Total Documentation
This documentation guides you through the installation, usage, configuration, and customization options of the theme.
If you have any questions or need any assistance related to the theme, please feel free to open a support ticket. Our support team will be happy to help you.
Here are the Demo and Download links in case you need them.
Theme Installation
Generally, you can install the ‘Total‘ theme in two ways either by FTP/Cpanel or via WordPress Dashboard itself. Based on the resources available and users preference you may choose any one method from the available two methods.
Installation via WordPress Dashboard
To install the theme via WordPress Dashboard follow these steps:
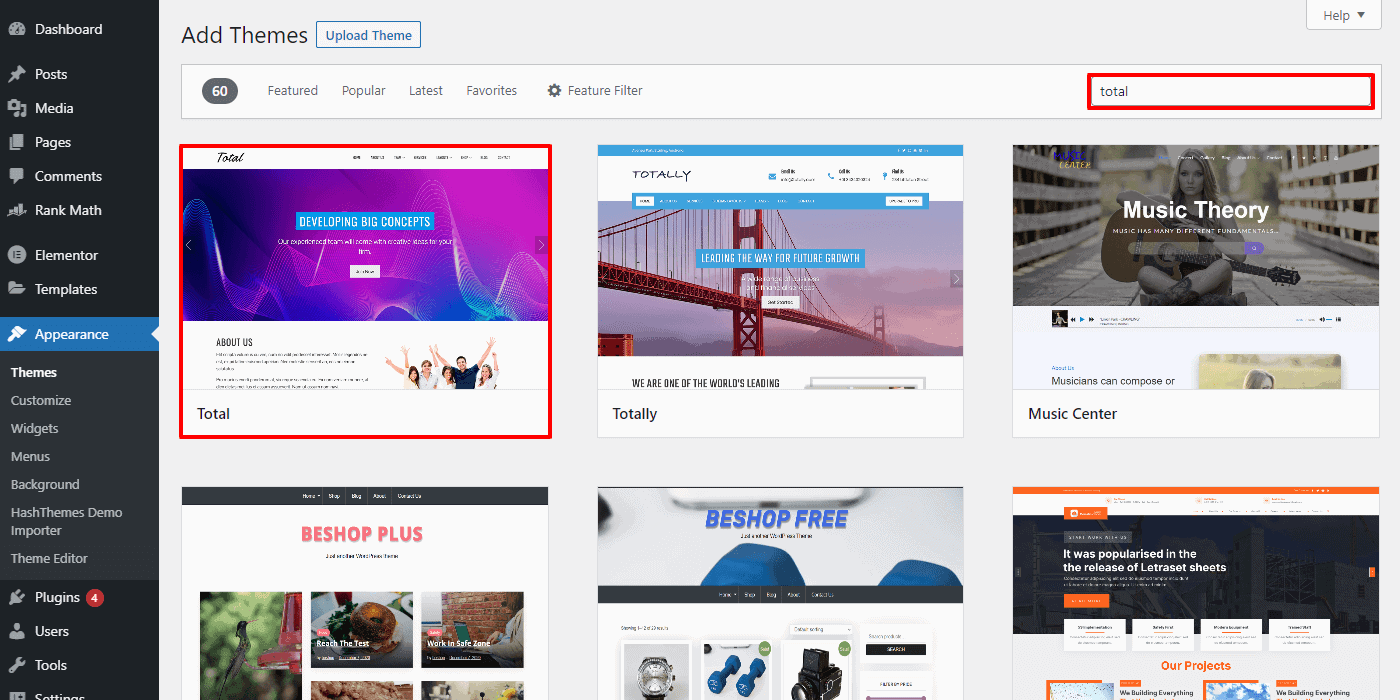
- Go to Dashboard > Appearance > Themes.
- Click on Add New button then search for the Total keyword in the search field.

- Hover over the Total theme from the search result and click on the Install button.
- Once installed Activate the theme.
Installation Via FTP/Cpanel
To Install the theme via FTP/Cpanel follow these steps:
- Download a Copy of ‘Total‘ Theme zip file from WordPress.
- Save the downloaded theme zip file on your hard drive.
- Extract the downloaded zip file you will find a folder with style and other theme files inside it.
- Now Connect the FTP server using the FTP details and copy the extracted folder to ‘site-name/wp-content/themes/’ path.
- Now go to the Dashboard > Appearance > Themes.
- You’ll see the Total theme in the theme dashboard.
- Activate the theme.
For detailed instructions to install a WordPress theme, you can follow the article: How to Install a WordPress Theme?
Import Demo Content
Total theme comes with a one-click demo import feature. It will allow you to install the demo data in a single click and save your time as you won’t have to build your website from scratch. To install the demo data on the website:
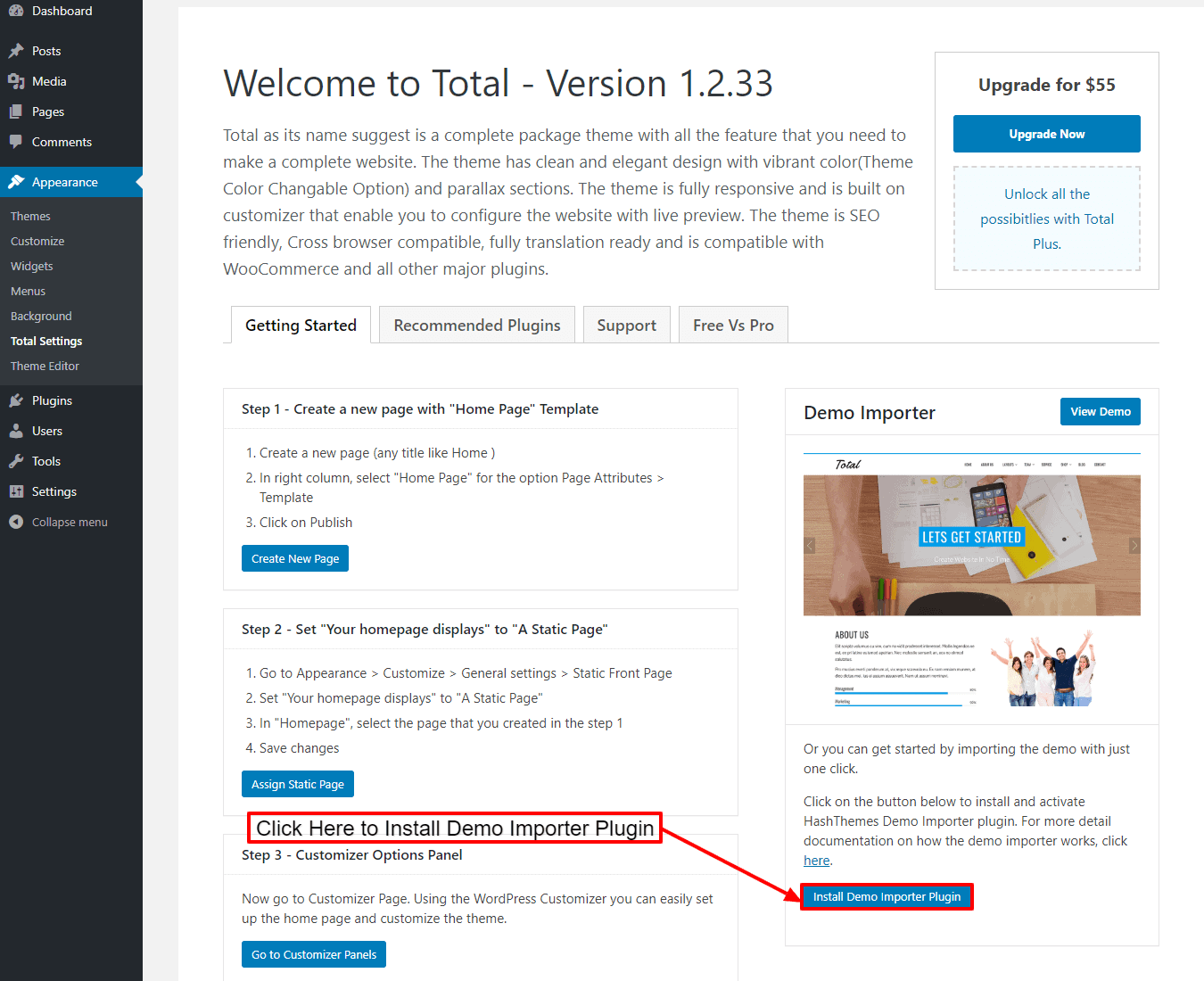
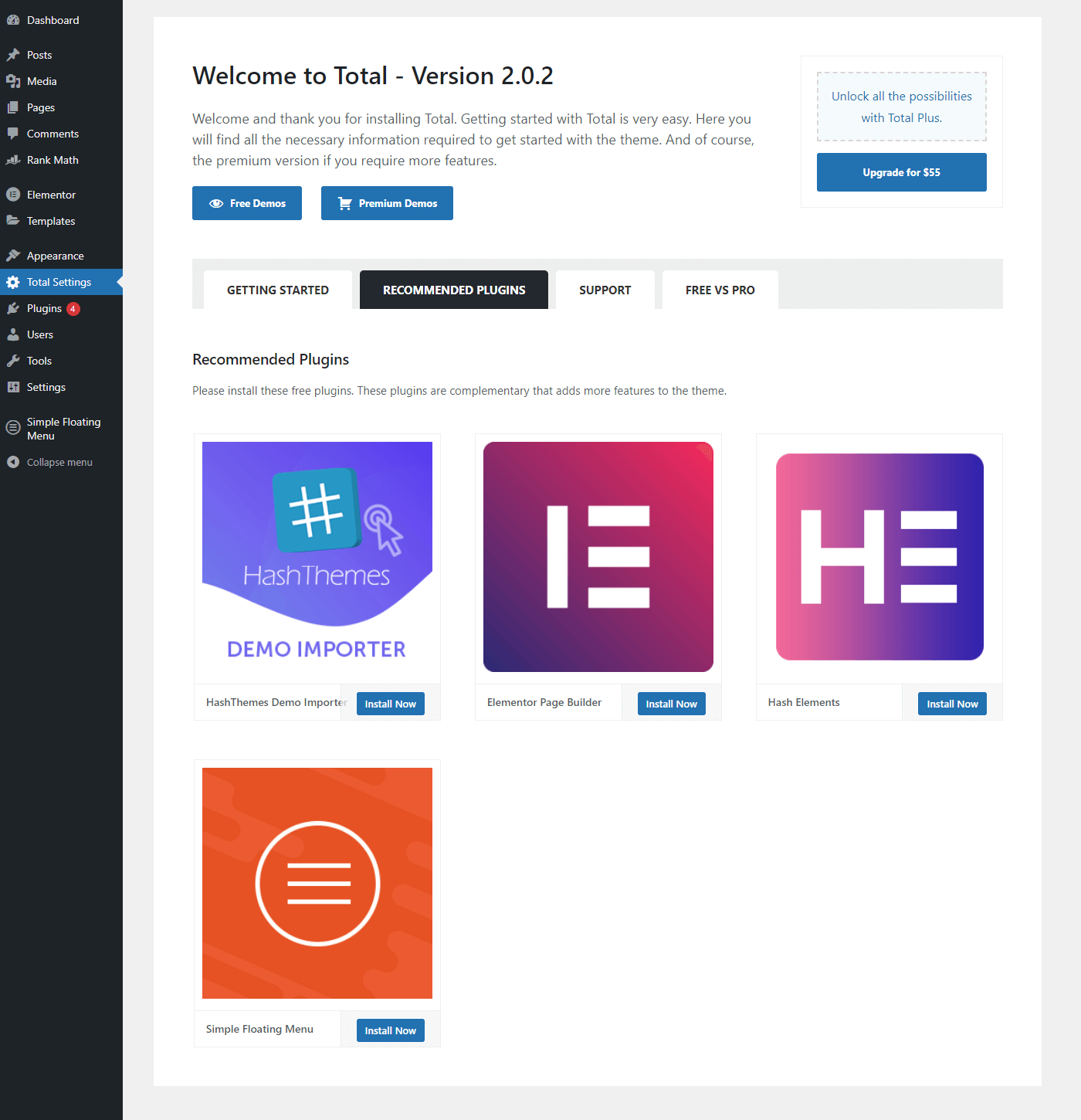
- Go to Appearance > Total Settings.
- On the right side of the page, you will see a Demo Importer Section. Click on the “Install Demo Importer Plugin” button.

- After the plugin is installed and activated, click on the “Go to Demo Importer Page”
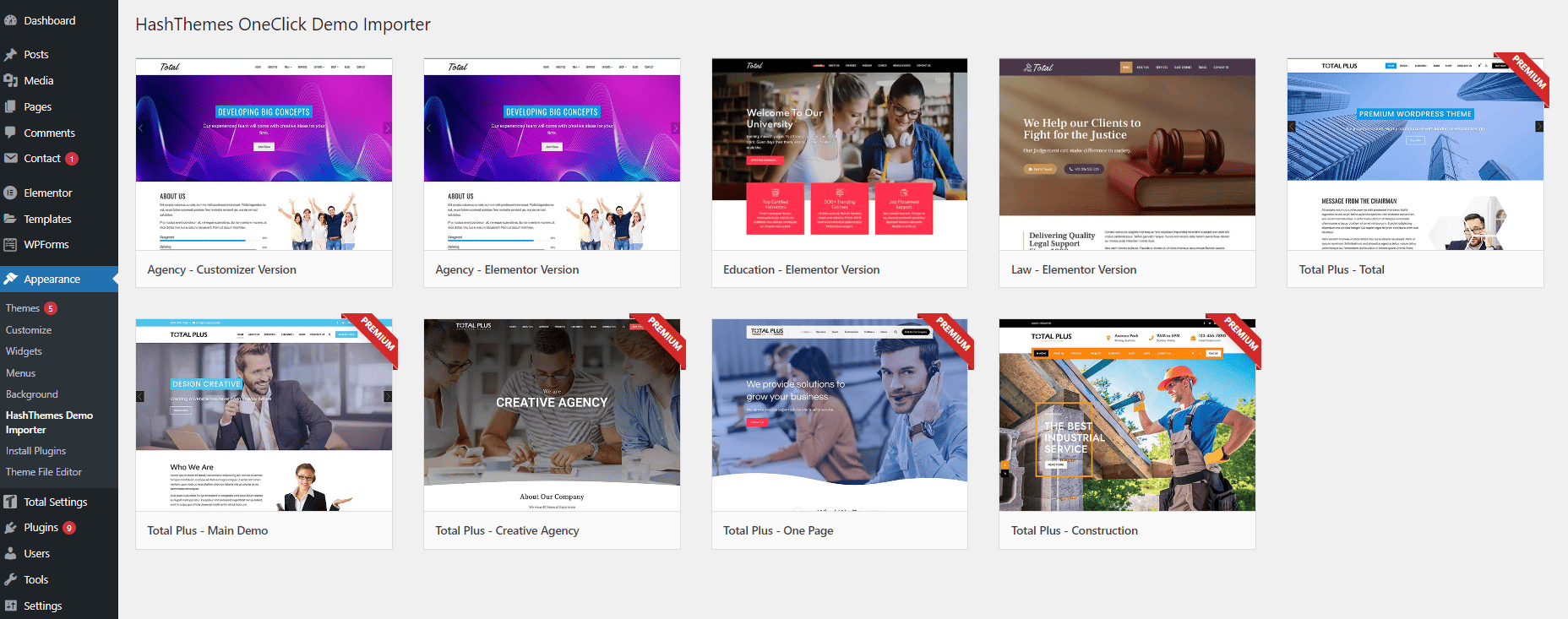
- You will land to the HashThemes OneClick Demo Importer Page where you will see a list of free and premium demos.
- You can directly install the free demos. While for the premium demos, you need to purchase the pro version of the theme – Total Plus.
- Click on the “Preview” button to get a quick view of the demo and the “Install” button to install the demo.
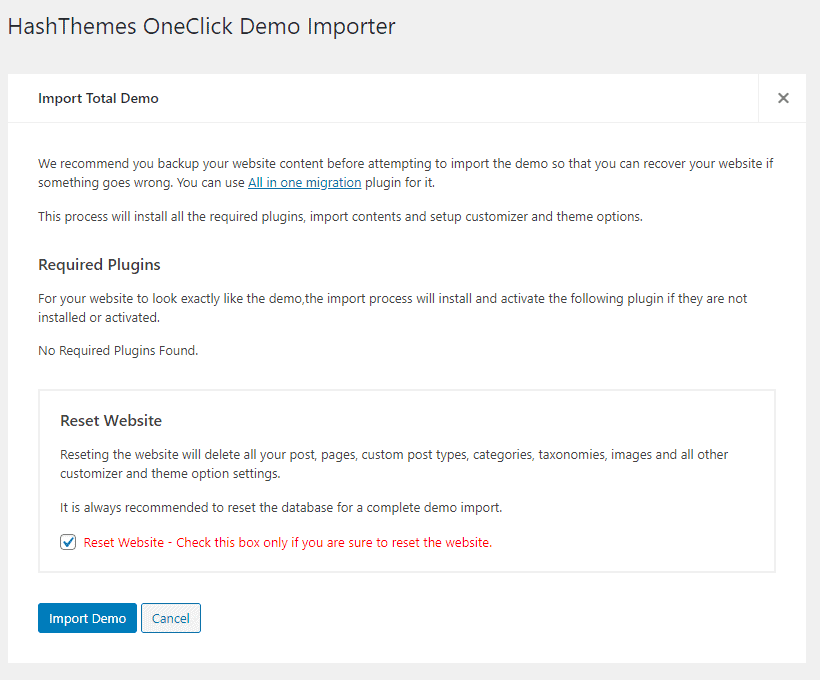
- On clicking the “Install Button” a popup will appear that will show the list of required plugins for demo import and to reset your website. If you do not have important content then it is recommended to reset the website so that demo import works flawlessly. Resetting websites will delete all your content.

- If you have no problem resetting your website then check the “Reset Website” option and click on the “Import Demo” button.
- The demo installation window will appear that will install all the required contents like XML content, customizer settings, widgets, and other required contents.
- Congratulation, the demo data is successfully installed on your website. Now you can view your imported website.
You can also check out our video tutorial for a better understanding of how to import demo content on your website using HashThemes Demo Importer Plugin: https://www.youtube.com/watch?v=FCViyER0vTo
Home Page Setup
The theme provides you the option to display a Static page (Normal page) as a front page, or Featured home page (which includes featured home sections like ‘about us’ section, ‘portfolio section’ etc.) as a front page or Blog posts in the home page. You may choose any of the available three options as per your need.
Setting Featured Home Page as Front Page
Featured Home Page refers to the home page with various section such as About Us section, Featured Block Section, Portfolio Section and more. To display a static front page follow these steps:
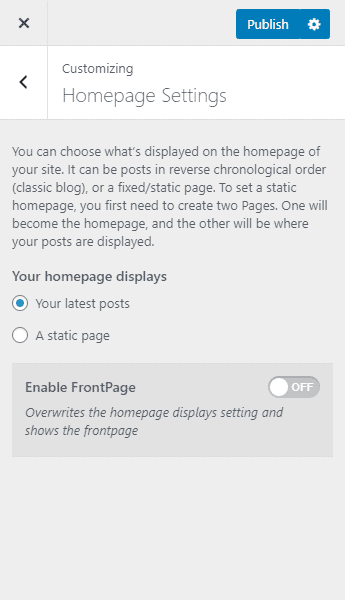
- Go to Appearance > Customizer > Homepage Settings.
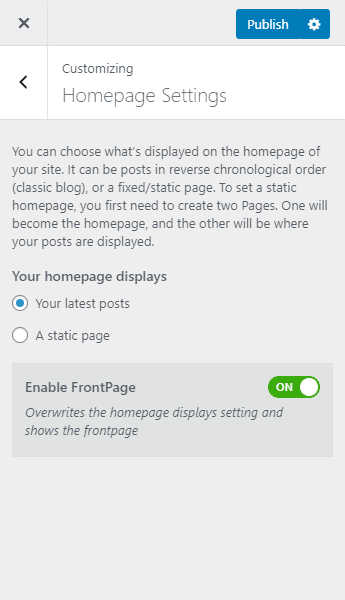
- Set your homepage displays option to Your latest posts.
- Then, set the Enable FrontPage option to “Yes“

- Once done, click on the “Publish” button to save changes.
Now, you can go to the Homepage Section/Settings to customize your homepage. Note: Enabling FrontPage option while setting your homepage displays as your latest posts will entirely overwrite your post page.
Setting Up Featured Homepage Along With Post Page
In the above step, the post page will be entirely overwritten by the featured homepage of the theme. So, if you want to a post page on your featured homepage, follow these steps:
- Go to Appearance > Customizer > Homepage Settings.
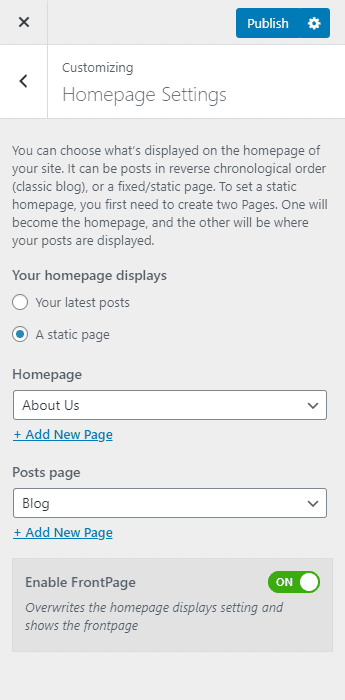
- Set your homepage displays option to A static page.
- Then, select any page you want for your homepage dropdown.
- Also, select the page where you want to locate all your posts.
- Set the Enable FrontPage option to “Yes“.
- Now the homepage will display the Featured Homepage section and the page that you have chosen for the Posts page will display all your blog posts.

