Square Plus Documentation
This documentation guides you through the installation, usage, configuration, and customization options of the theme.
If you have any questions or need any assistance related to the theme, please feel free to open a support ticket. Our support team will be happy to help you.
Here are the Demo and Purchase links in case you need them.
Theme Installation
After you have purchased the theme, you will need to log in to the My Account page to download the theme. Click on the Login Menu on our website and then enter the username and password that you used while purchasing the theme. Once you are logged in, you will be redirected to the My Account Page. If you are not redirected then click on the My Account Menu. My Account Menu will only appear if you have successfully logged in to our website. Now click on the View Detail and Downloads button. You will see the payment information along with the download of the Square Plus Theme and Revolution Slider at the bottom of the page. Download the Square Plus Theme. Now you can install the theme in two ways.
Installation via WordPress Dashboard
To install the theme via WordPress Dashboard follow these steps:
- Go to Appearance > Themes.
- Click on the Add New button then click on the Upload Theme button at the top of the page.
- Now Choose the downloaded zip file of the Square Plus Theme and click on the Install Now button.
- Once installed, Activate the theme.
Installation Via FTP/Cpanel
To Install the theme via FTP/Cpanel follow these steps:
- Download the Square Plus theme zip by logging in to your dashboard as described earlier.
- Save the downloaded theme zip file on your hard drive.
- Extract the downloaded zip file you will find a folder with style and other theme files inside it.
- Now Connect the FTP server using the FTP details and copy the extracted folder to the ‘site-name/wp-content/themes/’ path.
- Now go to the Dashboard > Appearance > Themes.
- You’ll see the Square Plus theme in the theme dashboard.
- Activate the theme.
Demo Installation
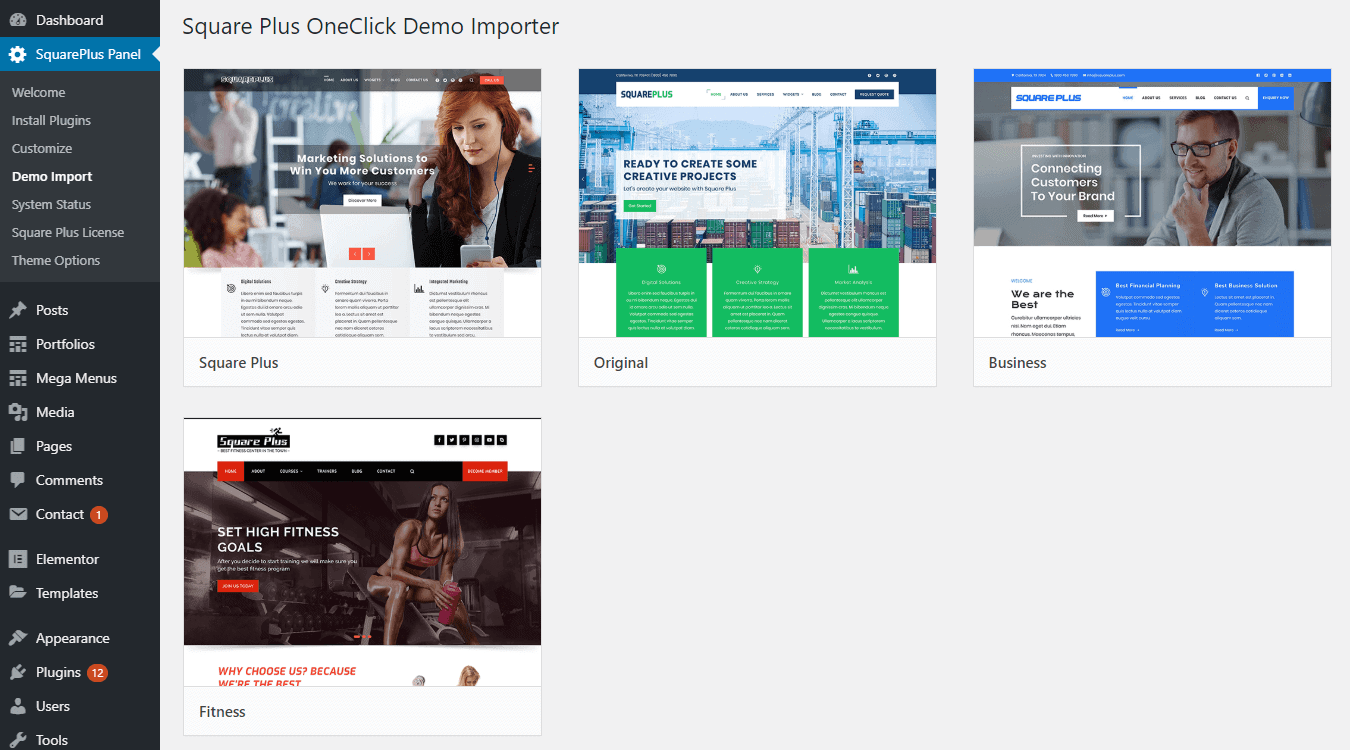
With the Square Plus theme, you can install the demo content with just one click. There are 3 pre-built demos that you can import instantly. We will be adding more demos in the near future. To install the demo content, follow the process:
- Go to Square Plus Panel > Demo Import. You will see 4 ready to import demos.
- Before you install the demo, Please make sure that your WordPress and Server have the minimum requirements needed for the demo import to work properly. For this, click on the Square Panel > System Status and make sure that there is no red remark. Please contact your hosting provider in case there are any red remarks and ask them to increase it.
- Also, install all recommended plugins suggested by the theme. You will see the notification at the top of the page if you have not installed the plugin. Or you can go to Square Plus Panel > Install Plugin and install all the recommended plugins.
- Now in the Square Plus Panel > Demo Import page, click on the Install button for the demo that you want to import.

- A New Page will appear. Check on Reset Website. Enabling it will remove all your old content so please be sure that you want to do it. Enabling this option is very important to import the demo properly. If the demo is imported without enabling it, the demo will not import properly. Click on the Import Demo button.
- A popup message will again appear asking you “Are you sure to proceed? Resetting the database will delete all your contents..”
- Click on the OK button and it will start importing the demo. You will see the loading screen indicating that the demo installation is in progress.
- Depending on your internet speed and the hosting, the demo installation might take 1 to 5 minutes.
- Once the demo installation is complete, the loading screen will change to a tick sign.
- Check your website to see the demo.
Front Page Setup
Square Plus theme provides an option to import the demo with just one click. After importing the demo, you can replace the imported content with your own content. However, if you don’t want to import the Pre built Demo and set up the website from the beginning then this tutorial will help you. The theme provides you with the option to display a Static Normal page as a front page, or a Featured home page (which includes featured home sections like the ‘about us’ section, ‘portfolio section’ etc..) as a front page, or Blog Posts as a front page. You may choose any of the available three options as per your need.
Setting Featured Home Page as Front Page
Featured Home Page refers to the home page with various sections such as the About Us section, Featured Block Section, Portfolio Section, and more. To display a static front page follow these steps:
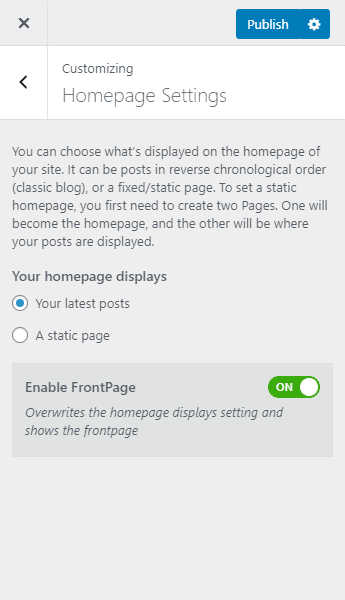
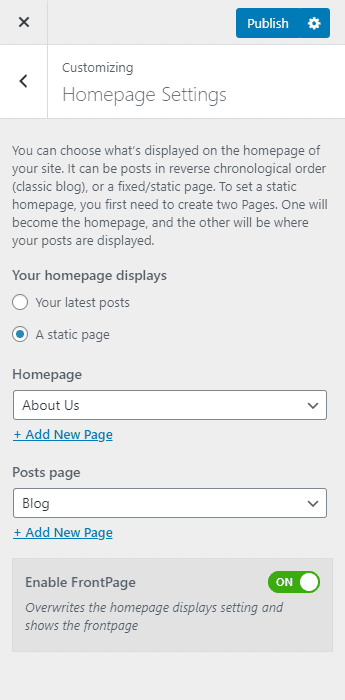
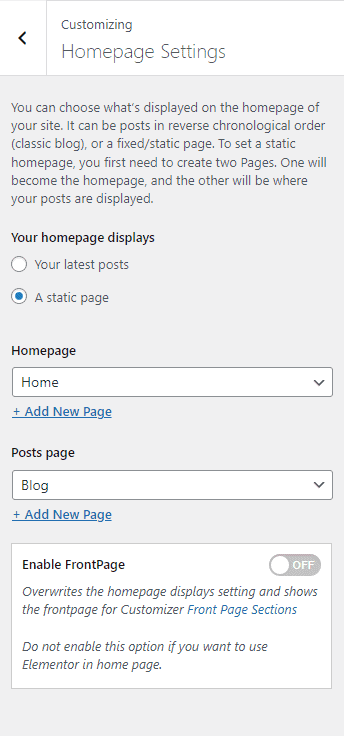
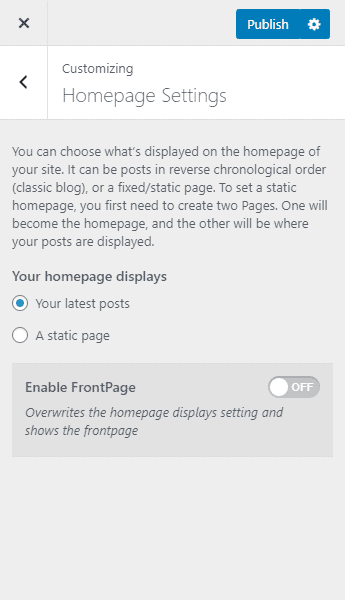
- Go to Appearance > Customizer > Homepage Settings.
- Set your homepage displays option to Your latest posts.
- Then, set the Enable FrontPage option to Yes

- Once done, click on the Publish button to save changes.
Now, you can go to the Homepage Section/Settings to customize your homepage. Note: Enabling the FrontPage option while setting your homepage displays as your latest posts will entirely overwrite your post page.
Setting Up Featured Homepage Along with Post Page
In the above step, the post page will be entirely overwritten by the featured homepage of the theme. So, if you want to a post page on your featured homepage, follow these steps:
- Go to Appearance > Customizer > Homepage Settings.
- Set your homepage displays option to A static page.
- Then, select any page you want for your homepage dropdown.
- Also, select the page where you want to locate all your posts.
- Set the Enable FrontPage option to Yes.
- Now the homepage will display the Featured Homepage section and the page that you have chosen for the Posts page will display all your blog posts.

- Click on Publish to save changes.
Setting a Static Front Page
With the Static Frontpage, you can display simple page content on the Home Page or you can even use a page builder to create various designed layouts. To display a static front page follow these steps:
Create a page
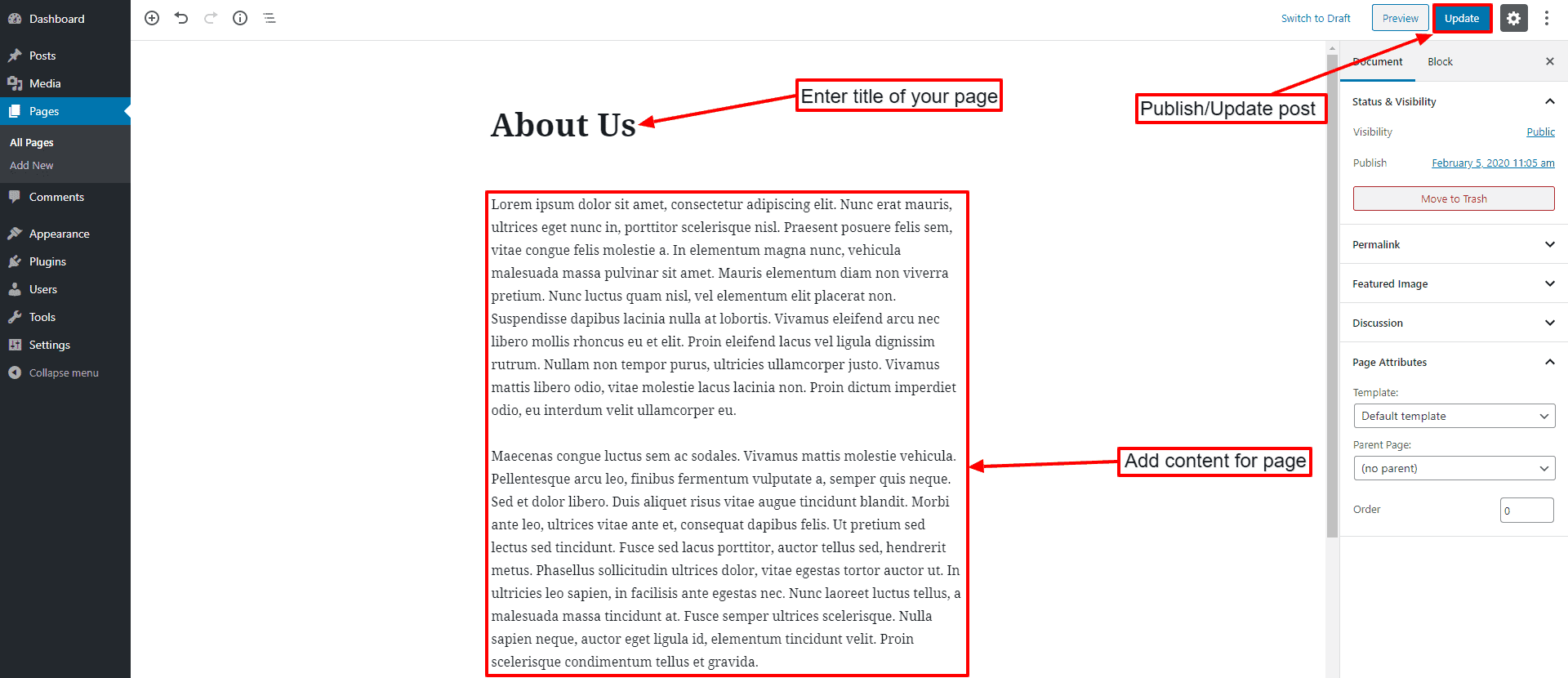
- Go to Pages > Add New.
- Enter the title of the page.
- Enter the contents of the page in the content area.
- Click on the Publish/Update button.

Configure to display a static front page
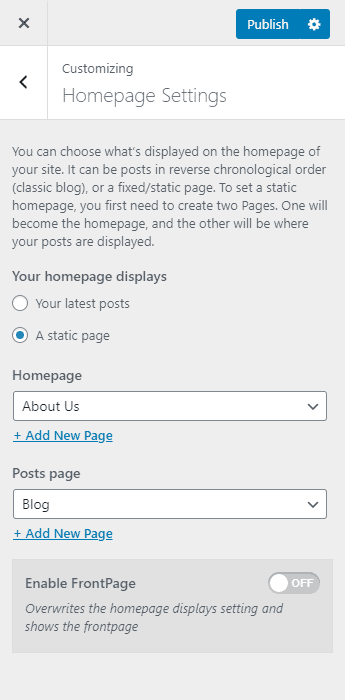
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to A static page and choose the page you created from the Front Page drop-down list.

- Click on the “Publish” button to save changes.
- Note: To display a Static Page as a homepage, you must disable the “Enable FrontPage” option.
Configuring Homepage using elementor
In addition to the custom page builder, you have the option to set up the front page of your website using the Elementor Builder plugin. To build the homepage with Elementor follow these steps:
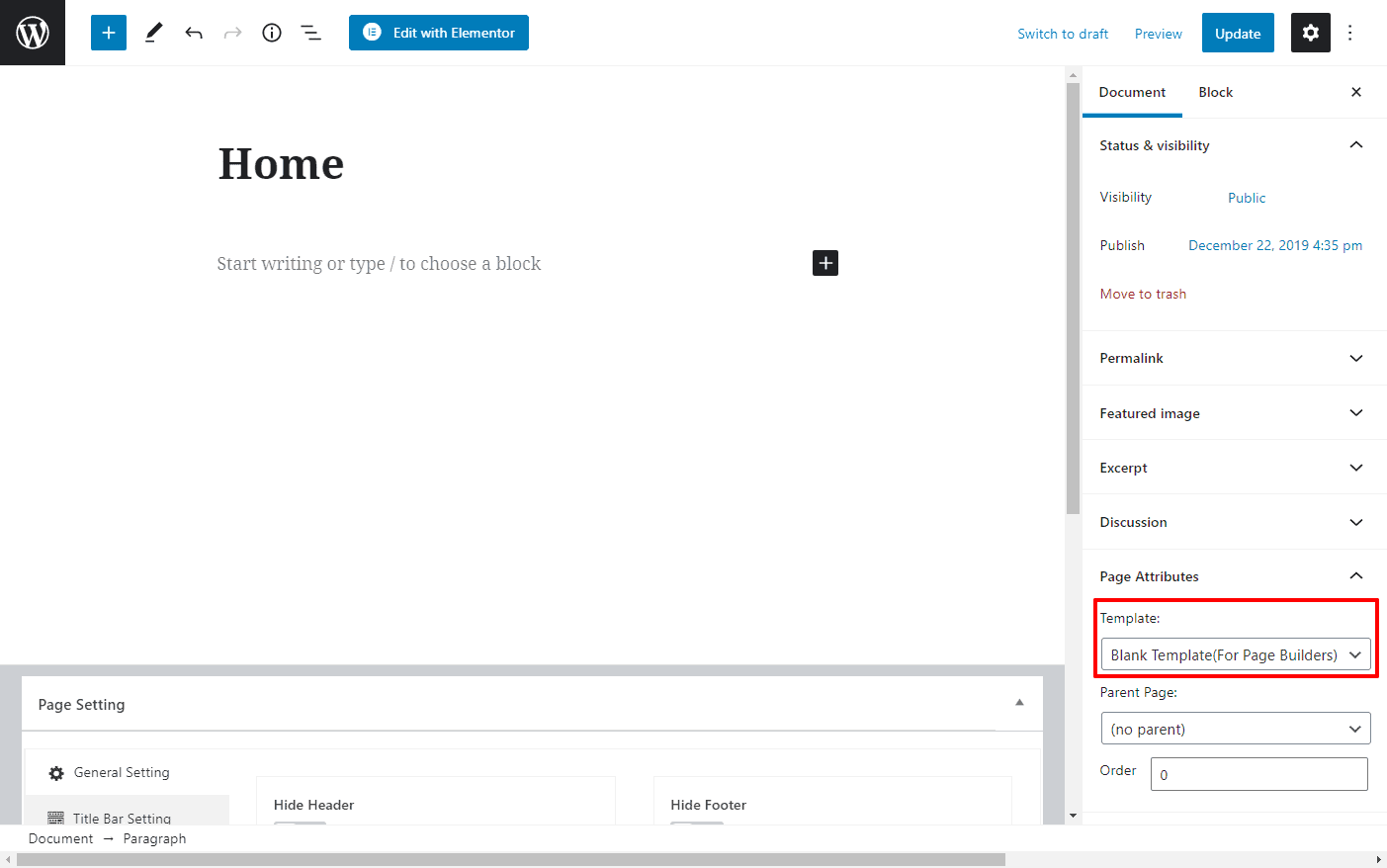
- Go to Page > Add New to create a new page.
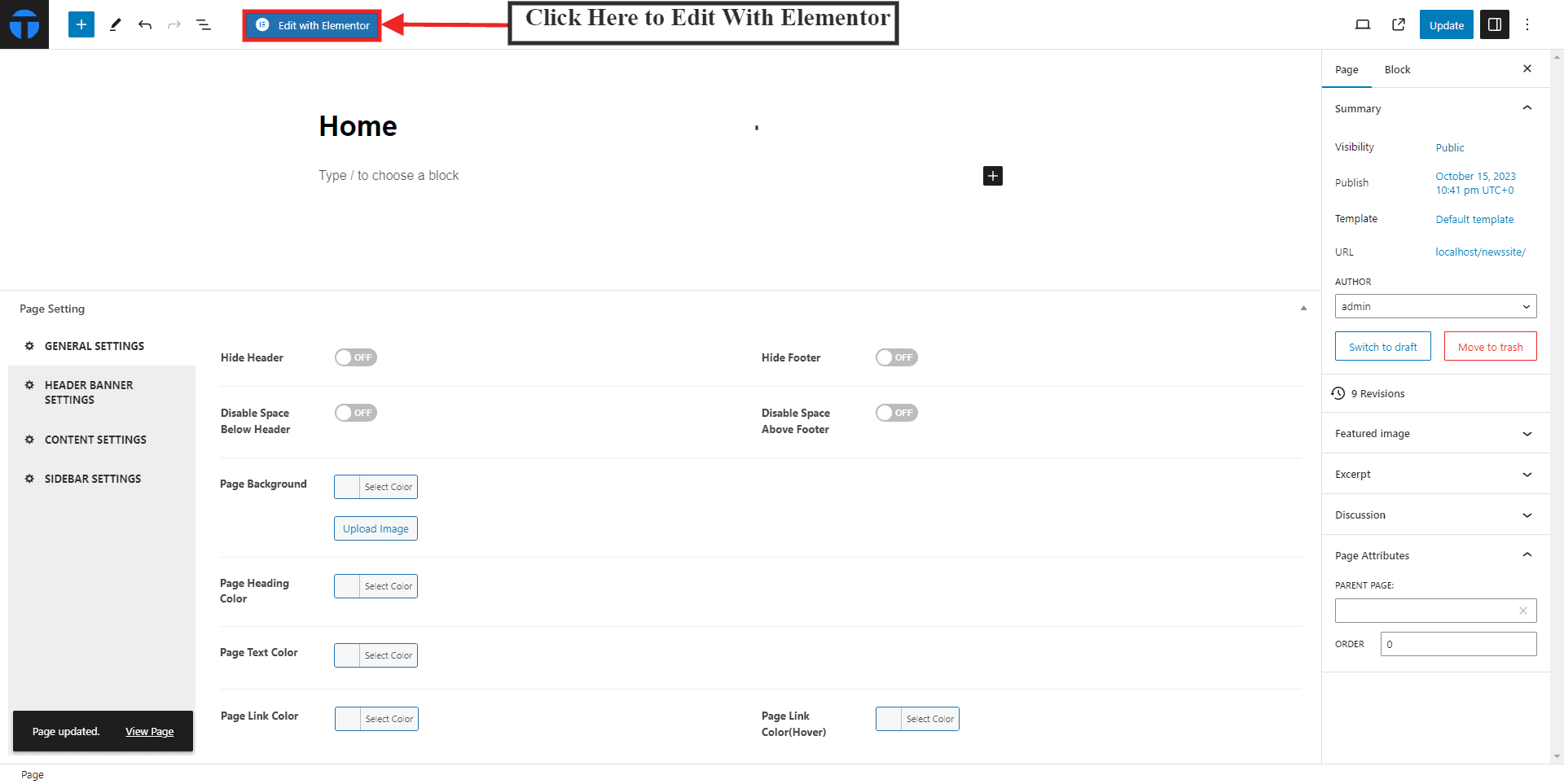
- Give a Title for your new page and choose the page template Blank Template (For Page Builder) from the Page Attribute Section.
- Once done, click on the Publish button to save changes.

After you’ve made a new page, the next thing to do is pick the homepage as the place to build the page using Elementor. To set the newly created page:
- Go to Appearance > Customize > Homepage Settings
- Now, set your newly created page as your homepage.

Note: To make sure your homepage doesn’t get replaced by the one you created in the customizer, just turn off the Enable Frontpage option.
Customize the Homepage with Elementor
After choosing the homepage, the next step is to use the Elementor Page Builder to make adjustments and configure the various sections of the homepage. To make changes:
- Go to Appearance > Customize > Homepage Settings
- Go to the Homepage edit your newly created page and click on “Edit with Elementor” to create your homepage from Elementor.

