Viral News Documentation
This documentation will guide you through the installation, configuration and customization option of the theme.
If you have any questions or need any assistance related to the theme, feel free to open a support ticket. Our support team will be more than happy to help you out.
Theme Installation
Installation via FTP/cPanel
- Download a copy of Viral News zip file.
- Save the downloaded theme zip file in your hard drive.
- Extract the downloaded zip file you will find a folder with style and other theme files inside it.
- Now Connect the FTP server using the FTP details and copy the extracted folder to ‘site-name/wp-content/themes/’ path.
- Now go to the Dashboard > Appearance > Themes.
- You’ll see the Viral News theme in the theme dashboard.
- Activate the theme.
Install via WordPress Dashboard
To install the theme via WordPress Dashboard follow these steps:
- Go to Dashboard > Appearance > Themes.
- Click on Add New button then search for the Viral News keyword in the search field.
- Hover over the Viral News theme from the search result and click on the Install button.
- Once installed activate the theme.
Import Demo Content
Viral News theme comes with a one-click demo import feature. It will allow you to install the demo data in a single click and save your time as you won’t have to build your website from scratch.
To install the demo data on the website:
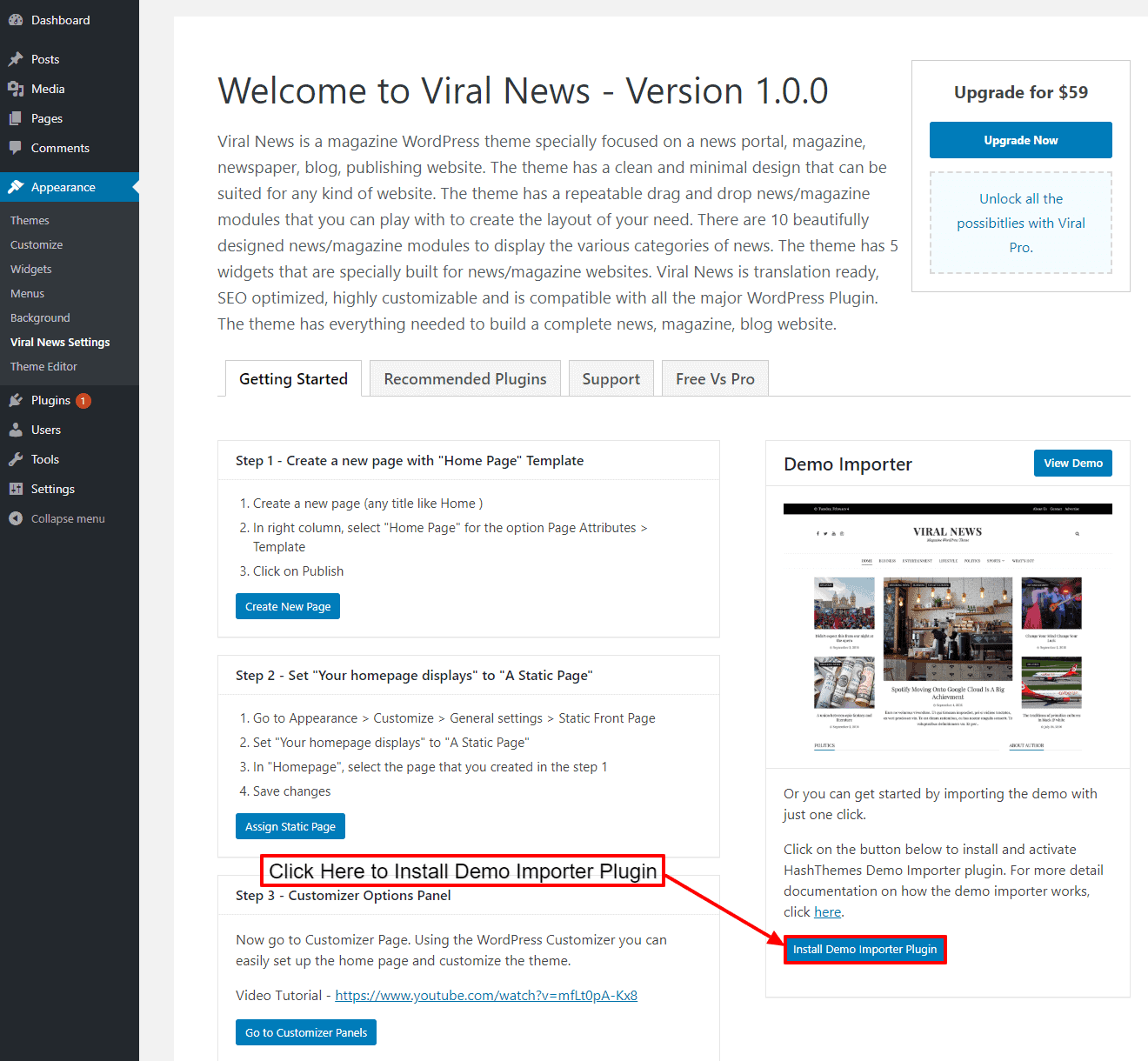
- Go to Appearance > Viral News Settings.
- On the right side of the page, you will see a Demo Importer Section. Click on the “Install Demo Importer Plugin” button.

- After the plugin is installed and activated, click on the “Go to Demo Importer Page”
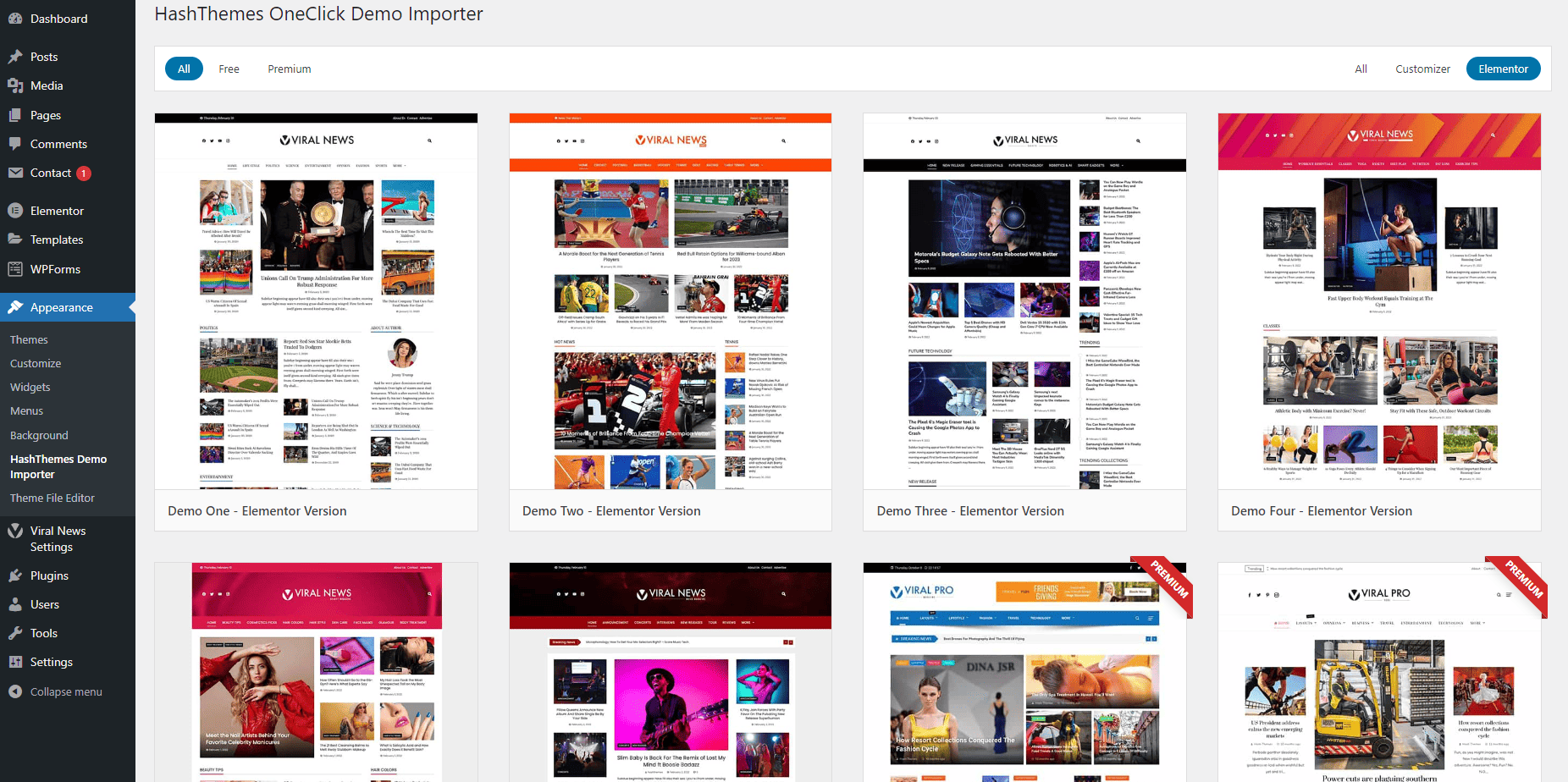
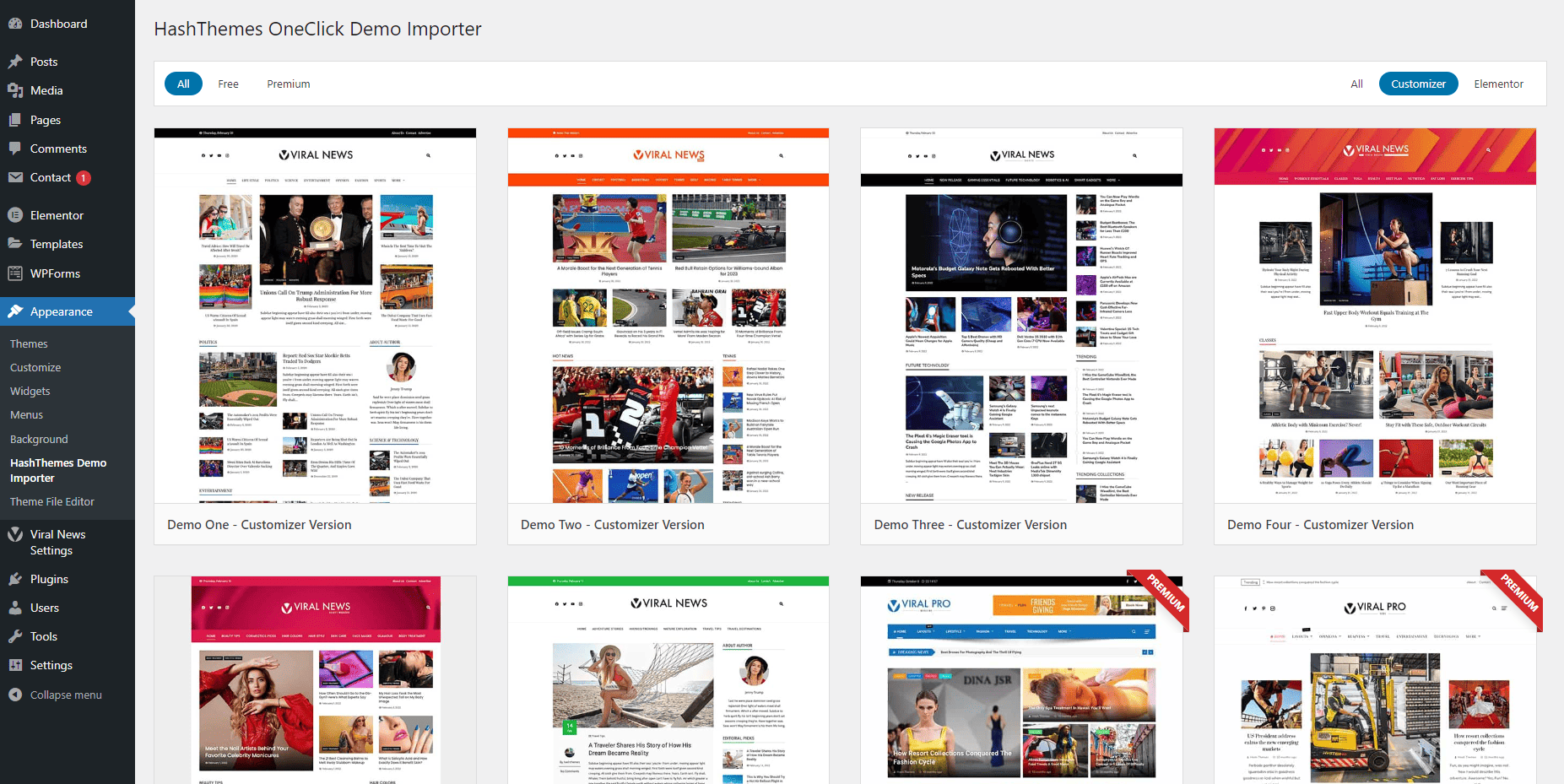
- You will land on the HashThemes OneClick Demo Importer Page where you will see a list of free and premium demos.
- There are 2 types of demos available i.e. Customizer and Elementor. You can easily separate the demo types by clicking on their respective tabs.