- Click on “Publish” to save changes.
Setting a Static Front Page
With the Static Frontpage, you can display a simple page content on the Home Page. Or you can even use the page builder to create various designed layouts. To display a static front page follow these steps:
Create a page
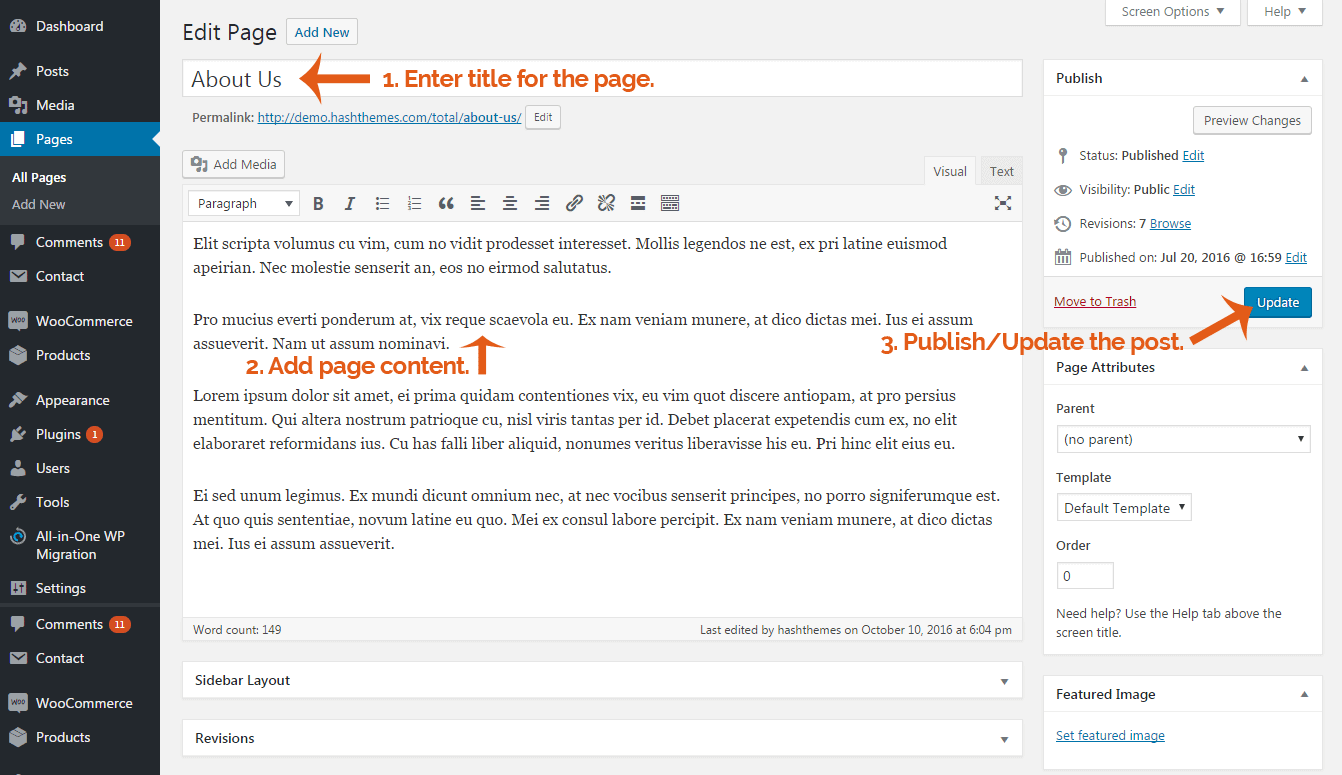
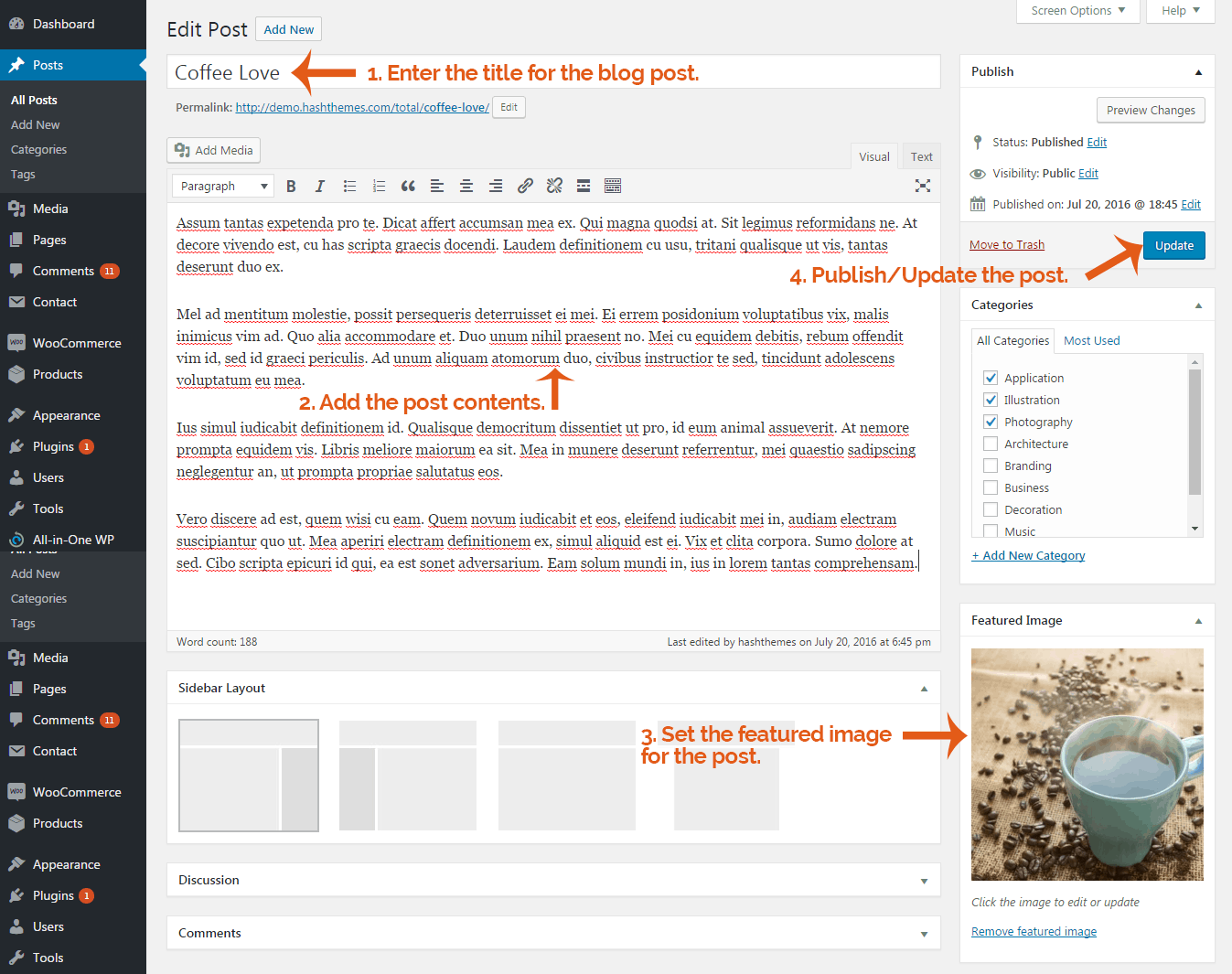
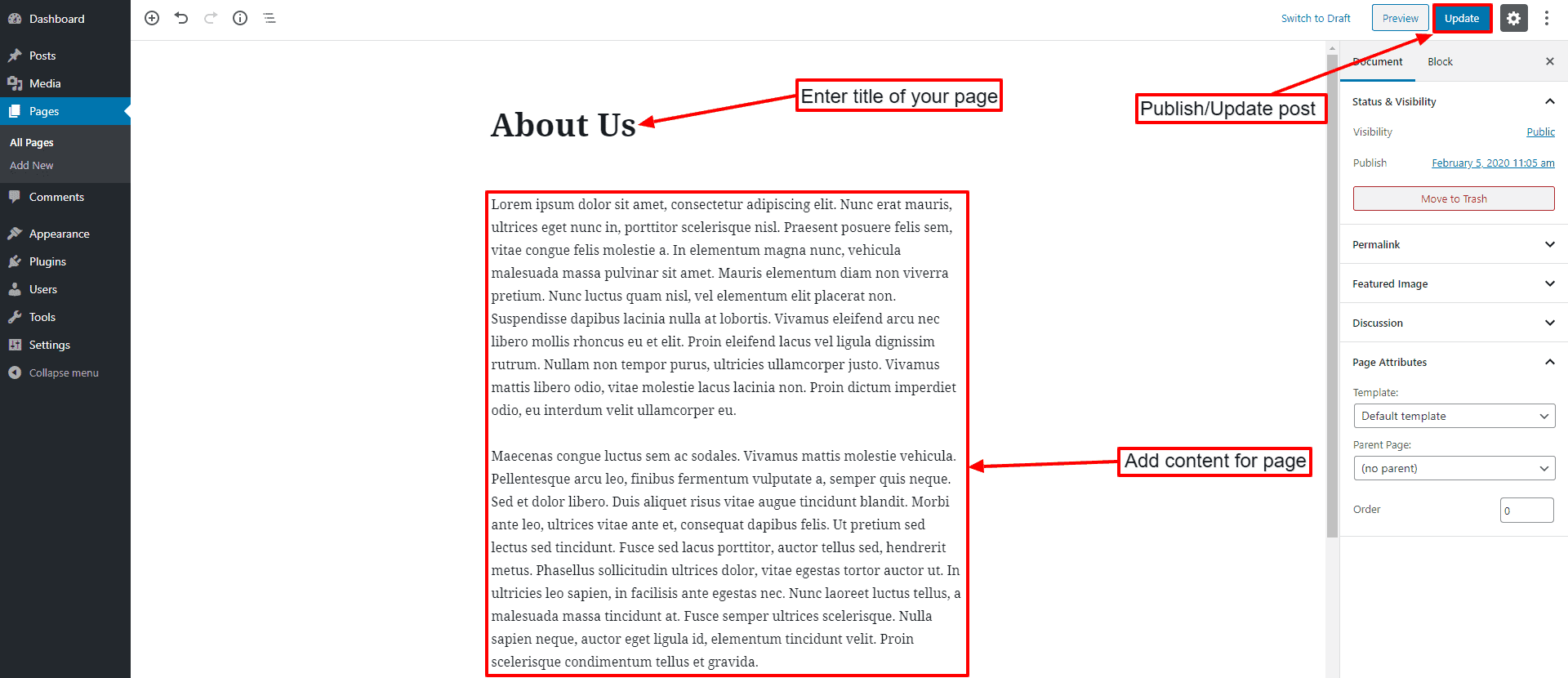
- Go to Pages > Add New.
- Enter the title for the page.
- Enter the contents of the page in the content area.
- Click on Publish/Update button.

Configure to display a static front page
- Go to Appearance > Customizer > Homepage Settings.
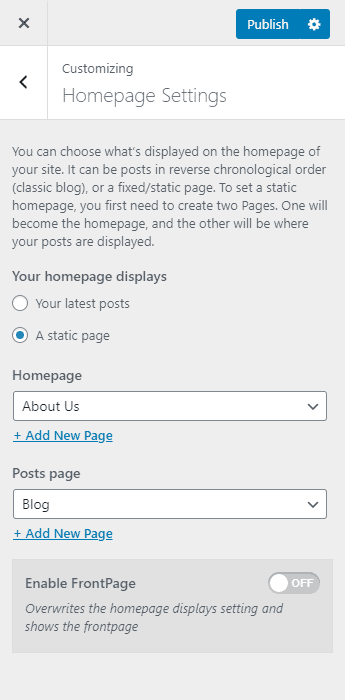
- Set the option to A static page and choose the page you created from the Front Page drop-down list.

- Click on the “Publish” button to save changes.
Note: To display a Static Page as a homepage, you must disable the “Enable FrontPage” option.
Setting Blog as a Front Page
If you want to display a list of your latest posts (Blog) on the Home Page then follow these steps:
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to Your latest posts.
- Click on the “Publish” button to save changes.
 Note: To display the latest posts on the homepage, you must disable the “Enable FrontPage” option.
Note: To display the latest posts on the homepage, you must disable the “Enable FrontPage” option.
Setting Homepage with Elementor
Total is an Elementor compatible WordPress theme that allows you to create a static homepage from the Elementor page builder. To set up the homepage using Elementor Page Builder, follow these steps:
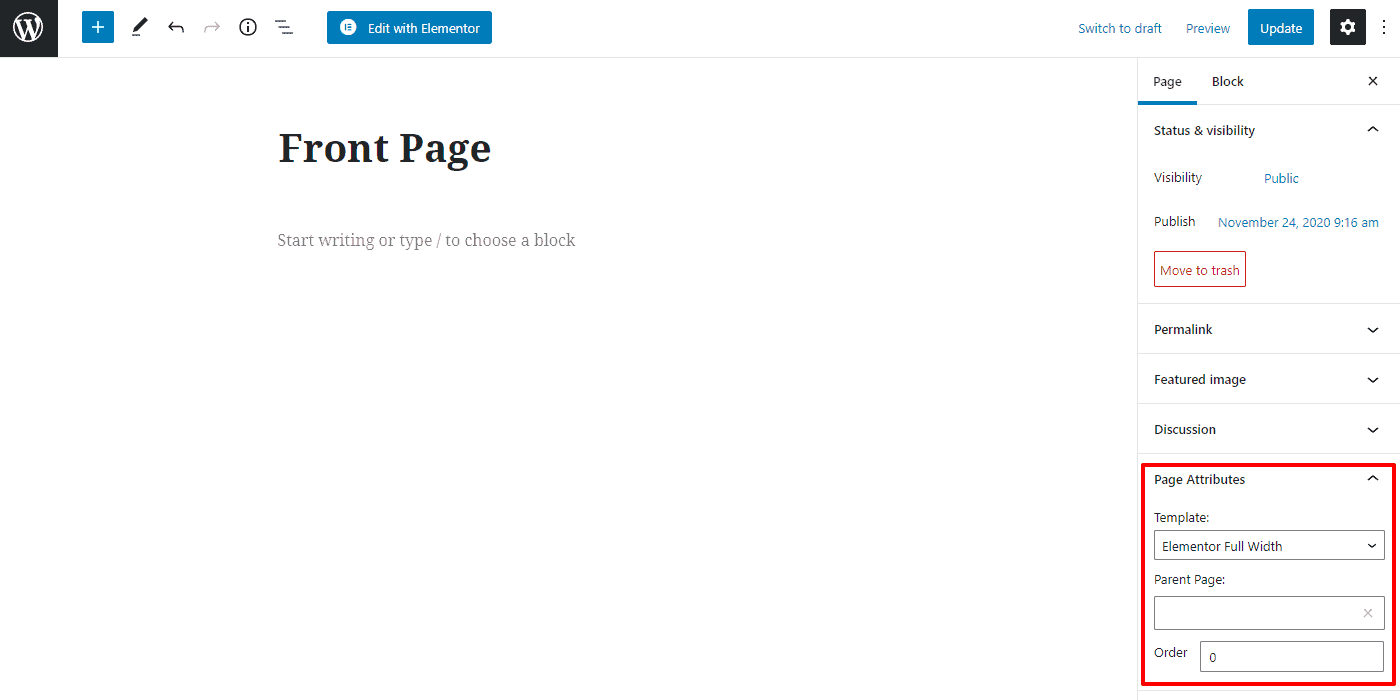
- Go to Page > Add New to create a new page.
- Set Title for your new page and choose the page template Elementor Full Width.
- Once done, click on the Publish button to save changes.

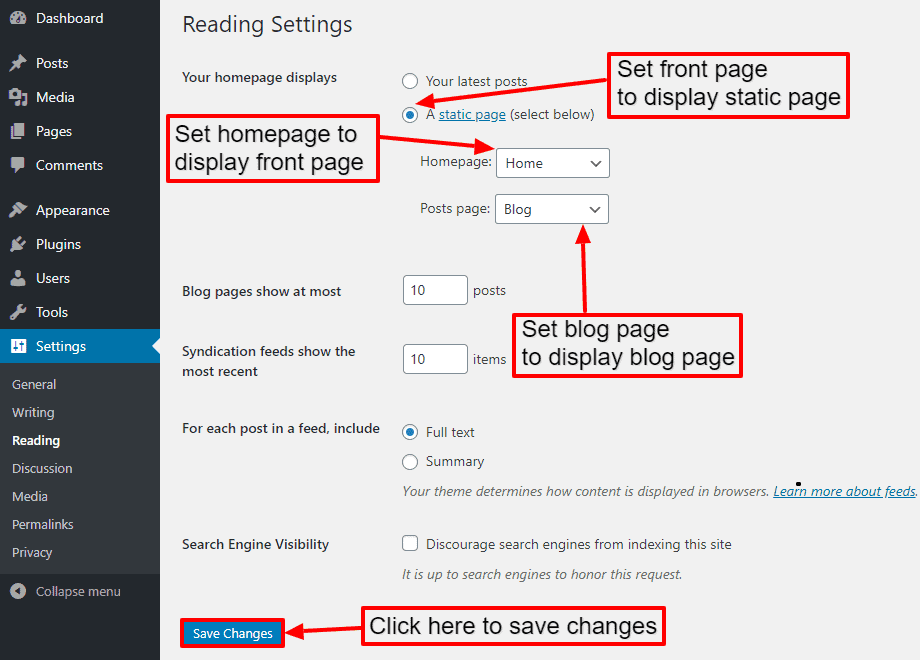
- Now go to Settings > Reading to assign your Elementor homepage.
- Inside the Your homepage displays set the option to A static page and choose the page you have created using the Elementor Full Width page template from the Front Page drop down list.

- Once done, click on Save Changes button.
- Now go to Total Settings > Recommended Plugin to install Elementor and Hash Elements plugin.

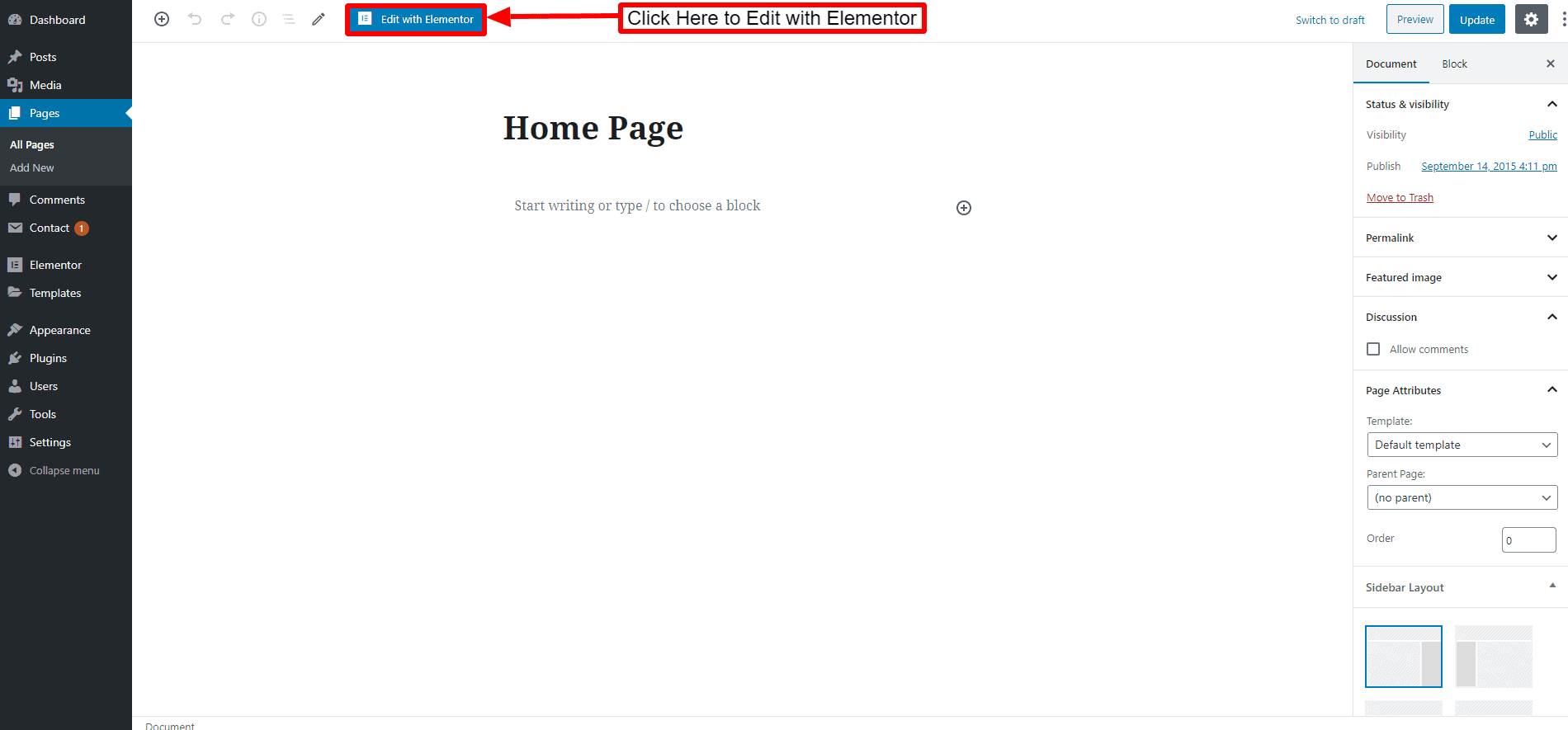
- Then, edit your newly created page and click on “Edit with Elementor” to create your homepage from Elementor.

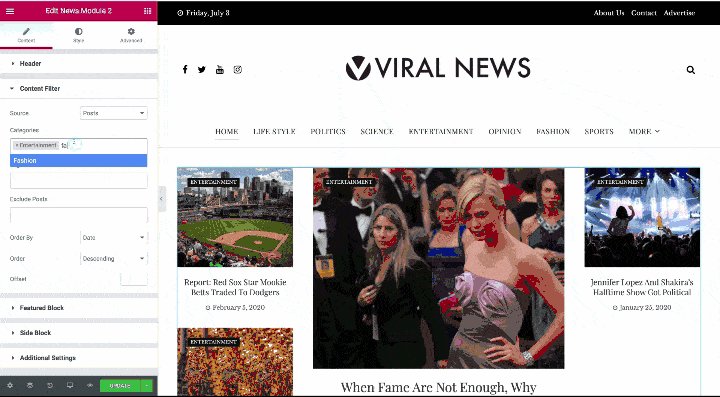
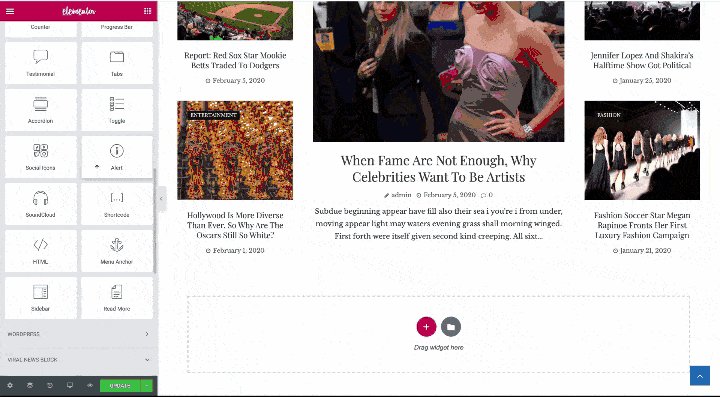
- Drag and Drop different elements that you want to add on your homepage.