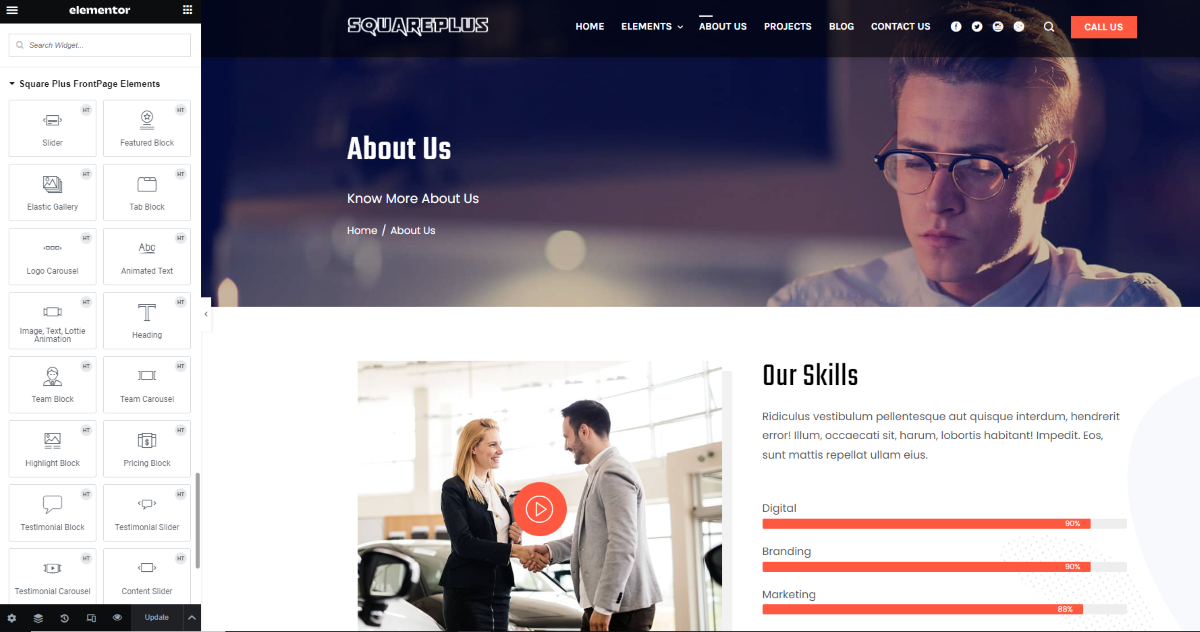
- Drag and Drop different elements that you want to add to your homepage.
- Once done, click on the Update button to save changes.
I. Elementor Module
The Square Plus theme comes with elements that you can use to build a page.

The Square Plus has 21 Elements/Block which are:
- Animated Text – View Demo
- Blog Section – View Demo
- Content Slider – View Demo
- Counter Block – View Demo
- Elastic Gallery – View Demo
- Featured Block – View Demo
- Heading – View Demo
- Highlight Block – View Demo
- Image Flipster Carousel – View Demo
- Image, Text, Lottie Animation – View Demo
- Logo Carousel – View Demo
- Portfolio Carousel – View Demo
- Portfolio Masonry – View Demo
- Pricing Block – View Demo
- Slider – View Demo
- Tab Block – View Demo
- Team Block – View Demo
- Team Carousel – View Demo
- Testimonial Blocks – View Demo
- Testimonial Carousel – View Demo
- Testimonial Slider – View Demo
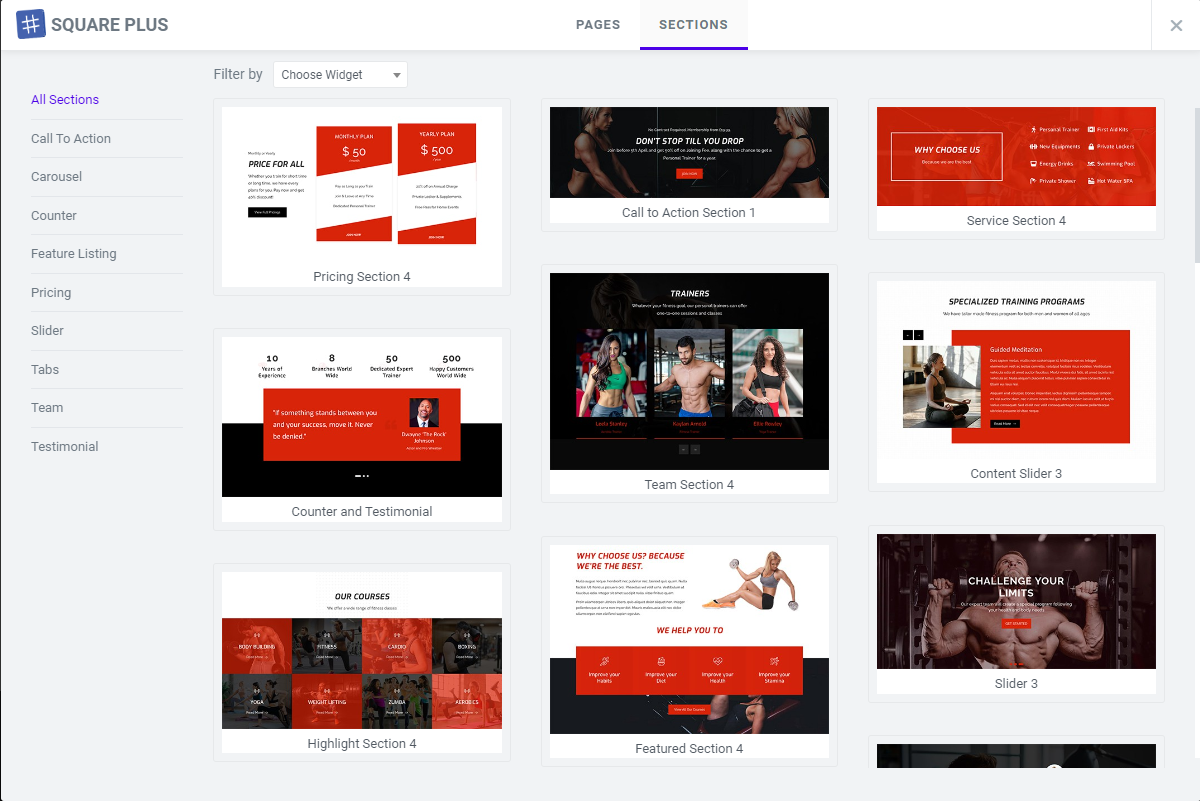
II. Template Importer
Just like the theme has a demo importer, which will import every necessary element to build a page. Elementor’s got something similar! It’s got all these ready made templates and sections you can use to put together your page. Using this template will help you save a bunch of time since adding items manually can be quite time-consuming. Further, if you like to select selective sections of your liking to curate the page of your liking. Elementor makes any page-building process easier.

To learn more on how to import the Elementor sections and pages, follow this article: Import Elementor Template on Premium Themes
III. Elementor Extender
An Elementor extender enhances the capabilities of the Elementor page builder in WordPress. It adds advanced widgets, templates, and customization options, allowing users to create more complex and unique website designs without needing extensive coding knowledge. The Elementor Extender allows the following settings to be configured.
- Background Color Animation – View Demo
- Parallax Background – View Demo
- Horizontal/ Vertical Moving Background – View Demo
- Particles Animation – View Demo
- Water Ripple Effect – View Demo
- Parallax Animation
- Background Effects
To learn more about Elementor Extender, follow this article Elementor Extender
Setting Blog as a Front Page
If you want to display a list of your latest posts (Blog) on the Home Page then follow these steps.
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to Your Latest Posts.

- Click on the Publish button to save changes.
Note: To display the latest posts on the homepage, you must disable the Enable FrontPage option.
Site Identity
To upload the site logo, follow these steps:
- Go to Appearance > Customizer > Header Settings > Logo & Favicon.
- Click on the Select Logo button and choose the logo from the media library.
- You can also add the Site Title and Site Tagline and choose its color.
- Click on Select Site Icon to upload the favicon.
- Add the Site Title and Tagline if you want to show it just beside the logo.
- If you do not want to show Site Title and Tagline then check on Hide Title and Hide Tagline option.
- Change the color of the Site Title and Tagline from the Title/Tagline Color option.
- Once done, click on the Publish button.
![]()
Template Color Setup
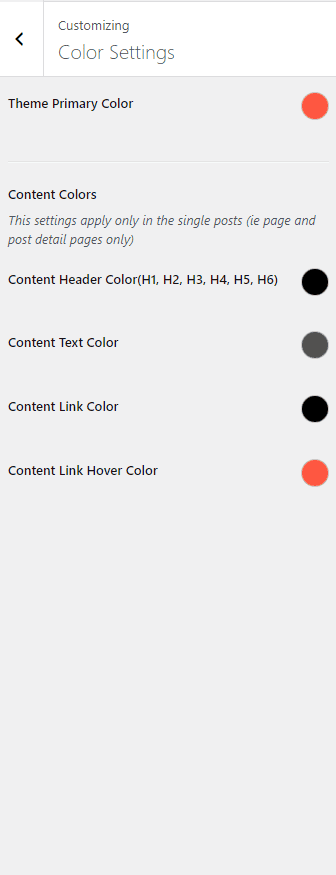
Before setting up anything, everyone wants to set the primary color of the theme. Square Plus allows you to choose from unlimited sets of colors for your website through a color picker. To set the theme’s primary color, follow these steps.
- Go to Appearance > Customize.
- Go to Color Settings.
- Choose the primary color for your website from the Theme Primary Color color picker option.
- Once done, click on the Publish button.

General Settings
There are always a few things that you will want to set up before adding any content to your website. Accordingly, Square Plus has grouped a few general settings under this heading,
- Go to Appearance > Customize.
- Click on General Settings
The general settings include:
- General Options
- Preloader Options
- Google Fonts
- Scroll Top
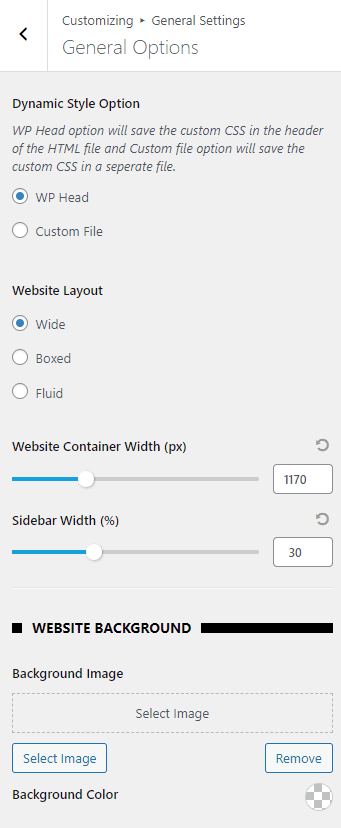
I. General Options
This section allows you to select the background image of the site and many more. To configure the settings:
- The General Options contains a few settings like Website Layout, Website Container Width, and Back to Top button.
- The Website Layout allows setting the website to be either full-width or boxed layout.
- Website Container allows you to increase/decrease the width of the website.
- The background image option allows you to upload the background image and also choose the background color.

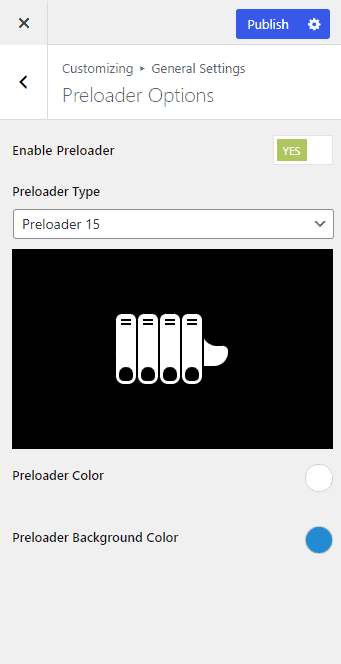
II. Preloader Options
Preloaders are the animated block that displays until the website is fully loaded. From the Preloader Options section, you can enable/disable the preloader. There is 16 prebuilt preloader that comes with the theme. You can change the Preloader Background Color and Preloader Color from the setting.

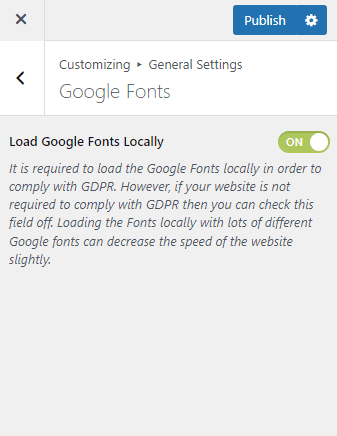
III. Google Fonts
The theme comes with the option to load Google Fonts locally on your website. This setting will allow you to host the fonts on your server. However, keep in mind that doing so can slightly slow down your website To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Load Google Fonts Locally.

- Now, Enable the Load Google fonts Locally settings to see the font load locally.
- If you don’t require it you can simply Disable the settings.
- Once done, click on the Publish button.
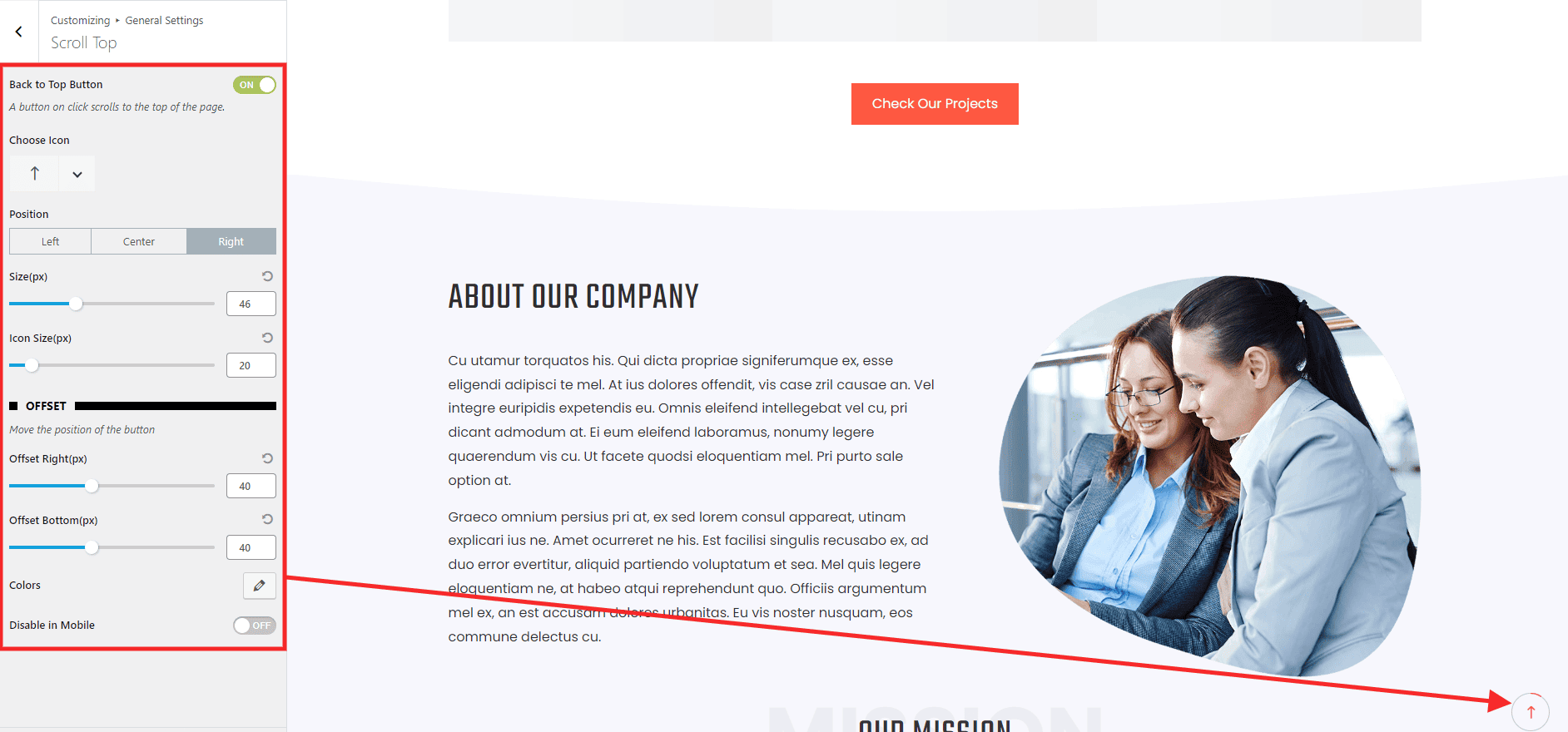
IV. Scroll Top
Scroll to Top is a utility option that enables you to scroll to the top of your website in just one click. It will make your website more user-friendly by enabling the users to easily scroll to the top without having to manually scroll the website. To configure the Scroll to Top option, follow these steps:
- Go to Appearance > Customizer.
- Now go to General Settings > Scroll to Top.
- Turn on the Toggle button beside the Back to Top Button to enable the Scroll to Top option.
- Choose a suitable icon and position for the Scroll to Top button.
- Also, choose the Scroll to Top button type and adjust the Height, Width, Border Radius, and Icon Size.

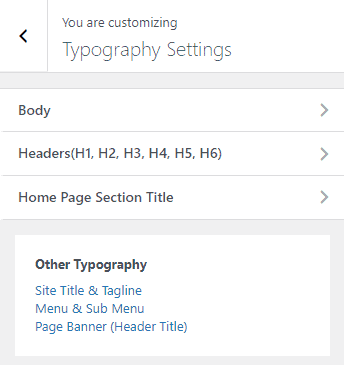
Typography Settings
With Typography Settings, you can change the typography parameters like Font Family, Font Style, Text Transform, Text Decoration, Font Size, Line Height, and Font Color of every element of the website.
- Go to Appearance > Customize.
- Click on Typography Settings.

There are 3 setting options for the typography:
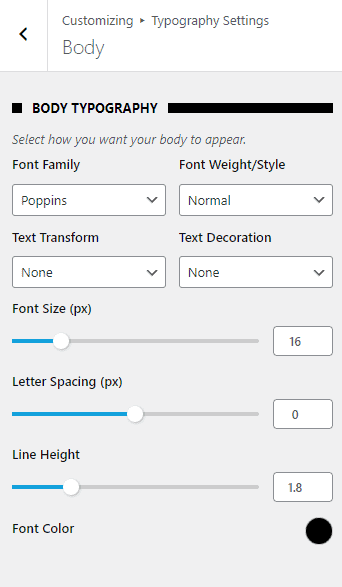
1. Body Typography
This typography setting applies to the body content. Choose the best matching font, configure its style/weight, text transform, text decoration, size, line height, and letter spacing. You can also pick your font color.

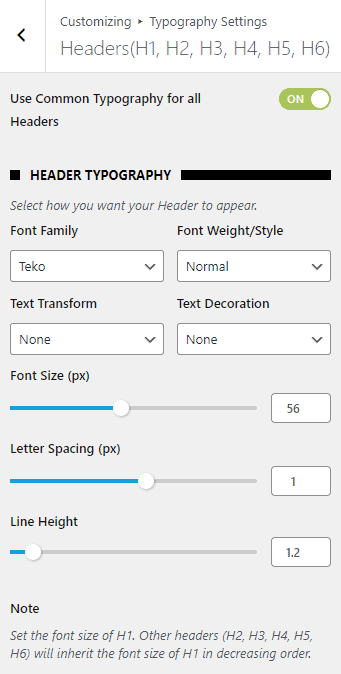
2. Header(H1, H2, H3, H4, H5, H6) Typography
This typography setting applies to all the headings with HTML tags H1, H2, H3, H4, H5, and H6. Choose the best matching font, configure its style/weight, text transform, text decoration, line height, and letter spacing. Further, you can manually change the font size for each heading. If you prefer a straightforward approach and wish to apply the same typography to all headings, simply toggle the Use Common Typography for all Headers option to On.

Note: The header H5 also applies to the main title of the block on the homepage sections. So this setting might be handy if you want to change the font parameter of the title of the blocks on the home page.
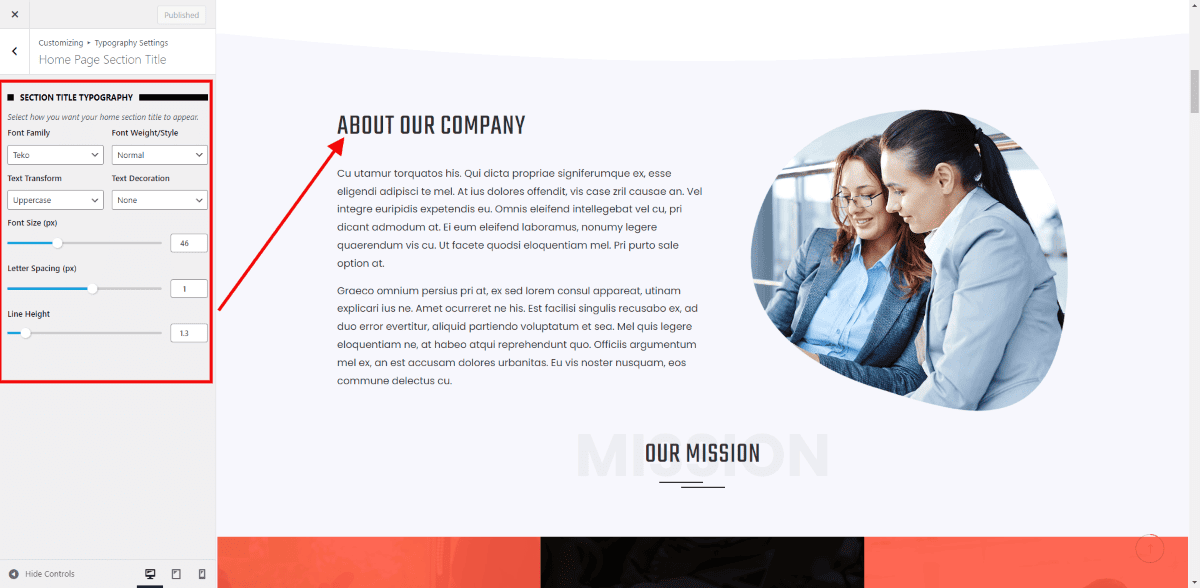
3. Home Page Section Typography
This typography applies to the main titles of the Homepage section. You may want to make the section title different than other text.

