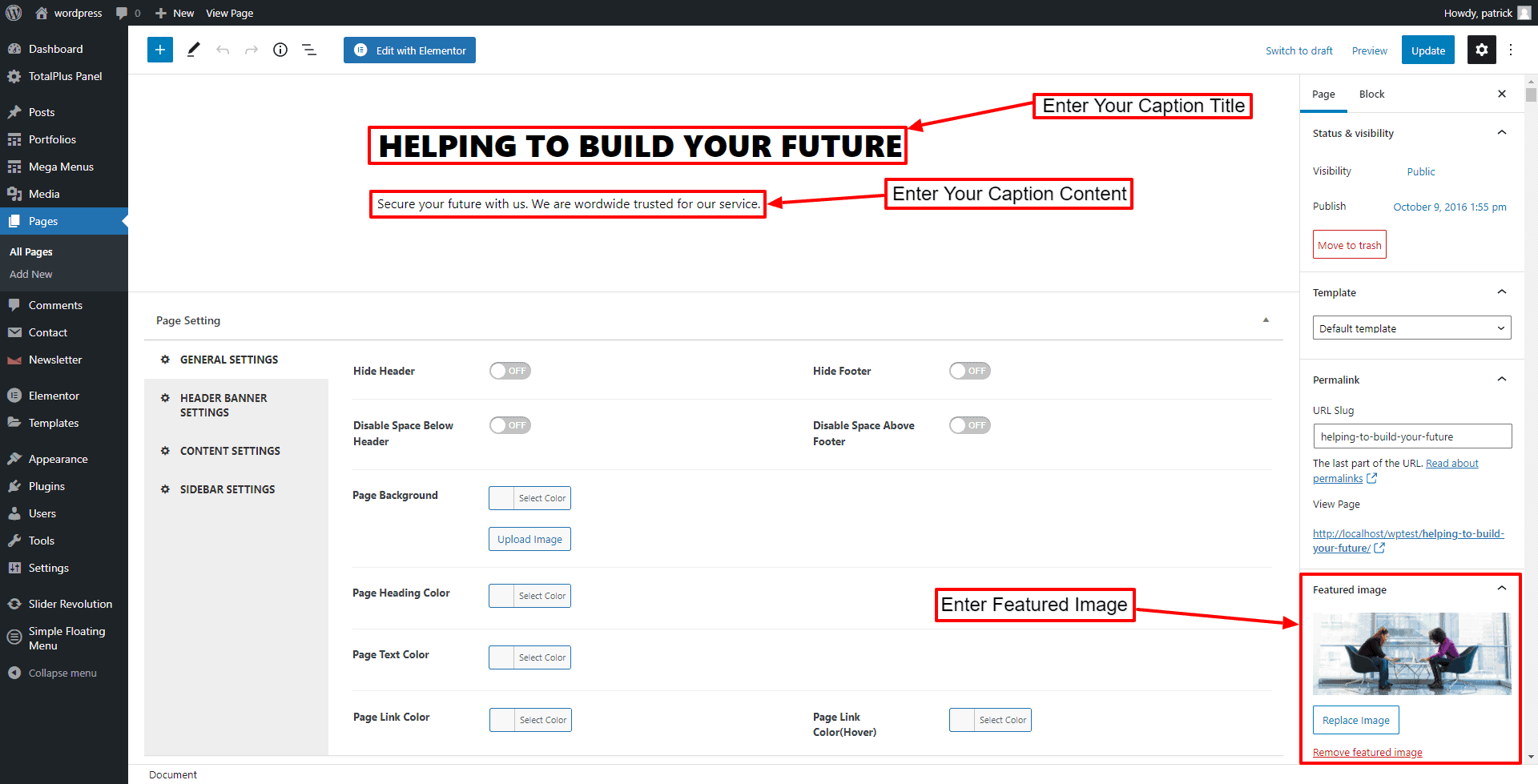
In this method first of all you need to create pages for your slider. To create a new page, follow these steps:
- Go to Dashboard > Pages > Add New.
- Enter the title of the page. It will be displayed as the caption title.
- Enter the short description in the content area. It will be displayed as a caption description.
- Set the featured image for the page will be displayed as the slide image.
- Click on the Publish/Update button.

You can create the rest of the slides by following the same steps.
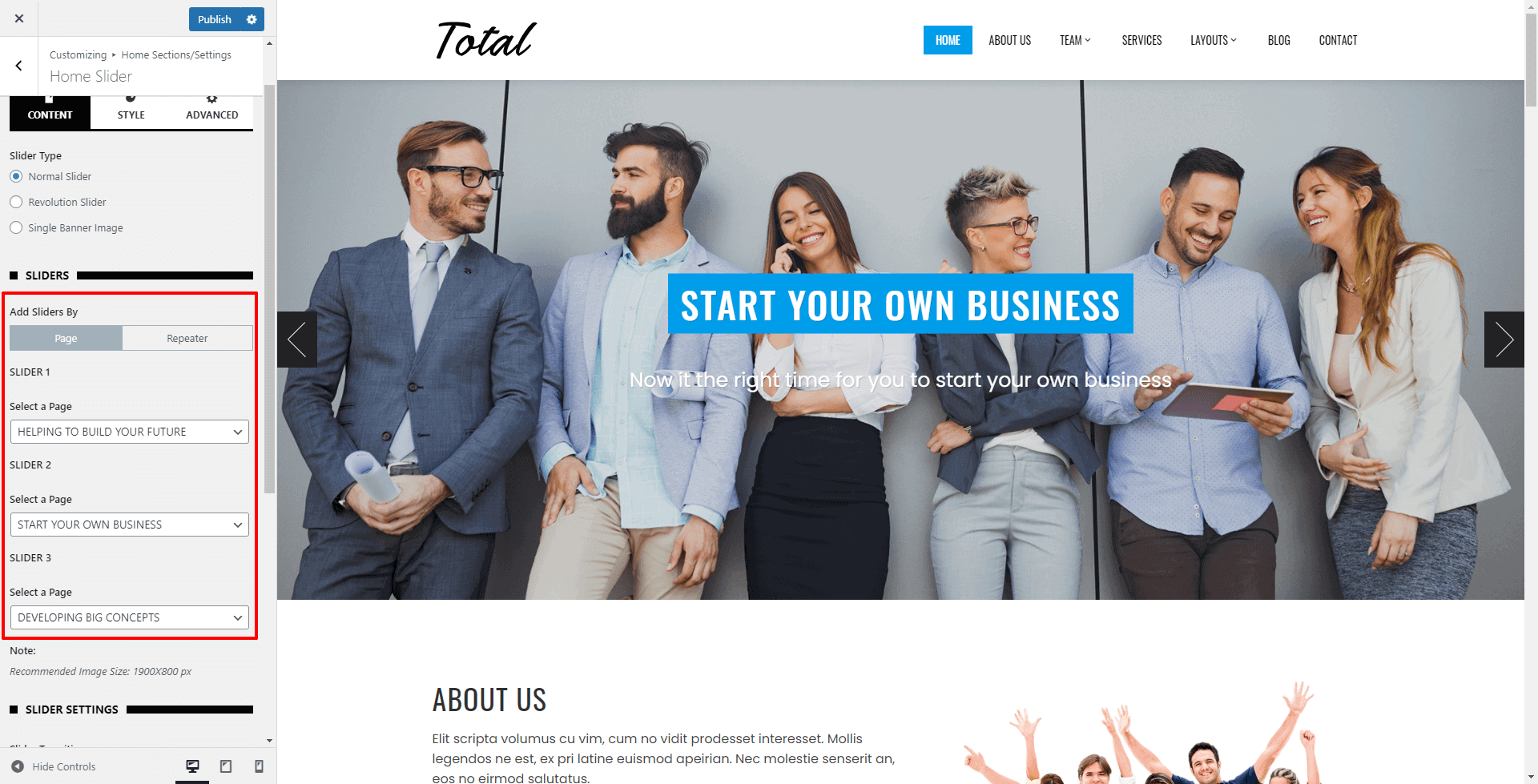
- Now, go to Appearance > Home Sections/Settings > Home Slider.
- Then, select the pages that you have created and it will appear as a slider on your WordPress website.

Now go to the slider settings to configure your slider. Note: This method allows you to add only 3 slides on your slider. So, if you want to add more than 3 slides, set various slide content alignment or add read more button and link to your slider, you can follow the repeater process.
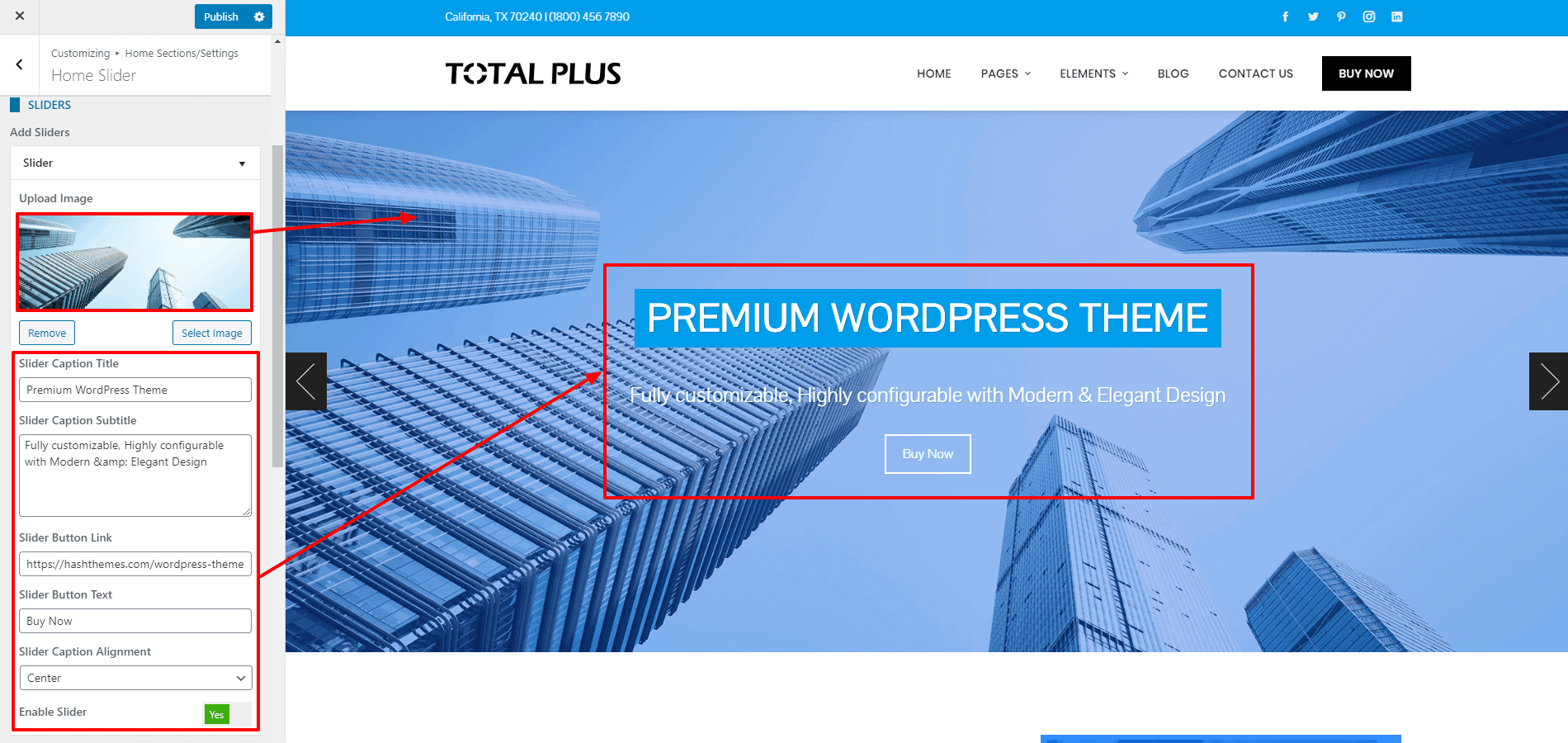
b) Creating Slider from Repeater
- Go to Appearance > Home Sections/Settings > Home Slider
- Choose Normal Slider for the Slider Type option.
- Click on Add Slider to start adding slides.
- Upload the image for your slider and add its caption title and subtitle.

Note: The recommended size of the image is 1900*800. However, you can increase the height of the slider according to your requirements. But you need to make sure that all the images are of the same height and width.
- Add Button Text and Button Link and set the alignment of the slider.
- If you don’t want to show it, you can just set the Enable Slider option to No. You don’t need to delete it.
Configure the Style
If you want to change the color of different elements of Normal Slider, go to the Style Tab. There, you can pick any colors of your choice using a color picker for these sections: Slider Overlay Color, Caption Title Background Color, Caption Title Color, Caption Sub Title Color, Caption Button Colors, and, Slider Navigation Colors. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
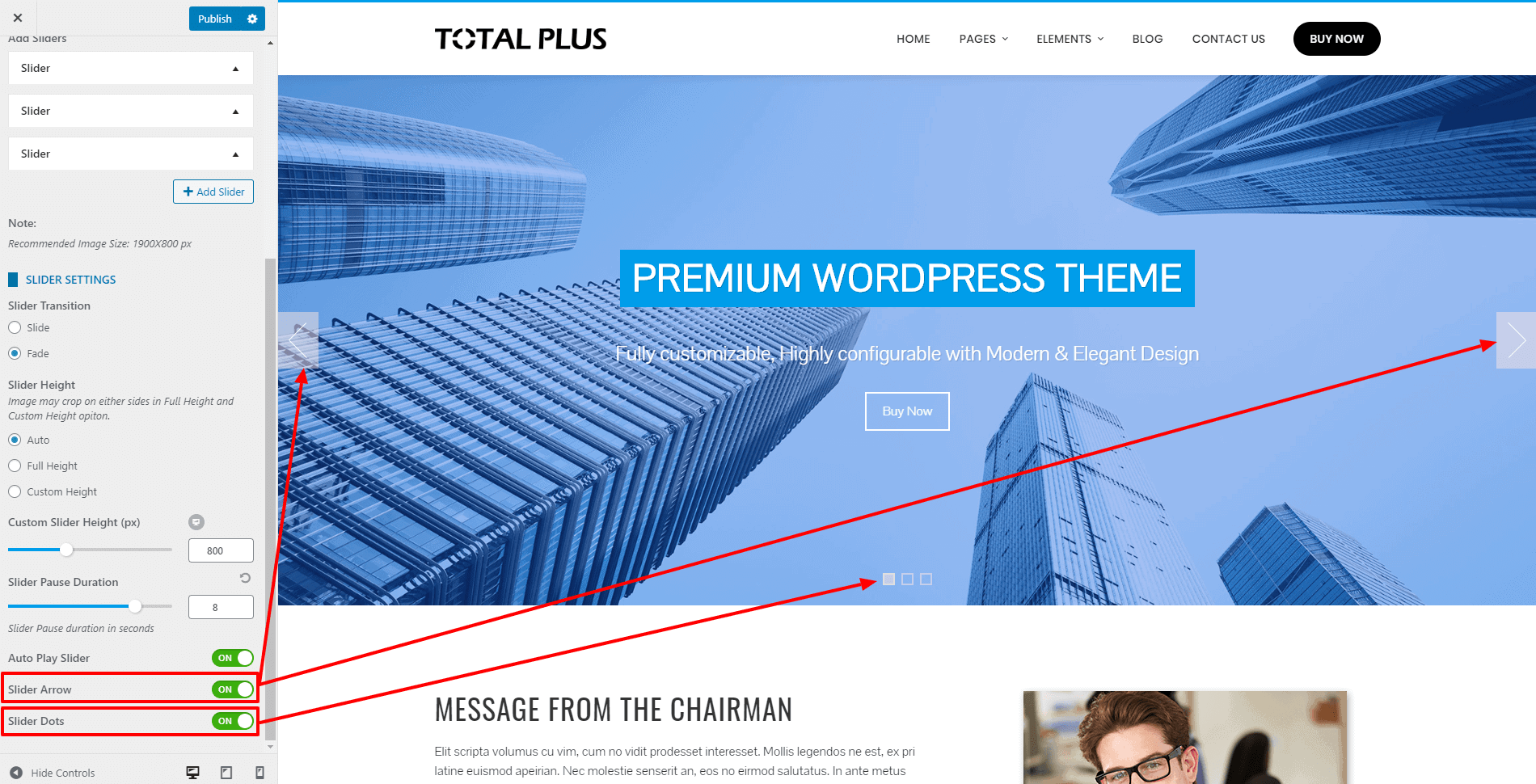
Slider Settings
If you have chosen the normal slider as the home slider, the theme provides you with different slider settings to configure the parameters of your slider. In the slider settings, you can set the slider transition to either slider or fade.

You can also select the slider height to auto or full height. If you choose auto, the slider will display the actual size of the upload and if you choose the full height, the image will be displayed the full-screen size of your device. Besides, you can set the custom height of the slider images for desktop, mobile, and tablets. You can also set the slider pause duration, and enable/disable autoplay slider. Besides, you can also enable/disable the slider arrows and dots.
2) Revolution Slider
With Revolution Slider selected, you will be able to create an image or video slider with endless animation possibilities. Use this option if you need a slider different and more advanced than the Normal Slider option. To use this option, you will need to install the Revolution Slider plugin. The download will contain the Revolution Slider with the Theme zip. Follow the instructions to use the Revolution Slider
- Download the Revolution Slider plugin by going to your account on our website.
- Go to Plugins > Add New
- Click on Upload Plugin at the top of the page
- Click on the Choose File button and select the Revolution Slider zip and click on the Install Now button
- Click on Activate after the plugin is installed
- Now in the dashboard main menu, go to Slider Revolution
- Click on New Slider with Plus sign to create the slider
- Go through the detailed documentation of the Revolution Slider here and the Video Tutorial to create the slider.
- Once you have created the slider, copy the Shortcode of the slider which will be in the form [rev_slider alias=”slider_name”]
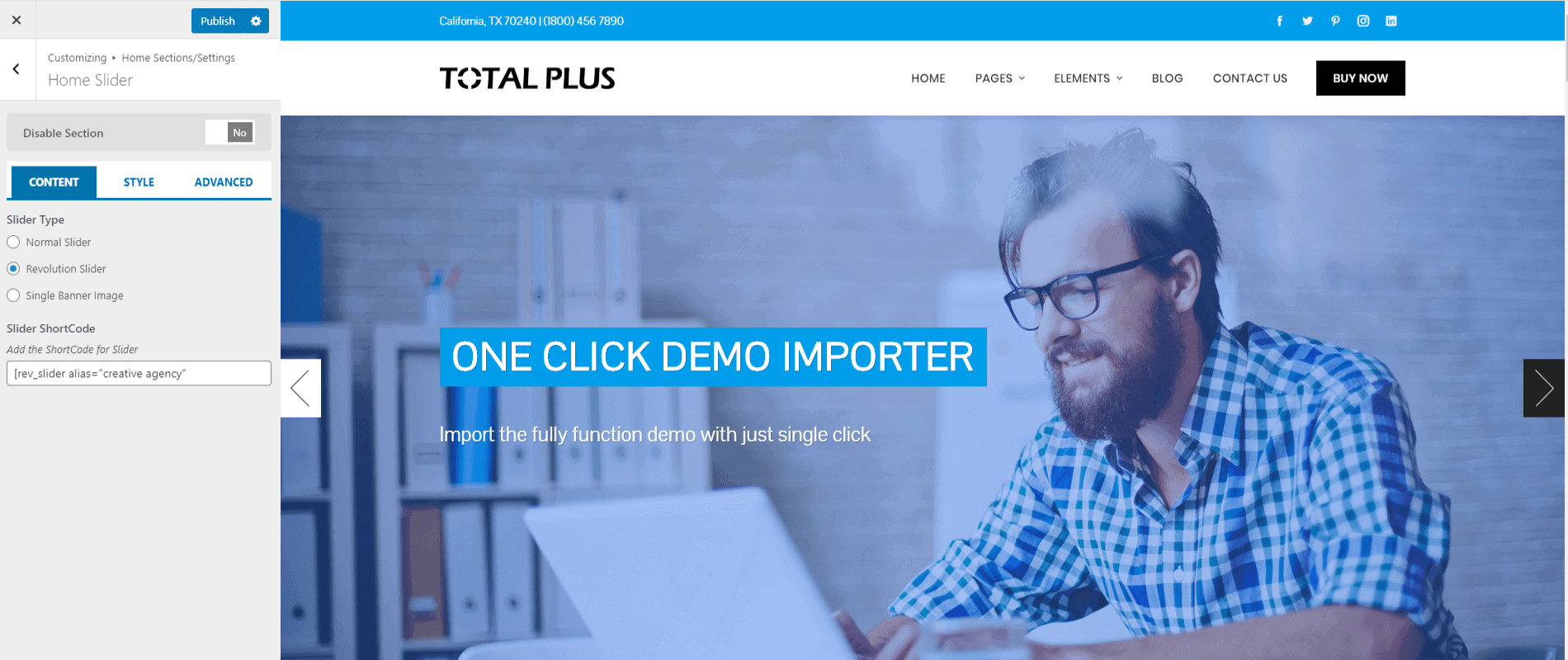
- Go to Appearance > Customizer > Home Sections/Settings > Home Slider.
- Choose the Revolution Slider for the Slider Type option and paste the copied shortcode in the Slider Shortcode field.
- Once done, click on the “Publish” button to save changes.
Note: Apart from Revolution Slider, you can use any free or premium slider plugin that has the option to add shortcode

Note: The Revolution Slider is a third party plugin, and you may need to update it manually for optimal functionality. For guidance on updating to the latest version, refer to the article: How to Update the Revolution Slider. This article provides a detailed, step-by-step process for updating the Revolution Slider.
3) Single Banner Image
With the Single Banner Image option, You will be able to upload a single static image with caption text and a linkable button. Follow the steps below to use a Single Banner Image:
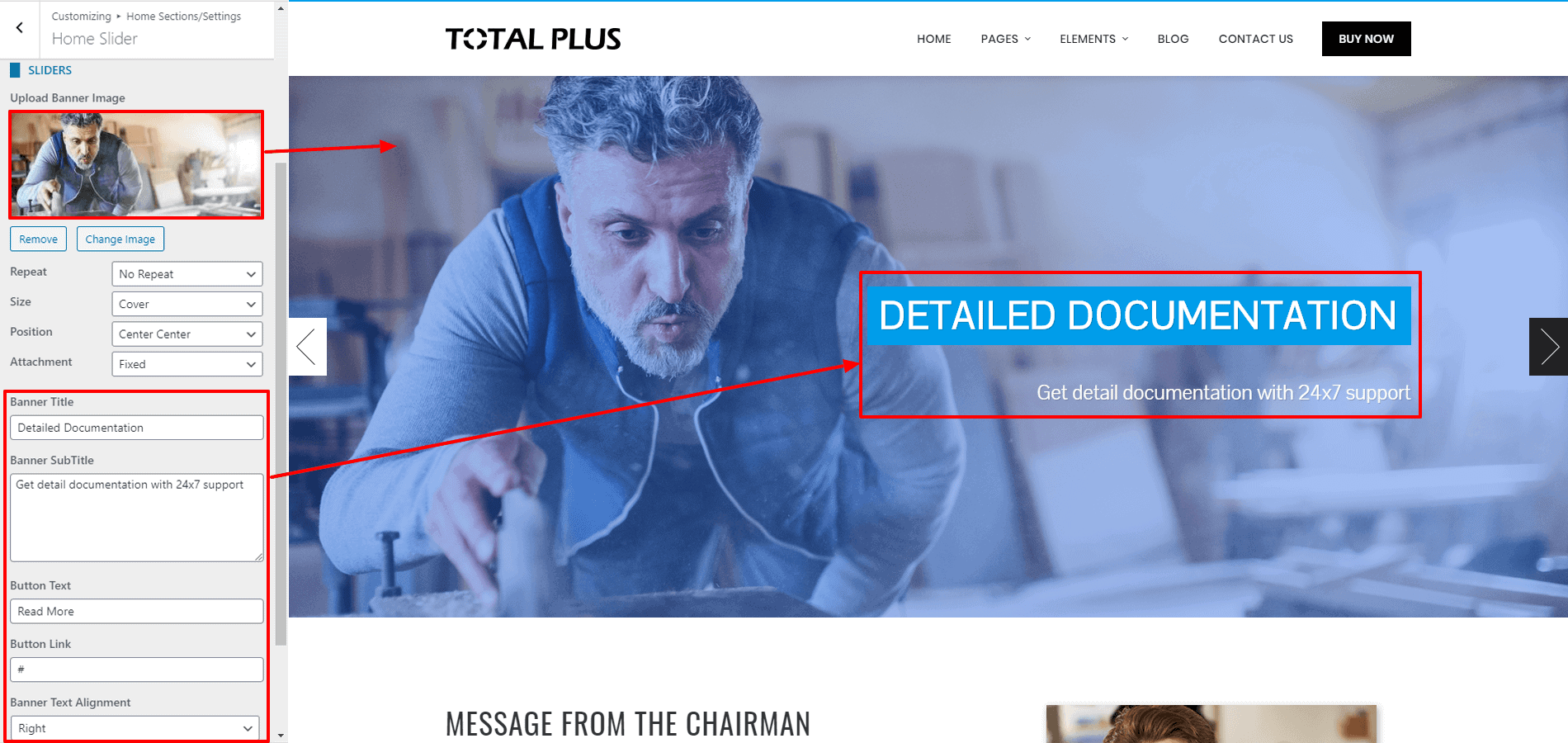
- Go to Appearance > Home Sections/Settings > Home Slider
- Choose Single Banner Image for the Slider Type option
- Upload the Banner Image and add the Banner Title and Banner SubTitle. Leave the Banner Title and Banner SubTitle fields if you don’t want to show text.
- Add the Button Text and Button Link to show a button. Leave these fields empty if you don’t want to show them.
- Choose the Banner Text Alignment either to Left, Right, or Center
- Also, choose the Background Effect either be Parallax effect or the Horizontal Scrolling Effect
- Finally, choose the Background Overlay Color. The Background Overlay Color brings some colorful effect to the banner and also makes the text readable.

- Once done, click on Publish to save changes.
About Us Section
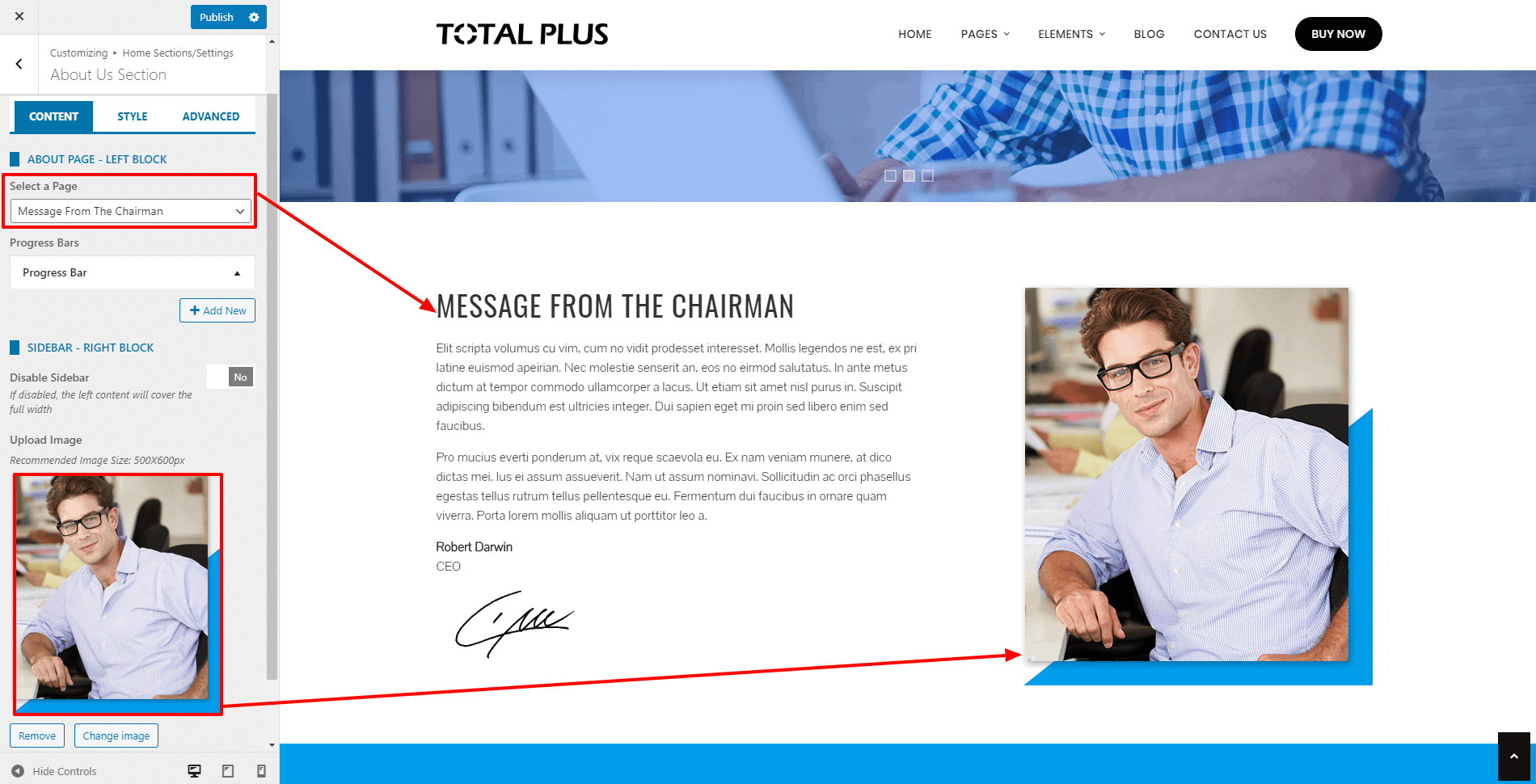
The About Us section allows you to a short message from the About Us page as well as the progress bar of your company to make your website more engaging. It is divided into 2 different blocks. On the left block, you can choose the page on which you want to display the message and display the progress bar of your company. The progress bar will allow highlight the current status of your company. While on the right block, you can either upload your custom image or insert a widget instead of the image. To configure the About Us section of the Total Plus theme, follow the introduction:
- Go to Home Page Sections/Settings >About Us Section.
- Choose the page on which you want to display the message in the left block.

Now if you wish to add the progress bar below your about us content, you can add it in 2 different ways. They are:
- From Simple Method
- From Repeater
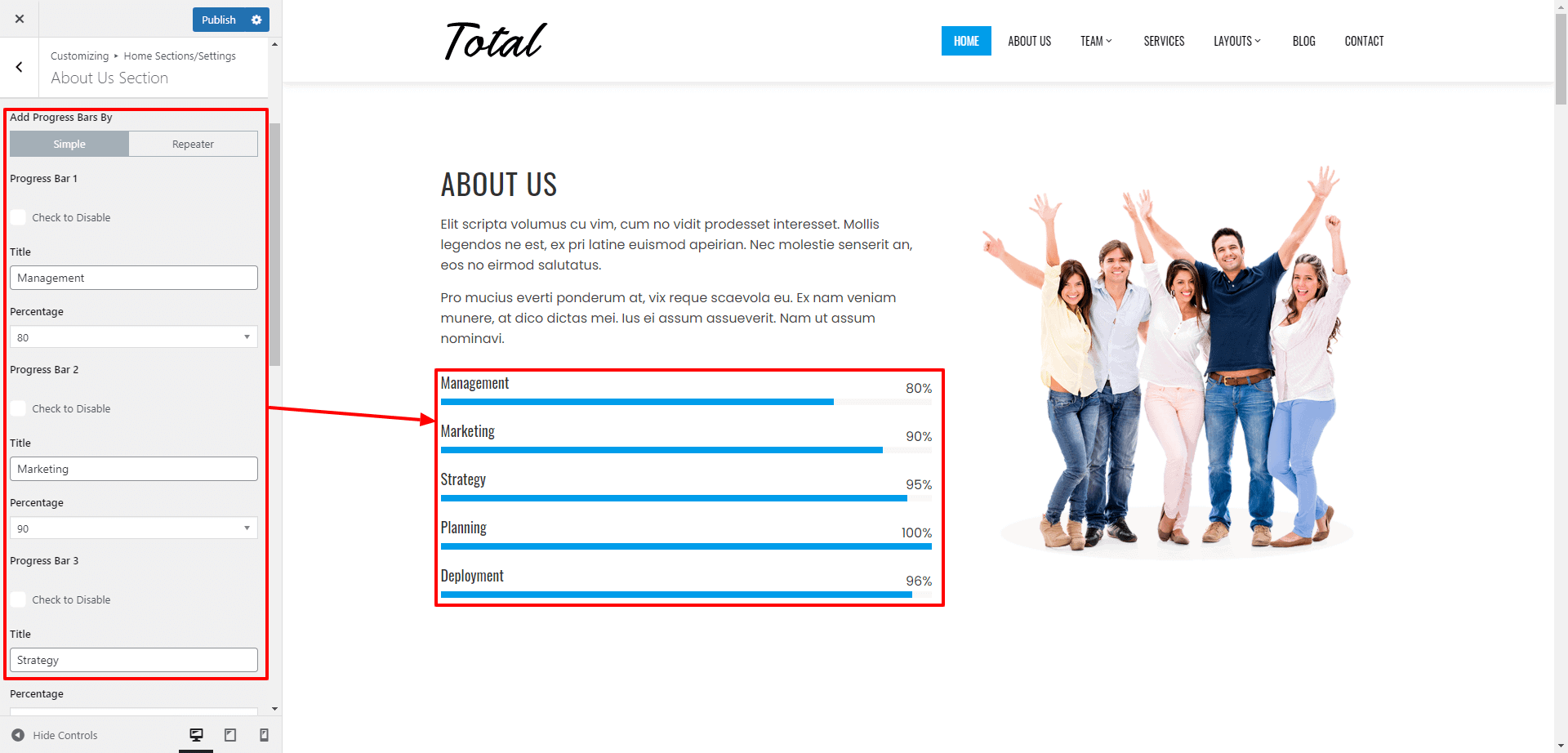
1) Adding Progress Bar by Simple Method
- Give the Title for your progress bar.
- Then, choose the percentage that you want to display in the progress bar.

You can disable any of the progress bars by ticking the Check to Disable option.
Note: Up to 4 progress bars can be added from this method, if you want to add more than 5 progress bars, you can follow the repeater method.
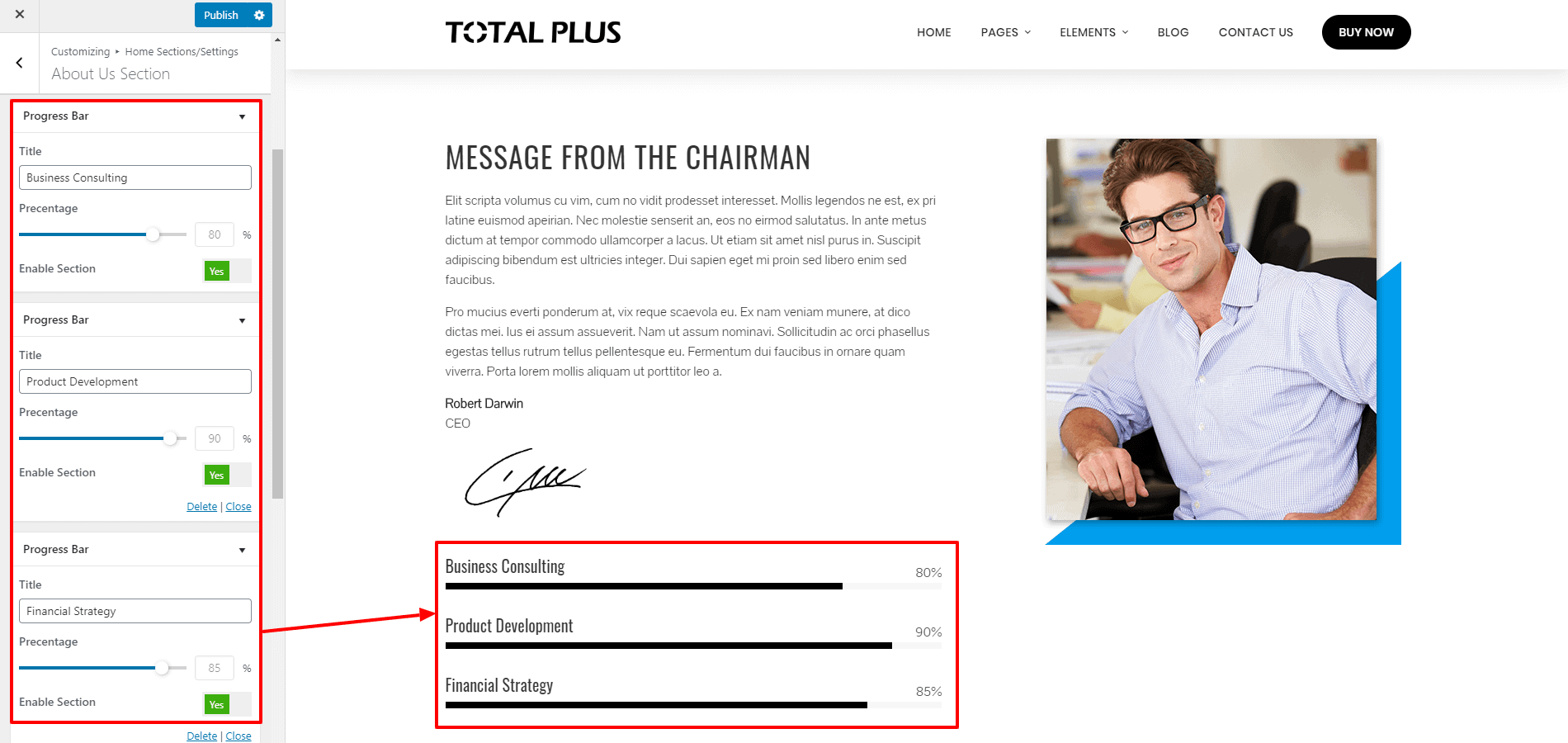
2) Adding Progress Bar by Repeater Method
- Now give the title to your progress bar and configure the % of the bar. You can display as many progress bars as you want. If you don’t want to display the progress bar, simply set the Enable Section to No. You don’t need to delete it.