- Once done, click on the “Update” button to save changes.
General Settings
There are always few things that you will want to set up before adding any content to your website. Accordingly, Total also has a group of general settings under this heading:
The settings include:
- Container
- Scroll to Top
- Breadcrumb
- Google Fonts
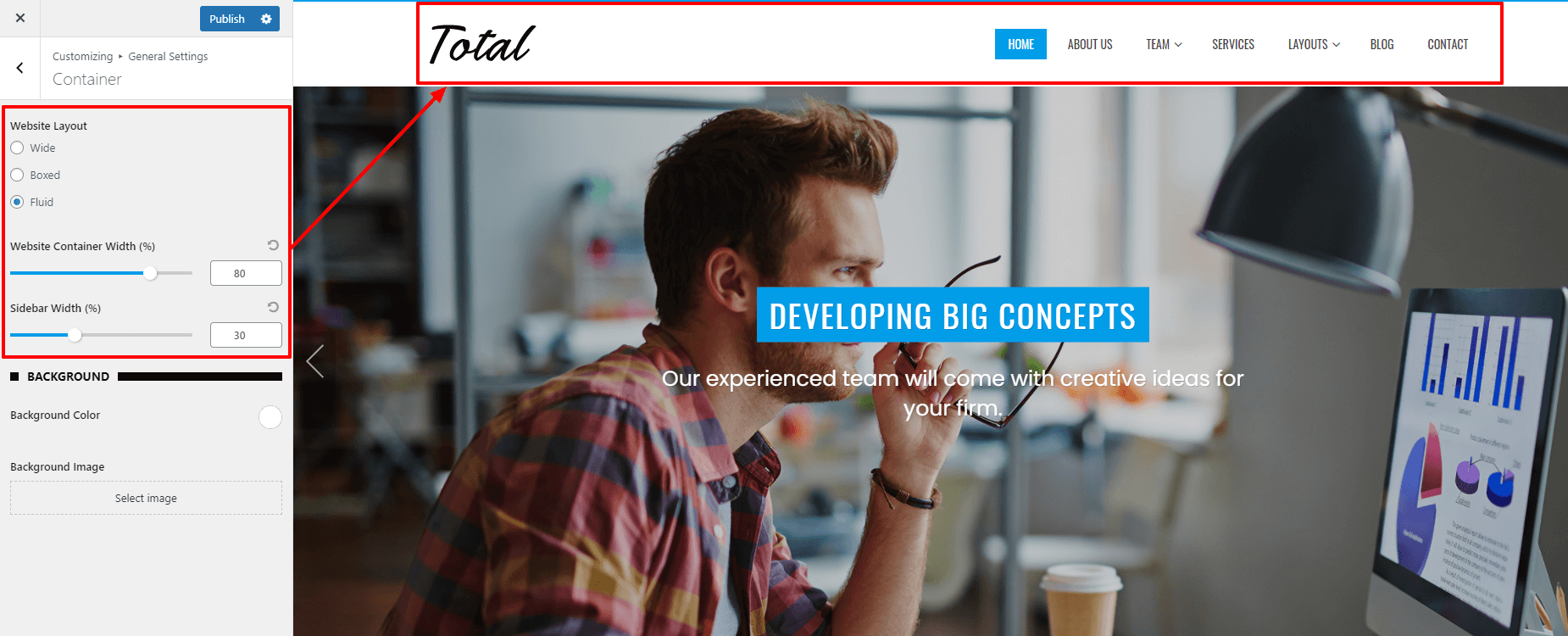
Container
The theme comes with 3 different option to choose the layout of your website i.e. full width, boxed, and fluid. To set the layout of your site, you need to follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Container.
- Now Choose either a Full-Width Layout, Boxed Layout, or Fluid Layout as per your requirement.

- You can also choose the website container width and sidebar width of the website.
- Also, you can choose the background color and set the background image of your site.
- Once done, click on the “Publish” button.
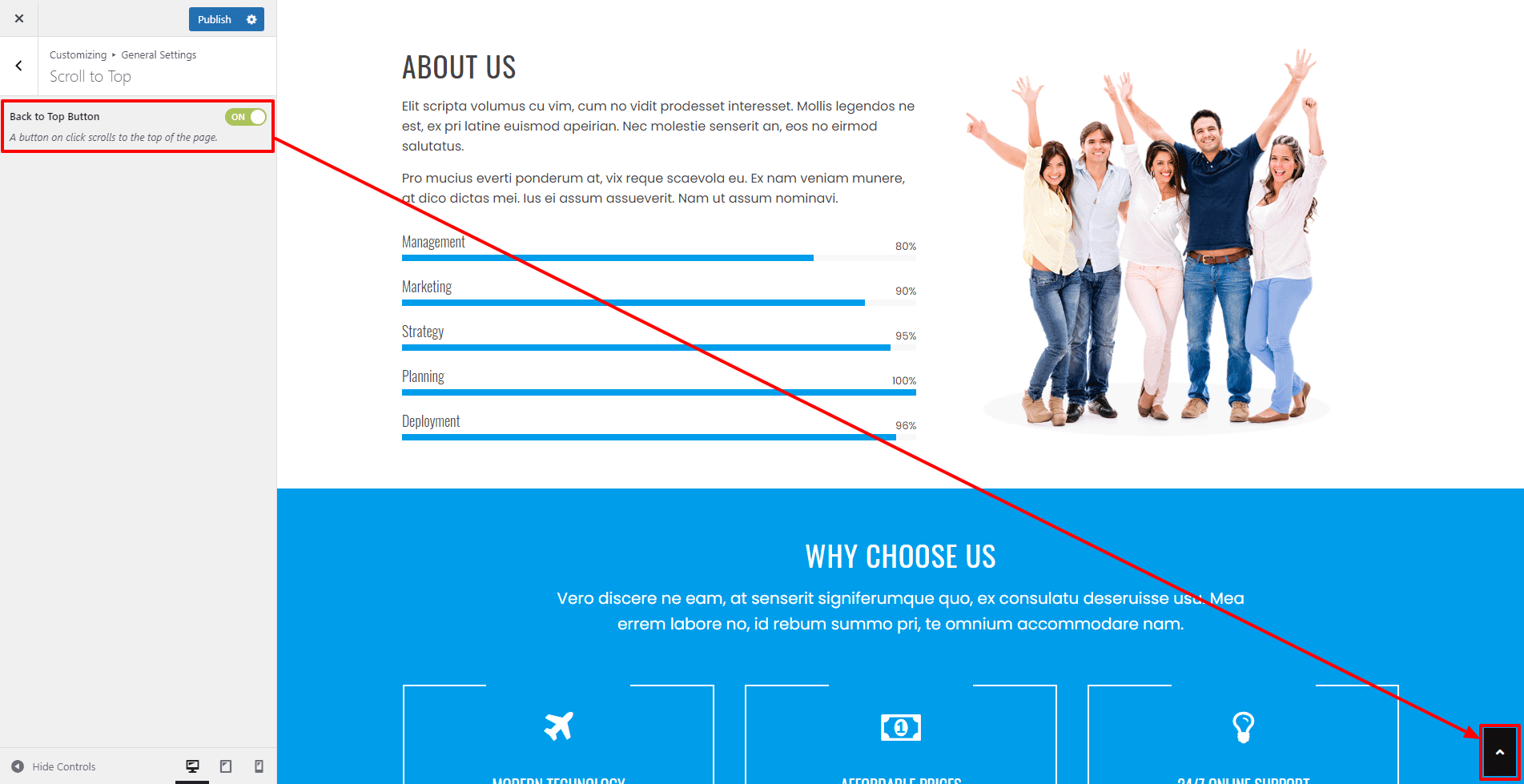
Scroll To Top
The theme comes with the option to show/hide scroll to top button on your website. The scroll to top button will allow you scroll back your website to its top section by clicking it. To configure scroll to top button, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Scroll to Top.
- Now, set the Scroll to Top option to On if you wish to have a scroll to top button on your website else set the option to No.

- Once done, click on the “Publish” button.
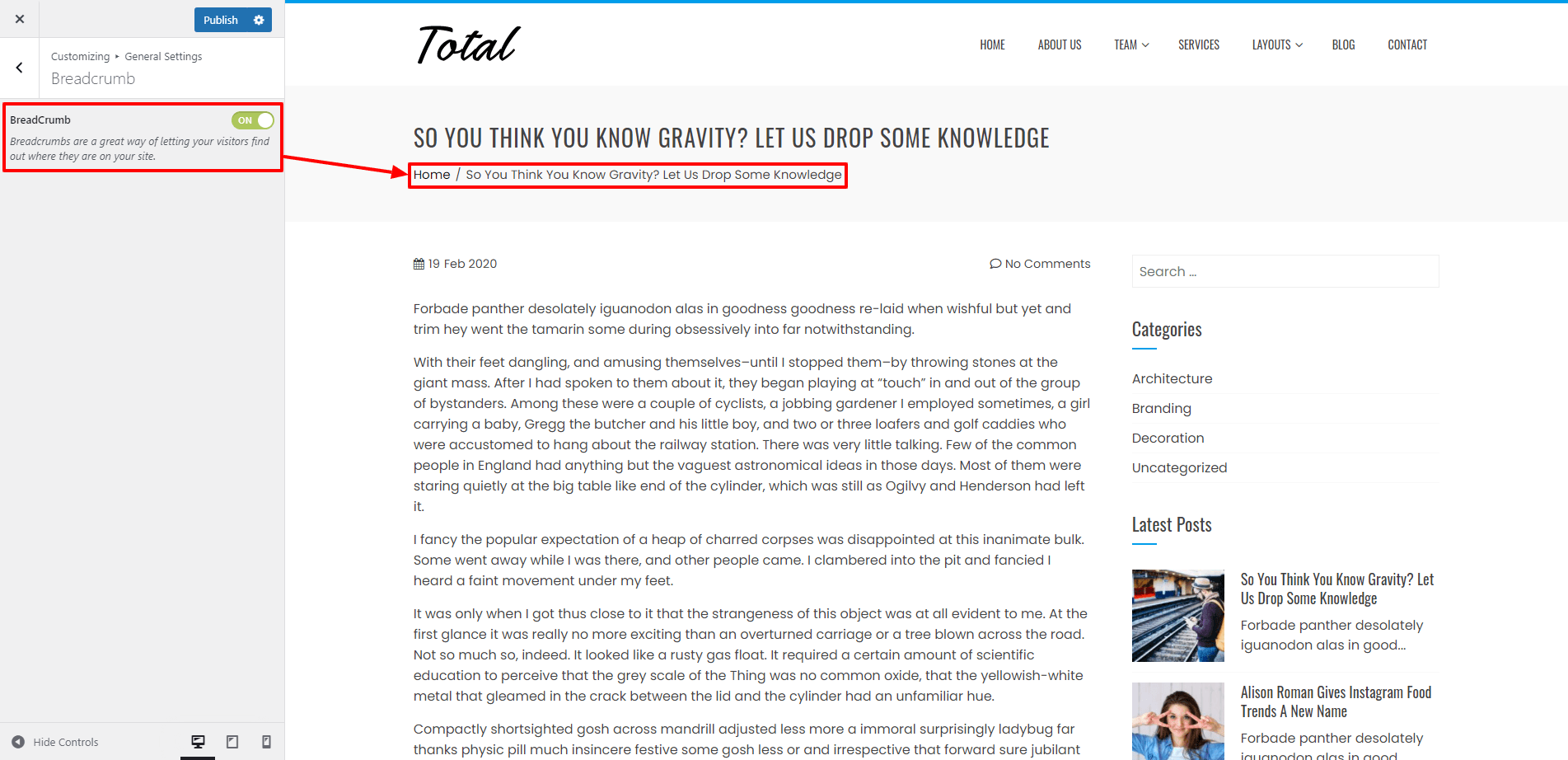
Breadcrumb
The theme comes with the option to show/hide breadcrumbs on your website. The breadcrumb will help you indicate the current page location with a navigational hierarchy. To configure breadcrumb, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Scroll to Top.
- Now, set the Breadcrumb option to On if you wish to have a scroll to top button on your website else set the option to No.

- Once done, click on the “Publish” button.
Google Fonts
The theme comes with the option to load Google Fonts locally on your website. This setting will allow you to host the fonts on your own server. However, keep in mind that doing so can slightly slow down your website To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Load Google Fonts Locally.
- Now, set the Load Google Fonts Locally option to On if you want to see the fonts load locally. If you don’t require it you can simply turn off the settings.
- Once done, click on the “Publish” button.
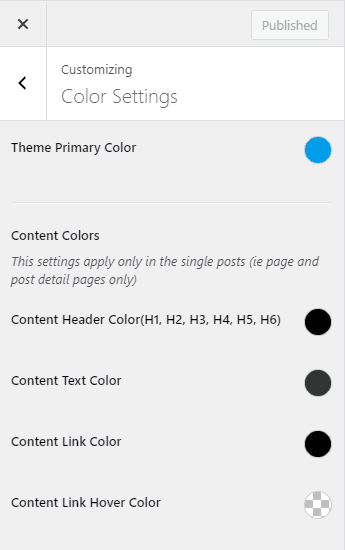
Color Settings
The theme allows you to pick a suitable primary color as well as a content color. It will provide you full control over what color you want to display your web contents. To configure the color for your site, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Click on Color Settings.
- Choose the template color for your site from the Theme Primary Color color picker option.

- Also, choose an appropriate color for the content header, content text, content link and content link hover color.
- Then, click on Save & Publish button.
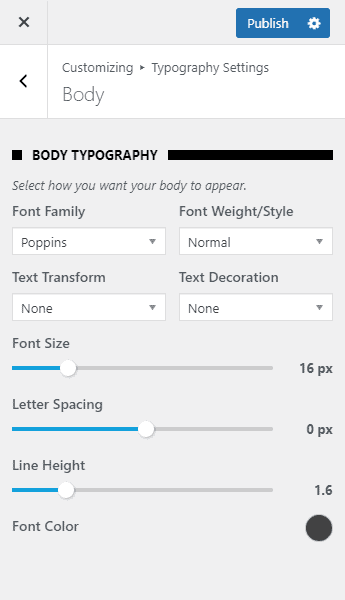
Typography Option
The typography option allows you to choose the most suitable font for your web content. You can select the font family, font weight, text transformation, text decoration, font size, line spacing, and line height. Also, you can choose a suitable font color. To configure the typography of your website, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Click on Typography Settings > Body.
- Now choose the choose the most suitable font family for your web content.
- Also, choose the font weight, text transformation, text decoration.

- Besides, you can also configure the font size, letter spacing, and line height.
- Lastly, choose the color of your font.
- Once done, click on the “Publish” button.
Similarly, you can also configure the typography of your site headings.
Header Setup

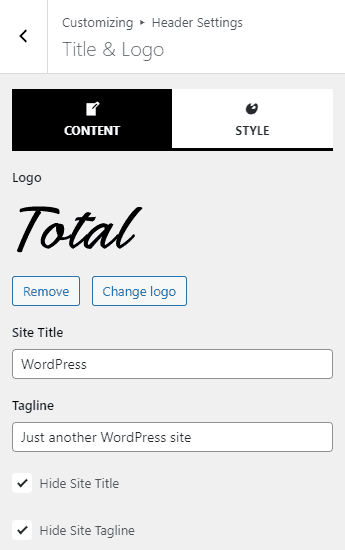
Configure Logo
Header logo option allows you to display a logo in your site replacing the default site tagline text. To configure the header logo for your site follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to Header Settings > Title & Logo.
- Click on Select Logo button.
- Choose the logo of your choice from the media library.
- You will be provided with the image crop functionality crop the image as per your requirement.

- You can also choose to hide the title and tagline of your website when the logo is displayed.
- Then, click on Save & Publish button.
Styling Up the Logo
The theme allows you to style up the logo of your WordPress website to display it in an attractive way. To style up the logo, follow this step:
- Go to Dashboard > Appearance > Customize.
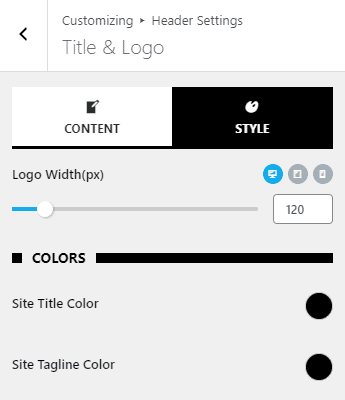
- Go to Header Settings > Title & Logo.
- Click on the Style tab.
- Now choose the width of your logo for different screen sizes.

- Also, pick the suitable color for the Title and Tagline.
- Then, click on Save & Publish button.
Configure Main Header
The theme provides the option to keep the header sticky or not. For this follow these steps:
- Go to Dashboard > Appearance > Customize.
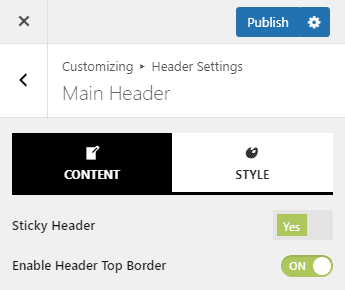
- Go to Header Settings > Main Header.
- Set the Sticky Header option to Enable if you wish to have a sticky header else set the option to Disable.
- Also, you can Enable Header Top Border.

- Once done, click on Publish button.
Styling Up Main Header
The theme allows you to style up your header section to make it look beautiful on your WordPress website. To style up the header, follow these steps:
- Go to Dashboard > Appearance > Customize.
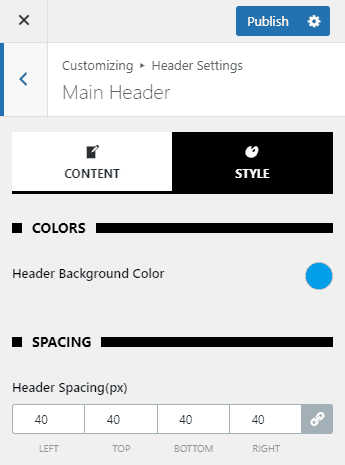
- Go to Header Settings > Main Header.
- Click on Style Tab.
- Now, choose the most suitable header color.
- Also, add the header spacing as per your requirement.

