Elementor provides a range of customizable elements. By using the premium theme, you can access these elements to enhance the appeal of your website, all without having to upgrade to the premium version.
Looking to further customize your Elementor experience? The Elementor extender provides a comprehensive solution, offering an array of options to tailor each element’s settings. Discover the extensive modifications you can make within the settings of each element.

So, let’s see in brief what changes you can further make:
Background Color Animation

The background color animation lets you add a unique color animation to your content. This section allows you to choose the color animation for your content. See what options are available and how the color animation works.
I) Fading Effect
A fading effect with a dynamic color transition provides a mesmerizing visual experience where the background subtly shifts through an array of hues, creating an illusion of seamless blending and gradual transformation.
II) Horizontal Moving
If you want a cool color animation that moves horizontally across the screen, this is the perfect choice. It smoothly shifts colors in a way that grabs your attention and makes you follow along with your eyes.
III) Vertical Moving
If you’re looking for a color animation that moves vertically on your screen, this is exactly what you need. It gives a delightful sense of motion as it gracefully shifts colors up and down, adding a dynamic touch to your design.
IV) Custom Angle
If you prefer to have control over the direction of the color animation, this customizable angle setting allows you the freedom to select the specific angle at which the animation takes place.
If you want to look at how these animations appear please click the link below.
Parallax Background

Parallax adds a visual effect that creates an illusion of depth and movement by allowing the background of a webpage to move at a different speed than the foreground as the user scrolls. In Elementor, the parallax effect can be easily implemented to create visually appealing and dynamic web pages.
With the parallax effect in Elementor, you can:
- Create a sense of depth by making the background images or sections move at a slower pace than the foreground elements.
- Enhance the visual appeal of your website by adding an engaging and interactive scrolling experience.
- Utilize different types of parallax effects, such as fixed, vertical, or horizontal, to achieve various visual styles and effects.
Horizontal/Vertical Moving Background

This particular section allows you to arrange the movement of an object along either the horizontal or vertical axis within the webpage’s background. When choosing an image for the webpage, you can effortlessly align the movement with your personal preference or the unique demands of the page’s layout. This customization option ensures that the visual elements harmonize seamlessly with the overall design.
To have a look at the Horizontal/vertical moving background, click on the button below.
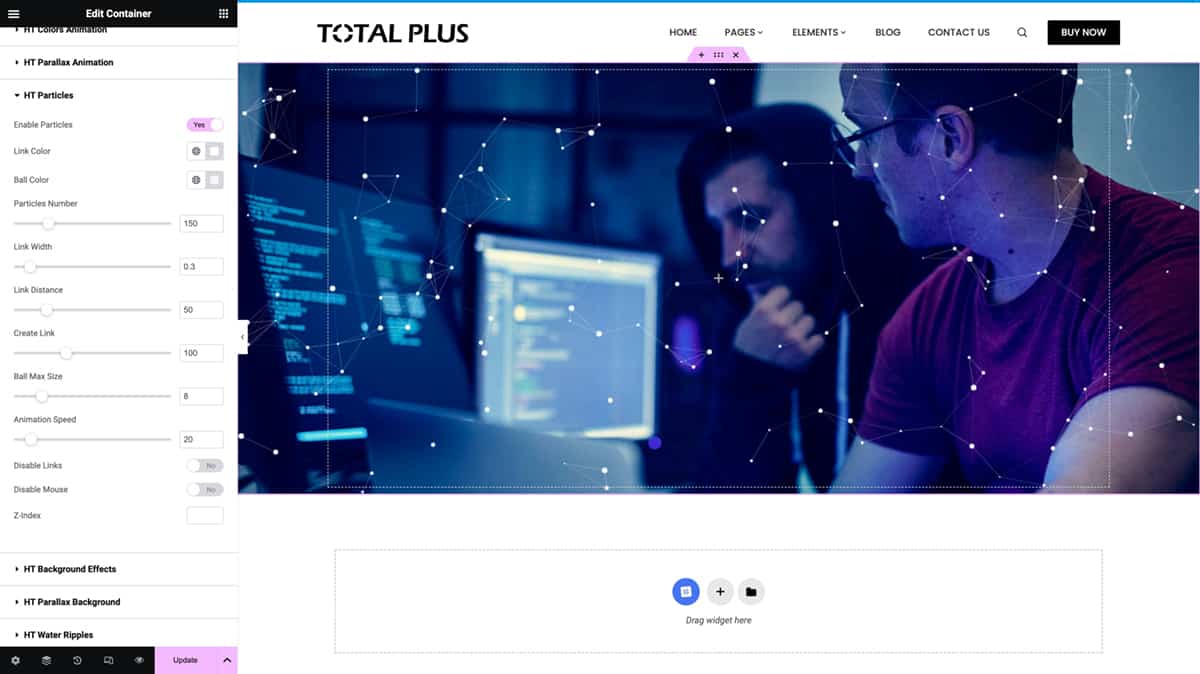
Particles Animation