Viral News: Customizer Demo
- If you want to make all the configuration and customization of your website from the WordPress customizer, you can import the customizer demo.
Viral News: Elementor Demo
- If you want to make all the configuration and customization of your website from the Elementor page builder, you can import the Elementor demo.
- You can directly install the free demos. While for the premium demos, you need to purchase the pro version of the theme – Viral Pro.
- Click on the “Preview” button to get a quick view of the demo and the “Install” button to install the demo.
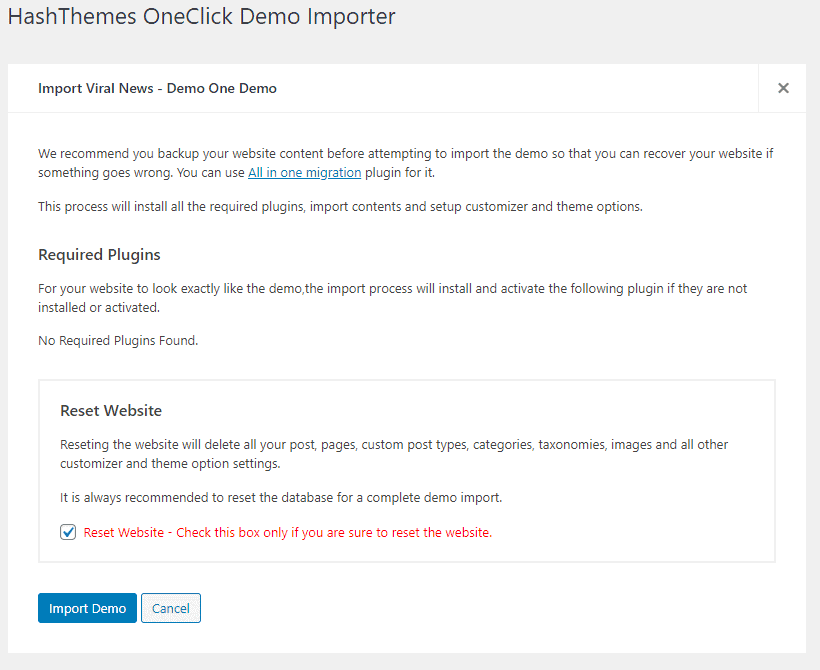
- On clicking the “Install Button” a popup will appear that will show the list of required plugins for demo import and to reset your website. If you do not have important content then it is recommended to reset the website so that demo import works flawlessly. Resetting websites will delete all your content.

- If you have no problem resetting your website then check the “Reset Website” option and click on the “Import Demo” button.
- The demo installation window will appear that will install all the required contents like XML content, customizer settings, widgets, and other required contents.
- Congratulation, the demo data is successfully installed on your website. Now you can view your imported website.
You can also check out our video tutorial for a better understanding of how to import demo content on your website using HashThemes Demo Importer Plugin:
Home Page Setup
Configure Front Page to Display Featured Home Page
Featured Home Page refers to the home page with various section such as About Us section, Featured Block Section, Portfolio Section and more.
To display a static front page follow these steps:
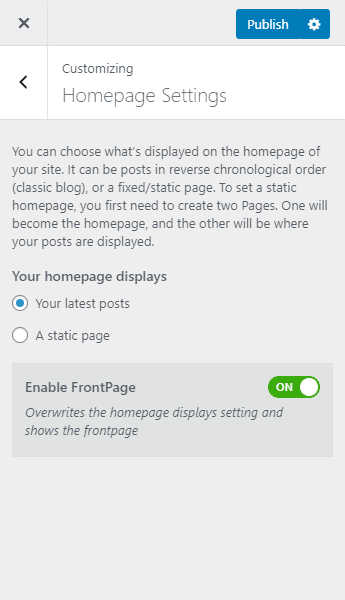
- Go to Appearance > Customizer > Homepage Settings.
- Set your homepage displays option to Your latest posts.
- Then, set the Enable FrontPage option to “Yes“

- Once done, click on the “Publish” button to save changes.
Now, you can go to the Homepage Section/Settings to customize your homepage.
Note: Enabling FrontPage option while setting your homepage displays as your latest posts will entirely overwrite your post page.
Configure Front Page to Display Blog Posts
If you want to display a list of your latest posts (Blog) on the Home Page then follow these steps:
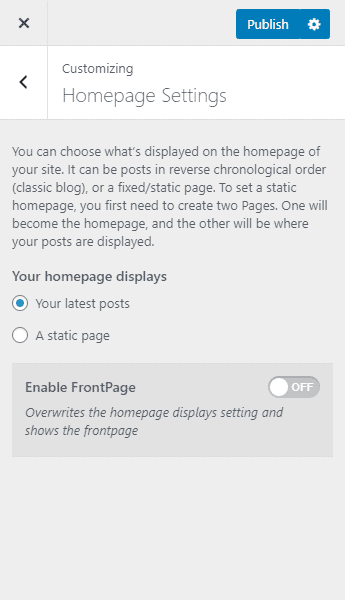
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to Your latest posts.
- Click on the “Publish” button to save changes.

Note: To display the latest posts on the homepage, you must disable the “Enable FrontPage” option.
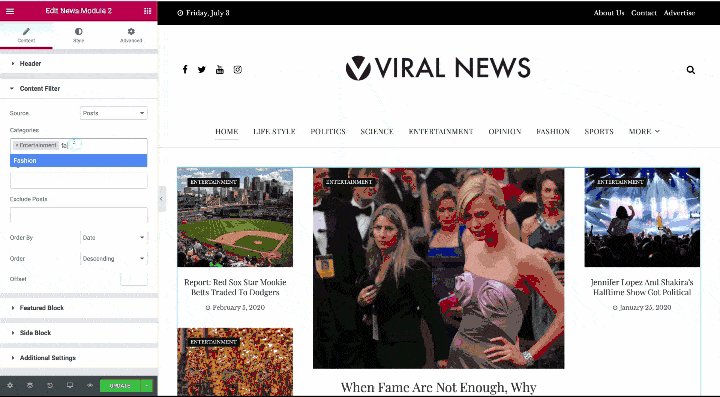
Configuring Homepage Using Elementor
Alternatively, you can configure the homepage of your website by using the Elementor Page Builder plugin. It will let you create your own custom static homepage via Elementor.
To set up the homepage using Elementor Page Builder, follow these step:
- Go to Page > Add New to create a new page.
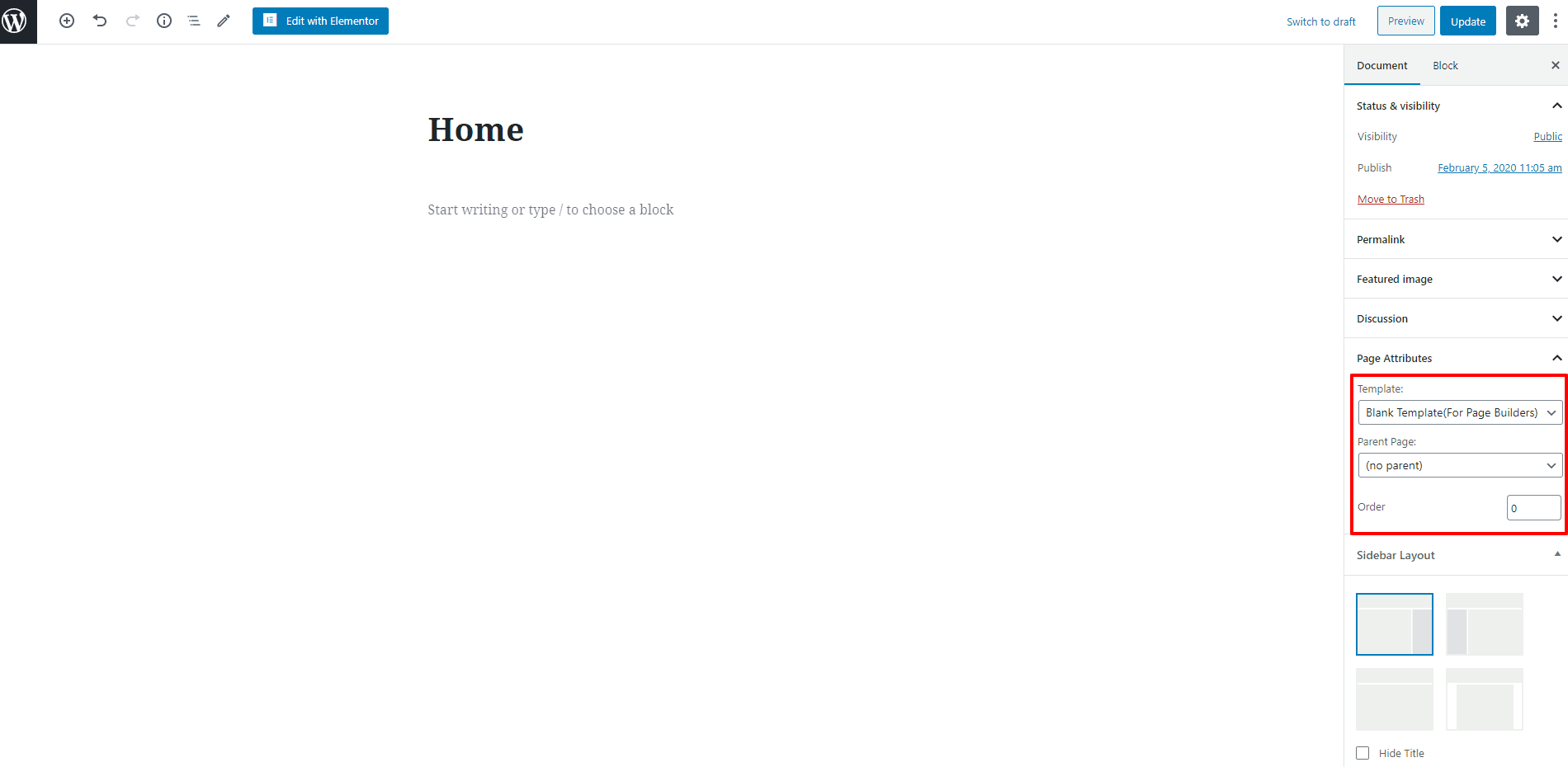
- Give Title for your new page and choose the page template “Blank Template (For Page Builder)” from Page Attribute Section.
- Once done, click on the Publish button to save changes.