Other Typography
To adjust other typography settings, you can conveniently click on the areas you want to make changes, which will directly take you to the specific settings you need, eliminating the need for manual searching. The other typography you can configure are:
- Site Title & Tagline
- Menu & Sub Menu
- Page Banner (Header Title)
Header Settings
Square Plus theme allows you to configure each and every element of the header from the header layout to header elements and their design.
I. Title & Tagline
This setting allows you to make changes in the title and tagline section of the menu. To configure:
- Go to Appearance > Customizer > Header Settings.
- Go to Title & Tagline.
- In the Content tab, you can choose to Show/ Hide the site title and tagline.
- In the Style Tab, make changes to change the color of the title and tagline.
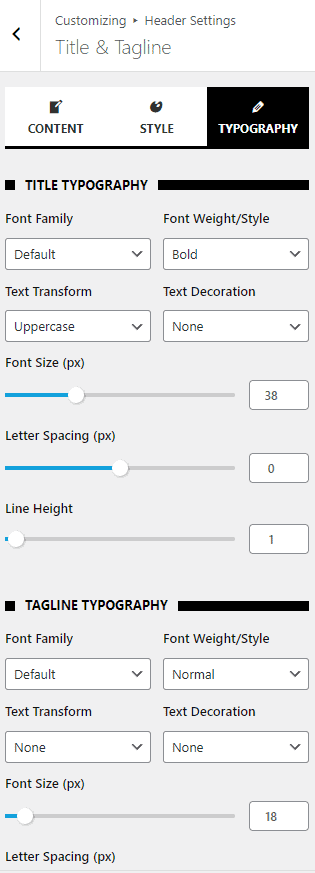
Configure the Typography
To change the typography and style of the title and tagline click on the Typography tab.
- You can customize the typography of title and tagline text content by choosing from a variety of typefaces. Additionally, you have the option to set the font weight and style, control text transformation, and specify text decoration.
- Furthermore, you can manually adjust the following attributes in pixels to suit your preferences:
- Font size
- Letter spacing
- Line height

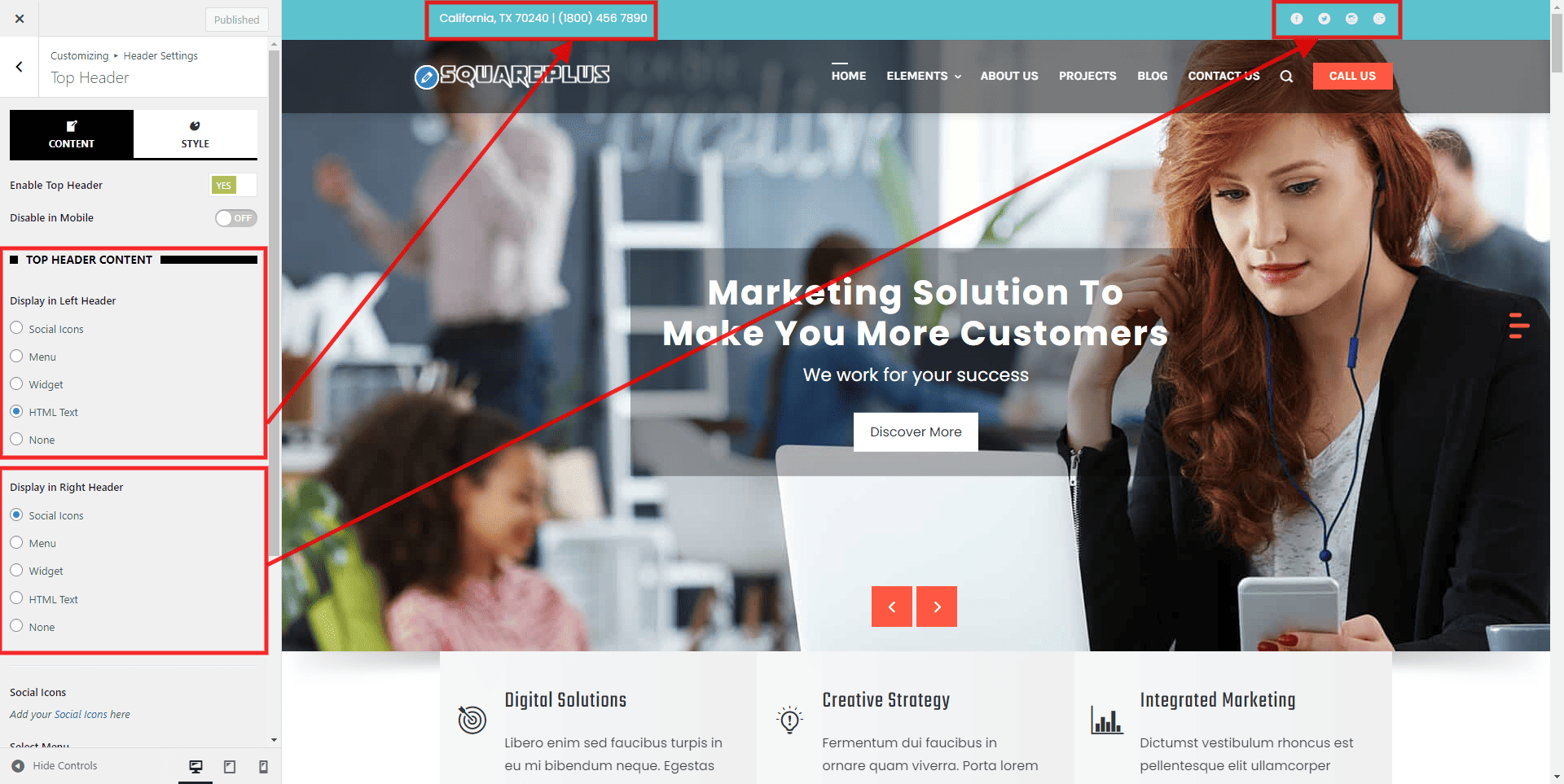
II. Top Header
Setting Up Top Header In the Header Top Bar settings, you can Enable/Disable the Top Header, configure the Color Setting, and set the Top Header Height. You can also what content to display in the left and right top headers. You can either display social icons, a menu, a widget, custom HTML text, or a ticker on the top bar. To set up the top header, follow these steps:
- Go to Appearance > Customizer > Header Settings.
- Click on the Header Option.
- Click on the Top Header tab.
- Enable/Disable the Top Header.
- Set the Disable in Mobile option either to show or hide it on the mobile device. If disabled, the top header will not show on the screen smaller than 768px
- Choose what content to display in the Left and Right Top Header.

You can choose to display Social Icon, Menu, Widget, or HTML content If you have chosen Social icons, follow the below steps
- Click on the Social Icon in the description text.
- Click on Add New to add social icons
- Choose the icon and add the link
- Follow the steps again to add more social icons
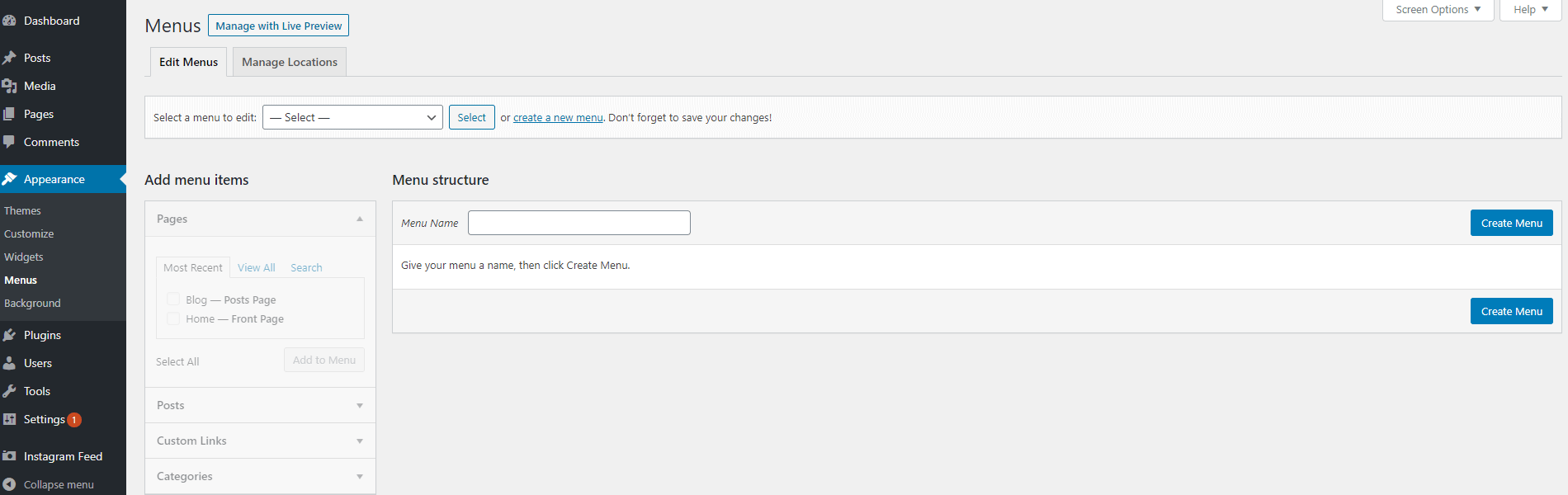
If you have chosen Menu, follow the below steps
- Go to Appearance > Menu.
- Create a new menu
- Enter the Name of the Menu and click on the Create Menu button
- Now add the Menu Items and click on Save Menu.
- Now go back to Appearance > Customizer > Header Settings.
- Click on the Top Header Tab
- In the Select Menu option, the newly created menu will appear.
If you have chosen Widget, follow the below steps
- Go to Appearance > Widget.
- Select the Widget Area from the drop-down menu.
- Add the widgets to the Widget Area that you had selected for the top header
- In case you need to create a New Widget, you can go through the article: Adding New Widget Area
If you have chosen HTML Text, follow the below steps
- Add your text in the HTML Text field. This field also supports HTML so you can add formatting to the text and even HTML elements.
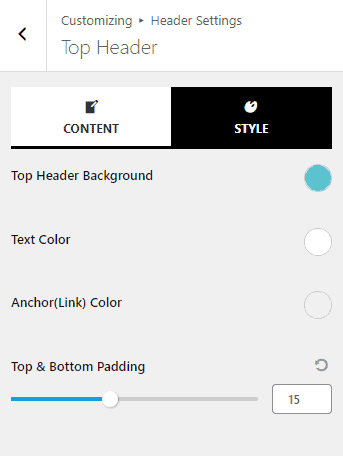
Configure the Style
To make changes in the style section click on the Style tab. Here you can make changes in the:
- The Top Header background option allows you to change the color of the top header background.
- Similarly, you can change the text and anchor (link) color.
- Change the Top and Bottom Padding.

III. Main Header
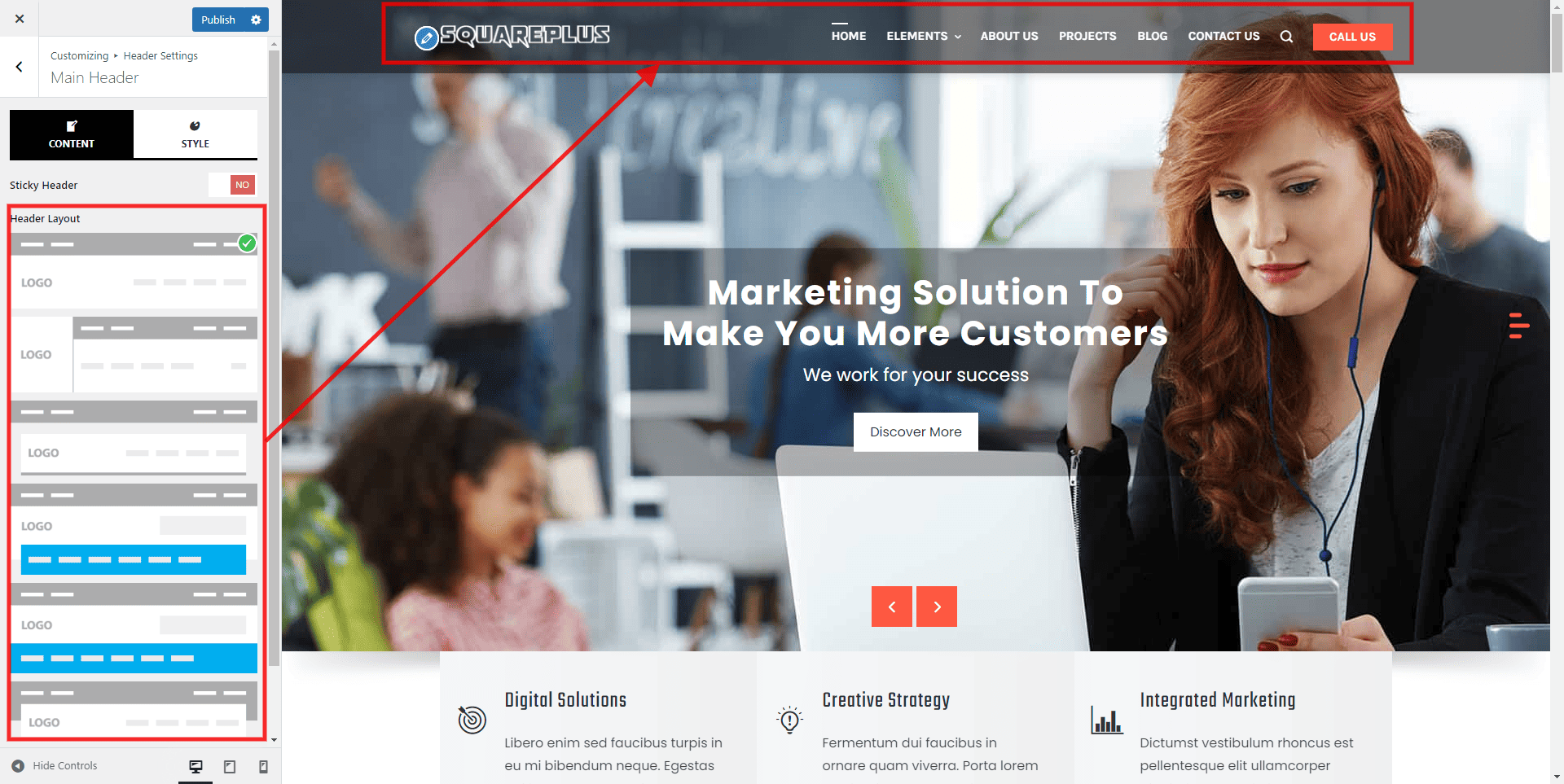
Configure Main Header
Square Plus comes with 6 different header layouts to choose from. You can choose any of them as per your choice. To choose the header layout:
- Go to Appearance > Customizer > Header Settings.
- Click on the Header Option.
- You can choose to Show/Hide the sticky header while scrolling by turning it On/Off.
- Now, choose the best matching one for your website.

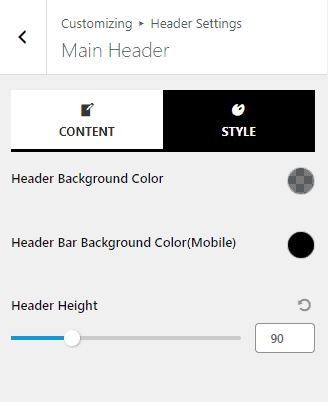
Configure the Style
To configure the style of the main header, click on the Style Tab. The changes you can make here are:
- You can choose the Header Background Color, Header Bar Background Color for mobile, and header height.

IV. Menu Setup
Creating General Menu
1)Defining a Menu
You must define a menu before you can add items to it.
- To create a menu, go to Appearance > Menus to bring up the menu option.
- Click on Create a New Menu.
- Give the name to your new menu.
- Click on the Create Menu button to create the menu.
Your new custom menu is now defined.

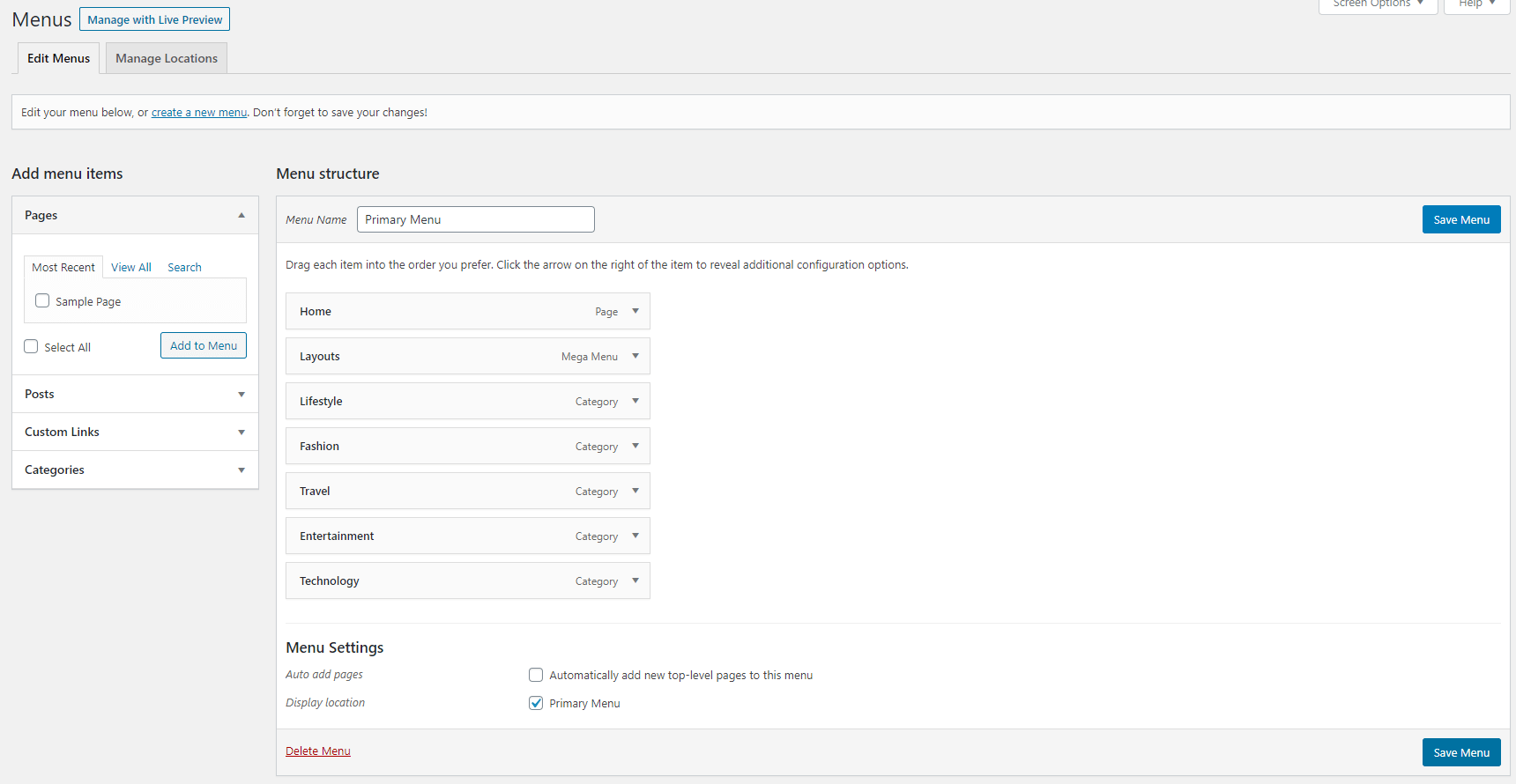
2) Adding Items to a Menu
You can add different link types into your menu, these are split between panes left of the menu you’re currently editing.
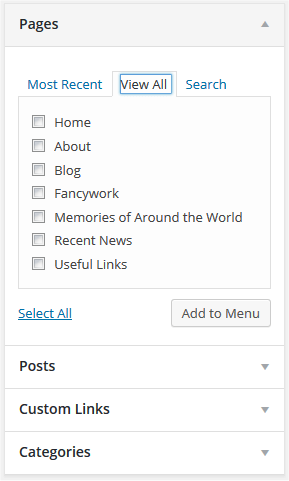
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.

After you have added the menu items, select the display location of your menu to Primary Menu and then click on Save Menu.

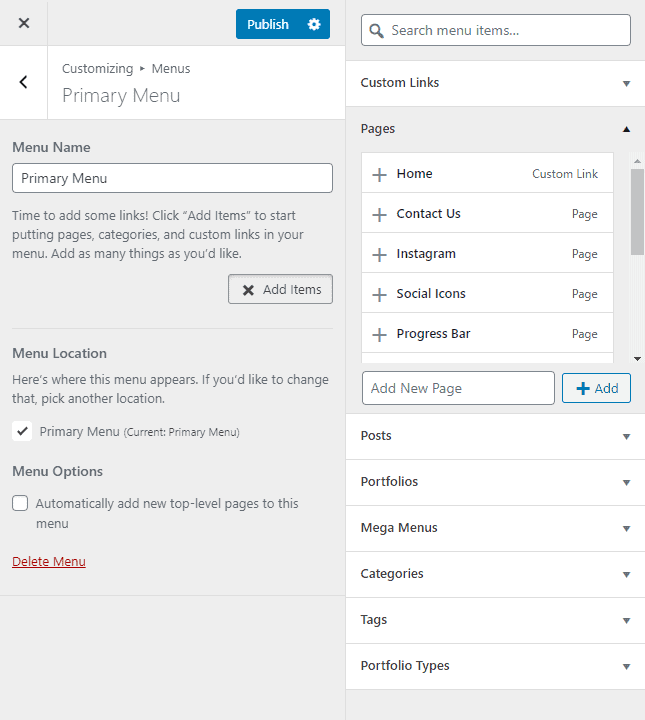
Alternatively, you can create the menu and add its item directly from the customizer.
- To create the menu from the customizer, go to Appearance > Customize > Menus to bring up the menu options.
- Click on Create a New Menu.
- Give the name to your new menu.
- Choose the location of the new menu.
- Click on the Next button to continue.
- Now add the menu items as per your need and set the menu location to Primary Menu.
- Once done, click to Publish to save.

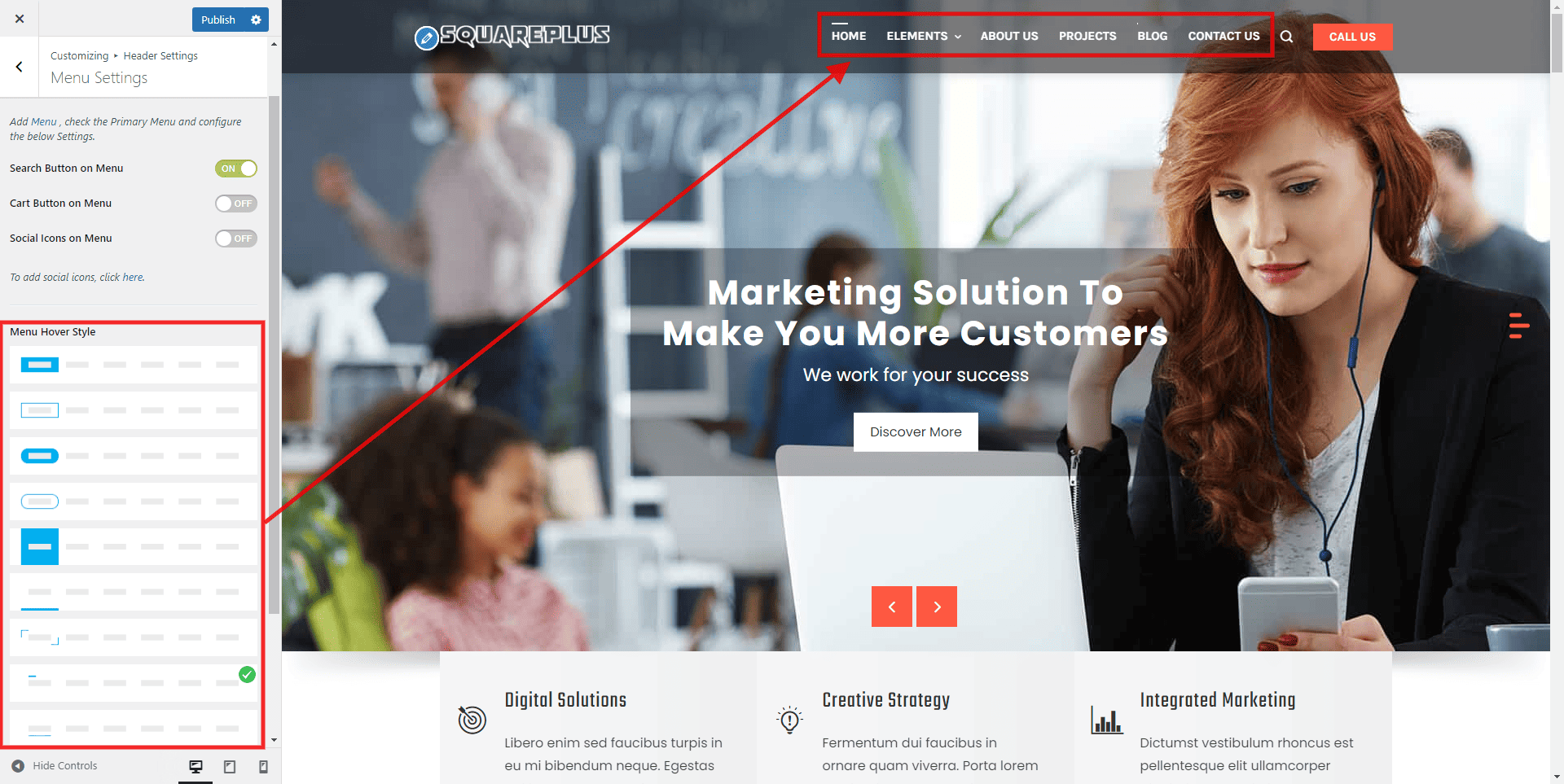
3) Configuring the menu
After you have created and added the menu on your website:
- Go to Appearance > Customize > Header Option.
- Click on the Menu Settings.
- Click on the Content Tab.
- Here you can wish to Show/Hide the Search Button, Cart Button, and Social Icon in the menu.