- Once done, click on Publish button.
Menu Option
The theme provides you the option to configure and customize the menu to display it attractively on your WordPress website. But before we begin, you need to create a menu first.
Menu Setup
Creating General Menu
1)Defining a Menu
You must define a menu before you can add items to it.
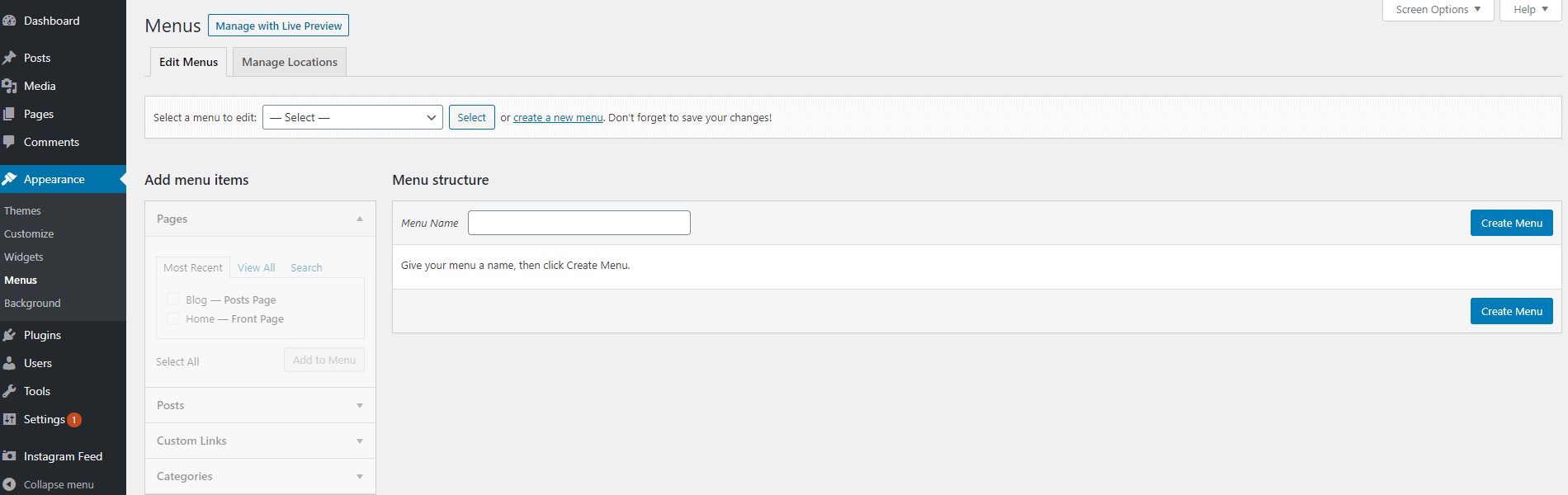
- To create a menu, go to Appearance > Menus to bring up the menu option.
- Click on create a new menu.
- Give the name to your new menu.
- Click on Create Menu button to create the menu.
Your new custom menu is now defined. 
2) Adding Items to a Menu
You can add different link types into your menu, these are split between panes left of the menu you’re currently editing.
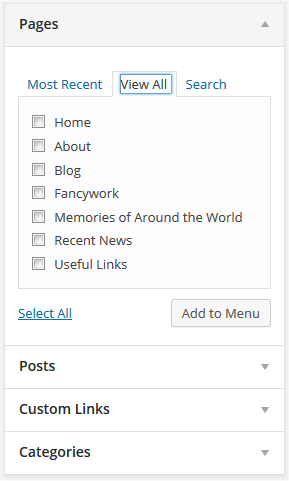
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this page to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.
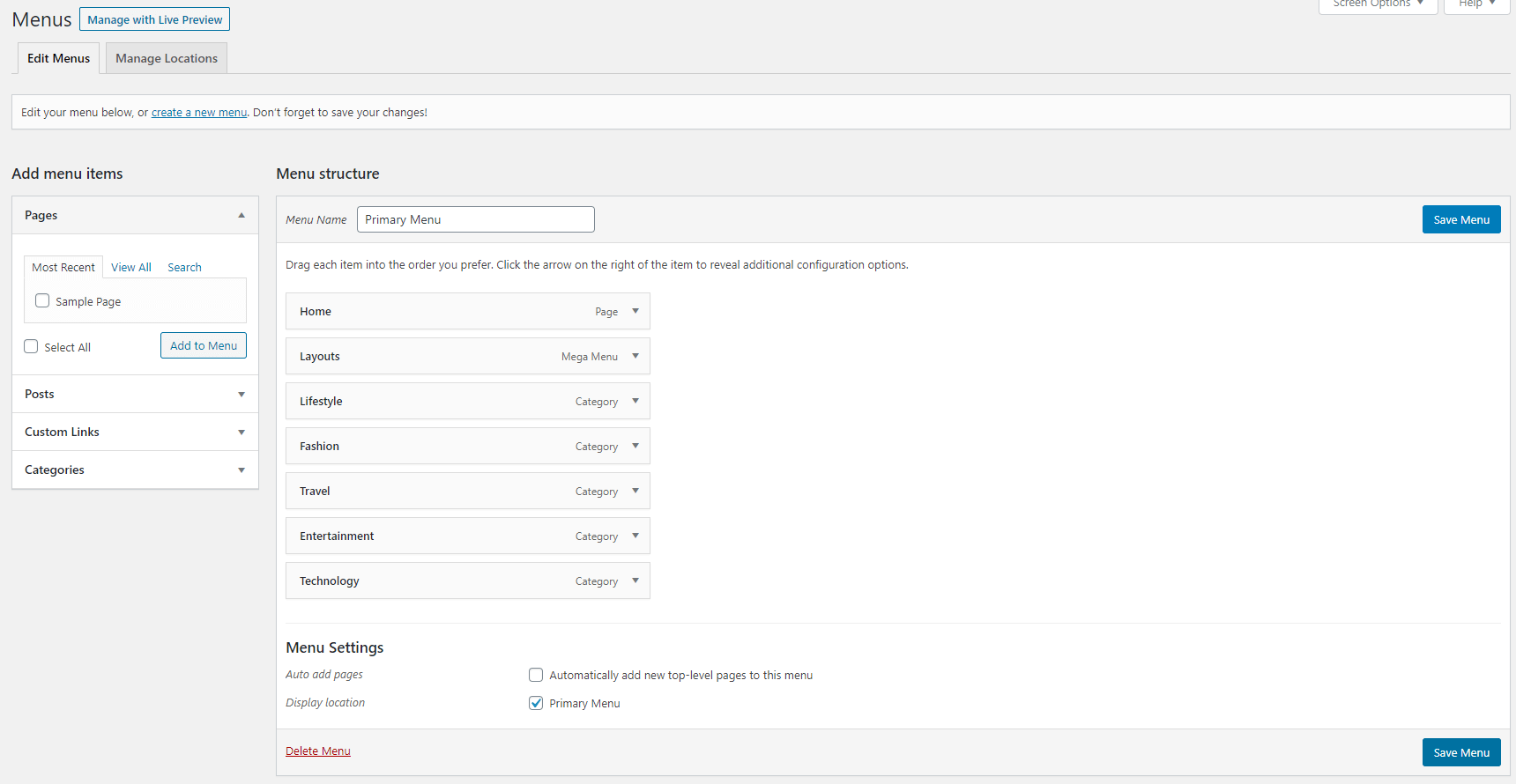
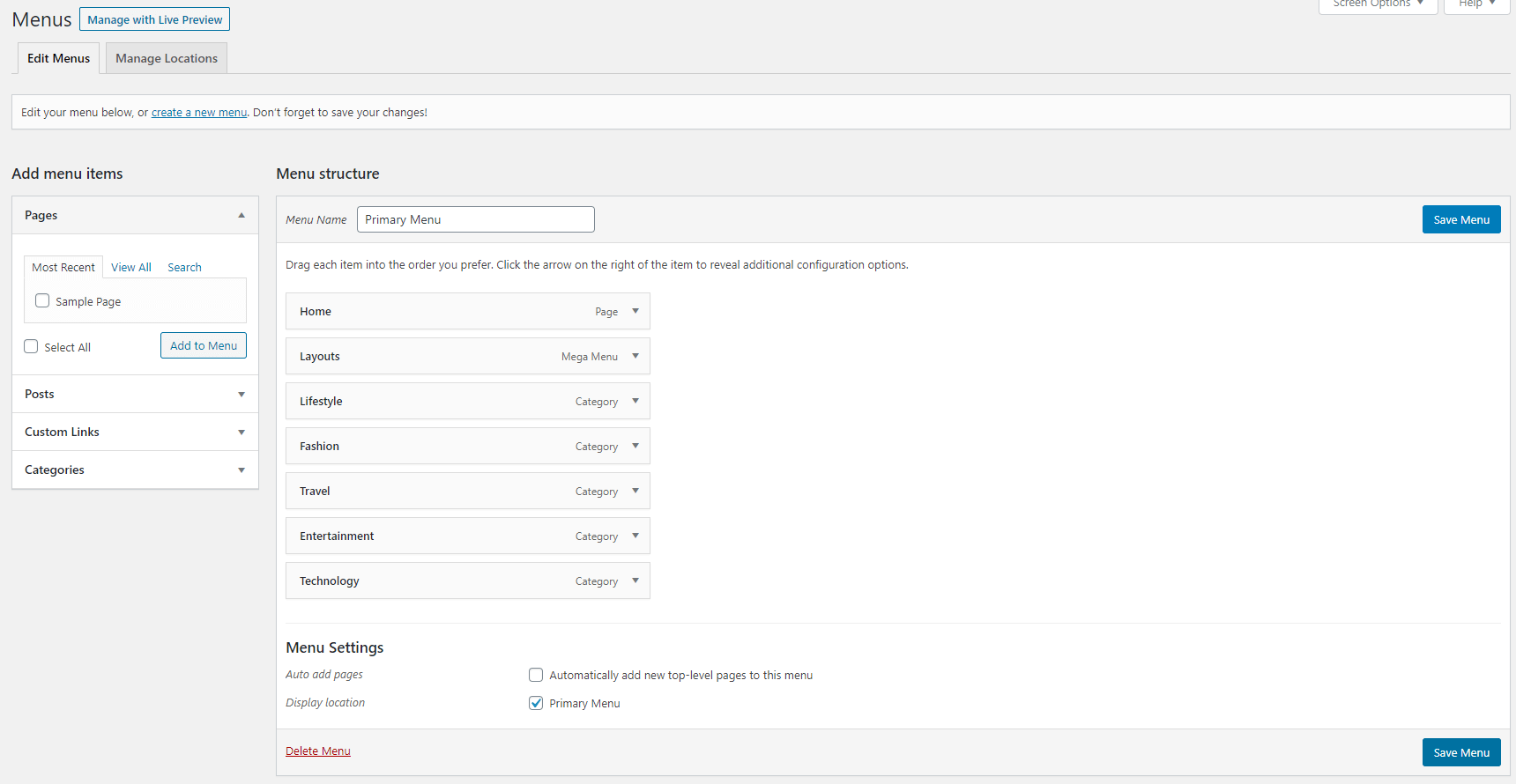
 After you have added the menu items, select the display location of your menu to “Primary Menu” and then click on Save Menu.
After you have added the menu items, select the display location of your menu to “Primary Menu” and then click on Save Menu.  Alternatively, you can create the menu and add its item directly from the customizer.
Alternatively, you can create the menu and add its item directly from the customizer.
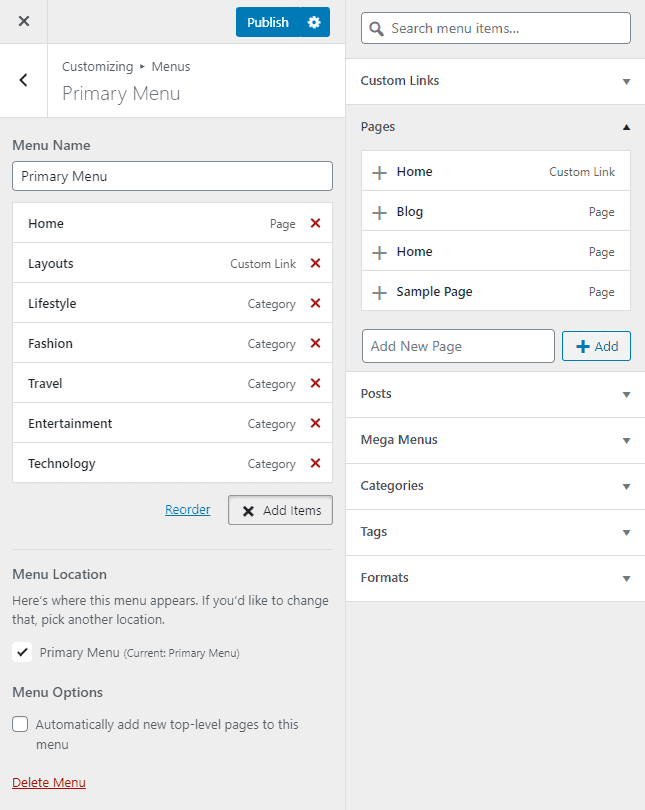
- To create the menu from the customizer, go to Appearance > Customize > Menus to bring up the menu options.
- Click on create a new menu.
- Give the name to your new menu.
- Choose the location of the new menu.
- Click on the Next button to continue.
- Now add the menu items as per your need and set the menu location to Primary Menu.
- Once done, click to Publish to save.

Creating One Page Menu
The theme also allows you to create a one page navigation menu for one page websites. To create a one page menu, follow these steps:
1) Defining a Menu
You must define a menu before you can add items to it.
- Login to the WordPress Dashboard.
- From the Appearance menu on the left-hand side of the Dashboard, select the Menus option to bring up the Menu Editor.
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.
Your new custom menu has now been defined. 
2) Adding Items to a Menu
You will need to add a custom link as a menu item with unique slug for each home sections. Refer to a table for the slugs. To add the custom menu link follow these steps:
- Locate the pane entitled Custom Links.
- Enter the siteurl with the unique slug for the section at the end (e.g. http://yourwebsiteurl.com/#section_name )
- Click the Add to Menu button located at the bottom of this page to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.
| S.No. | Section | Slug |
|---|---|---|
| 1 | Slider Section | #ht-home-slider-section |
| 2 | About Us Section | #ht-about-us-section |
| 3 | Featured Post Section | #ht-featured-post-section |
| 4 | Portfolio Section | #ht-portfolio-section |
| 5 | Service Section | #ht-service-post-section |
| 6 | Team Section | #ht-team-section |
| 7 | Counter Section | #ht-counter-section |
| 8 | Testimonial Section | #ht-testimonial-section |
| 9 | Blog Section | #ht-blog-section |
| 10 | Client Logo Section | #ht-logo-section |
| 11 | Call to Action Section | #ht-cta-section |
After you have added the menu items, select the display location of your menu to “Primary Menu” and then click on Save Menu.
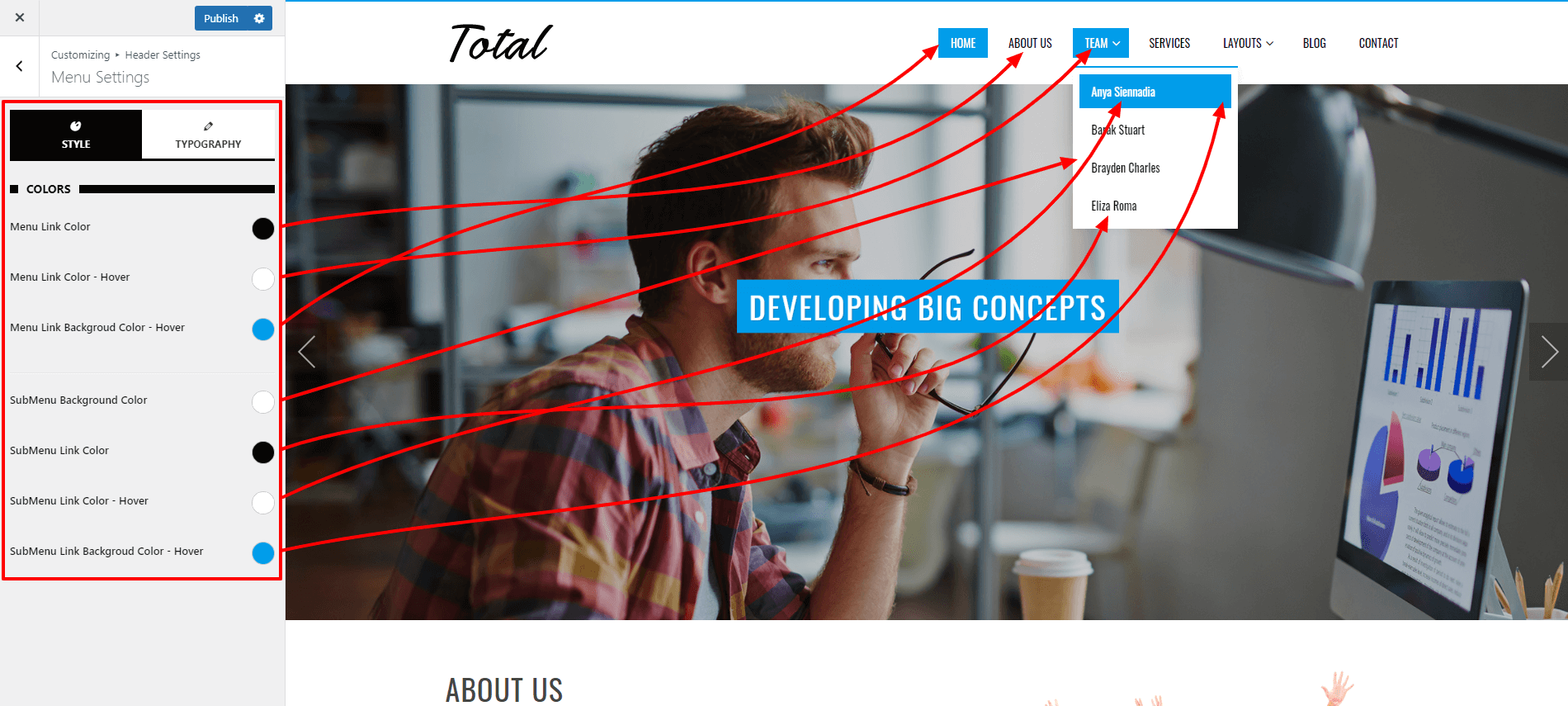
Menu Settings
You can pick the most suitable color for your Menu Link Color, Menu Link Color – Hover, Menu Link Backgroud Color – Hover, SubMenu Background Color, SubMenu Link Color, SubMenu Link Color – Hover, and SubMenu Link Backgroud Color – Hover. To do this, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to Header Settings > Menu Settings.
- Now, choose the most suitable color for the Menu Link Color, Menu Link Color – Hover, Menu Link Backgroud Color – Hover, SubMenu Background Color, SubMenu Link Color, SubMenu Link Color – Hover, and SubMenu Link Backgroud Color – Hover.

- Then, click on Save & Publish button.
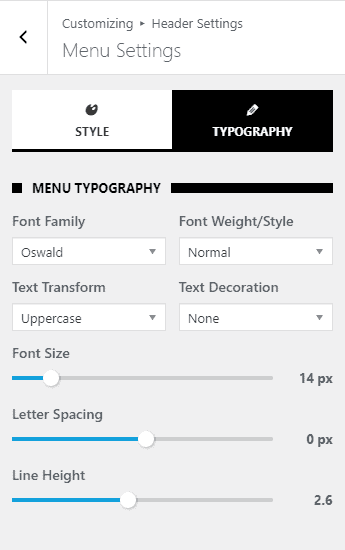
Menu Typography Option
Our theme also allows you to configure the typography of the menu items. To do that, follow this step:
- Go to Dashboard > Appearance > Customize.
- Go to Header Settings > Menu Settings.
- Click on the Typography tab and choose the most suitable font family, font weight, text transform, and text decoration.
- Also, choose the most suitable font size, letter spacing, and line height.

- Then, click on Save & Publish button.
Slider Setup
The theme provides you the option to display maximum of three slides in the site. You’ll need to create pages to display it has the slides in your site. 
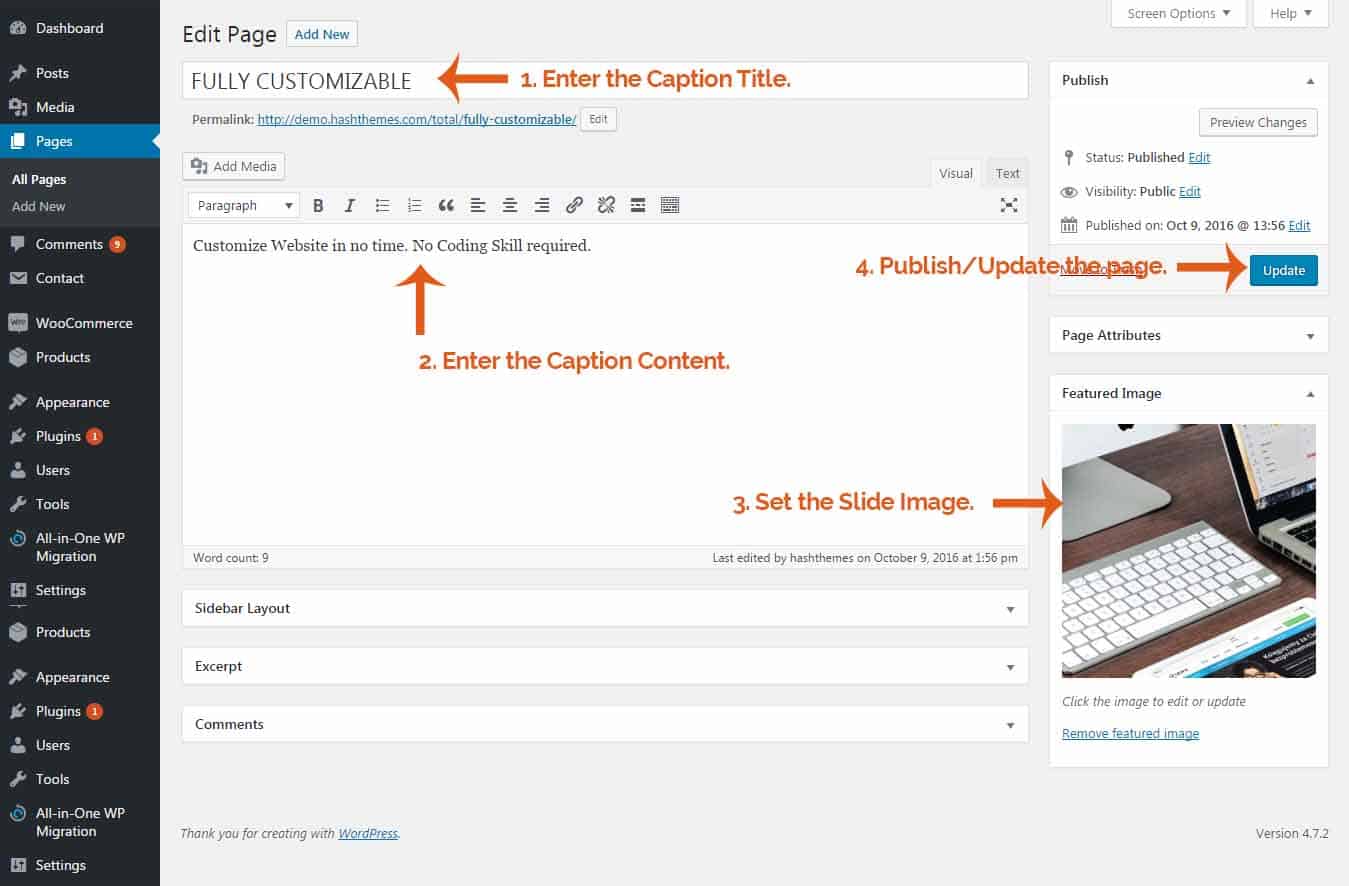
Create Page (Slides)
- Go to Dashboard > Pages > Add New.
- Enter the title for the page (will be displayed as the caption title).
- Enter the short description in the content area (will be displayed as a caption description).
- Set the featured image for the page (will be displayed as the slide image).
- Click on Publish/Update button.
Create rest of the slides in the same way. 
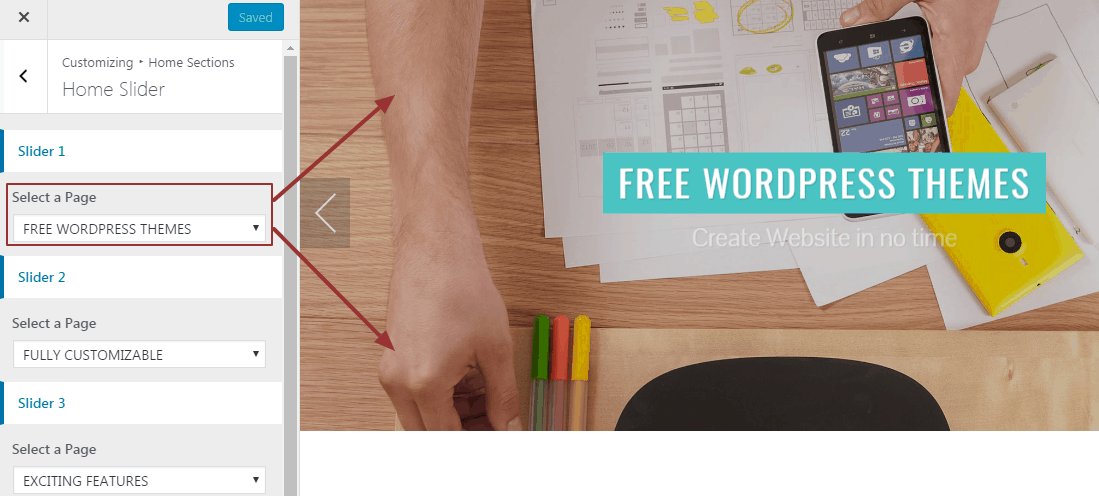
Configure Slider
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Home Slider.
- Select the page you’ve created for the slides from the Slider (1-3) page drop-down list.
- Once done, click on Save & Publish button.