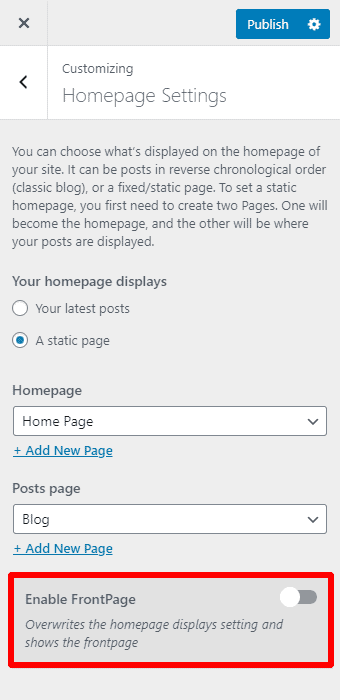
- Now, go to Appearance > Customize > Homepage Settings to set your newly created page as your homepage.

Important: Keep the Enable FrontPage setting turned off as turning on this setting will overwrite your homepage with the one created from the customizer.
- Once done, click on the “Publish” button to save changes.
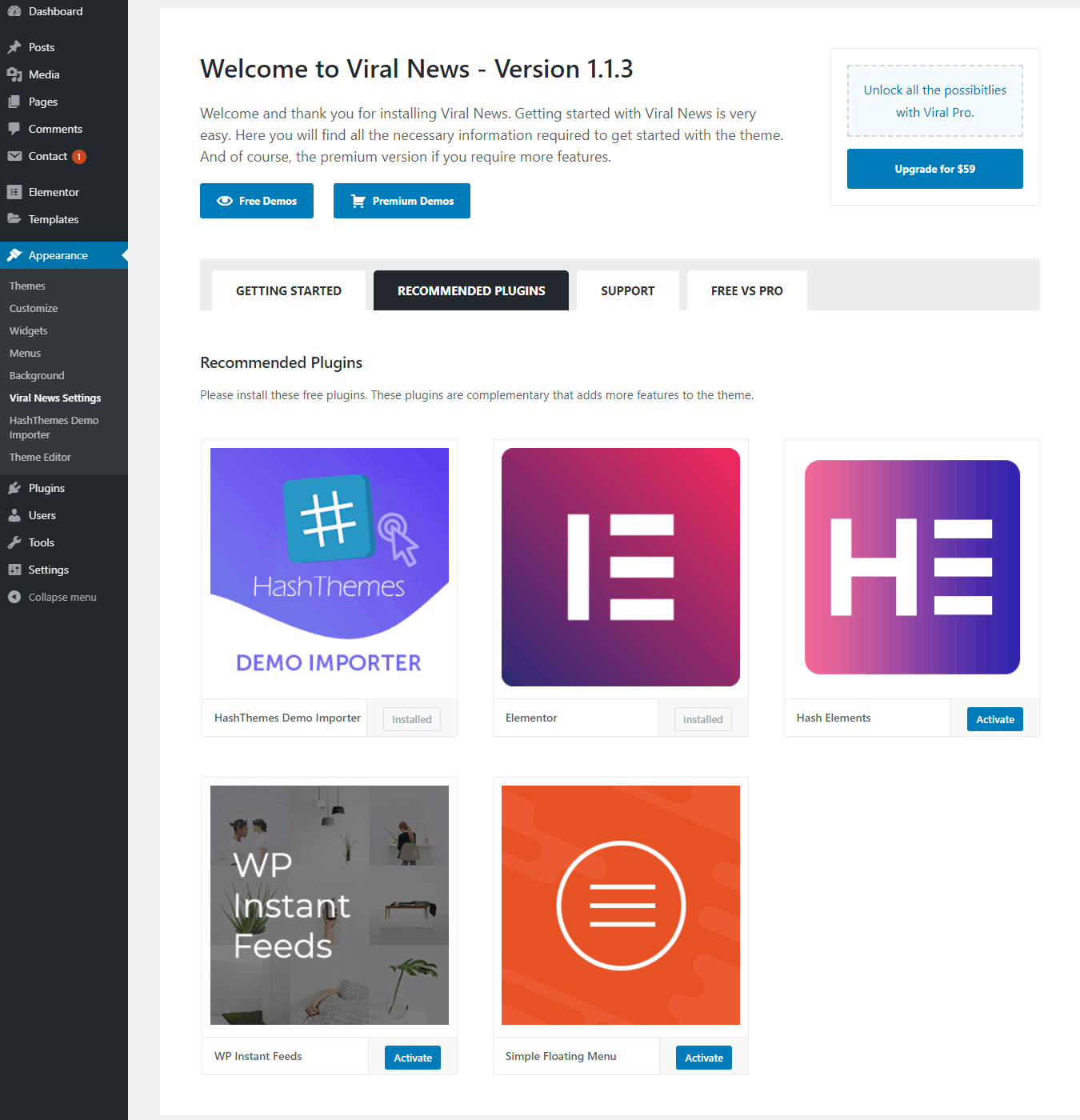
- Now go to Appearance > Viral News Settings > Recommended Plugin to install Elementor and Hash Elements plugin.

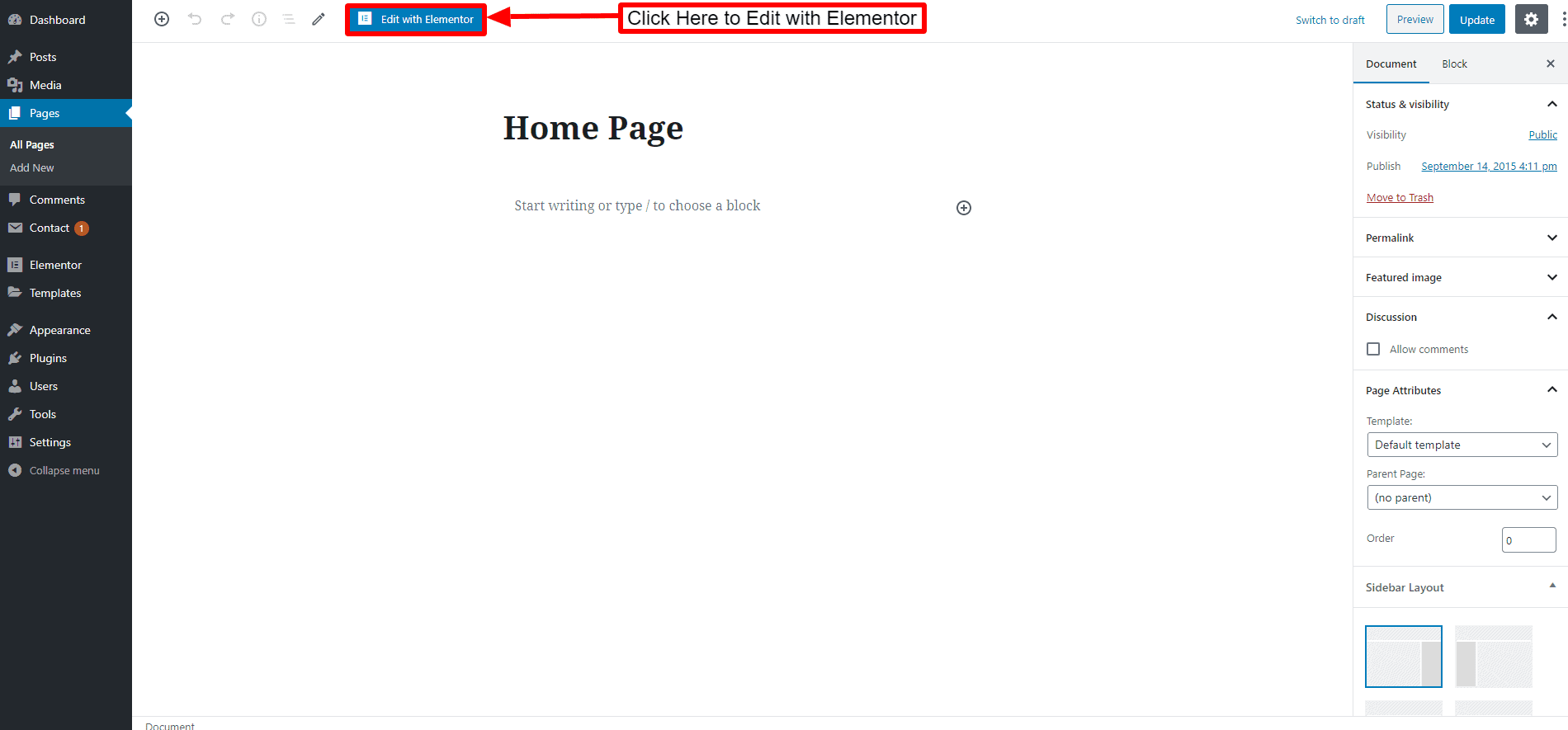
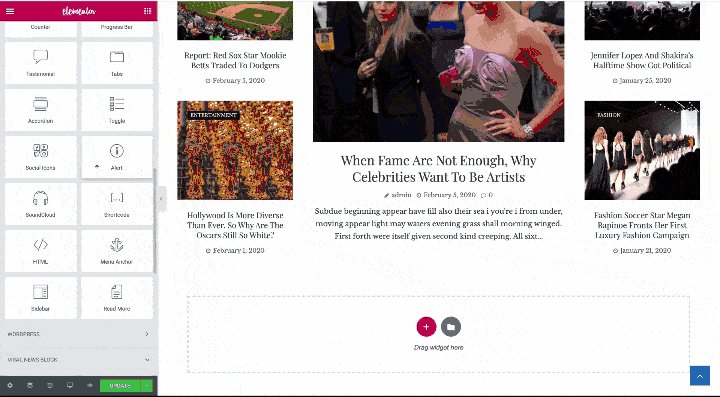
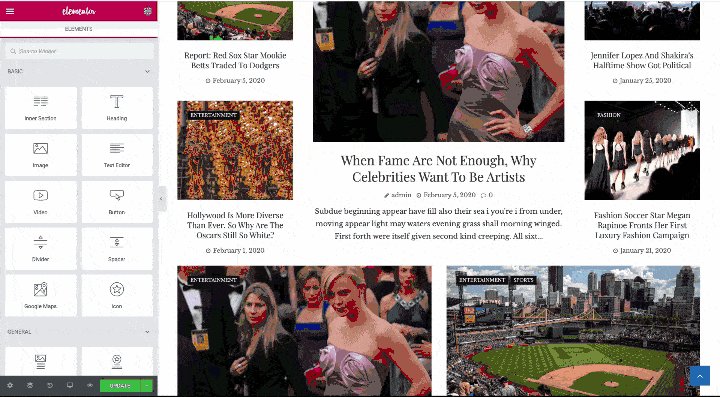
- Then, edit your newly created page and click on “Edit with Elementor” to create your homepage from Elementor.