Particle animations create dynamic visual effects. These moving elements, like dots and lines, enhance the site’s appeal and engage users, providing a visually captivating experience.
With interactive backgrounds and strategic emphasis, particle animations capture user attention, fostering a deeper connection between the audience and the website.
Click on the button below to see the animation in action.
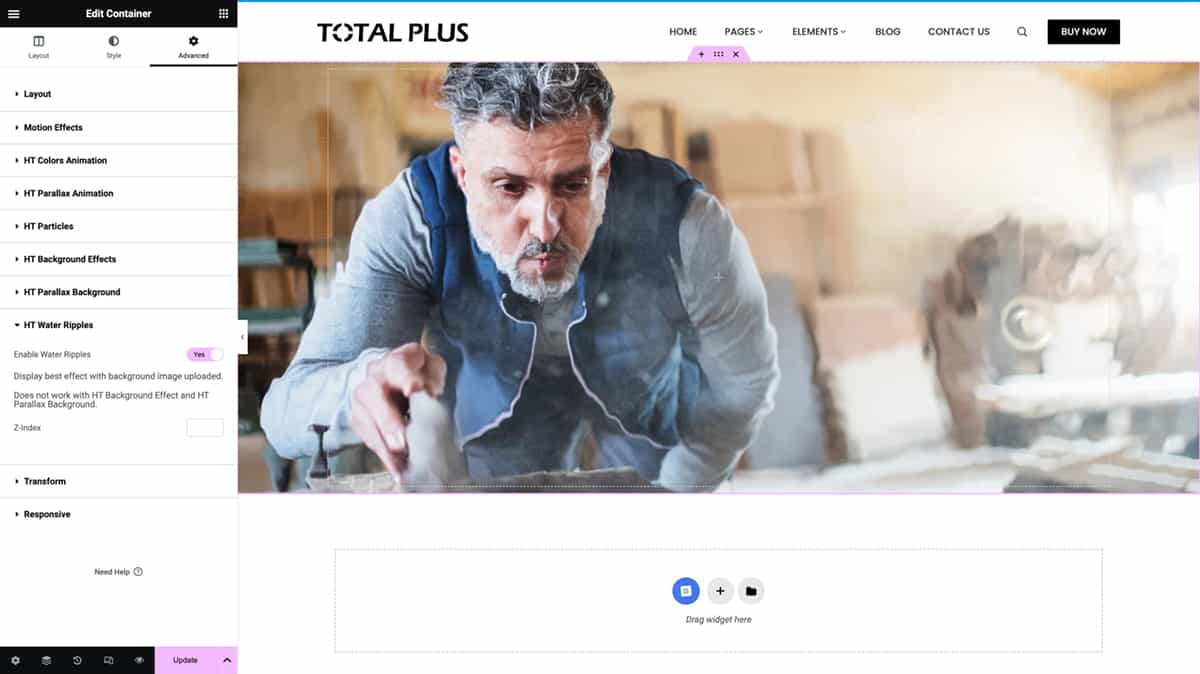
Water Ripple Effect