- Now upload the image or choose the widgets that you want to display on the right block.
Note: The theme allows you to create unlimited widget areas on your website. So, to create a new widget area, you can go through the article: Adding New Widget Area
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
Configure the Style
If you want to change the color of different elements of the About Us Section, go to the Style Tab. Here you can pick a color for the section title, text, link, and link hover color. Moreover, you can also choose colors for the progress bar. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the “Publish” button to save changes.
Featured Section
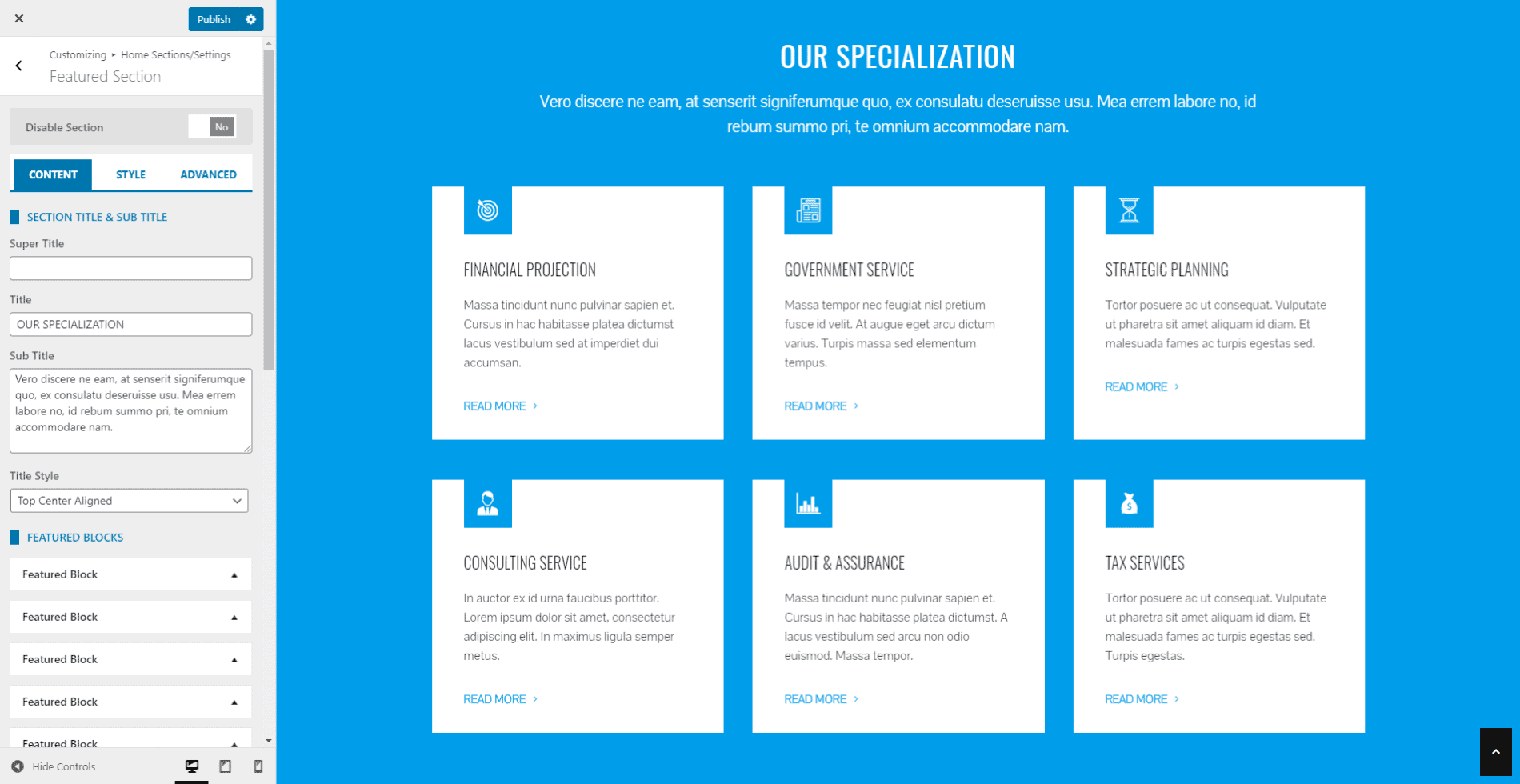
Featured Section allows you to highlight the key features of your business firm in short. To configure the Featured Section, follow the instructions.
- Go to Home Page Sections/Settings > Featured Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

You can add the featured block in 2 different ways.
- From Page
- From Repeater
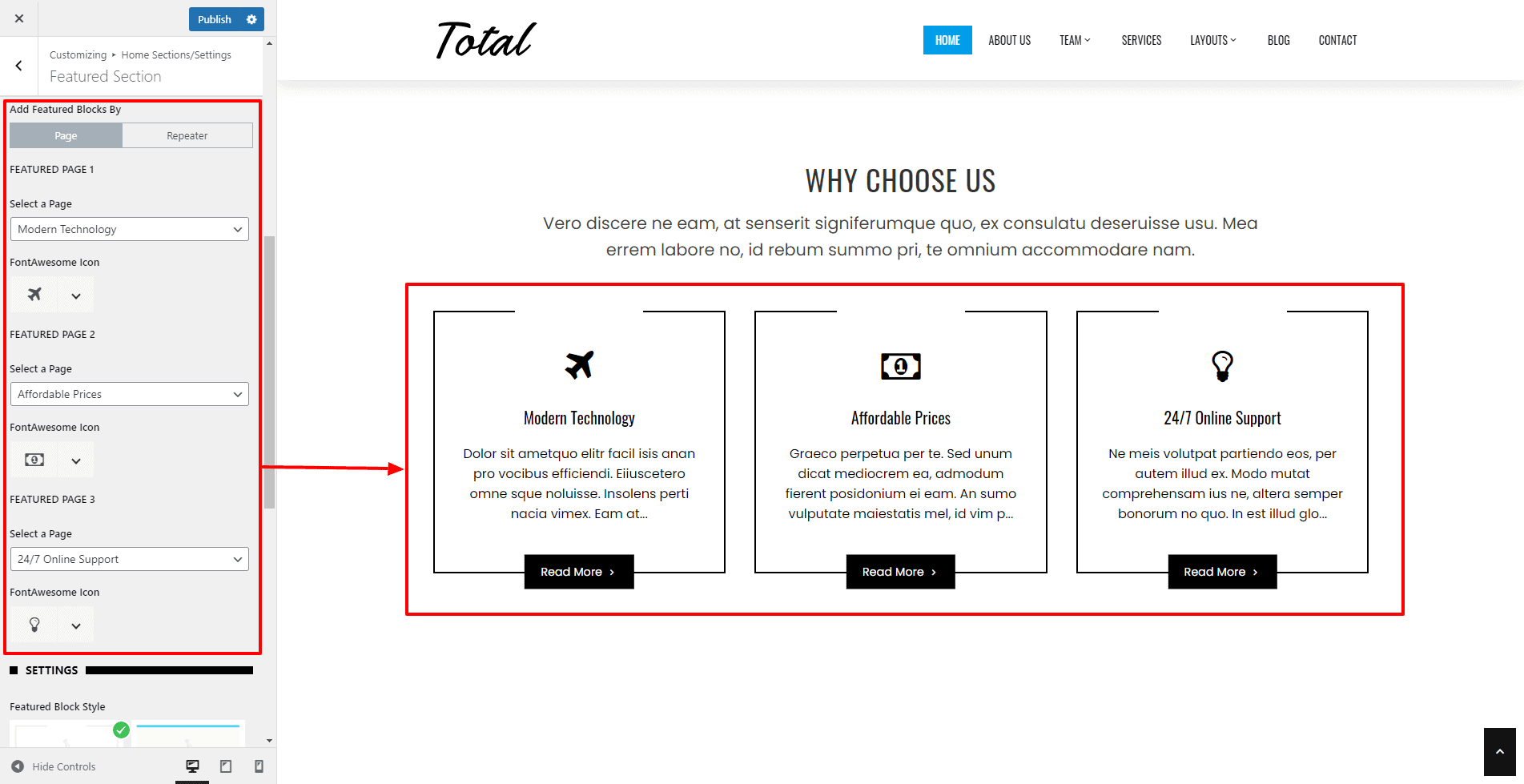
1) Adding Featured Block From Page
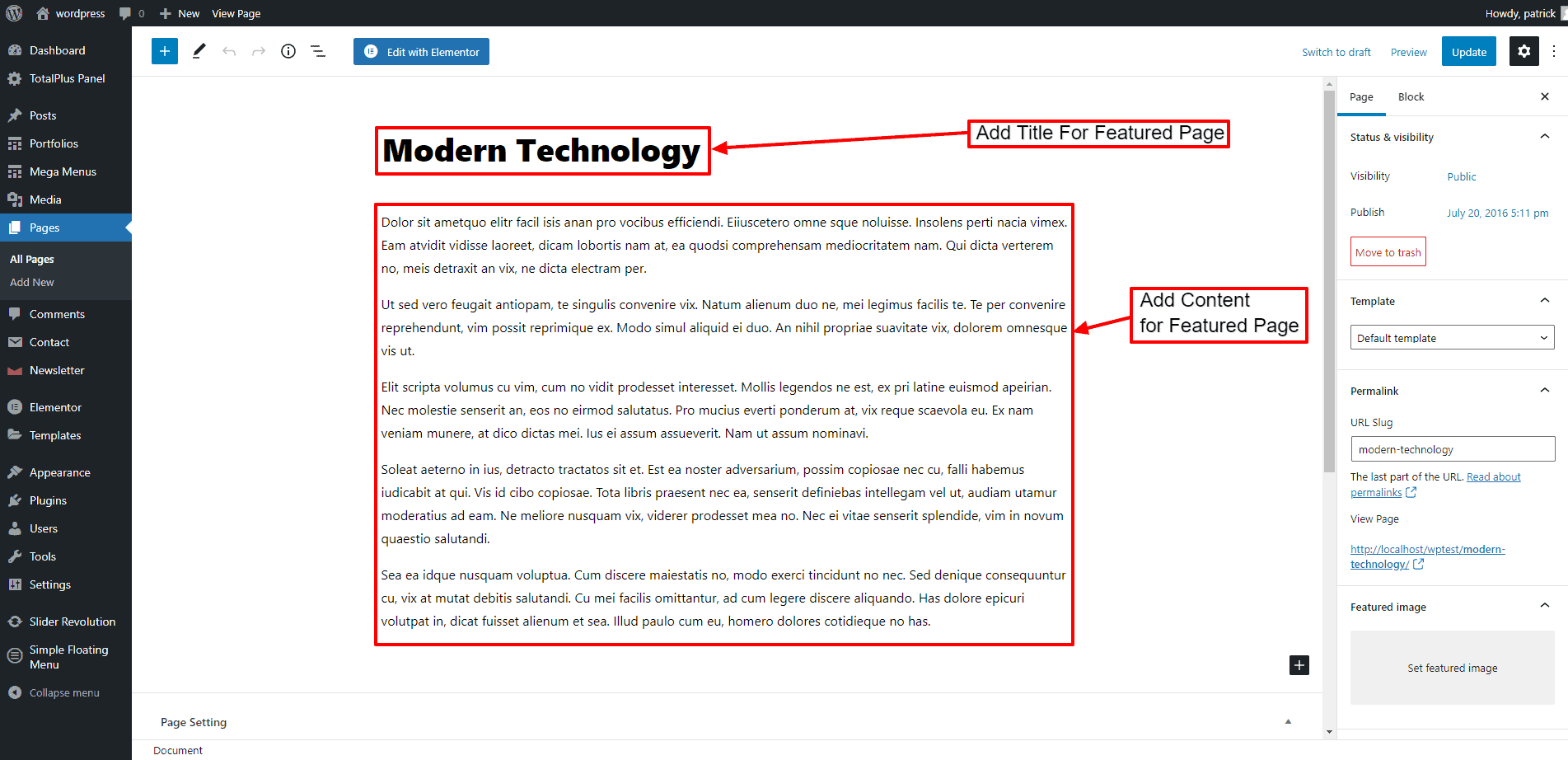
In this method, you need to create pages for displaying it to the featured block. To create a new page, follow these steps:
- Go to Dashboard > Pages > Add New.
- Enter the title for the feature page.
- Enter the contents for the page in the content area.

- Click on the Publish/Update button.
You can create other featured pages in the same way.
- Select the pages that you have created for the Featured Blocks.

- Now configure the settings available in the featured block to make it unique and attractive to your audience.
- Once done, click on the “Publish” button to save changes.
Note: From this method, you can add up to 3 featured blocks. So, if you want to add more than 3 featured blocks, we recommend you follow the repeater process.
2) Adding a Featured Block From the Repeater
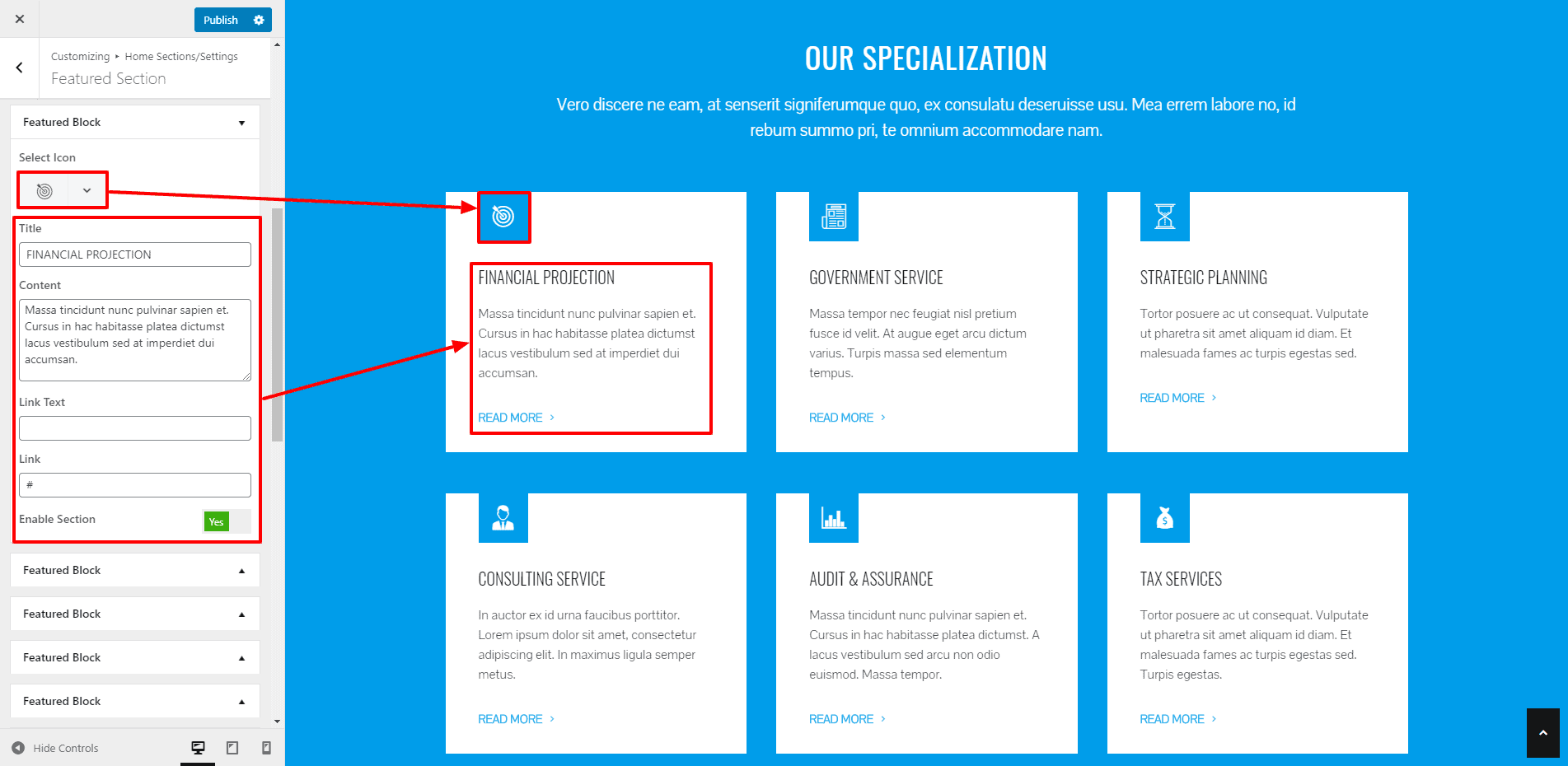
This process allows you to add an unlimited number of featured blocks. Also, you will have control over the number of featured blocks that you want to add to a column. To add the featured block from the repeater, follow these steps:
- Click on the Add New button to add the Featured Blocks. You can add an unlimited number of these blocks.
- The Featured Block allows you to add the icon, title, short detail, and a link to point the block to the internal/external page. You can even disable the block if you don’t want to show the block and keep it for future use.

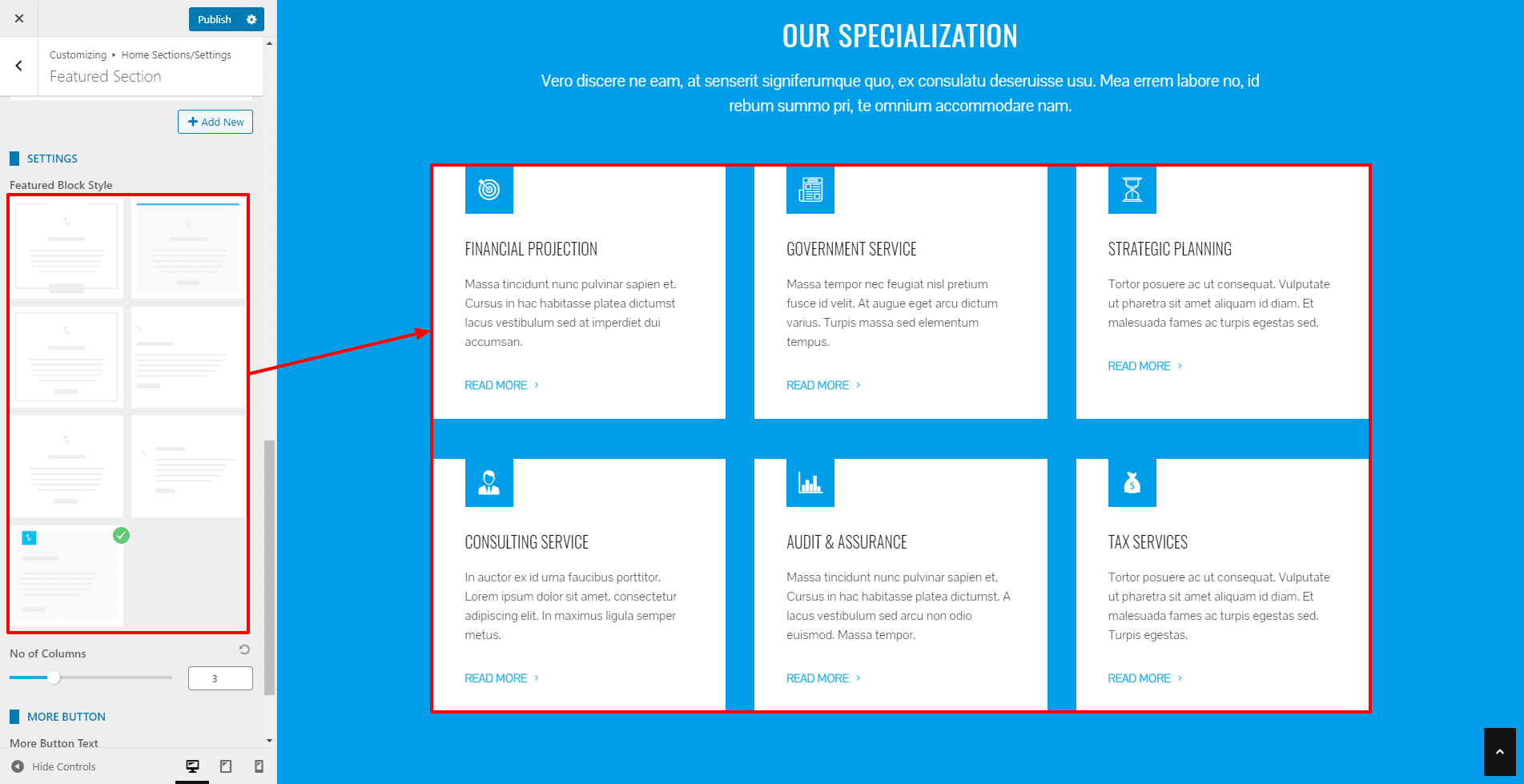
- The theme provides 7 different styles in which you can display the feature block. Choose the one that you like.
- You can even choose the no of columns to display in a single row from the option No of Columns.
- Also, you can set an extra button and link it to any content of your website.

- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
Configure the Style
If you want to change the color of different elements of the Featured Section, go to the Style Tab. In the color settings, you can choose a color for each of these sections: Section super title color, section title and text color, section link, and link hover color. Moreover, you can also choose colors for the featured blocks. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on “Publish” to save changes.
Portfolio Section
The portfolio section allows you to showcase your work or project in an interesting masonry view. From the Total Plus plugin, you can add the portfolio section in 2 different ways.
- Post Category
- Portfolio Category
1) Post Category
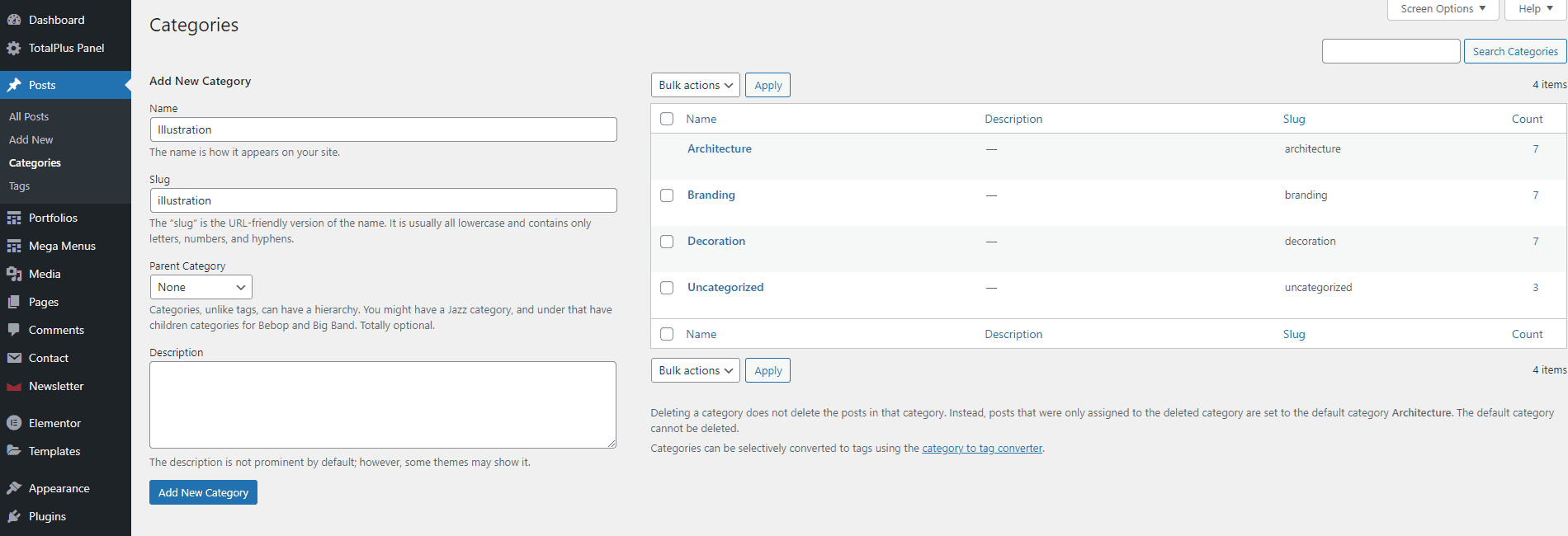
Before you configure the portfolio settings, you need to create a portfolio post with an image from post custom post type. To create a portfolio post, follow these steps:
- Go to Dashboard > Posts > Categories.
- Enter the name for the portfolio Category.

- Click on the “Add New Category” button.
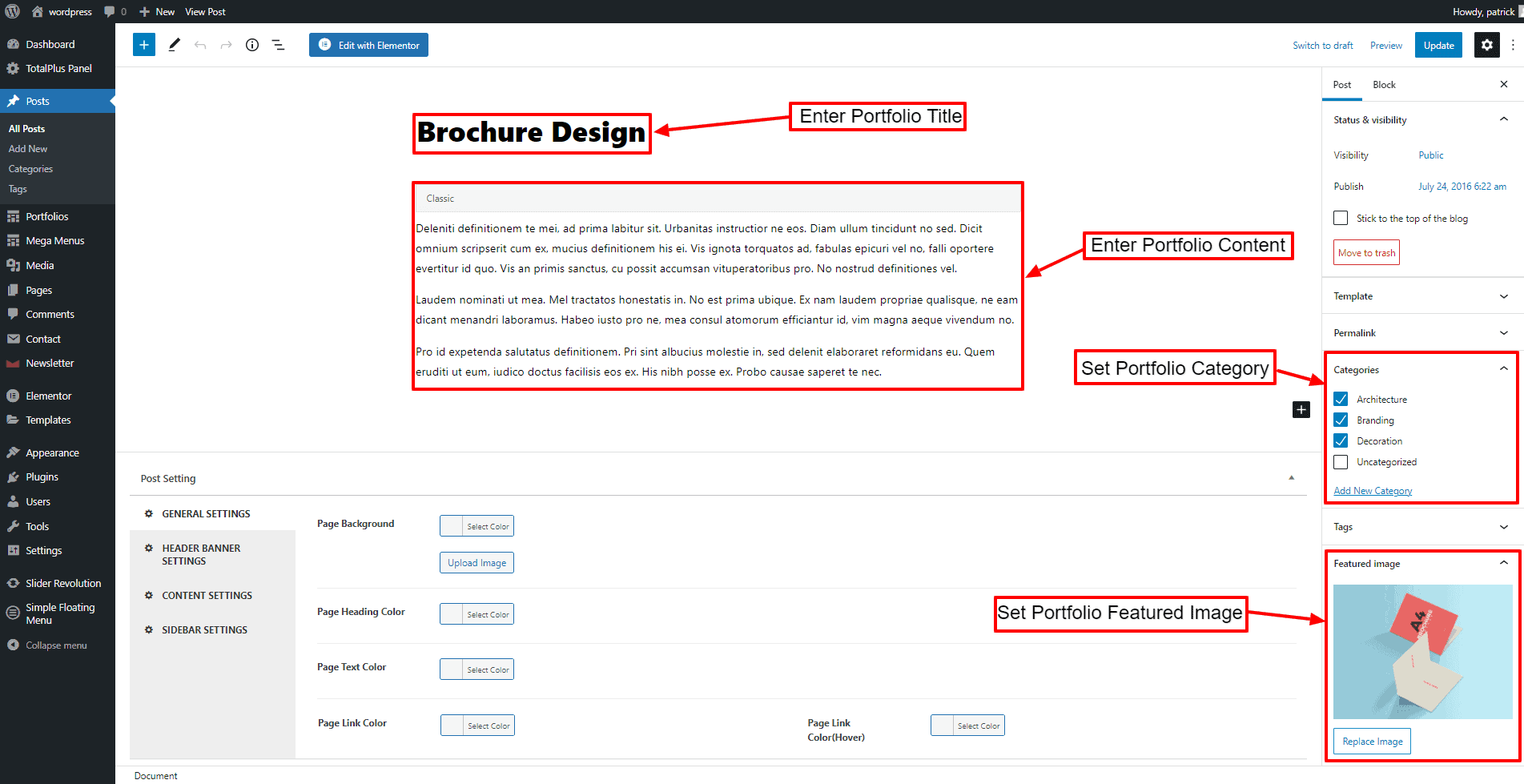
Create Portfolio Posts
- Go to Dashboard > Posts > Add New.
- Enter the title of the portfolio post.
- Enter the contents for the portfolio post.
- Select the Portfolio categories under the categories option.
- Set the featured image for the portfolio post.

- Click on the Publish/Update button.
- Now, go to Home Page Sections/Settings > Portfolio Section.
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.
- Then, select the portfolio category that you have created.

- Now configure the settings available in the portfolio block to make your portfolio section unique and attractive to your audiences.
- Once done, click on the “Publish” button to save changes.
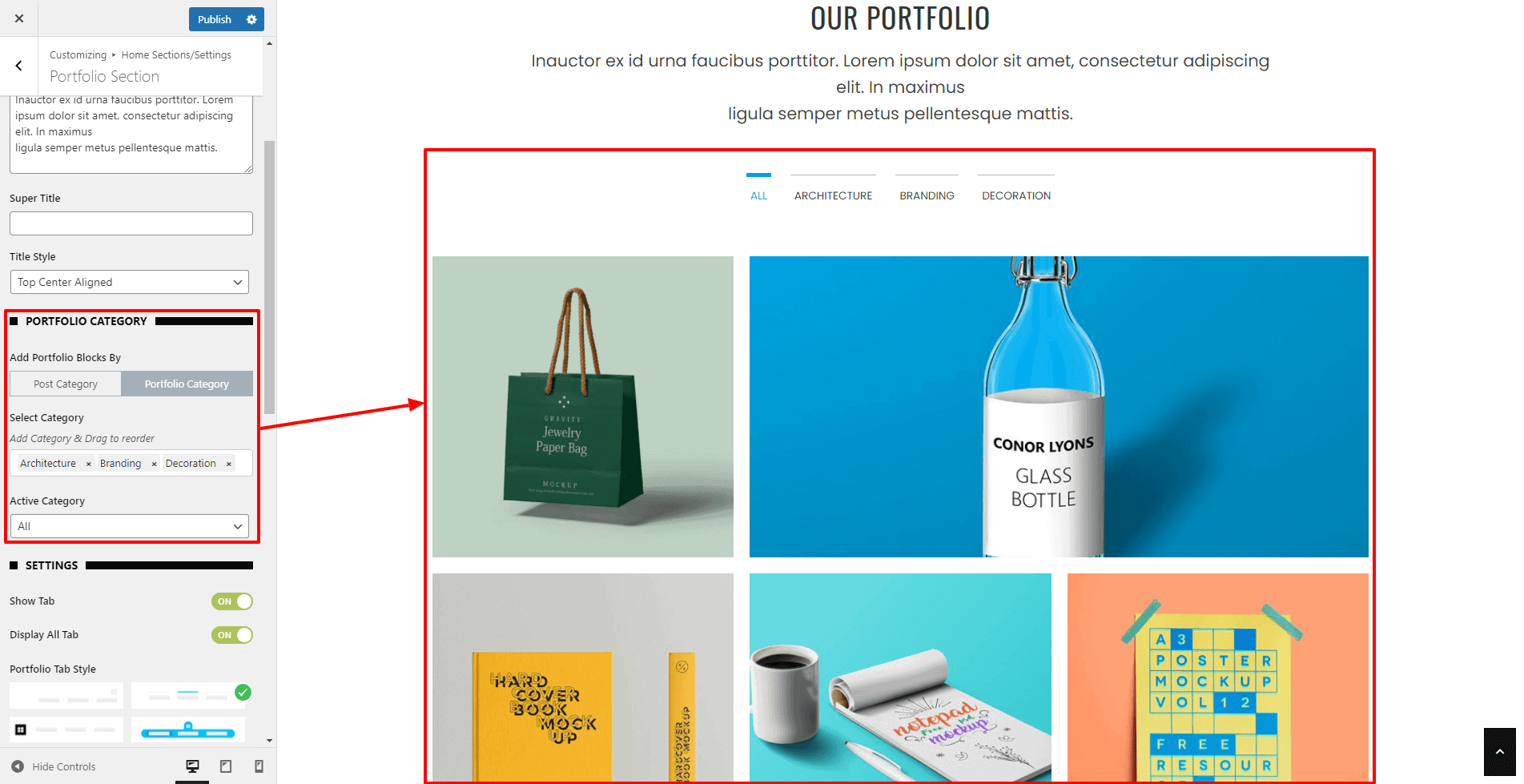
2) Adding Portfolio from Portfolio Category
(Before you configure the setting, you will need to create the portfolio post with an image.)
- Go to Home Page Sections/Settings > Portfolio Section.
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

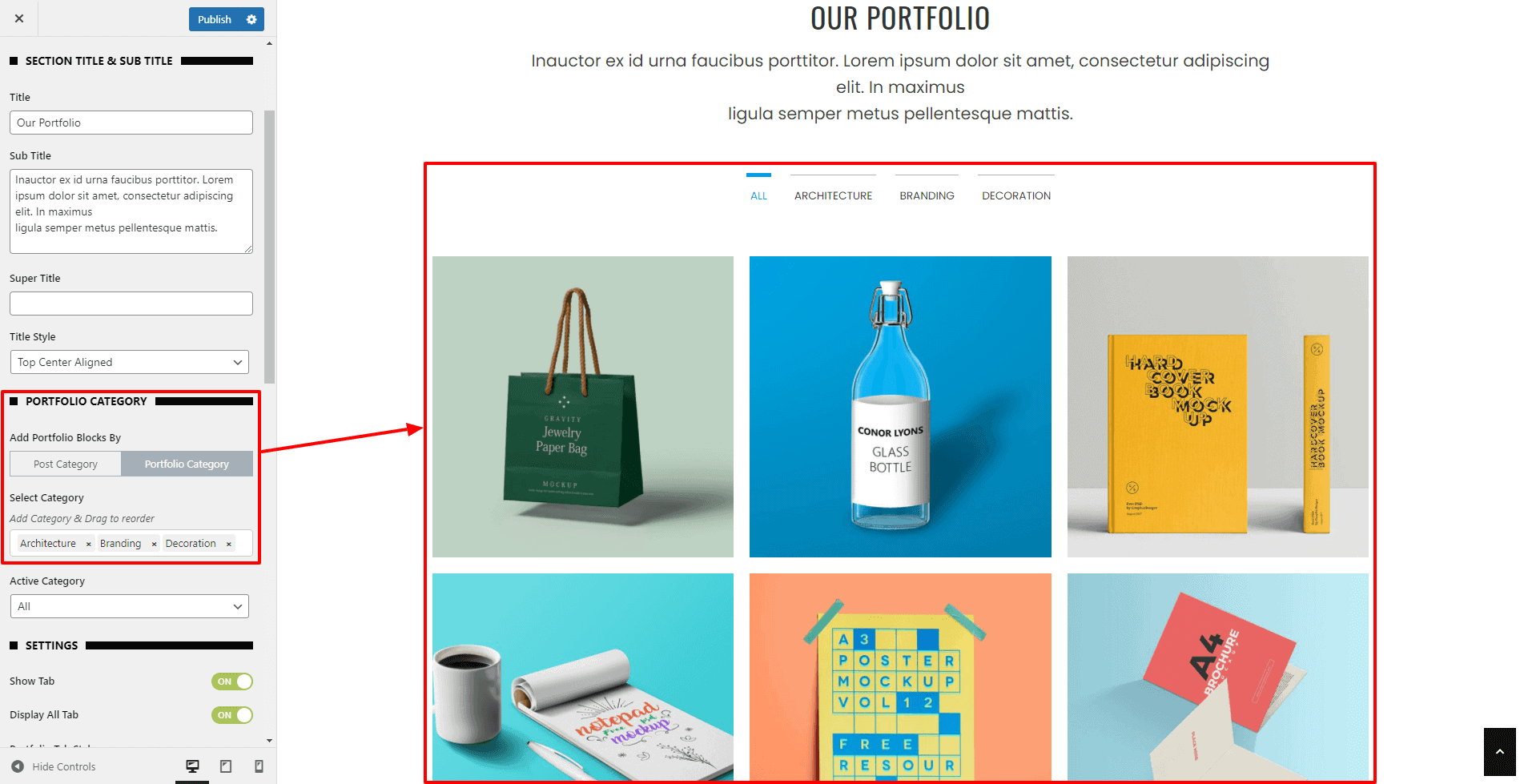
- Now select the categories that you want to display in the portfolio section and set the active category.
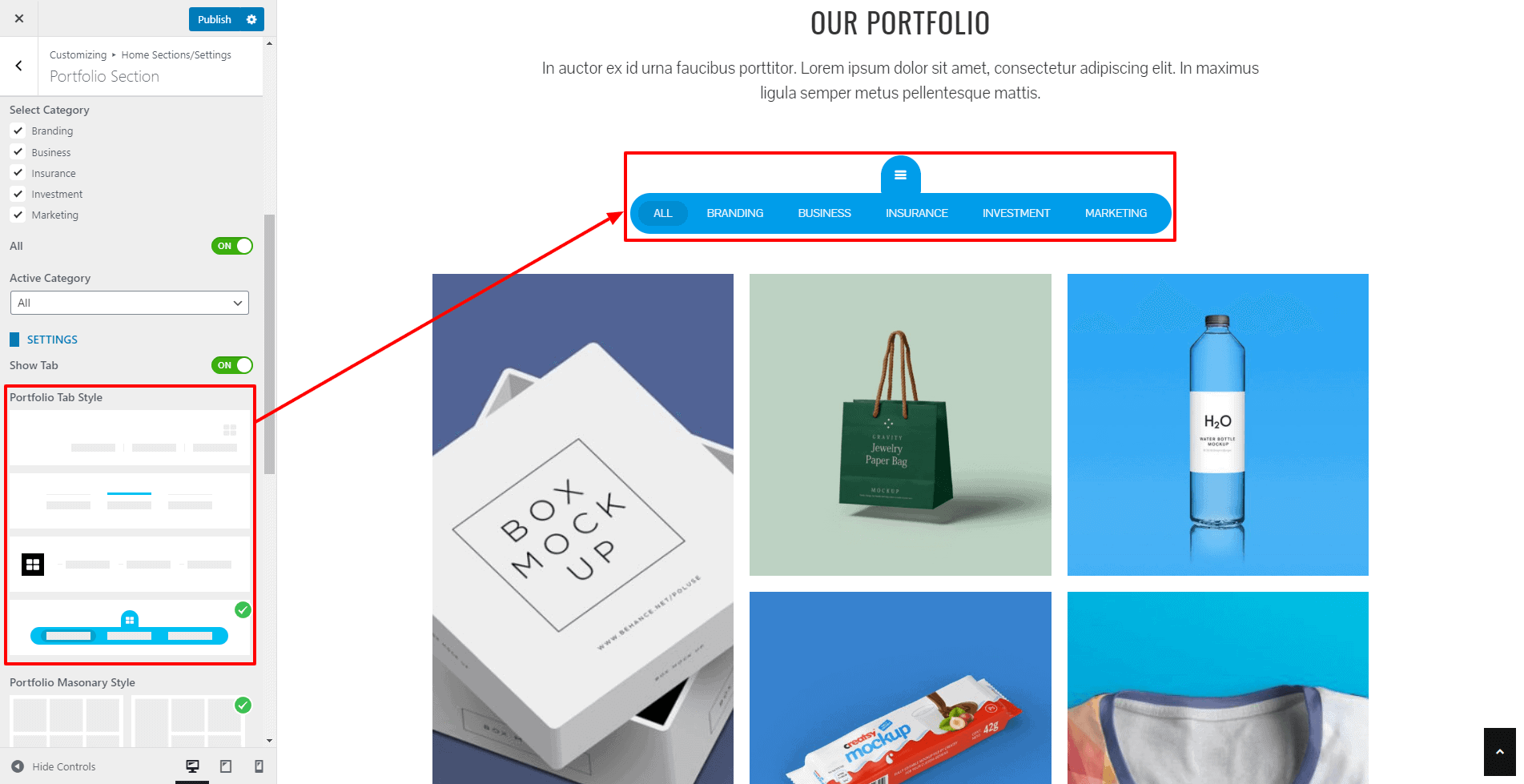
- Also, select the portfolio tab layout from any of the 4 pre available portfolio tabs.

