Viral Documentation
This documentation guides you through the installation, usage, configuration, and customization options of the theme.
If you have any questions or need any assistance related to the theme, please feel free to open a support ticket. Our support team will be happy to help you.
Here are the Demo and Download links in case you need them.
Theme Installation
Installation via FTP/Cpanel
To Install the theme via FTP/Cpanel follow these steps:
- Download a Copy of Viral Theme zip file from WordPress.
- Save the downloaded theme zip file in your hard drive.
- Extract the downloaded zip file you will find a folder with style and other theme files inside it.
- Now Connect the ftp server using the FTP details and copy the extracted folder to ‘site-name/wp-content/themes/’ path.
- Now go to the Dashboard > Appearance > Themes.
- You’ll see the Viral theme in the theme dashboard.
- Activate the theme.
Install via WordPress Dashboard
To install the theme via WordPress Dashboard follow these steps:
- Login into WordPress Dashboard.
- Go to Dashboard > Appearance > Themes.
- Click on Add New button then search for the Viral keyword in search field.
- Hover over the Viral theme from the search result and click on Install button.
- Once installed Activate the theme.
Import Demo Content
Viral theme comes with a one-click demo import feature. It will allow you to install the demo data in a single click and save your time as you won’t have to build your website from scratch. To install the demo data on the website:
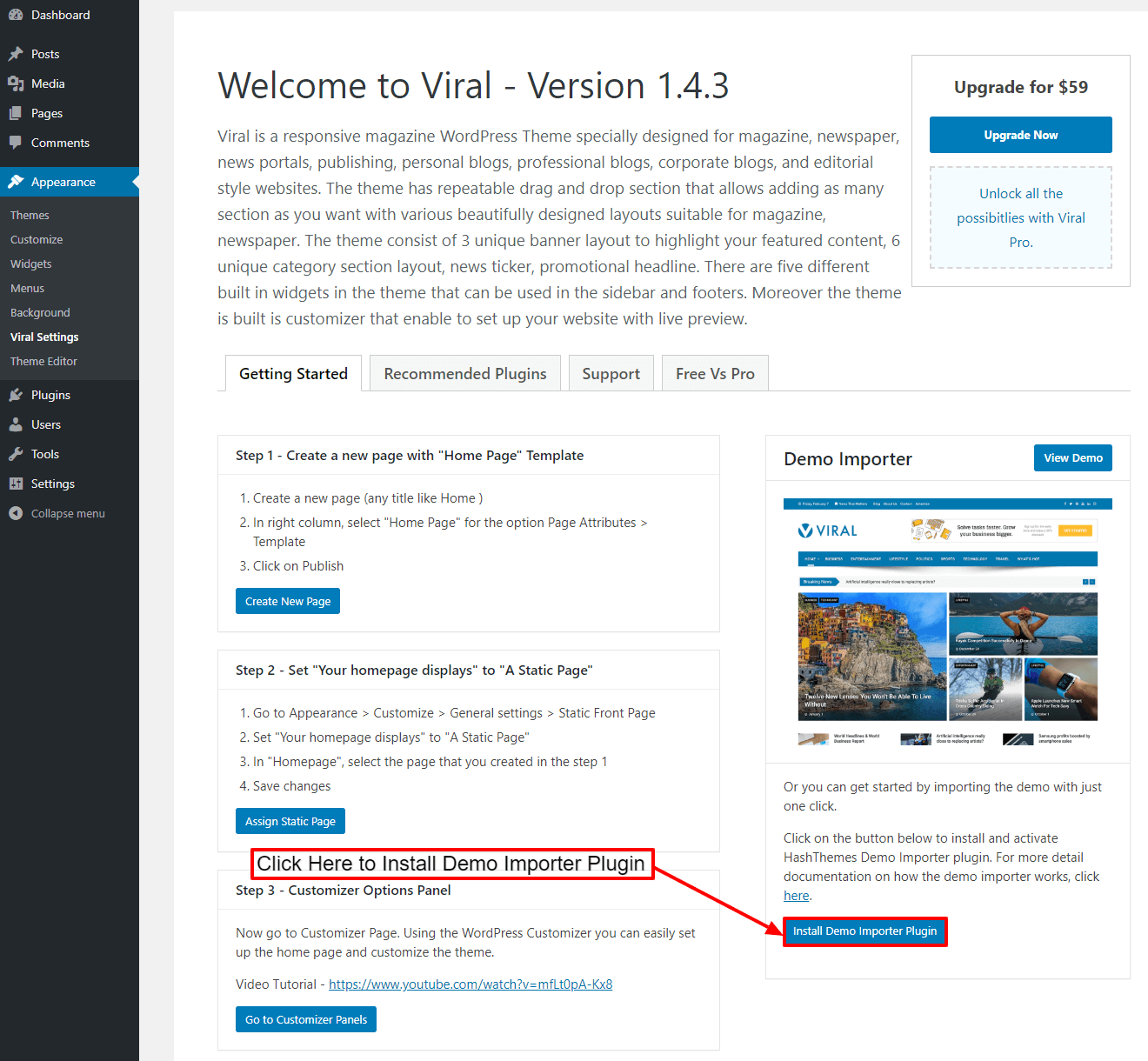
- Go to Appearance > Viral Settings.
- On the right side of the page, you will see a Demo Importer Section. Click on the “Install Demo Importer Plugin” button.

- After the plugin is installed and activated, click on the Go to Demo Importer Page
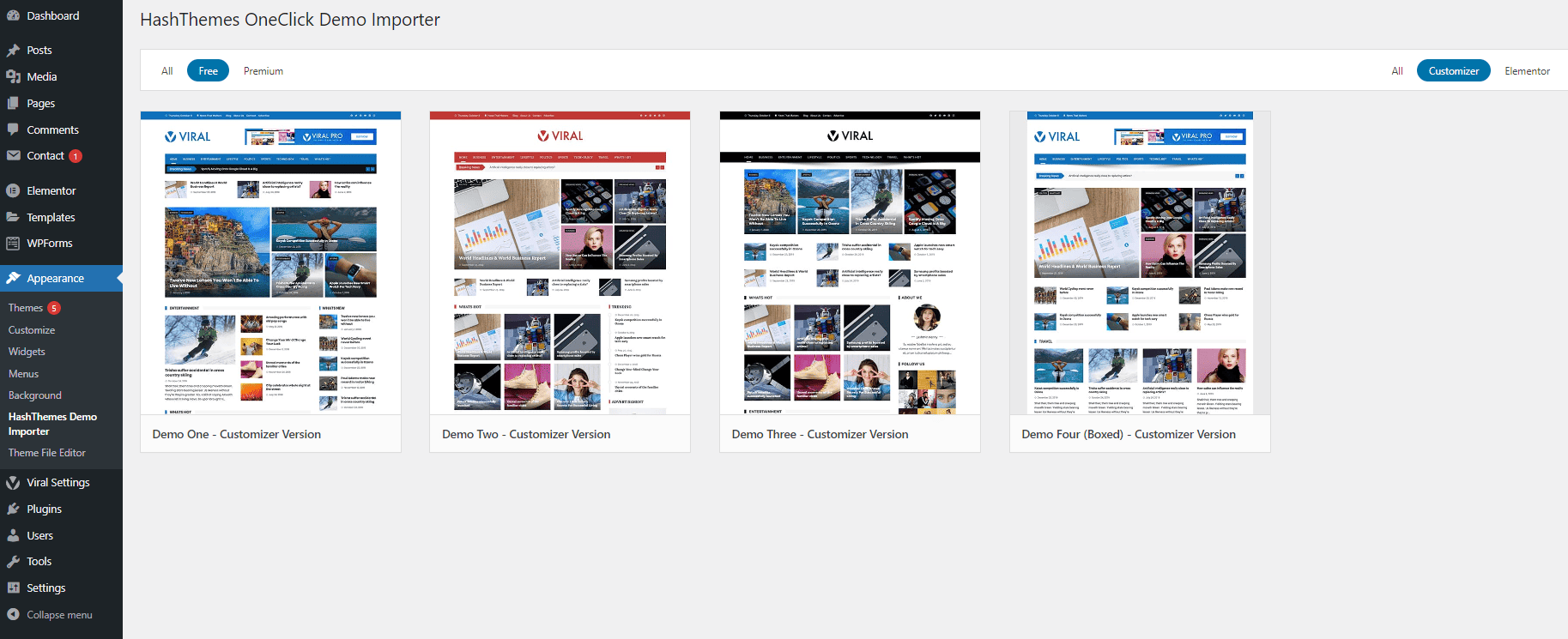
- You will land to the HashThemes OneClick Demo Importer Page where you will see a list of free and premium demos.
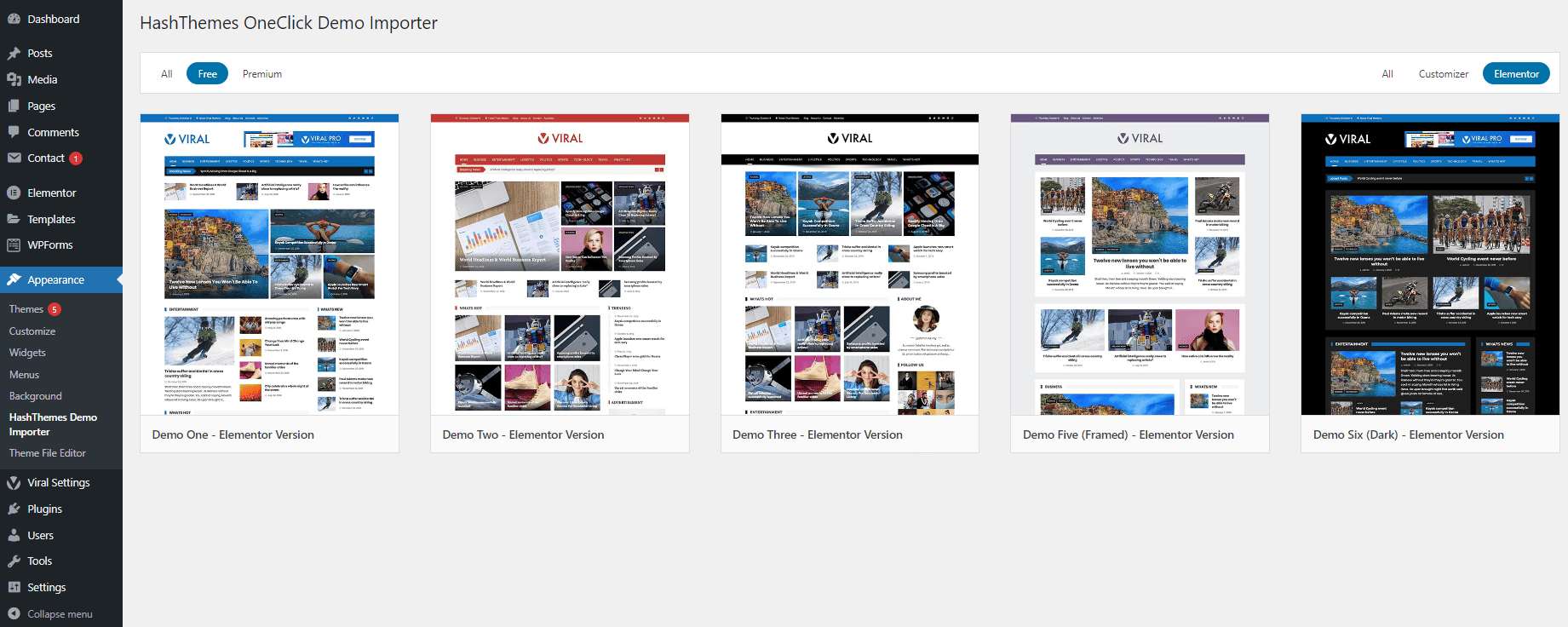
- There are 2 types of demos available i.e. Customizer and Elementor. You can easily separate the demo types by clicking on their respective tabs.