When you hover the cursor over the background image, a water ripple effect is triggered. As you move the cursor, the intensity of the water ripple effect responds to the cursor’s direction.
If you want to see how the water ripple effect appears please click the link below.
Parallax Animation
Parallax animation refers to the visual effect where the background images move at a different speed than the foreground images when scrolling or navigating through a webpage, creating an illusion of depth and immersion.
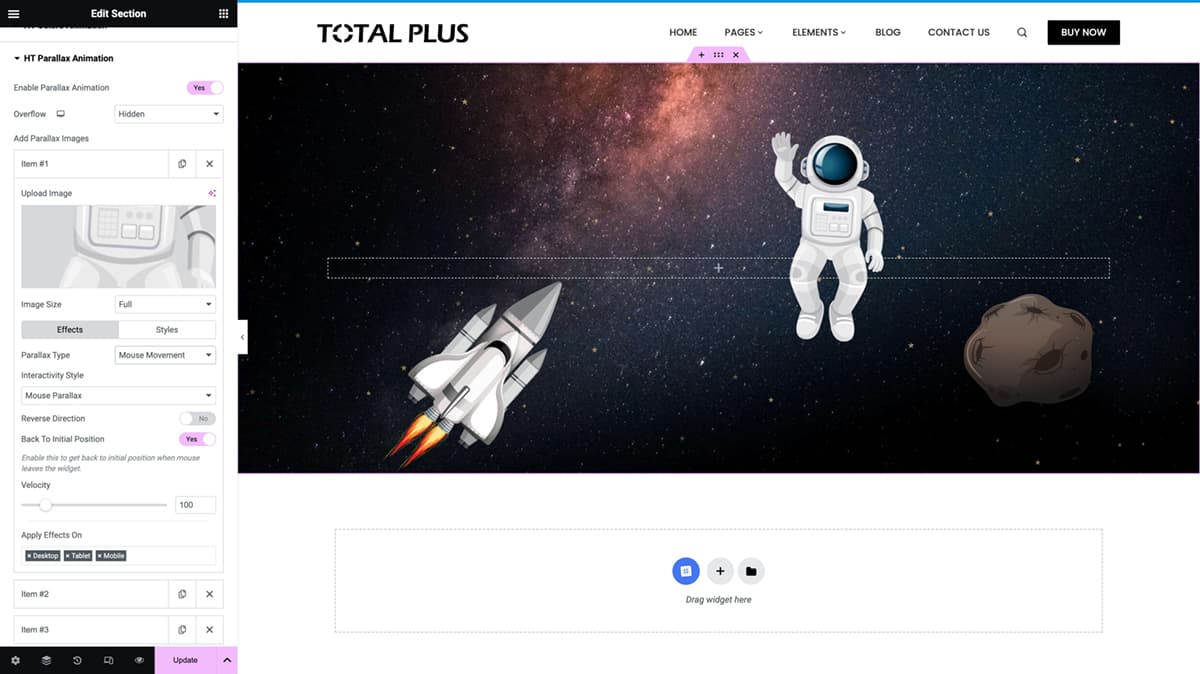
I) Mouse Movement Parallax