- Drag and Drop different elements that you want to add on your homepage.
- Once done, click on the “Update” button to save changes.

General settings
The general setting allows you to configure under three categories:
- Website Layout
- Google Fonts
- SEO
Let’s see what changes you can make under each sub heading
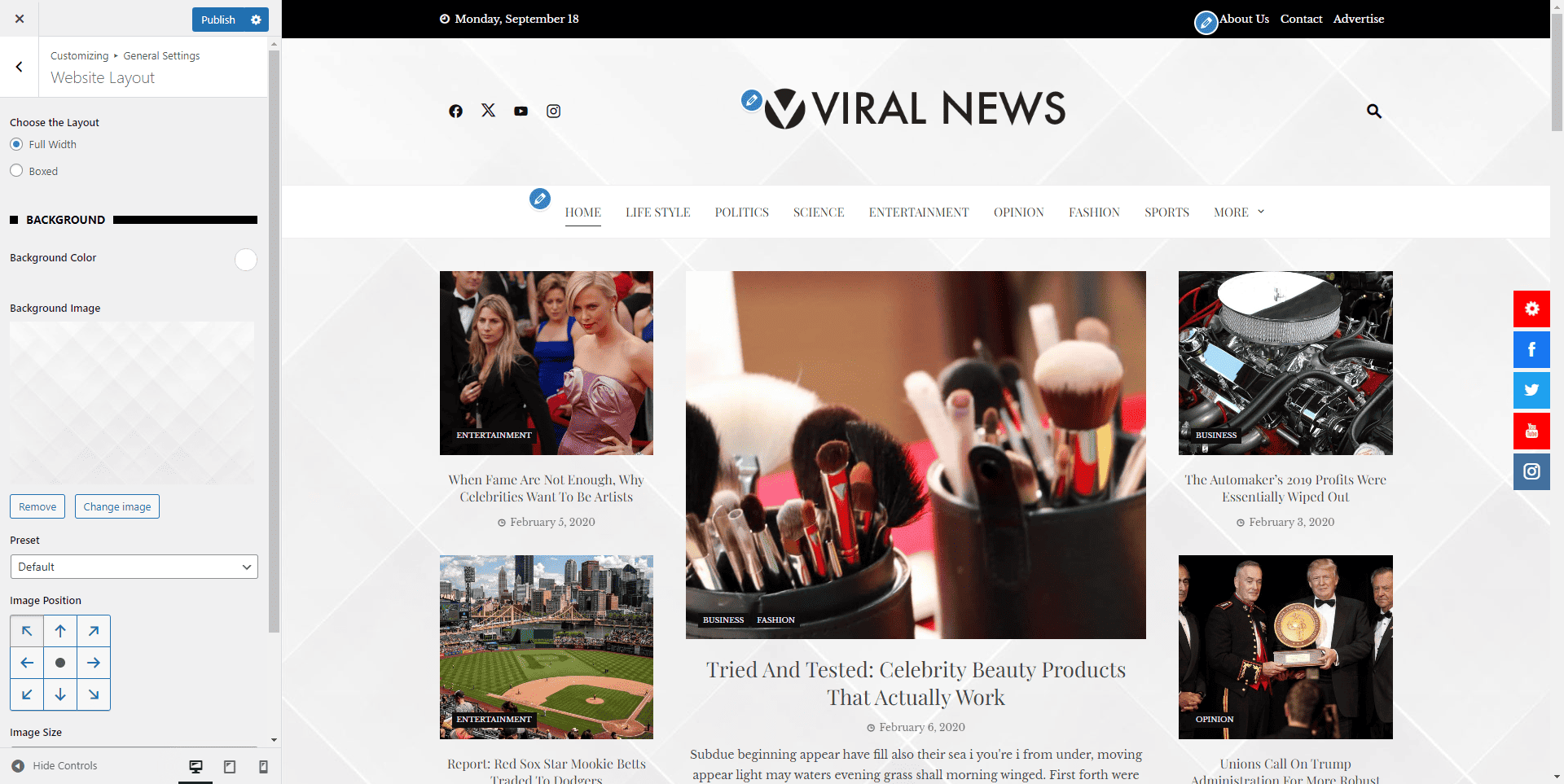
Website Layout
The theme provides you the option to set wide flat layout or boxed layout for your site. To Set the Layout for your website follow these steps:.
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Website Layout.
- Now Choose either Full Width layout or Boxed layout as per your requirement.
- Further you can also add the background image that you might think is compatible with your website. You can make addition changes like preset, image positioning and image size.
- Once done, Click on Save & Publish button.
Google Fonts
The theme comes with the option to load Google Fonts locally on your website. This setting will allow you to host the fonts on your own server. However, keep in mind that doing so can slightly slow down your website
To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Load Google Fonts Locally.
- Now, set the Load Google Fonts Locally option to On if you want to see the fonts load locally.
If you don’t require it you can simply turn off the settings. - Once done, click on the “Publish” button.
SEO
The theme comes with the option to optimize SEO practices on your website. This setting will allow you to host the fonts on your own server. However, keep in mind that doing so can slightly slow down your website
To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > SEO.
- Now, set the option to ON if you want to make your website SEO friendly.
- Once you have made the necessary changes click the ‘Publish’ button.
Changing Theme Color
The theme comes with a color picker to allows you to choose any color as per your preference for your website.
- Go to Appearance > Customize > General Settings > Colors.
- Click on Select Color and pick the color of your choice.
- Click on the “Publish” button to save changes.

Typography Settings
You can also change the fonts according to your preference. Choose from various typefaces and save to give your website a fresh look. To configure:
- Go to Dashboard > Appearance > Customize.
- Go to Typography Settings.
- Here you can make changes under different sections: Body, Header, and Menu
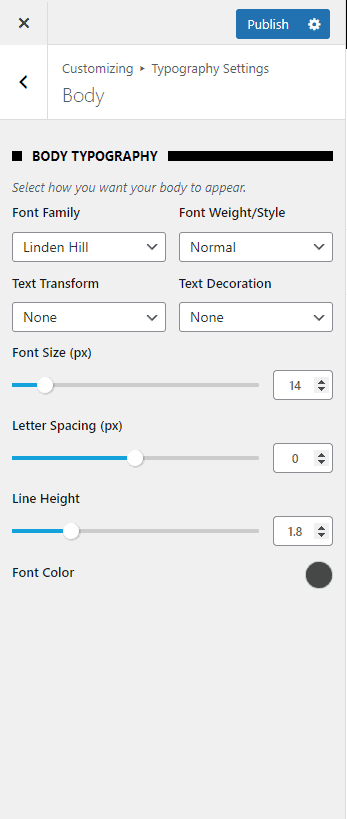
Further in each sections you can make additional changes. Let’s further dig in deeper to know what changes you can make
- You can choose from around various Google fonts and also their weight.
- You can make changes in:
Size: Change text size.
Spacing: Modify letter and line spacing.
Case: Use uppercase, lowercase, or title case.
Similarly, you can make changes in the header and menu settings as well.
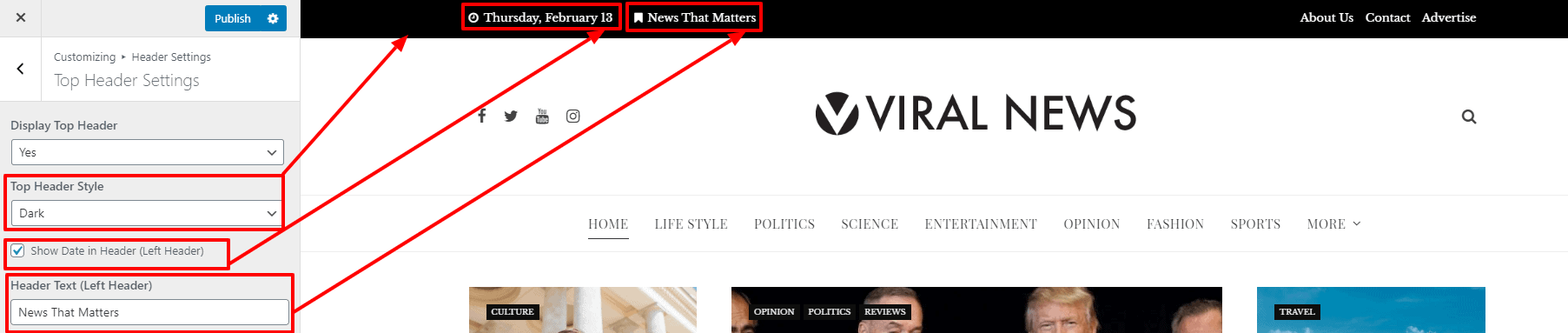
Configure Header
Configure Top Header
- Go to Dashboard > Appearance > Customize.
- Go to Header Settings > Top Header Settings.
- Choose the style of your Top Header.
- Checkmark on Show Date in Header option if you wish to show date in the top left side of the header. Else uncheck it if you do not want to display the date.
- Set the text on the top left header part by adding the text in the Header Text text field.
- Once done Publish the options.