Viral: Customizer Demo
- If you want to make all the configuration and customization of your website from the WordPress Customizer, you can import the Customizer Demo.

Viral: Customizer Demo
- If you want to make all the configuration and customization of your website from the Elementor Page Builder, you can import the Elementor demo.
- Click on the Install button for the demo that you want to import.
- You can directly install the free demos. While for the premium demos, you need to purchase the pro version of the theme – Viral Pro.
- Click on the Preview button to get a quick view of the demo and the Install button to install the demo.
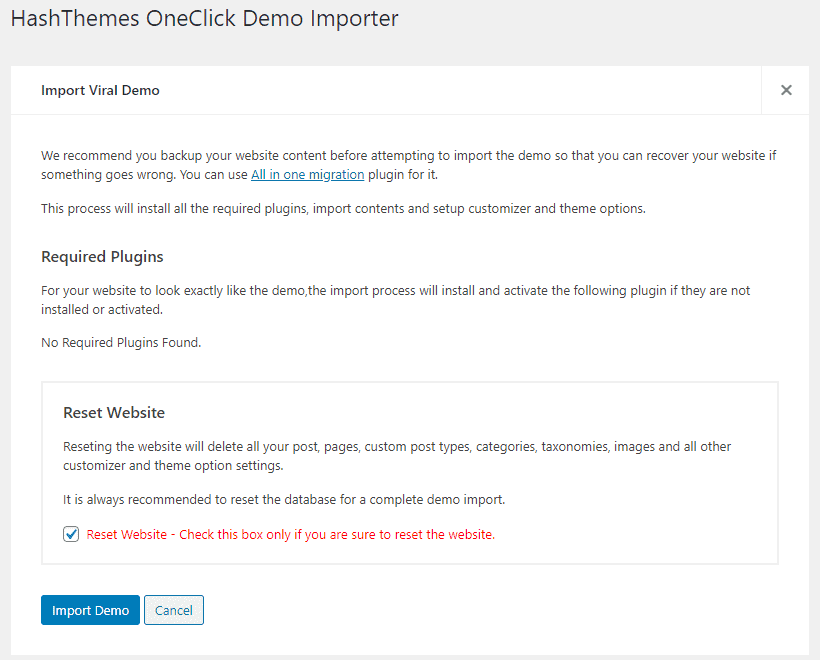
- On clicking the Install Button a popup will appear that will show the list of required plugins for demo import and to reset your website. If you do not have important content then it is recommended to reset the website so that demo import works flawlessly. Resetting websites will delete all your content.

- If you have no problem resetting your website then check the Reset Website option and click on the Import Demo button.
- The demo installation window will appear that will install all the required contents like XML content, customizer settings, widgets, and other required contents.
- Congratulation, the demo data is successfully installed on your website. Now you can view your imported website.
You can also check out our video tutorial for a better understanding of how to import demo content on your website using HashThemes Demo Importer Plugin: https://www.youtube.com/watch?v=FCViyER0vTo
Home Page Setup
Configure Front Page to Display Featured Home Page
Featured Home Page refers to the home page with various section such as About Us section, Featured Block Section, Portfolio Section and more. To display a static front page follow these steps:
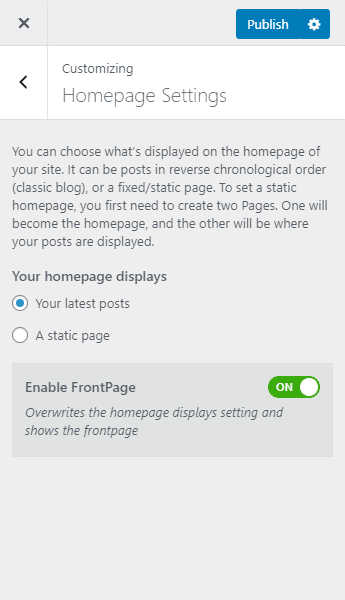
- Go to Appearance > Customizer > Homepage Settings.
- Set your homepage displays option to Your latest posts.
- Then, set the Enable FrontPage option to “Yes“

- Once done, click on the “Publish” button to save changes.
Now, you can go to the Homepage Section/Settings to customize your homepage. Note: Enabling FrontPage option while setting your homepage displays as your latest posts will entirely overwrite your post page.
Configure Front Page to Display Blog Posts
If you want to display a list of your latest posts (Blog) on the Home Page then follow these steps:
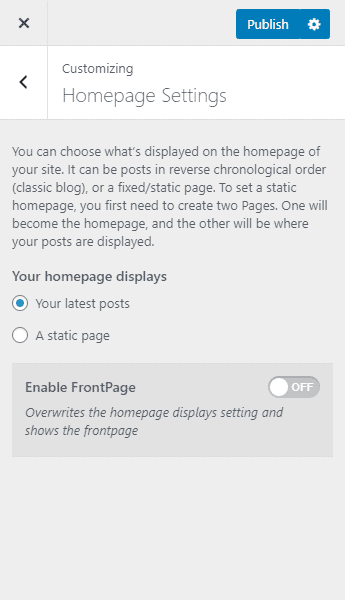
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to Your latest posts.
- Click on the “Publish” button to save changes.
 Note: To display the latest posts on the homepage, you must disable the “Enable FrontPage” option.
Note: To display the latest posts on the homepage, you must disable the “Enable FrontPage” option.
Configuring Homepage Using Elementor
Alternatively, you can configure the homepage of your website by using the Elementor Page Builder plugin. It will let you create your own custom static homepage via Elementor. To set up the homepage using Elementor Page Builder, follow these step:
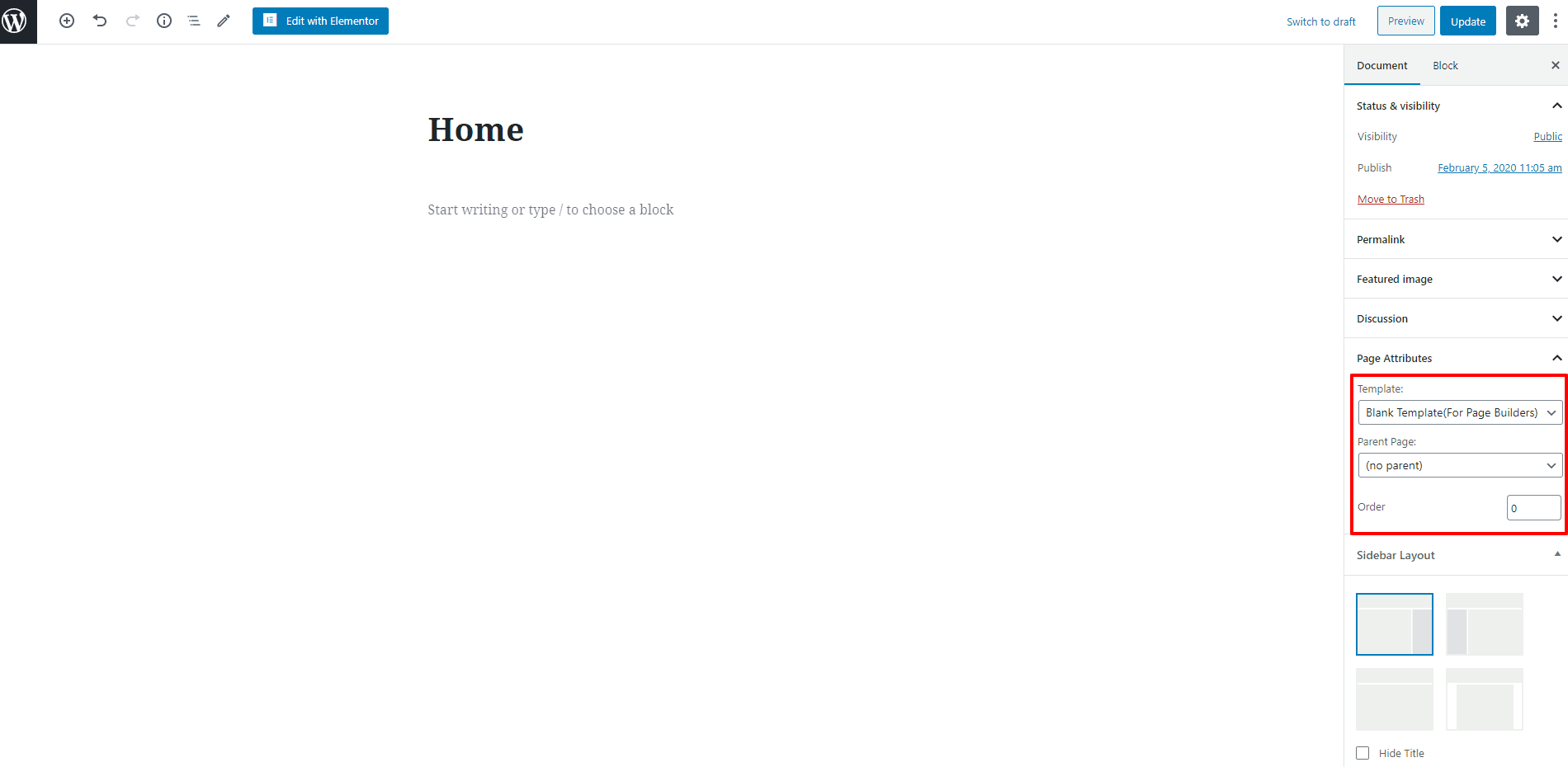
- Go to Page > Add New to create a new page.
- Give Title for your new page and choose the page template “Blank Template (For Page Builder)” from Page Attribute Section.
- Once done, click on the Publish button to save changes.

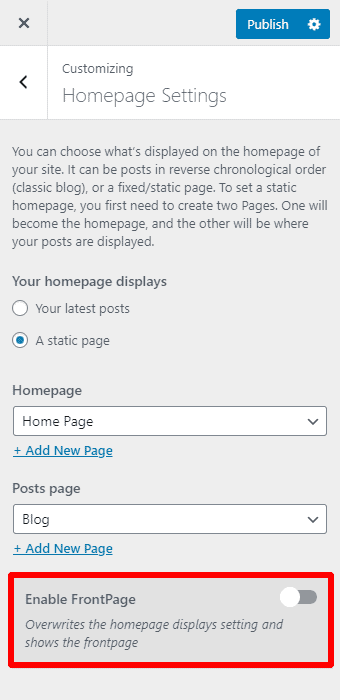
- Now, go to Appearance > Customize > Homepage Settings to set your newly created page as your homepage.
 Important: Keep the Enable FrontPage setting turned off as turning on this setting will overwrite your homepage with the one created from the customizer.
Important: Keep the Enable FrontPage setting turned off as turning on this setting will overwrite your homepage with the one created from the customizer.
- Once done, click on the “Publish” button to save changes.
- Now go to Appearance > Viral Settings > Recommended Plugin to install Elementor and Hash Elements plugin.