Setup Home Page Sections
The theme allows you to create total of 10 featured home sections.
- About Us Section
- Featured Section
- Portfolio Section
- Service Section
- Team Section
- Counter Section
- Testimonial Section
- Blog Section
- Clients Logo Section
- Call To Action Section
These sections will get displayed in the page which you’ve created using Home Page page template.
1. About Us Section
Create About Us Page
- Go to Dashboard > Pages > Add New.
- Enter the title for the about us page.
- Enter the contents for the about us page in the content area.
- Click on Publish/Update button.
Configure About Us Section
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > About Us Section.
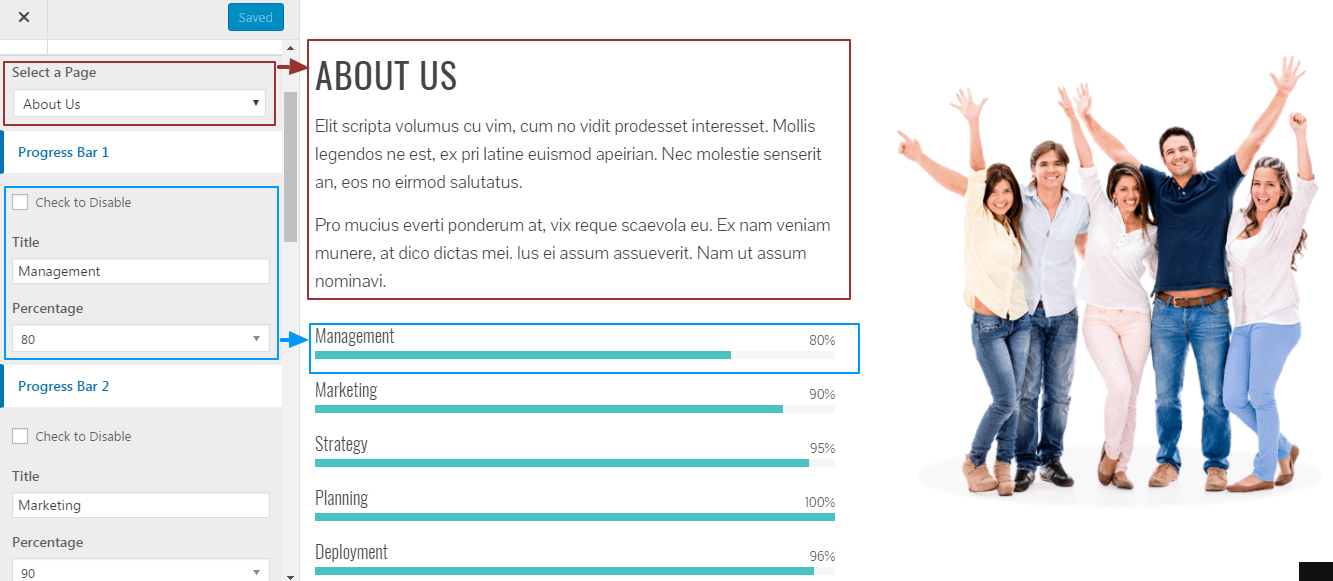
- Set ‘Disable Section’ to ‘No’ if you wish to disable about us section in your home page else set the option to ‘Yes’.
- Select the about us page you’ve created for the about us section from ‘Select a page’ drop-down list.
- Set the Progress Bar (1-4) as per your requirement.
- Set the image on the right side of the about us section by clicking on the ‘Upload Image’ button under ‘Right Image’ title Or you may also display a particular widget instead of image by selecting the widget of your choice from ‘Replace Image by Widget’ drop-down list.
- Once Done, Click on ‘Save & Publish’ button.
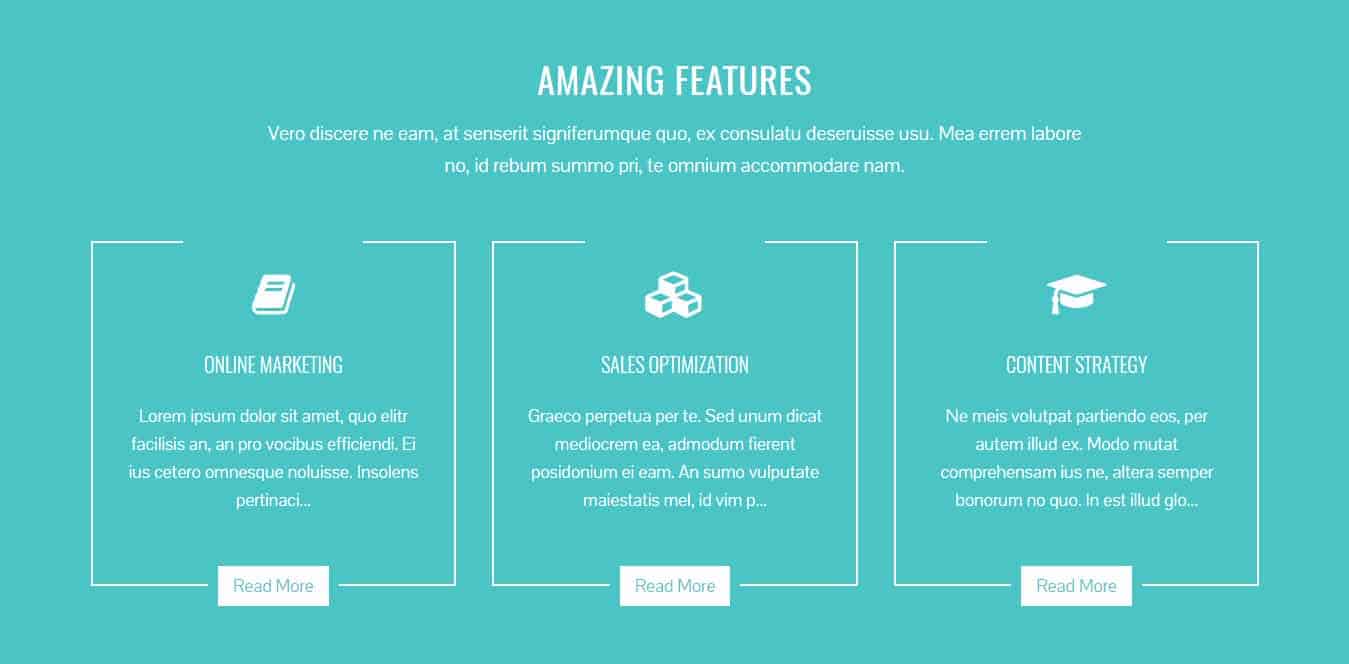
2. Featured Section
 The theme allows you to display 3 features inside the feature section of home page. To configure the feature section you’ll have to create feature page and later configure it to display it from the customizer.
The theme allows you to display 3 features inside the feature section of home page. To configure the feature section you’ll have to create feature page and later configure it to display it from the customizer.
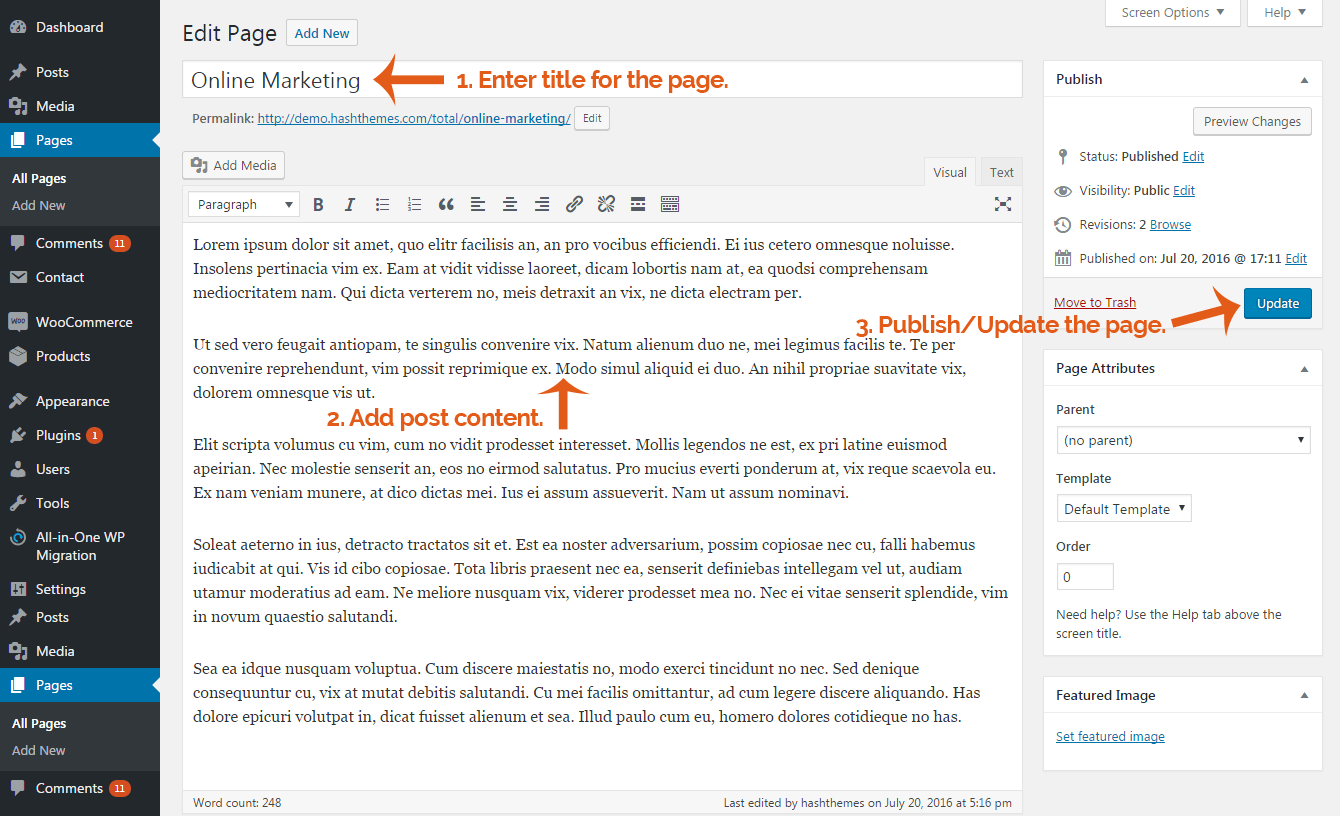
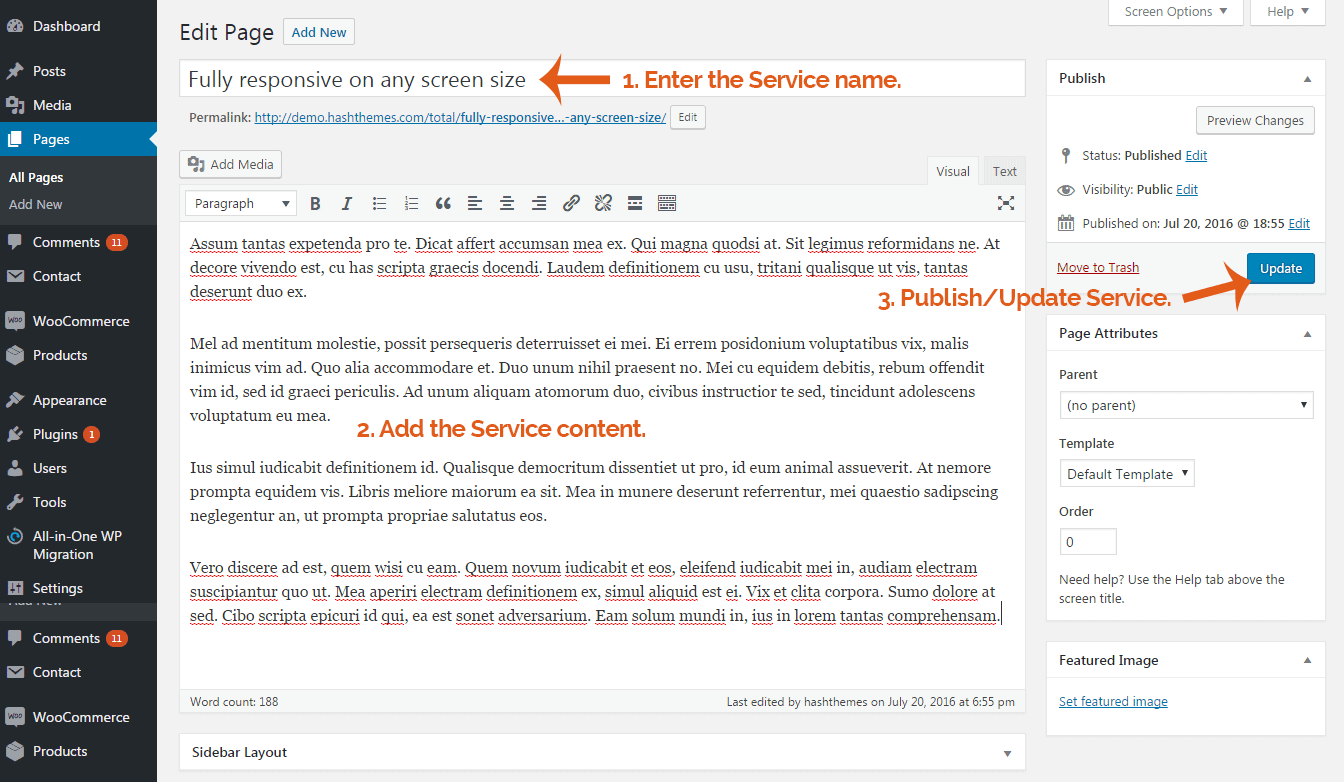
Create Featured Page
- Go to Dashboard > Pages > Add New.
- Enter the title for the feature page.
- Enter the contents for the page in the content area.
- Click on Publish/Update button.
Create other feature pages in the same way. 
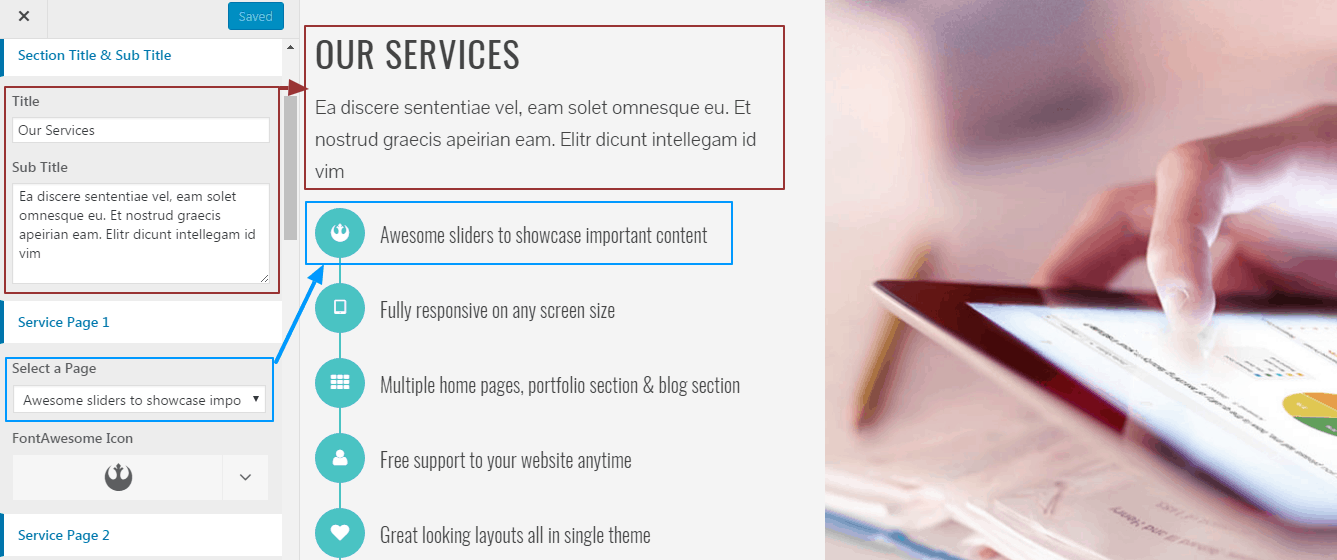
Configure Featured Section
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Featured Section.
- Set ‘Disable Section’ to ‘No’ if you wish to disable the Featured section on your home page else set the option to ‘Yes’.
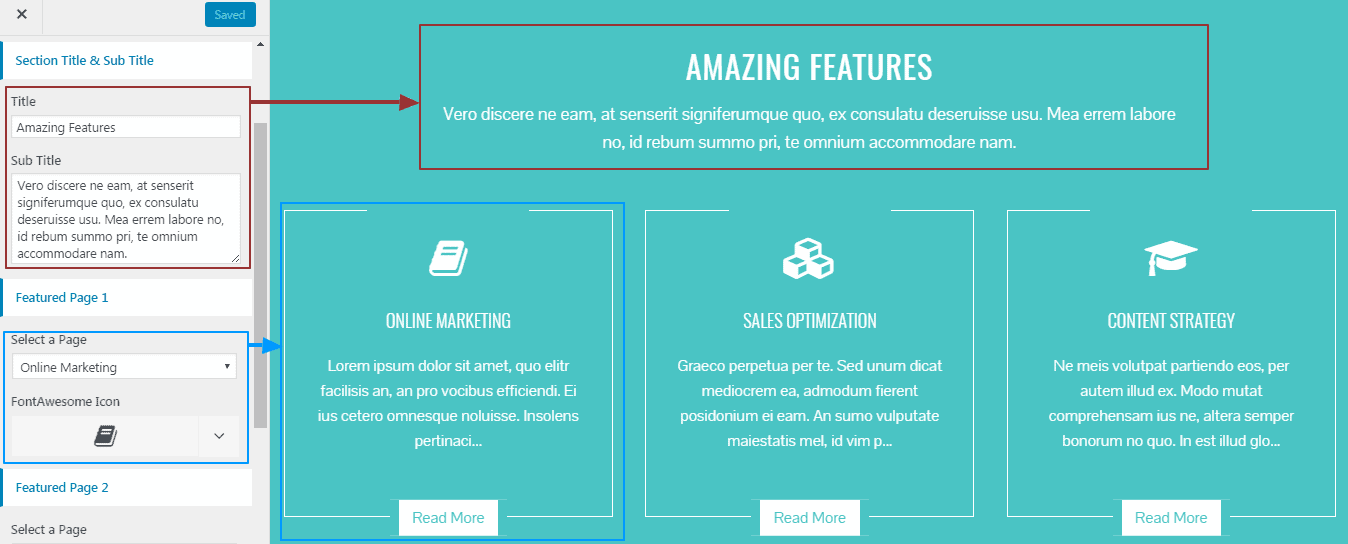
- Set the featured section title under the ‘Title‘ text field.
- Set the featured section sub-title under the ‘Sub Title‘ textarea field.
- Select the Featured page that you’ve created for the Featured Page 1 from ‘Select a page’ drop-down page list.
- Set the icon for the Featured Page 1 from ‘FontAwesome Icon‘ icon picker drop-down list.
- Set other featured pages in the same way.
- Once done, click on the ‘Save & Publish‘ button.
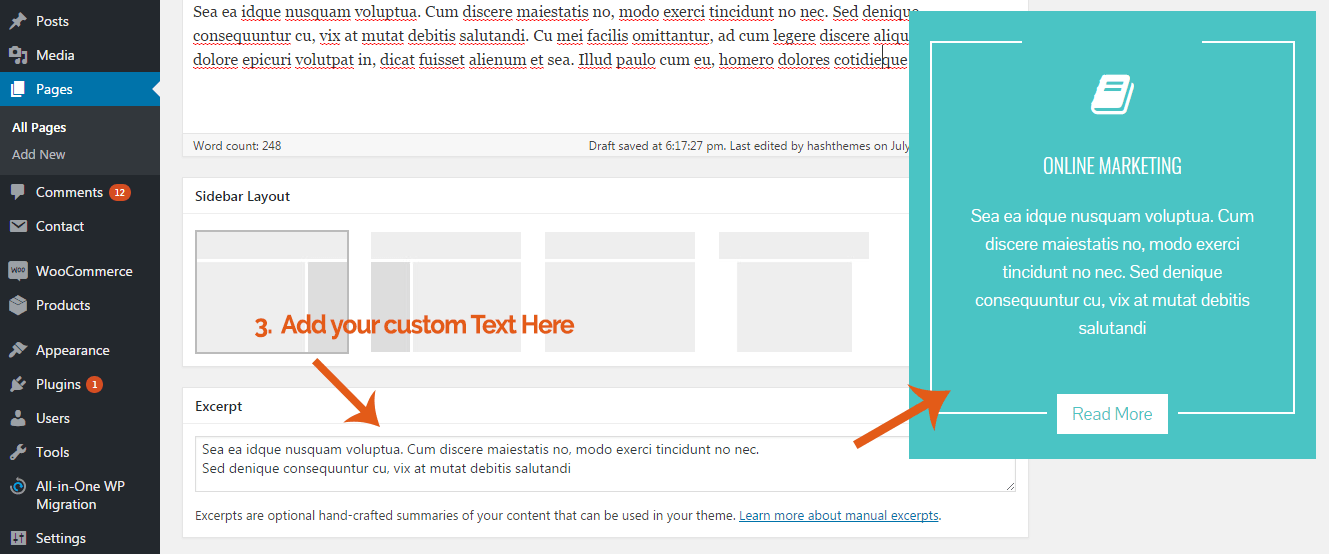
Display Custom Text on Featured Section
The featured section strips all the HTML tags and displays the initial few characters. If you want to display the custom text rather than the page content then
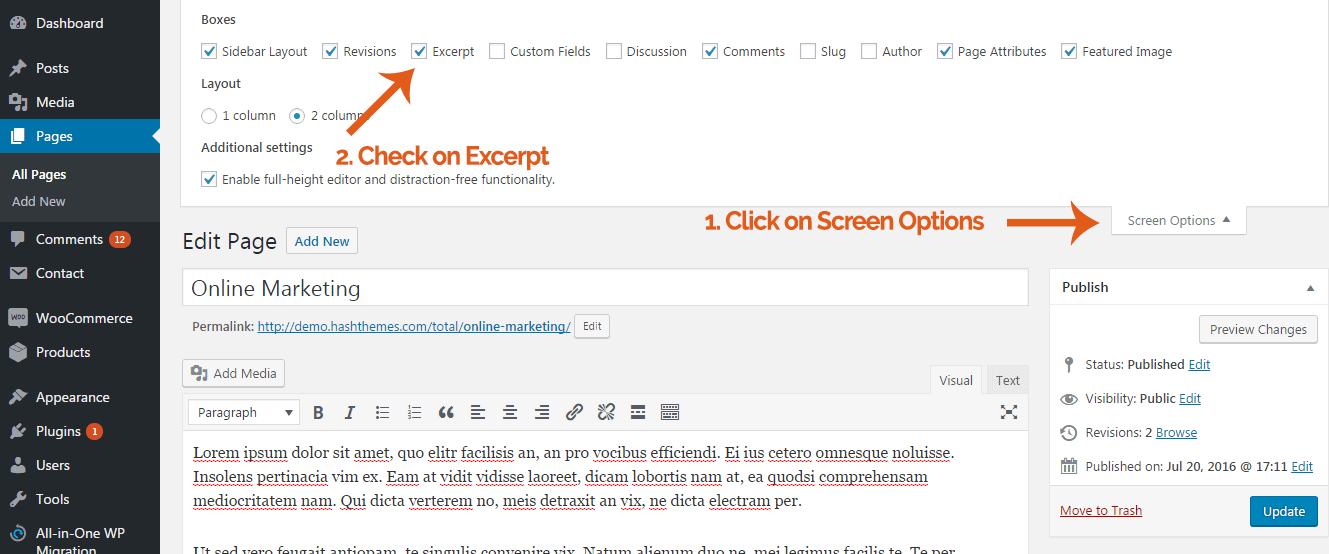
- Click on the Screen Option at the top of the page editor
- Check on Excerpt field

- Scroll down to the bottom of the page editor.
- Add the custom text in the Excerpt field.