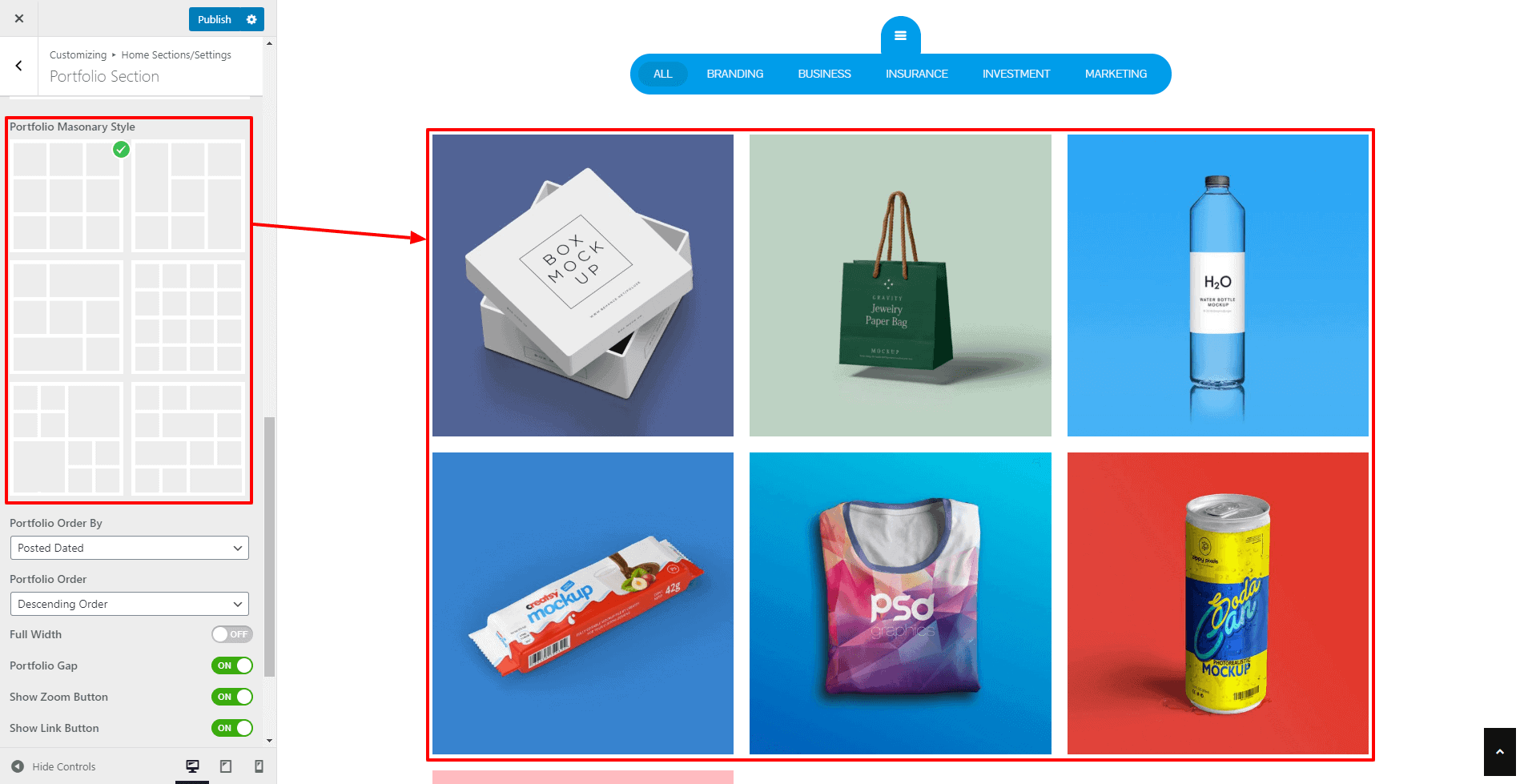
- Now select the portfolio masonry layout from any of the 6 pre available layouts and set the order of the portfolio.
- You can also enable/disable the full-width portfolio, portfolio gaps, zoom button, and link button.

- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
Configure the Style
If you want to change the color of different elements of the Portfolio Section, go to the Style Tab. There, you can pick any colors of your choice using the color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the Publish button to save changes.
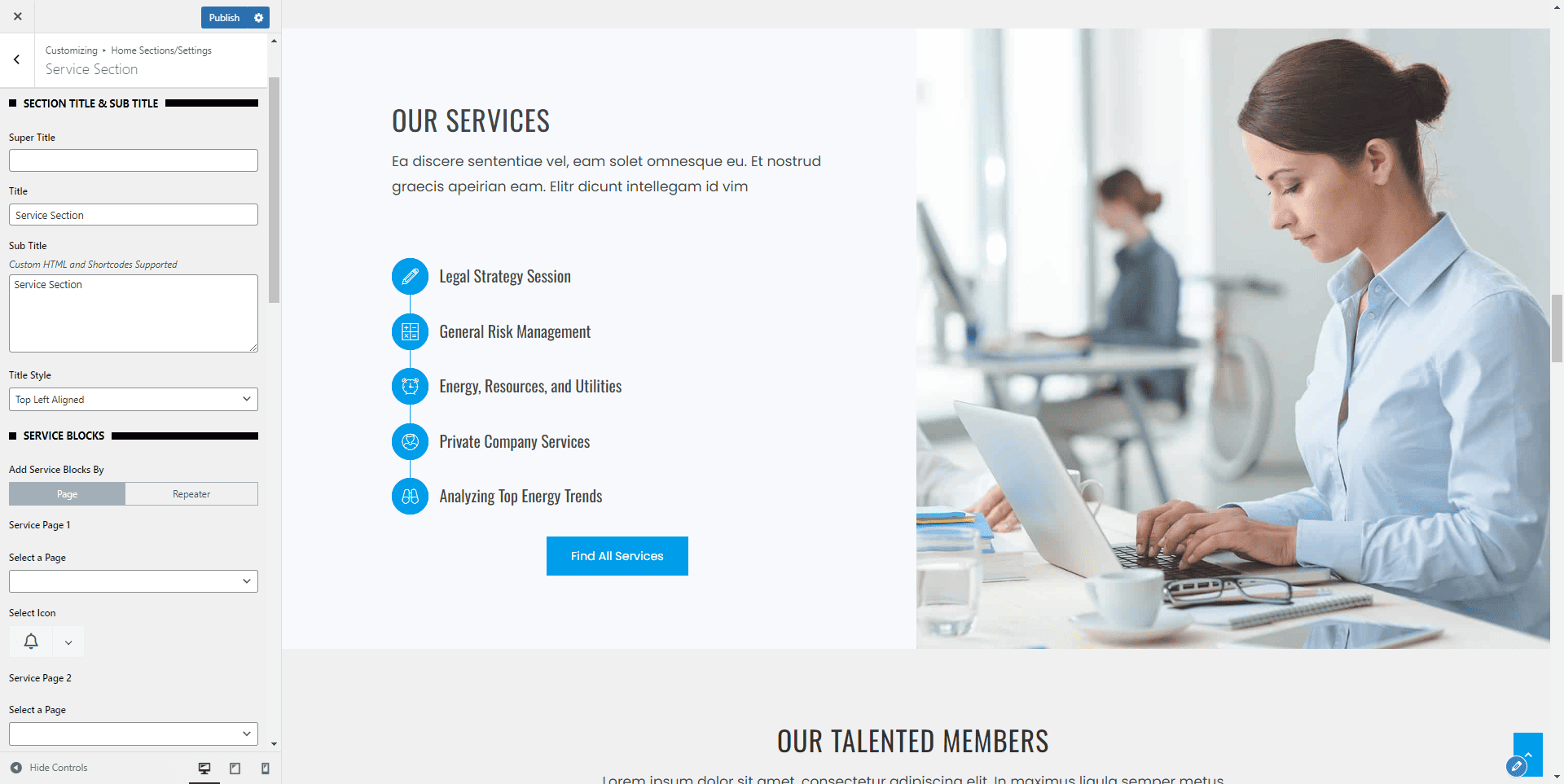
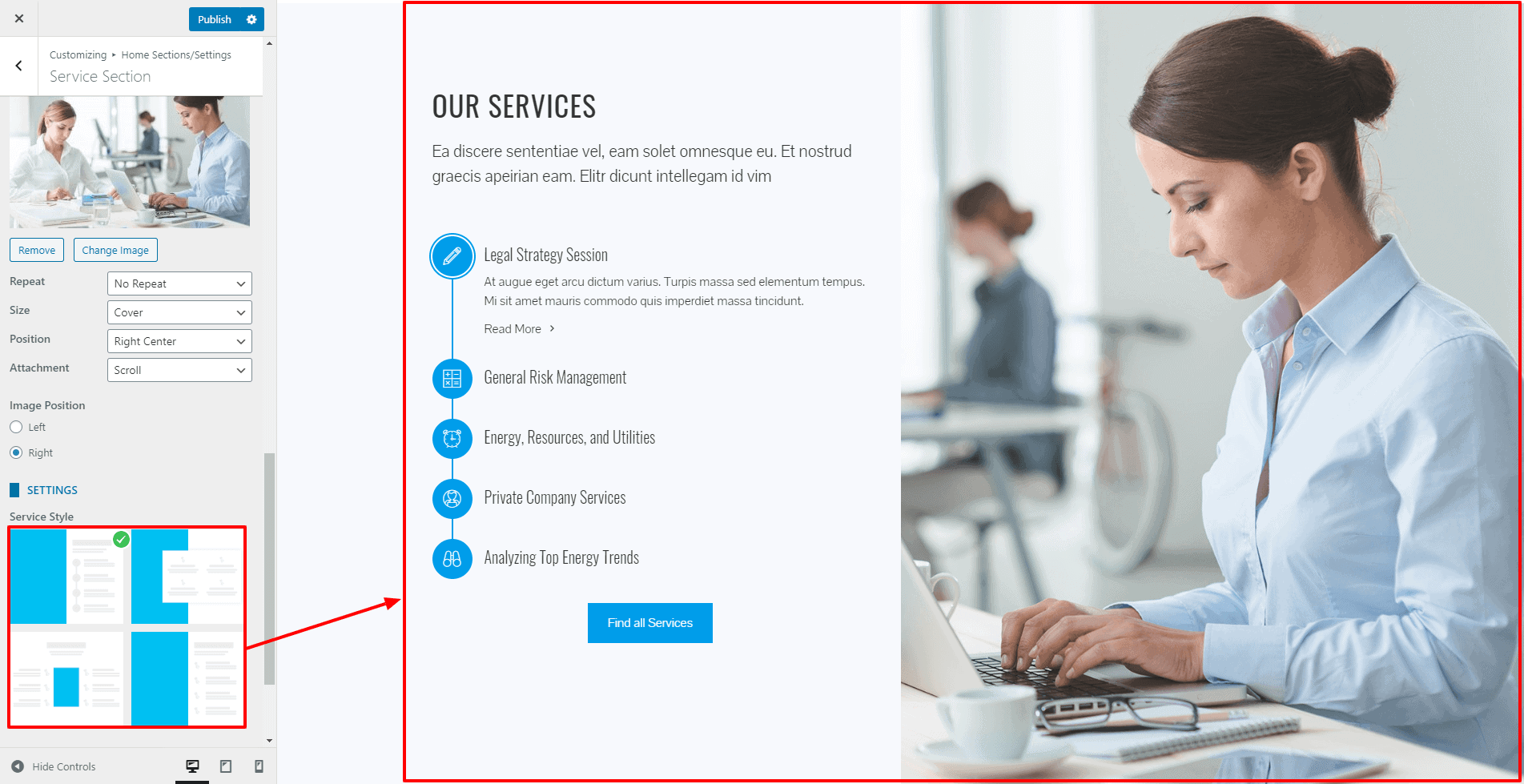
Service Section
The service section allows you to display the services your company provides. It is divided into 2 different blocks where you can list the services in one block and display an attractive image in another. To configure the service section, follow these steps:
- Go to Home Page Sections/Settings > Service Section.
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.
You can add the featured block in 2 different ways.
- From Page
- From Repeater
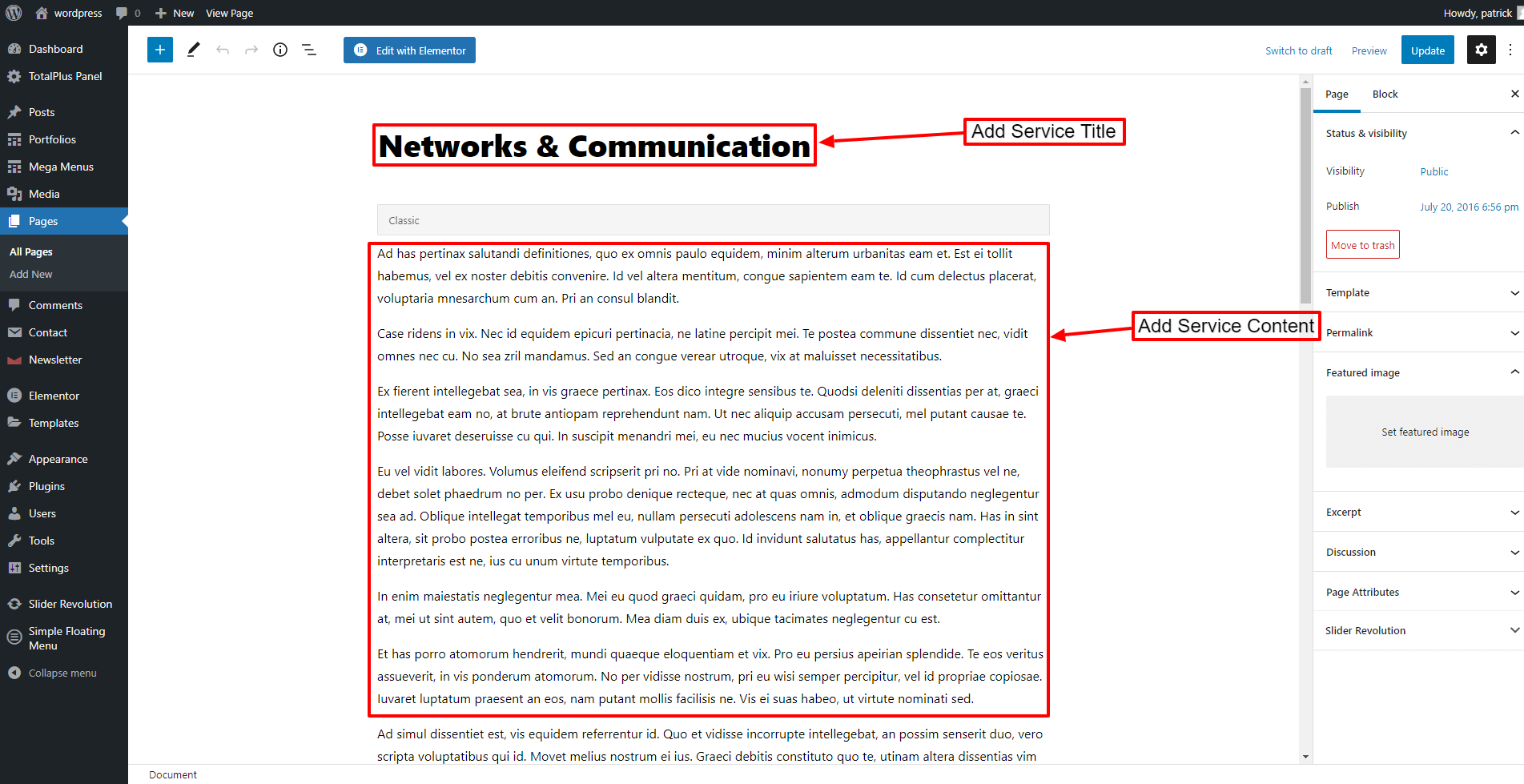
1) Adding Service Block From Page
In this method, you need to create pages for displaying it to the service block. To create a new page, follow these steps:
- Go to Dashboard > Pages > Add New.
- Enter the title for the feature page.
- Enter the contents for the page in the content area.

- Click on the Publish/Update button.
You can create other service pages in the same way.
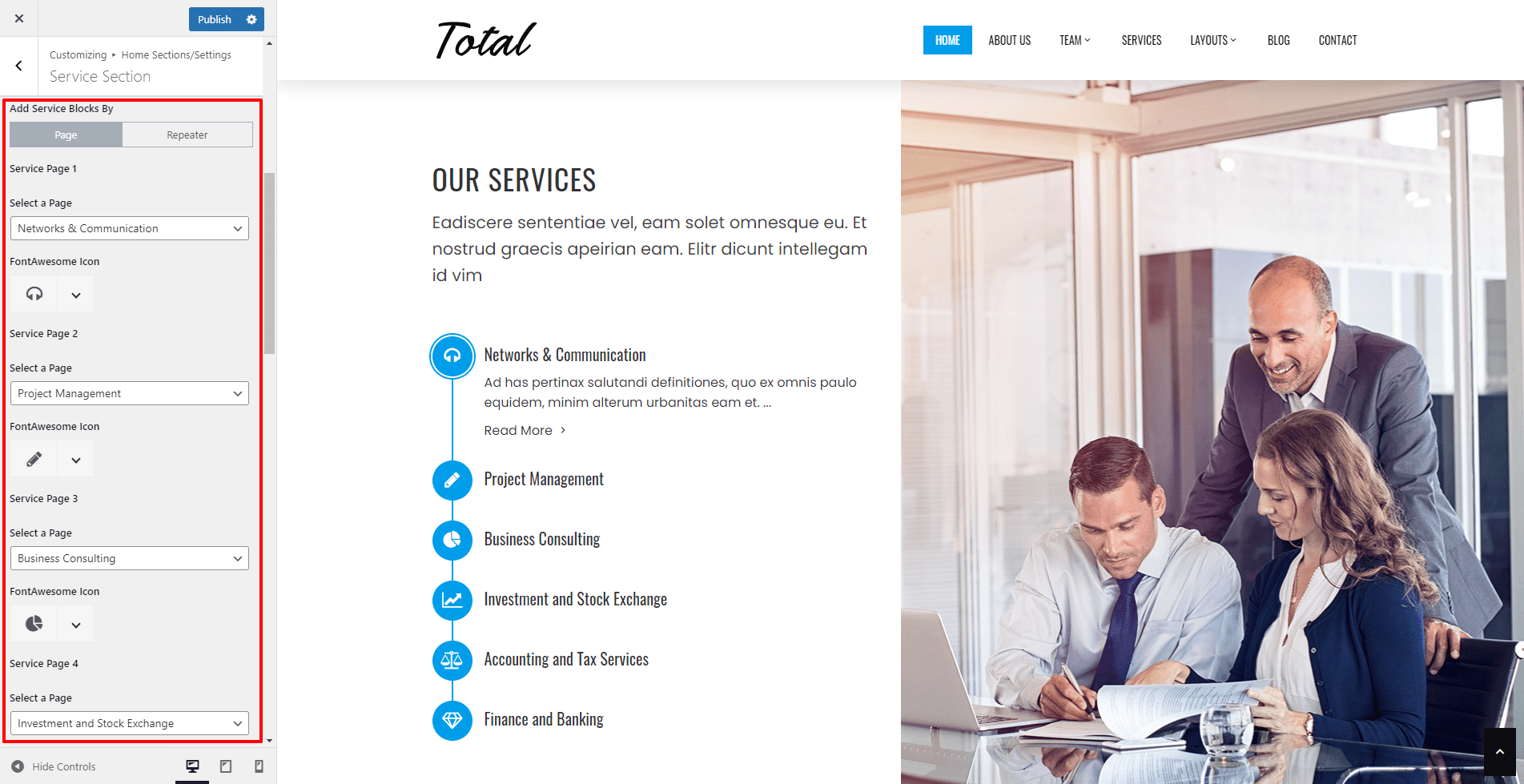
- Now, select the pages that you have created for the Service Blocks.

- Now, configure the settings available in the service block to make it unique and attractive.
- Once done, click on the “Publish” button to save changes.
Note: From this method, you can add up to 6 service blocks. So, if you want to add more than 6 service blocks, we recommend you follow the repeater process.
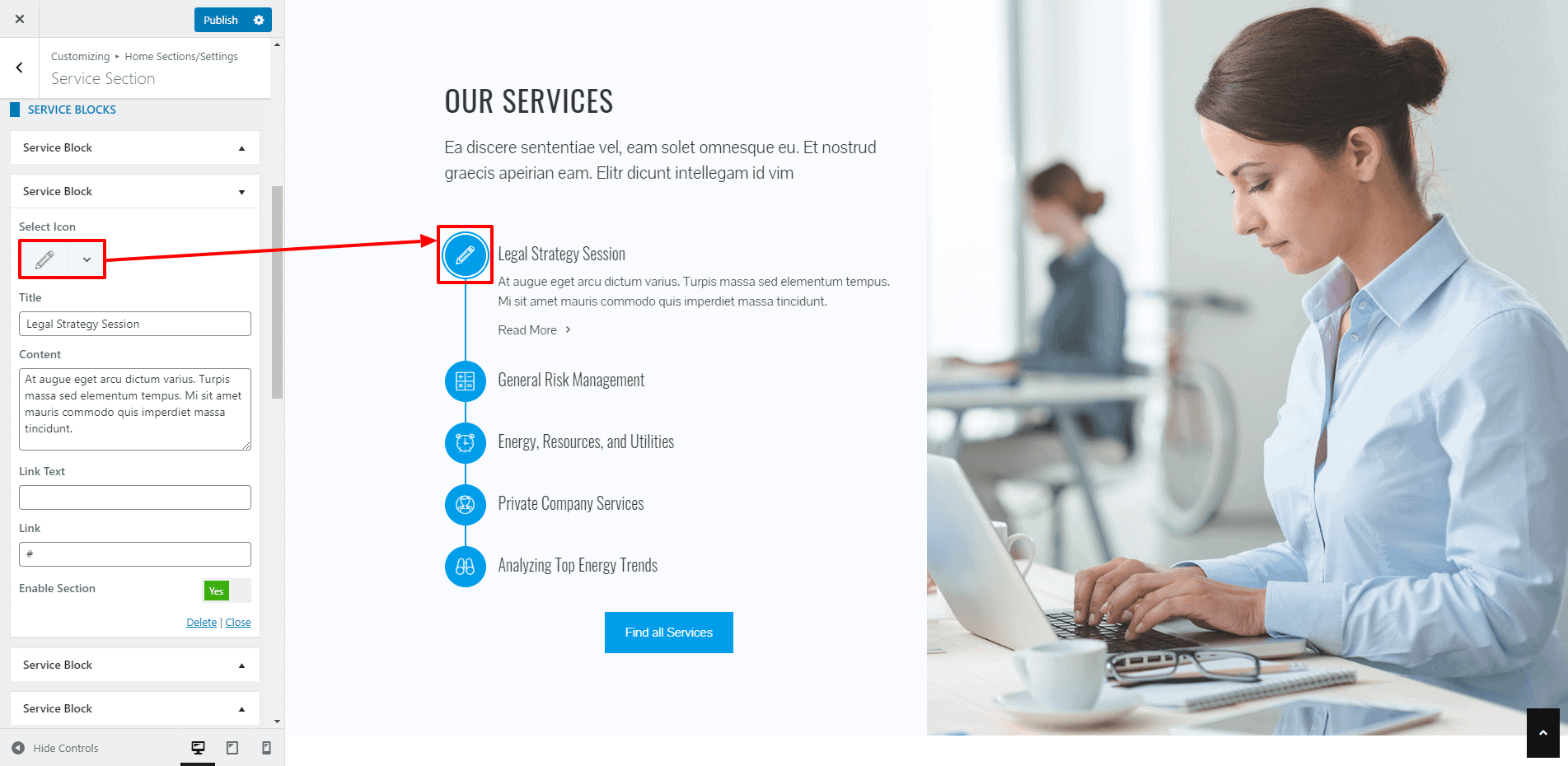
2) Adding Service Block From Repeater
This process allows you to add an unlimited number of service blocks. To add the service block from the repeater, follow these steps:
- Add as many service blocks as you require. Then, give the title, content, link text, and links for each of the services. Also, upload the most suitable icons for each service.
- Choose a suitable icon for the service list and give the service title and the contents.
- Also, add read more text and read more links.
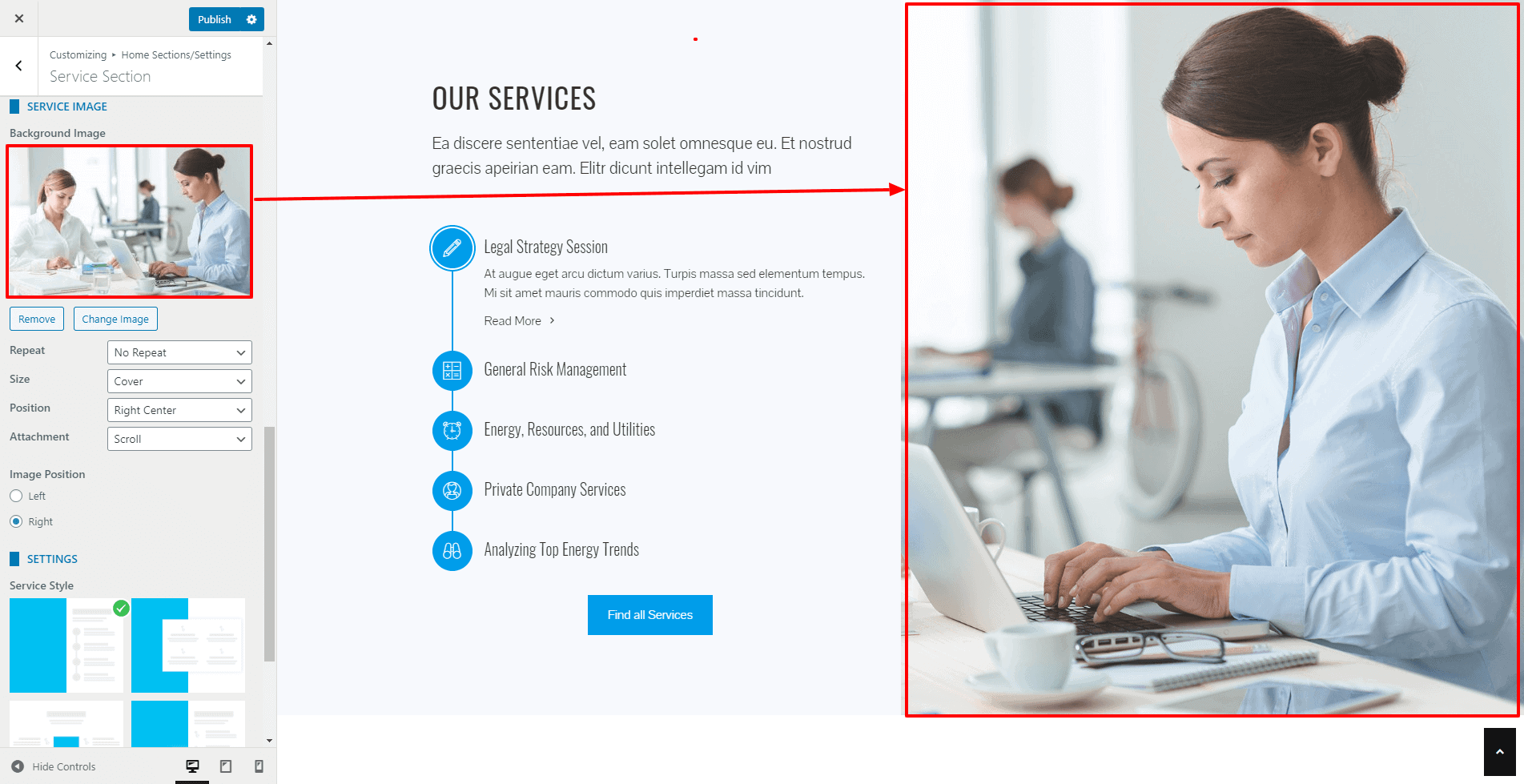
- After that, add the background image for the service section and configure its repeat, size, position, and attachment.
- You can display the services on the right block and the background in on the left block or vice versa from the image position option.

- Now select any of the 4 service block layouts available to display the service section.
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

Configure the Style
If you want to change the color of different elements of the Service Section, go to the style tab. There, you can pick any colors of your choice for these: Section Super title color, Section Title, Text, Link, and Link Hover color. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on “Publish” to save changes.
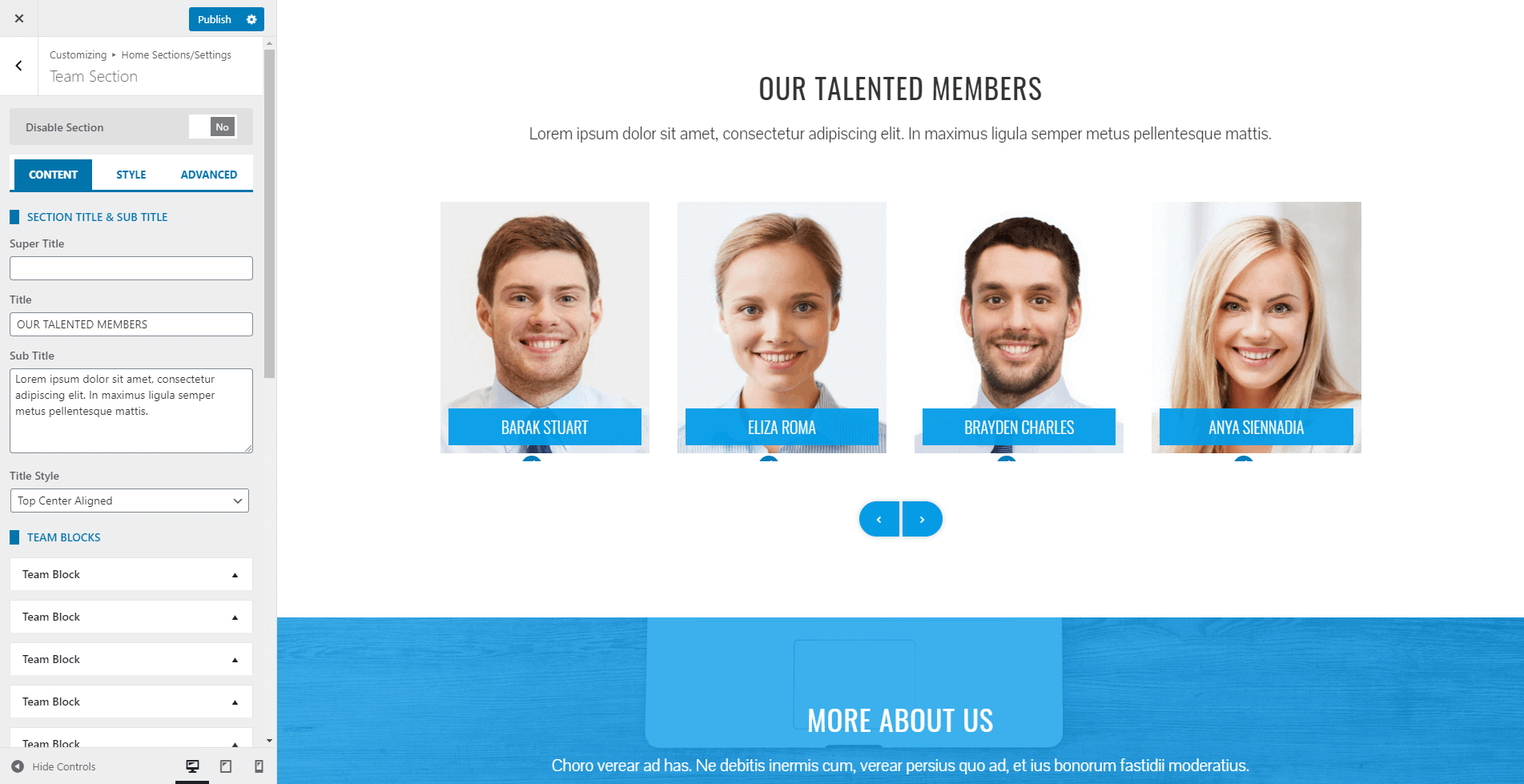
Team Section
This section allows you to display the team members of your company in either a grid or a carousel form in multiple styles. To configure the team section, follow these steps:
- Go to Home Page Sections/Settings > Team Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

You can add the team block in 2 different ways.
- From Page
- From Repeater
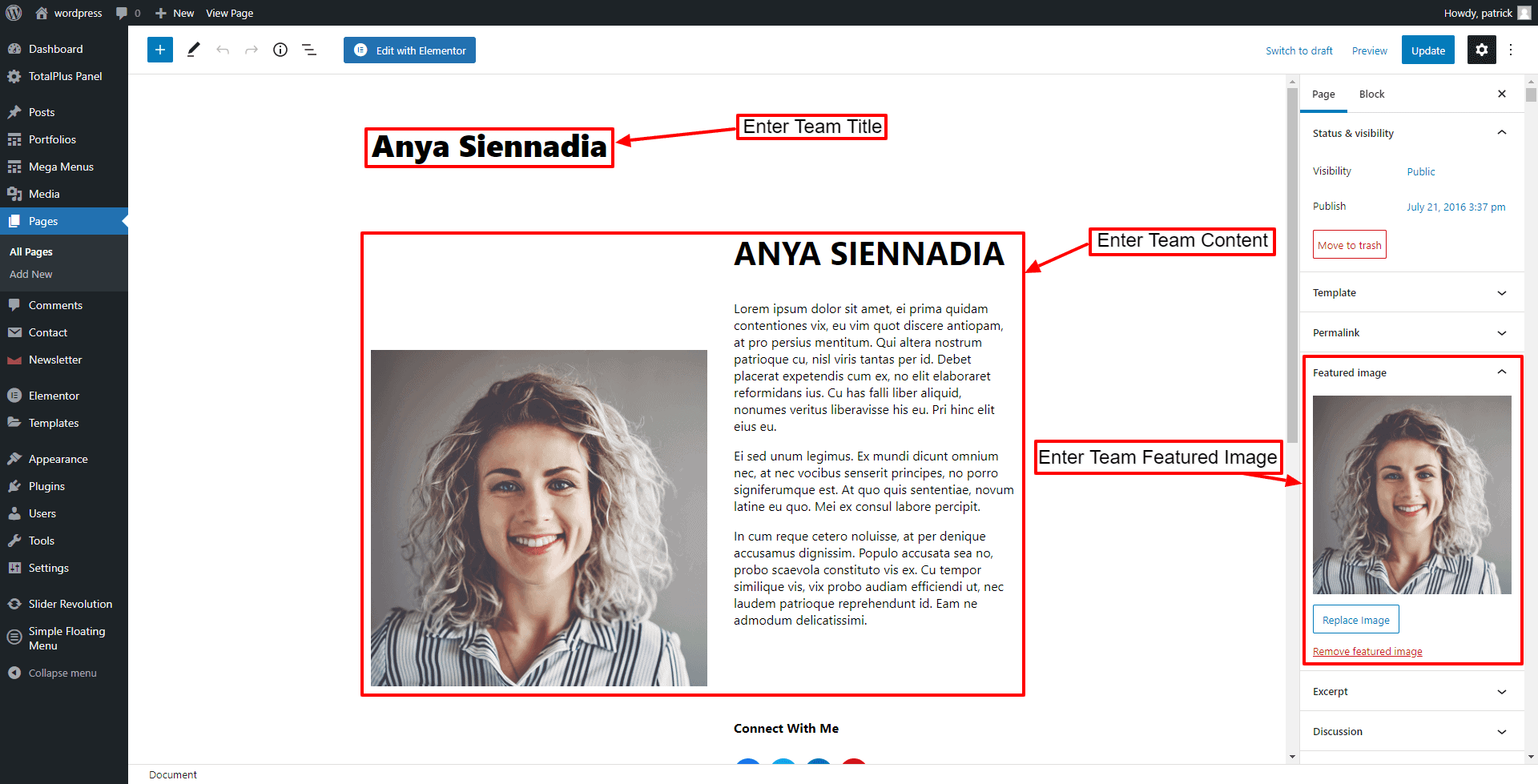
1) Adding Team Block From Page
In this method, you need to create pages for displaying it to the team block. To create a new page, follow these steps:
- Go to Dashboard > Pages > Add New.
- Enter the title for the feature page.
- Enter the contents for the page in the content area.

- Click on the Publish/Update button.
You can create other team pages in the same way.
- Now, select the pages that you have created for the Team Blocks.