- There are 10 Menu Hover Styles. Choose the menu hover style as per your choice.
- You can make the menu responsive after a certain px resolution size. To do that, you can go through the article: Enable Responsive Menu
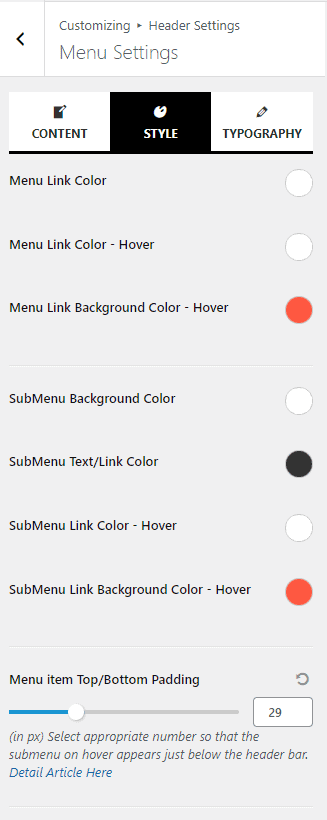
Configure the Menu Style
Here you can change the menu, background, link background color, and adjust the padding of the menu as well.
- Change the Menu link color, Menu link hover color, and Menu link background color
- This option enables you to adjust both the main menu and its subcategories. Change the color settings under these headings:
- SubMenu Background Color
- SubMenu Text/Link Color
- SubMenu Link Color – Hover
- SubMenu Link Background Color – Hover
- Set the Top/Bottom Padding for menu items.
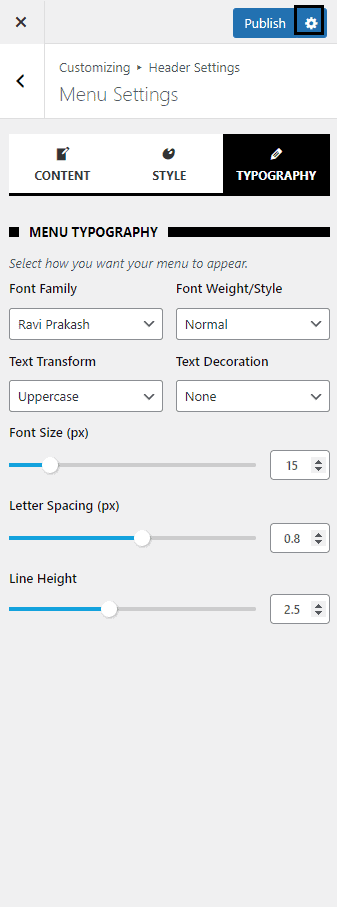
Menu Typography
Configure the Menu Typography
- You can customize the typography of your text content by choosing from a variety of typefaces. Additionally, you have the option to set the font weight and style, control text transformation, and specify text decoration.
- Furthermore, you can manually adjust the following attributes in pixels to suit your preferences:
- Font size
- Letter spacing
- Line height
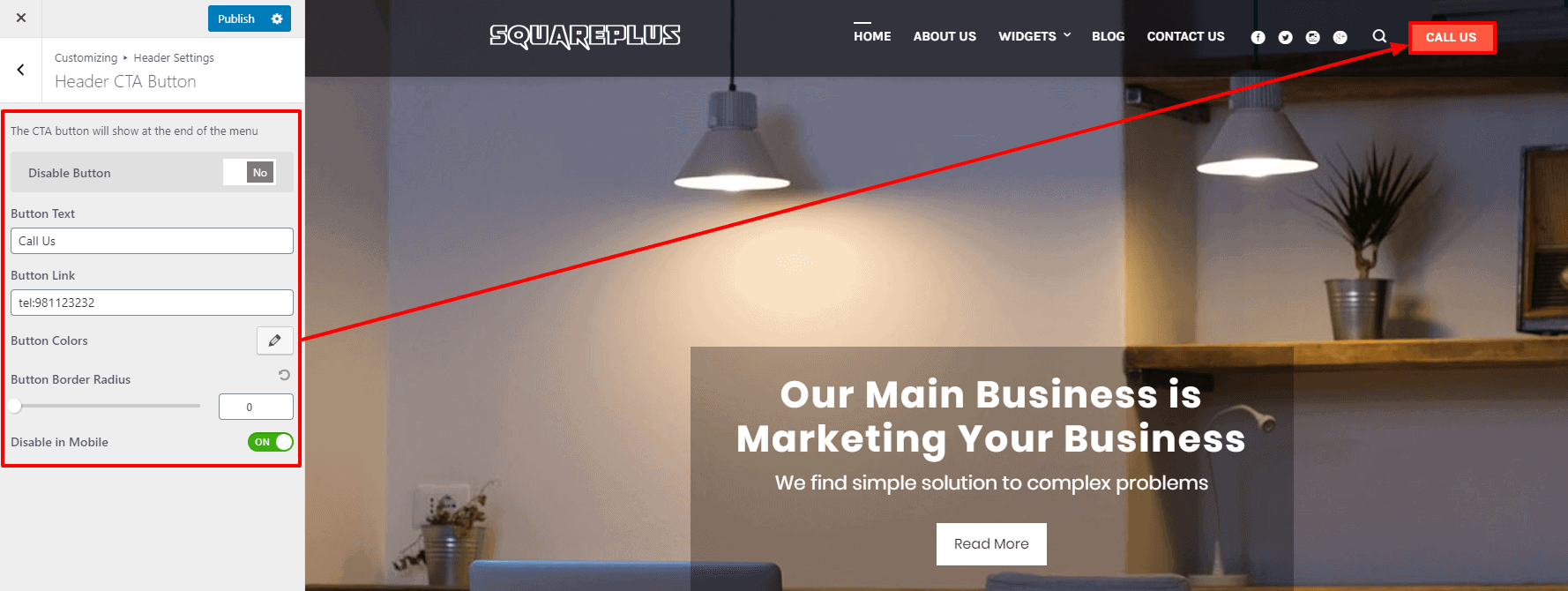
V. Header CTA Button
Adding a Button on Menu Square Plus allows you to add a unique looking Call to Action Button in the main menu. To add the button in the main navigation, follow these steps
- Go to Appearance > Customizer > Header Settings > Header CTA Button.
- Choose no for the Disable Button option. This setting gives the option either to show or hide the button.
- Add the Button Text and Button Link.
- Also, choose the color for the button text and button background.
- Similarly, choose the color for the button text and button background on hover.
- Increase the Button Border Radius value if you want to have a rounded button.
- You can also enable/disable the CTA button for mobile. If disabled, the CTA button will not show on the screen smaller than 768px.

Once done, click on the Publish button to save changes.
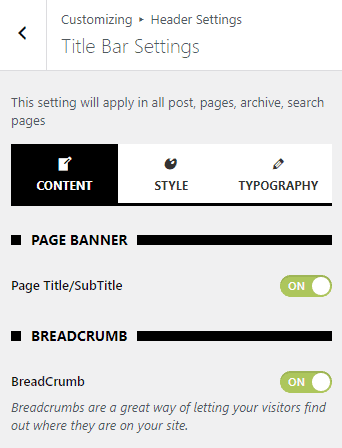
VI. Title Bar Settings
Square Plus comes with an option to place a custom background image or color on the Title bar of the website. To configure the title bar settings:
- Go to Appearance > Customize > Header Settings > Title Bar Settings.
- You will land on the Content tab.
- Here you can choose to Show/Hide the Page Title/SubTitle and Breadcrumbs. Enabling the breadcrumb can be a great way to let your visitors know where they are on your website.

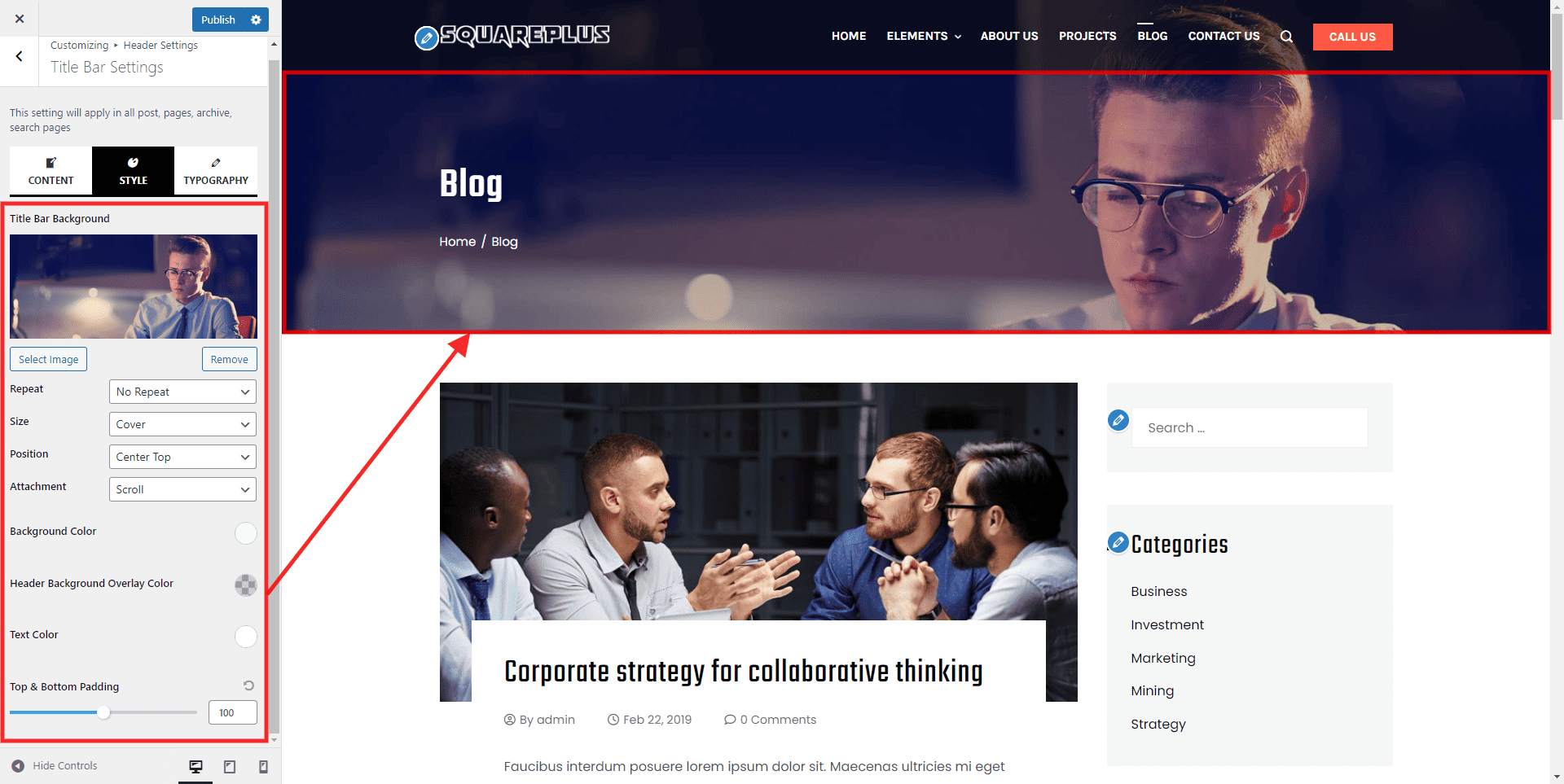
Configure the Style
This section allows you to upload the background image and make necessary changes. To configure:
- Go to the Style Tab.
- Upload a Background Image for the title bar and configure its Position, Size, and Attachment.
- You can also configure the background color, header background overlay color, and text color.
- Then, set the top and bottom padding of your title bar as per your requirement.

- Once done, click on Publish to save changes.
If you want to add a unique title bar background on each page or post, you can go through the article: Add a Unique Title Bar Background for Each Post and Page
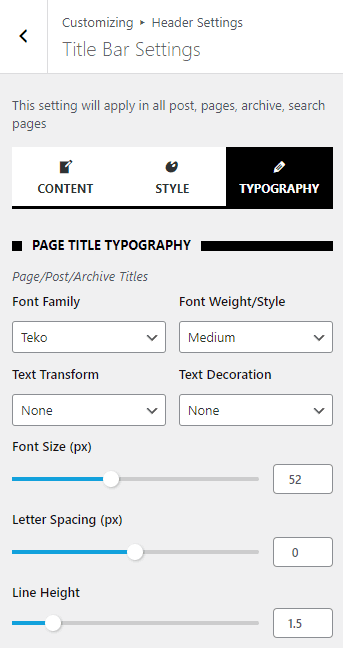
Configure the Page Title Typography
- You can customize the typography of your text content by choosing from a variety of typefaces. Additionally, you have the option to set the Font Weight and Style, control Text Transformation, and specify Text Decoration.
- Furthermore, you can manually adjust the following attributes in pixels to suit your preferences:
- Font size
- Letter spacing
- Line height

Home Page Sections/ Settings
Square Plus comes with 18 different sections that can be added to the front page of the website. Each of the sections has its variations and is reordered using the drag and drop process. Note: These sections will only be displayed on the featured homepage. The different sections for the front page are:
- Home Slider
- Featured Section
- About Us Section
- Highlight Section
- Tab Section
- Service Section
- Portfolio Masonry Section
- Portfolio Slider Section
- Clients Logo Section
- Content Slider Section
- Team Section
- Counter Section
- Blog Section
- Testimonial Section
- Pricing Section
- Call to Action Section
- Contact Section
- Custom Section
Home Slider
In the Home Slider Section, you can create responsive slides on the homepage. You can add 3 different kinds of sliders in the Home Slider Section.

- Normal Slider
- Revolution Slider
- Single Banner Slider
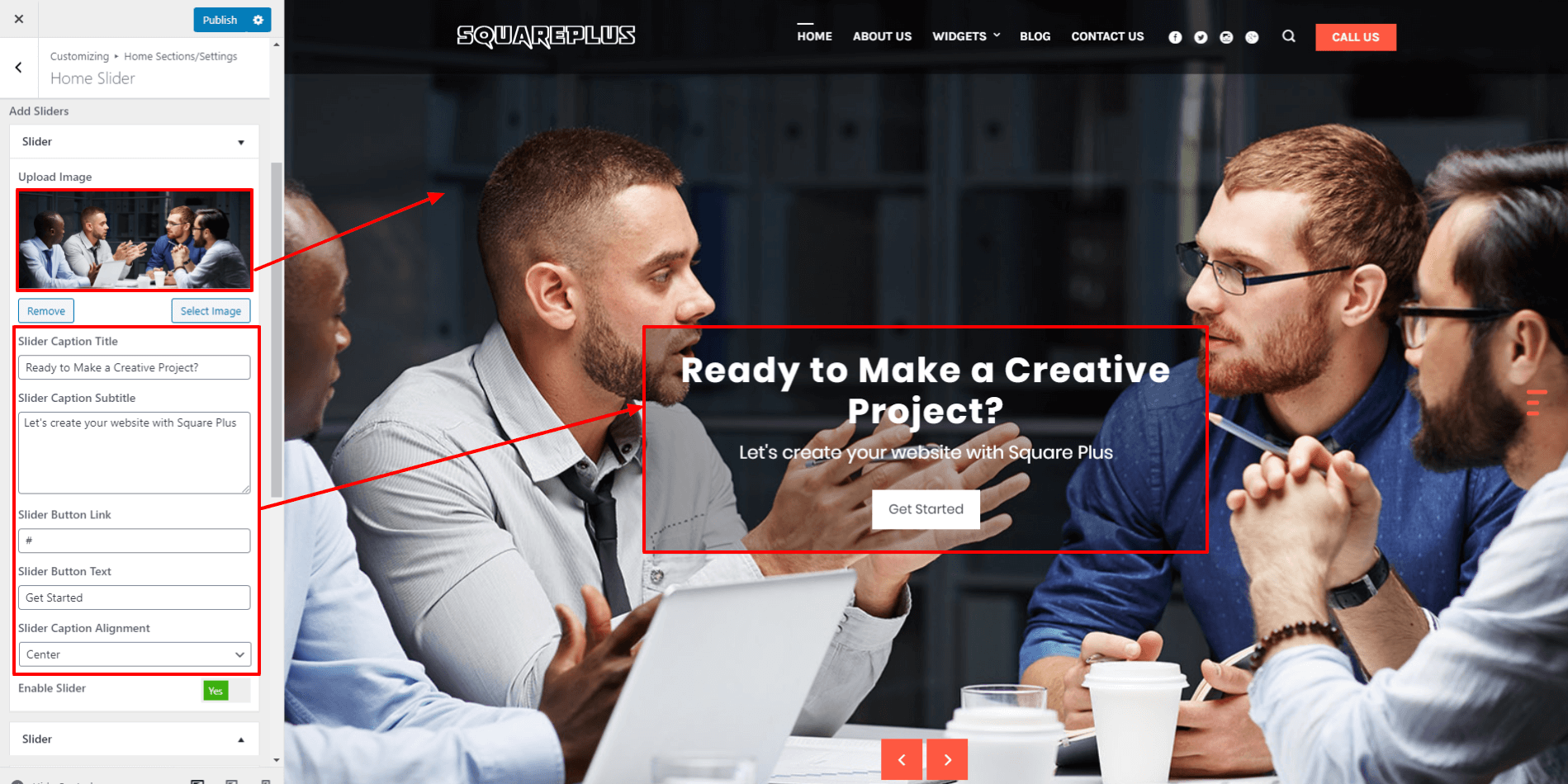
Normal Slider
Under the normal slider, you will be able to upload image sliders and add their caption title and subtitles. Also, you can place the button text/link and set the alignment for the caption and button text. To add the Normal Slider, follow these steps:
- Go to Appearance > Home Sections/Settings > Home Slider
- Choose Normal Slider for the Slider Type option.
- Click on Add Slider to start adding slides.
- Upload the image for your slider and add its caption title and subtitle.
Note: The recommended size of the image is 1900*800. However, you can increase the height of the slider according to your requirements. But you need to make sure that all the images are of the same height and width.
- Add Button Text and Button Link and set the alignment of the slider.

Slider Settings
Further, you can make changes in the slider settings from the slider position to the slider pause duration.
- Now, turn on the Full Screen slider option, if you want a display full screen slider.
- Also, turn on/off Arrows, Dots, and Bottom Shadow.
- Choose the Position of the Arrow to center and bottom. If you choose the arrow position to center, the dots will automatically be placed on the right center of the screen and if you choose the center position, the dots will be placed at the center bottom of the screen.
- Also, set the Slide Pause Duration and on/off the Caption Background. If turned on, choose its width. You can the width of the desktop, tablet, and mobile separately.
- If you want to change the color of different elements of Normal Slider, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
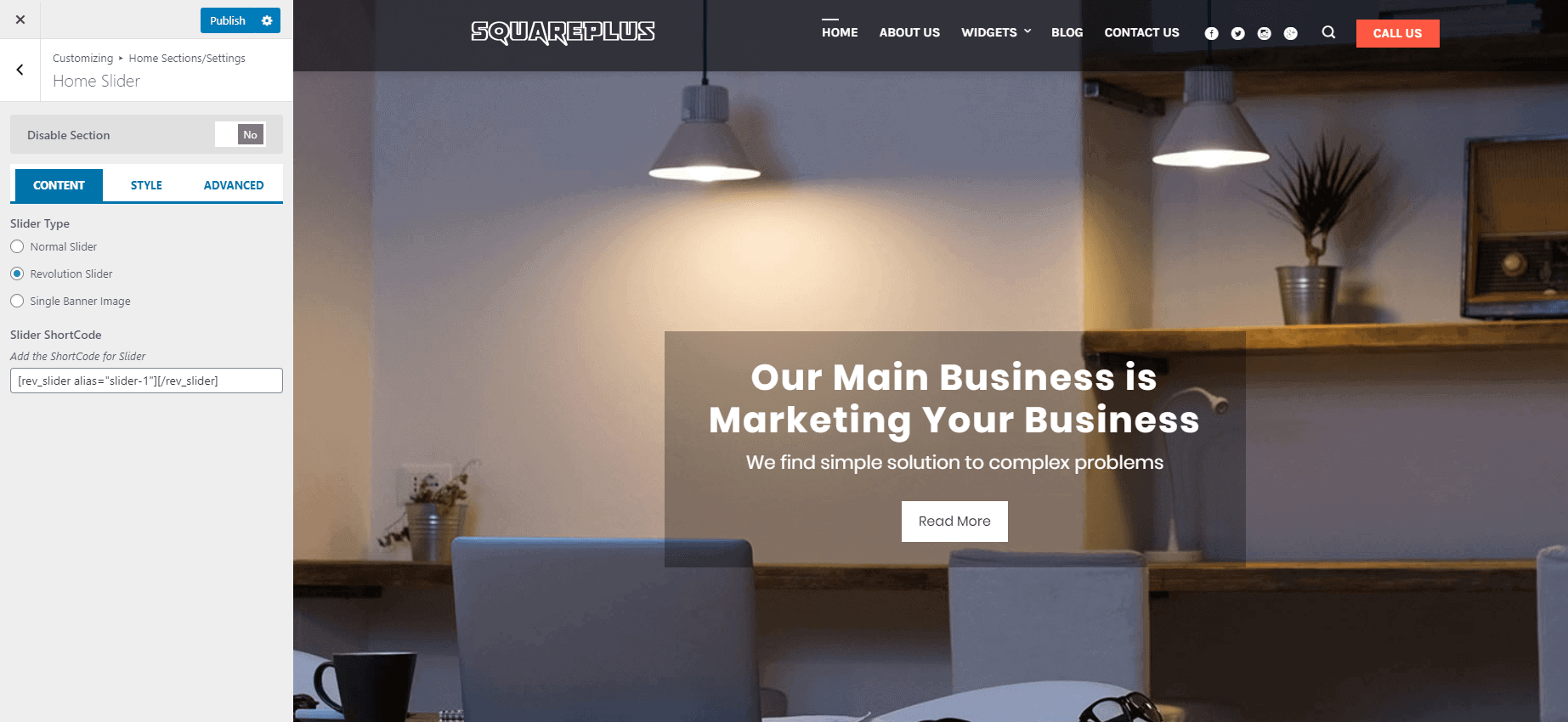
Revolution Slider
With Revolution Slider selected, you will be able to create an image or video slider with endless animation possibilities. Use this option if you need a slider different and more advanced than the Normal Slider option. To use this option, you will need to install the Revolution Slider plugin. The download will contain the Revolution Slider with the Theme zip. Follow the instructions to use the Revolution Slider
- Download the Revolution Slider plugin by going to your account on our website.
- Go to Plugins > Add New
- Click on Upload Plugin at the top of the page
- Click on the Choose File button and select the Revolution Slider zip and click on the Install Now button
- Click on Activate after the plugin is installed
- Now in the dashboard main menu, go to Slider Revolution
- Click on New Slider with Plus sign to create the slider
- Go through the detailed documentation of the Revolution Slider here and the Video Tutorial to create the slider.
- Once you have created the slider, copy the Shortcode of the slider which will be in the form [rev_slider alias=”slider_name”]
- Go to Appearance > Customizer > Home Sections/Settings > Home Slider.
- Choose the Revolution Slider for the Slider Type option and paste the copied shortcode in the Slider Shortcode field.
- Once done, click on the “Publish” button to save changes.