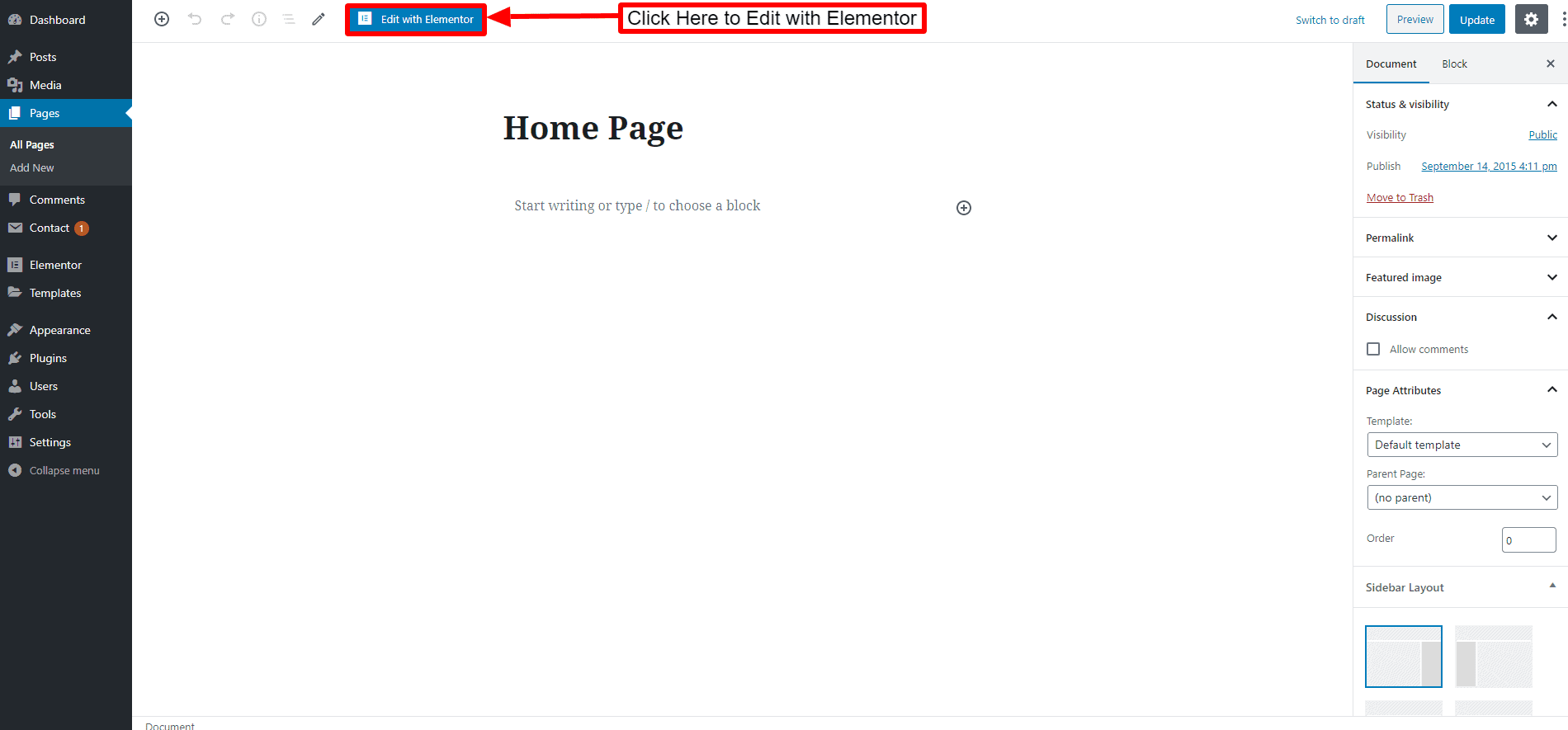
- Then, edit your newly created page and click on “Edit with Elementor” to create your homepage from Elementor.

- Drag and Drop different elements that you want to add on your homepage.
- Once done, click on the “Update” button to save changes.

General Settings
The general setting allows you to configure under three categories:
- Website Layout
- Google Fonts
- SEO

Let’s see what changes you can make under each sub heading
I. Website Layout
The theme provides you the option to set wide flat layout or boxed layout for your site. To Set the Layout for your website follow these steps:
- Login to you Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Website Layout.
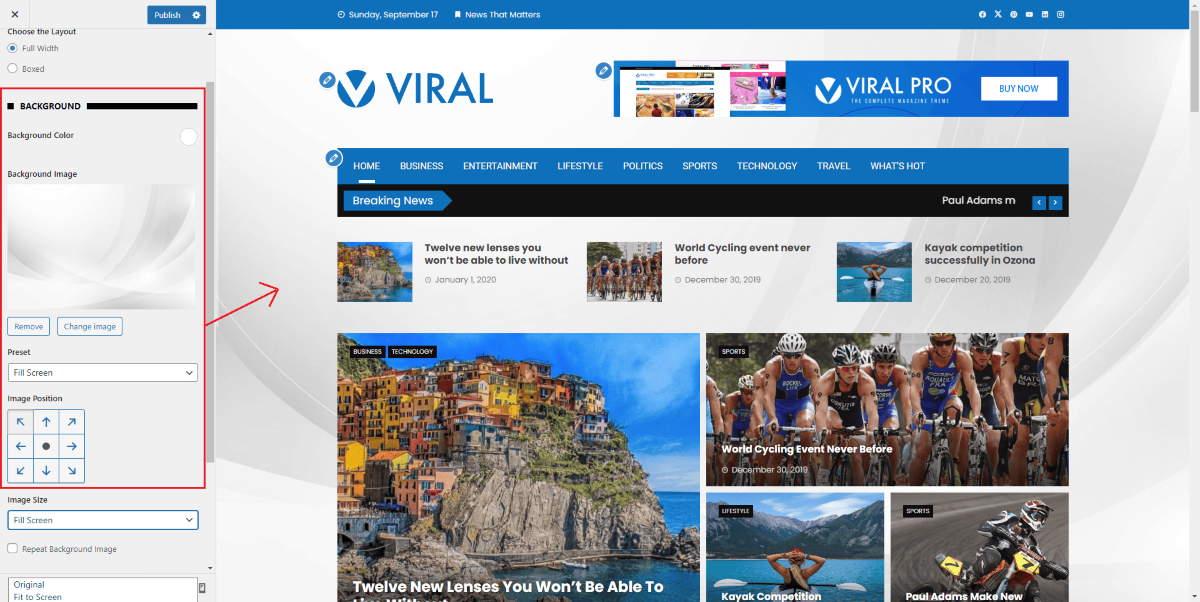
- Now Choose either Full Width layout or Boxed layout as per your requirement.
- Further you can also add the background image that you might think is compatible with your website. You can make addition changes like preset, image positioning and image size.
- Once done, Click on Save & Publish button.

II. Google Fonts
The theme comes with the option to load Google Fonts locally on your website. This setting will allow you to host the fonts on your own server. However, keep in mind that doing so can slightly slow down your website To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Load Google Fonts Locally.

- Now, set the Load Google Fonts Locally option to On if you want to see the fonts load locally. If you don’t require it you can simply turn off the settings.
- Once done, click on the “Publish” button.
III. SEO
The theme comes with the option to optimize SEO practices on your website. This setting will allow you to host the fonts on your own server. However, keep in mind that doing so can slightly slow down your website To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > SEO.

- Now, set the option to ON if you want to make your website SEO friendly.
- Once you have made the necessary changes click the ‘Publish’ button.
Header Settings
Here you can make changes to the header section of your website. Lets see what further alterations you can make in this section.
- Logo and Favicon
- Top Header Settings
- Main Header Settings

To make necessary changes you can check on each of the section and later save them.
I. Logo and Favicon
Configure Site Logo
To add on your site logo to your website is made easier. Just follow these simple steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Header Settings > Logo and Favicon
![]()
- Click on Select Logo button and choose the logo from the media library.
- Once done, Save & Publish the changes.
Alternate to this you can type in your site title and tagline and it appears to be something like this: ![]()
II. Top Header Settings
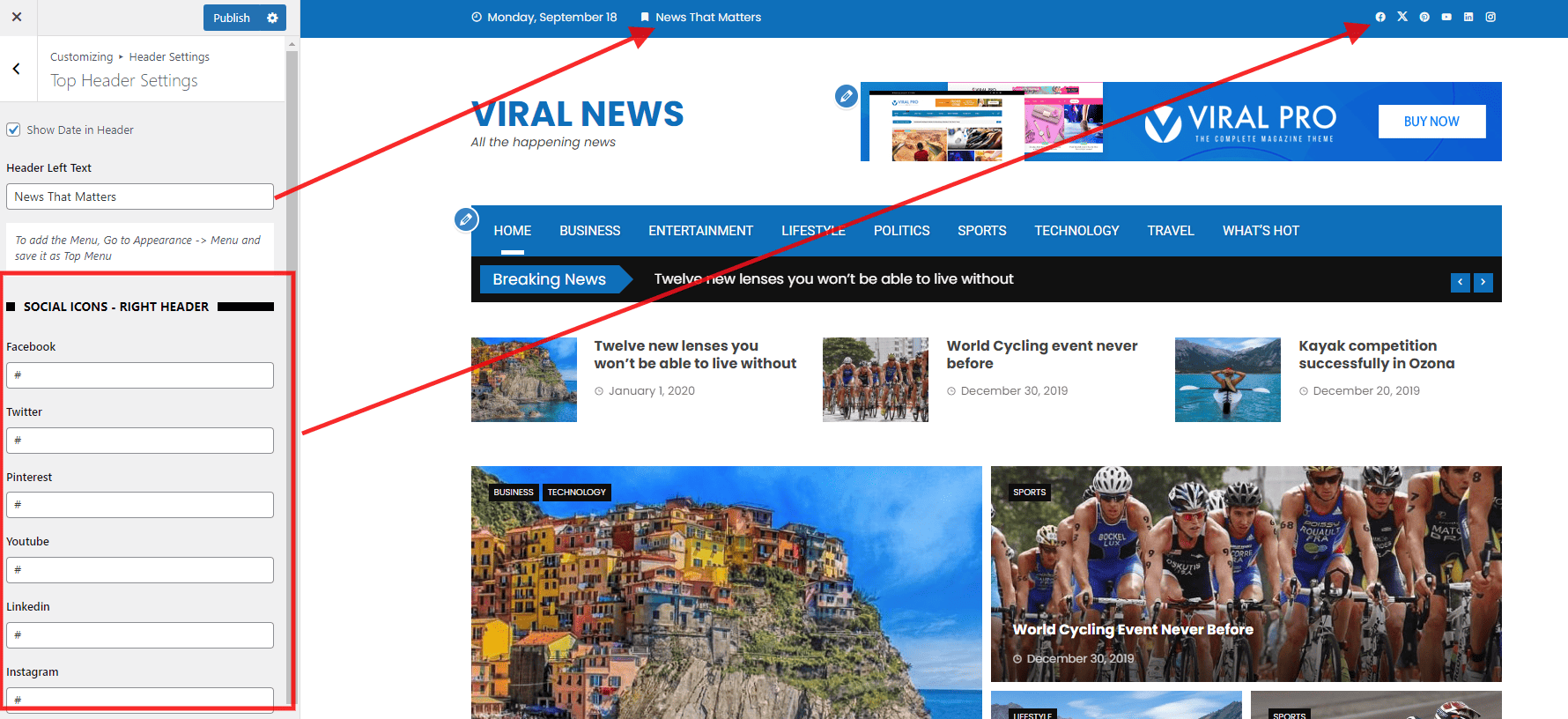
Configure Top Header
The top header Settings allows you to make the changes on the top part where you can add Header Text and add social media links. Follow these instructions:
- Go to Dashboard > Appearance > Customize.
- Go to Header Settings > Top Header Settings.
- Checkmark on Show Date in Header option if you wish to show date in top left side of the header else leave this option unchecked.
- Set the text on the top left header part by adding the text in Header Left Text textfield.