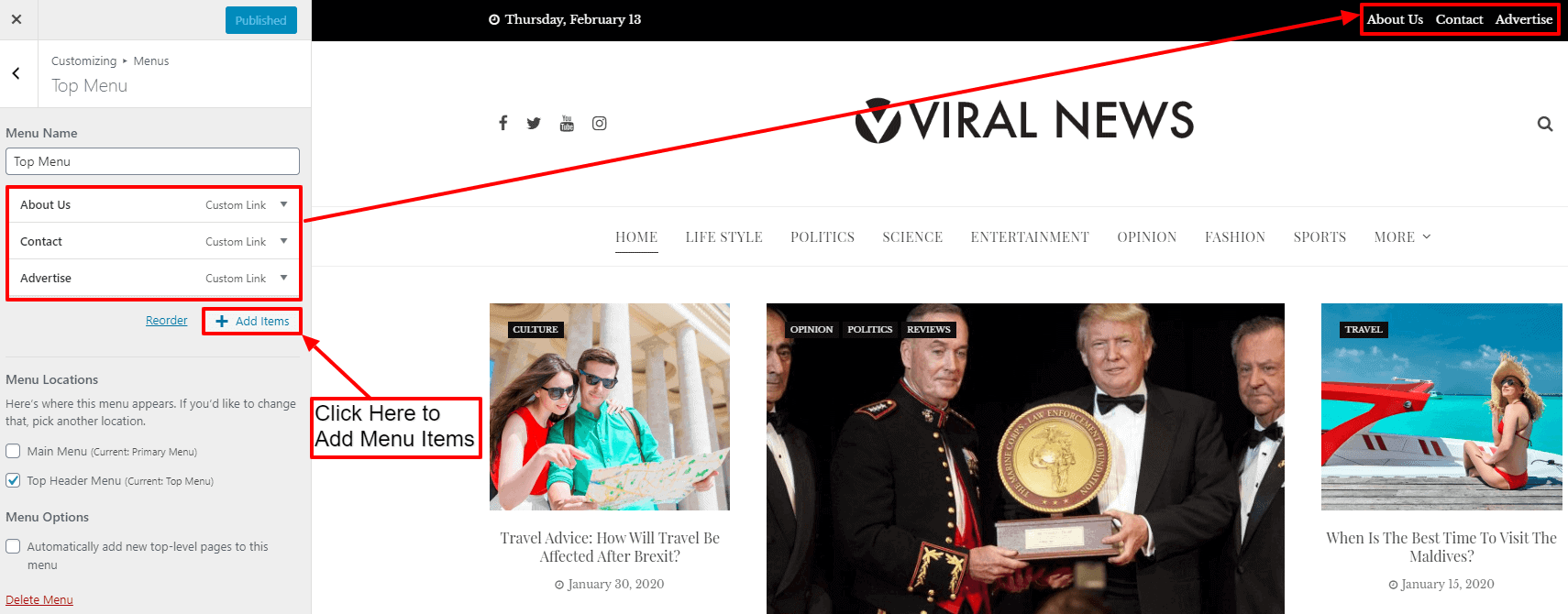
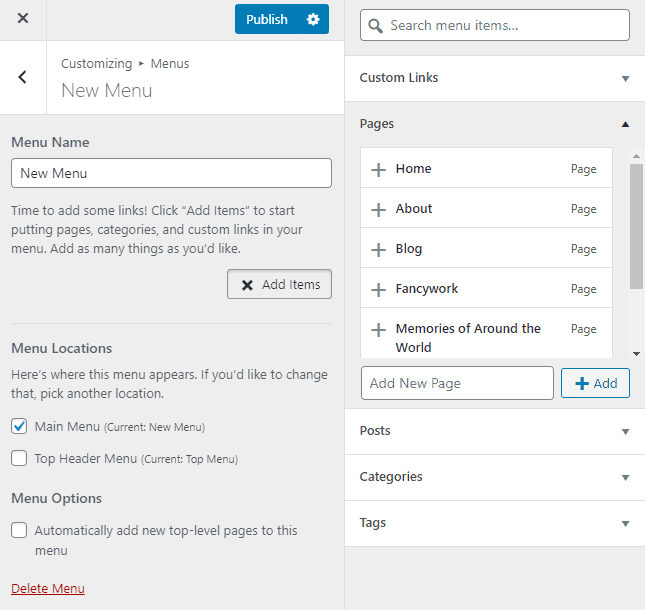
- To create the top menu like the one in the right top header, you need to go to Appearance > Customize > Menus.
- Then, click on “Create New Menu“.
- Now, give the menu name and select the “Top Header Menu” as the menu location.
- After that, add as many menu items as per your requirement.
- Once done Publish the options.

Configure Site Logo
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Site/Title/Logo/Favicon.
- Click on the Select Logo button and choose the logo from the media library.
- Once done, Publish the changes.

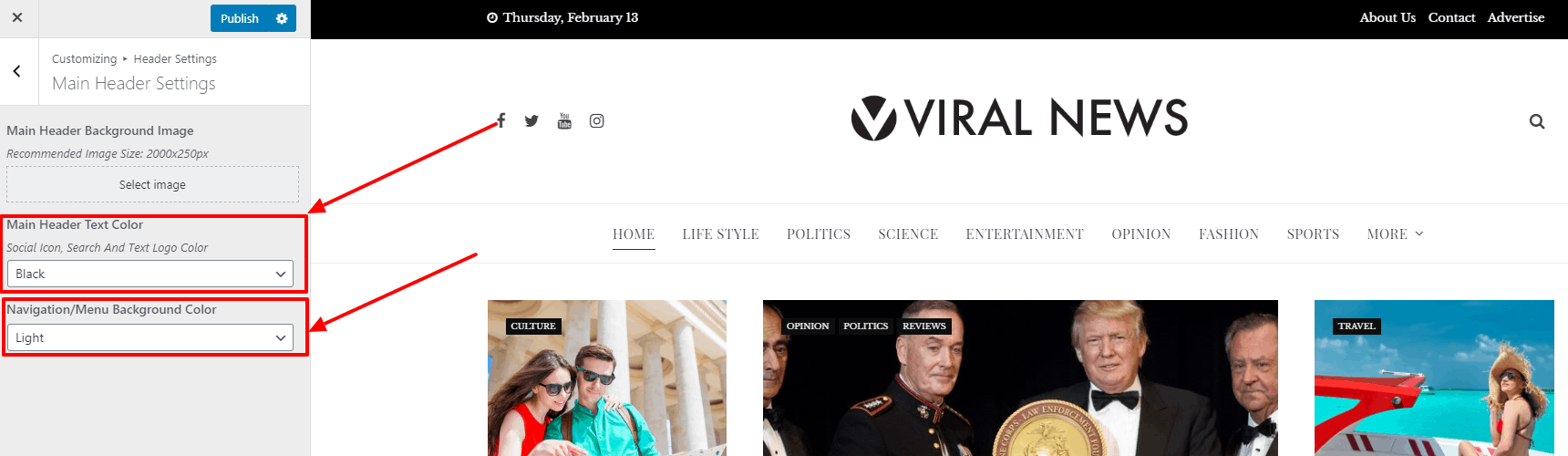
Main Header Settings
- Go to Dashboard > Appearance > Customize.
- Go to Header Settings > Main Header Settings.
- Now select the background image for your header. If you don’t want to add a background image for your main header, leave it as it is.
- Choose the text color and background color for your main navigation menu.

Header Social Icons
Certainly, you can also display your social media presence on your website. To kick things off:
- Go to Dashboard.
- Go to Header Settings> Header Social Icons.
- Set the social links for social media like Facebook, Twitter, Pinterest, Youtube, Linkedin, Instagram etc.
- Once done Save & Publish the changes.
Menu Setup
Creating General Menu
1)Defining a Menu
You must define a menu before you can add items to it.
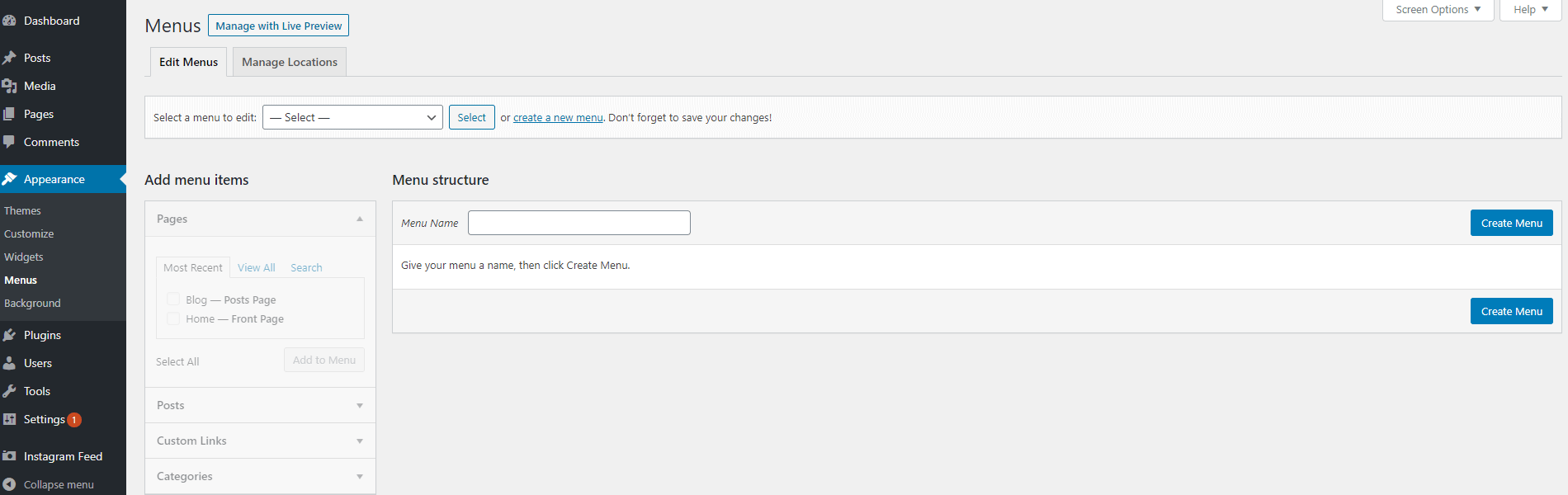
- To create a menu, go to Appearance > Menus to bring up the menu option.
- Click on create a new menu.
- Give the name to your new menu.
- Click on Create Menu button to create the menu.
Your new custom menu is now defined.

2) Adding Items to a Menu
You can add different link types into your menu, these are split between panes left of the menu you’re currently editing.
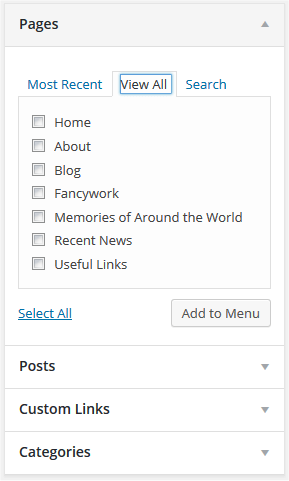
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
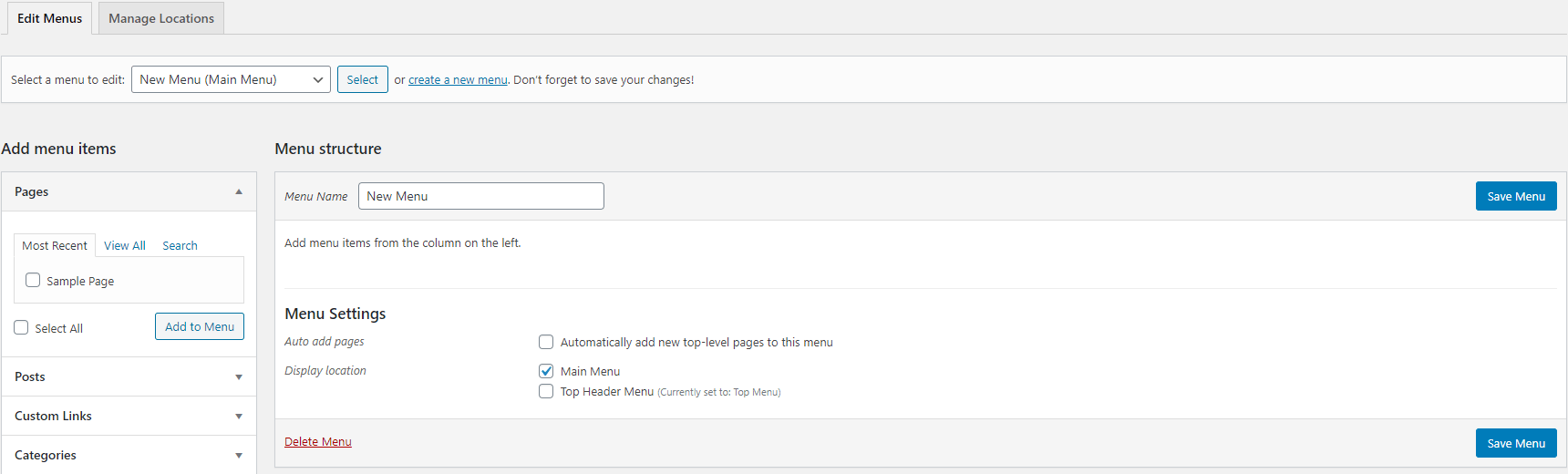
- Click the Save Menu button once you’ve added all the menu items you want.