As you move the mouse, the object in the background also moves accordingly. In this section, you have the option to choose the direction of the background image’s movement, whether it’s in the same direction as the mouse, or reverse, and also control the speed of the movement.
To experience how the mouse movement interacts when hovering over an image click the button below.
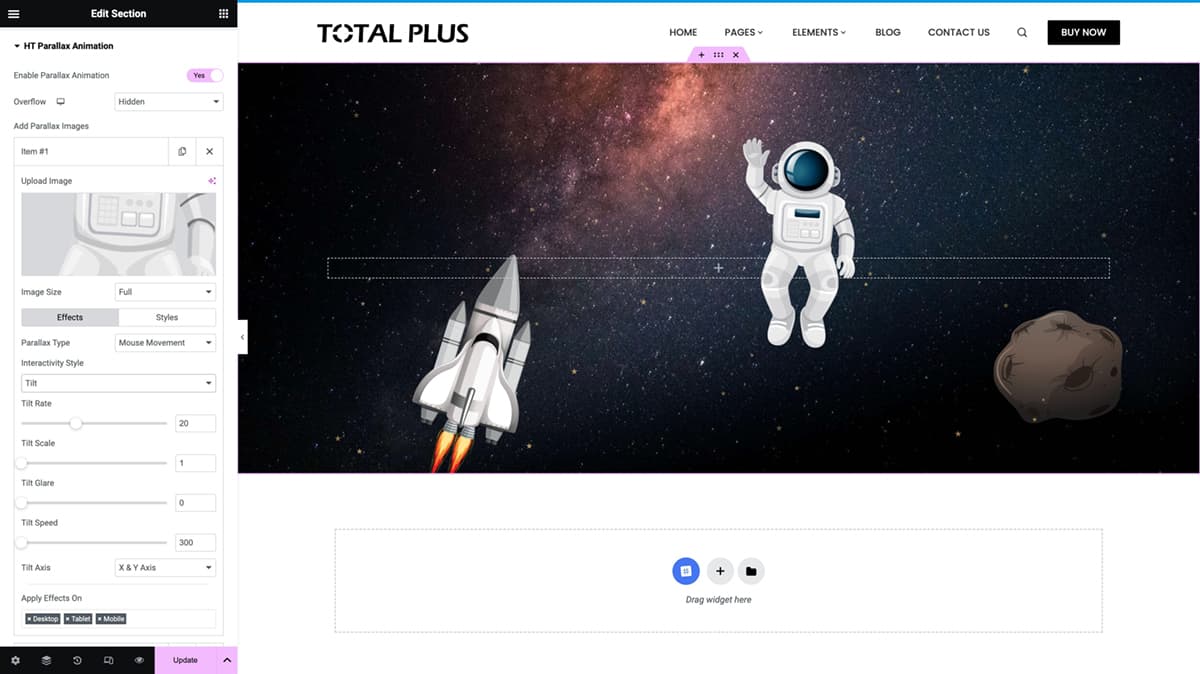
II) Mouse Movement Tilt

Parallax Animation with Mouse Movement Tilt refers to the visual effect on the webpage where the background images respond to the movement of the mouse. This effect enhances the overall visual appeal of the webpage and provides a more engaging user experience.
Click the button to view the demo.
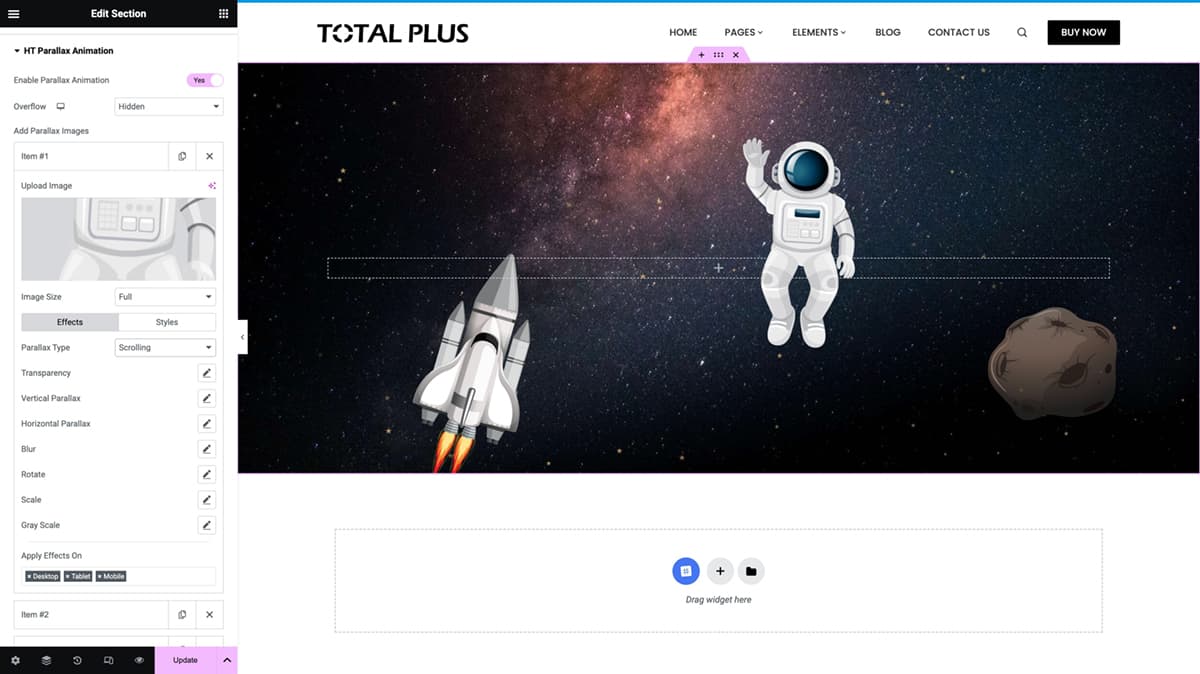
III) Scrolling Animation