- Now, configure the settings available in the service block to make it unique and attractive.
- Once done, click on the “Publish” button to save changes.
Note: From this method, you can add up to 4 team members. So, if you want to add more than 4 team members, we recommend you follow the repeater process.
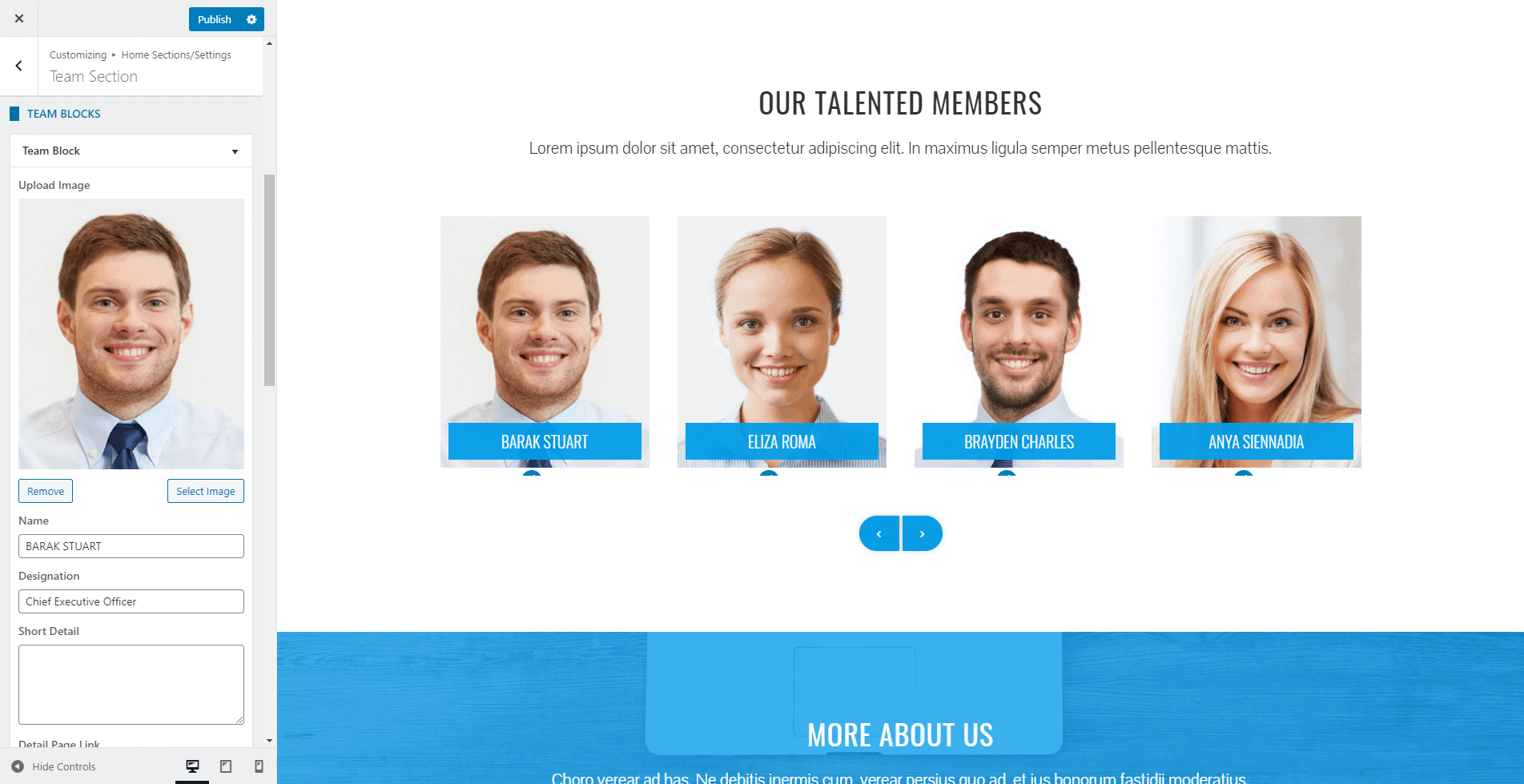
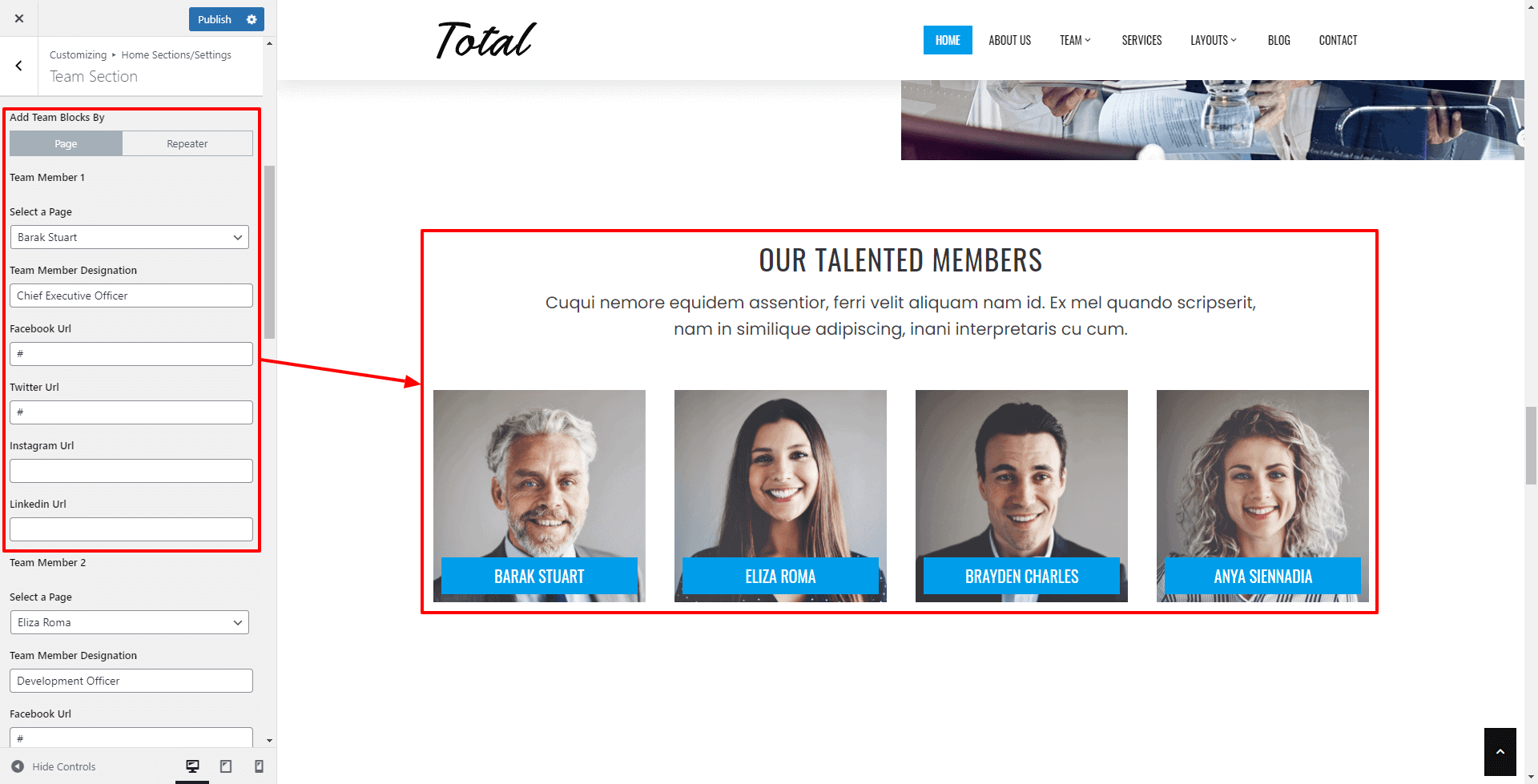
2) Adding Team Block From Repeater.
- Click on the Add New button to add the Team Blocks. You can add an unlimited number of these blocks.
- Add the name and designation of your team members. Upload the image. Add a short intro of the person and the social profile link. You can also add a link to point the block to the internal/external detail page. You can even disable the block if you don’t want to show the block and keep it for future use.
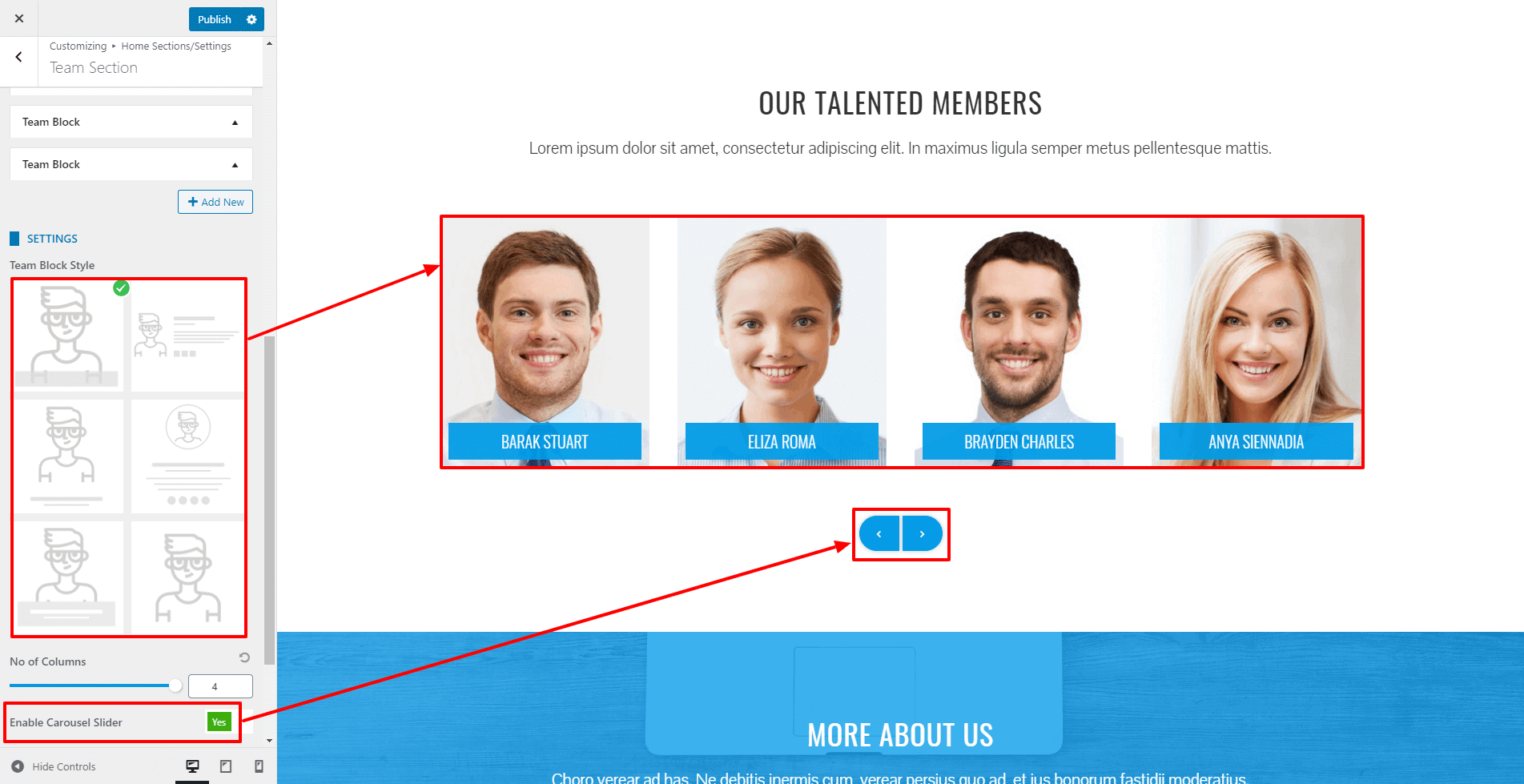
- The theme provides 6 different styles in which you can display the feature block. Choose the one that you like.
- You can even choose the no of columns to display in a single row from the option No of Columns.
- Enable Carousel Slider to Yes if you want to display the team member in Carousel.

- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
Configure the Style
If you want to change the color of different elements of the Team Section, go to the Style Tab. There, you can pick any colors for the Team Block overlay, Block Title Designation, Excerpt, Social Icon, and detail link color. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the “Publish” button to save changes.
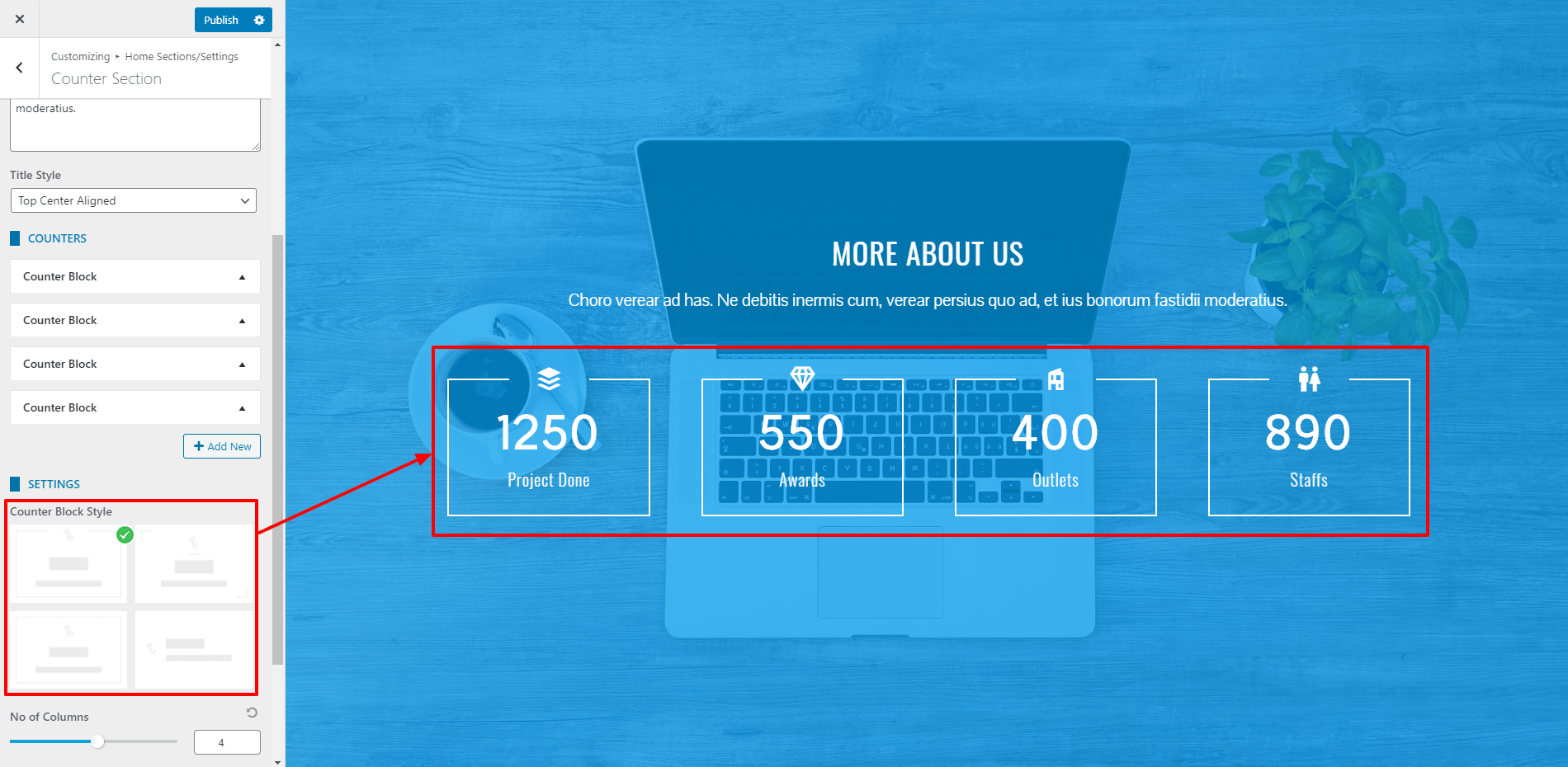
Counter Section
The counter section allows you to display the statistics of your company in numbers and animated counts. This can play a huge role in boosting the credibility of your business. To configure the Counter Section, follow the instructions.
- Go to Home Page Sections/Settings > Counter Section
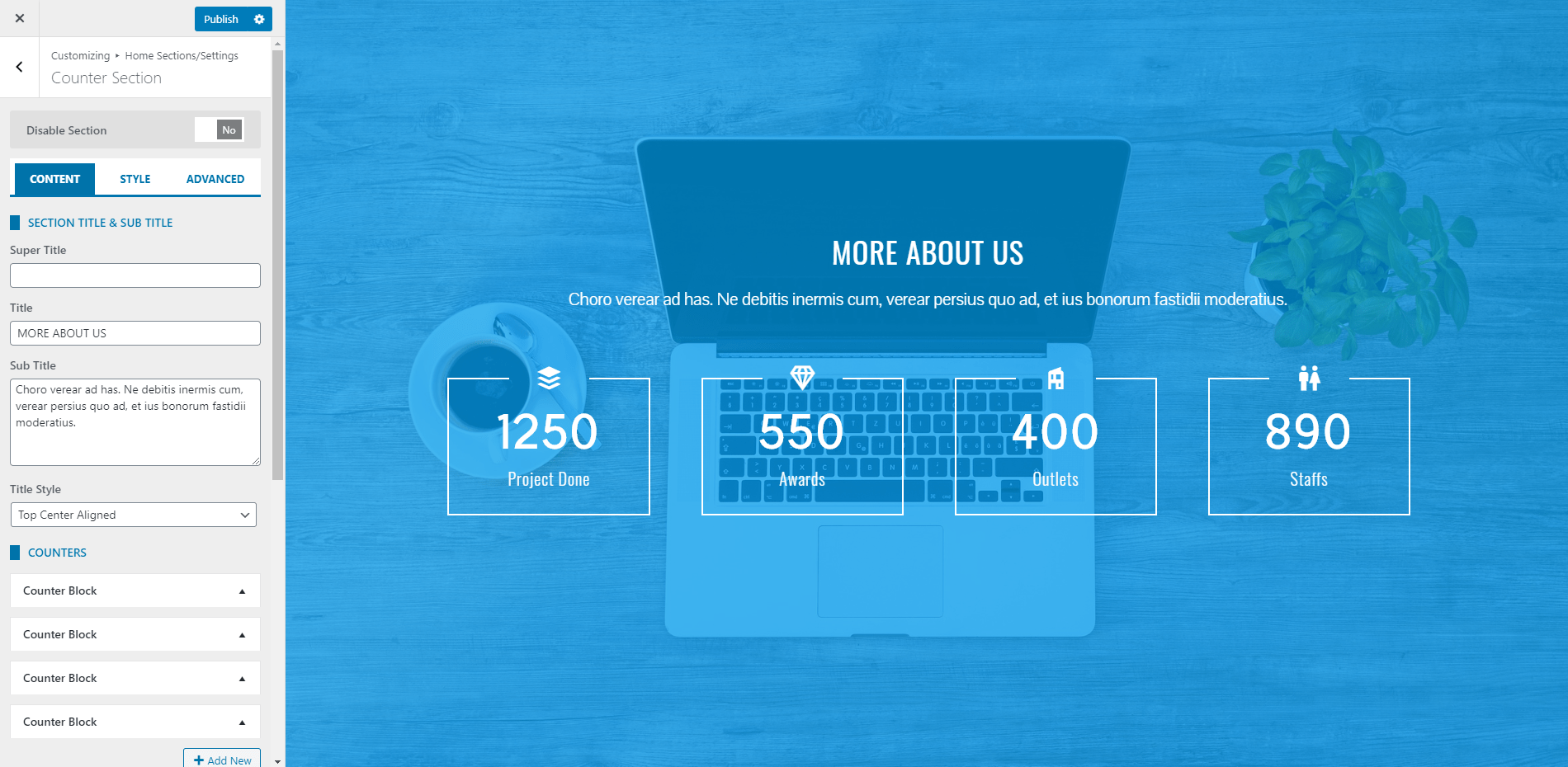
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

You can add a Counter block in 2 different ways.
- Simple Method
- From Repeater
1) Adding Counter by Simple Method
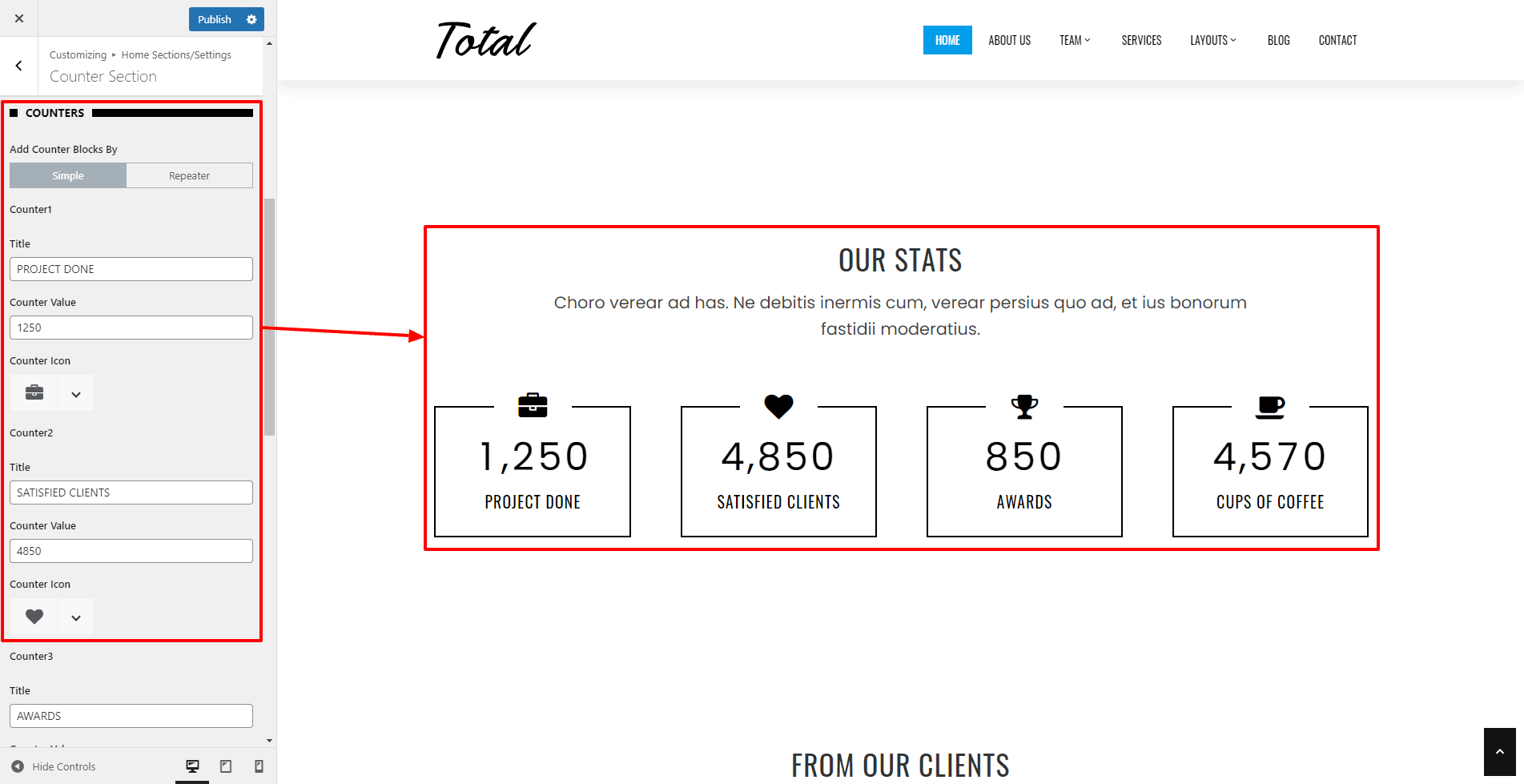
- Give the Title for your counter.
- Add Counter Value and choose the most suitable icons.

- Use the same process to add other counters as well.
- Once done, click on the “Publish” button to save changes.
Note: Upto 4 Counter Blocks can be added from this method, if you want to add more than 4 Counter Blocks, you can follow the repeater method.
2) Adding Counter From Repeater
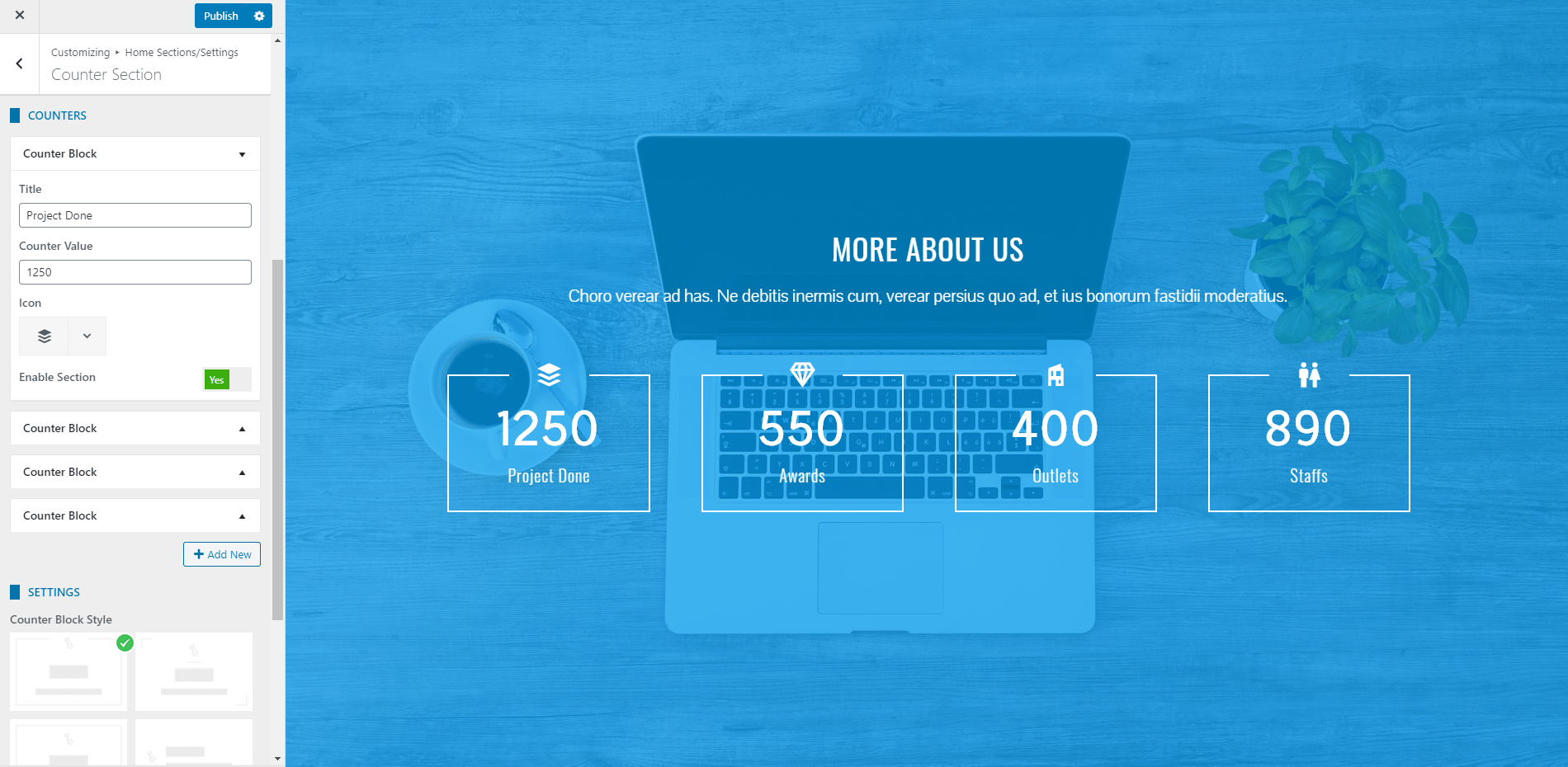
- Click on the Add New button to add the Counter Blocks. You can add an unlimited number of these blocks.
- The Counter Block allows you to add the title, and count value with an icon. You can even disable the block if you don’t want to show the block and keep it for future use.

- The theme provides 4 different styles in which you can display the feature block. Choose the one that you like.
- You can even choose the no of columns to display in a single row from the option no of columns.
- Also, you can link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
Configure the Style
If you want to change the color of different elements of the Counter Section, go to the Style Tab. There, you can pick any colors of your choice using the color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on “Publish” to save changes.
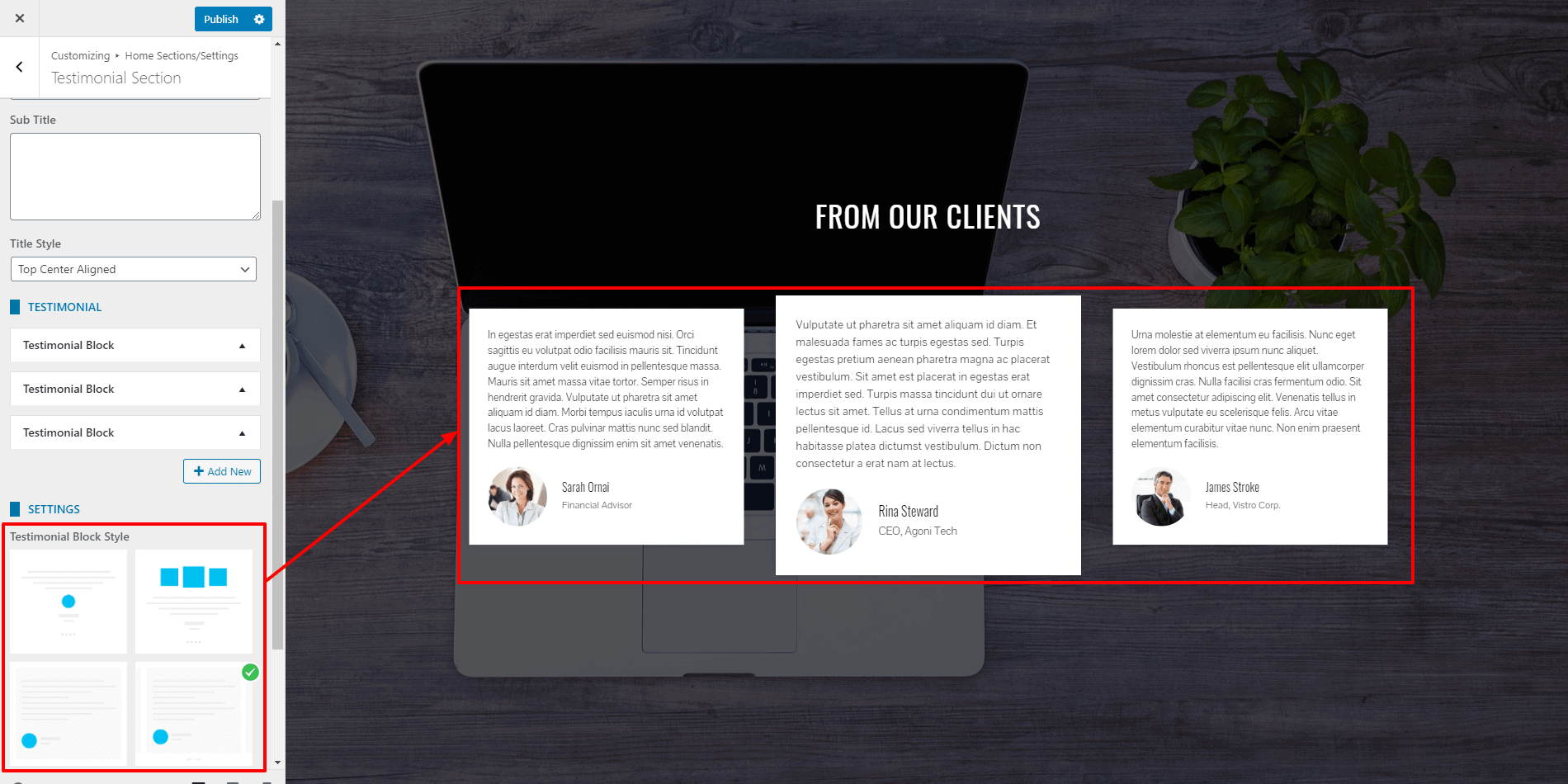
Testimonial Section
This section allows you to display testimonials in a grid, carousel, or slider. To configure the Testimonial Section, follow the instructions. To configure the Testimonial Section, follow these steps:
- Go to Home Page Sections/Settings > Testimonial Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

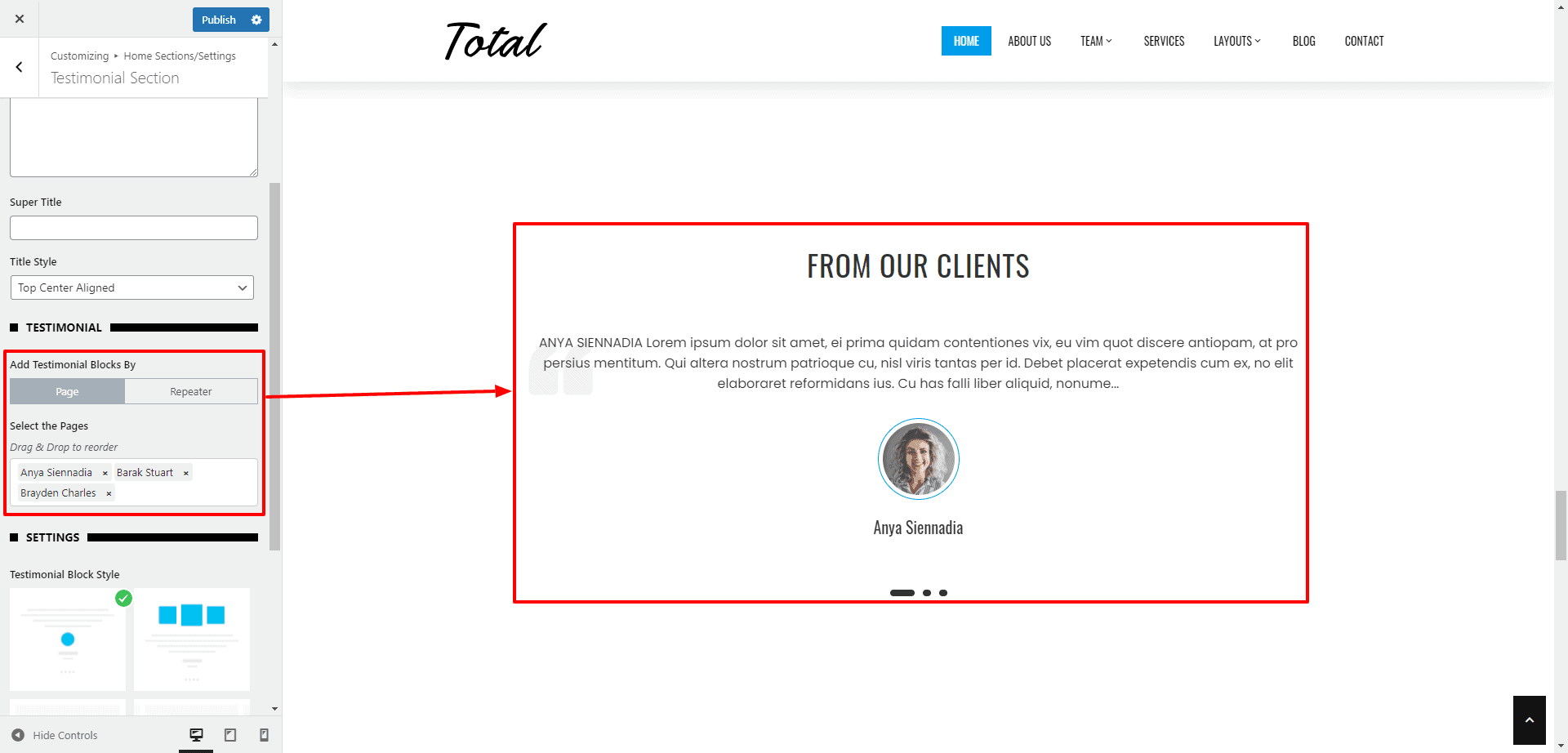
You can add the team block in 2 different ways.
- From Page
- From Repeater
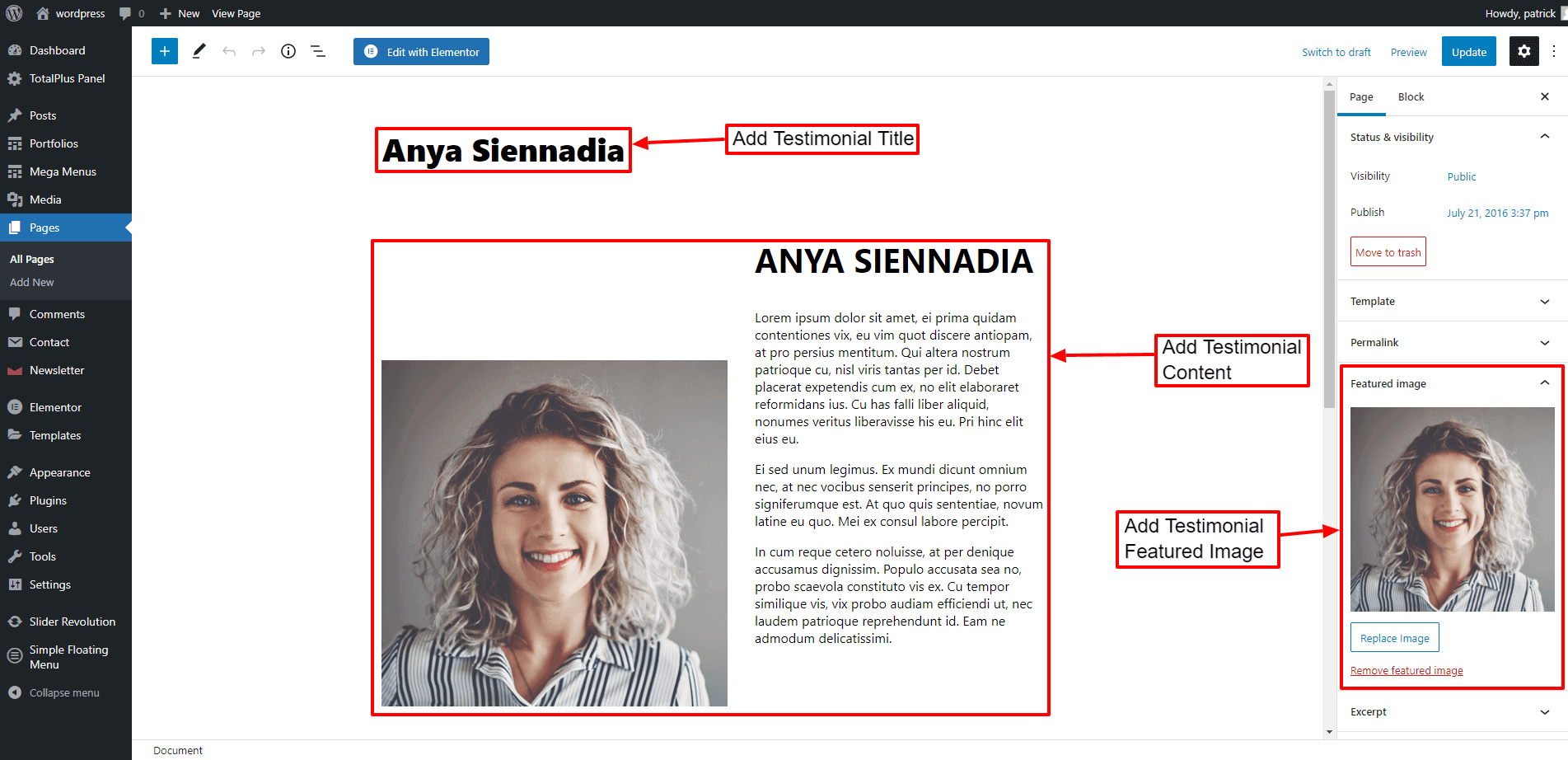
1) Adding Testimonial Block From Page
In this method, you need to create pages for displaying it to the team block. To create a new page, follow these steps:
- Go to Dashboard > Pages > Add New.
- Enter the title for the feature page.
- Enter the contents for the page in the content area.

- Click on the Publish/Update button.
You can create other testimonial pages in the same way.
- Now, select the pages that you have created for the Testimonial Blocks.