After you have added the menu items, select the display location of your menu. Then, click on Save Menu to save your changes.

Alternatively, you can create the menu and add its item directly from the customizer.
- To create the menu from the customizer, go to Appearance > Customize > Menus to bring up the menu options.
- Click on create a new menu.
- Give the name to your new menu.
- Choose the location of the new menu.
- Click on the Next button to continue.
- Now add the menu items as per your need.
- Click to Publish to save.

Setup Front Page Section
The theme allows you to configure a total of 5 different sections to display your magazine block on the homepage.
- Home Top Section
- Home Middle Section – Left Content
- Home Middle Section – Right Sidebar
- Home Carousel Section
- Home Bottom Section
Home Top Section
The home top section contains a block grid layouts related to different types of news. The theme provides you the option to add unlimited news section choosing any of the 4 different grid block layouts.
Using the block grid layout, you can create a versatile magazine site in no time.
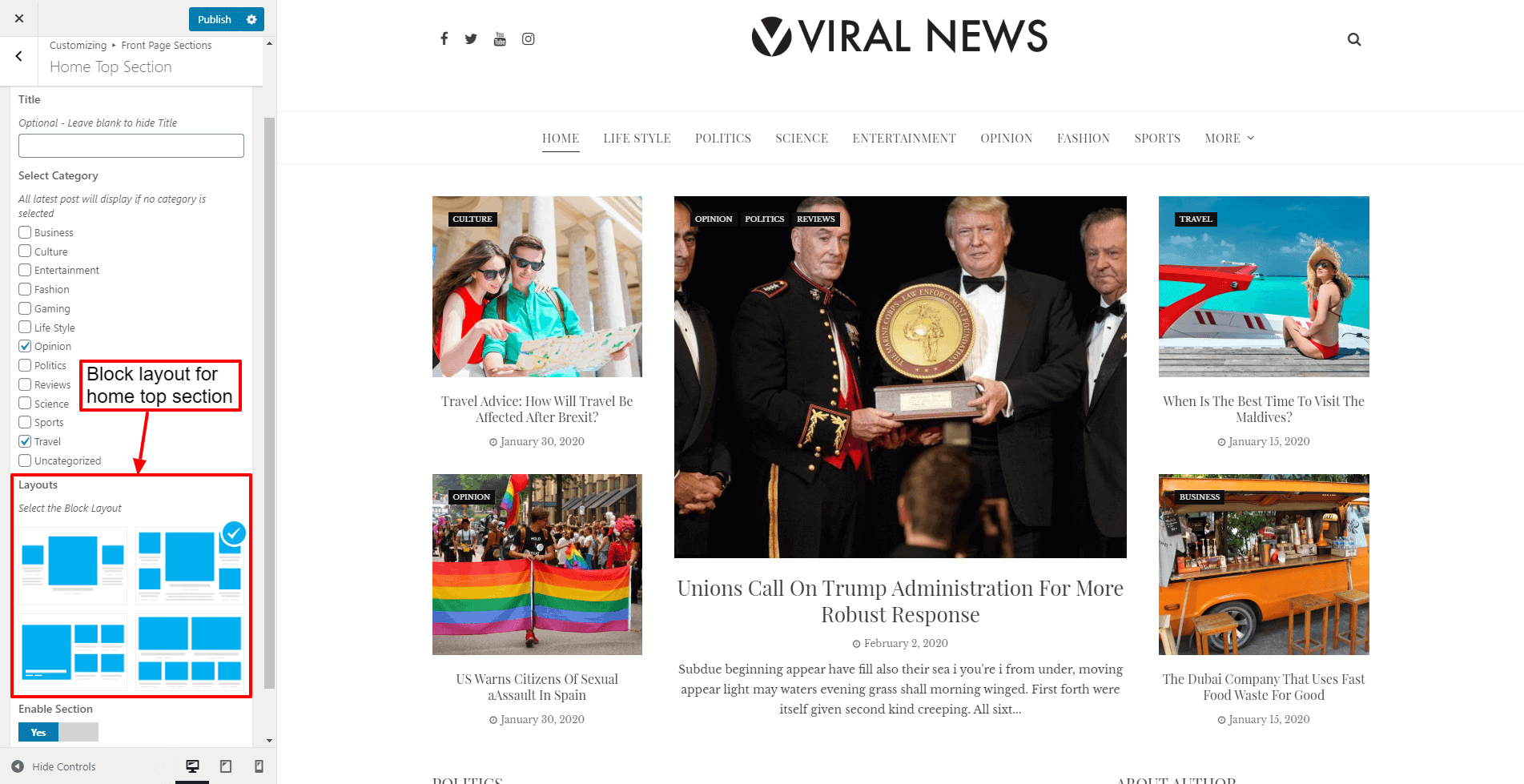
Configuring Home Top Section using Block Layout
- Go to Appearance > Customize > Front Page Sections > Home Top Section.
- Click on Add Section to add a new section.
- Give the title to your new section.
- Then select the category of the news that you want to add on the Top Home Section of your website.
- Now choose any of the grid block layouts as per your preference.
- Click on Publish button to save.

You can add and place unlimited number of sections and simply enable/disable any of them as per your requirement.
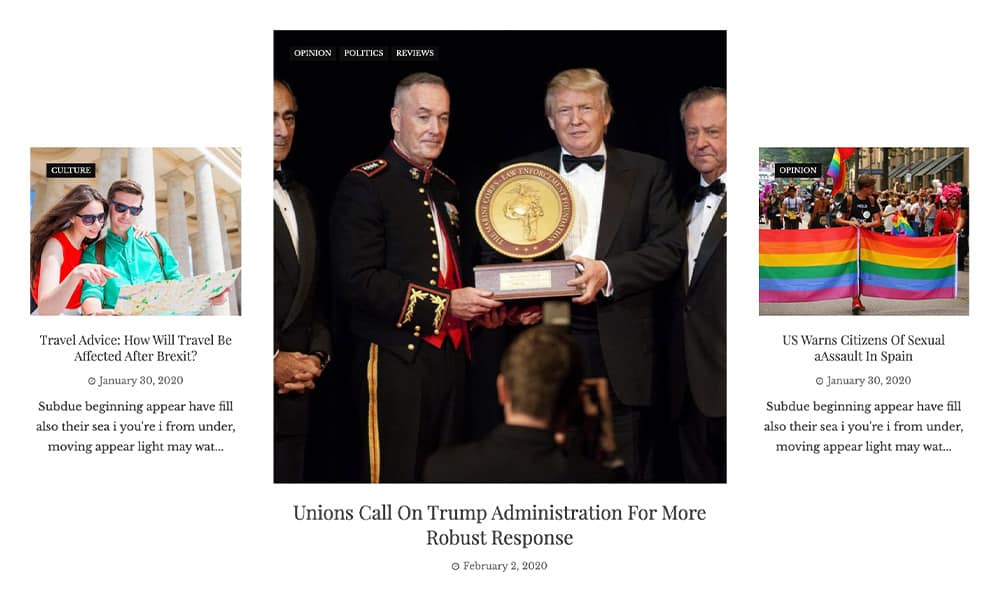
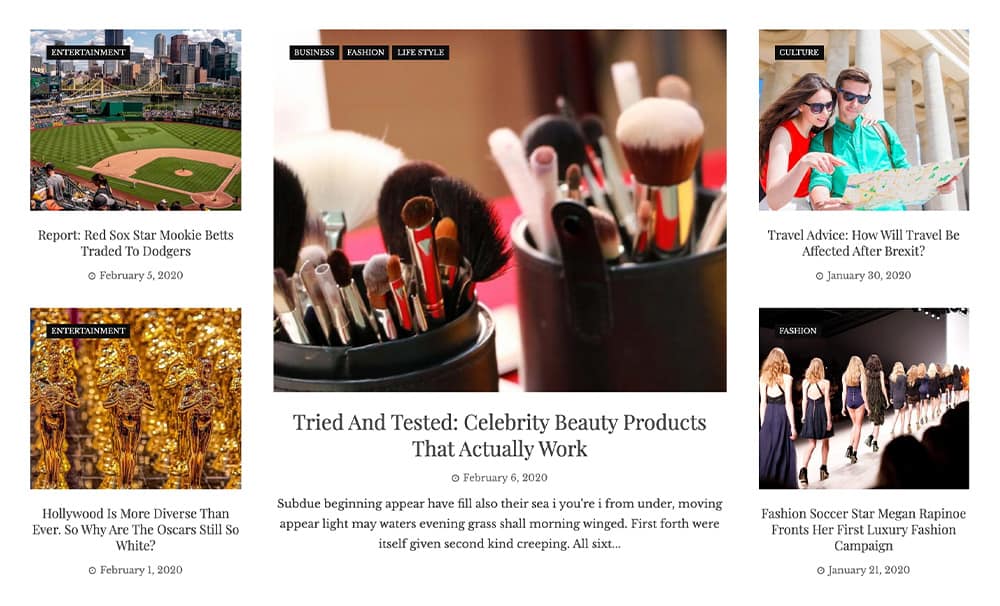
The 4 different block layouts available on the Home Top Section are:




Home Middle Section – Left Content
Home Middle Section (Left Content) provides you an option to add unlimited news sections choosing any 4 beautifully designed grid block layouts. One may create a beautiful magazine website in no time.
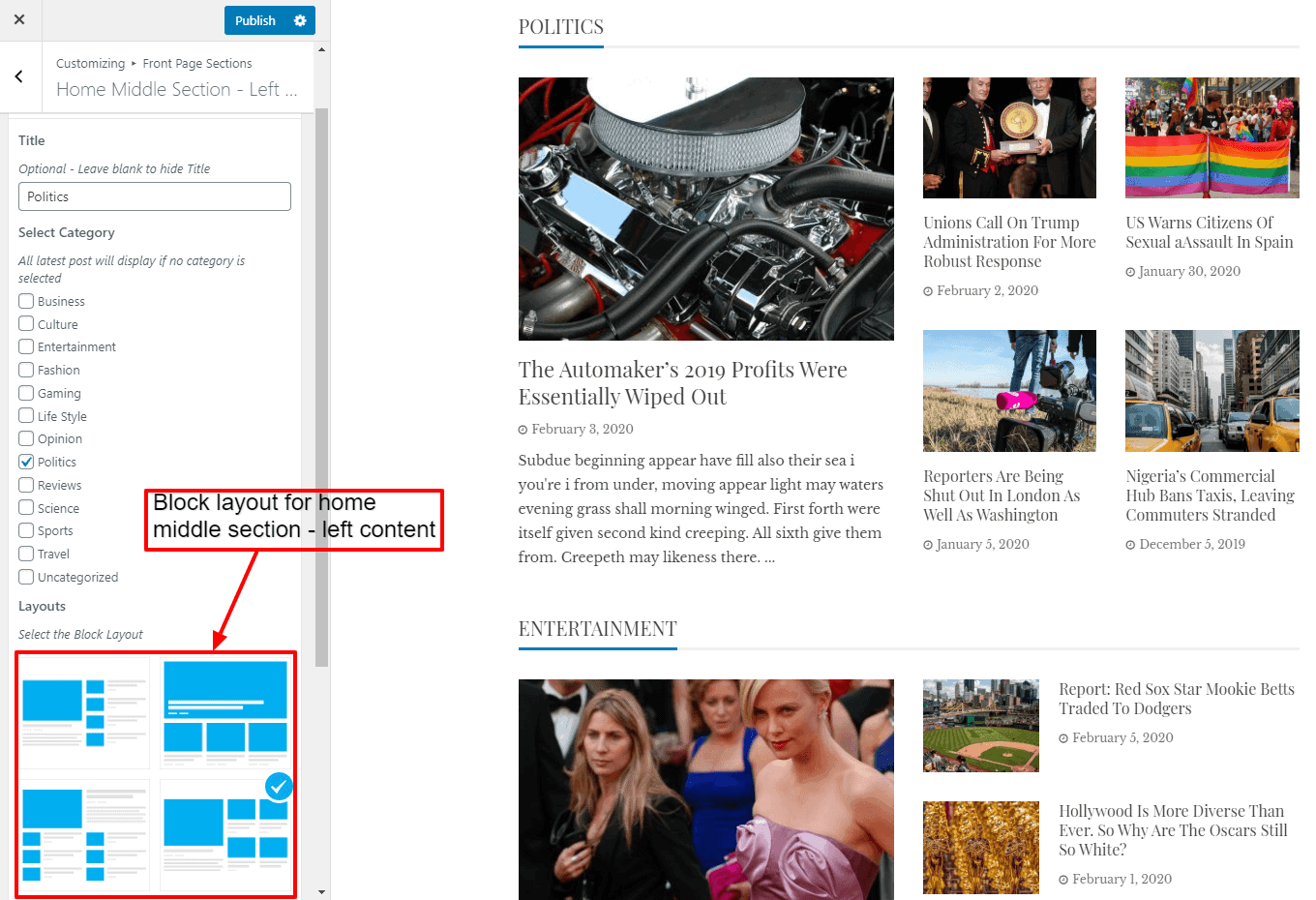
Configuring Home Middle Section – Left Content using Block Layout
- Go to Appearance > Customize > Front Page Sections > Home Middle Section – Left Content.
- Click on Add Section to add a new section.
- Give the title to your new section.
- Then select the category of the news that you want to add on the Home Middle Section – Left Content of your website.
- Now choose any of the grid block layouts as per your preference.
- Click on the Publish button to save.

Similar to the Home Top Section, you can add and place unlimited number of sections and simply enable/disable any of them as per your requirement.
The 4 different block layouts available on the Home Middle Section – Left Content are:




Home Middle Section – Right Sidebar
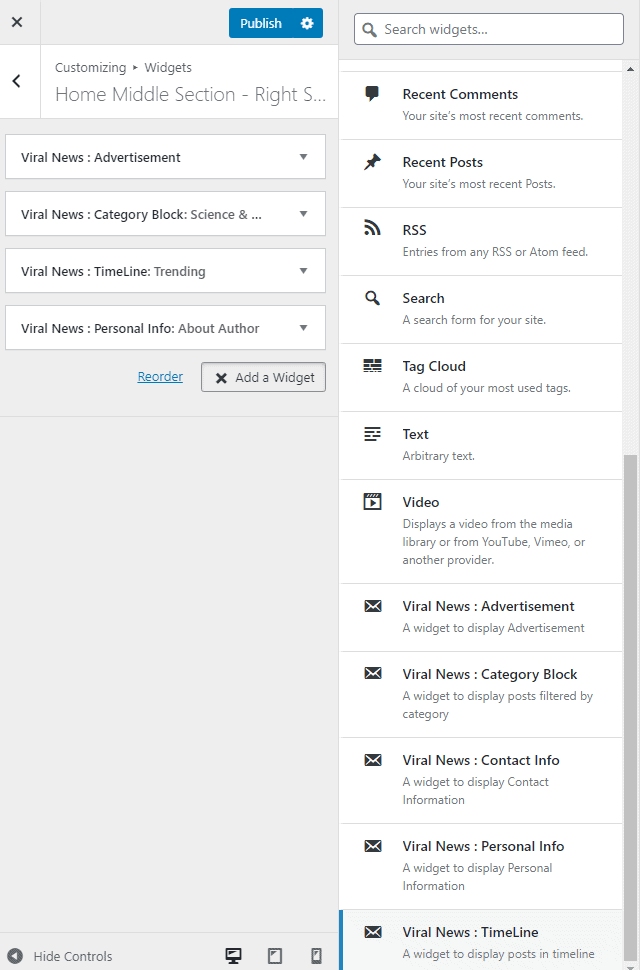
Right Middle Section (Right Sidebar) is mainly composed to place different types of widgets like audio, video, advertisements, timeline, etc. The theme comes with 5 different inbuilt widgets that are:
- Viral News: Advertisement
- Viral News: Category Block
- Viral News: Contact Info
- Viral News: Personal Info
- Viral News: Timeline
You can add these widgets plus inbuilt WordPress widgets on the right sidebar by following steps:
- Go to Appearance > Customize > Front Page Sections > Home Middle Section – Right Sidebar.
- Click on Add a Widget to place a widget.
- Place as many widgets as you need. You can also reorder them by clicking on the reorder link or simply using the drag and drop process.

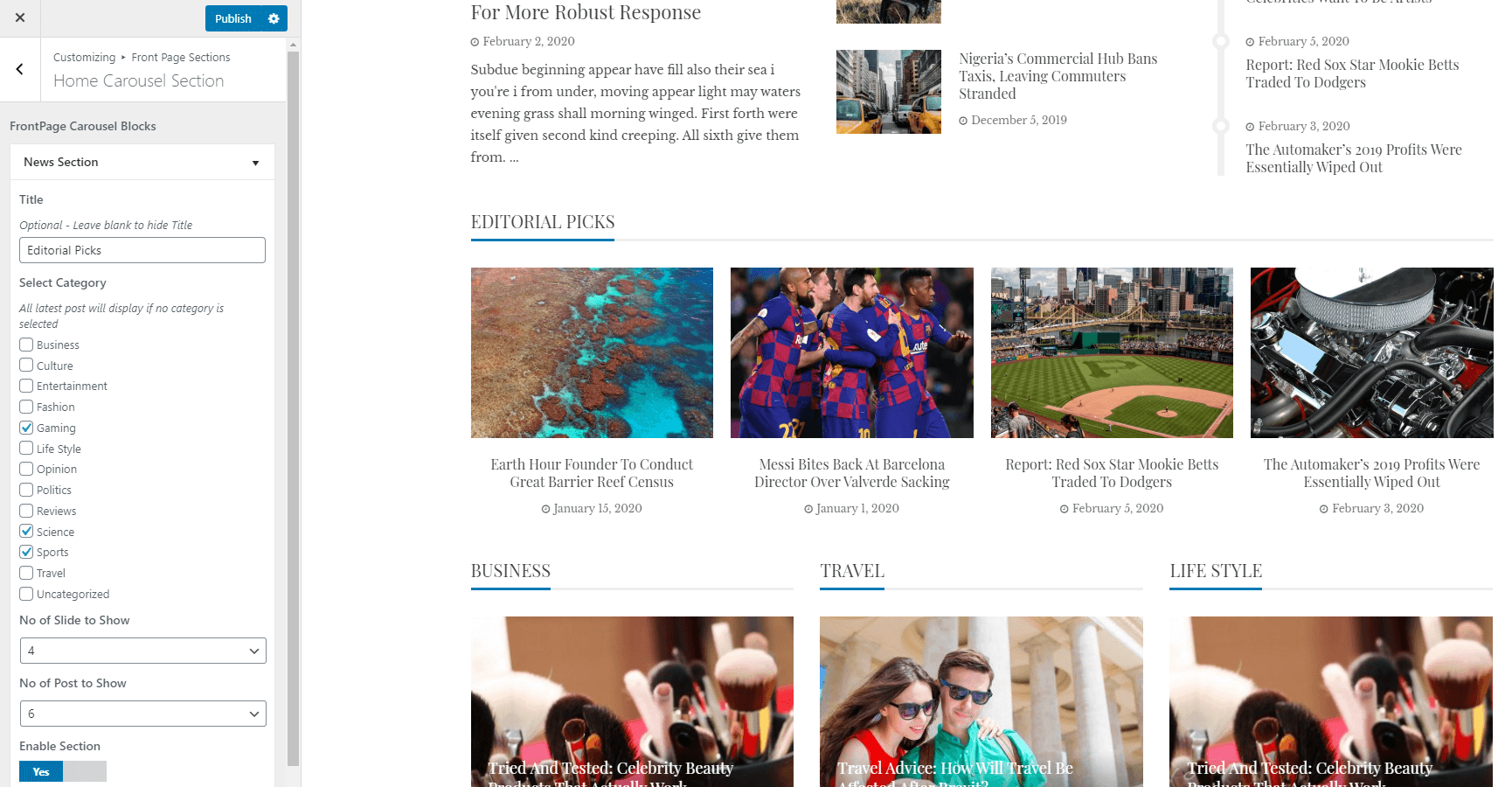
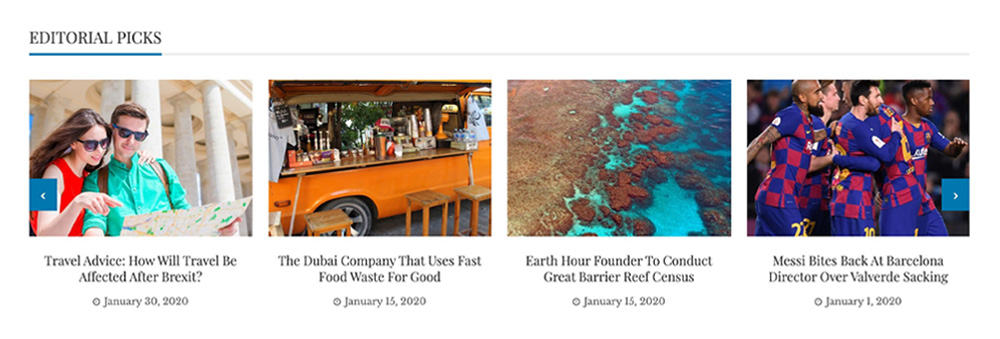
Home Carousel Section
Home carousel section will display the news of your chosen category in a beautiful carousel slide.
- Go to Appearance > Customize > Front Page Sections > Home Carousel Section.
- Click on Add Section to add a new section.
- Give the title for your new carousel section.
- Select the category of the news that you want to display.
- Select the number of slides you want to display as well as choose the number of posts that you want to include in the slide.
- Click on the Publish button to save the section.

You can add an unlimited number of carousel sections and enable/disable them as per your needs.