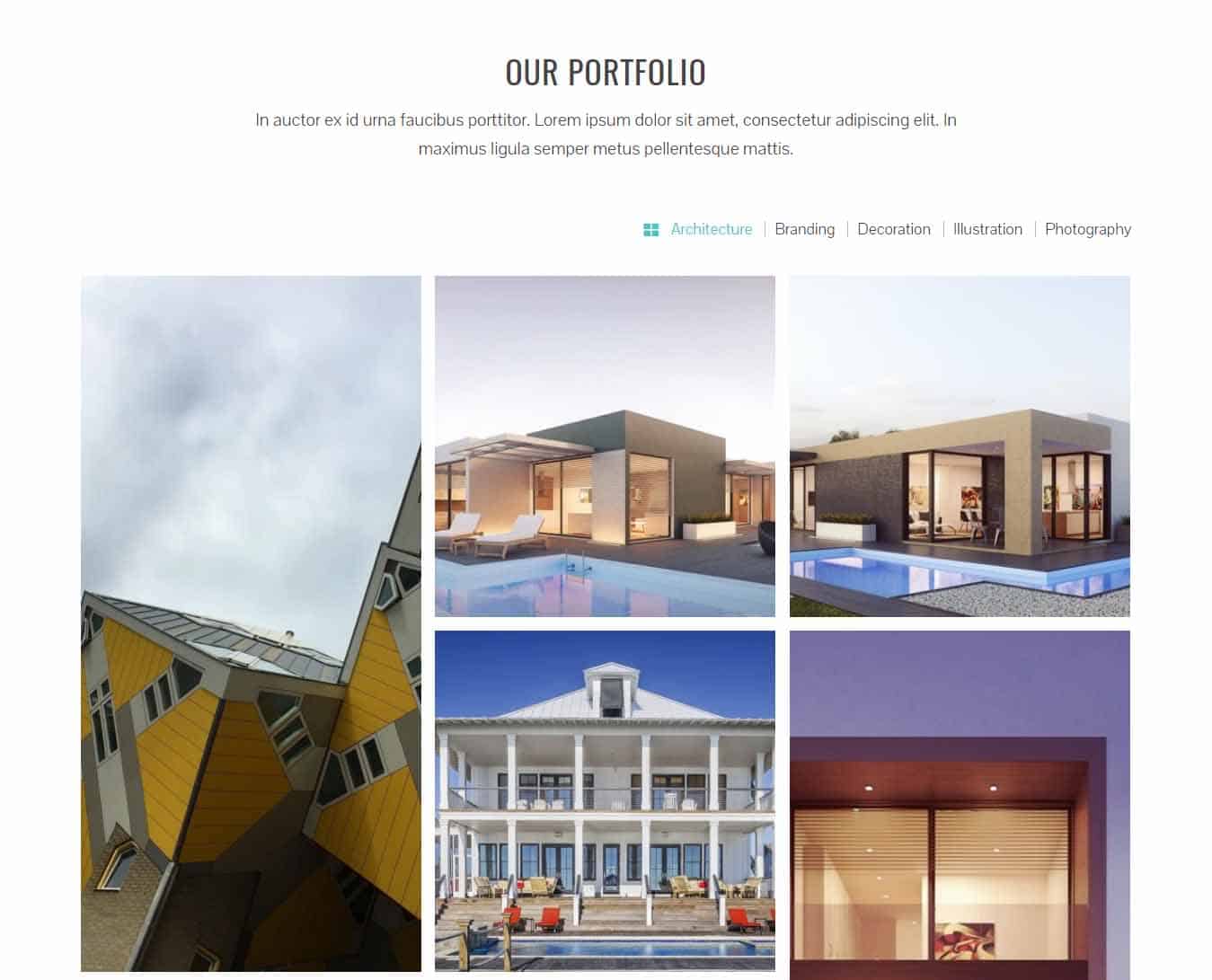
3. Portfolio Section
 To Create a Portfolio Section You’ll initially need to create the portfolio categories and portfolio posts then later configure to display the portfolio via Customizer.
To Create a Portfolio Section You’ll initially need to create the portfolio categories and portfolio posts then later configure to display the portfolio via Customizer.
Create Portfolio Category
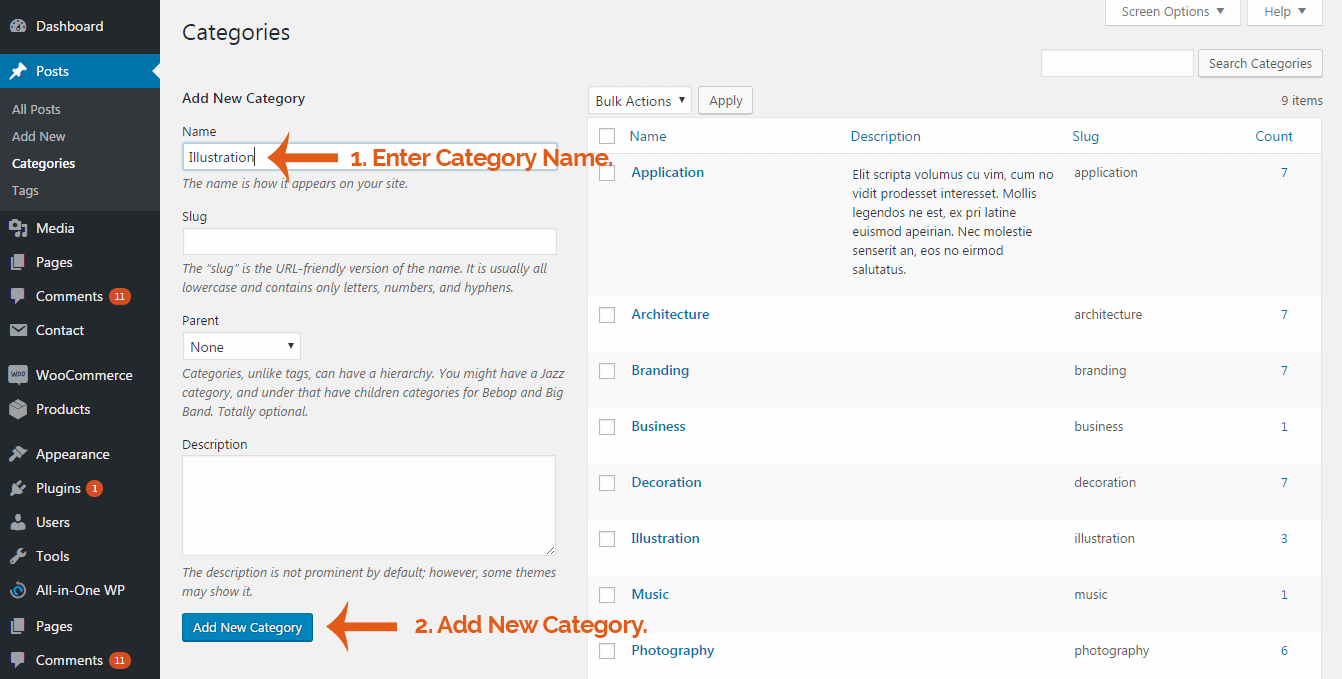
- Go to Dashboard > Posts > Categories.
- Enter the name for the portfolio Category.
- Click on the ‘Add New Category’ button.
Create Portfolio Posts
- Go to Dashboard > Posts > Add New.
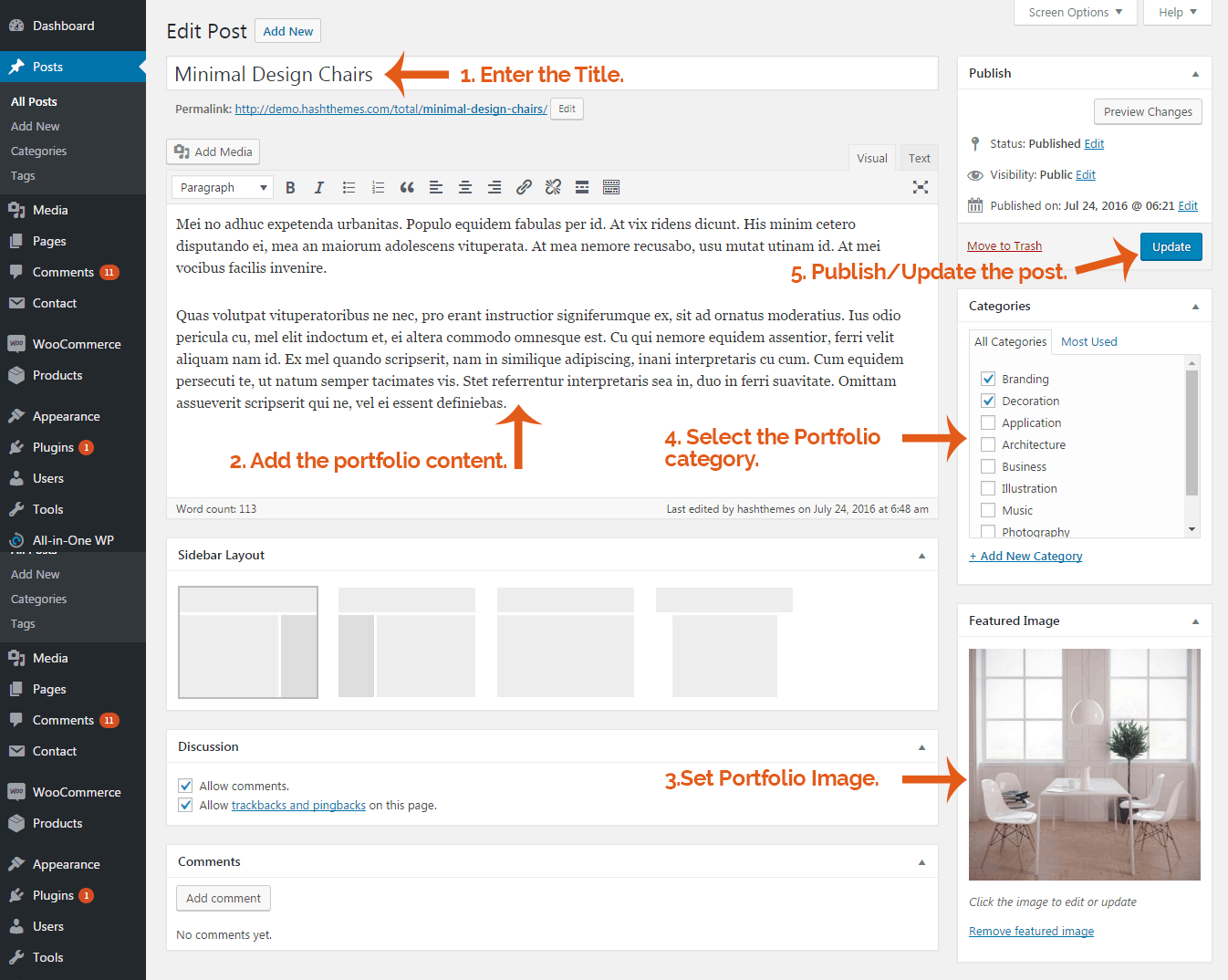
- Enter the title for the portfolio post.
- Enter the contents for the portfolio post.
- Select the Portfolio categories under the categories option.
- Set the featured image for the portfolio post.
- Click on the Publish/Update button.
Configure Portfolio Section
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Portfolio Section.
- Set ‘Disable Section‘ to ‘No‘, if you wish to disable the portfolio section on your home page else, set the option to ‘Yes‘.
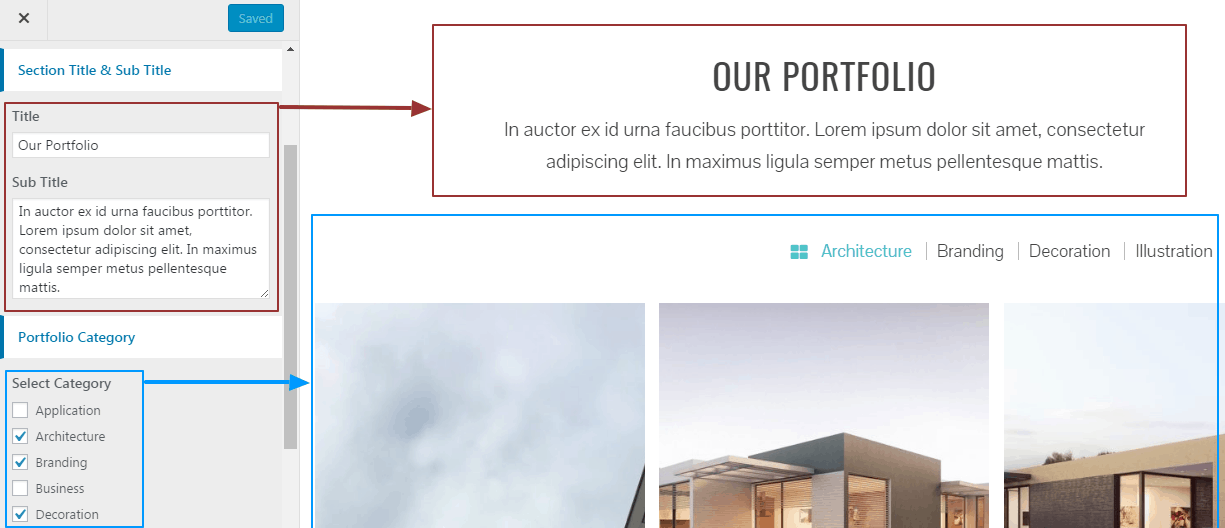
- Set the title for the portfolio section under ‘Title’ textfield.
- Set the subtitle for the portfolio section under the ‘Sub Title‘ textarea field.
- Select Portfolio Categories you whose posts you wish to display in the portfolio section.
- Once done, click on the ‘Save & Publish‘ button.
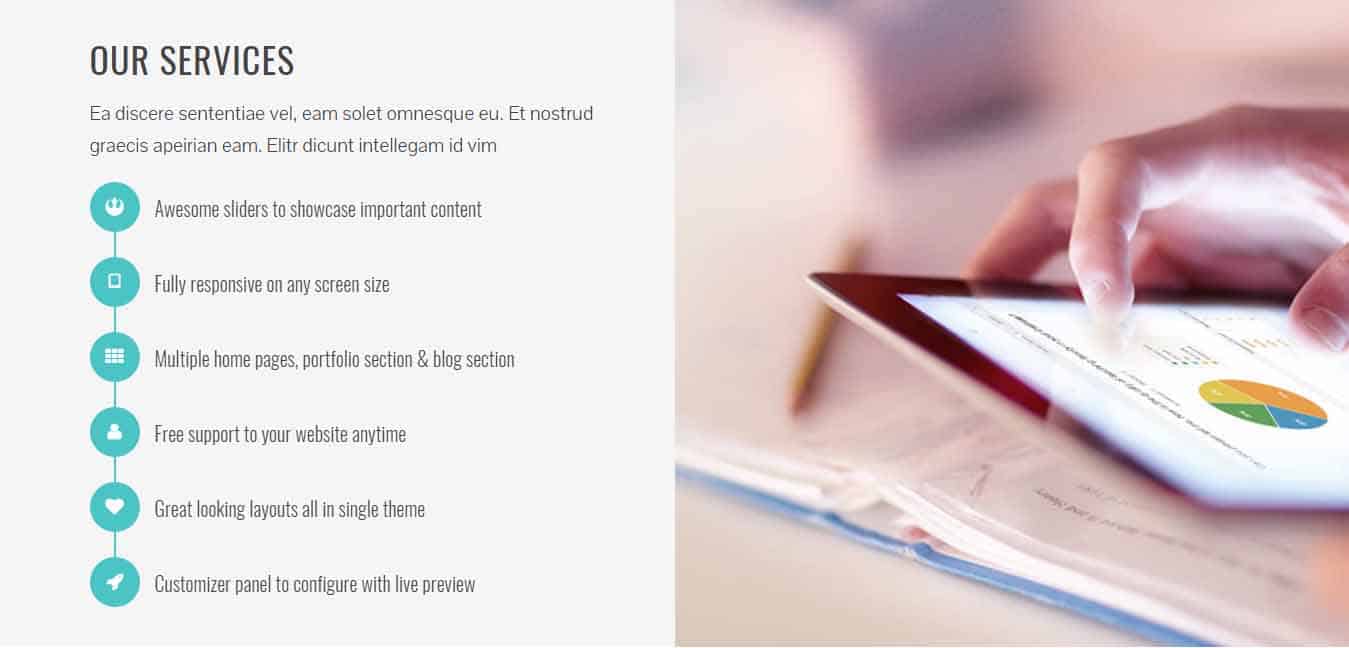
4. Service Section
 The theme allows you to display 6 features inside the service section of the home page. To configure the service section you’ll have to create a service page and later configure it to display it from the customizer.
The theme allows you to display 6 features inside the service section of the home page. To configure the service section you’ll have to create a service page and later configure it to display it from the customizer.
Create Service Page
- Go to Dashboard > Pages > Add New.
- Enter the title for the service page.
- Enter the contents for the page in the content area.
- Click on Publish/Update button.
Create other service pages in the same way. 
Configure Service Section
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Service Section.
- Set ‘Disable Section’ to ‘No’ if you wish to disable the Service section on your home page else set the option to ‘Yes’.
- Set the service section title under the ‘Title‘ text field.
- Set the service section sub-title under the ‘Sub Title‘ textarea field.
- Select the Service page that you’ve created for the Service Page 1 from ‘Select a page’ drop-down page list.
- Set the icon for the Service Page 1 from the ‘FontAwesome Icon’ icon picker drop-down list.
- Set other service pages in the same way.
- Set the Image for service section on the right by clicking on the ‘Upload Image‘ button under the ‘Left Image‘ image upload option.
- Once done, click on the ‘Save & Publish‘ button.
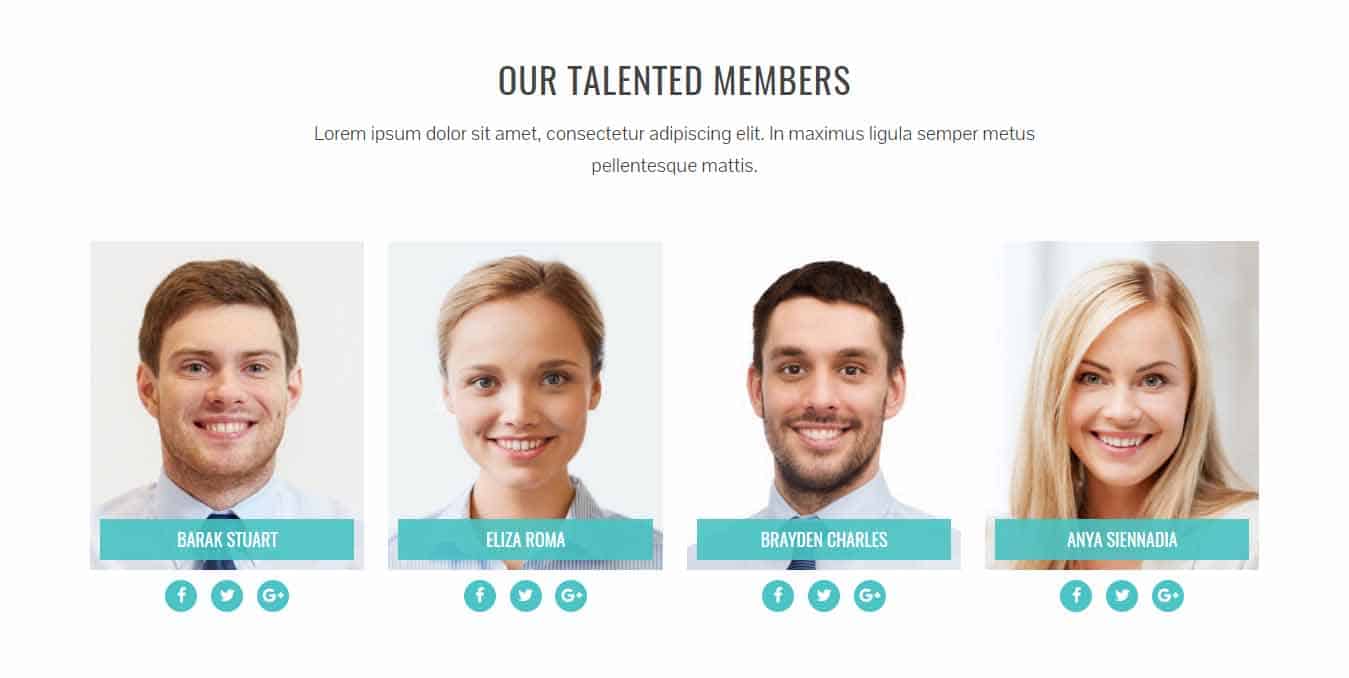
5. Team Section
 The theme allows you to display 4 team members inside the Team Section of home page. To configure the team section you’ll have to create team member page and later configure it to display it from the customizer.
The theme allows you to display 4 team members inside the Team Section of home page. To configure the team section you’ll have to create team member page and later configure it to display it from the customizer.
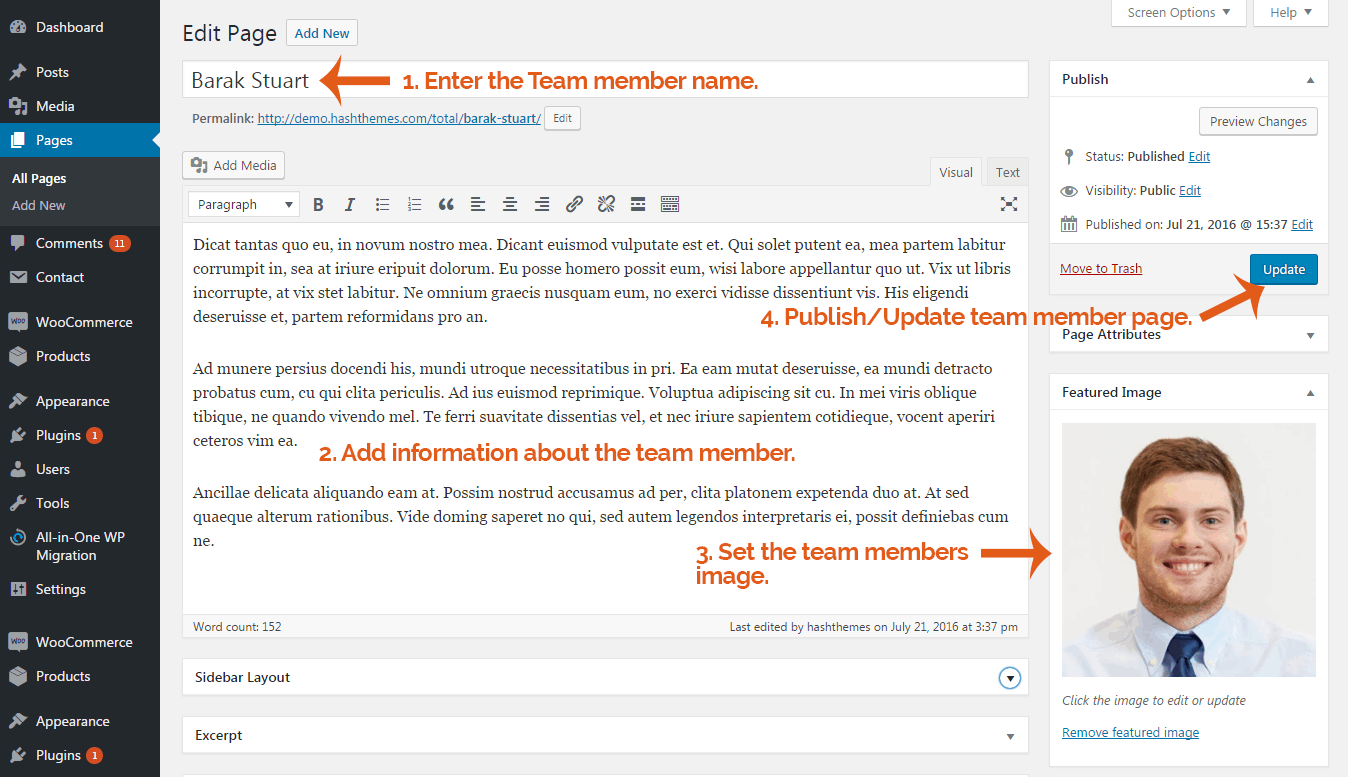
Create Team Member Page
- Go to Dashboard > Pages > Add New.
- Enter the name for the team member in the title field.
- Enter the description of the team member in the content area.
- Set the featured image for the team member.
- Click on ‘Publish/Update’ button.
Create other team member pages in the same way. 
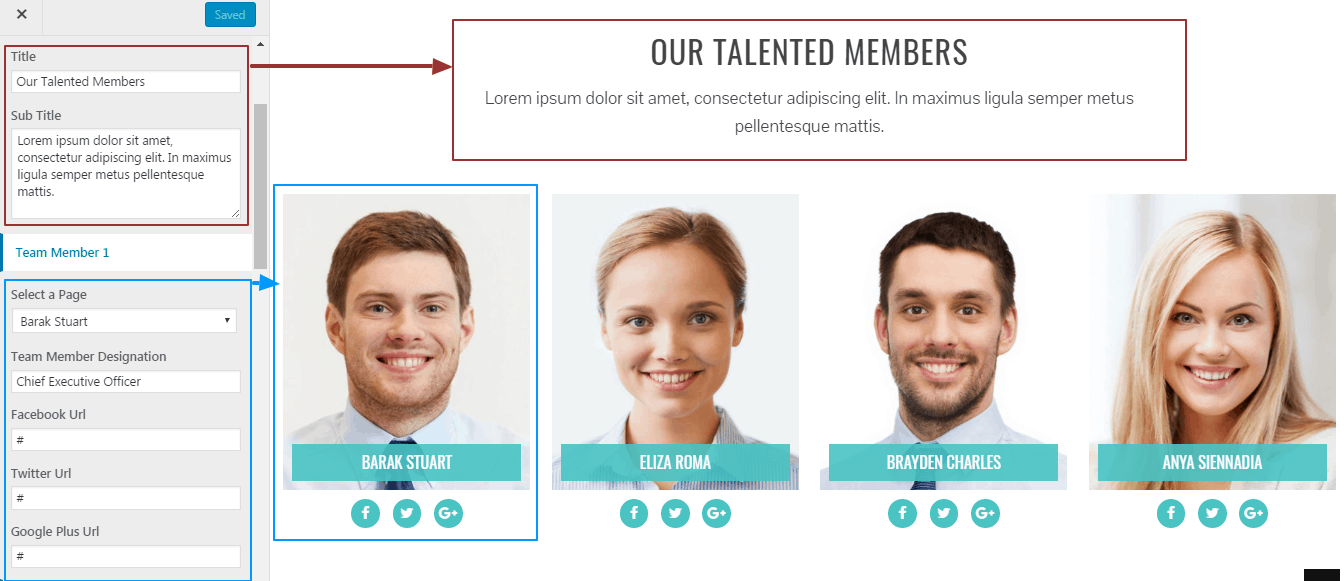
Configure Team Section
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Team Section.
- Set ‘Disable Section‘ to ‘No‘ if you wish to disable Team Section on your home page else set the option to ‘Yes’.
- Set the Team Section title under the ‘Title‘ text field.
- Set the Team Section sub-title under the ‘Sub Title‘ textarea field.
- Select the Team Member page that you’ve created for the Team Member 1 from ‘Select a page’ drop-down page list.
- Set the designation for the Team Member 1 in ‘Team Member Designation’ textfield.
- Set Team Member 1’s social profile link (Facebook, Twitter & Google+ URL).
- Configure other Team Members in the same way.
- Once done, click on the ‘Save & Publish’ button.
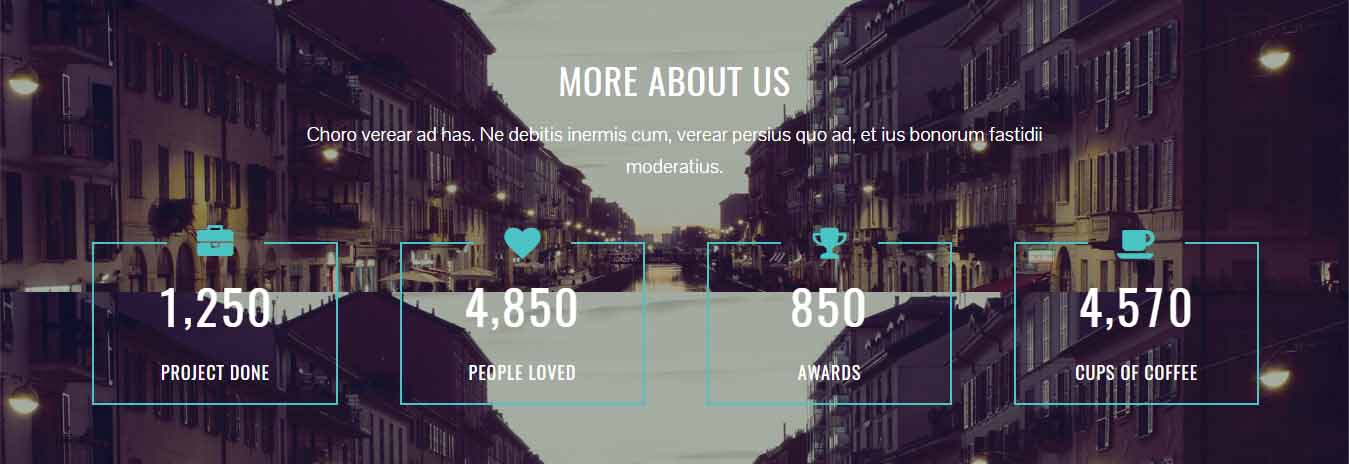
6. Counter Section
 The theme allows you to display 4 counters under the Counter Section. To configure the counter section follow these steps:
The theme allows you to display 4 counters under the Counter Section. To configure the counter section follow these steps:
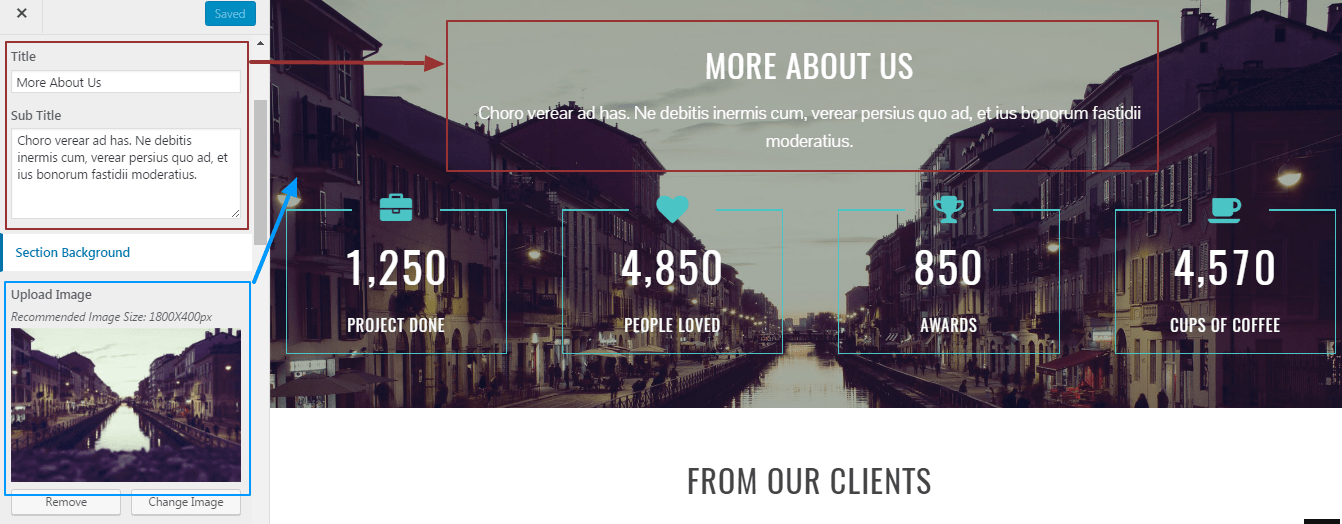
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Counter Section.
- Set ‘Disable Section‘ to ‘No‘ if you wish to disable Counter Section in your home page else set the option to ‘Yes‘.
- Set the Counter Section title under the ‘Title‘ text field.
- Set the Counter Section sub-title under the ‘Sub Title‘ textarea field.
- Set the Counter Section’s background by clicking on the upload image button under Section Background.
- Set the title for the counter(1-4) in the ‘Title’ textfield.
- Set the counter no. for the counter(1-4) in ‘Counter Value’ textfield.
- Select the icon of your choice for the counter(1-4) from the Counter Icon drop-down list.
- Once done, click on the ‘Save & Publish‘ button.
7. Testimonial Section
 The theme allows you to display unlimited client testimonial inside the Testimonial Section of home page. To configure the Testimonial section you’ll have to create Client Testimonial page and later configure it to display it from the customizer.
The theme allows you to display unlimited client testimonial inside the Testimonial Section of home page. To configure the Testimonial section you’ll have to create Client Testimonial page and later configure it to display it from the customizer.
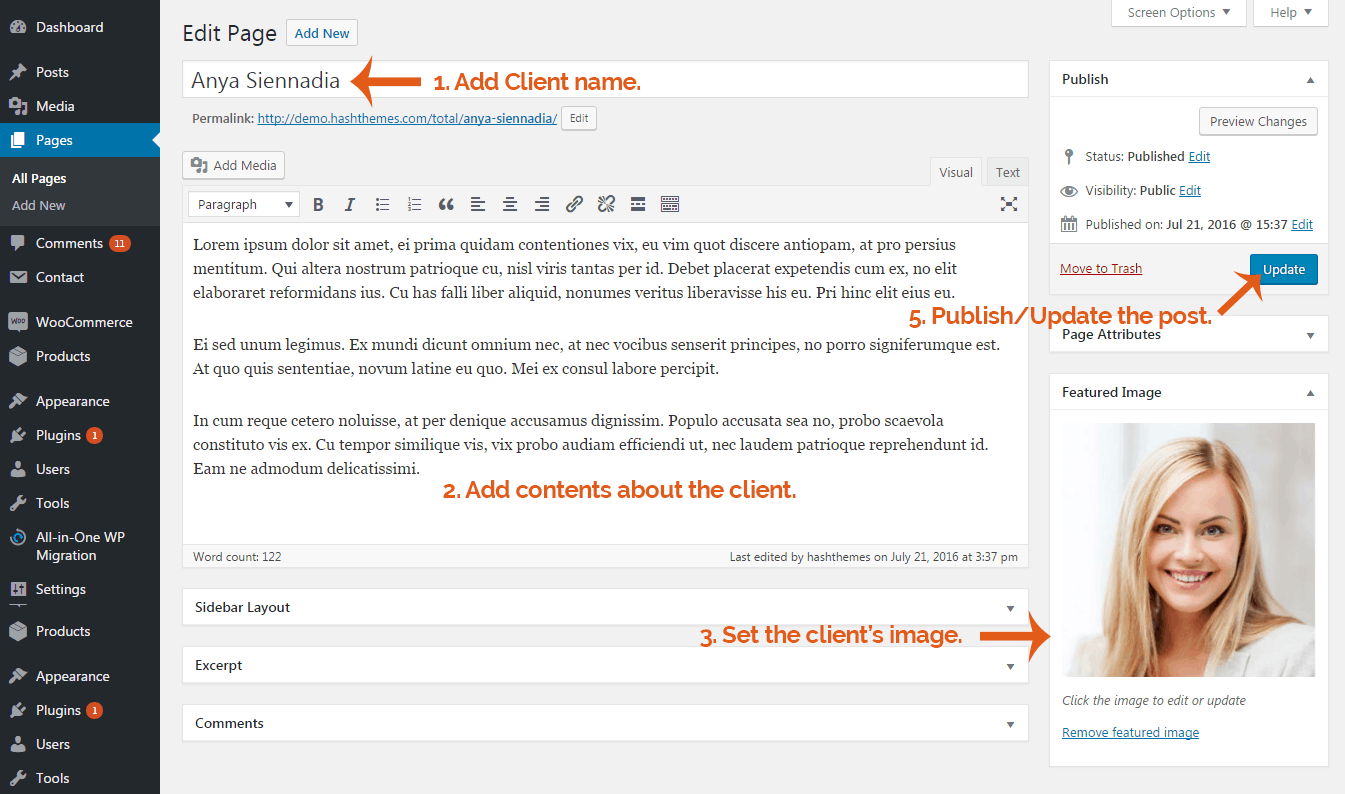
Create Client Testimony Page
- Go to Dashboard > Pages > Add New.
- Enter the name of a client in the ‘title’ field.
- Enter the testimony of the client in the content area.
- Set the featured image for the client.
- Click on the ‘Publish/Update’ button.
Create other client testimonial pages in the same way. 
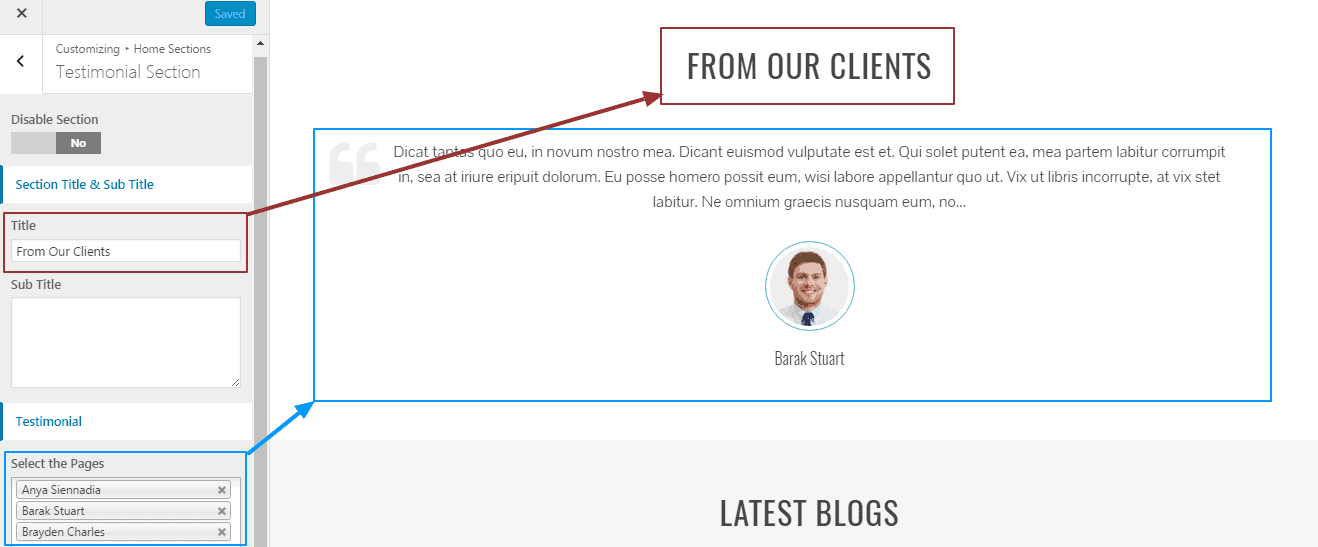
Configure Testimonial Section
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Testimonial Section.
- Set ‘Disable Section‘ to ‘No‘ if you wish to disable Testimonial Section in your home page else set the option to ‘Yes‘.
- Set the Testimonial Section title under the ‘Title’ text field.
- Set the Testimonial Section sub-title under the ‘Sub Title’ textarea field.
- Select the Client Testimony page that you’ve created for the Testimonial section under the ‘Testimonial‘ drop-down page list.
- Once done, click on the ‘Save & Publish’ button.
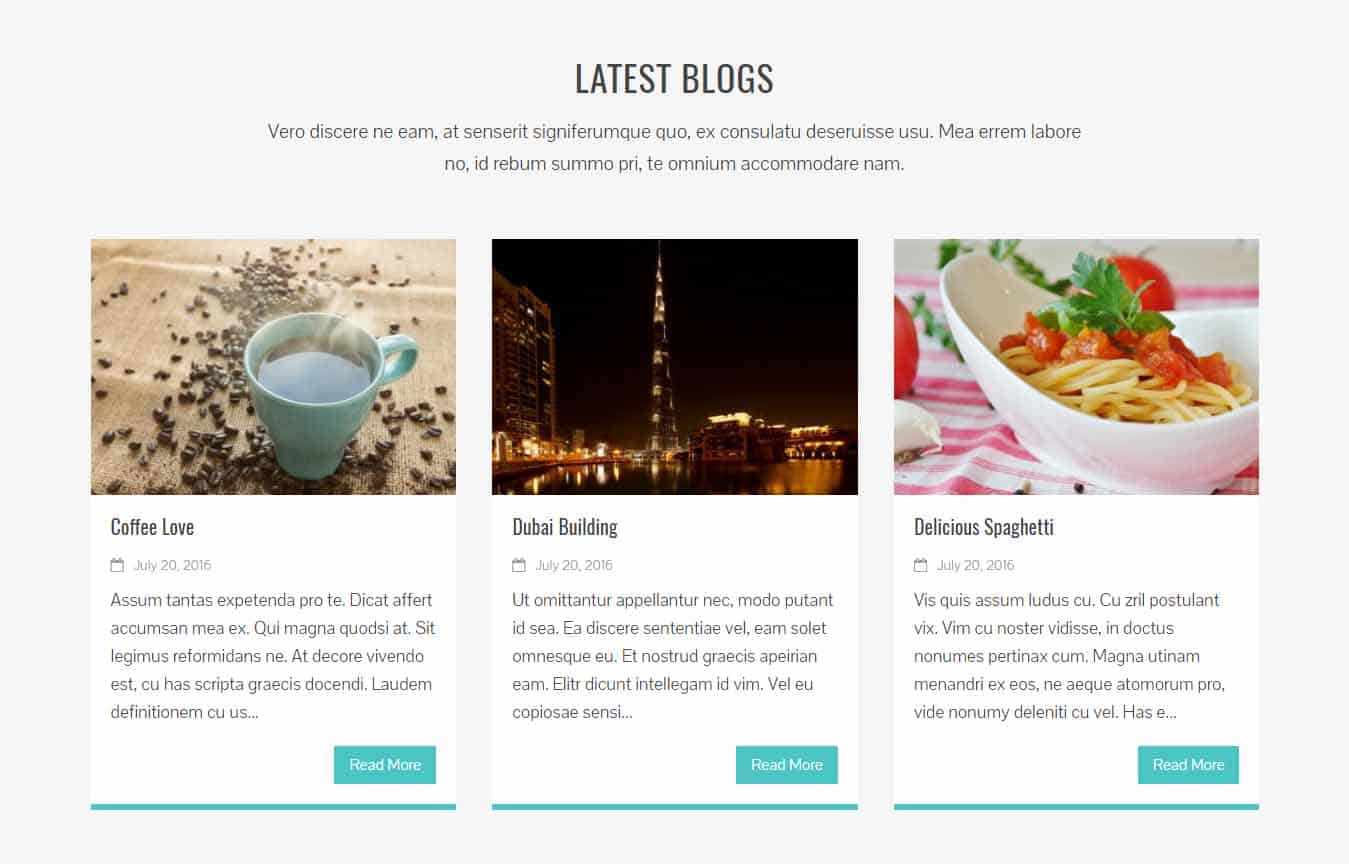
8. Blog Section
 To Create a Blog Section You’ll initially need create the blog categories and blog posts then later configure to display the blog via Customizer.
To Create a Blog Section You’ll initially need create the blog categories and blog posts then later configure to display the blog via Customizer.
Create Blog Category
- Go to Dashboard > Posts > Categories.
- Enter the name for the Blog Category.
- Click on the ‘Add New Category‘ button.
Create Blog Posts
- Go to Dashboard > Posts > Add New.
- Enter the ‘title’ for the blog post.
- Enter the contents for the blog post.
- Select the Blog categories under the categories option.
- Set the featured image for the blog post.
- Click on the ‘Publish/Update’ button.
Configure Blog Section
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Blog Section.
- Set ‘Disable Section‘ to ‘No‘ if you wish to disable the Blog Section on your home page else set the option to ‘Yes‘.
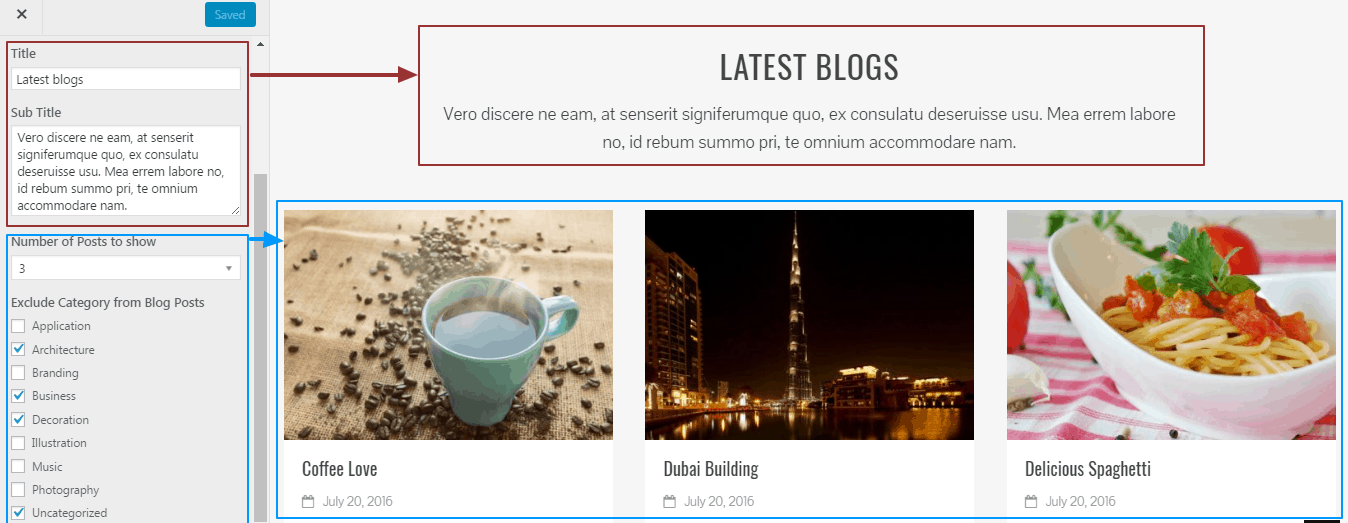
- Set the title for the Blog Section under ‘Title‘ textfield.
- Set the subtitle for the Blog Section under the ‘Sub Title‘ textarea field.
- Set the no. of posts to display in the blog section from ‘Number of posts to show’ drop-down list.
- You may prevent the posts from certain categories to display in the Blog Section by check-marking on the blog categories under ‘Exclude Category from Blog Posts’ option.
- Once done, click on the ‘Save & Publish‘ button.
9. Clients Logo Section
 The theme allows you to display unlimited client logos as a carousel under the Client Logo Section. To configure the Client Logo Section follow these steps:
The theme allows you to display unlimited client logos as a carousel under the Client Logo Section. To configure the Client Logo Section follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Client Logo Section.
- Set ‘Disable Section’ to ‘No’ if you wish to disable Client Logo Section in your home page else set the option to ‘Yes’.
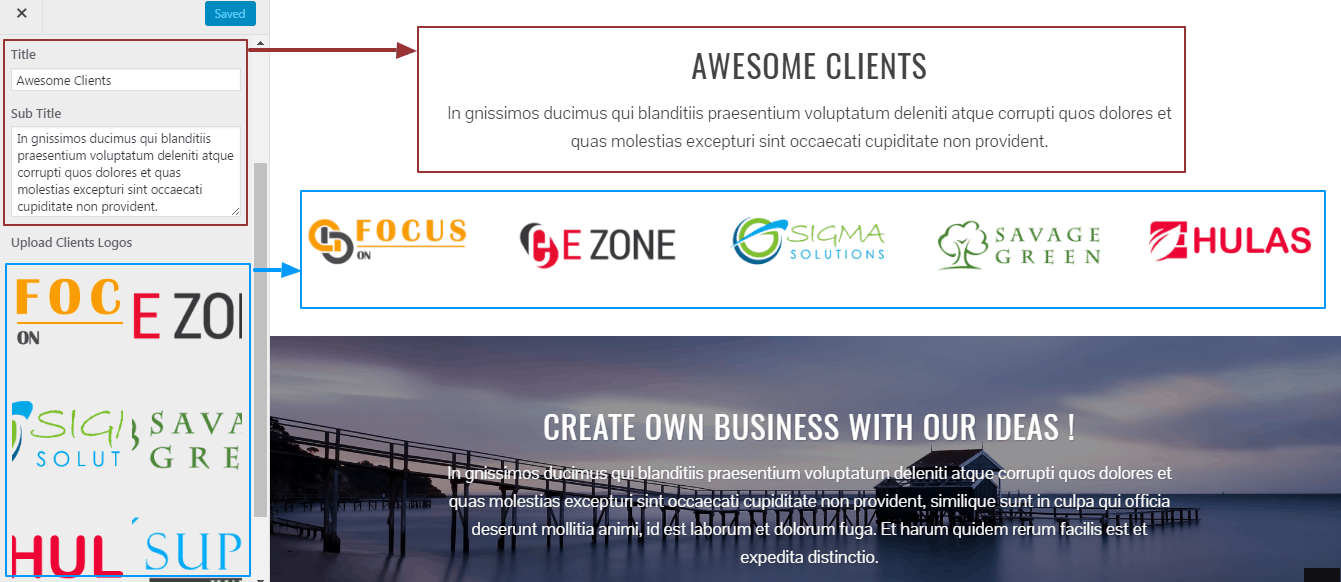
- Set the Client Logo Section title under the ‘Title‘ text field.
- Set the Client Logo Section sub-title under the ‘Sub Title’ textarea field.
- Click on the ‘Add/Edit Gallery’ button and select the multiple client logo images from the media library. These Logos will be displayed as a carousel.
- Once Done, Click on the ‘Save & Publish‘ button.
10. Call To Action Section
 Configure the Call to Action Section following these steps:
Configure the Call to Action Section following these steps:
- Go to Dashboard > Appearance > Customize.
- Go to Home Sections > Call To Action Section.
- Set ‘Disable Section‘ to ‘No‘ if you wish to disable Call to action Section in your home page else set the option to ‘Yes‘.
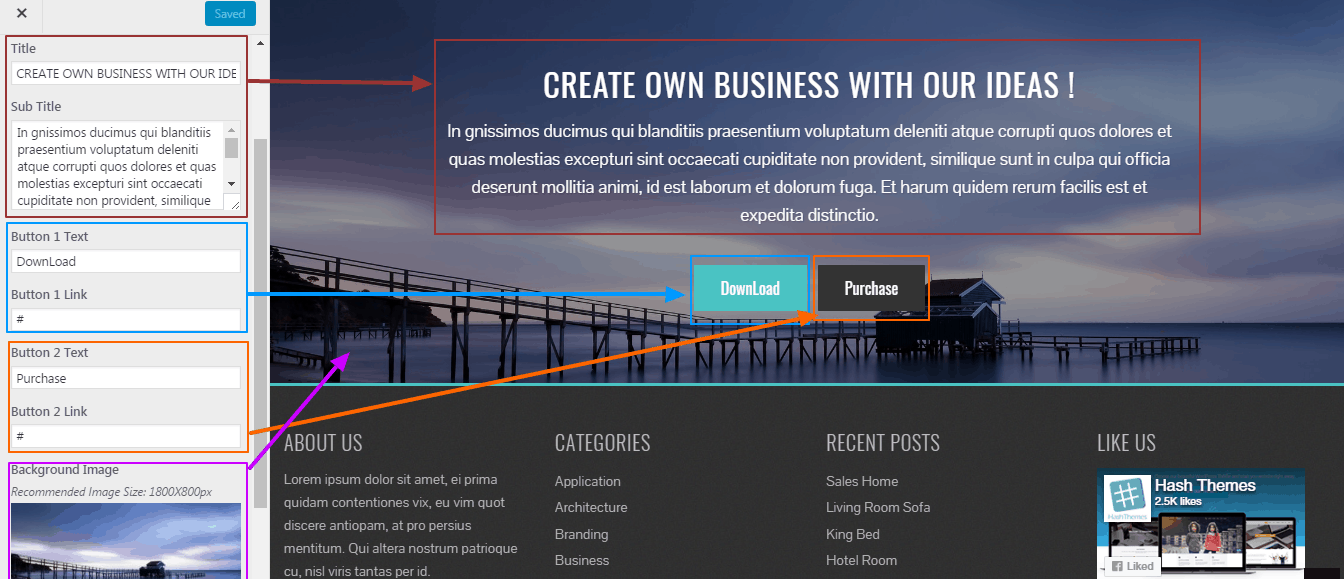
- Set the Call to Action Section title under the ‘Title‘ text field.
- Set the Call to Action Section sub-title under the ‘Sub Title‘ textarea field.
- Set the button 1 text in ‘Button 1 Text‘ textfield.
- Set the URL for button 1 in ‘Button 1 Link‘ textfield.
- Set the button 2 texts in ‘Button 2 Text‘ textfield.
- Set the URL for button 2 in ‘Button 2 Link‘ textfield.
- Set the background image for the Call to Action section by clicking on the ‘Upload Image’ button under ‘Background Image’ and choose the image from the media library.
- Once done, click on the ‘Save & Publish’ button.
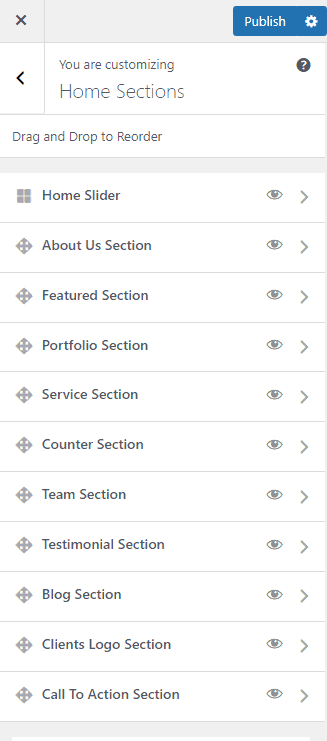
Drag and Drop to Reorder
Want to easily change the interface of your website? It is made easier by the drag and drop option. The drag and drop feature simply gives you the flexibility to simplify the process of how your website appears to be. Follow these instructions:
- Go to Dashboard > Appearance > Customize.
- Click on Home Sections.
- Hover onto the Move cursor and simply drag the sections as you desire.
- After you are satisfied of how it looks click the Publish button.
Footer Setup
The theme has tons of features and functionalities to configure and customize the footer section. You can play with these options to build an eye catching footer on your WordPress website. To configure the footer section, follow these steps:
- Go to Dashboard > Appearance > Customize.
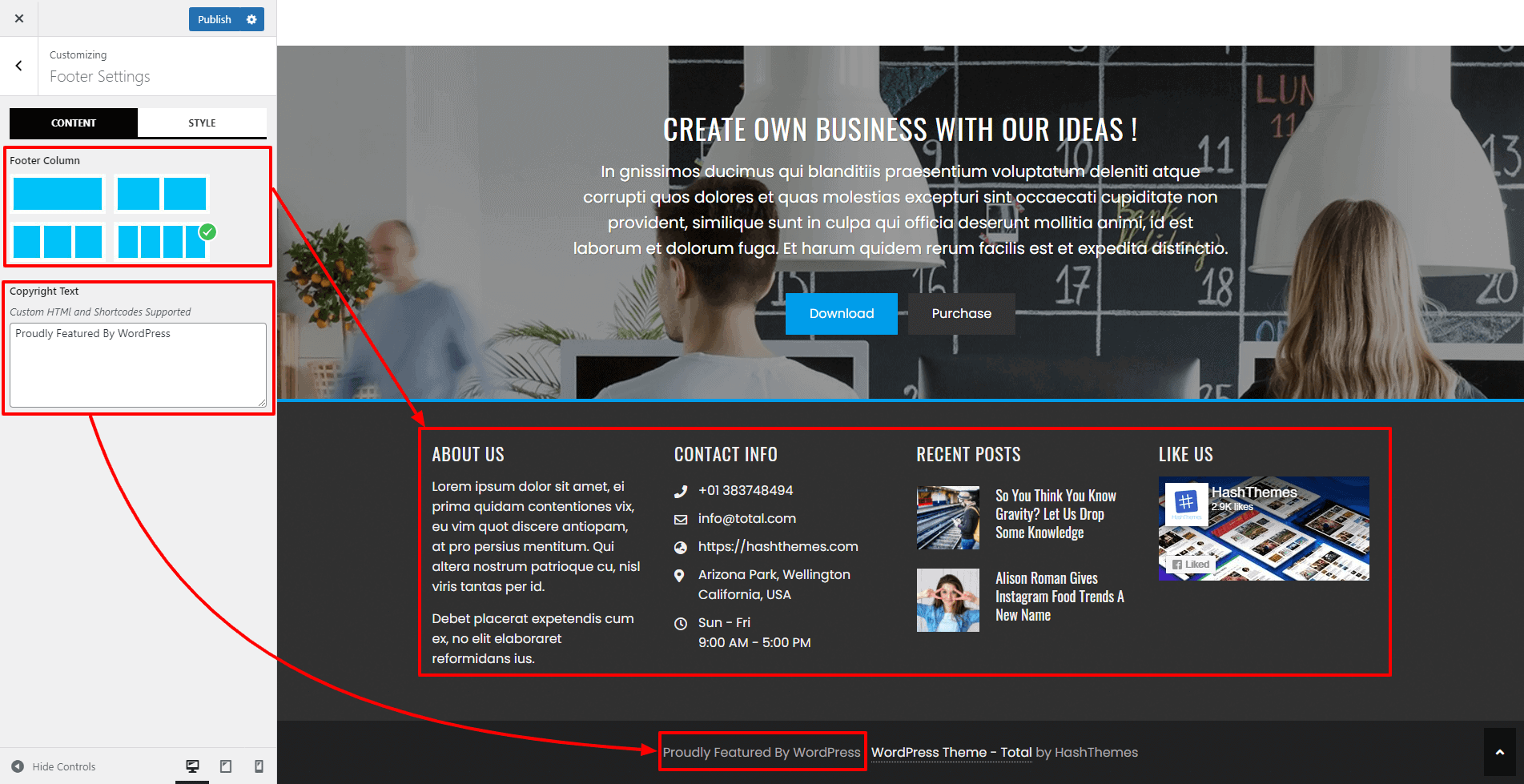
- Click on Footer Settings.
- Choose any of the 4 different footer column layouts.
- Also, add the copyright text if required, else leave it blank.