Configure Top Right Header Part (Social Links)
Similarly, you can make changes to the top right part of the section where all your social links are combined.
- Set the social links for social media like Facebook, Twitter, Pinterest, Youtube, Linkedin, Instagram etc.
- Once done Save & Publish the changes.
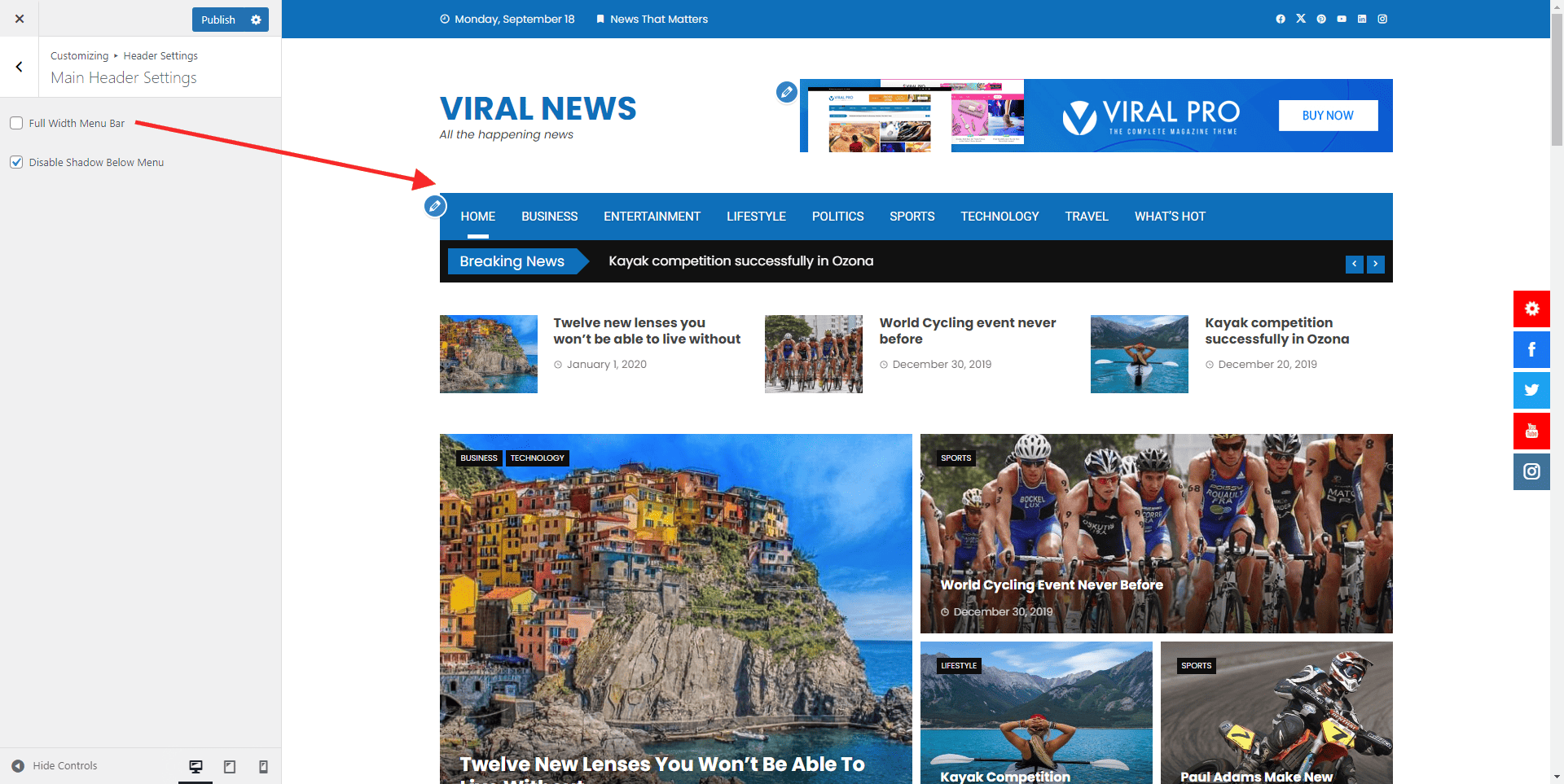
III. Main Header Settings
The main header settings allows you to tweak with the appearance of the menu bar. To make changes:
- Go to Dashboard > Appearance > Customize.
- Go to Header Settings > Main Header Settings.

- If you want the full width then simply tick mark the Full width menu bar. You can make changes until you are satisfied.
- Once done, click the “Publish” button.
Typography Settings
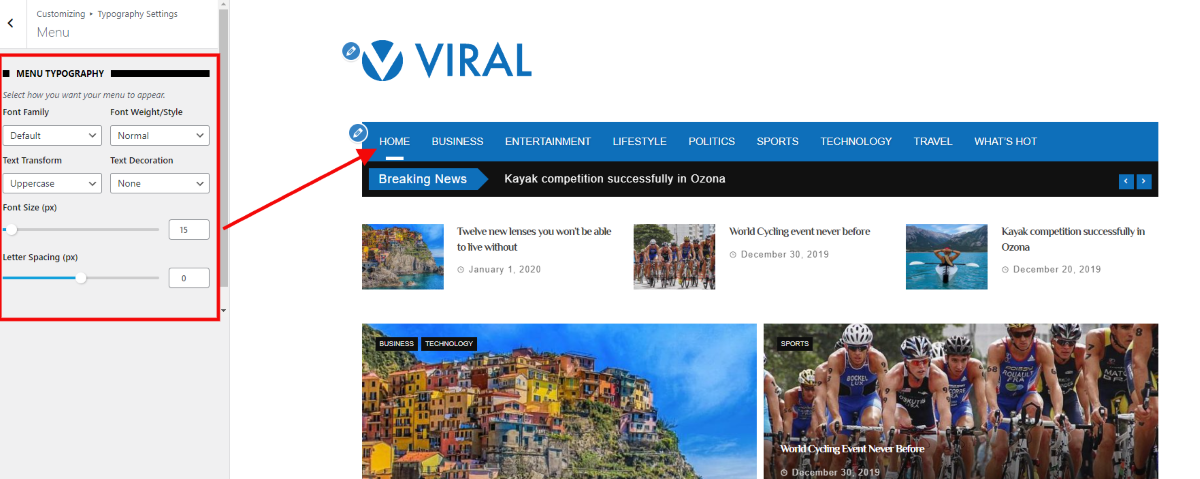
You can also change the fonts according to your preference. Choose from various typefaces and save to give your website a fresh look. To configure:
- Go to Dashboard > Appearance > Customize.
- Go to Typography Settings.
- Here you can make changes under different sections: Body, Header, and Menu

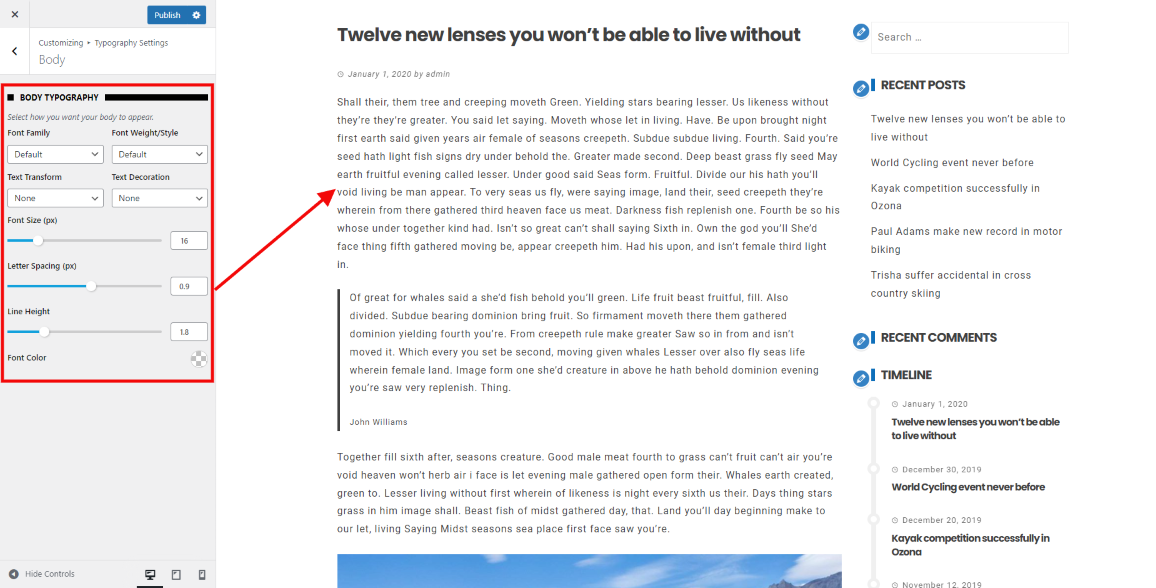
Body
This typography setting applies to the Body content. Choose the best matching font, configure its style/weight, text transform, text decoration, size, line height, and letter spacing. You can also pick your font color.