Scrolling animation refers to the dynamic visual effects that occur as a user navigates through a webpage by scrolling. This animation can include various elements such as images, text, or other content that transition, fade, or move in response to the scrolling action. The scrolling animation included are:
- Transparency fade out/in
- Vertical Parallax
- Horizontal Parallax
- Blur in/out
- Rotate
- Scale
- Shrink
- Graysacle in/out
To have a look at the scrolling animation click on the button below.
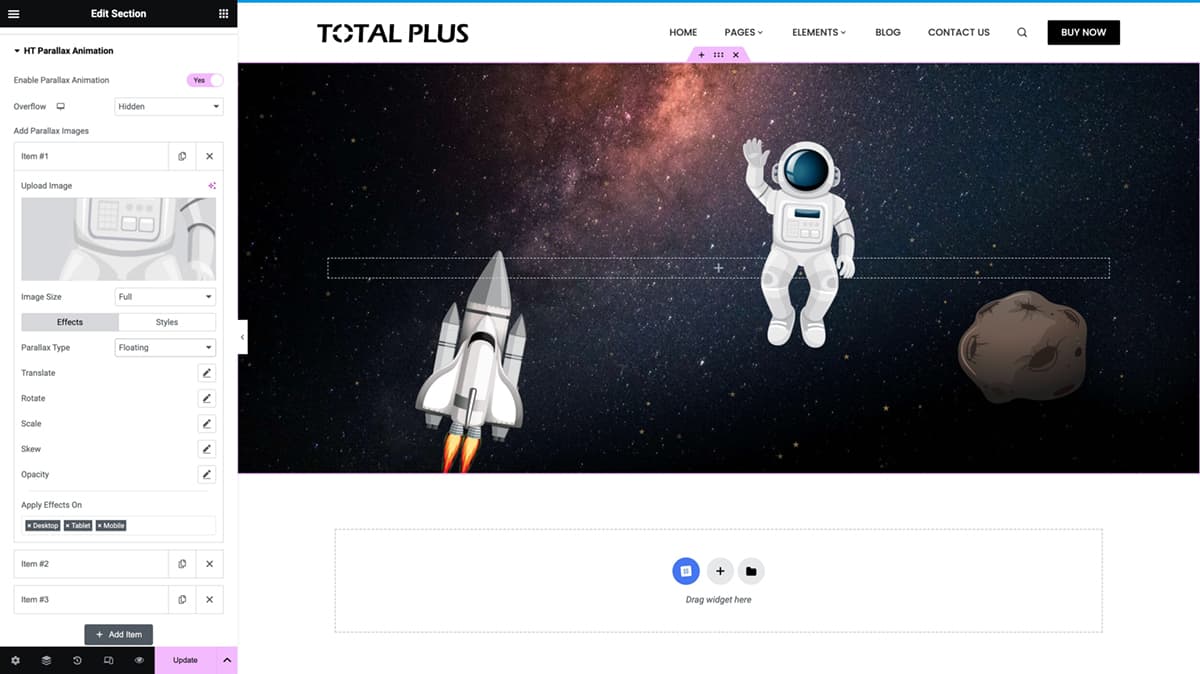
IV) Floating Animation