- Now, configure the settings available in the service block to make it unique and attractive.
- Once done, click on the “Publish” button to save changes.
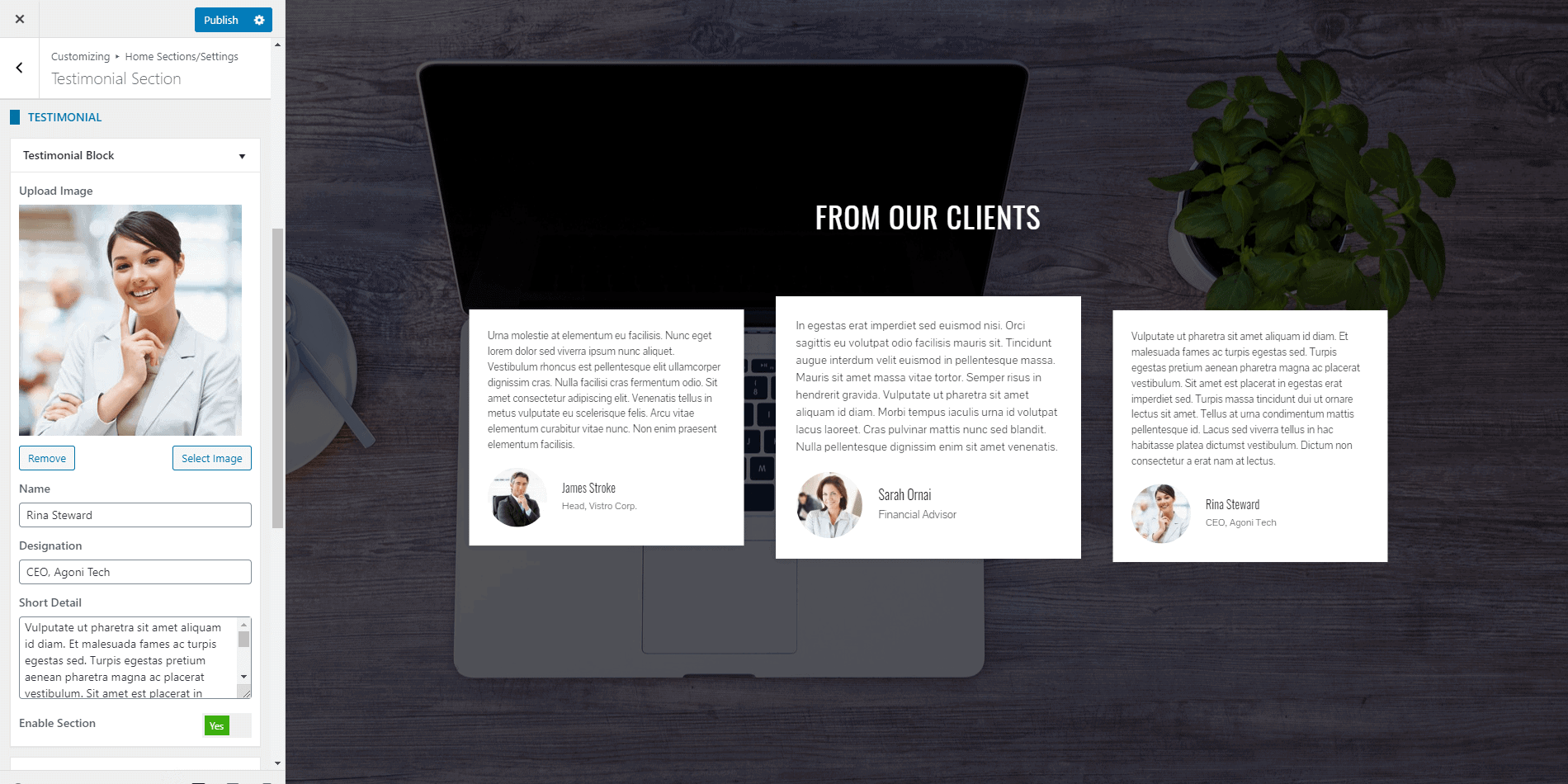
2) Adding Testimonial Block From Repeater
- Click on Add New button to add the Testimonial Blocks. You can add an unlimited number of these blocks.
- Add the name, designation, and testimonial text of your client. Upload the image. You can even disable the block if you don’t want to show the block and keep it for future use.
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

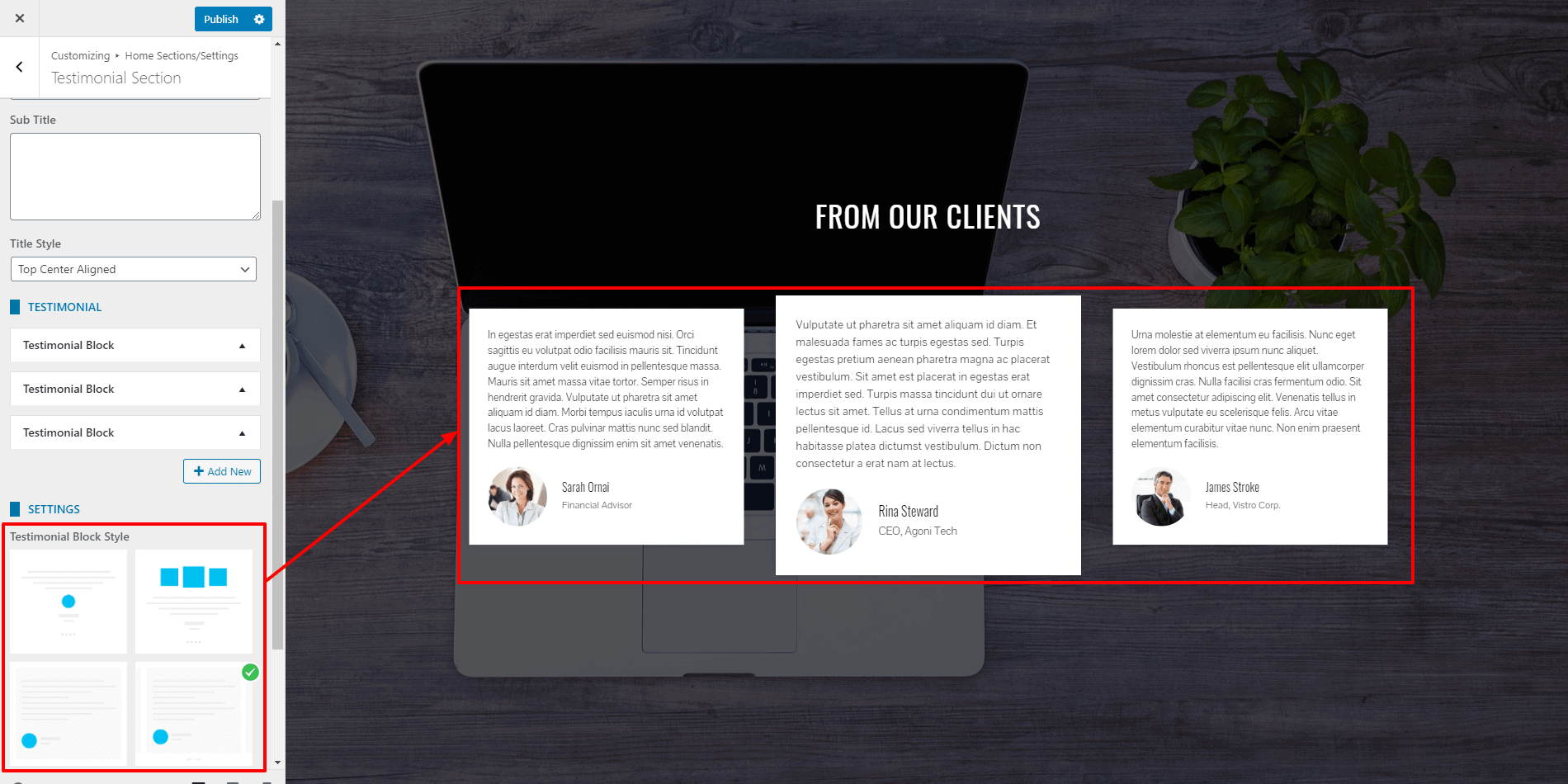
- The theme provides 4 different styles in which you can display the feature block. Choose the one that you like.
- You can even link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

Configure the Style
If you want to change the color of different elements of the Testimonial Section, go to the Style Tab. There, you can pick any colors of your choice using the color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the Publish button to save changes.
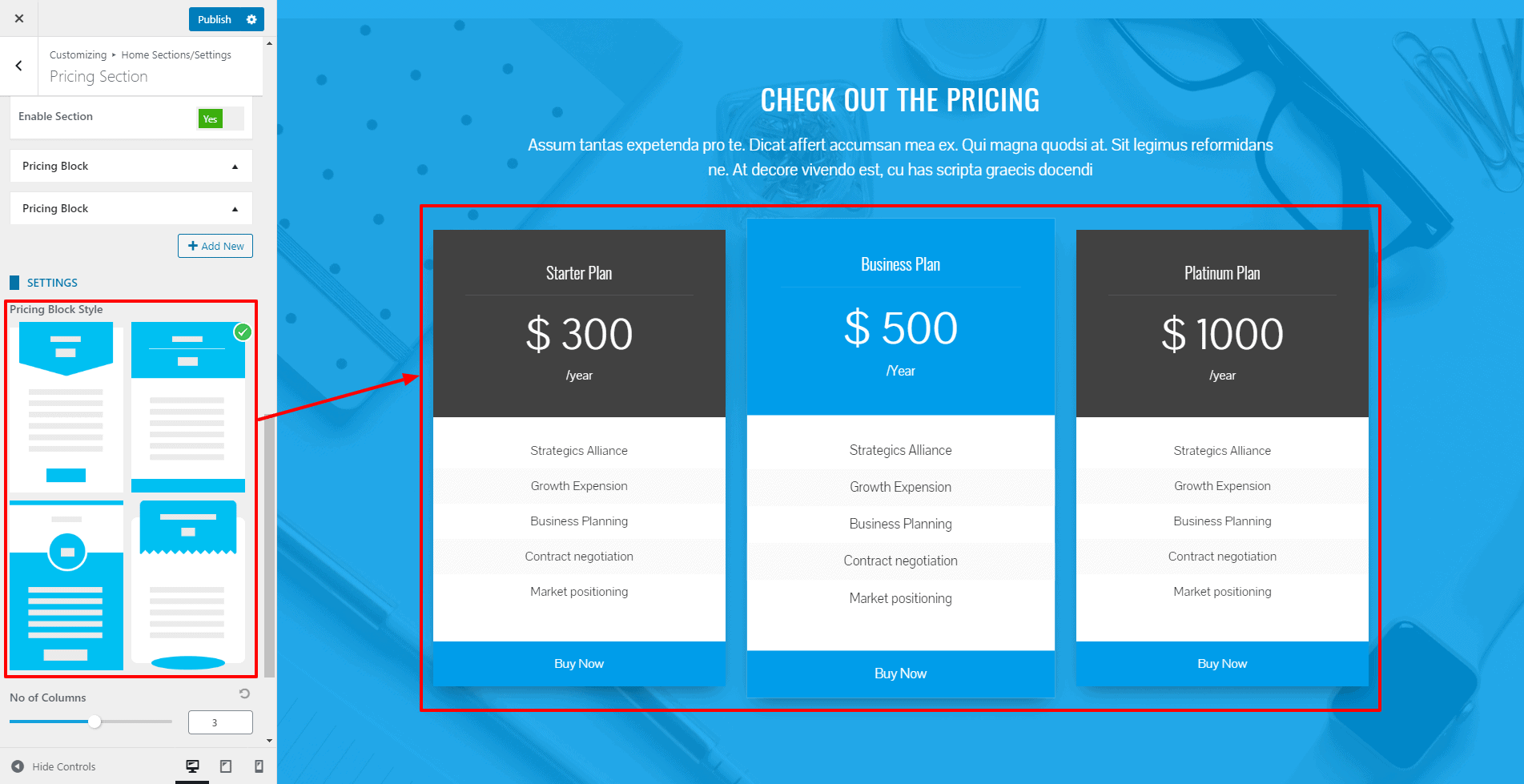
Pricing Section
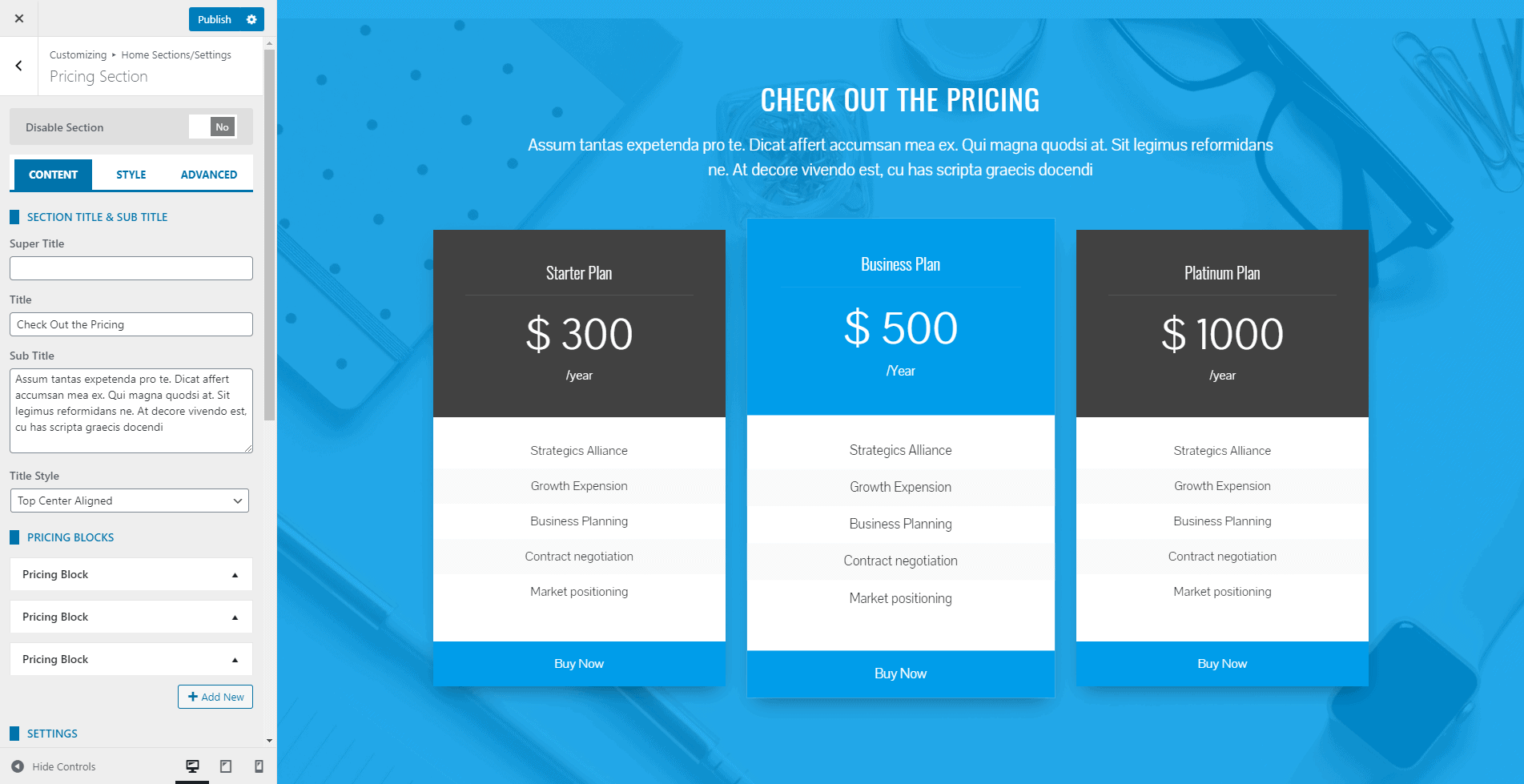
The pricing Section helps you to display the pricing plan comparatively. There are 4 different styles in which you can display the pricing table. To configure the Pricing Section, follow these steps:
- Go to Home Page Sections/Settings > Pricing Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

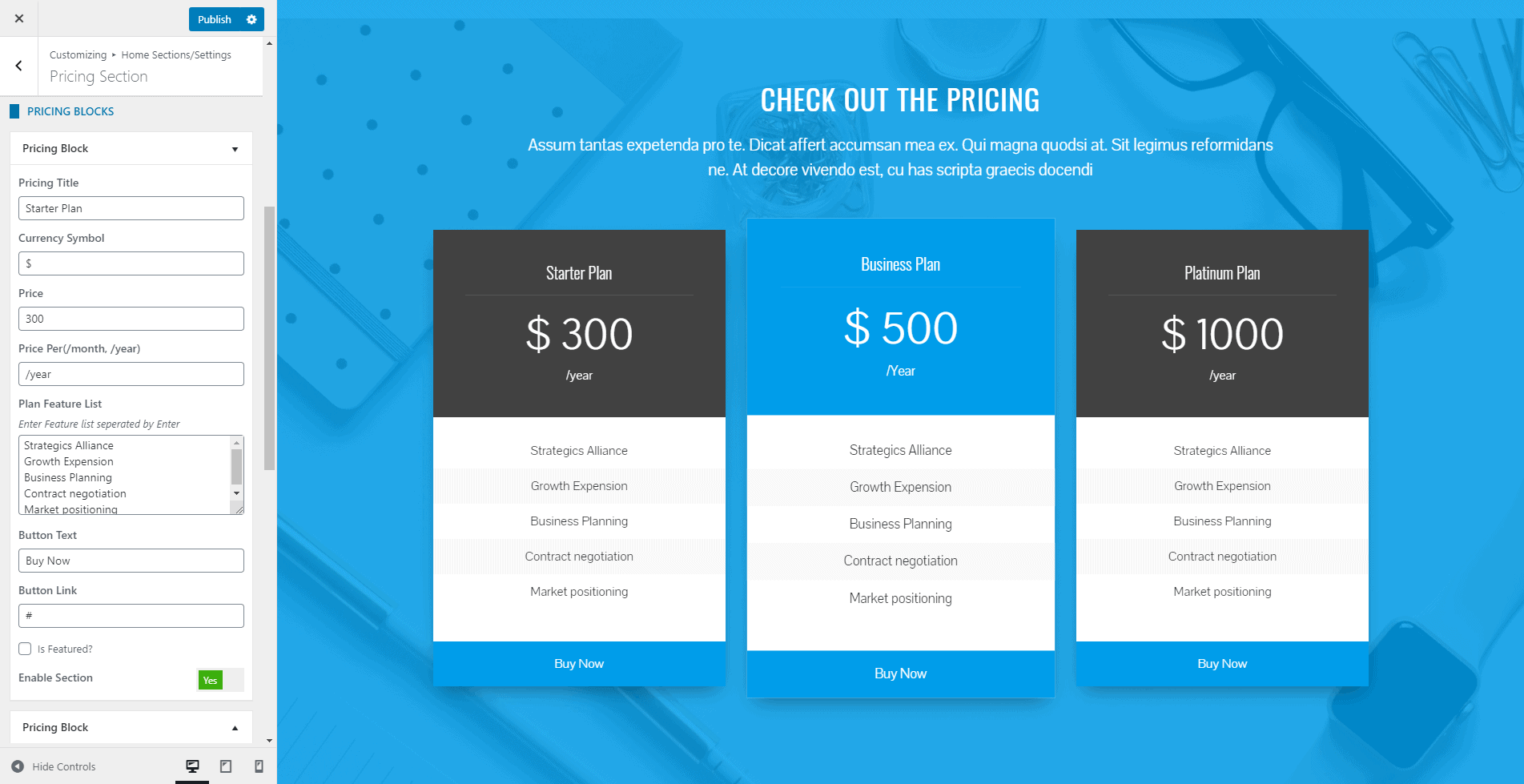
- Click on the Add New button to add the Pricing Blocks. You can add an unlimited number of these blocks.
- Add Pricing Title, Currency Symbol, Price, Price Per(/month, /year), Plan Feature List, Button text, Button Link. Enter the Plan Feature List separated by entering. You can even disable the block if you don’t want to show the block and keep it for future use.

- The theme provides 4 different styles in which you can display the pricing block. Choose the one that you like.
- You can even link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
Configure the Style
If you want to change the color of different elements of the Pricing Section, go to the Style Tab. There, you can pick any colors of your choice for Pricing Block Highlight Color and text color as well. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the Publish button to save changes.
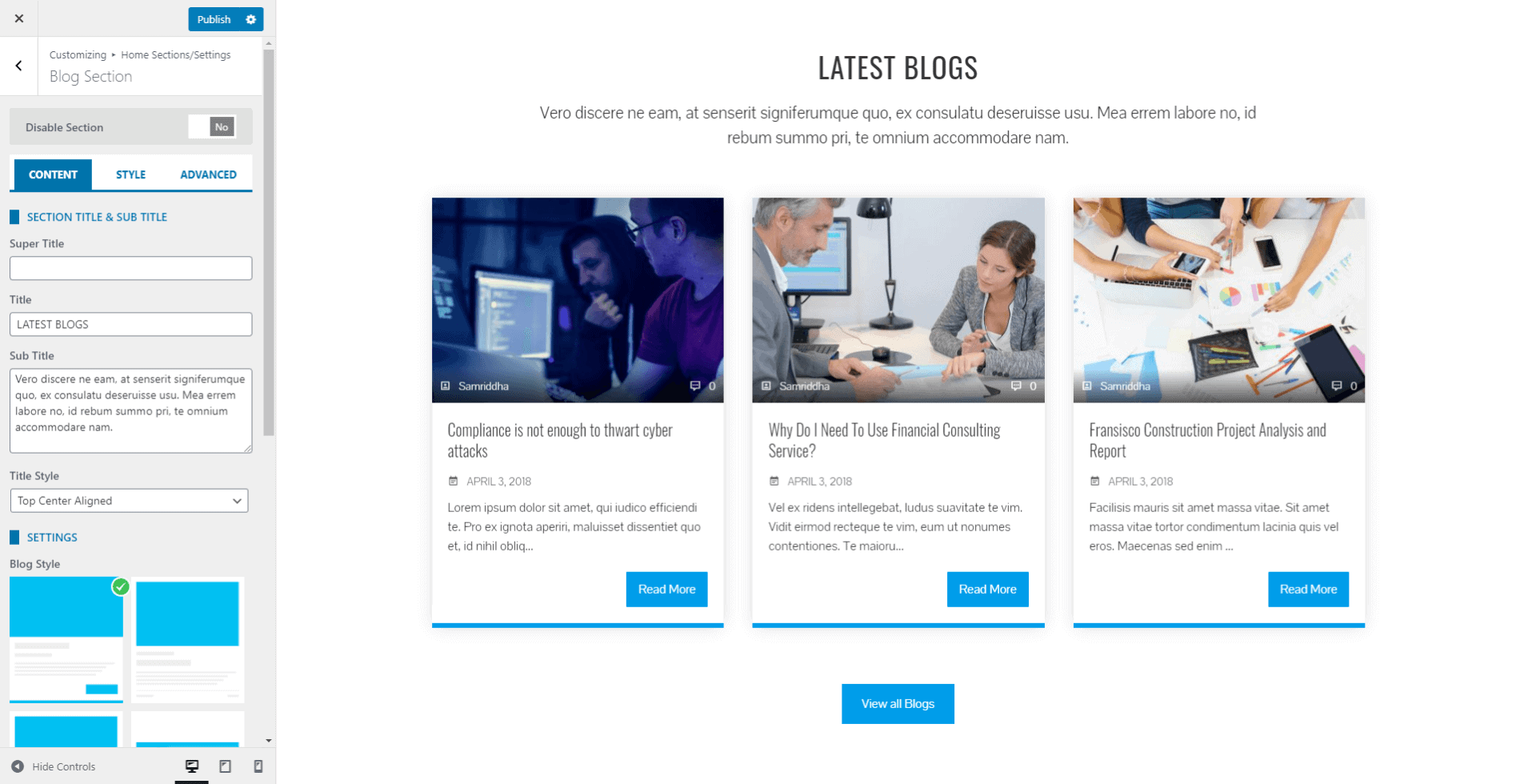
Blog Section
The blog section allows you to display the blog posts in various layouts. To configure the blog section, follow these steps
- Go to Home Page Sections/Settings > Blog Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

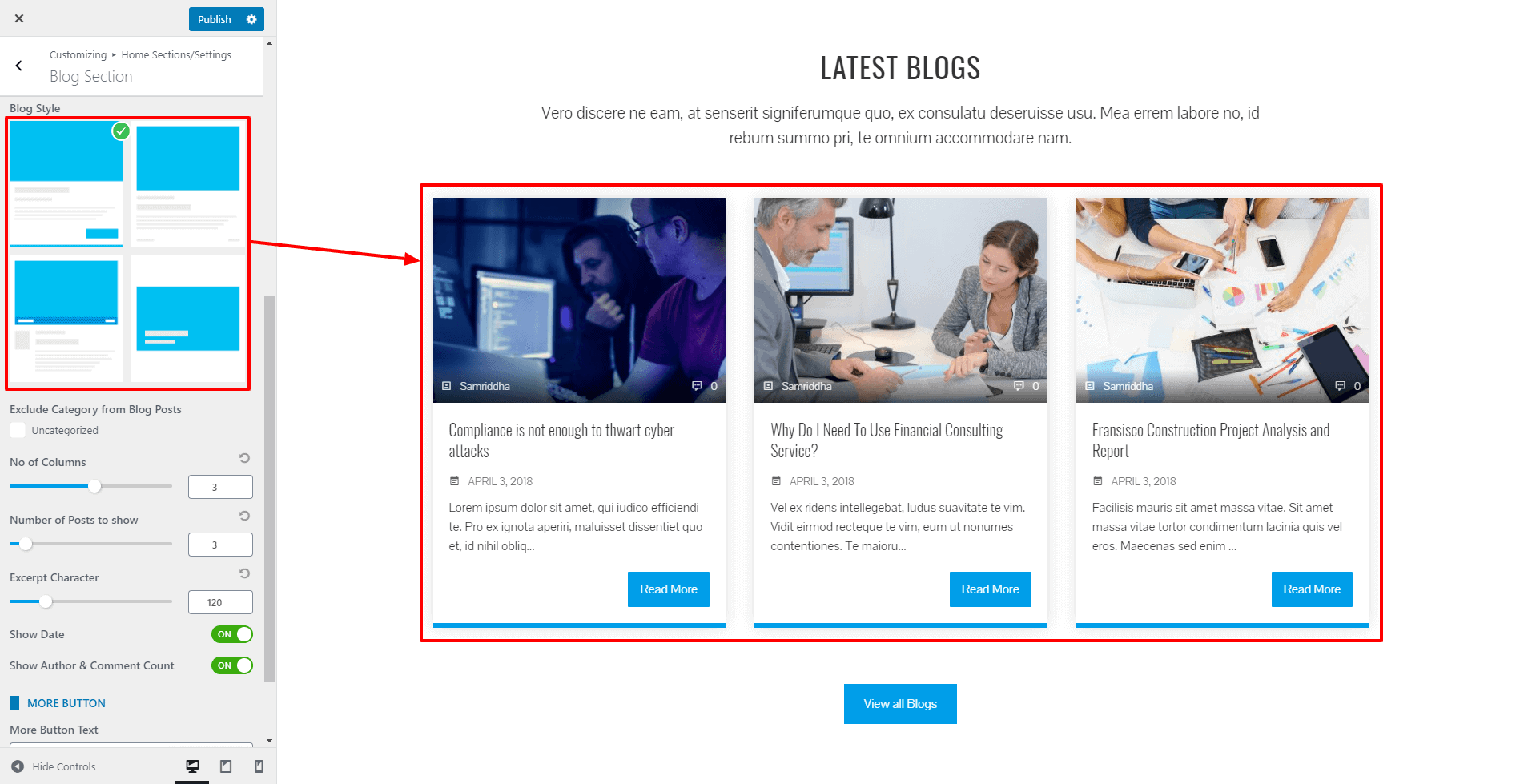
- Select any of the 4 pre-available styles in which you want to display the blog section.
- Exclude the category that you don’t want to show in your latest block.

- Choose the number of columns and the number of latest blog posts to show.
- You can even control the blog excerpt length. Select the number of characters to display in the blog excerpt.
- Set either to display the date or not from the show date option.
- Add the Title and select the page. Choose the icon that displays along with the tab title. You can even disable the block if you don’t want to show the block and keep it for future use.
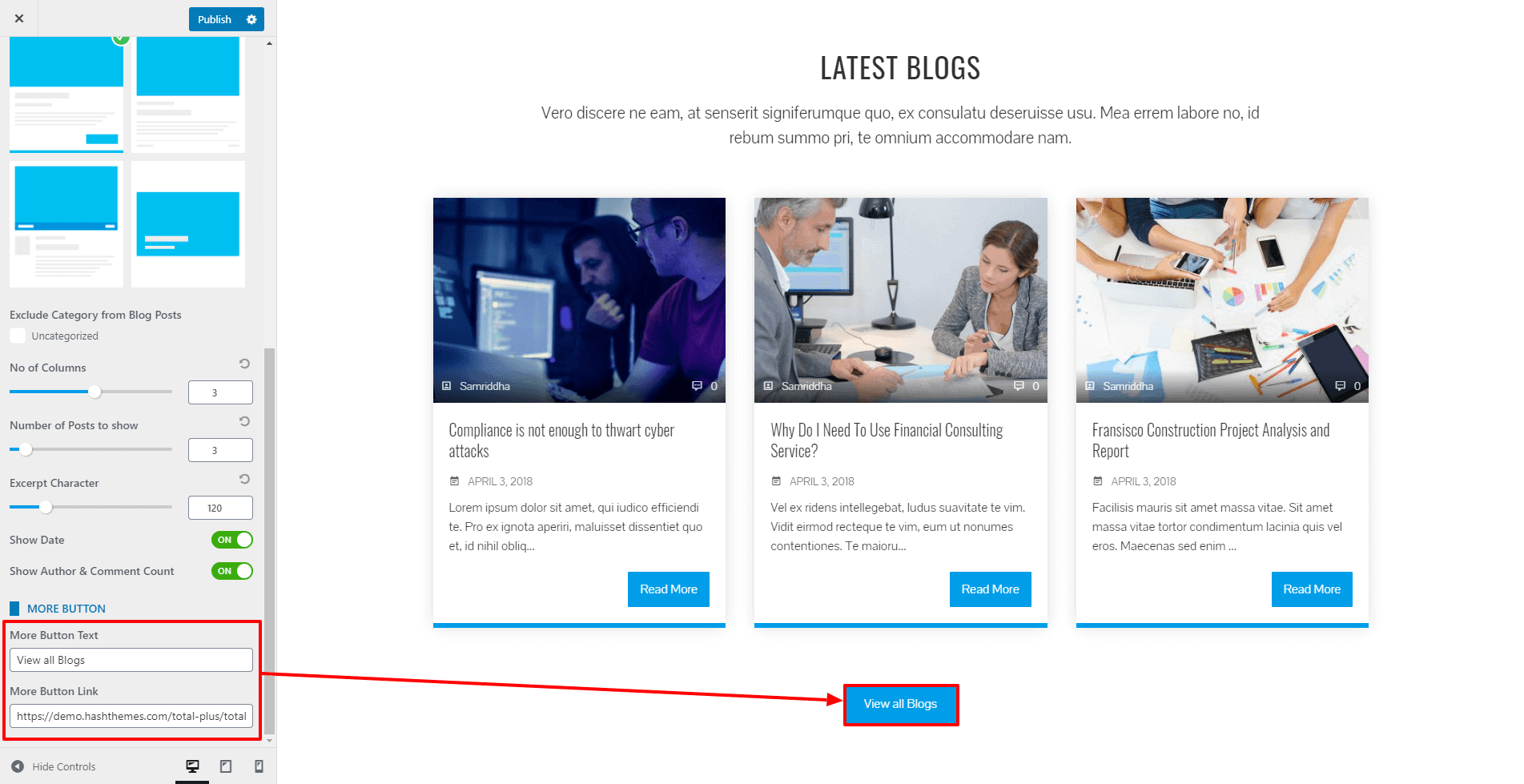
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

Configure the Style
If you want to change the color of different elements of the Blog Section, go to the Style Tab. There, you can pick any colors of your choice using the color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the Publish button to save changes.
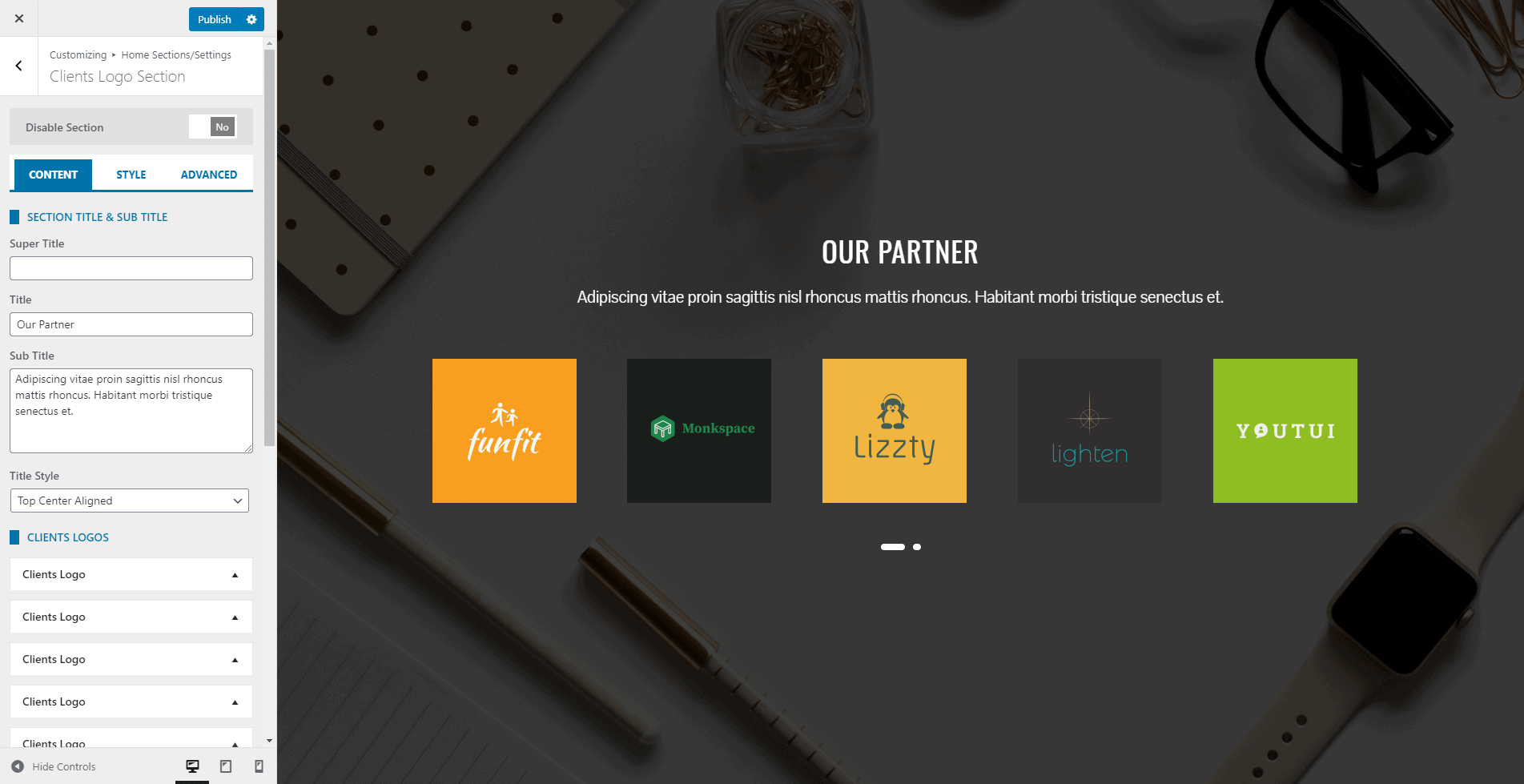
Client Logo Section
This section allows you to showcase the logos of your clients, partners, and sponsors with a clickable link. To configure the Client Section, follow these steps:
- Go to Home Page Sections/Settings > Clients Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

You can add the client logo in 2 different ways.
- From Gallery
- From Repeater
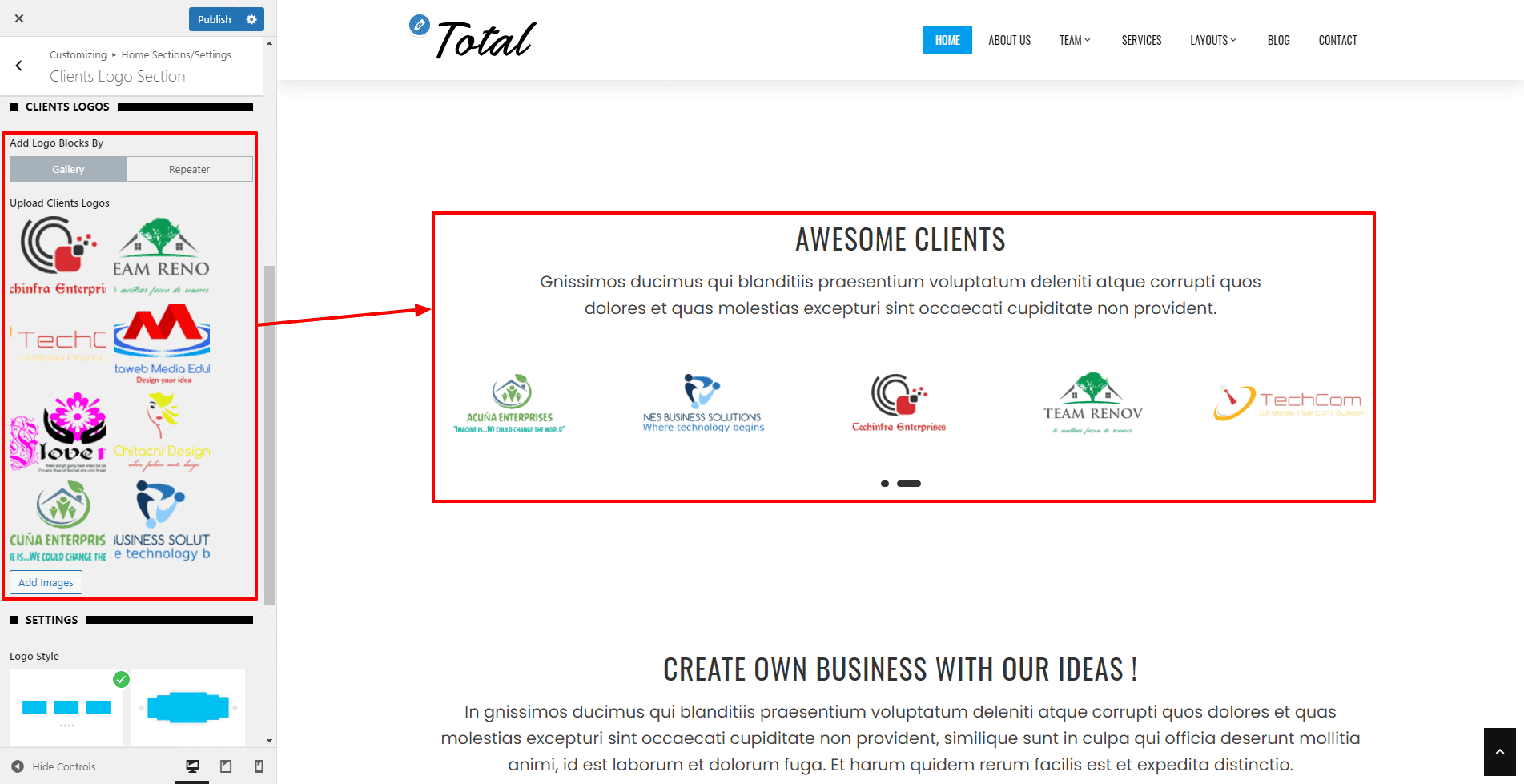
1) Adding Client Logo From Gallery
- Click on Add Images and Select the logo images that you want to add to the client logo section

- Then, configure the settings available for the client logo section to display the logo of your client uniquely and attractively.
- Once done, click on the “Publish” button.
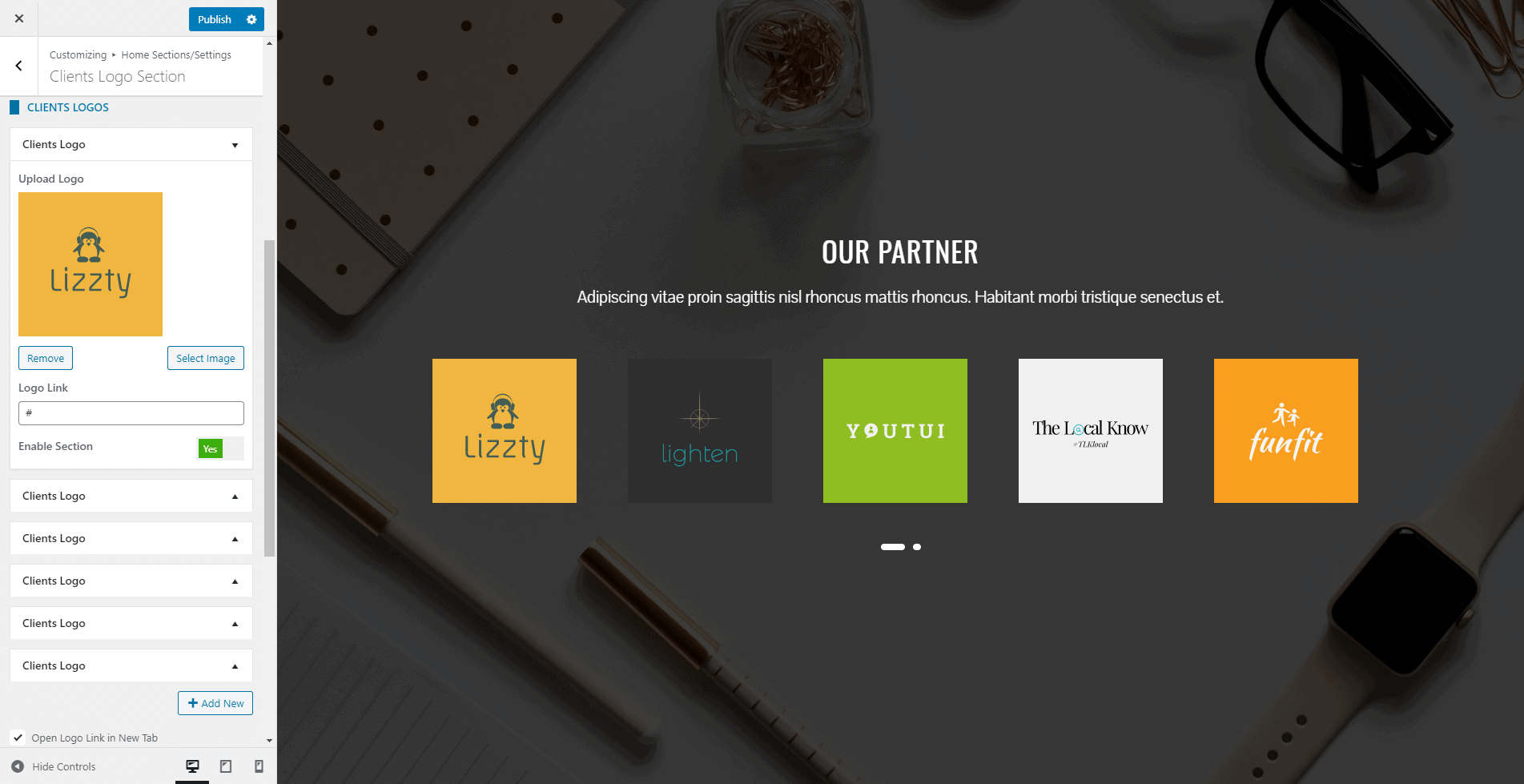
2) Adding Client Logo From Repeater
- Click on the Add New button to add the Client Blocks. You can add an unlimited number of these blocks.
- Upload the client logo and add a link. You can even disable the block if you don’t want to show the block and keep it for future use.
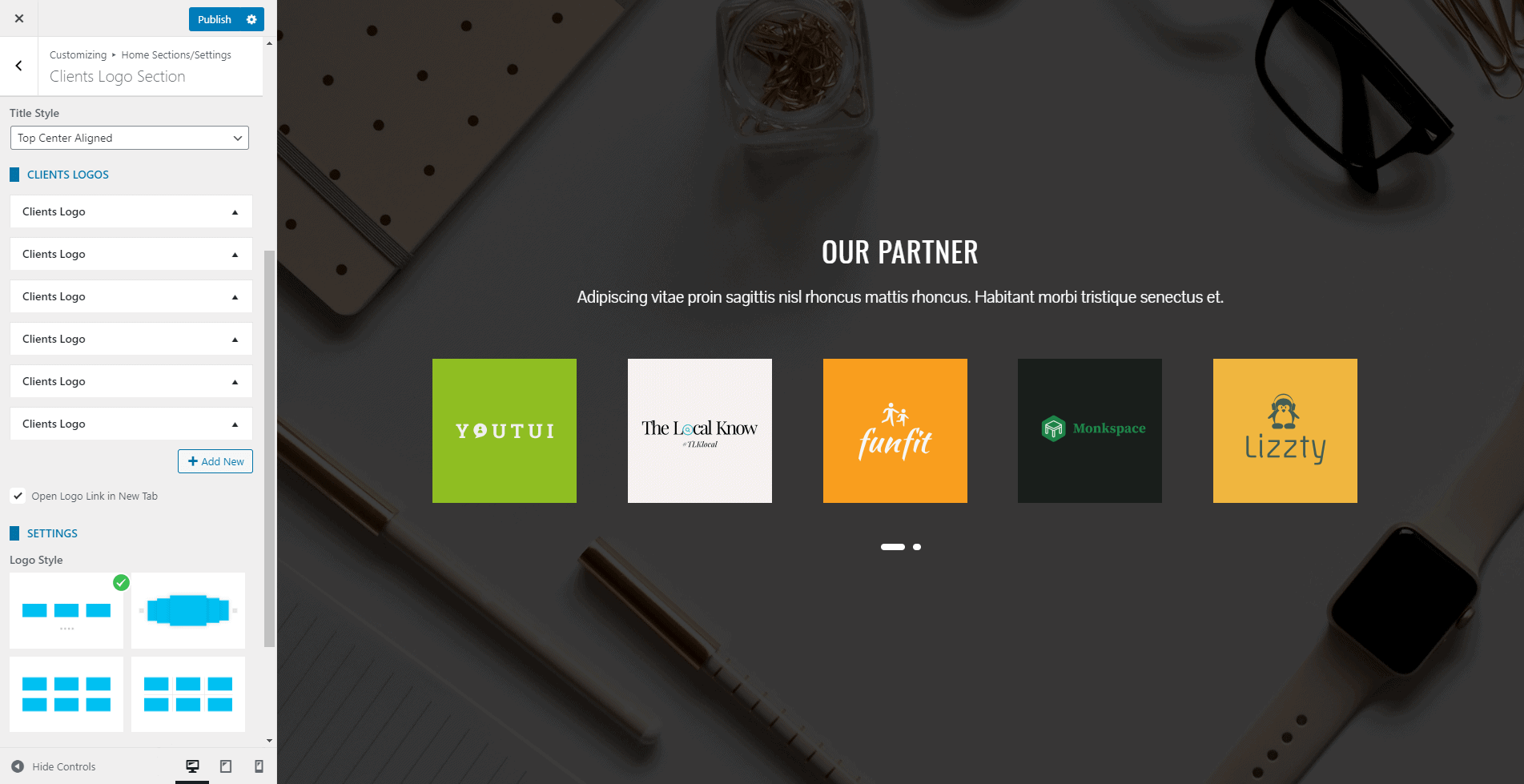
- To make the logo link open in a new tab, check the Open Logo Link in the New Tab option.
- You can even link the section with a button at the bottom of the page.

