Our premium WordPress theme – Total Plus, Square Plus, and Viral Pro comes with an option to enable the responsive menu after custom px value. This will make the menu responsive on the device that has a lower px value than that you have set.
To add the px value for the menu responsive, you need to:
- Go to Appearance > Customize from your WordPress dashboard.
- Now go to Header Settings > Menu Settings.
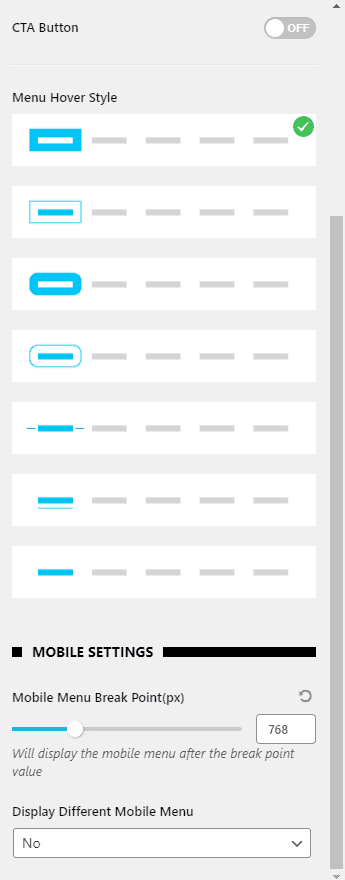
- After that scroll down on your customizer and add the value to Mobile Menu Break Point (px).

- If you have created a separate menu for mobile, you can select from Display Different Mobile Menu.
- Once done, click on the Publish button to save changes.
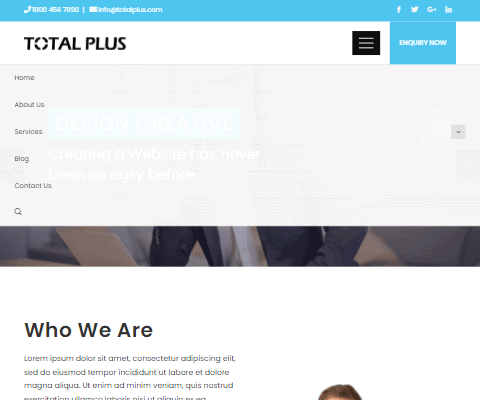
Now, view your menu on the smaller devices.