Note: The Revolution Slider is a third party plugin, and you may need to update it manually for optimal functionality. For guidance on updating to the latest version, refer to the article: How to Update the Revolution Slider. This article provides a detailed, step-by-step process for updating the Revolution Slider.
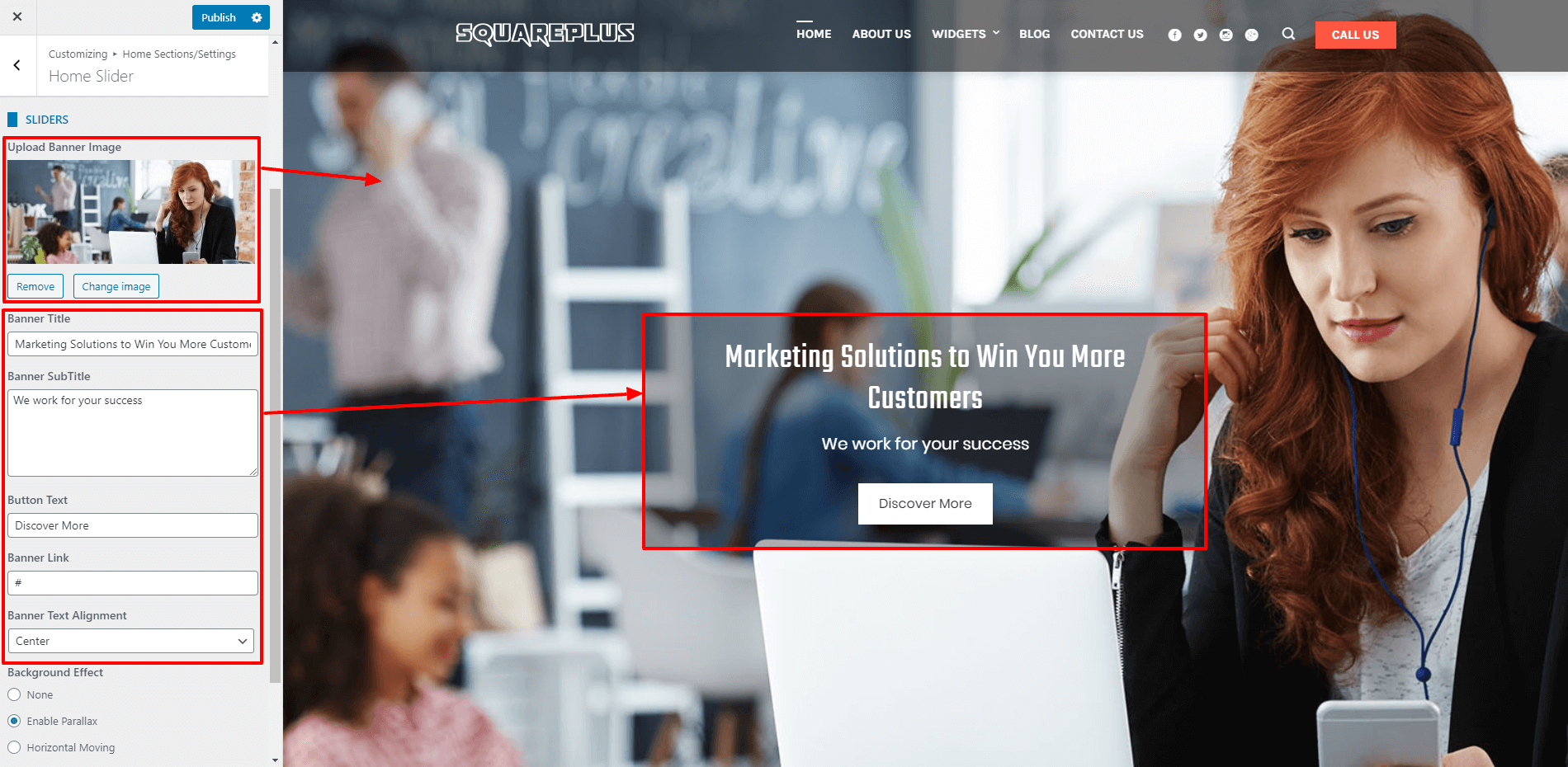
Single Banner Image
With the Single Banner Image option, You will be able to upload a single static image with caption text and a linkable button. Follow the steps below to use a Single Banner Image:
- Go to Appearance > Home Sections/Settings > Home Slider
- Choose Single Banner Image for the Slider Type option
- Upload the Banner Image and add the Banner Title and Banner SubTitle. Leave the Banner Title and Banner SubTitle fields if you don’t want to show text.
- Add the Button Text and Button Link to show a button. Leave these fields empty if you don’t want to show them.
- Choose the Banner Text Alignment either to Left, Right, or Center
- Also, choose the Background Effect either be Parallax effect or the Horizontal Scrolling Effect
- Finally, choose the Background Overlay Color. The Background Overlay Color brings some colorful effect to the banner and also makes the text readable.
- If you want to change the color of different elements of Normal Slider, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings

- Once done, click on the Publish button to save changes.
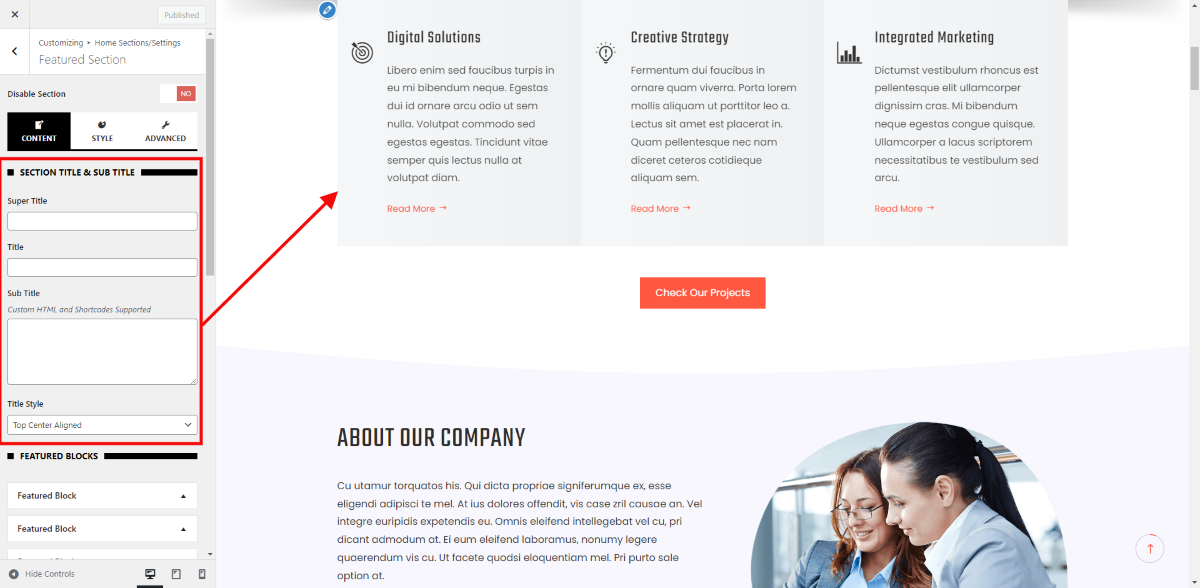
Featured Section
Featured Section lets you showcase some key features of your business. To configure the Featured Section, follow these steps:
- Go to Home Page Sections/Settings > Featured Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

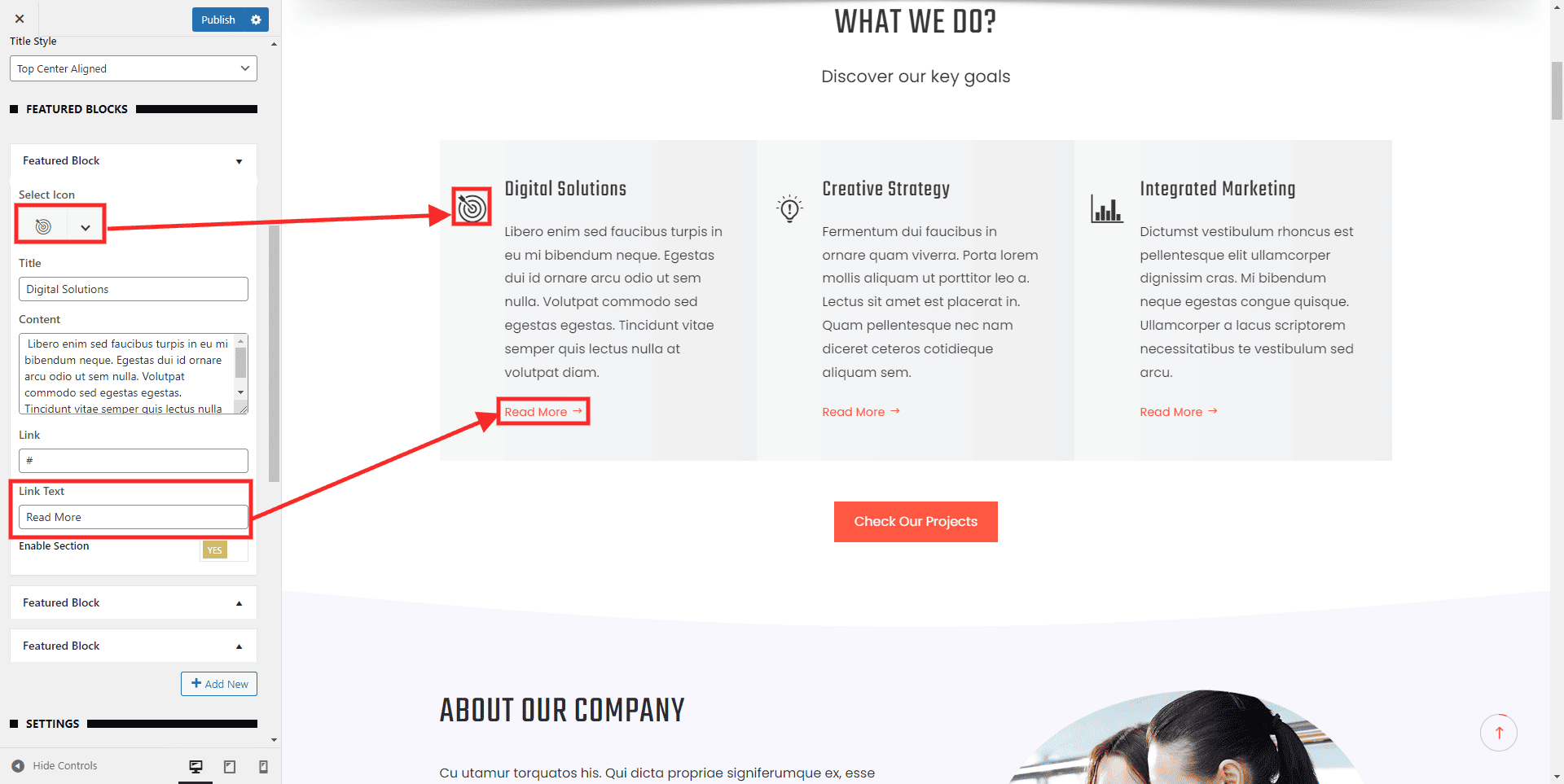
- Click on the Add New button to add the Featured Blocks. You can add an unlimited number of these blocks.
- The Featured Block allows you to add the Icon, Title, Short Detail, and Link to point the block to the internal/external page. You can even disable the block if you don’t want to show the block and keep it for future use.
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

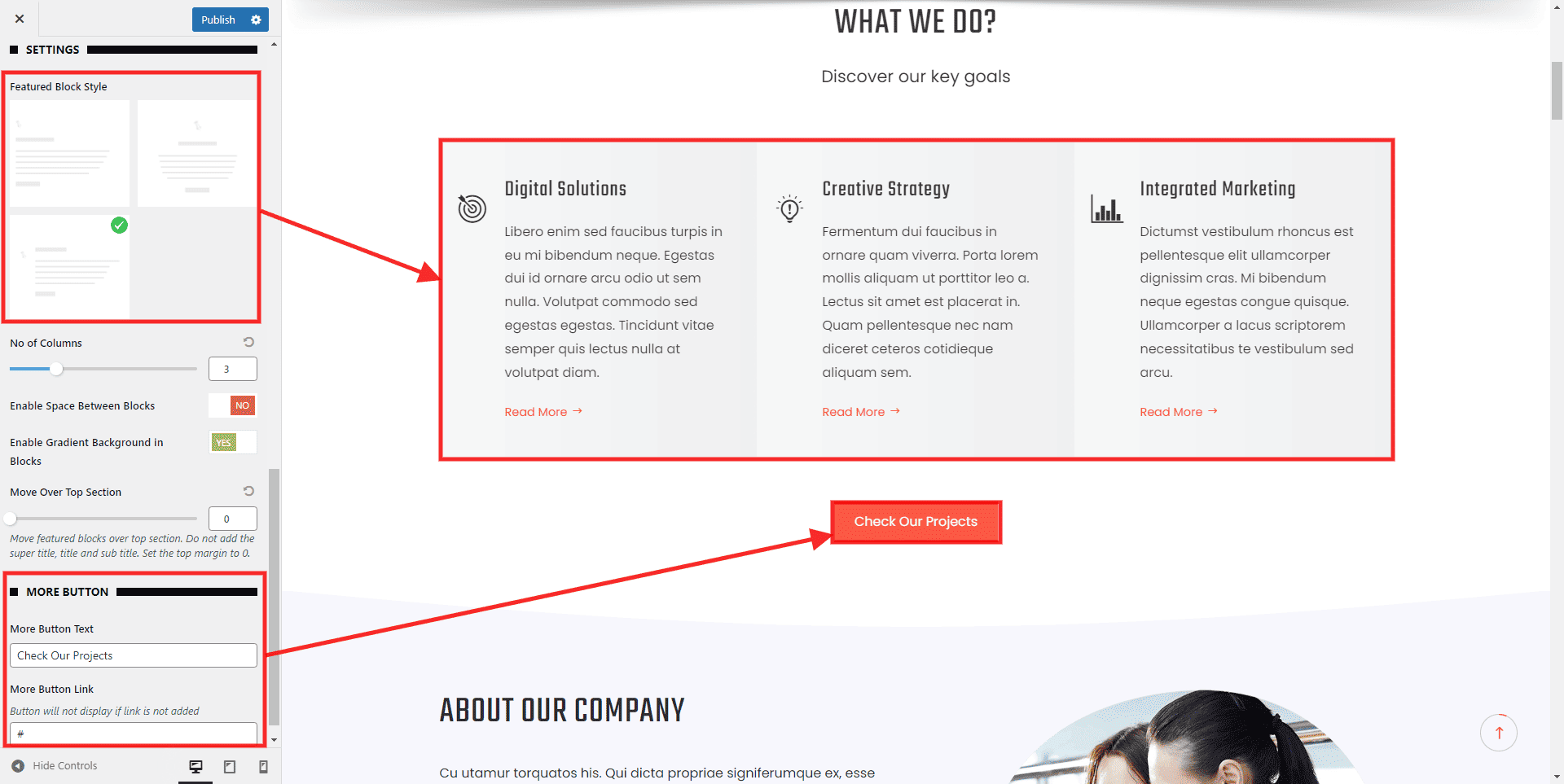
- The theme provides 3 different styles in which you can display the feature block. Choose the one that you like.
- You can even choose the no of columns to display in a single row from the option No of Columns.
- Also, you can set an extra button and link it to any content of your website.
- If you want to change the color of different elements of the Featured Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings

- Once done, click on Publish to save changes.
About Us Section
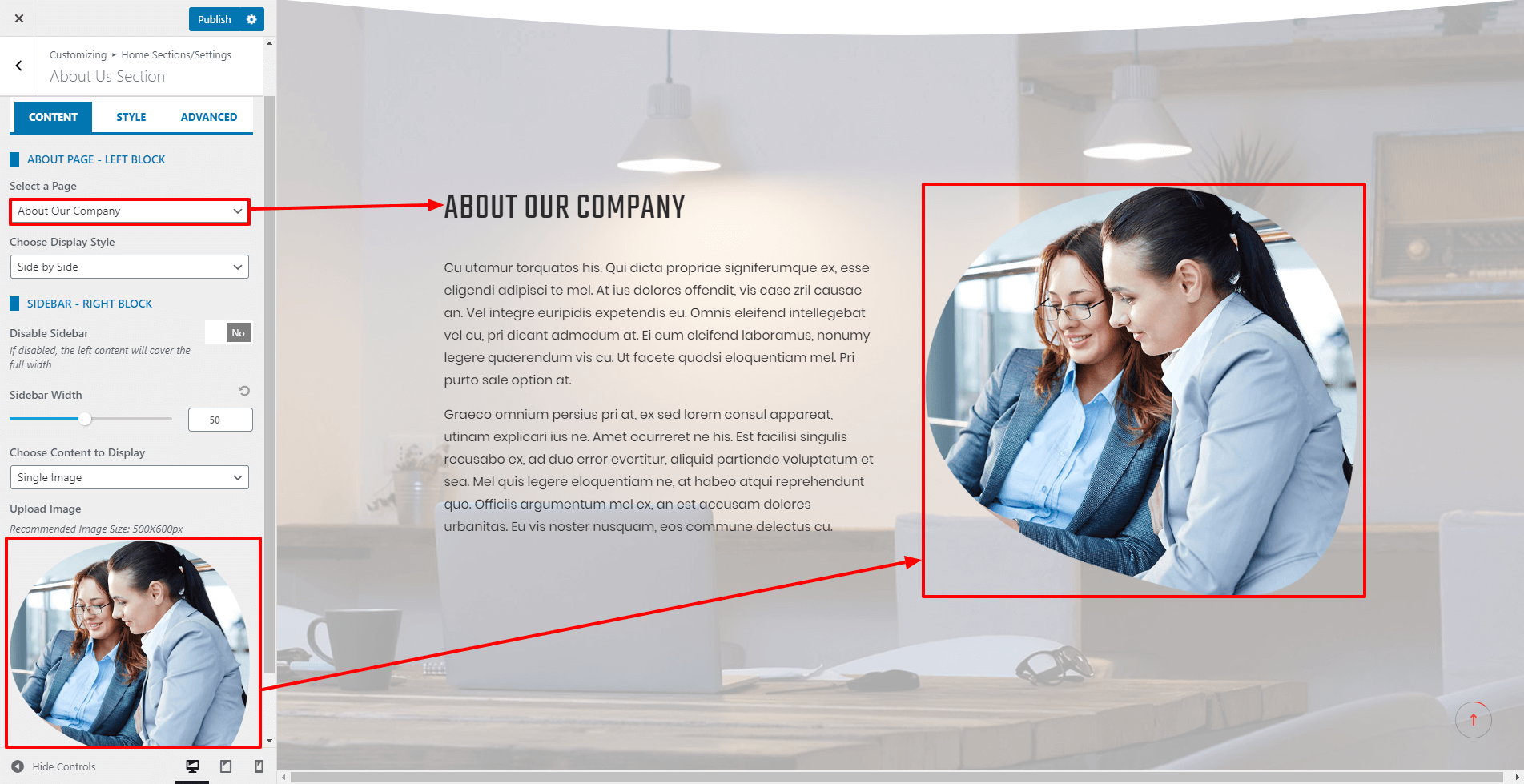
The About Us section allows you to a short message from the About Us page as well as the progress bar of your company to make your website more engaging. It is divided into 2 different blocks. On the Left Block, you can choose the page on which you want to display the message and display the progress bar of your company. The progress bar will allow highlight the current status of your company. While on the Right Block, you can either upload your custom image or insert a widget instead of the image. To configure the About Us section of the Square Plus theme, follow the instructions:
- Go to Home Page Sections/Settings > About Us Section.
- Choose the page on which you want to display the message in the left block.

- Now upload the image or choose the widgets or a gallery that you want to display on the right block.
Note: The theme allows you to create unlimited widget areas on your website. So, to create a new widget area, you can go through the article: Adding New Widget Area
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
- If you want to change the color of different elements of the About Us Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
Highlight Section
Highlight Section allows you to display some of your business firms with images and text. To configure the Highlight Section, follow the steps:
- Go to Home Page Sections/Settings > Highlight Section
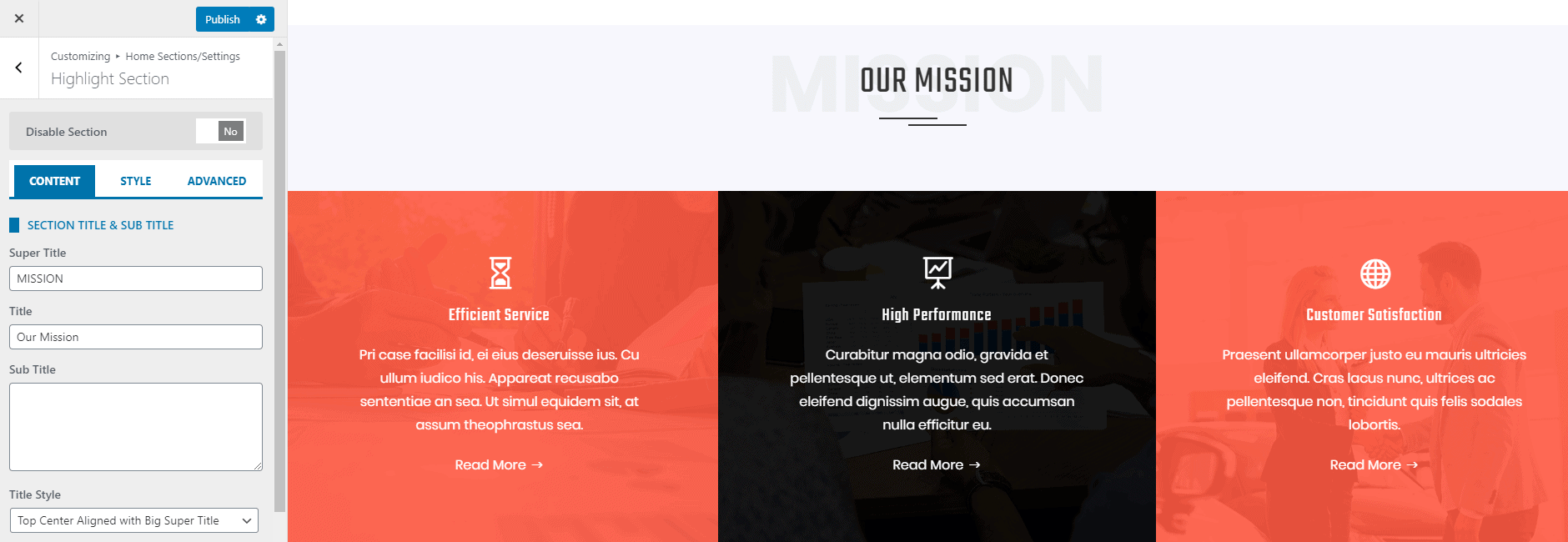
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

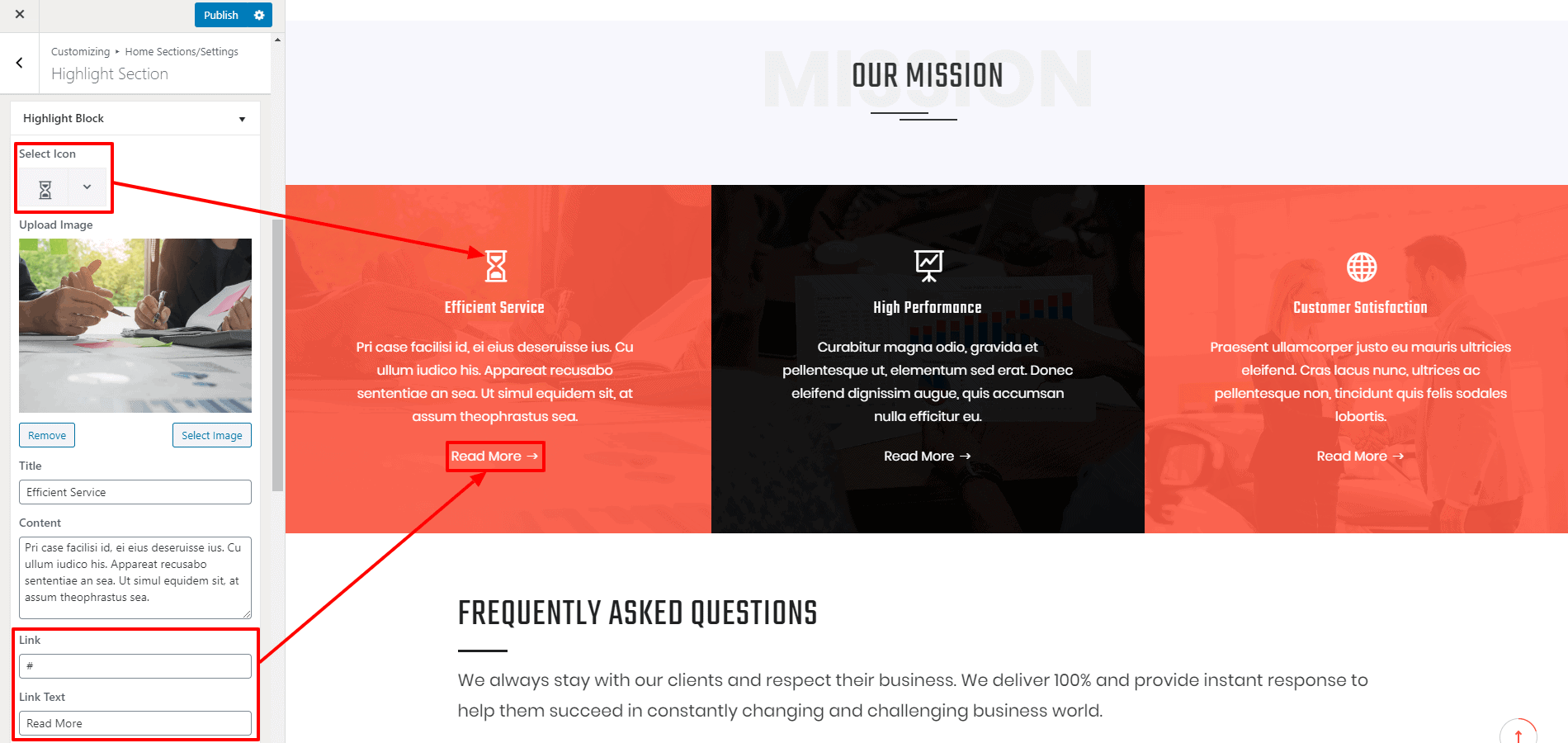
- Click on the Add New button to add the Highlight Blocks. You can add an unlimited number of these blocks.
- The Highlight Block allows you to add the icon, image, title, short detail, and a link to point the block to the internal/external page. You can even disable the block if you don’t want to show the block and keep it for future use.