With the floating effect, you can make elements, such as images or text, appear to float or move in a specified direction as users scroll through the page.
To have a look at different float animation effects follow the lin below.
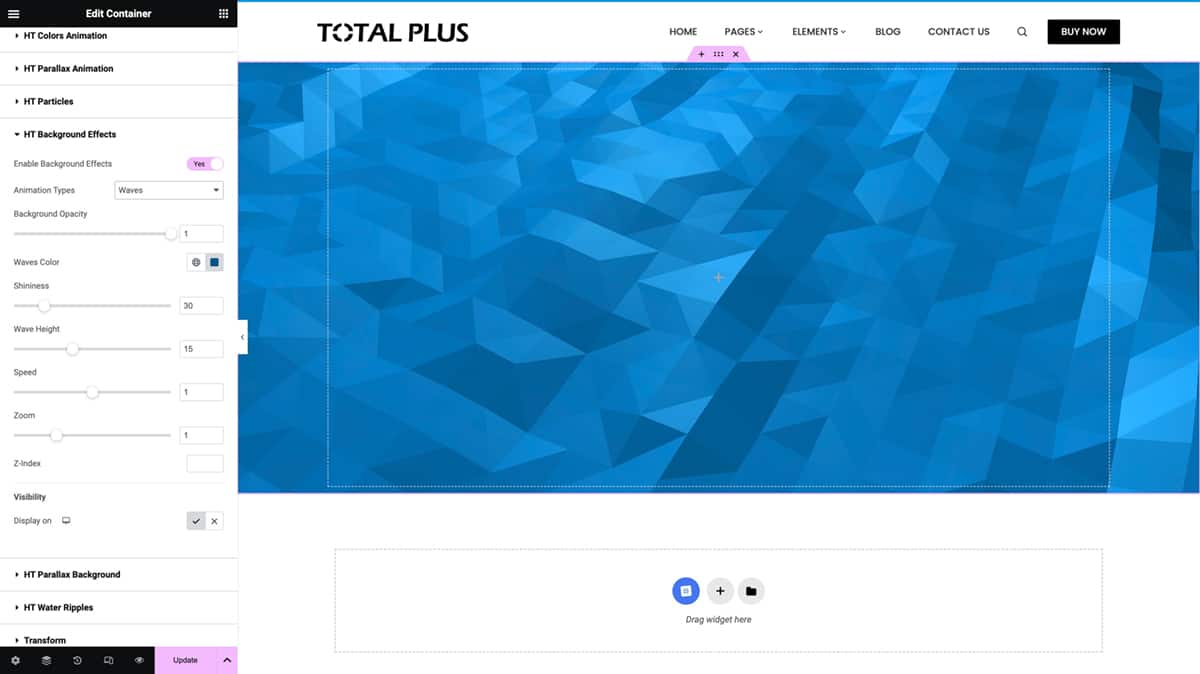
Background Effect

This feature enables you to select from a range of objects that can move in the background of your webpage. These objects create an engaging visual effect as they glide across the backdrop. However, it is recommended to use this effect sparingly, limiting it to one instance per website page to avoid potential delays in loading times. The available background effects are:
So, in this way, you can enhance the website presence by using the Elementor Extender elements.