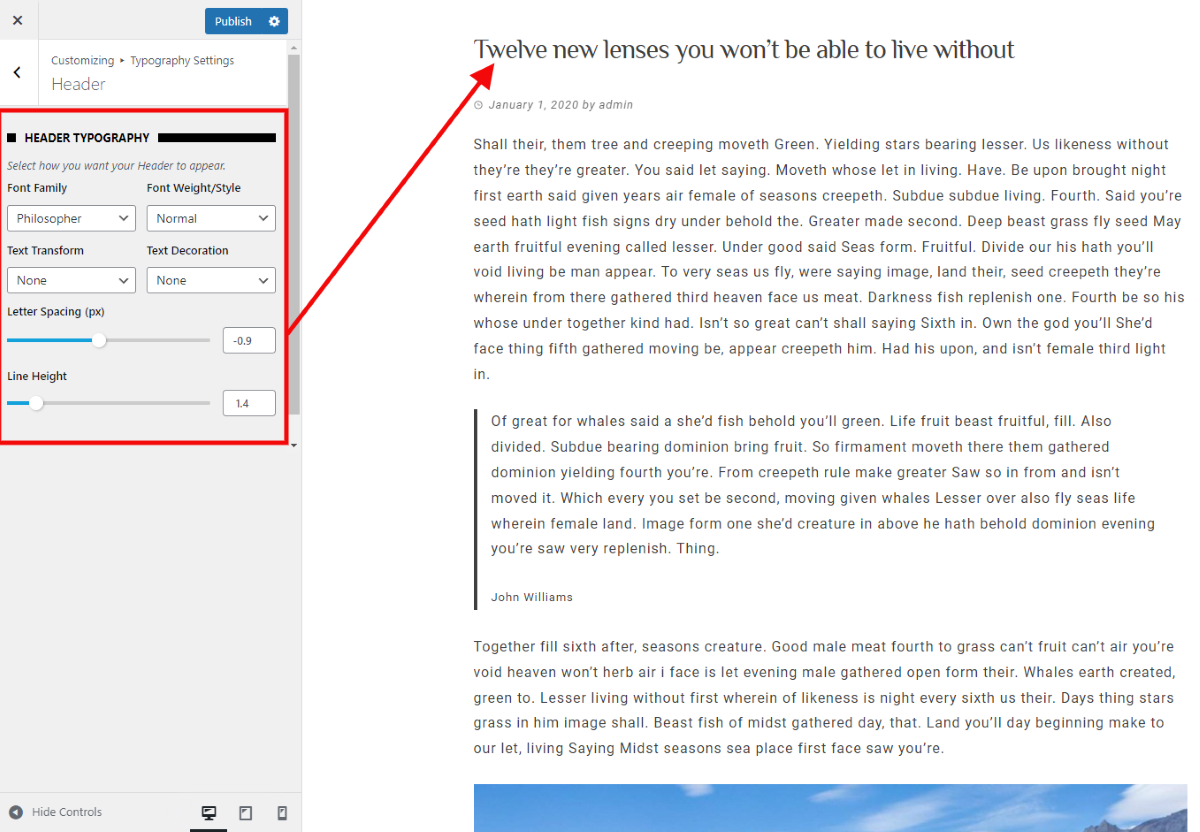
Header
This typography setting applies to the Header content. Choose the best matching font, configure its style/weight, text transform, text decoration, size, line height, and letter spacing.

Menu
This typography setting applies to the Menu content. Choose the best matching font, configure its style/weight, text transform, text decoration, size, line height, and letter spacing.

Menu Setup
– Creating General Menu
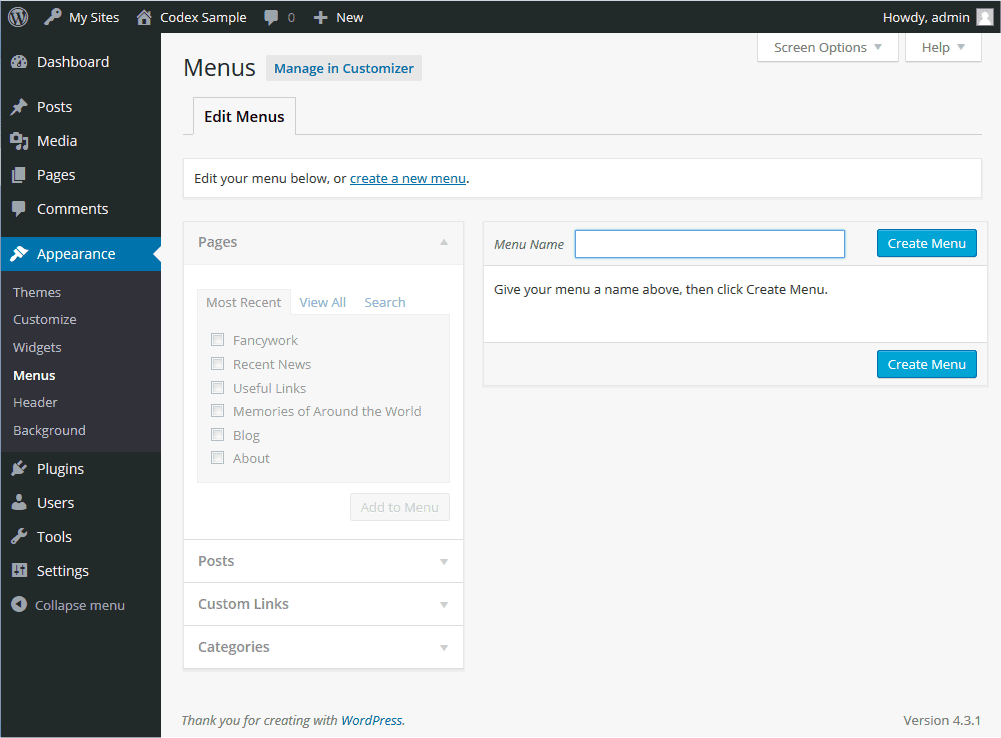
1) Defining a Menu
You must define a menu before you can add items to it.
- Login to the WordPress Dashboard.
- From the Appearance menu on the left-hand side of the Dashboard, select the Menus option to bring up the Menu Editor.
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.
Your new custom menu has now been defined. 
2) Adding Items to a Menu
You can add different link types into your menu, these are split between panes left of the menu you’re currently editing.
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.

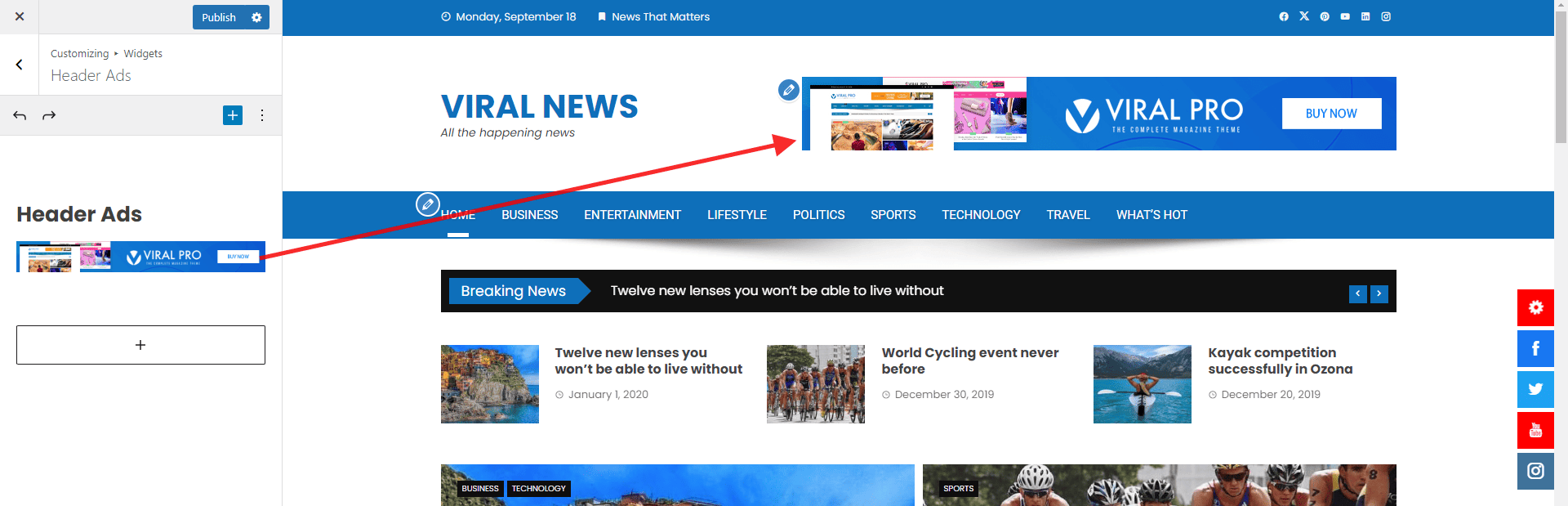
Configure Header Ads
- Go to Dashboard > Appearance > Customize > Widgets.
- Add Viral: Advertisement widget to Header Ads widget area.
- Now configure the header ad widget by setting ad title, image and link.
- Once done, click “Publish” button.