- The theme provides 4 different styles in which you can display the Client Logo. Choose the one that you like.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

Configure the Style
If you want to change the color of different elements of the client logo Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the “Publish” button to save changes.
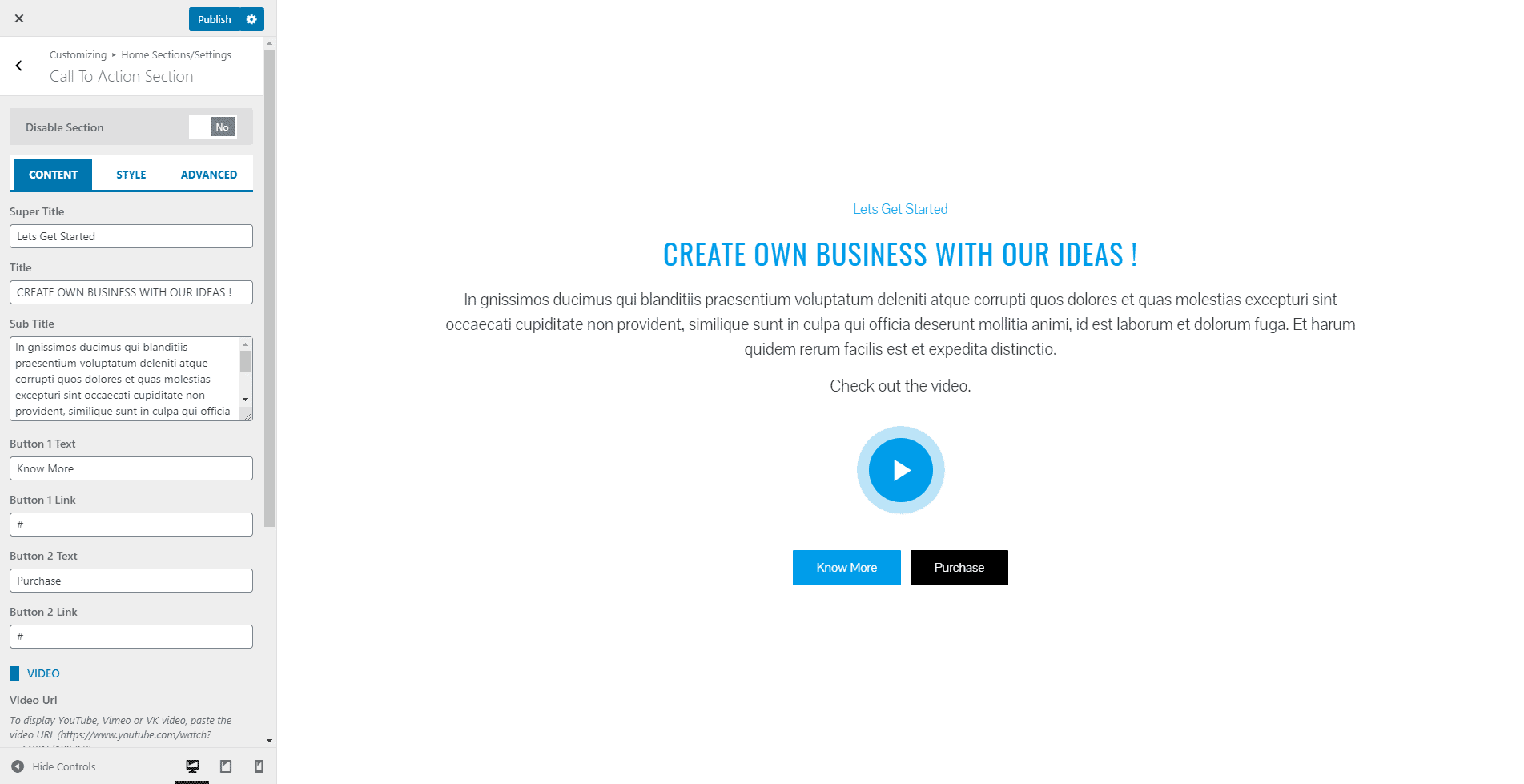
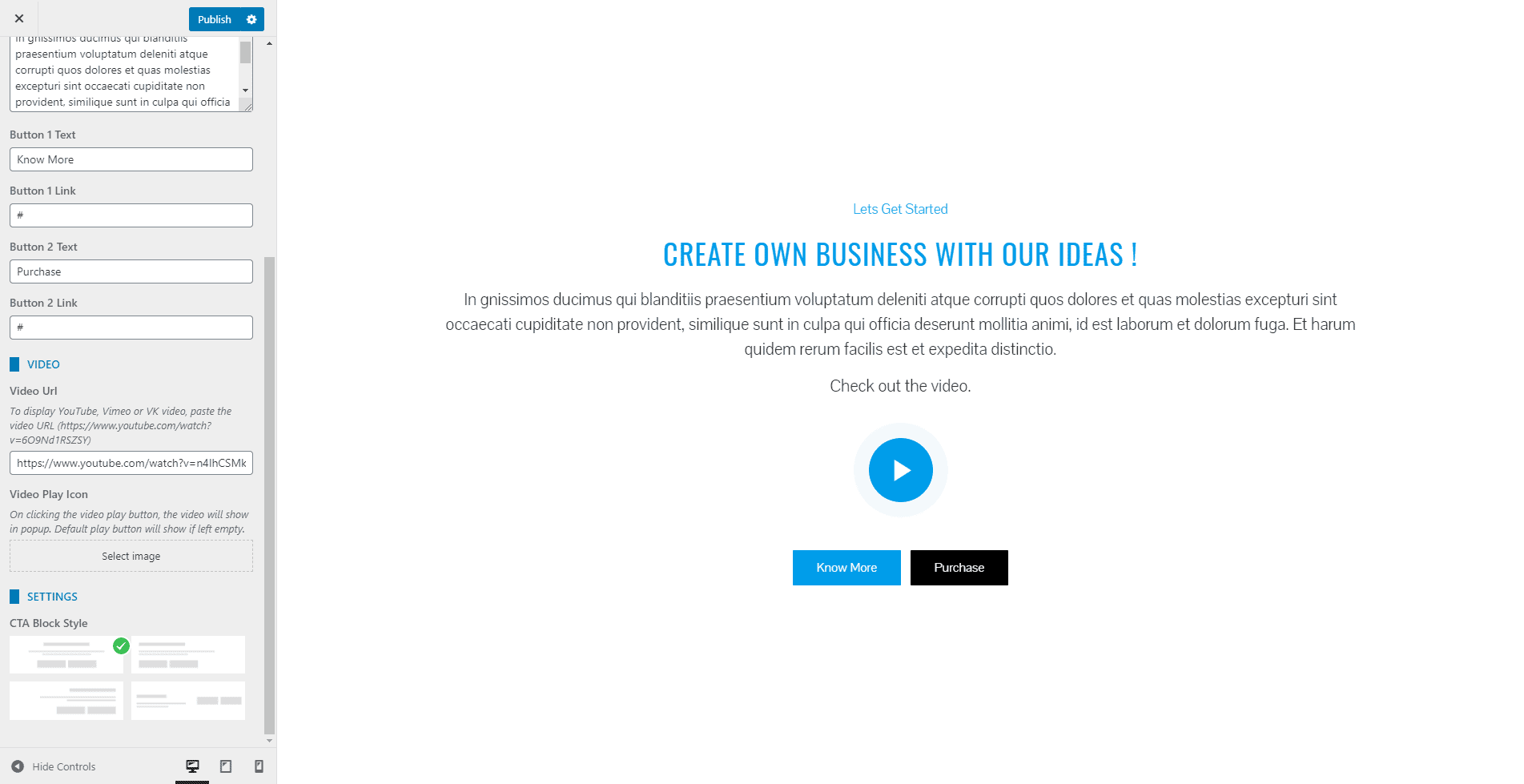
Call to Action Section
In the call to action section, you can display 2 CTA buttons in multiple layouts. It will help you to increase the user engagement of the website. To configure the Call to Action Section, follow these steps:
- Go to Appearance > Customize > Home Page Sections/Settings > Call to Action Section.
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Enter the Button Text and Button Link. Fill Button 1 and Button 2 if you want to show 2 buttons. Fill only Button 1 or Button 2 if you want to show a single button.

- You can embed the video from YouTube, Vimeo, and VK by pasting the link of the Video URL.
- Also, select the Video Play Icon.
- Choose the style in which you want to display the CTA Section from the 4 layouts.

Configure the Style
If you want to change the color of different elements of the Call to Action Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the Publish button to save changes.
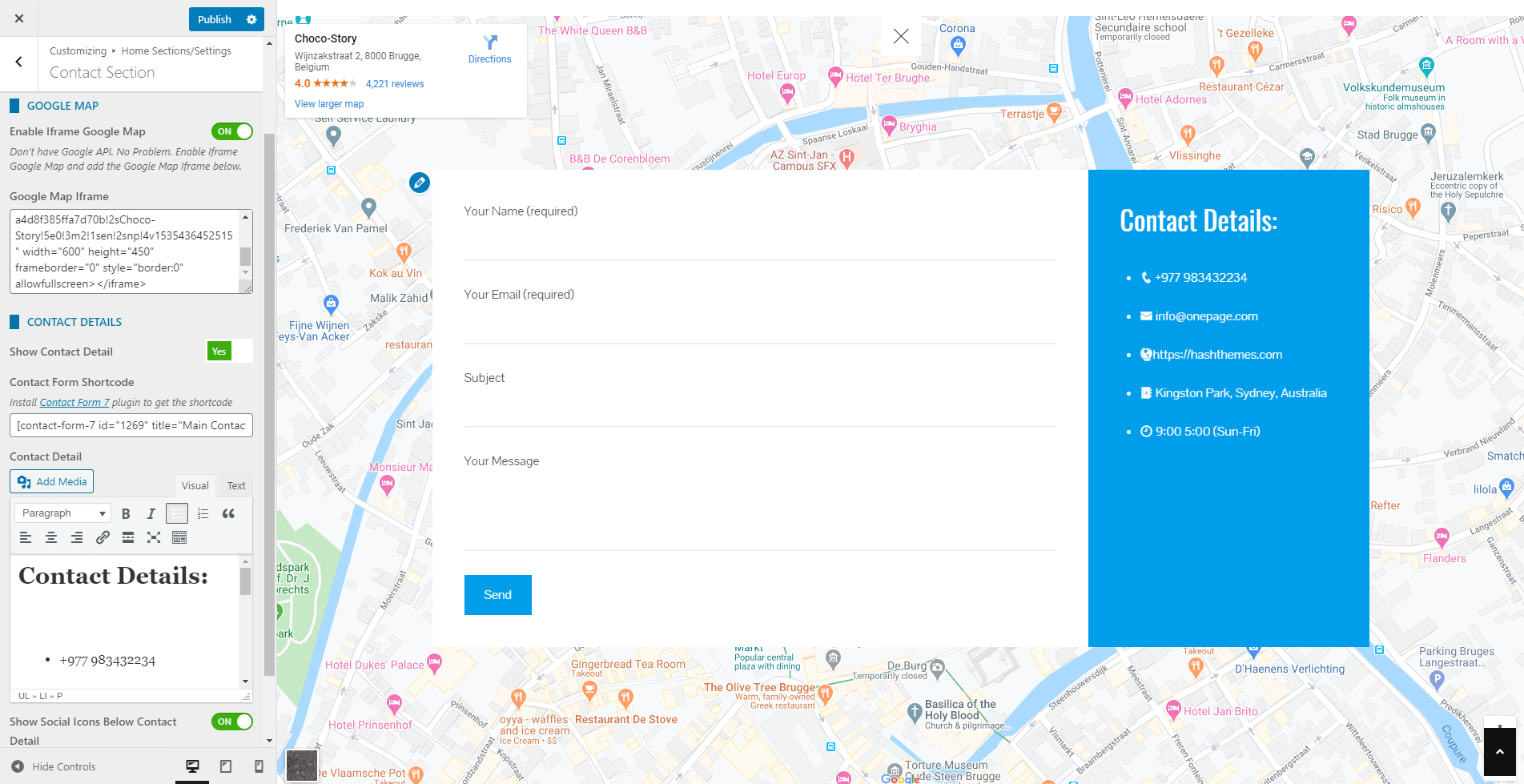
Contact Section
In the Contact Section, you can display a Google map with the contact form, contact details, and social icons.
- Go to Appearance > Customize > Home Page Sections/Settings > Contact Section
To add the Google Maps, follow the instructions
- To display the Google Map, you need to generate the Google Map API Key. To generate the Google Map API, follow the instructions described here
- After generating the Google Map API, add the key in the Google Map API Key field
- Enter the Longitude and Latitude values of the location. Get the Longitude and Latitude value of the location from here
- You can display the map in 3 different styles. Choose the one you like.
To add the Contact Form and Contact Detail, follow the instruction
- The Contact Form and Contact Detail can be shown or hidden as required. To show set the Show Contact Detail to Yes and to hide set it to No.
- Install the Contact Form 7 plugin, add a new contact form with the fields that you need, and generate the Shortcode.
- Paste the Shortcode in the Contact Form Shortcode field
- Add the contact detail
- Set Show Social Icons Below Contact Detail to On to display the social icons just below the contact detail. Set it to Off if you don’t want to display.
- To add the social icon click on the link below the Social Icons heading.

Configure the Style
If you want to change the color of different elements of the Contact Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the Publish button to save changes.
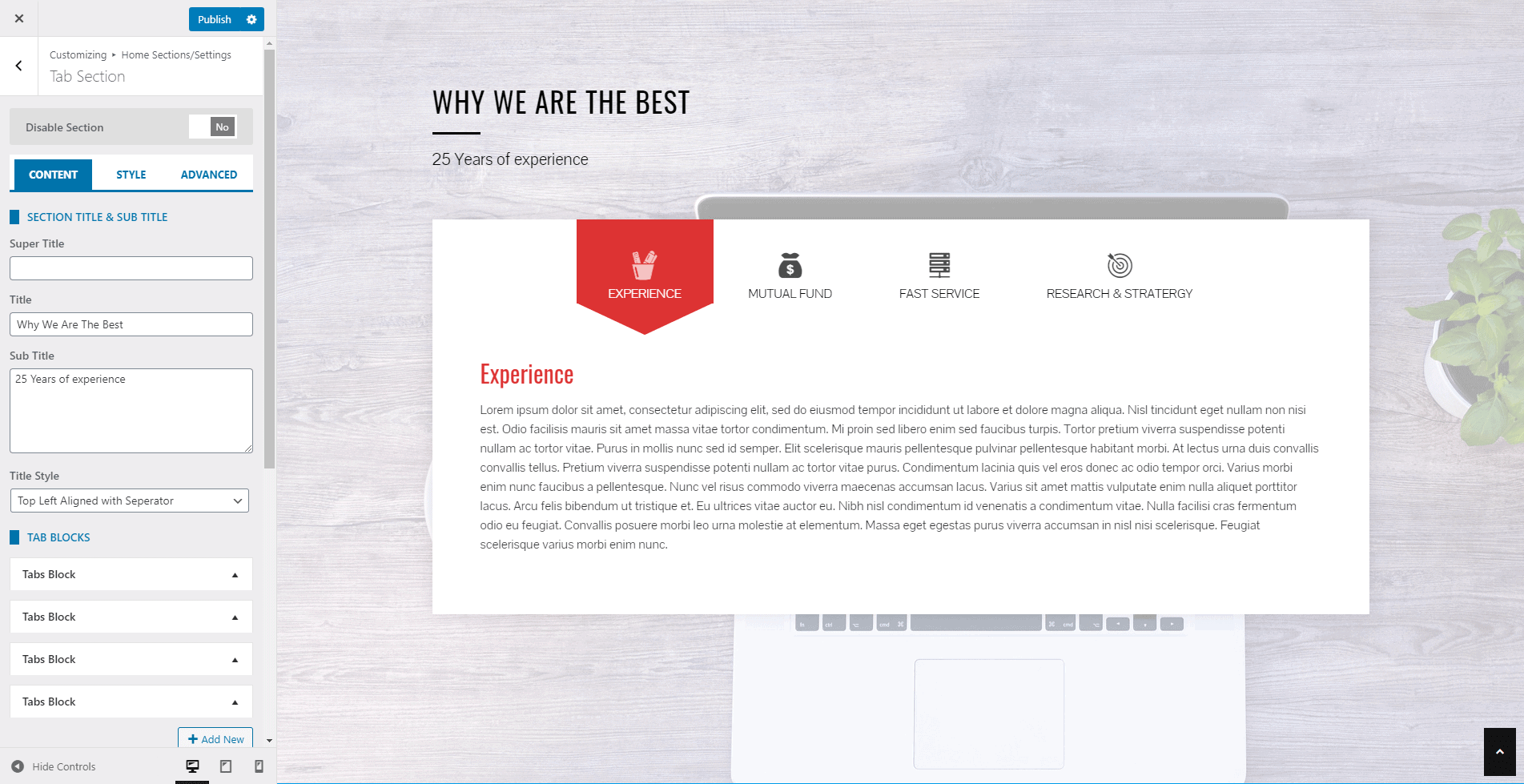
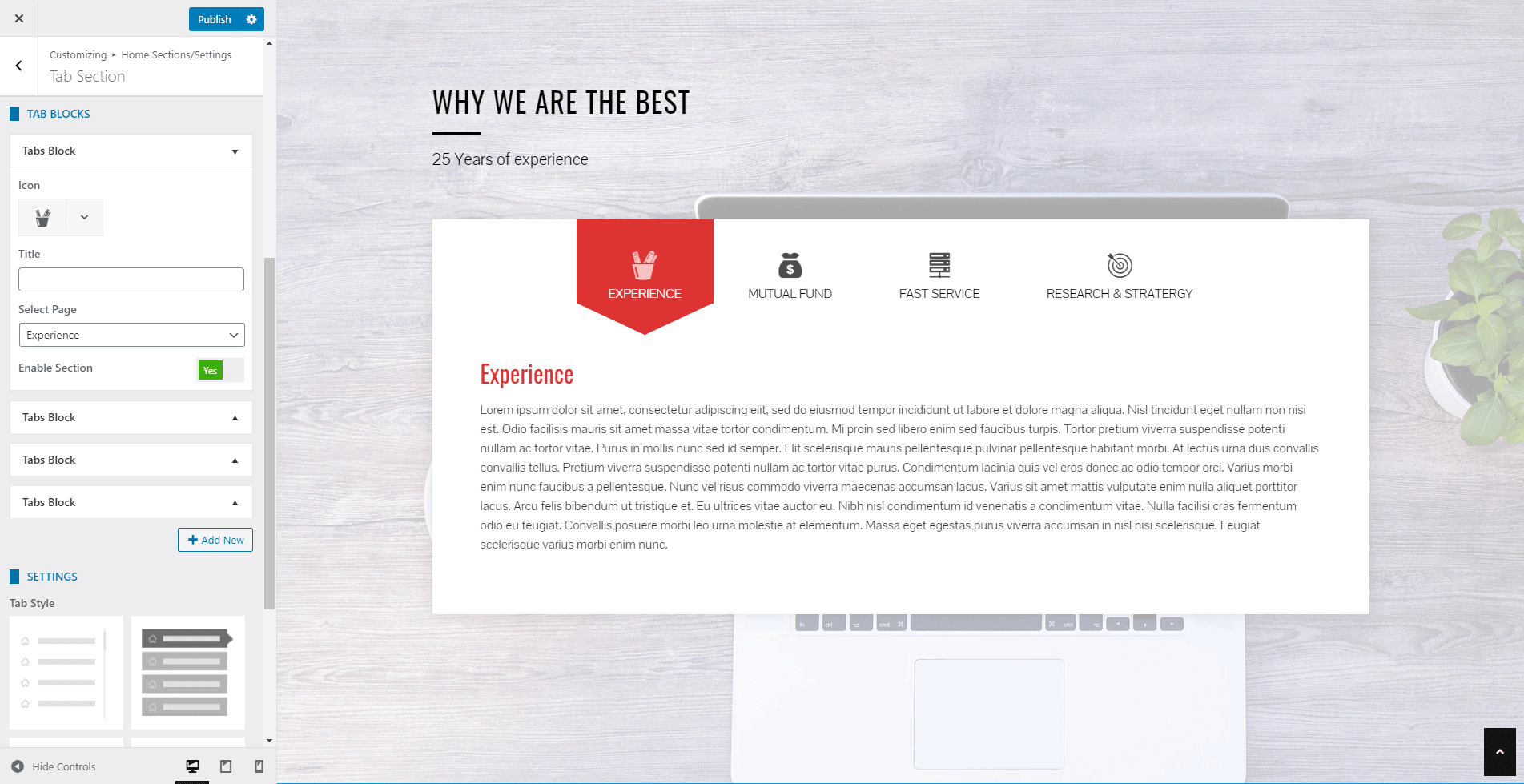
Tab Section
The tab section allows you to display your web content in a tabbed form. It will make it easier for your visitors to find the information that they are looking for. To configure the tab section, follow the steps:
- Go to Home Page Sections/Settings > Tab Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

- Click on the Add New button to add the Tab Blocks. You can add an unlimited number of these blocks.
- Create new pages and add content for the tab section.
- Add the Title and select the page. Choose the icon that displays along with the tab title. You can even disable the block if you don’t want to show the block and keep it for future use.

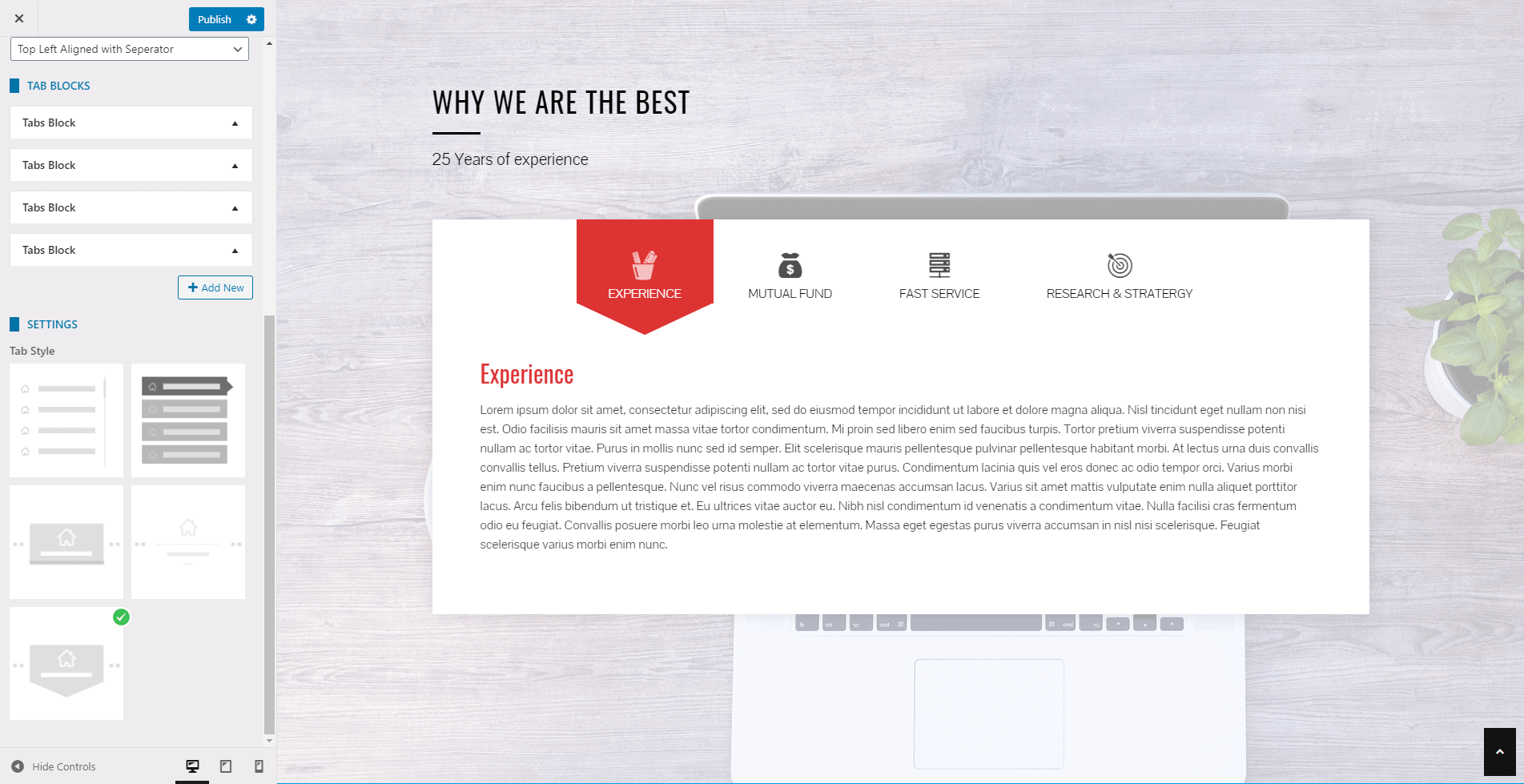
- The theme provides 3 different styles in which you can display the tab block. Choose the one that you like.

Configure the Style
If you want to change the color of different elements of the Tab Section Section, go to the Style Tab. There, you can pick any colors of your choice using the color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the Publish button to save changes.
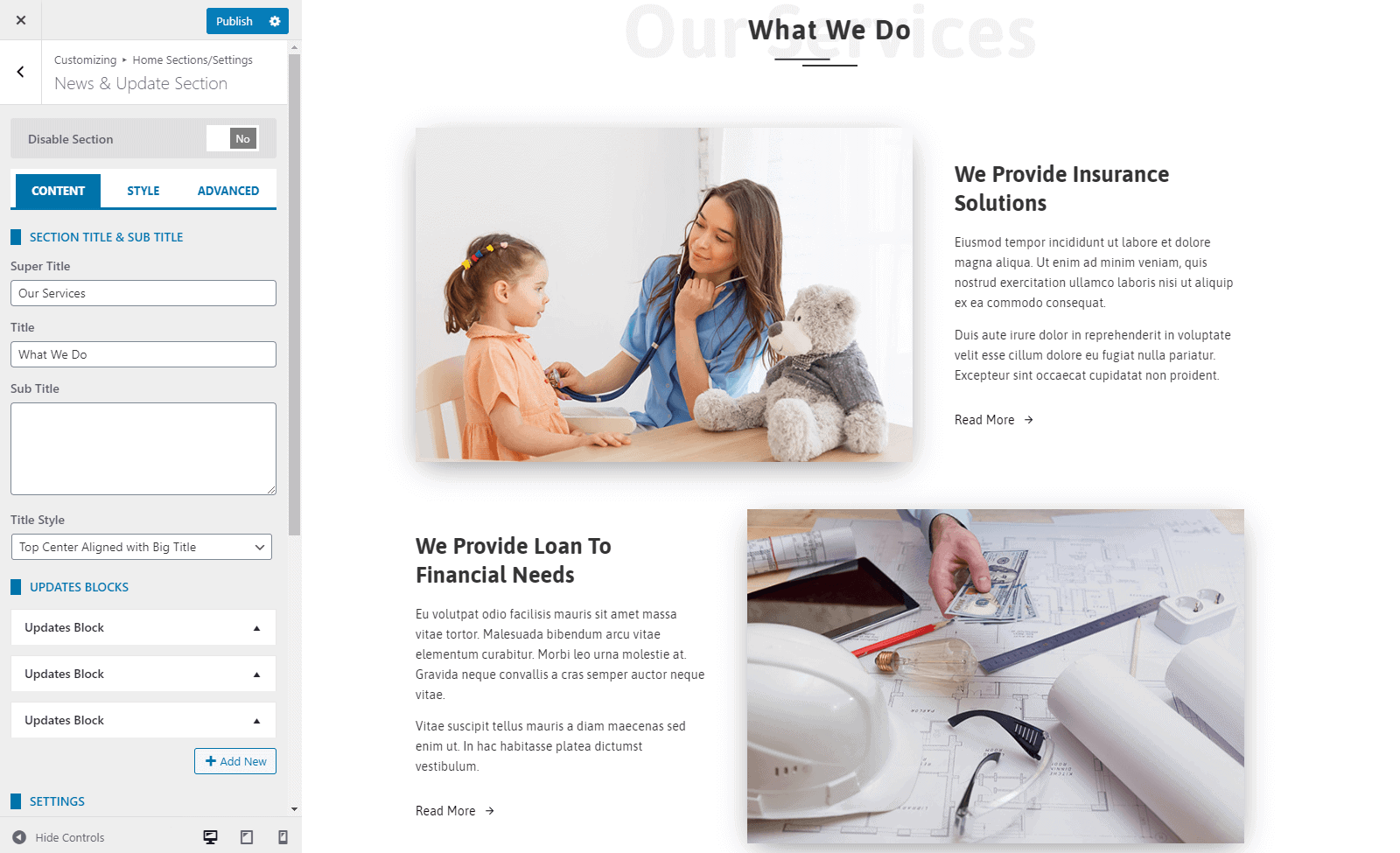
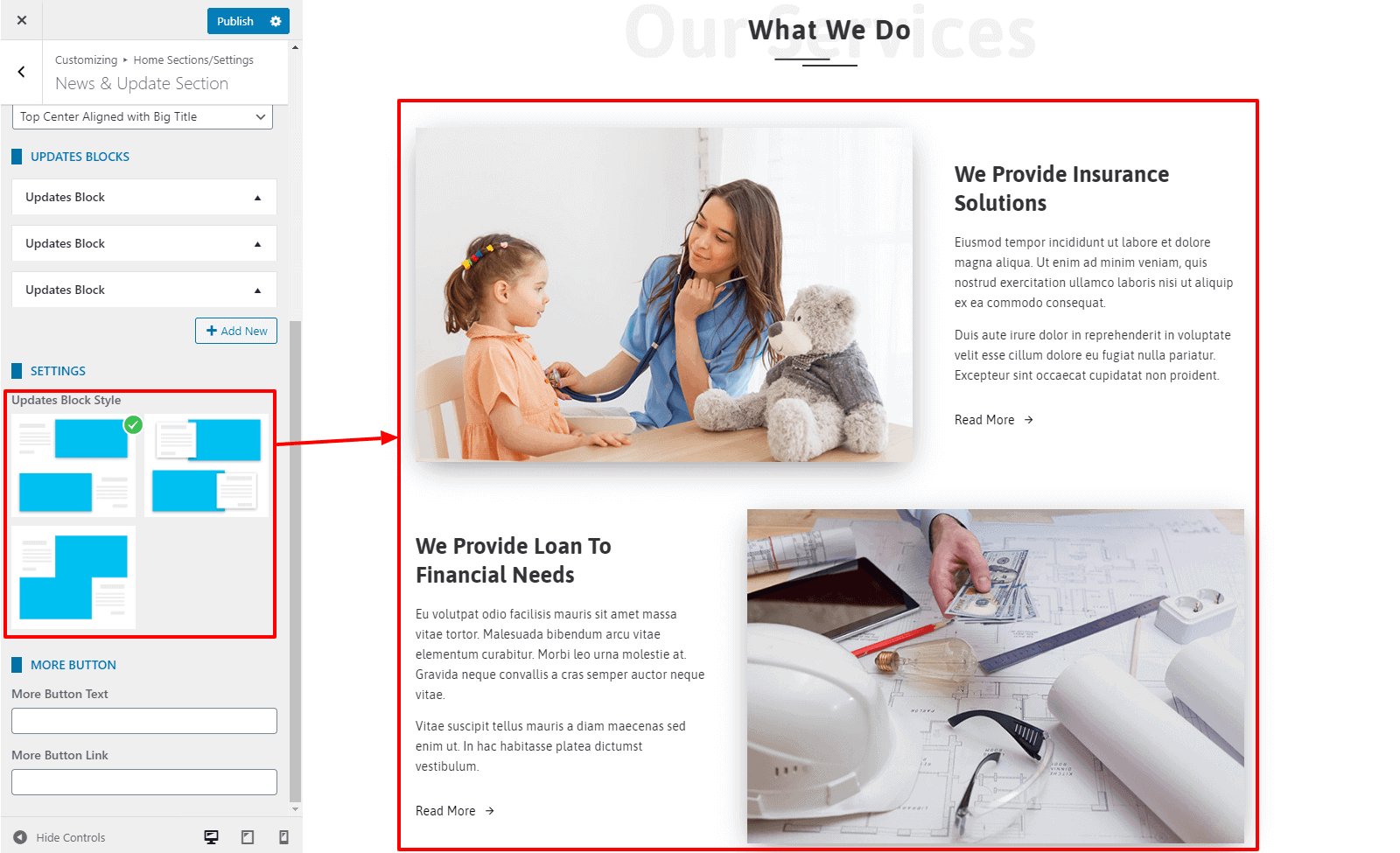
News & Update Section
The News & Update Section allows you to display the images and text contents side by side with a read more button. This section can be used to highlight any types of news or updates that you have released on your website cleanly and attractively. To configure the News & Update Section, follow these steps:
- Go to Appearance > Customize > Home Page Sections/Settings > News & Update Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

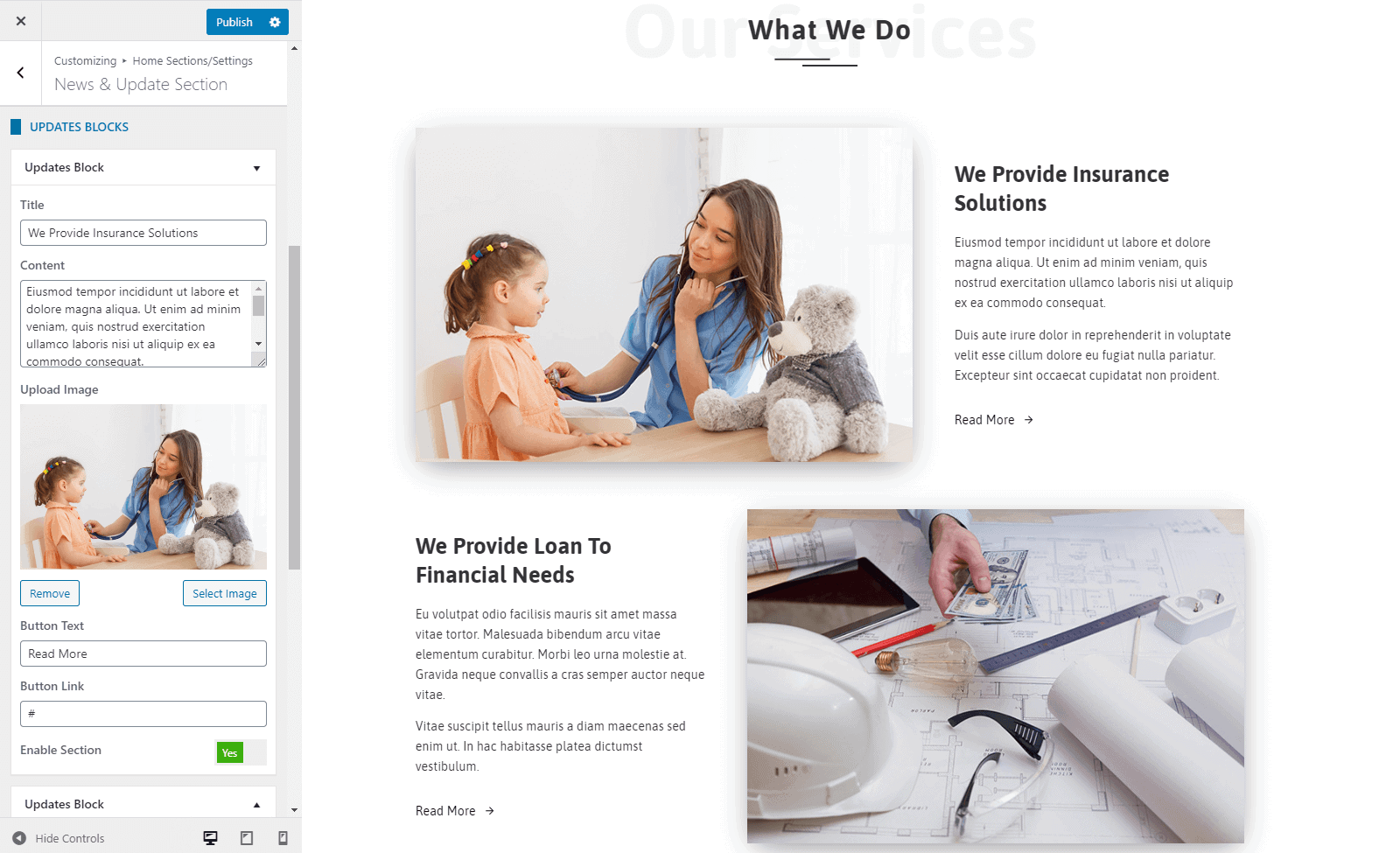
- Click on the Add New button to add the News & Update Blocks. You can add an unlimited number of these blocks.
- Give Title to your Updates Block and add the required contents on them.
- Upload the Image and add the button text and button link.