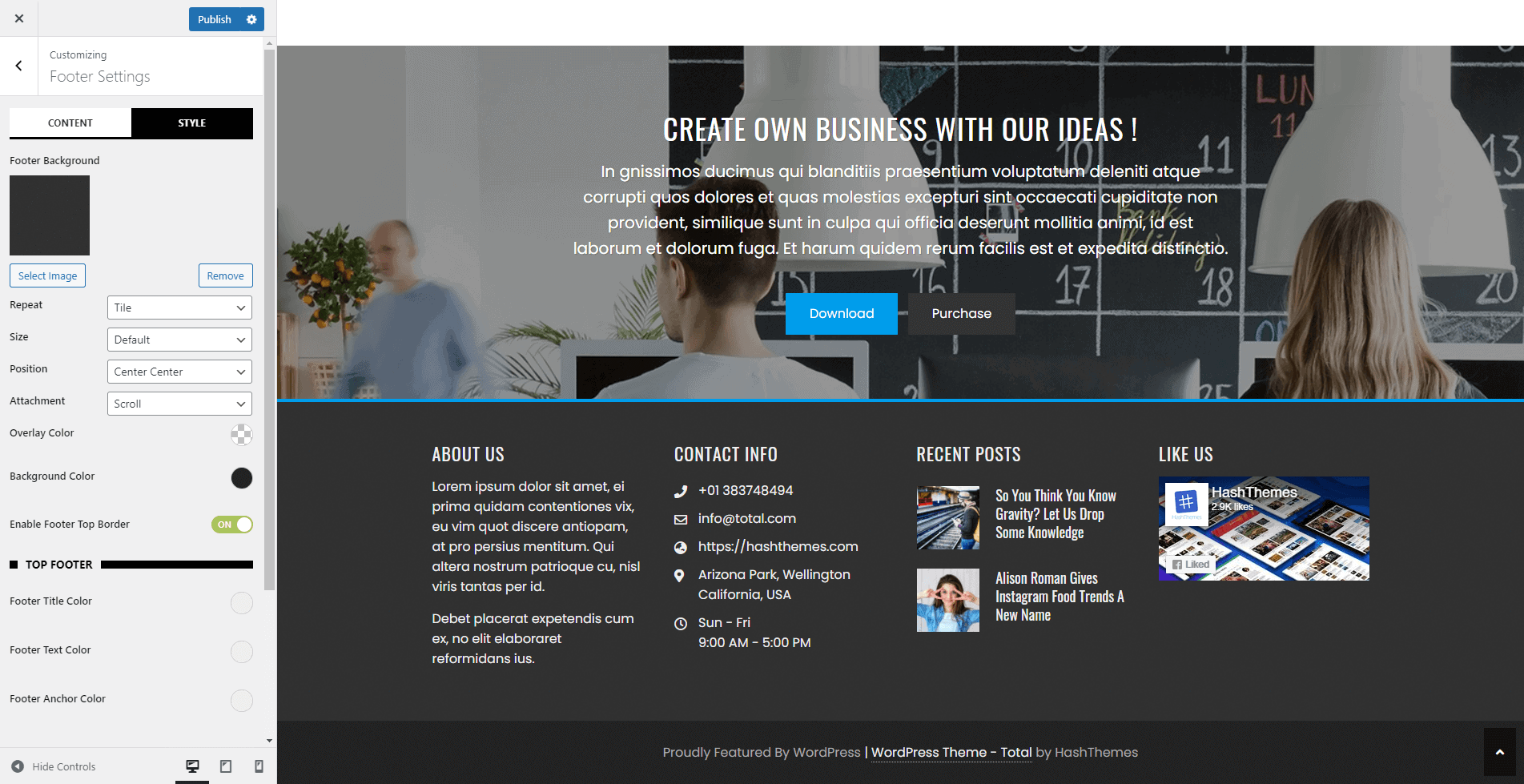
- Now, click on the Style tab to customize the footer section.
- Choose a suitable background image for your footer section or select an appropriate background color.
- You can also add an overlay color for your footer or enable the top border of the footer.