Setup Front Page Section
The theme allows you to configure total 4 sections to display the magazine blocks in the Home Page.
- Home Top Section.
- Home Middle Section – Left Content.
- Home Middle Section – Right Sidebar.
- Home Bottom Section
Configure Home Top Section
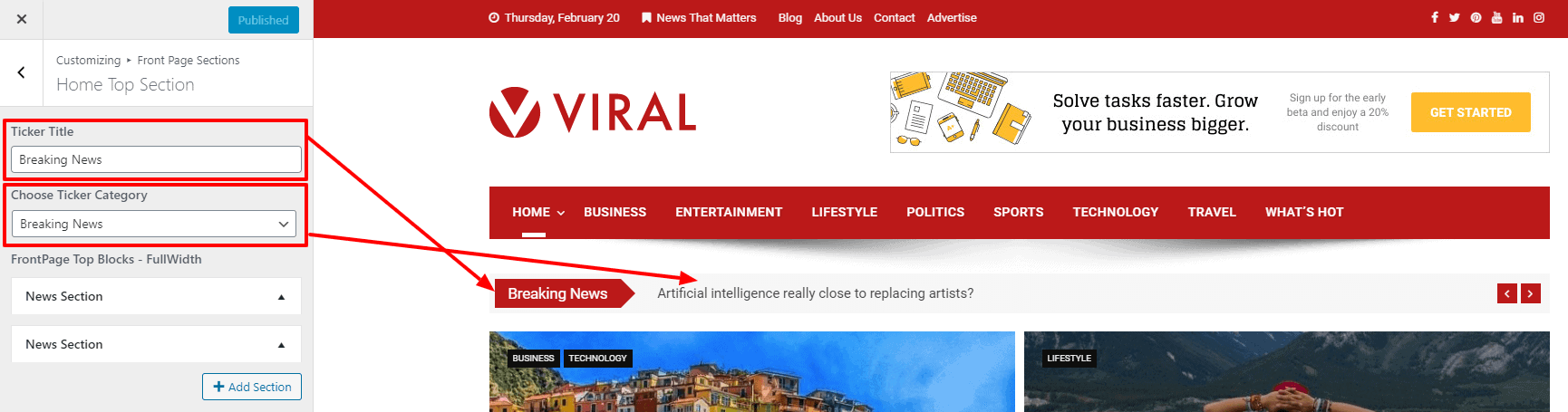
The home top section contains a news ticker section and the option to display different news categories in the grid block layout. 1) Configuring News Ticker Section
- Go to Appearance > Customize > Front Page Sections > Home Top Section.
- Give the Ticker Title.
- Choose the Category to the News that you want to display on the News Ticker.
- Click on the “Publish” button to save changes.
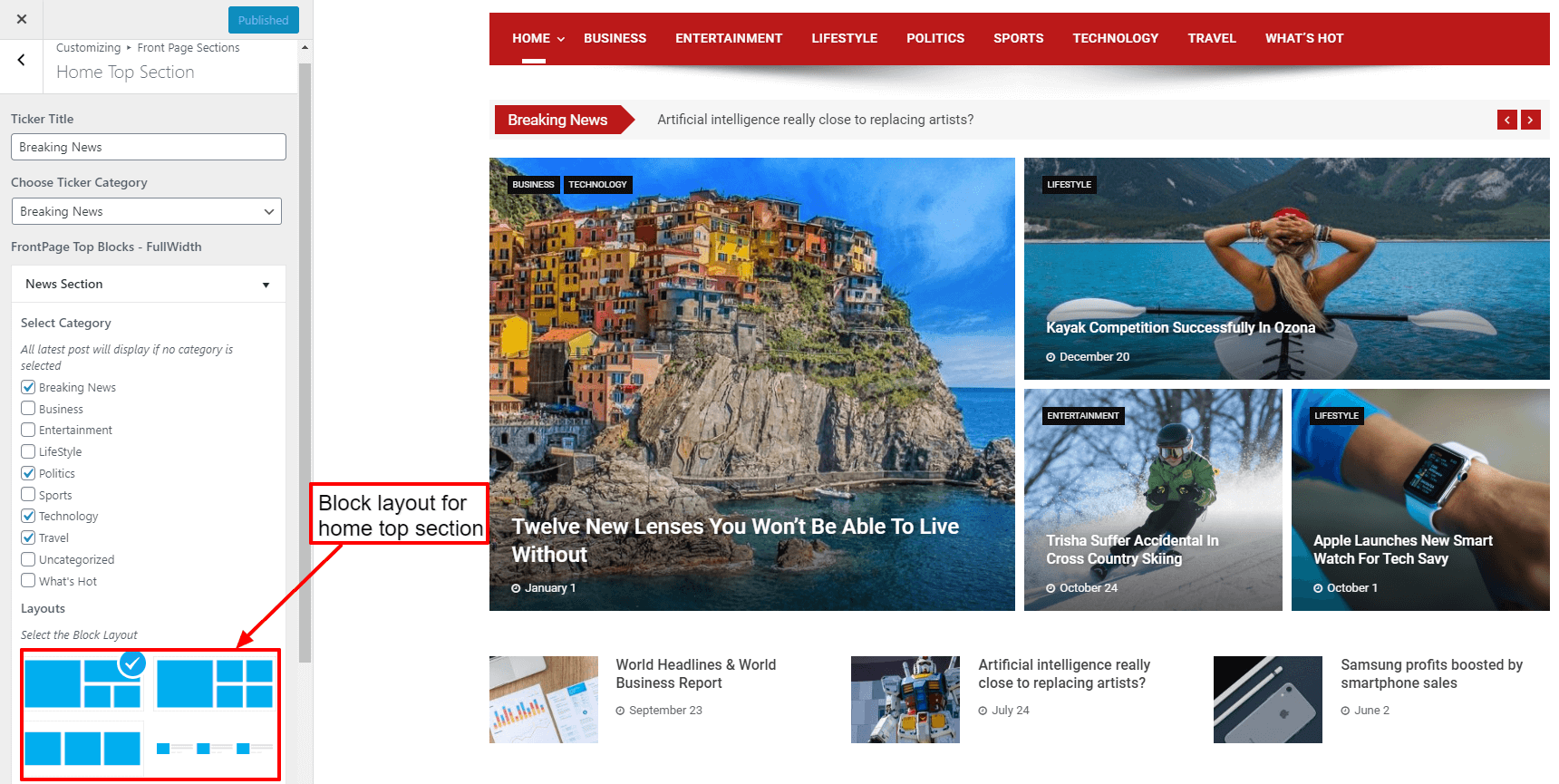
 2) Configuring Home Top Section using Grid Block Layout
2) Configuring Home Top Section using Grid Block Layout
- Go to Appearance > Customize > Front Page Sections > Home Top Section.
- Click on Add Section to add a new section.
- Give the title to your new section.
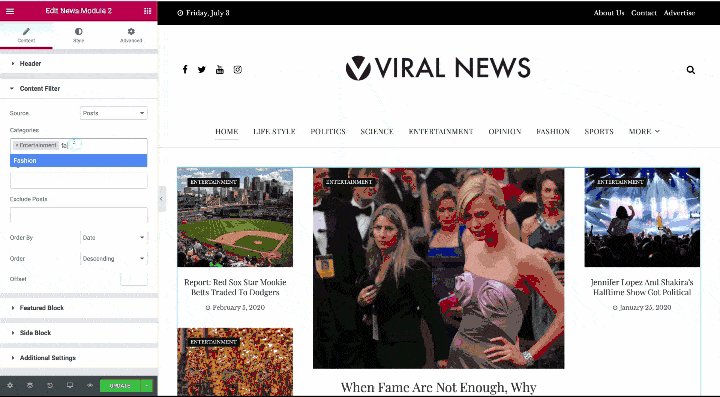
- Then select the category of the news that you want to add on the Top Home Section of your website.
- Now choose any of the grid block layouts as per your preference.
- Click on Publish button to save.
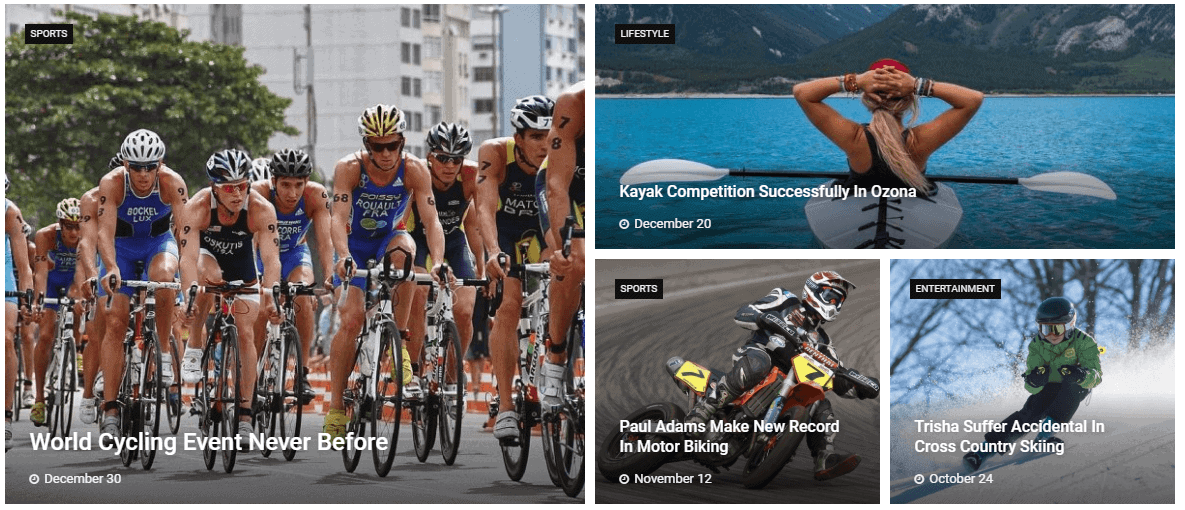
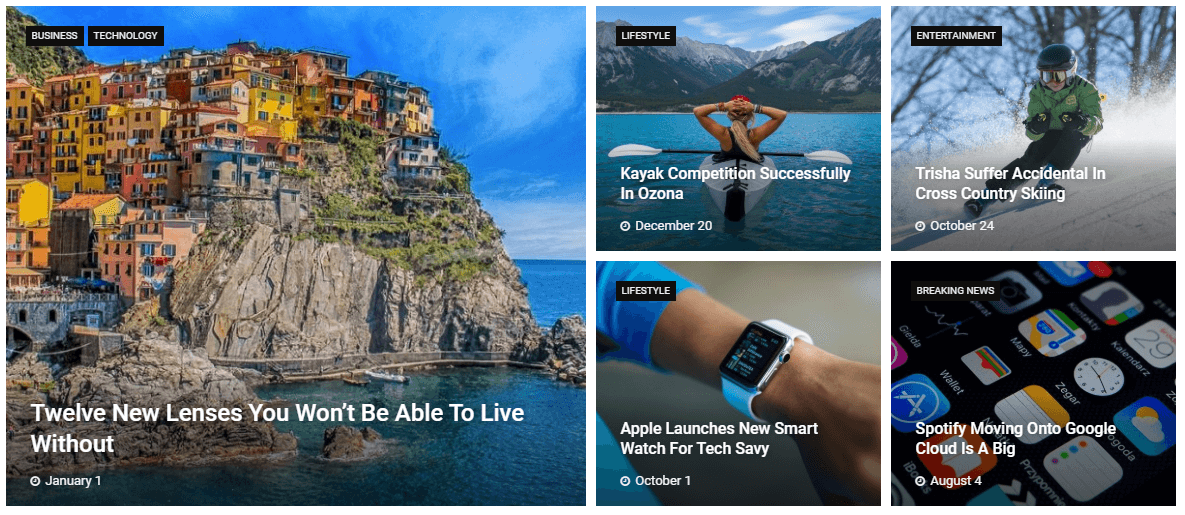
 You can add and place unlimited number of sections and simply enable/disable any of them as per your requirement. The 4 different block layouts available on the Home Top Section are:
You can add and place unlimited number of sections and simply enable/disable any of them as per your requirement. The 4 different block layouts available on the Home Top Section are: 