- Now select any of the block styles from 3 available updated block styles.
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

Configure the Style
If you want to change the color of different elements of the News & Update Section Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the “Publish” button to save changes.
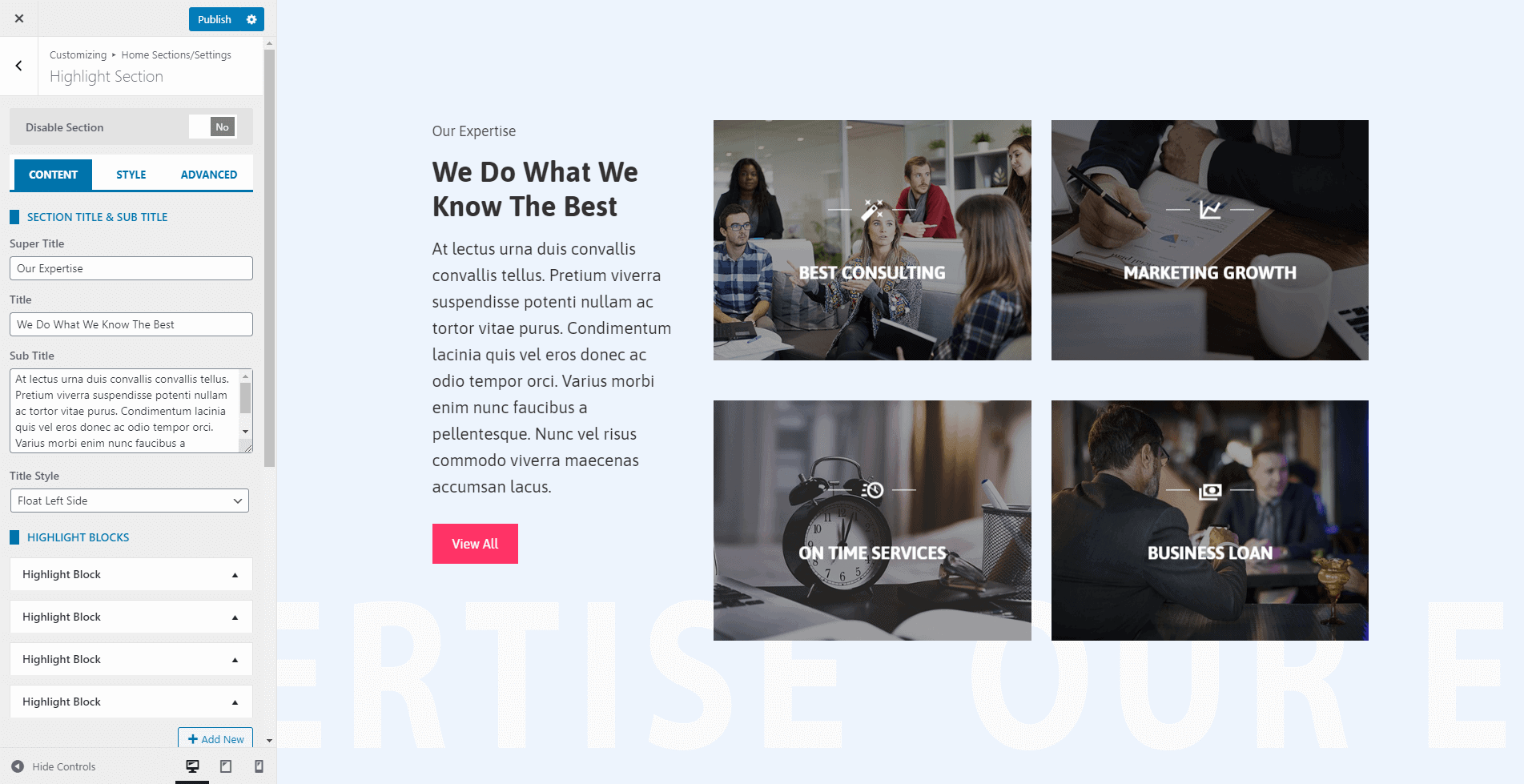
Highlight Section
Highlight Section allows you to display some of your business firms with images and text. To configure the Highlight Section, follow the steps:
- Go to Home Page Sections/Settings >Highlight Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

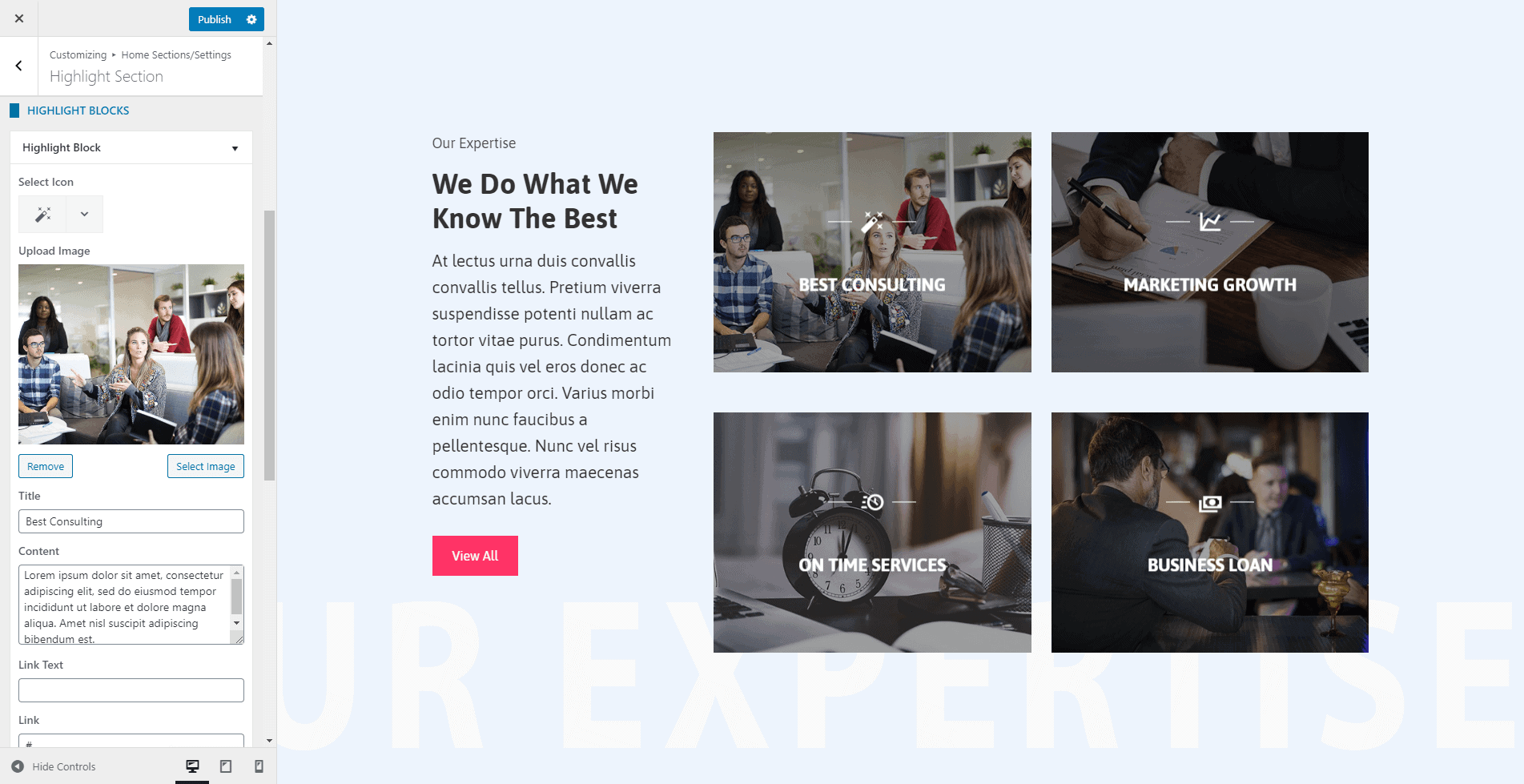
- Click on the Add New button to add the Highlight Blocks. You can add an unlimited number of these blocks.
- The Highlight Block allows you to add the icon, image, title, short detail, and a link to point the block to the internal/external page. You can even disable the block if you don’t want to show the block and keep it for future use.

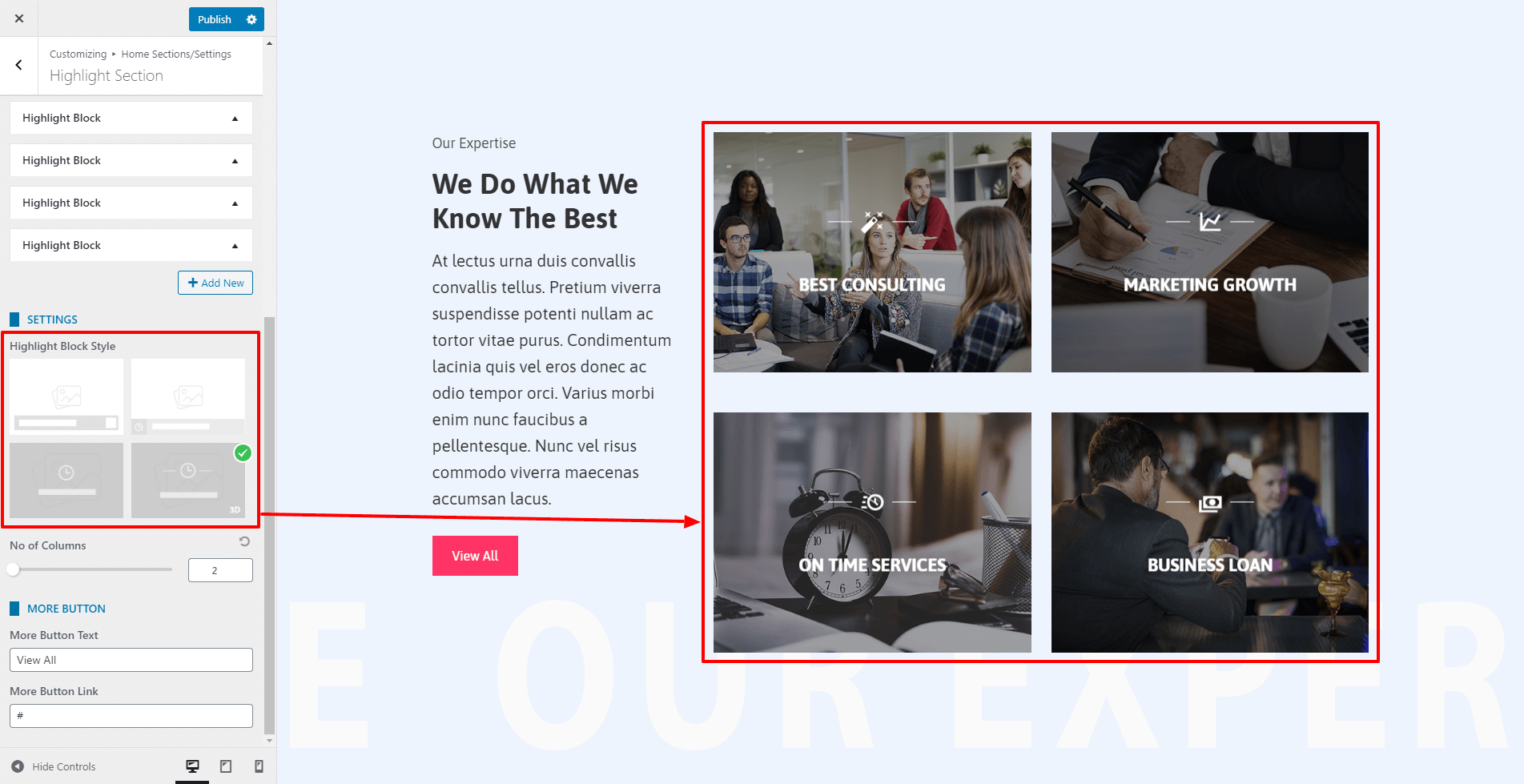
- The theme provides 4 different styles in which you can display the feature block. Choose the one that you like.
- You can even choose the no of columns to display in a single row from the option No of Columns.

- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
Configure the Style
If you want to change the color of different elements of the Highlight Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the “Publish” button to save changes.
Custom Section
In the custom section, you can embed the contents from any custom created pages of the website. To add the contents in the custom section:
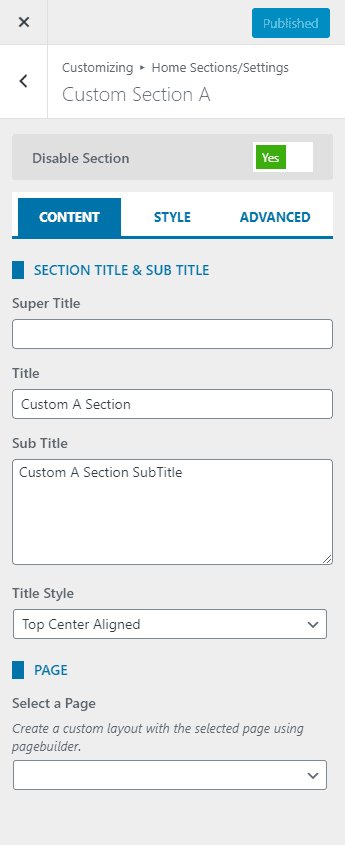
- Go to Appearance > Customize > Home Page Sections/Settings > Custom Section.
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.
- Select a page on which you want to display the contents in the custom section. You can create a custom layout for the selected page using the page builder.

Configure the Style
If you want to change the color of different elements of the Custom Section, go to the Style Tab. There, you can pick any colors of your choice using the color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
Once done, click on the Publish button to save changes.
Blog/Single Post Settings
Blog Settings
By default, WordPress displays your content in a blog format on the homepage. But you can set up a custom homepage as we described earlier and a separate page for blog posts. The blog setting applies to the blog page either you set it on the homepage or set a separate page for the blog. This setting also applies to the archive and search page. To configure the blog/archive page:
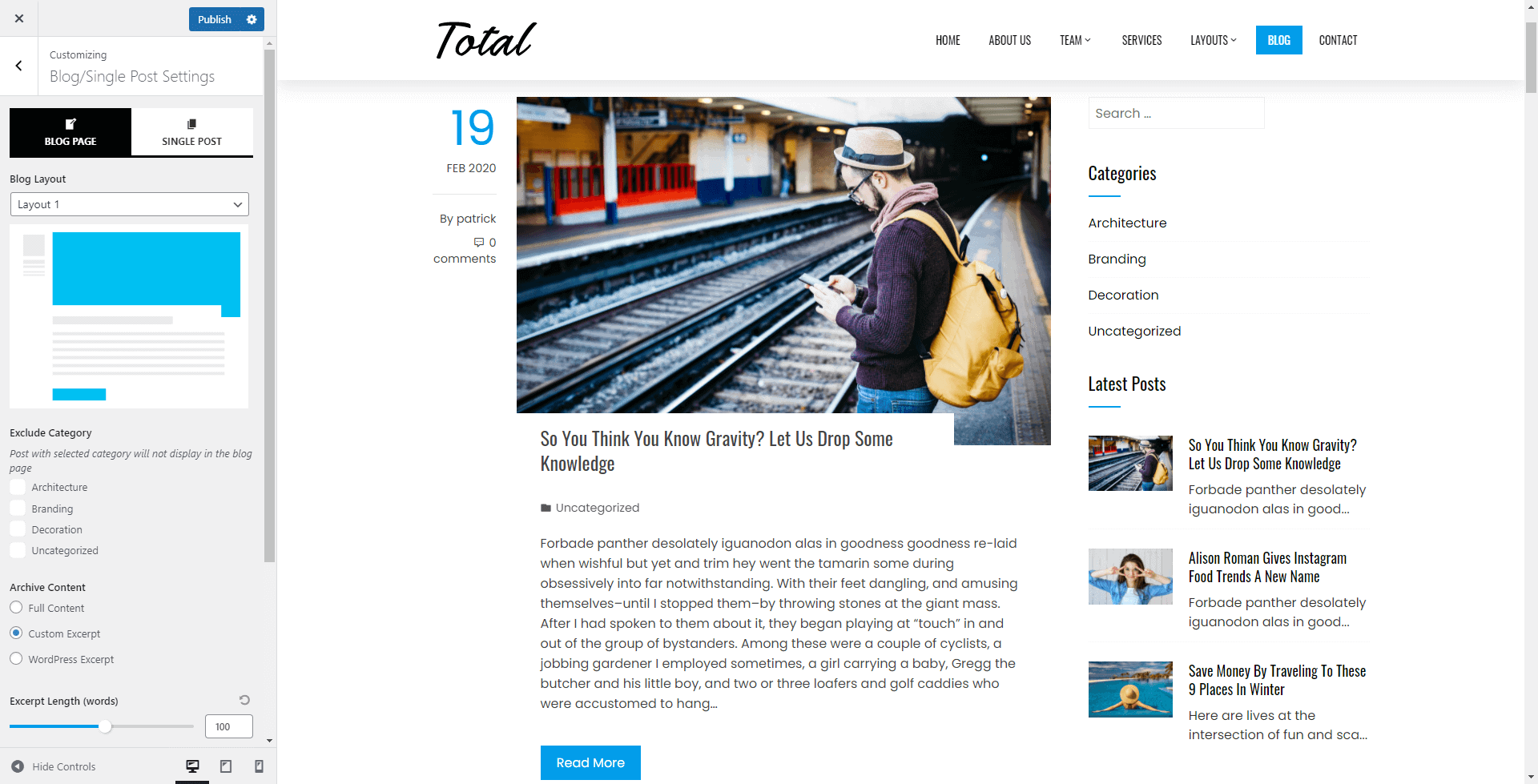
- Go to Appearance > Customize > Blog/Single Page Settings.
- By default, the blog tab will be active. If the block tab is not active, click on the Blog Page tab.
- Choose any of the 4 available layouts for your blog archive page. Here is the demo link for these blog layouts
- If you want to exclude any category on the blog archive page, check the category present in the Exclude Category. The checked category won’t be included on the blog archive page.
- You can either display the Full Content of the post on the blog page or choose the Excerpt for archive content.
- Also, change the text that links to the full detail page. For that, change the Read More Text option.
- Enable/Disable Posted Date, Author, Comment, Category, Tag.
- Once done, click on the “Publish” button to save changes.

Single Post Settings
Whenever you click on the blog post, the single detail page opens. You can show and hide different elements on this page. To configure the Single Post, follow the instructions.
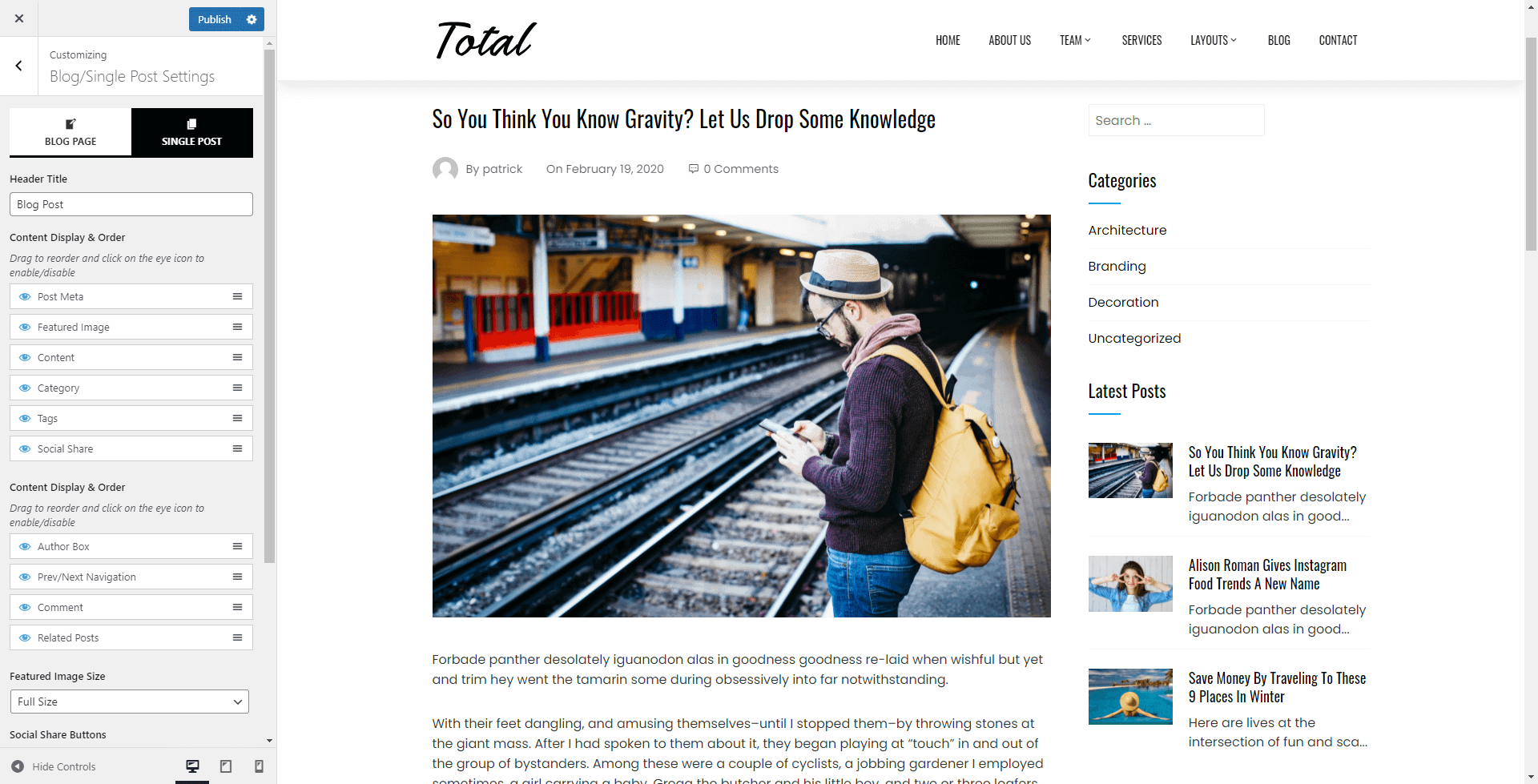
- Go to Appearance > Customize > Blog/Single Post Settings and click on the Single Post tab.
- The first row on this page consists of the Author, Date, and Comment Count. You can either show or hide this row with the Display Author/Date/Comments option. Set it to On to display and set it to Off to hide.
- Set Display Category to On to show the category of the post that appears just below the content of the post. Set it Off to hide it.
- The Tag appears just below the Categories. It only displays if you have any tags assigned to the post. You can set it to show or hide with Display Tags options.
- Set the Display Social Share option to On to display the social sharing icons and Off to hide them. The theme has an inbuilt post sharing feature.
- Display Prev Next Navigation option displays the previous and next post of the current post. Set it to On or Off to show or hide it.
- Display Author Box shows the brief introduction of the post author along with social icons. To display the author detail, you will need to set the Display Author Box option to On. Once you set it to on, it may not display because you will need to add a brief introduction of the author. To add the author’s details, follow the instruction
- Go to Users > All Users
- Hover over the author and click on the edit link
- Enter the First Name, Last Name, Nick Name, and Social URL of the user.
- Most importantly, enter the Biographical Info. Add a brief introduction of the author. The Author Box will not be visible until you add Biographical Info.
- Now the last section is the Related Post. Set Display Related Posts to On or Off to show or hide the related post. Related posts are assigned by their category.
- Then, choose the Featured Image display size for the blog post.

- You can also enable/disable or reorder the inbuilt social share button as per your preference.

- Once done, click on the “Publish” button to save changes.
Sidebar Settings
The theme provides you the option to make your sidebar sticky, change the sidebar position of different pages and posts of the website, and choose a beautiful sidebar style. It will help you to display the widgets uniquely. To configure the sidebar settings:
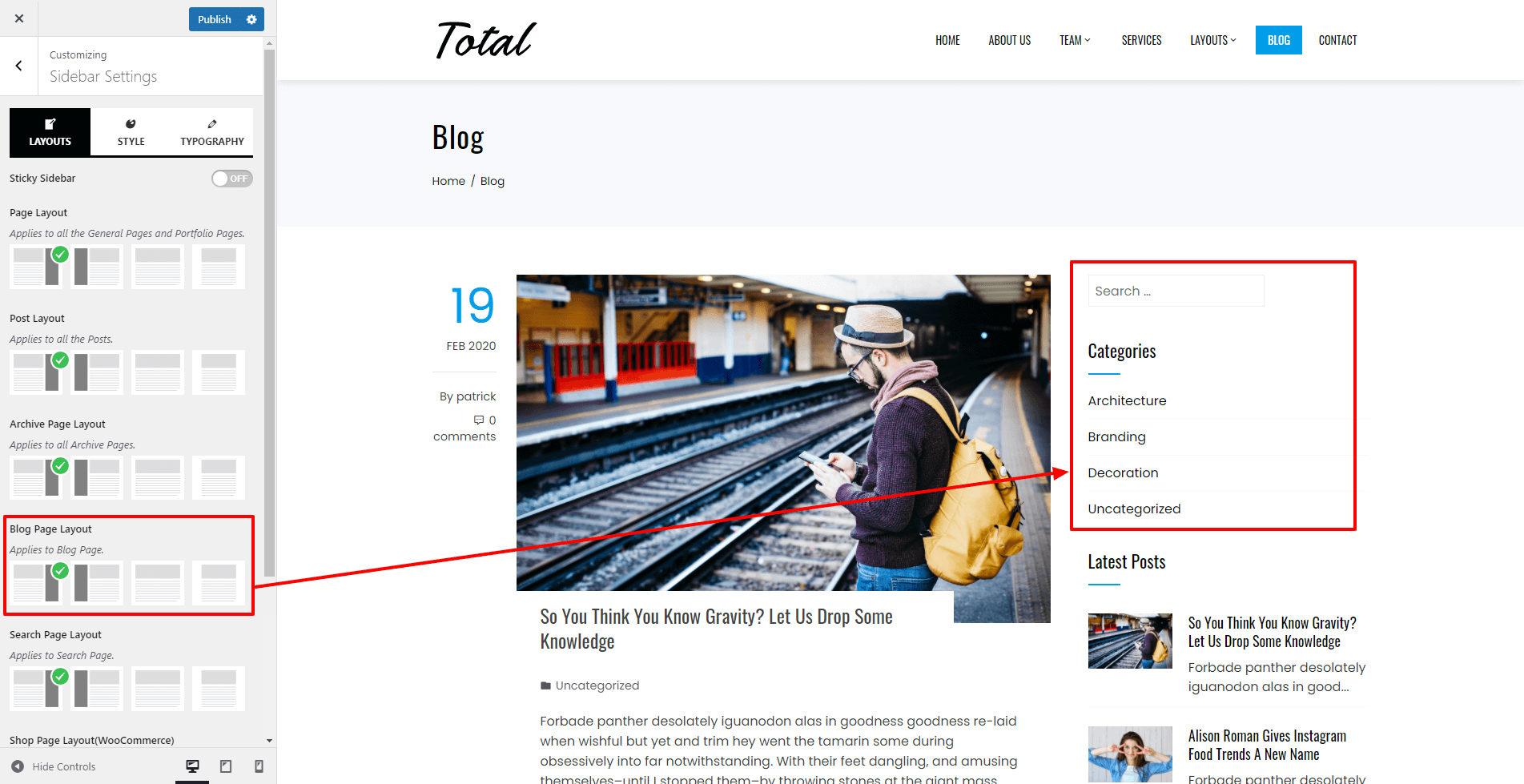
- Go to Appearance > Customize > Sidebar Settings.
- Enable the Sticky Sidebar option if you want to make your sidebar sticky. If not, leave it off.
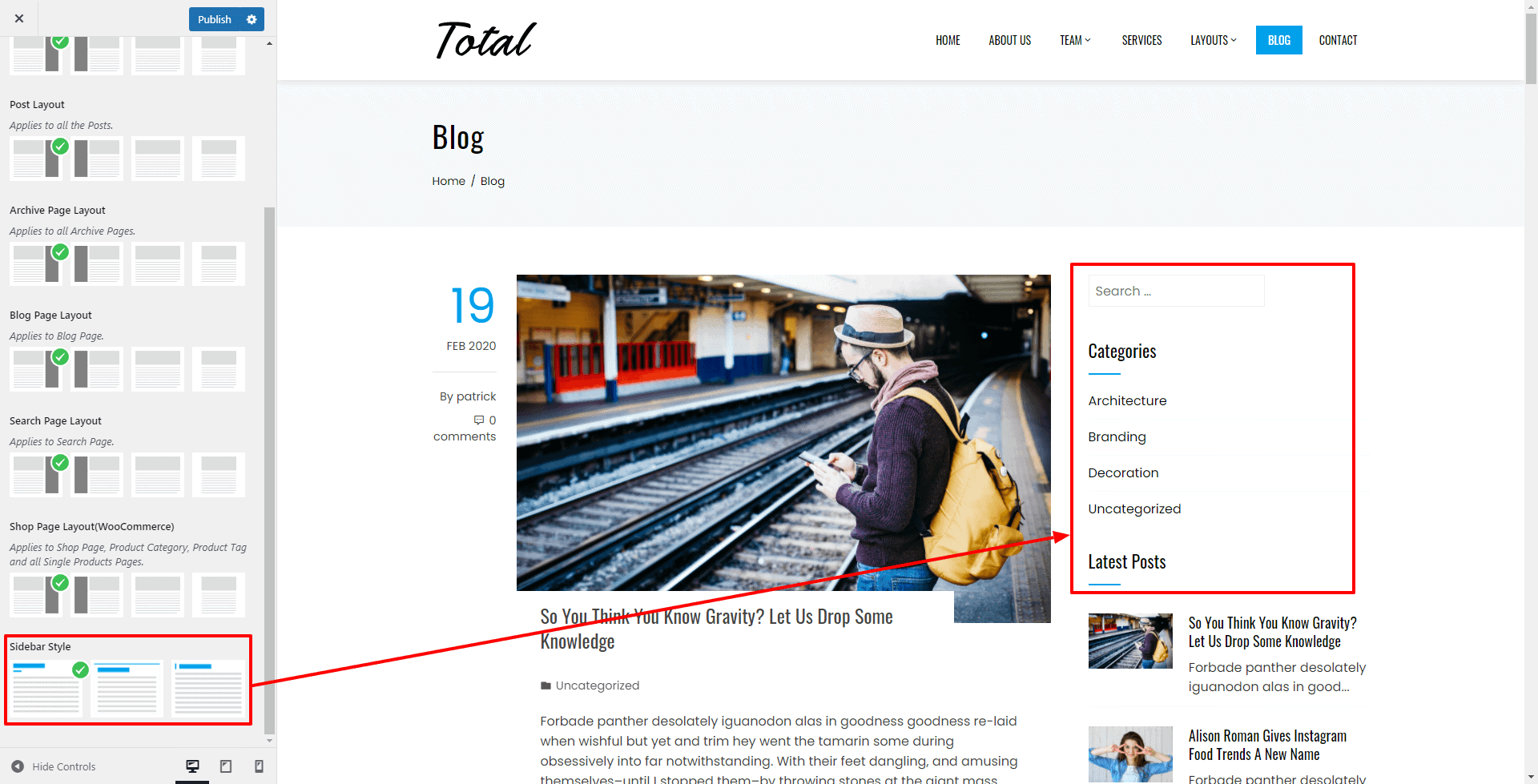
- Choose the most suitable sidebar positions for general pages, posts, archive pages, blog pages, search pages, and shop pages.

- Now go to the Styles tab and choose the most suitable sidebar style.

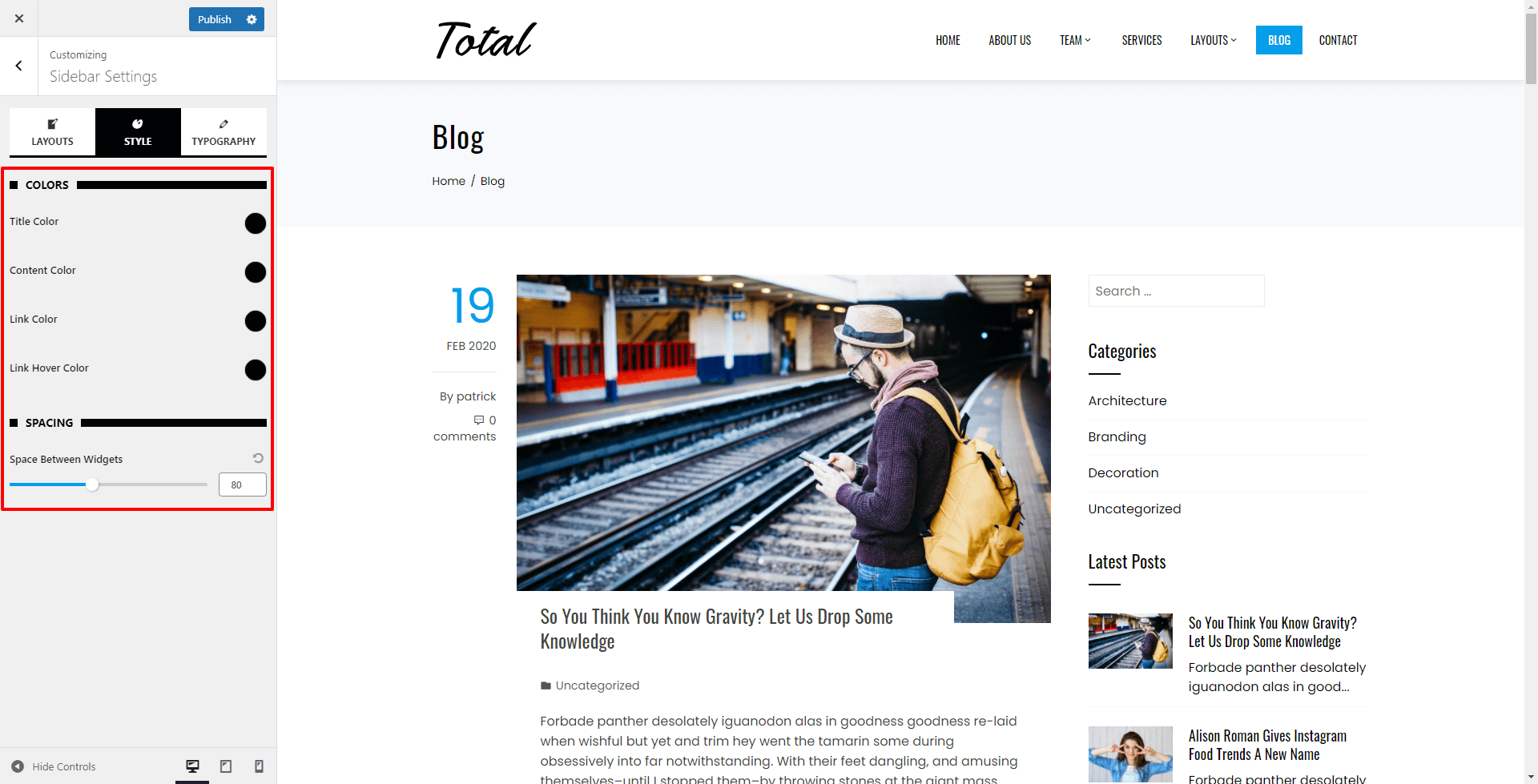
- Now go to the style tab and pick a suitable color for the title, content, link, or link hover of your sidebar.
- You can also set the space between the widgets.