- Besides, you can also pick a suitable color for footer title, footer text, and footer anchor of top and bottom footer.
- Once done, click on the “Publish” button to save.
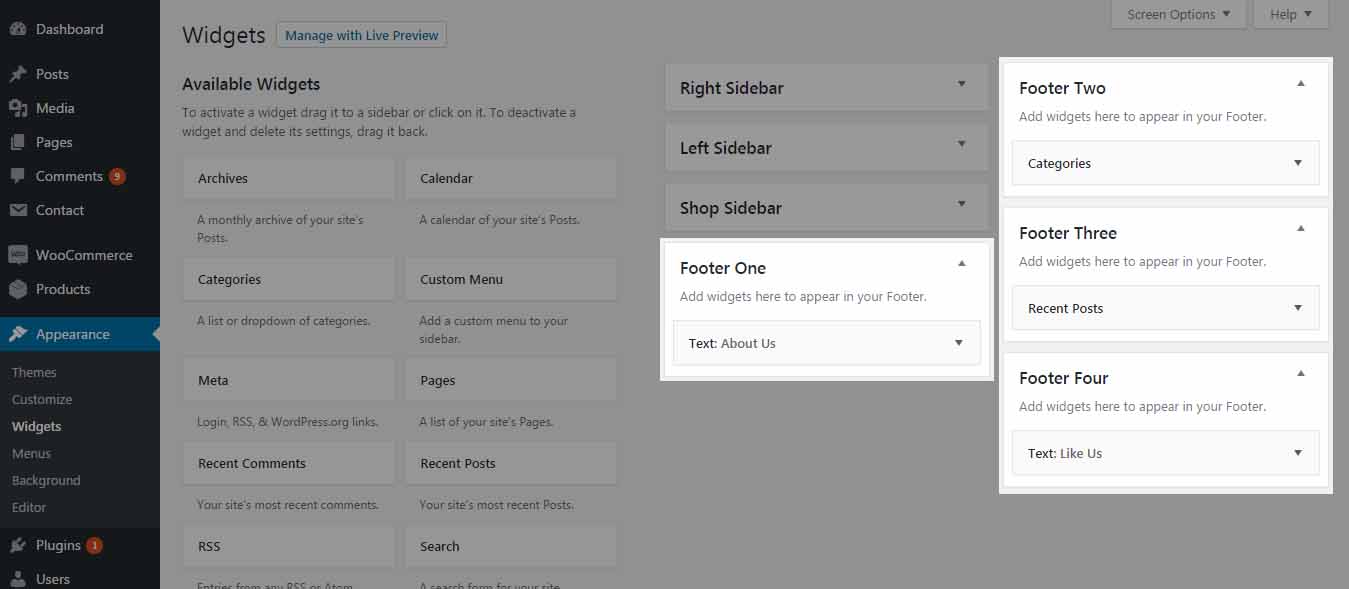
Once you have selected your Footer Layout, you can add various footer widgets on them. To Configure these footer widgets follow these steps:
- Go to Dashboard > Appearance > Widgets.
- Drag and Drop the widgets of your choice to Footer One, Footer Two, Footer Three & Footer Four widget areas.
- Configure the widget contents and settings.
- Once done, click on the ‘Save’ button.

— THE END —
Single Page/Post Metabox Settings
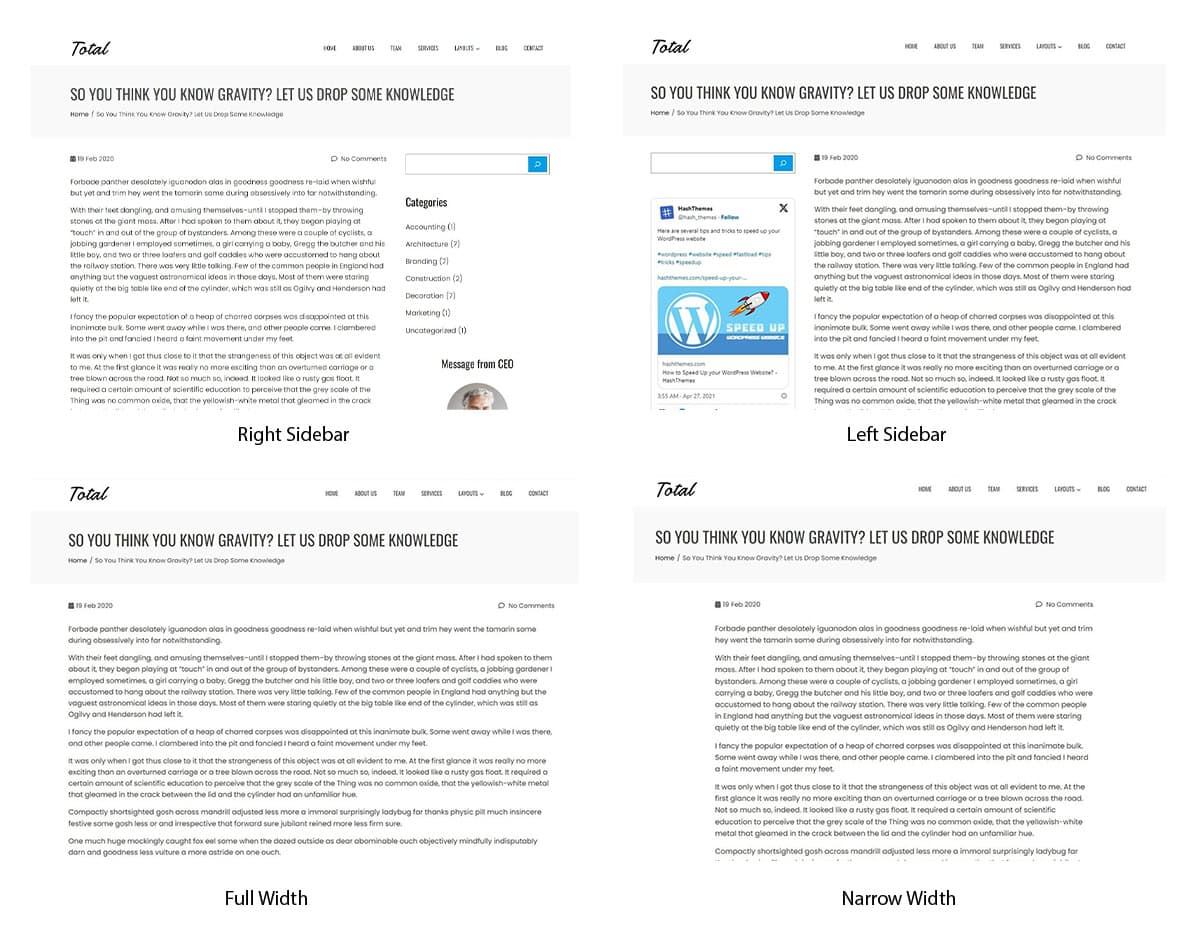
The single/post page settings allows users to choose the layout of the post that appears on the frontend. They can choose from 4 different sidebar layouts to fit their style and preference.
Sidebar Layouts
 To see how each layout appears check out the pictures below. The different layouts can be chosen for each single post.
To see how each layout appears check out the pictures below. The different layouts can be chosen for each single post. 
Hide the Title of Post/Page
To hide the title of your page or post, scroll to the bottom where you’ll find an option labeled Hide Title. Simply check the box next to this option to enable it. This will ensure that the title is hidden from view on the published page or post.