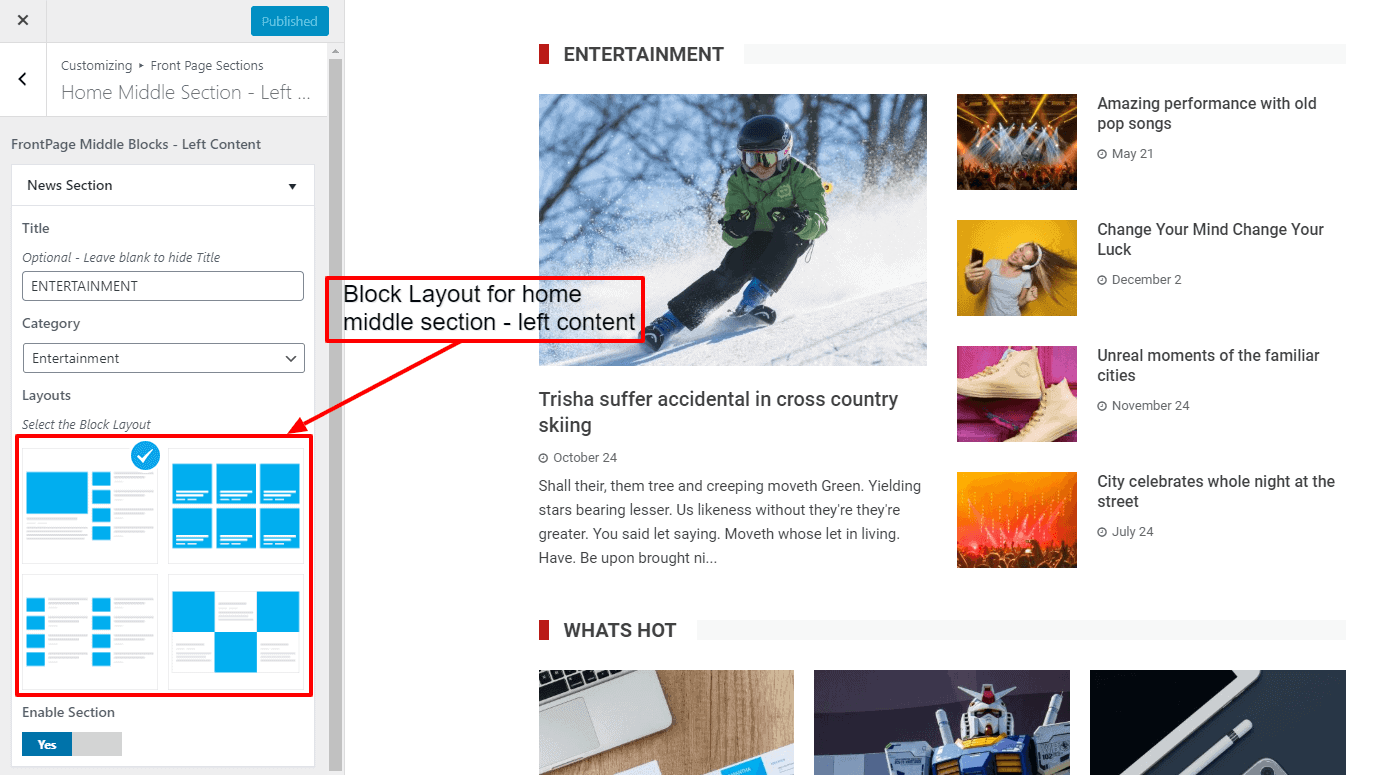
Configure Home Middle Section – Left Content
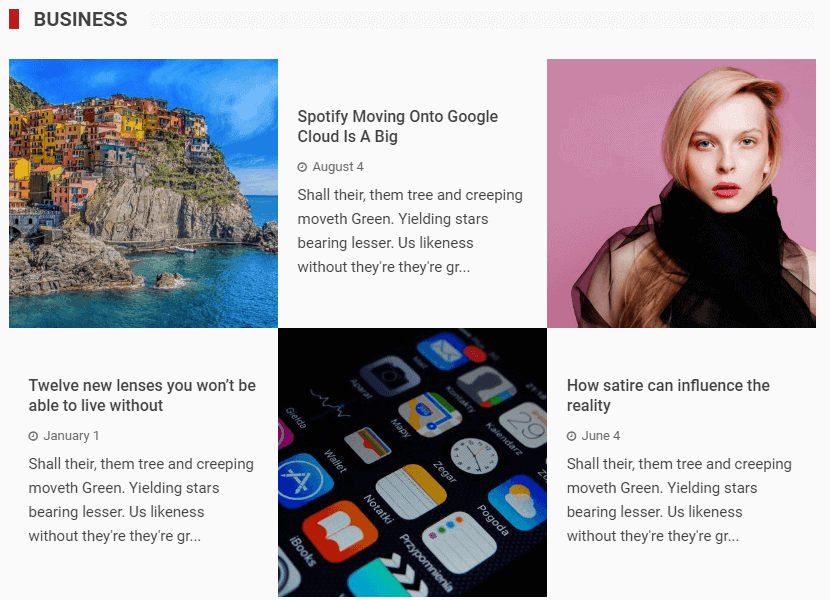
Home Middle Section (Left Content) provides you an option to add unlimited news sections choosing any 4 beautifully designed grid block layouts. One may create a beautiful magazine website in no time. Configuring Home Middle Section – Left Content using Block Layout
- Go to Appearance > Customize > Front Page Sections > Home Middle Section – Left Content.
- Click on Add Section to add a new section.
- Give the title to your new section.
- Then select the category of the news that you want to add on the Home Middle Section – Left Content of your website.
- Now choose any of the grid block layouts as per your preference.
- Click on the Publish button to save.
 Similar to the Home Top Section, you can add and place unlimited number of sections and simply enable/disable any of them as per your requirement. The 4 different block layouts available on the Home Middle Section – Left Content are:
Similar to the Home Top Section, you can add and place unlimited number of sections and simply enable/disable any of them as per your requirement. The 4 different block layouts available on the Home Middle Section – Left Content are: 



Configure Home Middle Section – Right Sidebar
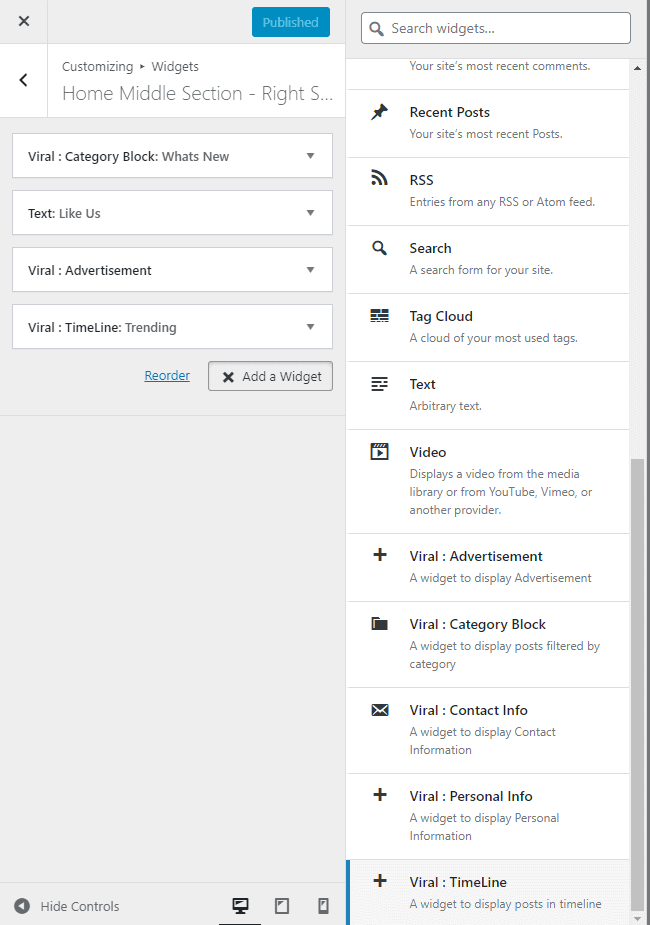
HOME MIDDLE SECTION – RIGHT SIDEBAR
Right Middle Section (Right Sidebar) is mainly composed to place different types of widgets like audio, video, advertisements, timeline, etc. The theme comes with 5 different inbuilt widgets that are:
- Viral News: Advertisement
- Viral News: Category Block
- Viral News: Contact Info
- Viral News: Personal Info
- Viral News: Timeline
You can add these widgets plus inbuilt WordPress widgets on the right sidebar by following steps:
- Go to Appearance > Customize > Front Page Sections > Home Middle Section – Right Sidebar.
- Click on Add a Widget to place a widget.
- Place as many widgets as you need. You can also reorder them by clicking on the reorder link or simply using the drag and drop process.

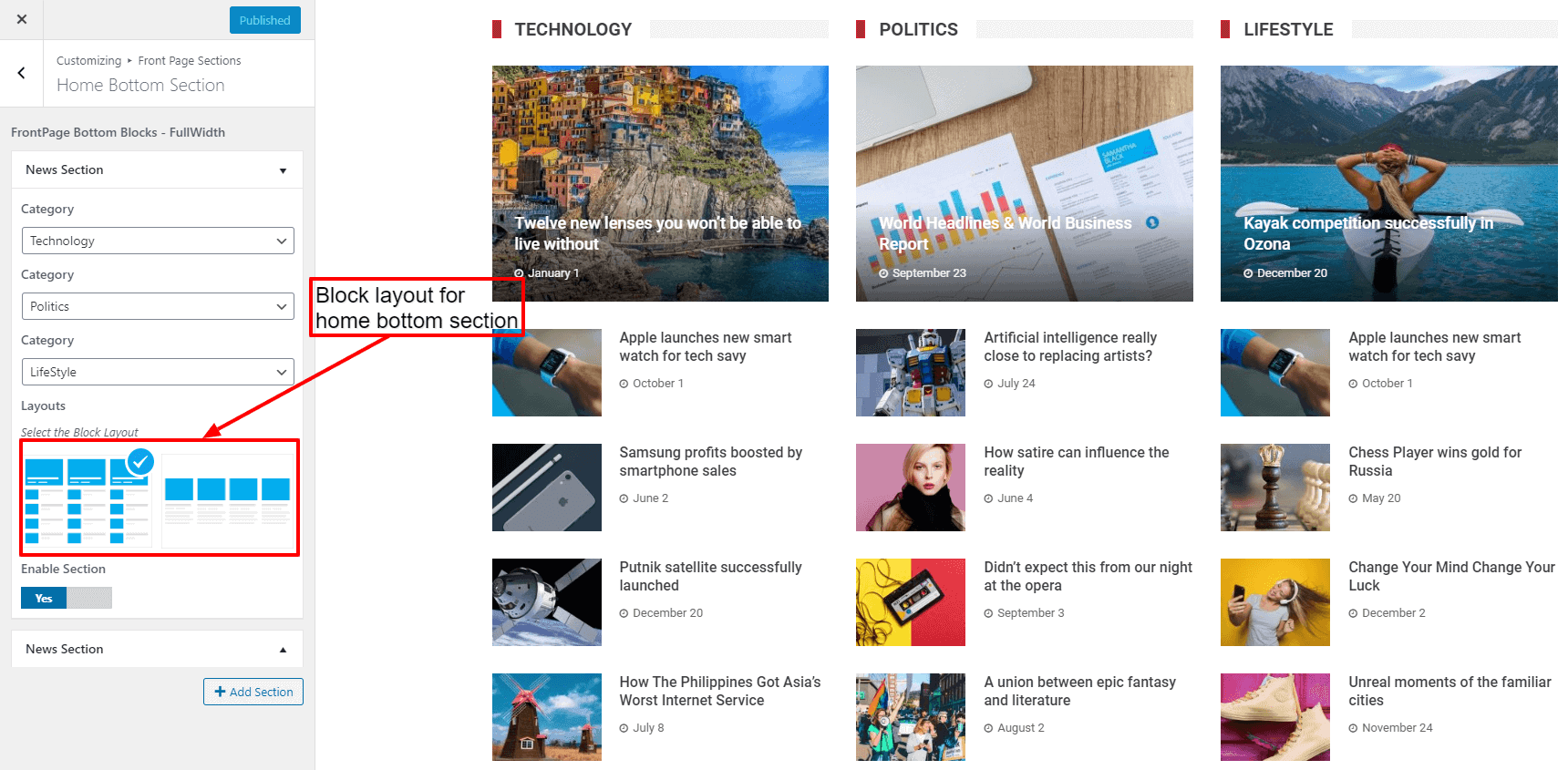
Configure Home Bottom Section
Home Bottom Section provides you with 2 beautiful block layout to places your news articles. Here is a step by step guide to configure section:
- Go to Appearance > Customize > Front Page Sections > Home Bottom Section.
- Click on Add Section button. A new News Section will be added.
- Open the newly added News Section.
- Now choose 3 different categories of which you want to display the news.
- Then select any of the block grid layouts of your preference.
- Once done, click on the Publish button to save.
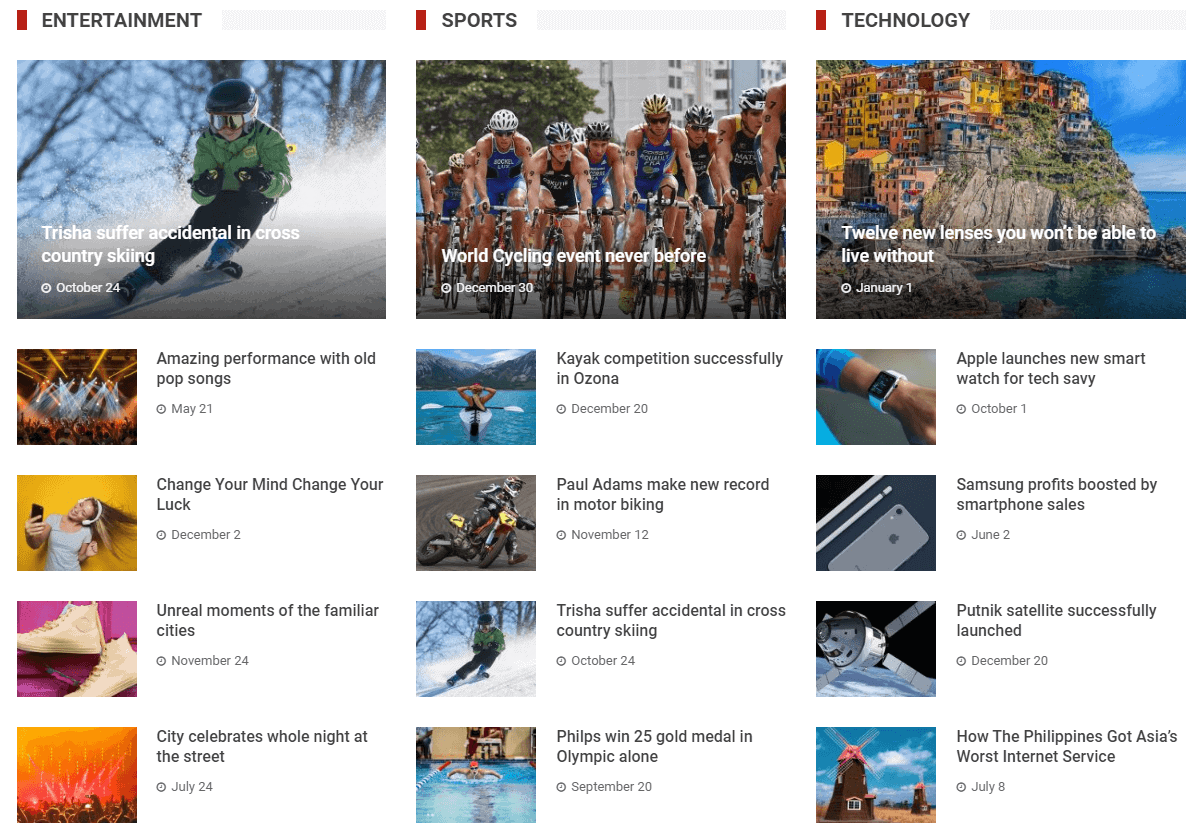
 The 2 different block layouts available on the Home Bottom Section are:
The 2 different block layouts available on the Home Bottom Section are: 