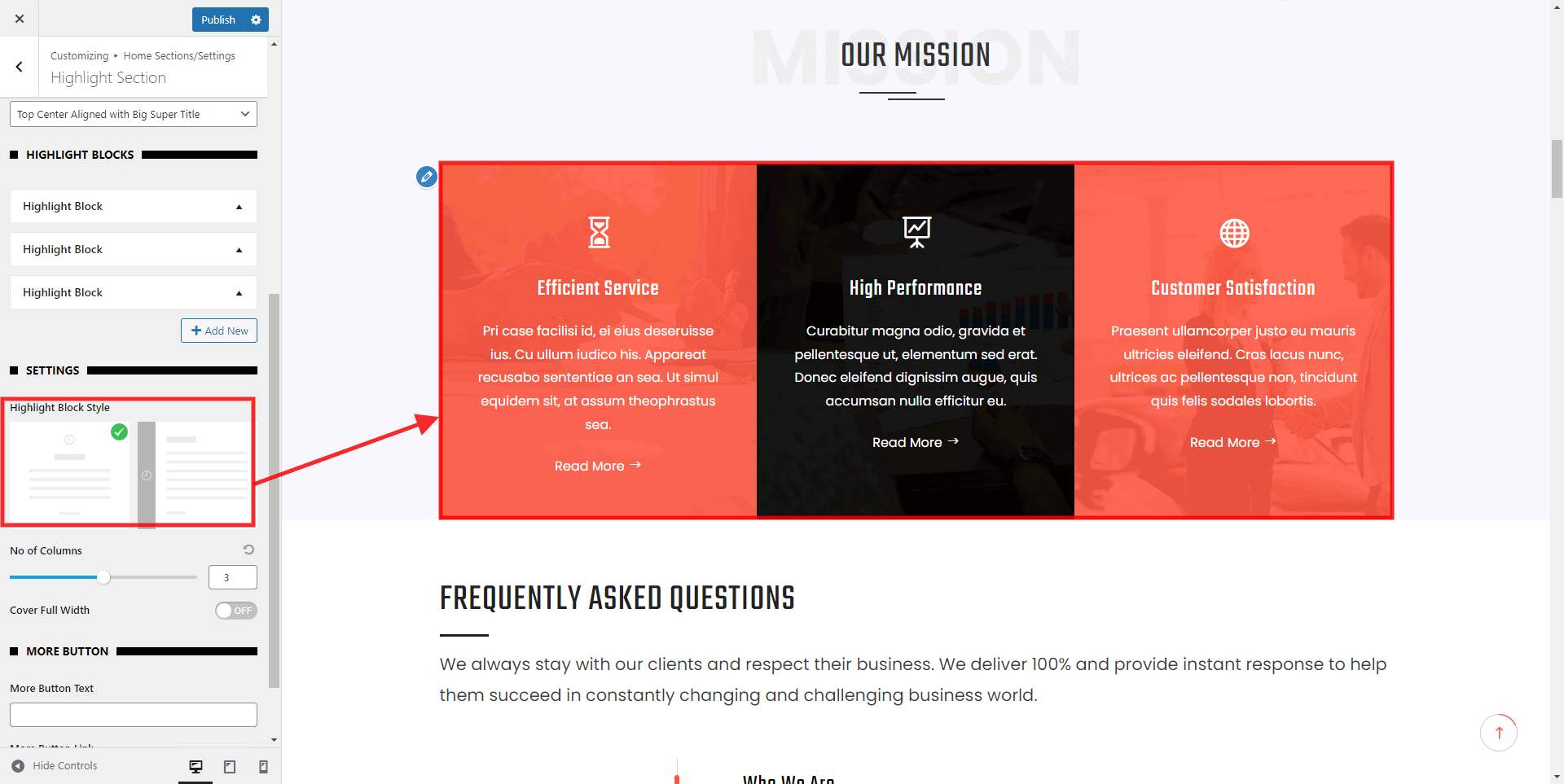
- The theme provides 2 different styles in which you can display the feature block. Choose the one that you like.
- You can even choose the no of columns to display in a single row from the option No of Columns.
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
- If you want to change the color of different elements of the Highlight Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings

- Once done, click on the “Publish” button to save changes.
Tab Section
The tab section allows you to display your web content in a tabbed form. It will make it easier for your visitors to find the information that they are looking for. To configure the tab section, follow the steps:
- Go to Home Page Sections/Settings > Tab Section
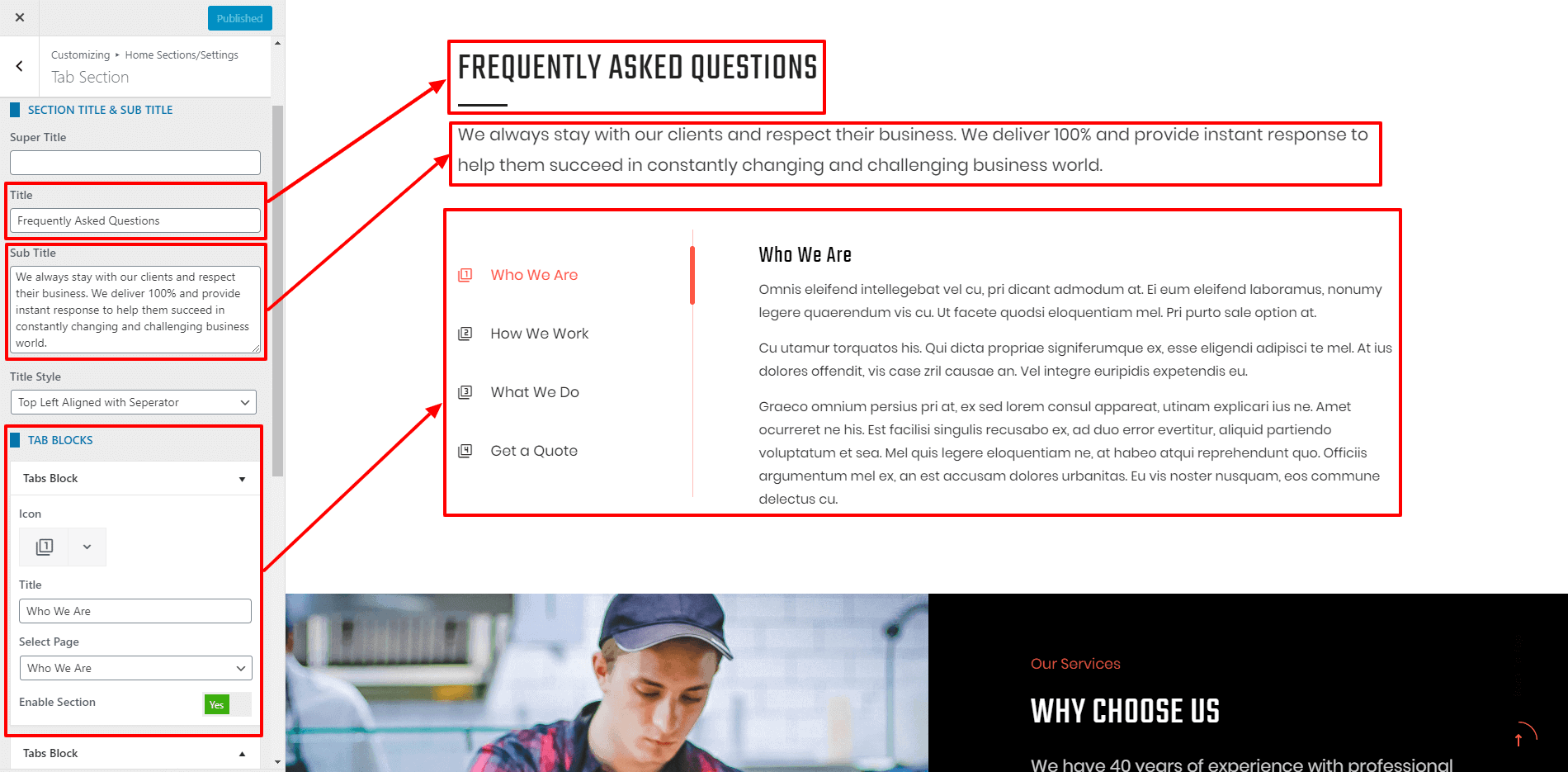
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.
- Click on the Add New button to add the Tab Blocks. You can add an unlimited number of these blocks.
- Create new pages and add content for the tab section.
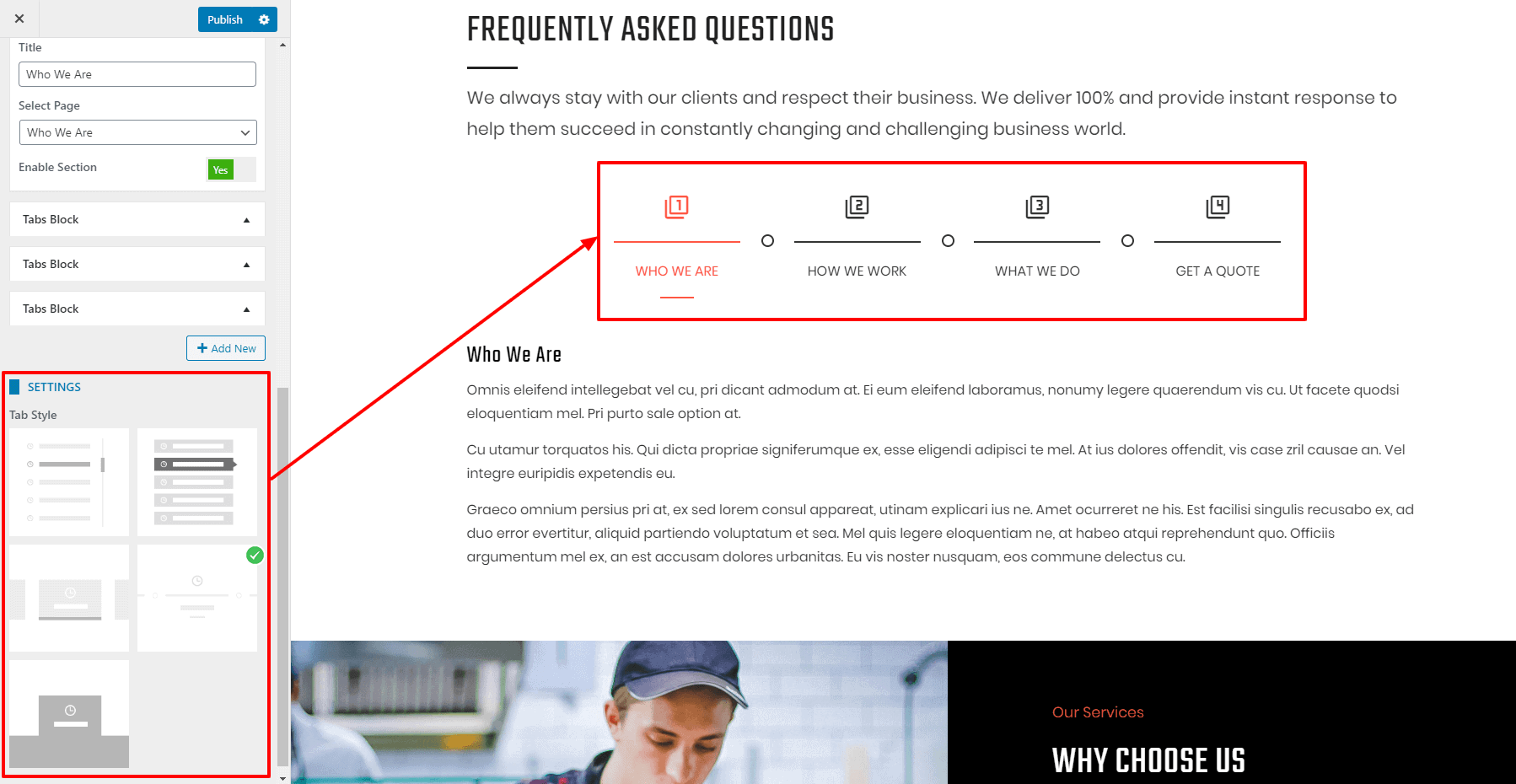
- Add the Title and select the page. Choose the icon that displays along with the tab title. You can even disable the block if you don’t want to show the block and keep it for future use.

- The theme provides 4 different styles in which you can display the tab block. Choose the one that you like.
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Highlight Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
Service Section
Service Section lets you display the service lists that you offer with an image in half portion or in multiple columns with an image at the center. To configure the Service Section, follow these steps:
- Go to Home Page Sections/Settings > Service Section
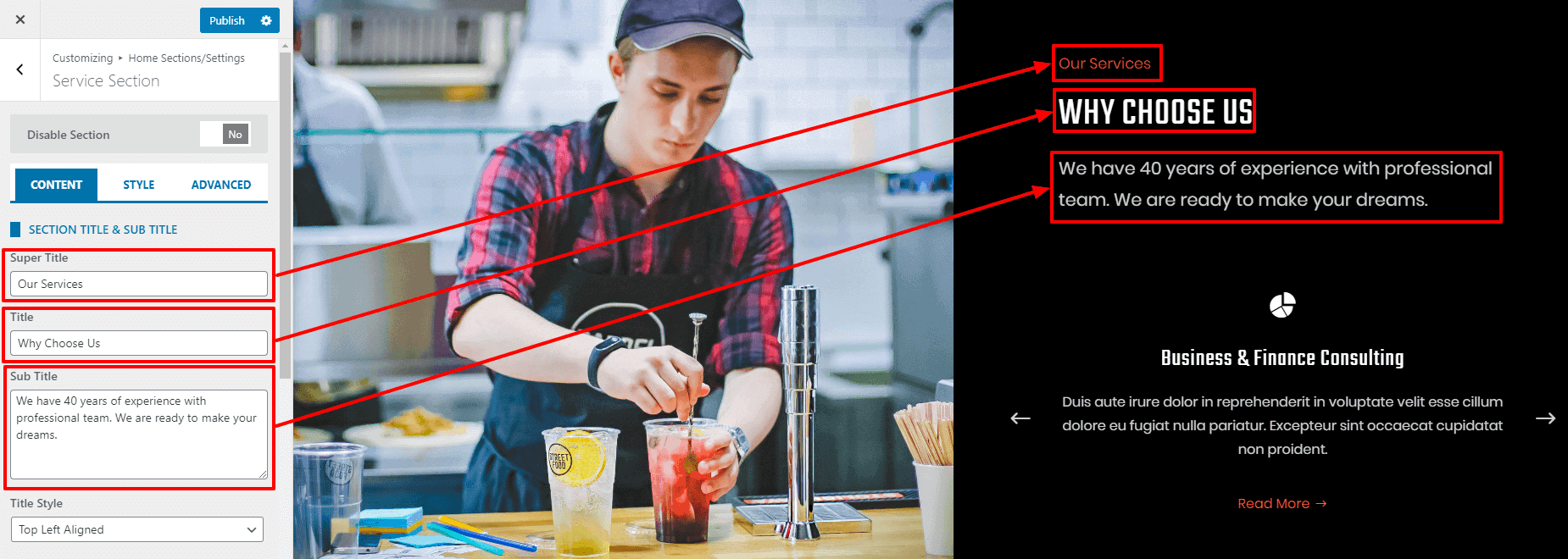
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

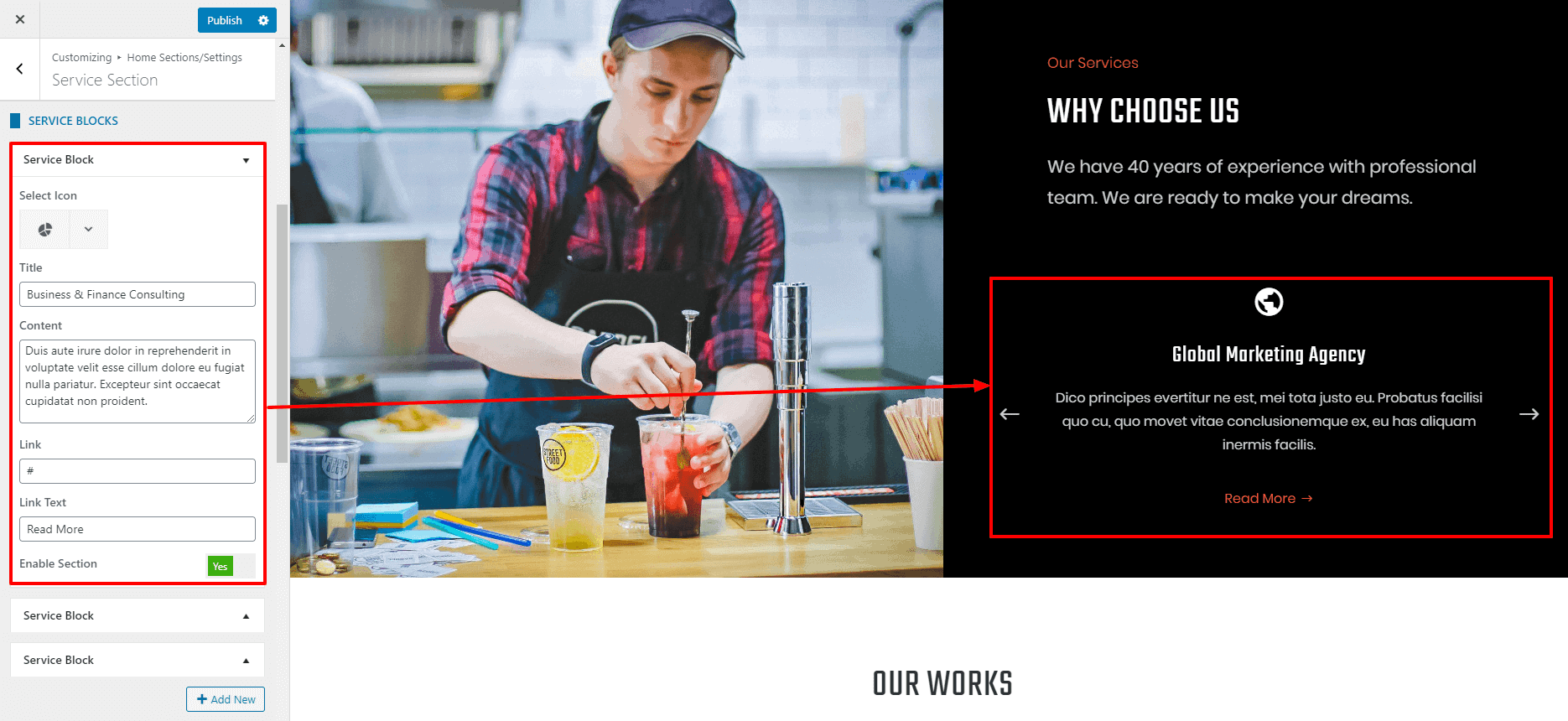
- Click on the Add New button to add the Service Blocks. You can add an unlimited number of these blocks.
- The Service Block allows you to add the icon, title, short detail, and a link to point the block to the internal/external page. You can even disable the block if you don’t want to show the block and keep it for future use.

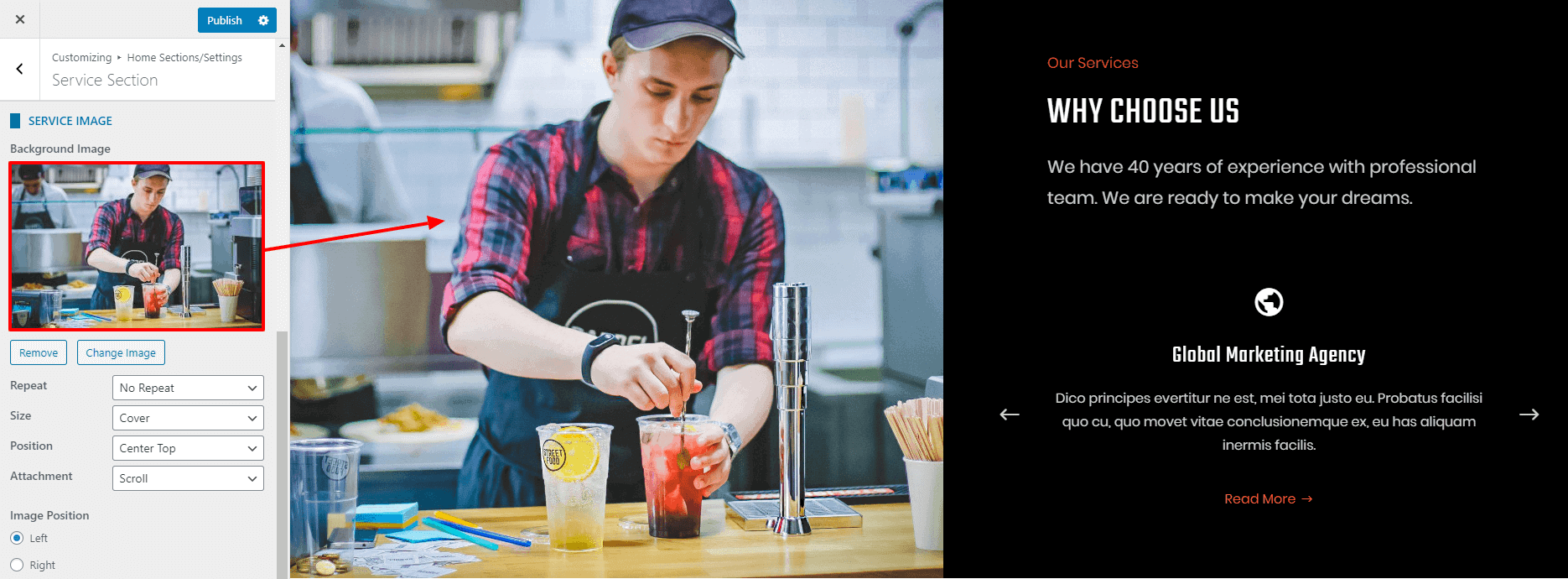
- Now upload the Service Image and configure its position.
- Also, you can set the size of the image, repeat, and attachment.