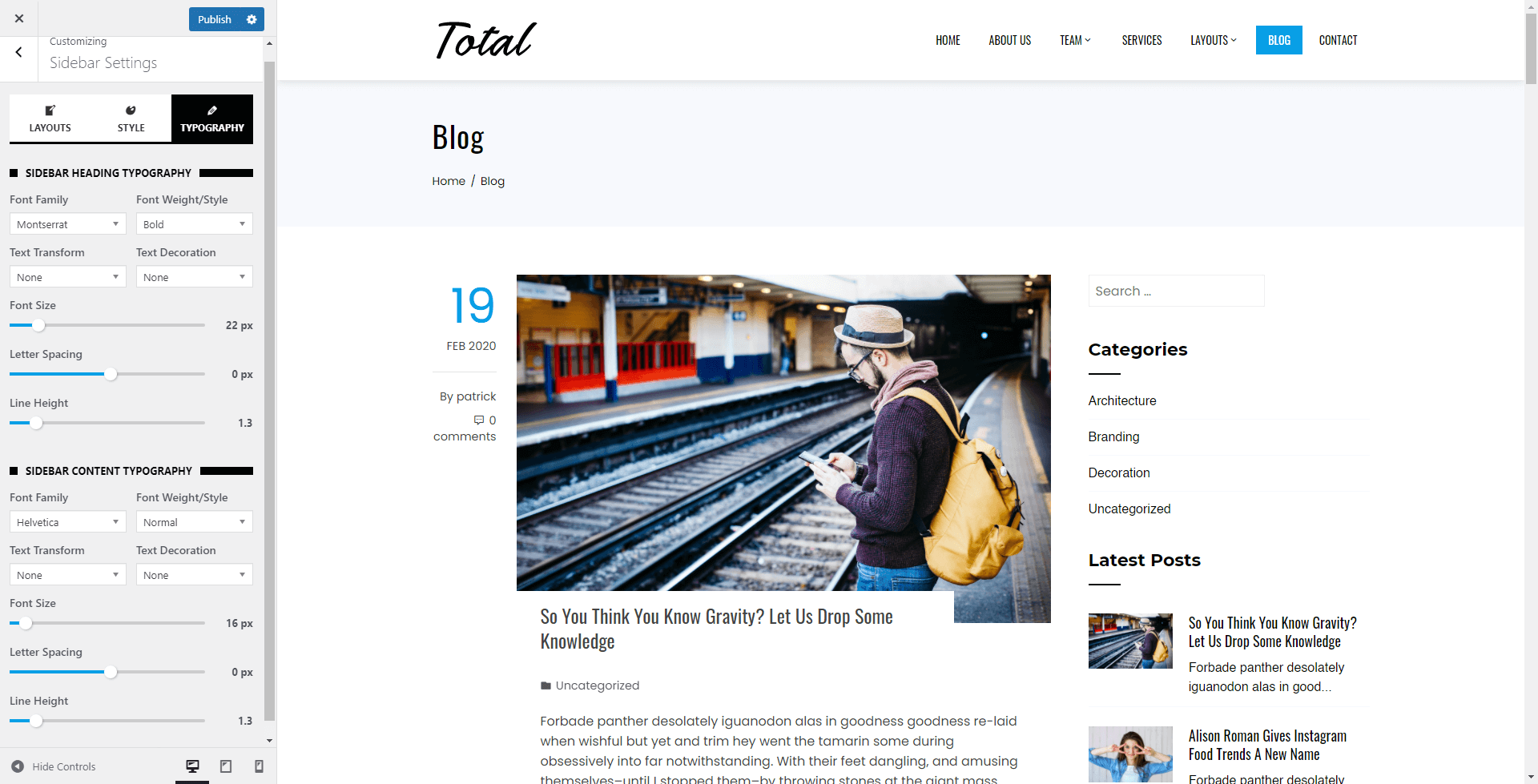
- Now go to the typography tab to choose the most suitable typography (font family, font weight, text transformation, text decoration, font size, letter spacing, and letter height) for your sidebar content.

- Once done, click on the “Publish” button to save changes.
If you want to change the sidebar layout for each page/post of your website, you can go through Changing the Sidebar Layout and Choosing Unique Widget to Display for each Post and Page
Footer Section
The theme provides an option to choose from 5 different styled footer layouts. Apart from that, you can add up to 6 resizeable different footer columns. You can also upload the image for the footer or set the background color, border color, title color, text color, and anchor color. To configure the footer settings:
- Go to Dashboard > Appearance > Customize > Footer Settings.
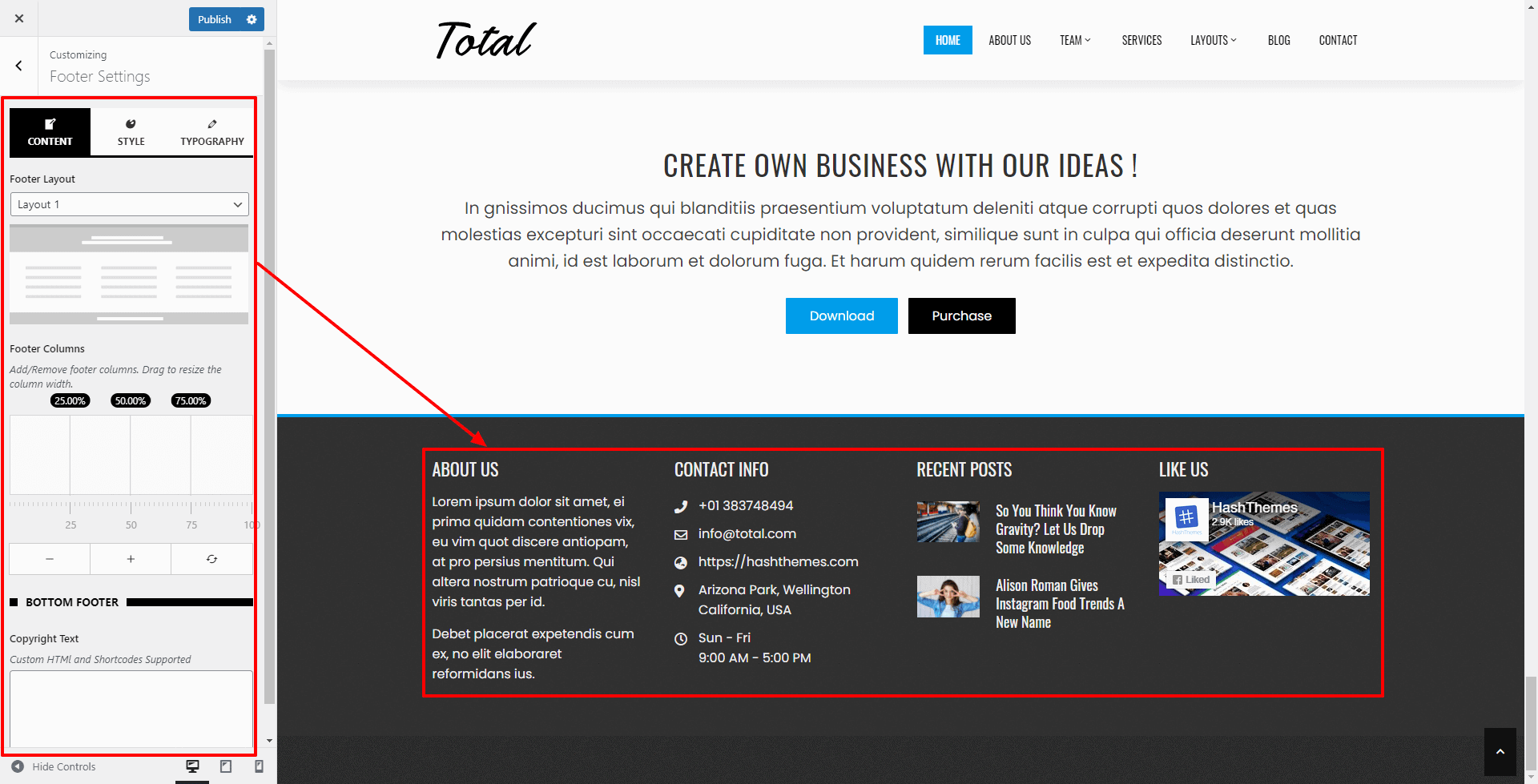
- Choose the Footer Layout from the available 5 styles
- Now choose the number of footer columns that you want to create. You can have a minimum of 2 footer columns and a maximum of 6 footer columns. To add the footer column click on the (+) button and to remove the footer column click on the (-) button.

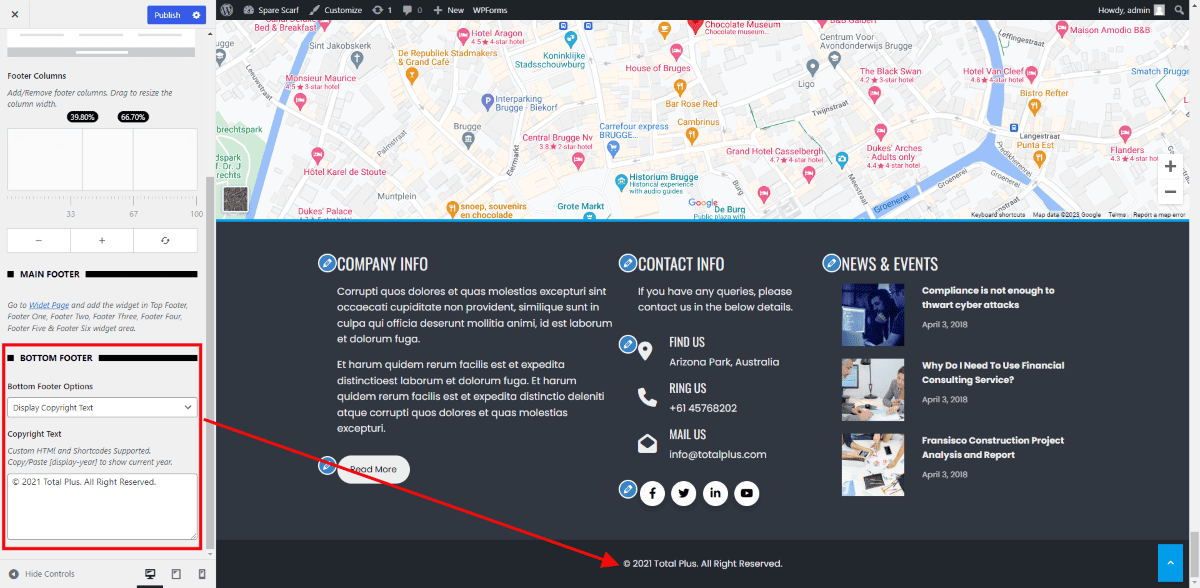
- On the Bottom Footer, you can either display Copyright Custom Text or Widgets or hide the bottom footer completely.

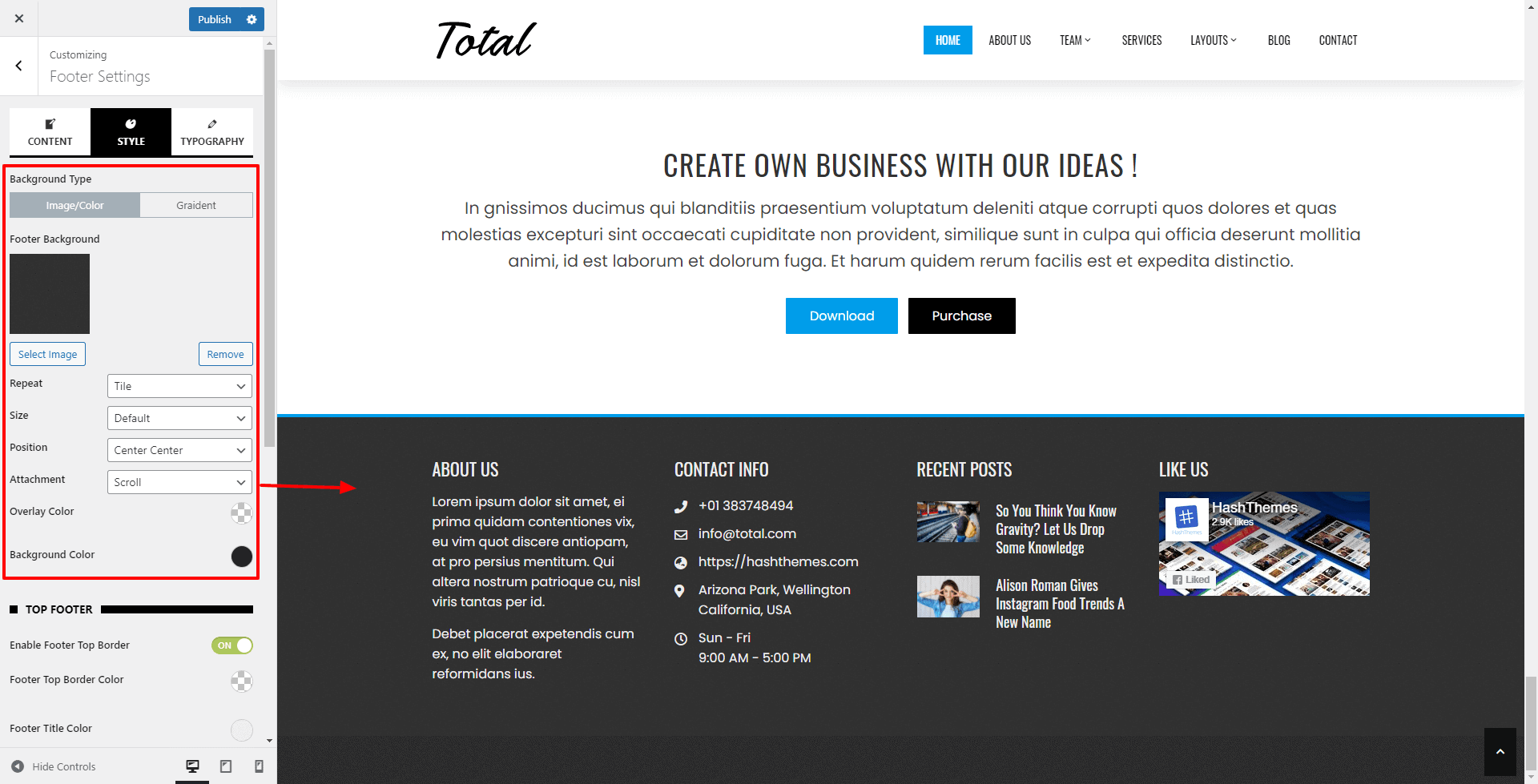
- Now go to the Styles Tab to set the Footer Background Image.
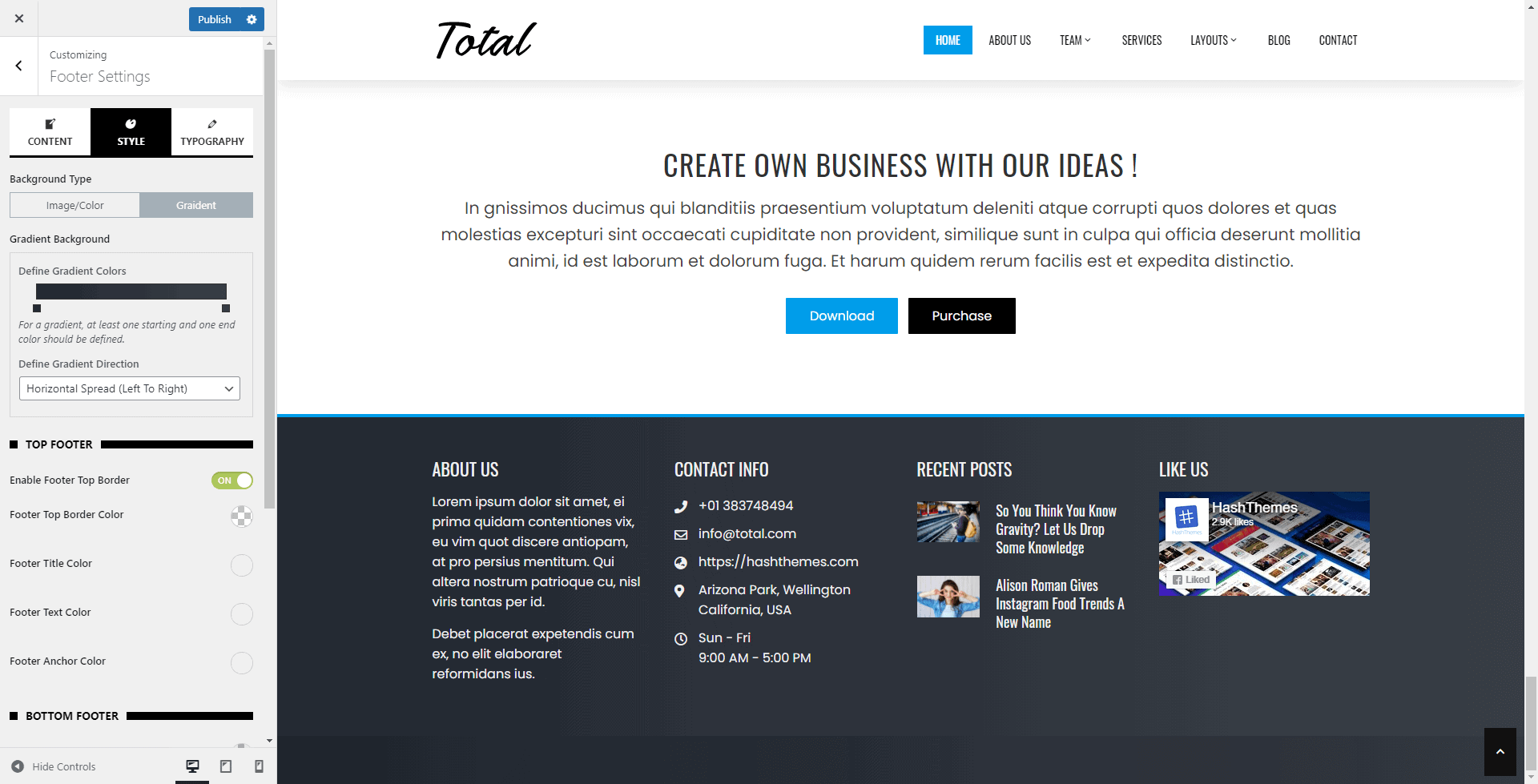
- You can add a custom background image or have a footer background gradient color.
- If you choose to add a footer background image, choose the background image and set its size, position, attachment, and repetition. Also, add the background overlay color and background color.

- If you are choosing the gradient background choose the colors that you want a background with the combination of two or more colors.

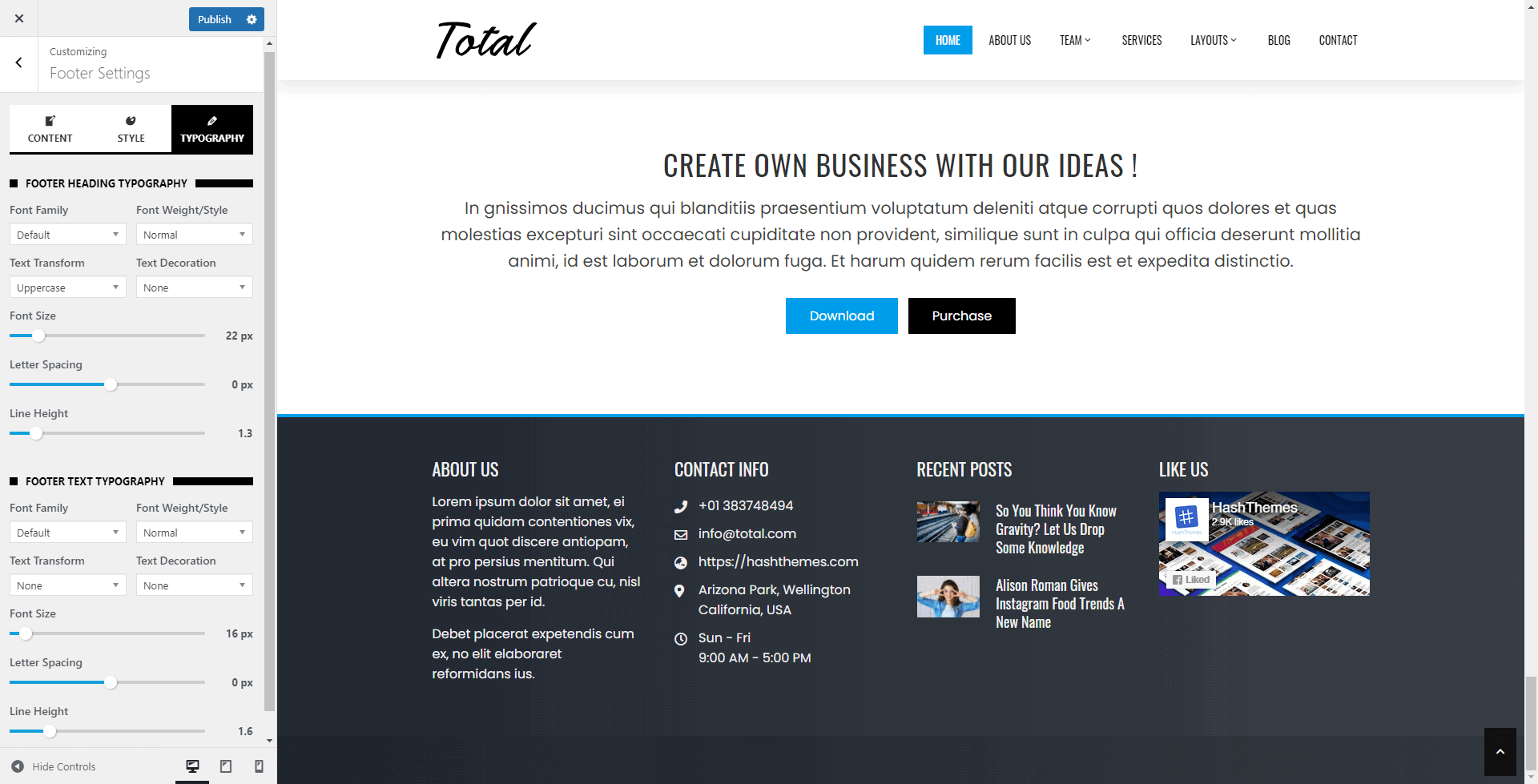
- Now scroll down below to enable/disable the footer top border.
- Also, choose the suitable color for the footer title, footer text color, and footer anchor color for the top border.
- Similarly, choose the background color, text color, and anchor color for the bottom footer.
- You can also add the top bottom spacing for the top and bottom footers.
- Now go to the typography tab to choose the most suitable typography (font family, font weight, text transformation, text decoration, font size, letter spacing, and letter height) for your footer content.

- Once done, click on the “Publish” button to save changes.
You can add different widgets on the footer section. To add widgets on the footer:
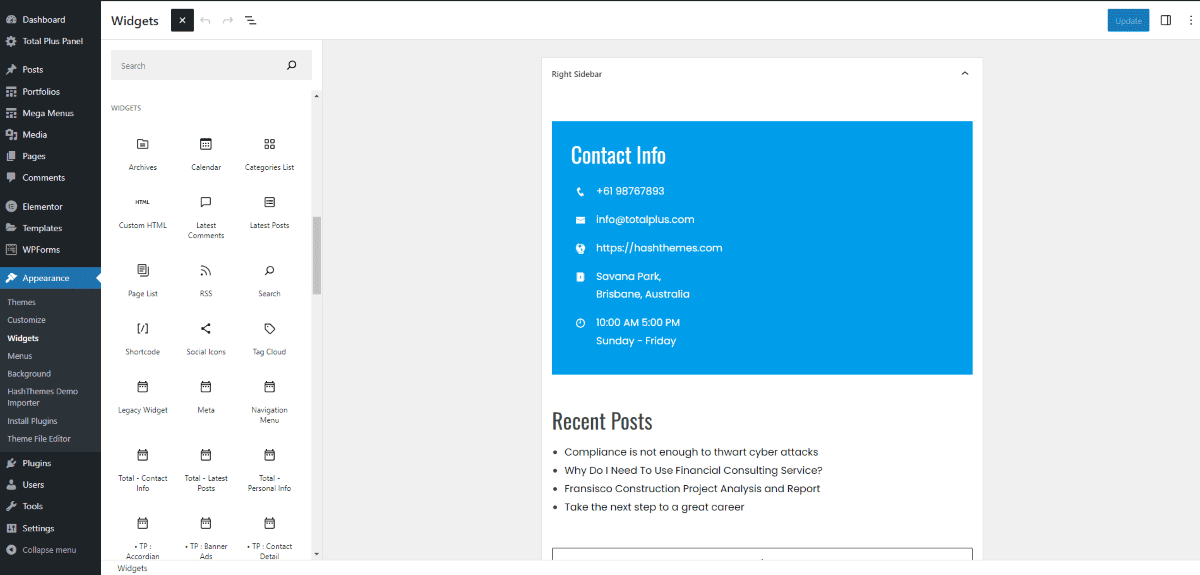
- Go to Dashboard > Appearance > Widgets.
- In the widgets section, you can see the widgets you’ve created. To add content to your widget, click on the widget you wish to configure, such as the Right sidebar. Here, you can incorporate pre-built theme widgets by dragging and dropping them into the desired location.
- To edit each section, just open the widget you want and enter the content you want to appear in that particular section.
- Click on Update once you have added the required content in your widget area

If you want to hide the header and footer section, you can check out the article: Hiding Header and Footer for Each Post and Page
Maintenance Mode
Total Plus comes with an inbuilt option to set up the maintenance mode page. The maintenance mode page will display an attractive landing page when the website is having any type of maintenance or is facing downstage. To set up and configure the maintenance mode page settings of the template, go through the article: Setting Up Maintenance Mode Page.
GDPR Settings
Total Plus is GDPR Compatible WordPress theme that allows you to display cookies consent on the website. These cookie constants will send the notice to the visitors by asking them whether they agree or not to let the browser store their personal data. To configure the GDPR settings of the template, go through the article: Configuring GDPR Settings.
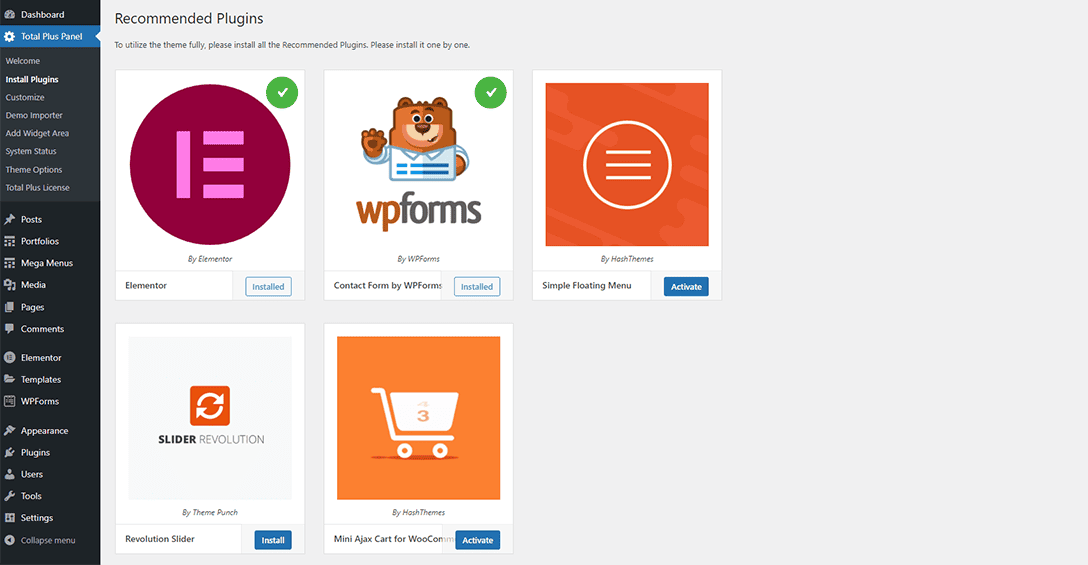
Install Plugin
This theme recommends the required plugins to install to fully function the premium theme. You simply have to go to this section and install all the recommended plugins. To install the plugins :
- Go to Dashboard > Total Plus Panel.
- Click on Install Plugins.
- Now, install the recommended plugins.

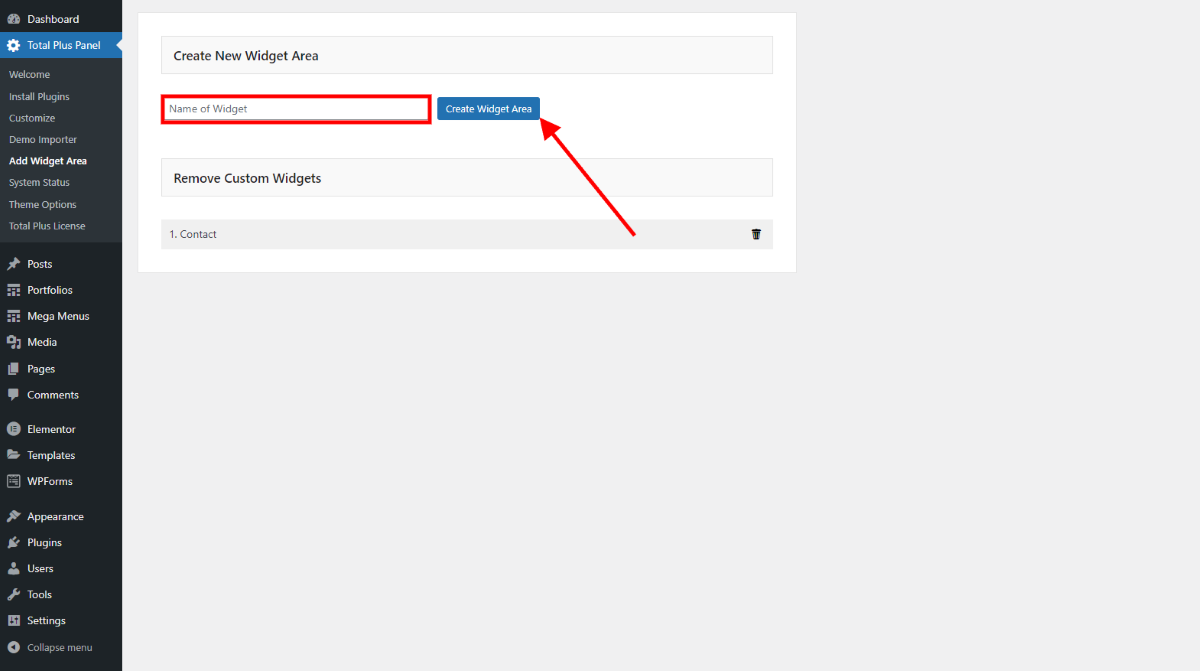
Add Widget Area
To create more widget sections, you can do that by expanding the widget area in this location. To add more widgets, follow these simple steps:
- Go to Dashboard > Total Plus Panel.
- Click on Add Widget Area.
- Add the Name of the Widget.
- Click on Create Widget Area which will save multiple widgets that you have created.

To learn more on how to create a new Widget area follow this article: Add New Widget Area.
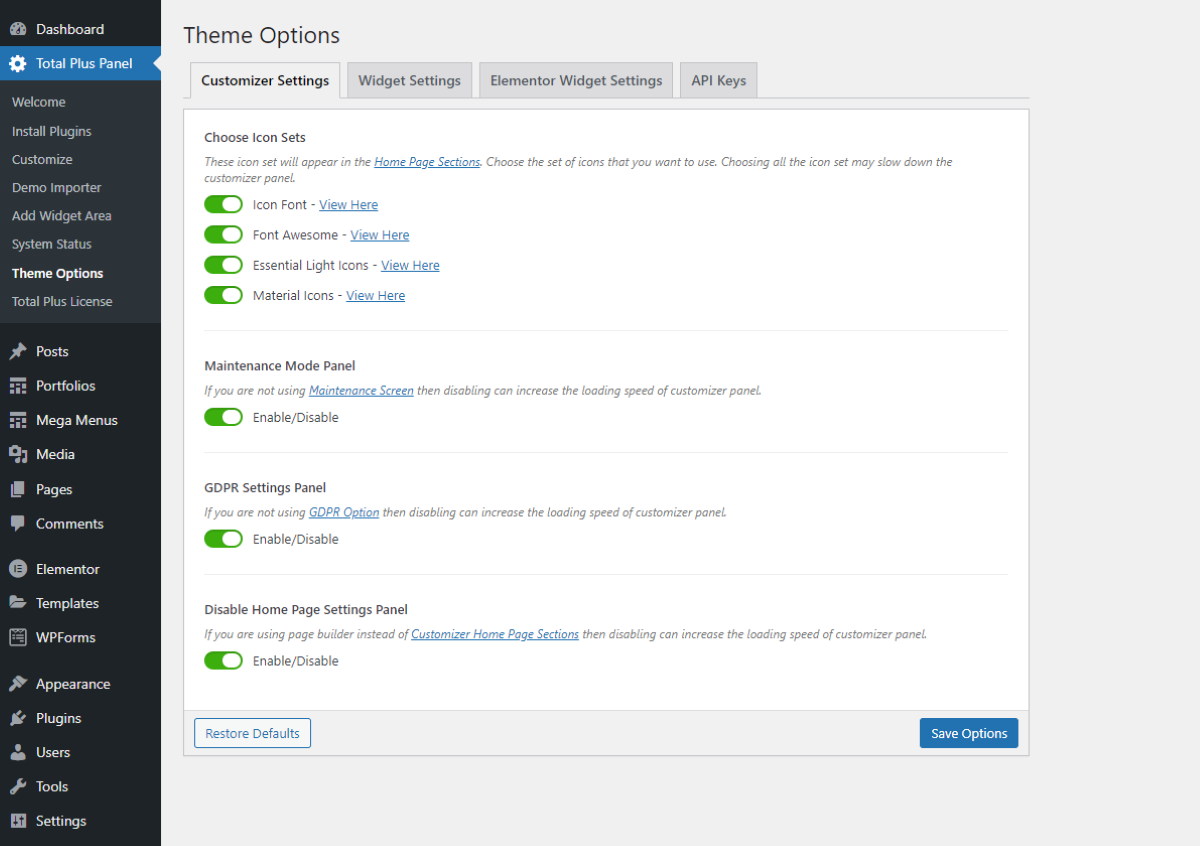
Theme Options
Theme Options allow you to selectively enable or disable some of the theme features. This action can help improve loading times and simplify the interface by removing unnecessary features you don’t intend to configure.
- Go to Dashboard > Total Plus Panel.
- Click on Theme Options.
Customizer Settings
Within this section, you can disable Icon Sets, Maintenance Mode Panel, GDPR Settings Panel, and Home Page Settings Panel if you are not using them.

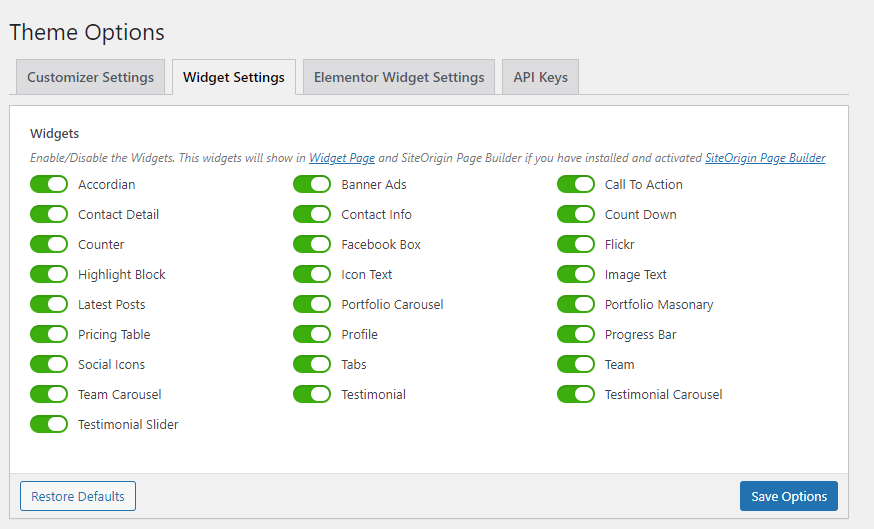
Widget Settings
You can disable the unnecessary widgets that you don’t need to use. This helps to get rid of widgets cluster on the widget page and also improves the loading speed of your website.

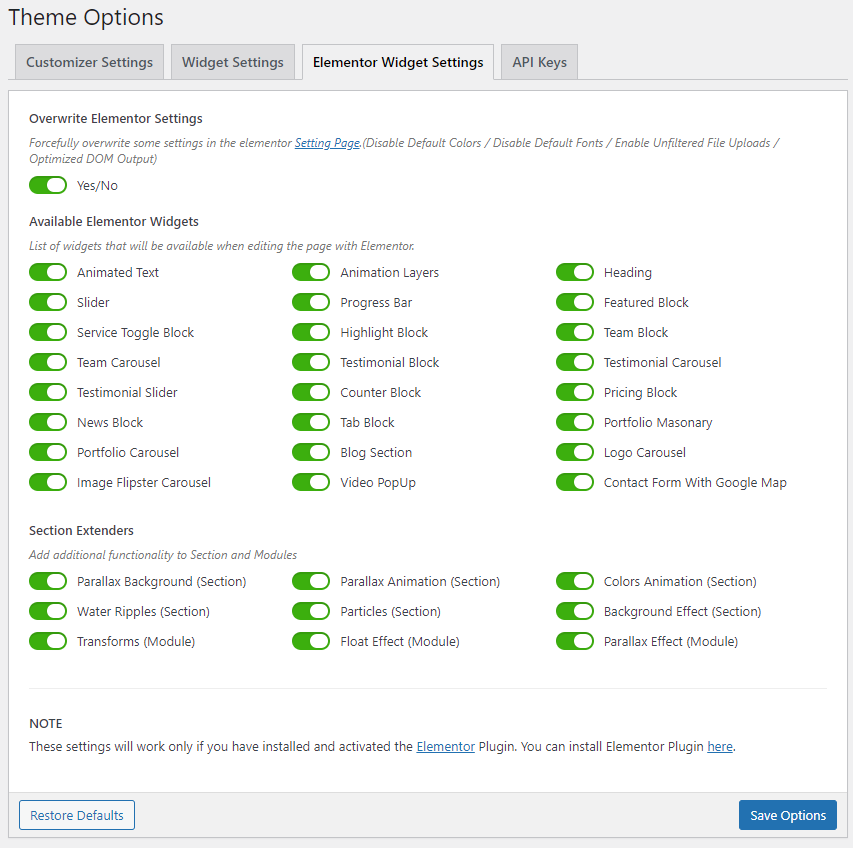
Elementor Widget Settings
This theme offers a range of Elementor Widgets. However, having unnecessary widgets you don’t plan to use can potentially slow down your site’s loading speed. To address this, you can utilize this section to control the visibility of specific widgets, either showing or hiding the ones you don’t want to appear.
Likewise, there are several extender elements that you might want to Show/Hide, enabling your site to load more quickly and facilitating a quicker customization process. To save the modifications, click on the Save Options button.

API Keys
You can manually generate maps for your location by entering the API Keys. This area enables you to input the necessary API Keys for map integration.
Adding License Key and Updating a Premium Theme

When purchasing Premium Themes, you gain access to the auto update feature, which periodically delivers updates for your theme. However, to enable this feature, it is essential to input the License Key. The License Key serves as a verification mechanism, confirming your status as a legitimate user of the theme. One of the key functions of the License Key is to facilitate automatic update notifications for your theme. This system streamlines the update process, allowing you to effortlessly apply the latest updates with just a single click, ensuring that your theme remains up to date. Although the absence of the License Key does not directly impact the functioning of the theme, it does lead to the lack of update notifications. Updates are crucial for maintaining optimal performance as they often include bug fixes, ensure compatibility with the latest WordPress updates, and introduce new features and enhancements. Therefore, it is highly recommended to integrate your unique License Key to maximize the benefits of seamless updates and to guarantee that your website is equipped with the most recent improvements and enhancements available for your chosen theme. To know more on how to update the license key follow this article: Adding License Key and Updating Premium Total Plugin
Other Articles
- Show/Hide Featured Image for Each Post and Page
- Changing the Sidebar Layout and Choosing Unique Widget to Display for each Post and Page
- Changing the Title Bar(Header) Background for each Post and Page
- Changing the Background and Text Color for each Post and Page
- Hiding Header and Footer for each Post and Page
- Create Portfolio with Images
- Menu Top and Bottom Padding
- Adding New Widget Area
- Configuring GDPR Settings
- Setting Up Maintenance Mode Page
- Configuring Advanced Settings
- Add Google Map with iFrame(Embed) Code
- Adding License Key and updating a Premium Theme
- Creating Mega Menu
- Creating One Page Menu in Total Plus
- Creating a Google Maps API Key
- How to Update the Revolution Slider.