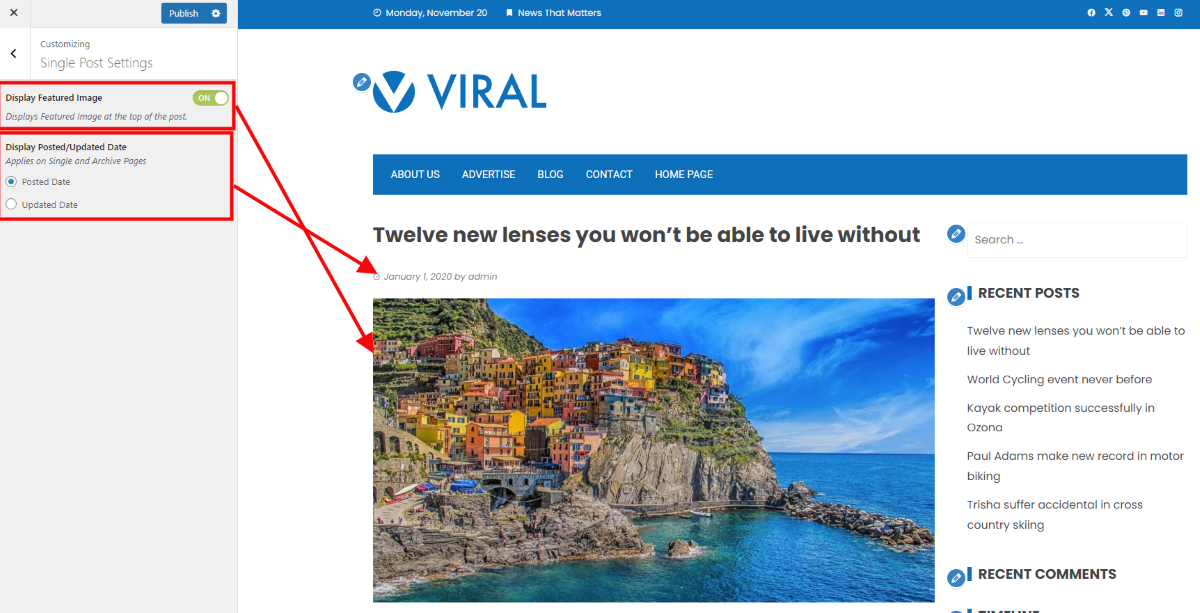
Single Post Settings
This setting allows you to make changes in a single post/blog section. You can make changes like Display Featured Image at the top or Display Posted/ Updated Date. To configure the settings:
- Go to Appearance > Customize > Single Post Settings.
- To make the Featured Image display on the top toggle the settings On.
- Then choose how the date appears either Posted Date or Updated Date.
- Click on Publish button to save the changes.

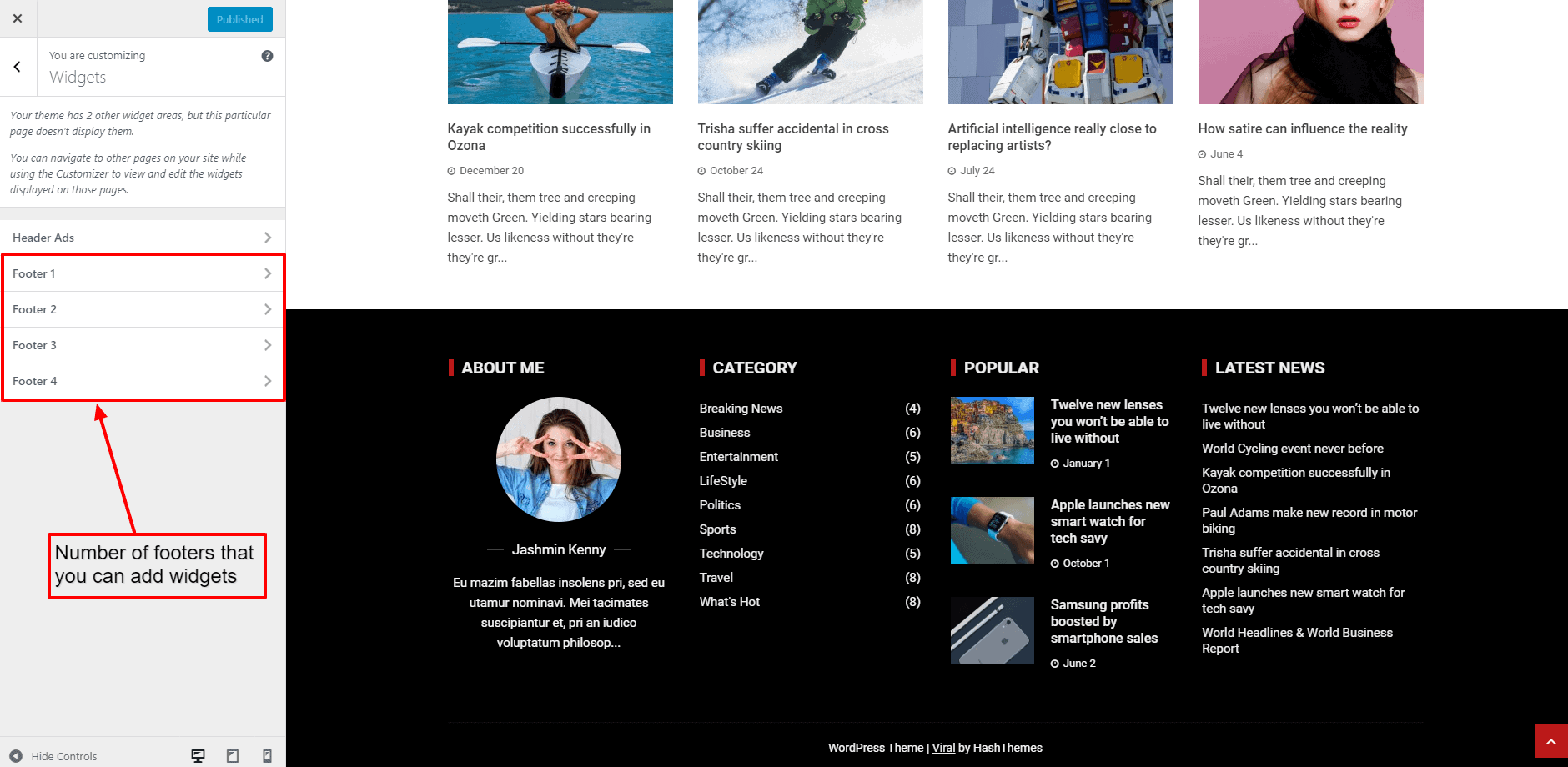
Footer Setup
The template allows you to add up to 4 widgets on the footer. To configure the footer widgets, you can follow these steps:
- Go to Appearance > Customize > Widgets.
- Now choose the footers where you want to add the widgets.
- Once done, click on the Publish button to save.

Single Page /Post Metabox Settings
The single/post page settings allows users to choose the layout of the post that appears on the frontend. They can choose from 4 different sidebar layouts to fit their style and preference.
Sidebar Layouts

To see how each layout appears check out the pictures below. The different layouts can be chosen for each single post.

Hide the Title of Post/Page
To hide the title of your page or post, scroll to the bottom where you’ll find an option labeled Hide Title. Simply check the box next to this option to enable it. This will ensure that the title is hidden from view on the published page or post.