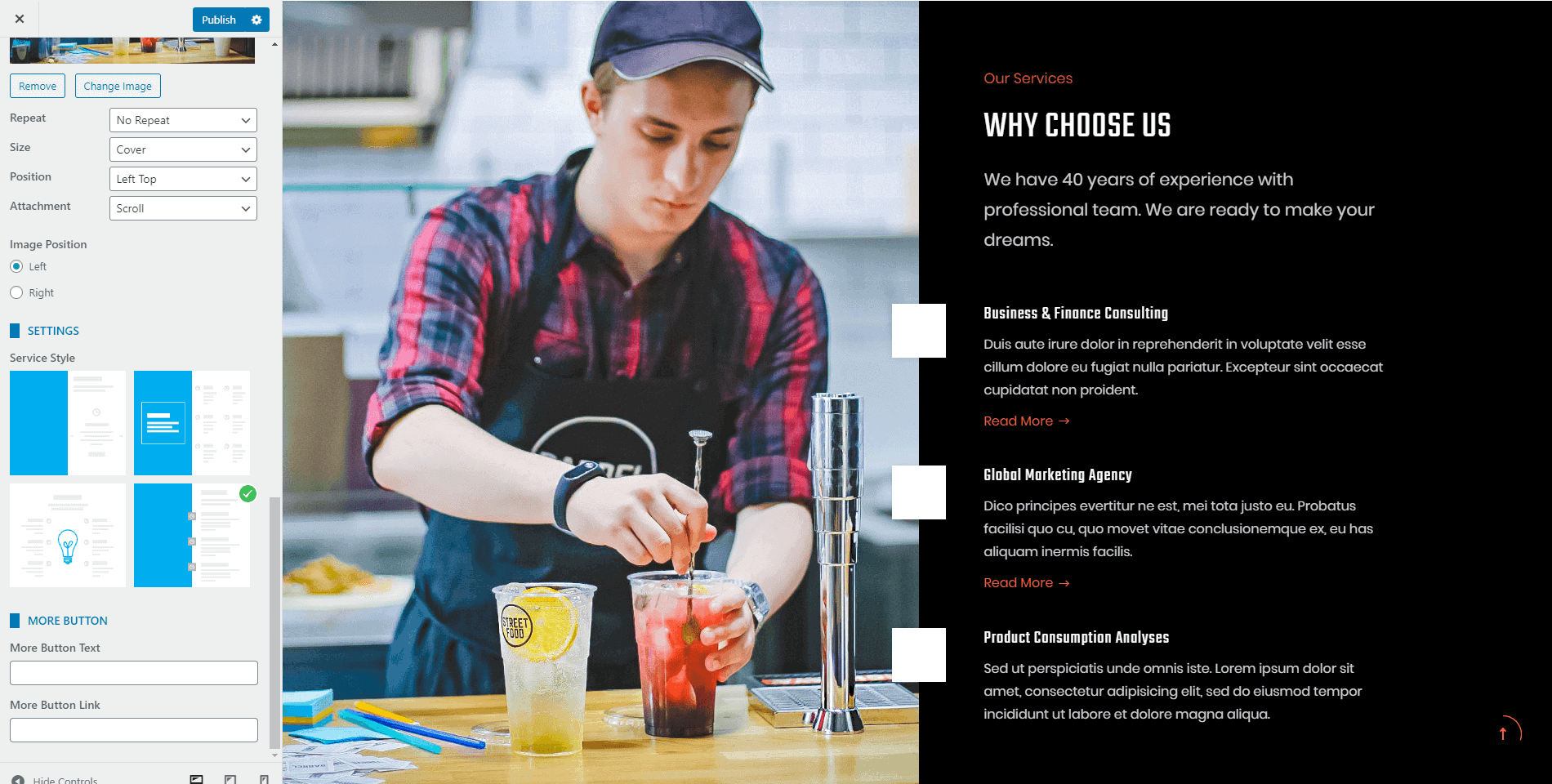
- The theme provides 4 different styles in which you can display the service block. Choose the one that you like.
- You can even link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Service Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
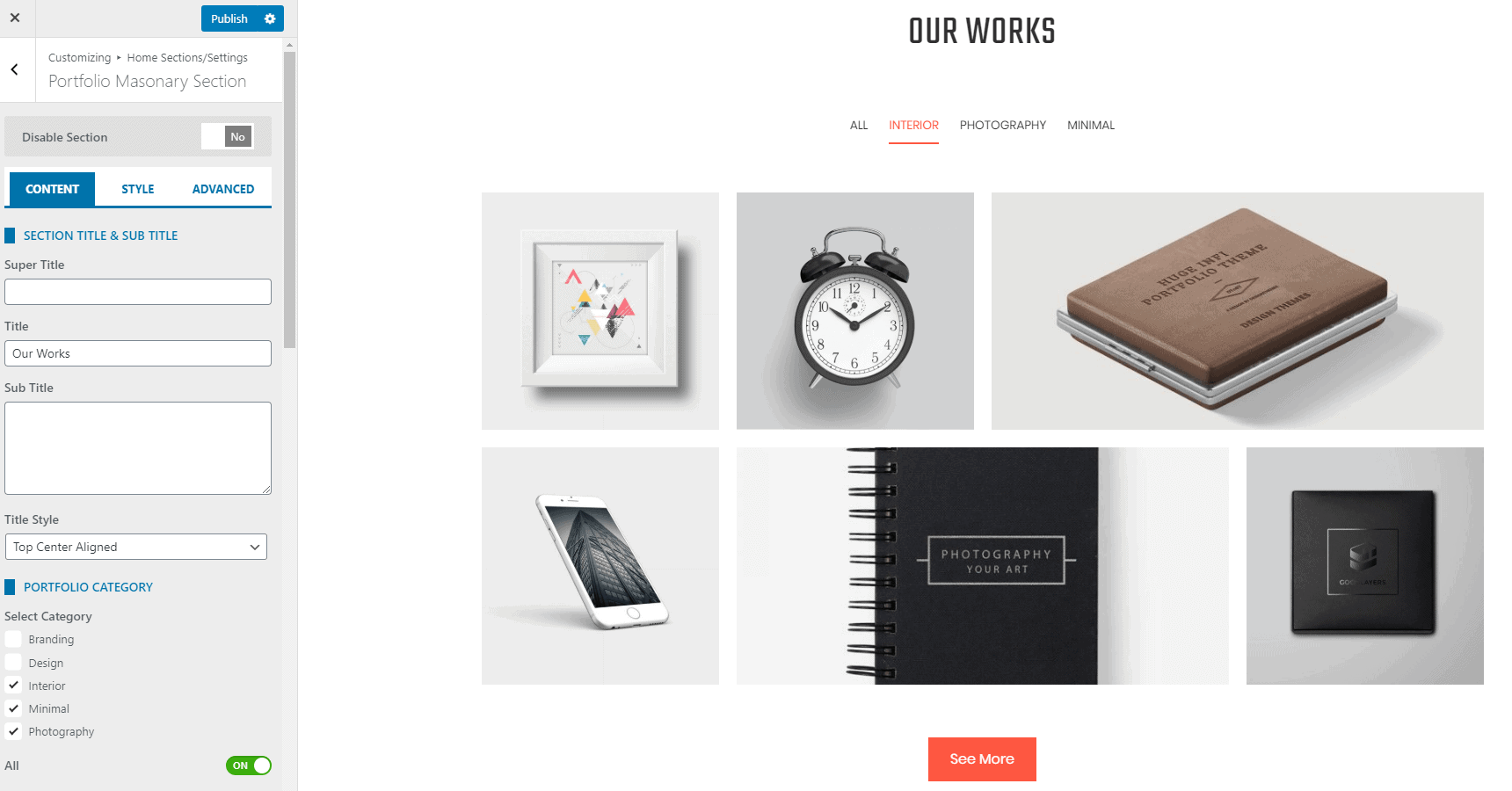
Portfolio Masonry Section
In the portfolio masonry section, you can display your works or projects in an interesting masonry layout. To configure the portfolio masonry section, follow these steps: (Before you configure the setting, you will need to create the portfolio post with an image.)
- Go to Home Page Sections/Settings > Portfolio Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

- Now select the Portfolio Category that you want to display in the portfolio section. Only the portfolios belonging to your chosen category will be displayed.
- You can set the All option to On if you want to display all the portfolio posts.
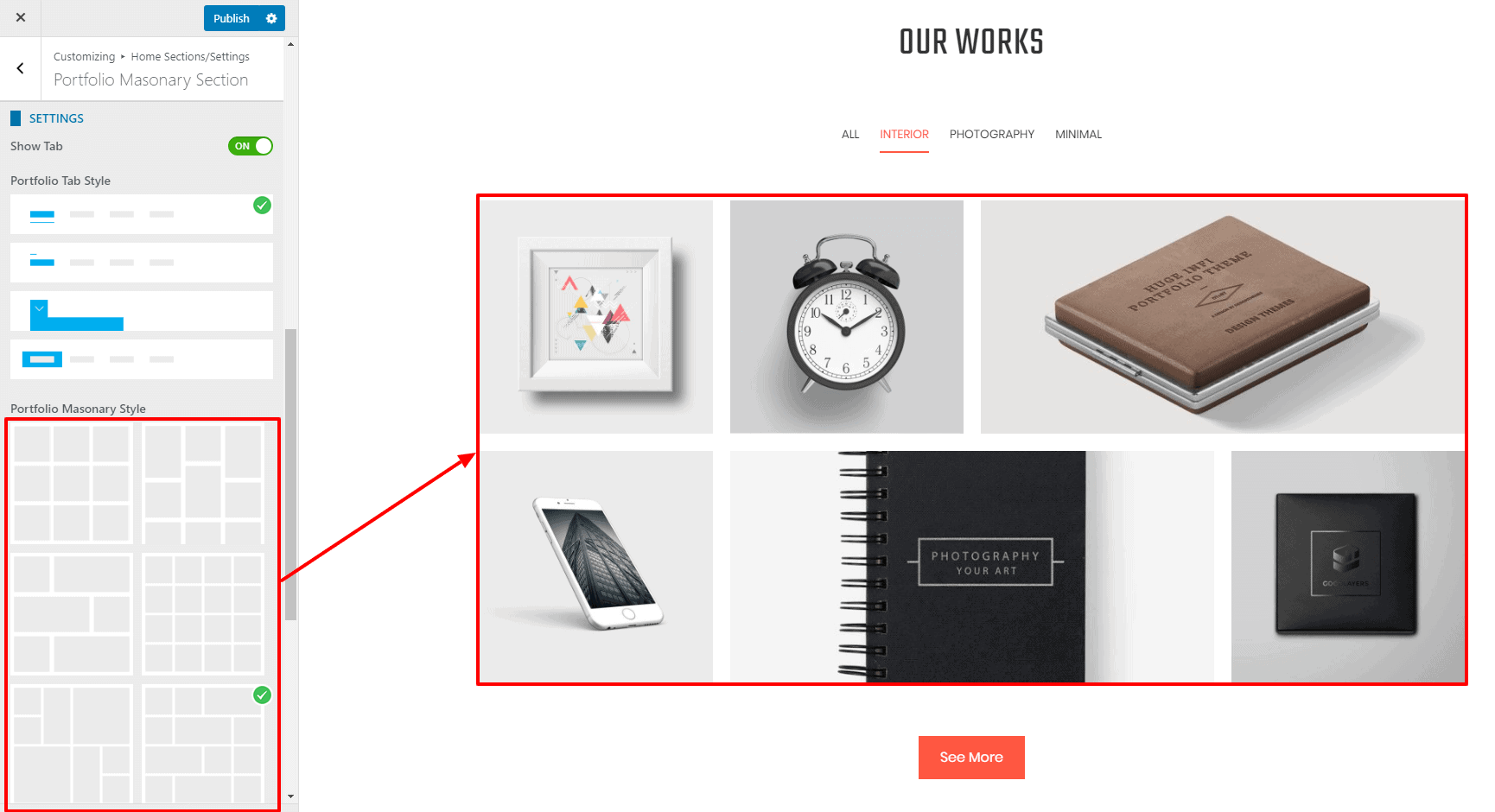
- You can also select any of the 4 available styles in which the Category Tab will display. If you don’t want to show the category tab then set the Show Tab option to No.

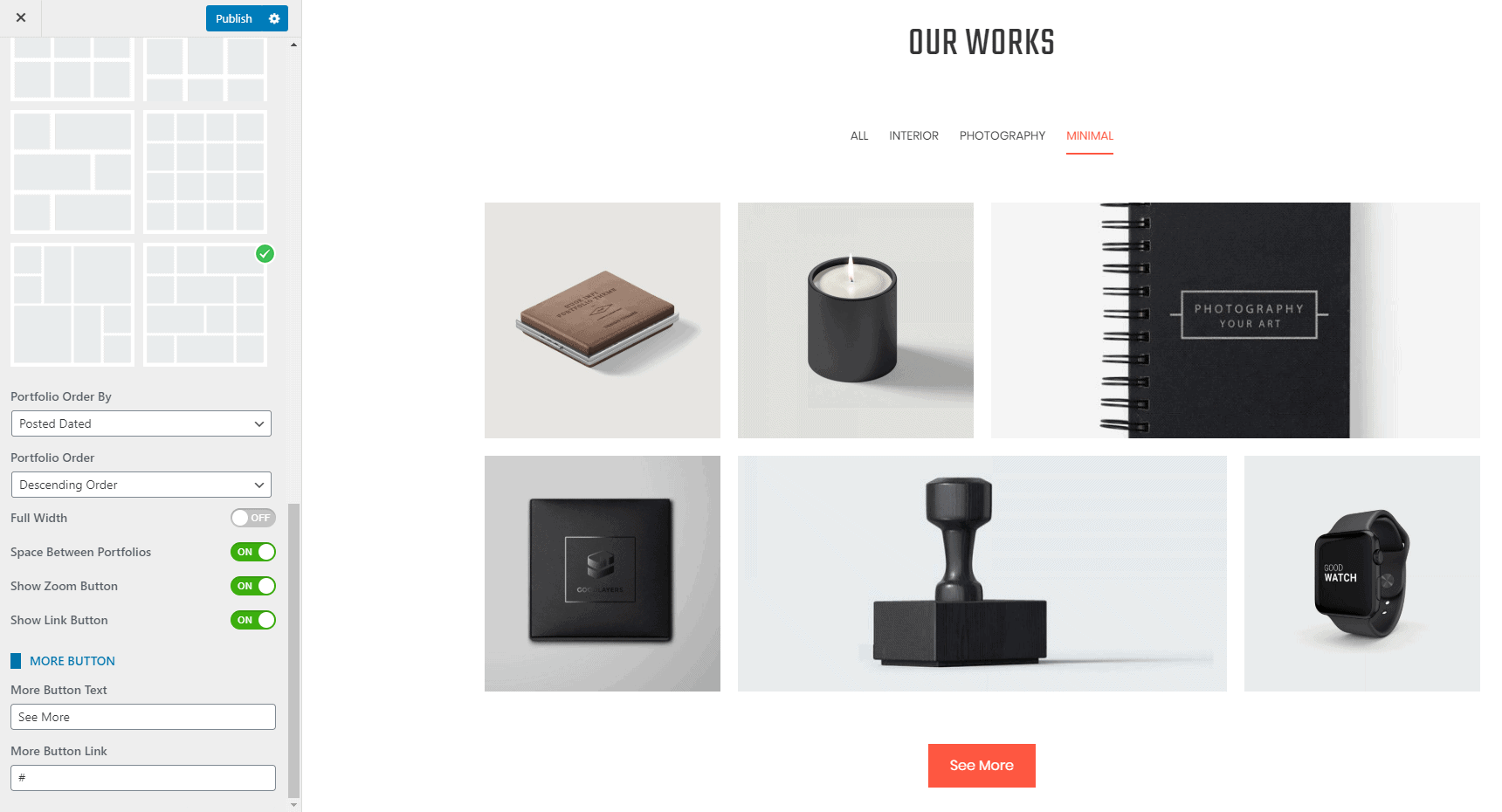
- Now choose any of the 6 Portfolio Masonry Styles to display your portfolio.
- You can order your portfolio by Posted Date, Post Title, or in Random Order. Also, order your portfolio in either Ascending or Descending Order.
- You can also On/Off the space between the Portfolio, Zoom Button, and Show Link Button.
- You can even link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Portfolio Masonry Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
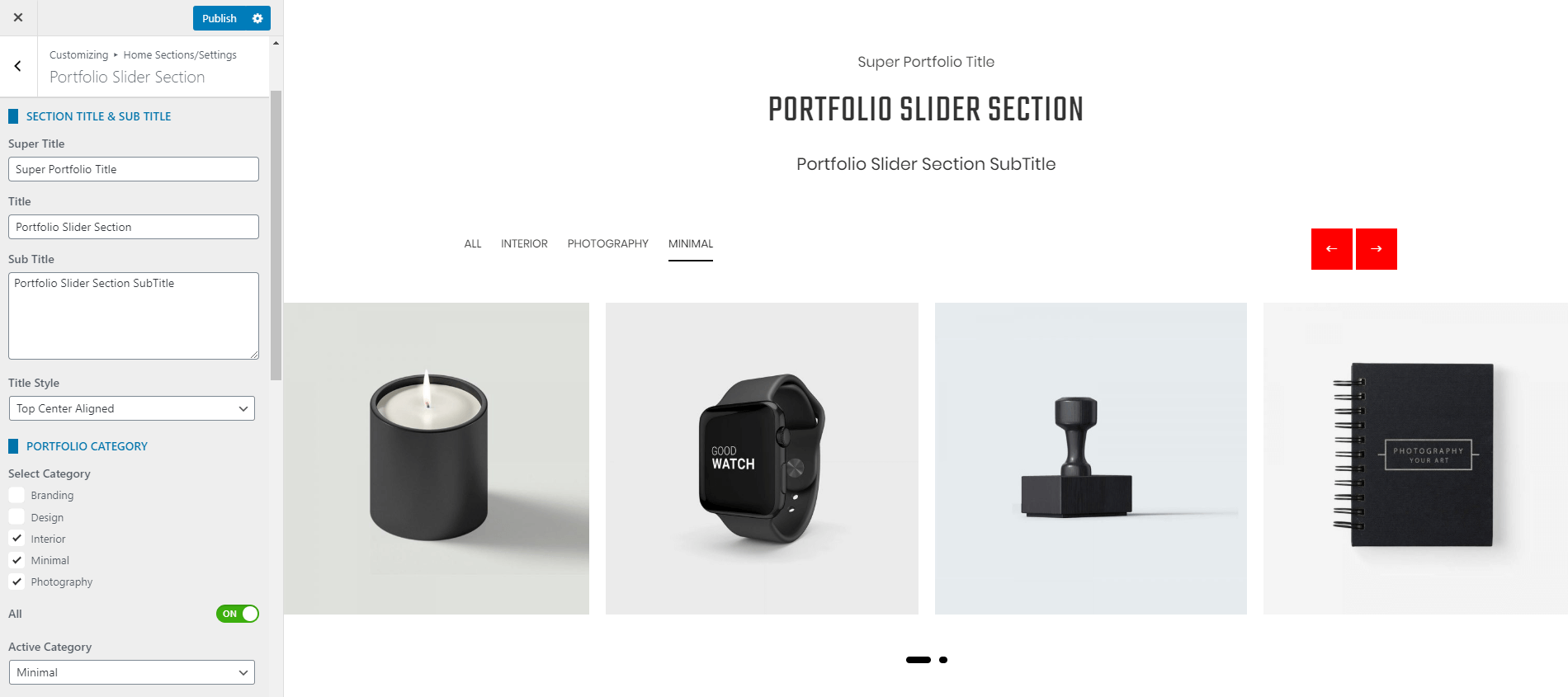
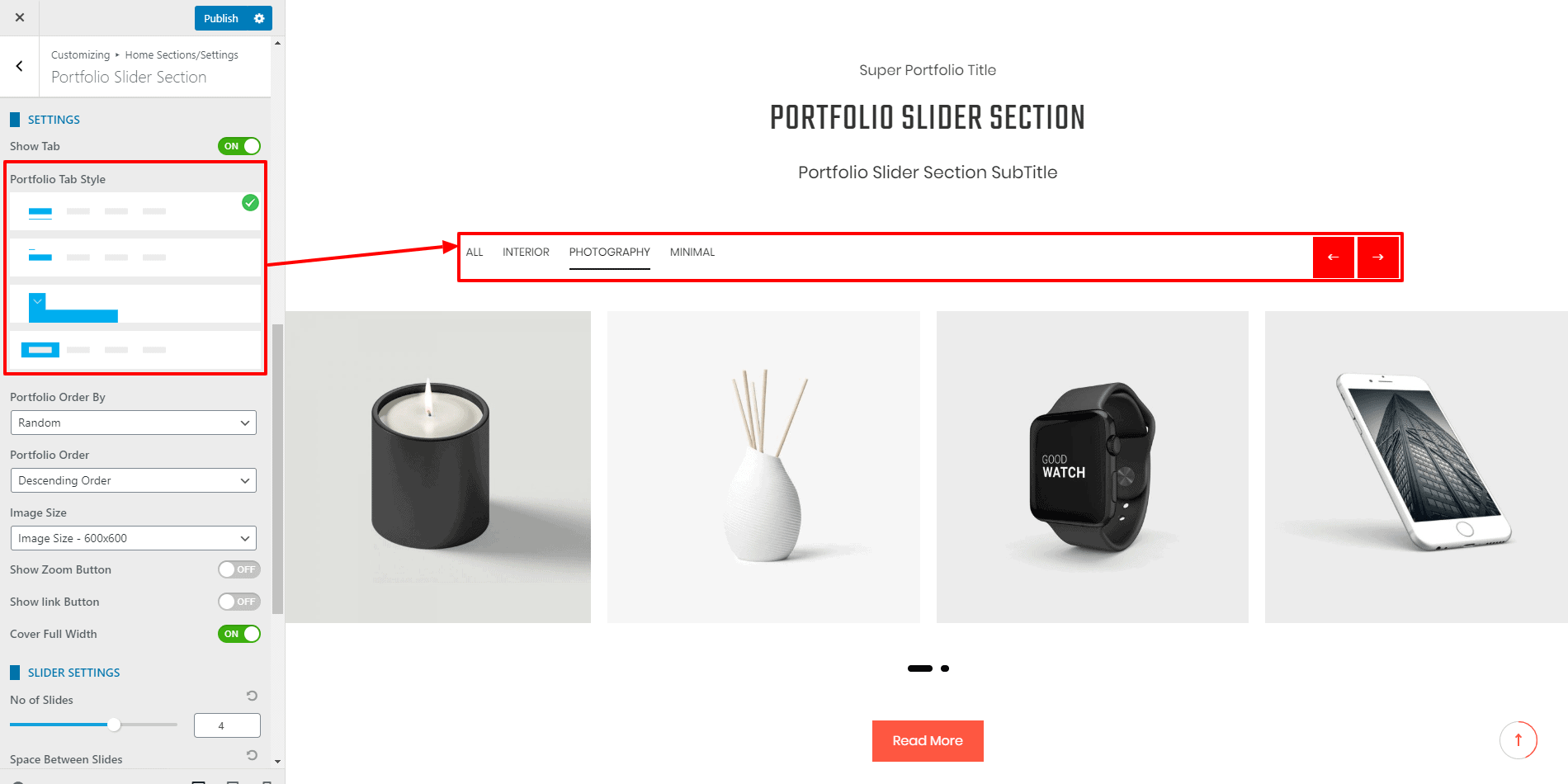
Portfolio Slider Section
Square Plus WordPress theme allows you to display your works and project portfolio in responsive slides. To configure the portfolio section, follow these steps:
- Create portfolio posts with images
- Go to Home Page Sections/Settings > Portfolio Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.
- Now select the Portfolio Category that you want to display in the portfolio section. Only the portfolios belonging to your chosen category will be displayed.
- You can set the All option to On if you want to display all the portfolio posts.
- Also, choose the active category

- You can also select any of the 4 available styles in which the category tab will display. If you don’t want to show the category tab then set the Show Tab option to No.
- Now, order your portfolio by Posted Date, Post Title, or in Random Order. Also, order your portfolio in either Ascending or Descending Order.
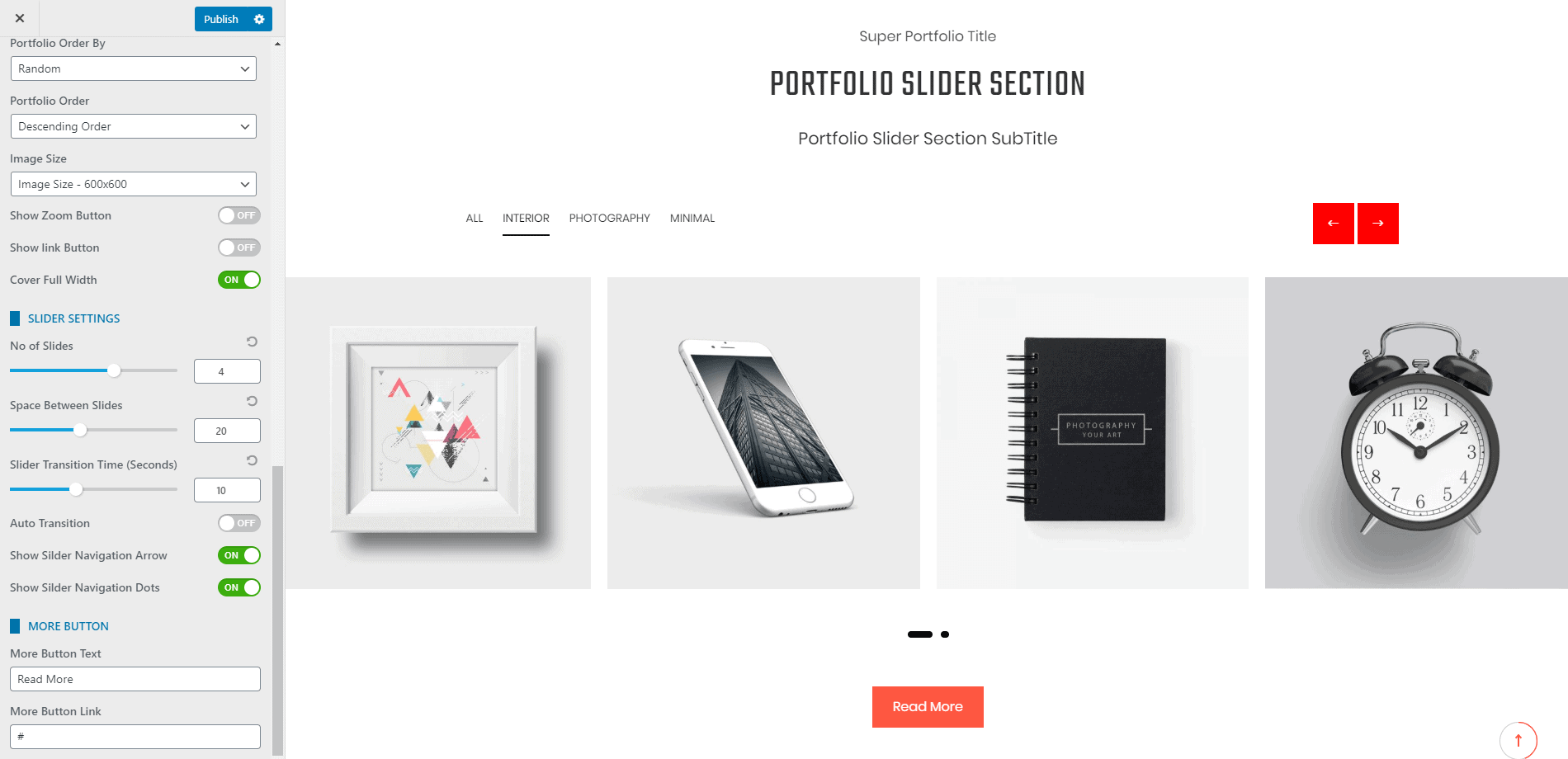
- Choose the size of the image in the slider, show/hide the zoom button, and link button, and on/off cover full width.