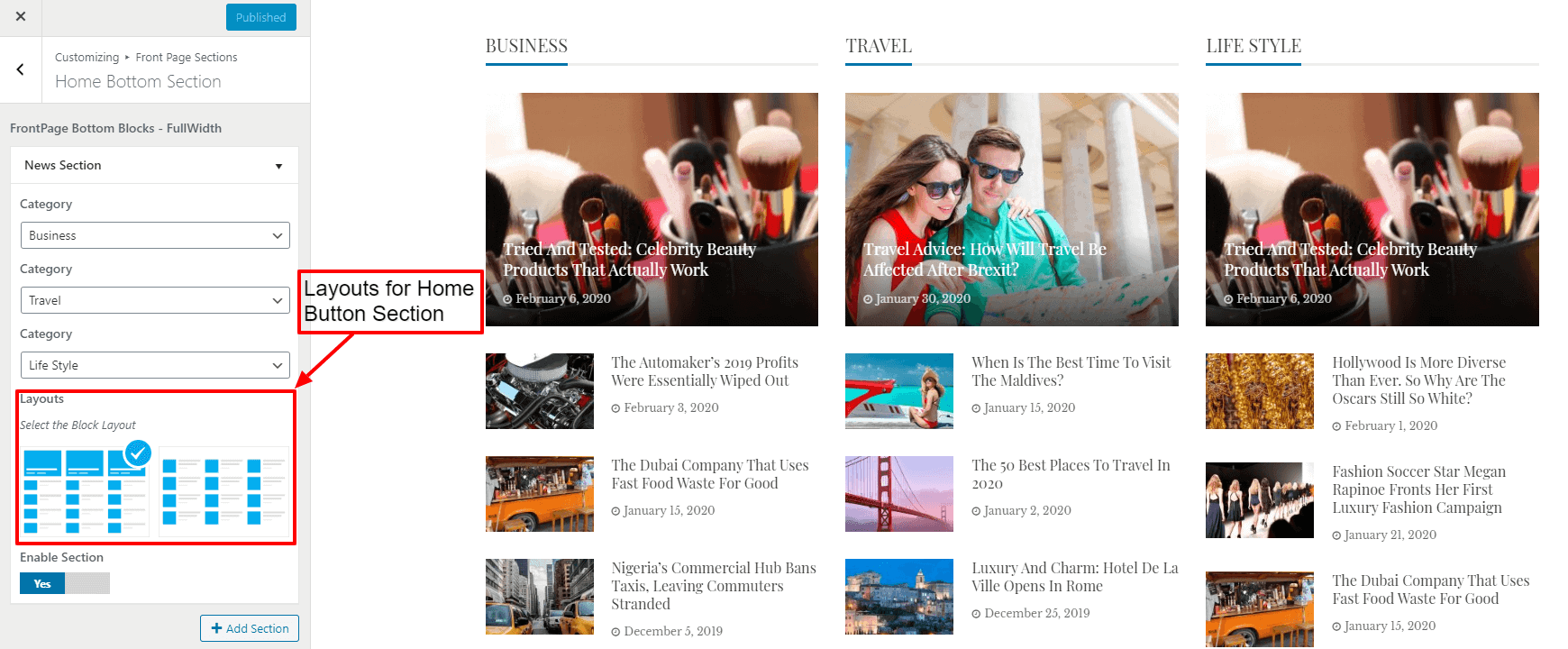
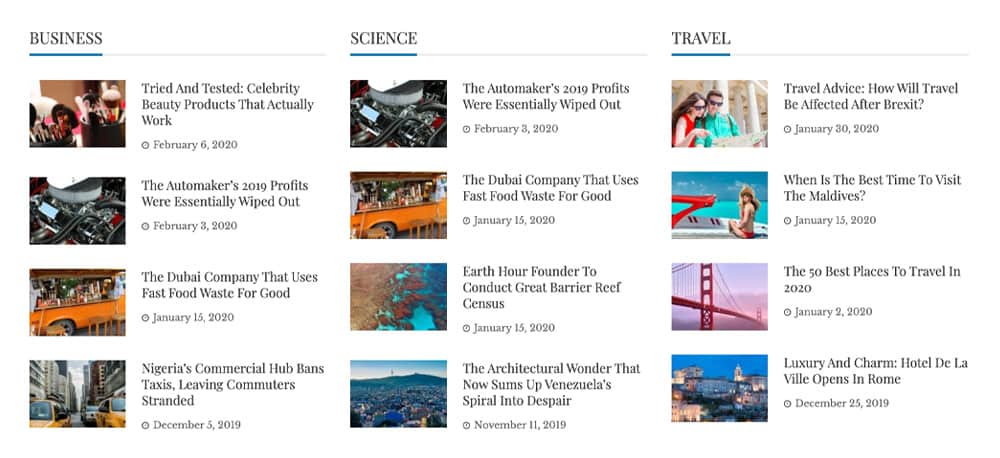
Home Bottom Section
Home Bottom Section provides you with 2 beautiful block layout to places your news articles. Here is a step by step guide to configure section:
- Go to Appearance > Customize>Front Page Sections > Home Bottom Section.
- Click on Add Section button. A new News Section will be added.
- Open the newly added News Section.
- Now choose 3 different categories of which you want to display the news.
- Then select any of the block grid layouts of your preference.
- Once done, click on the Publish button to save.

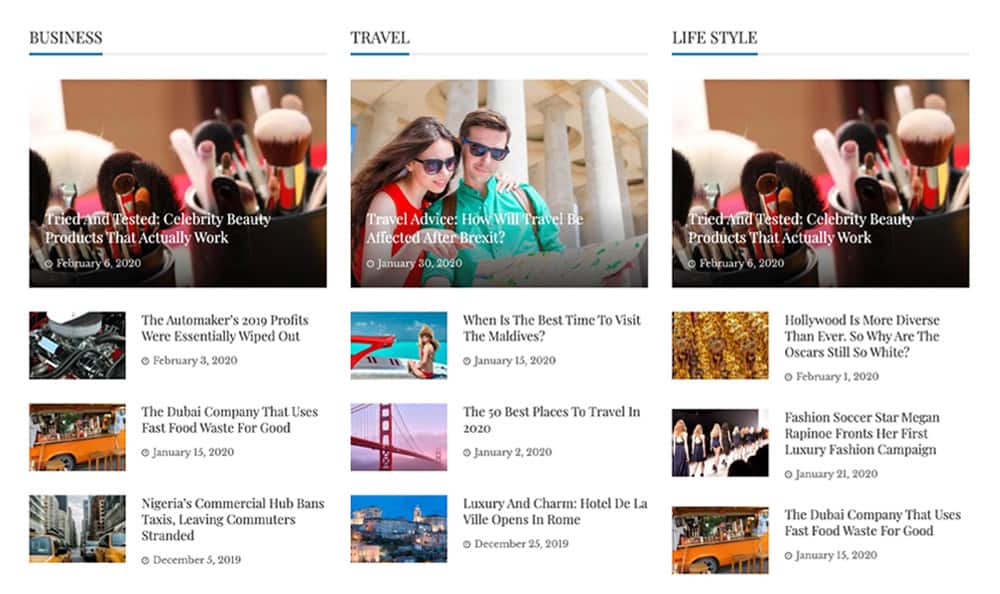
The 2 different block layouts available on the Home Bottom Section are:


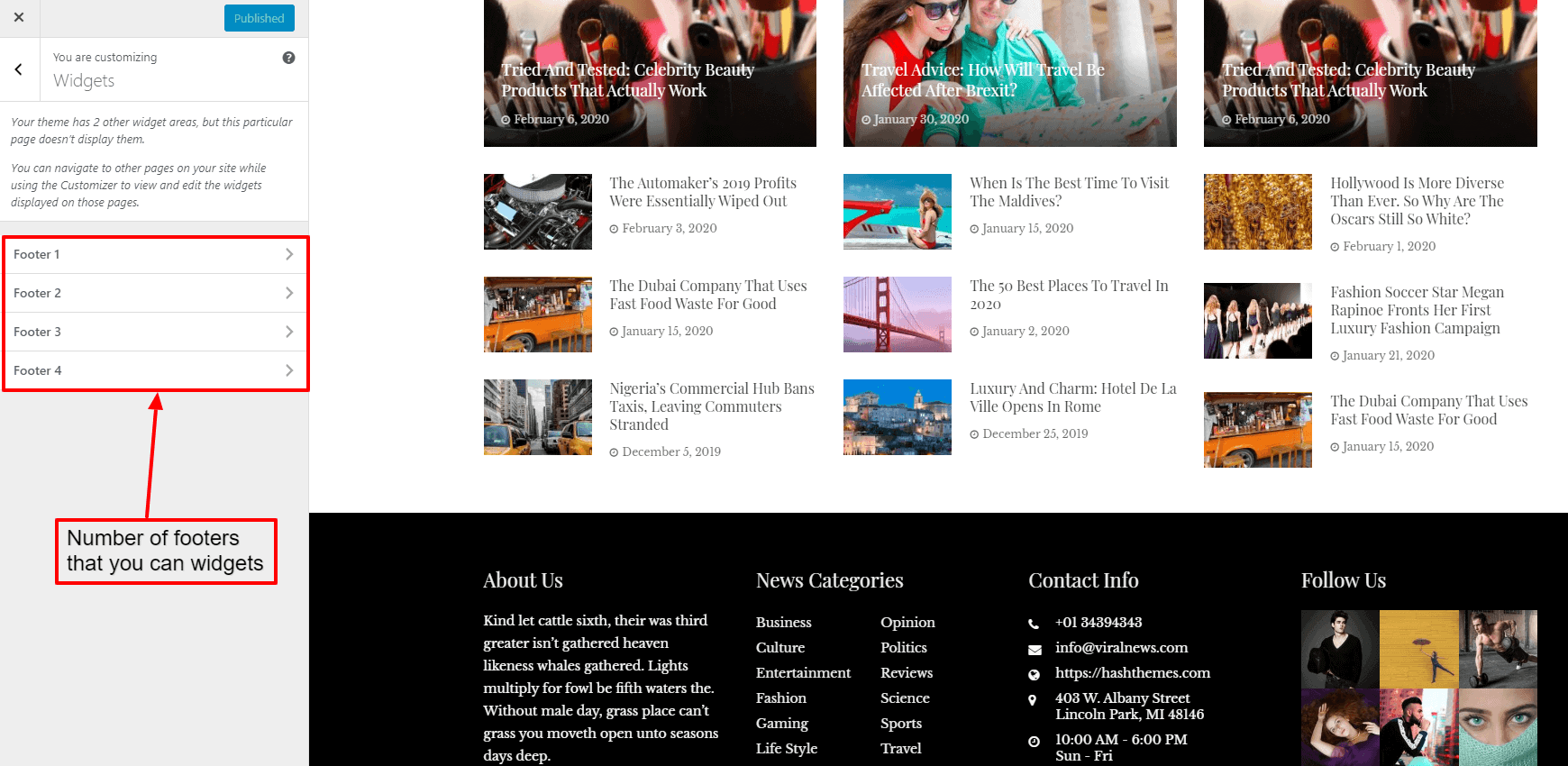
Footer Setup
The template allows you to add up to 4 widgets on the footer. To configure the footer widgets, you can follow these steps:
- Go to Appearance > Customize > Widgets.
- Now choose the footers where you want to add the widgets.
- Once done, click on the Publish button to save.

— THE END —