- Now, configure the Number of slides, Space Between Slides, and Slide Transition Time.
- Also, on/off Auto Transition, Slider Navigation Arrow, and Slider Navigation Dots.
- You can even link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Portfolio Slider Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
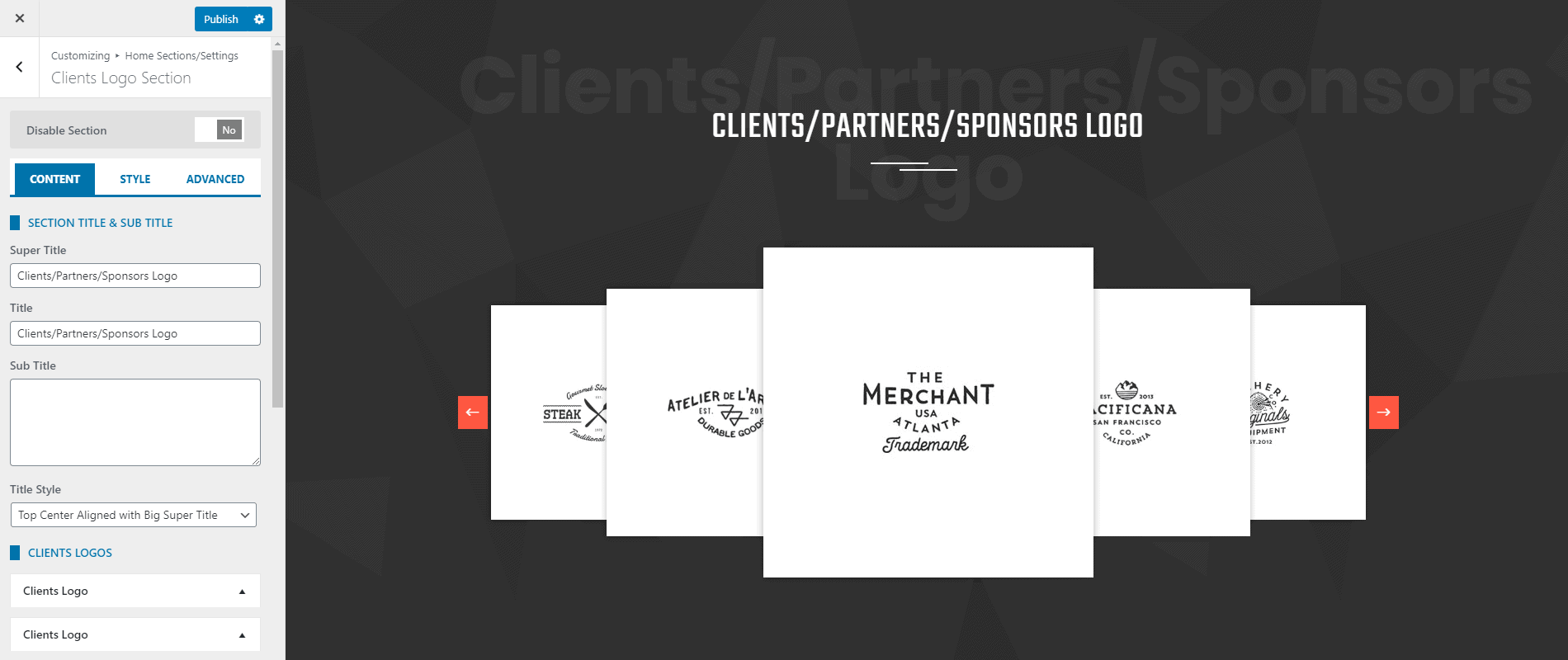
Clients Logo Section
This section allows you to showcase the logos of your clients, partners, and sponsors with a clickable link. To configure the Client Section, follow these steps:
- Go to Home Page Sections/Settings > Clients Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

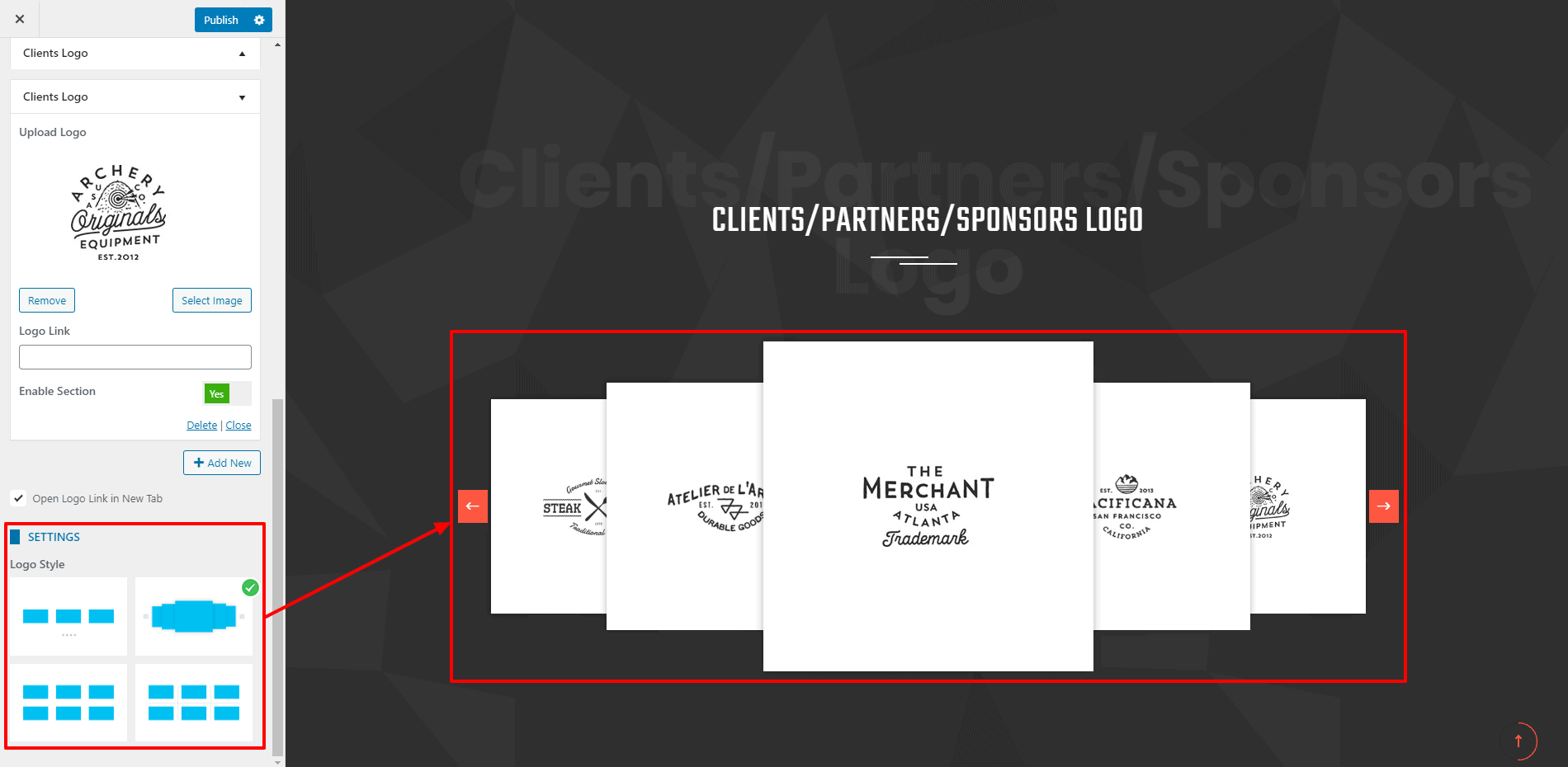
- Click on the Add New button to add the Client Blocks. You can add an unlimited number of these blocks.
- Upload the client logo and add a link. You can even disable the block if you don’t want to show the block and keep it for future use.
- To make the logo link open in a new tab, check the Open Logo Link in the New Tab option.
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.
- The theme provides 4 different styles in which you can display the Client Logo. Choose the one that you like.

- If you want to change the color of different elements of the Clients Logo Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the “Publish” button to save changes.
Content Slider
Square Plus allows you to display different updates of the company in a unique content slider section. It is one of the best ways to display the highlights of what’s going on in the company as well as showcase what the company has achieved. To configure the content slider:
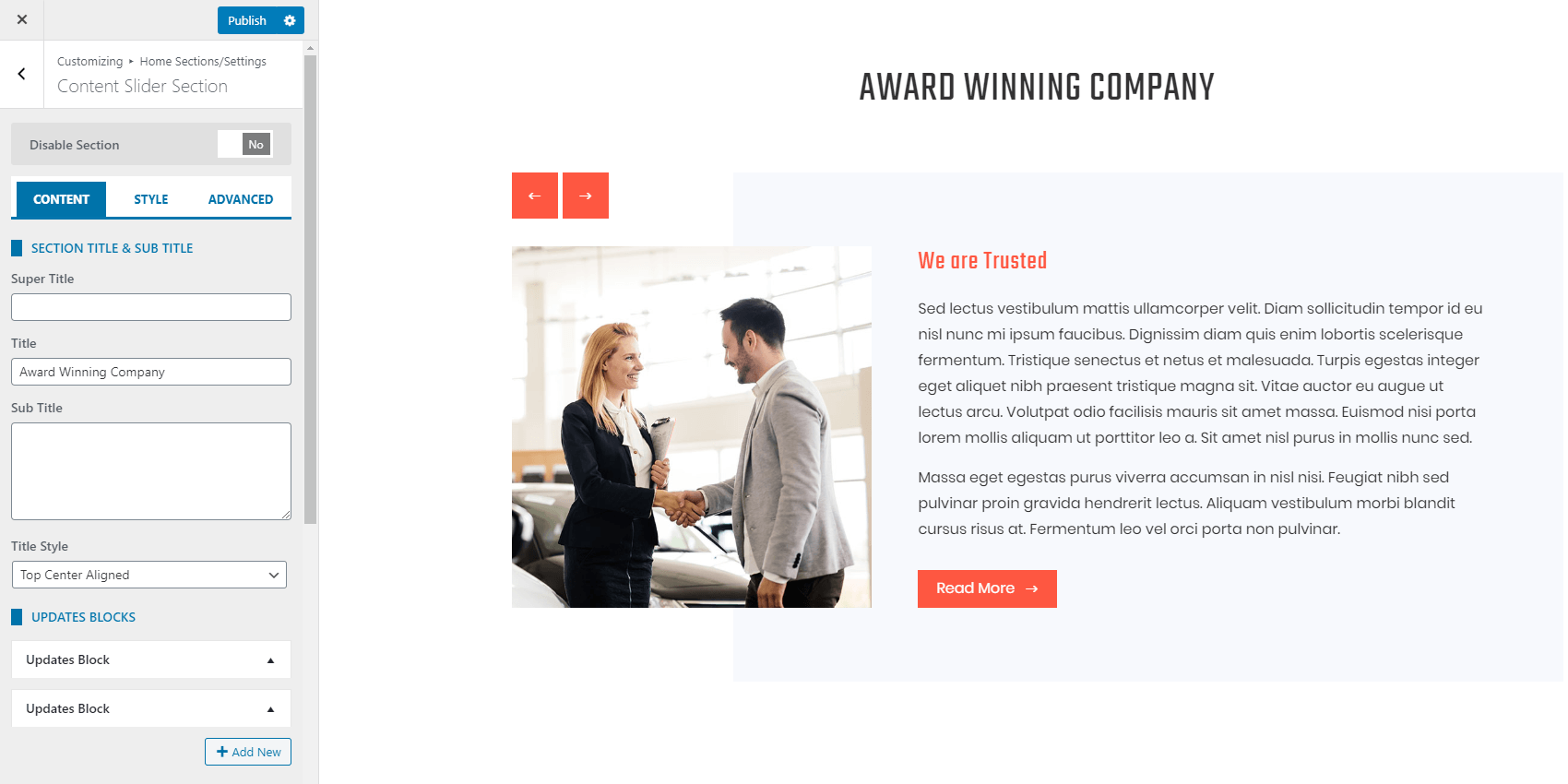
- Go to Appearance > Home Sections/Settings > Content Slider Section.
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

- Click on Add New to add the Updates Block.
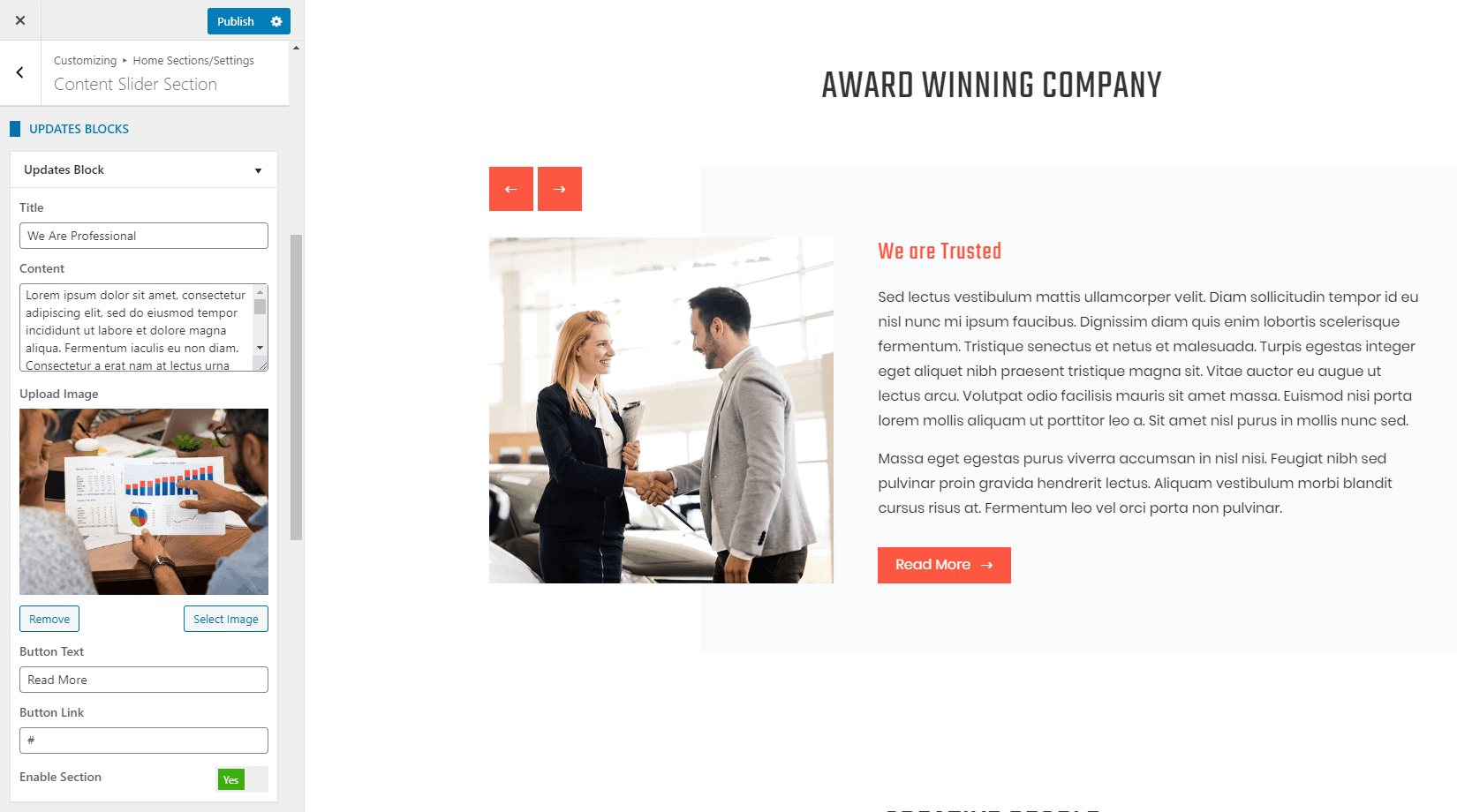
- Add Title and Content. Upload the Image. Add Button Text and Button Link to show the button. You can even disable the block if you don’t want to show the block and keep it for future use.

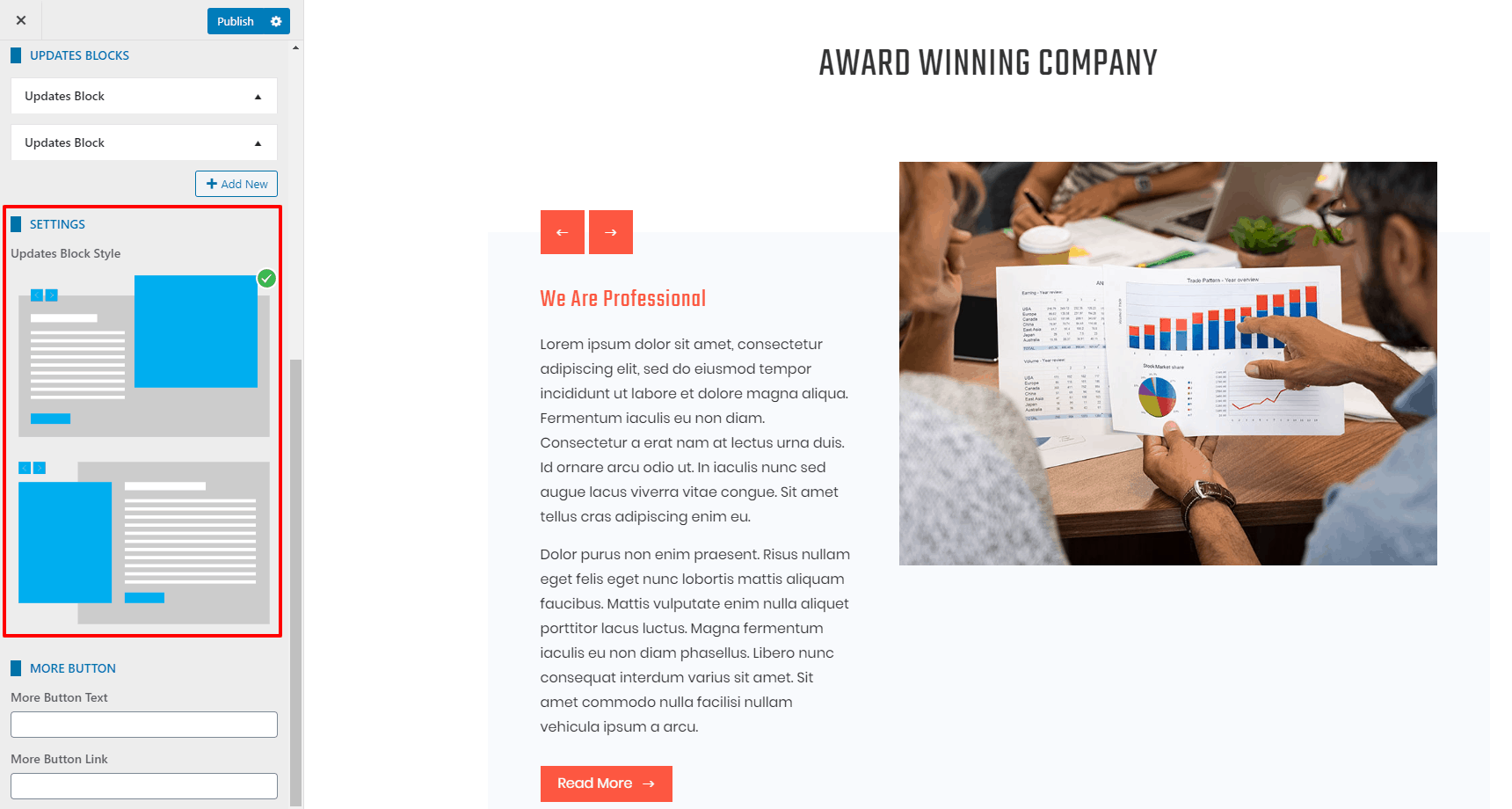
- Now, choose any of the 2 available block styles for update blocks.
- You can even link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Content Slider, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
Team Section
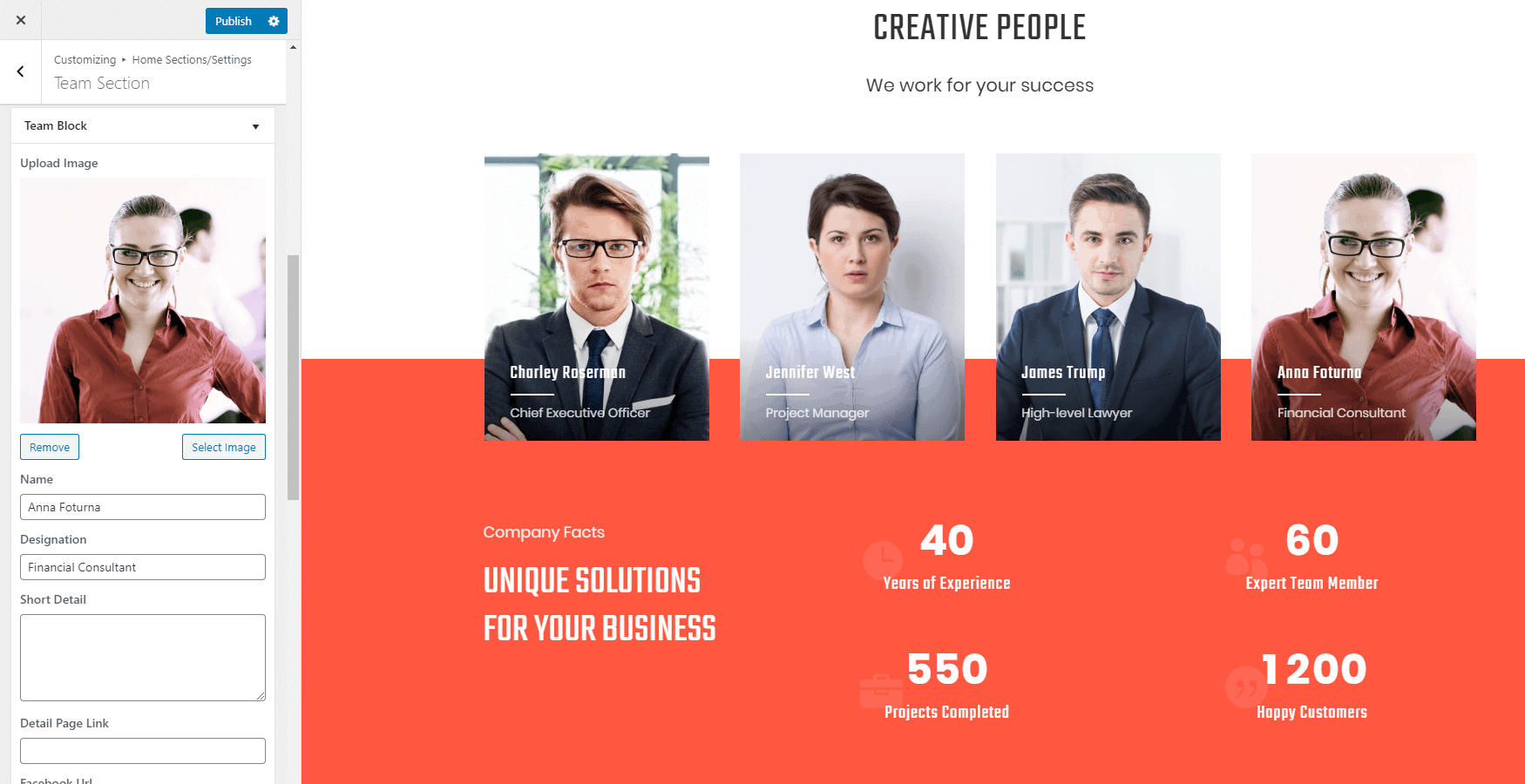
This section allows you to display the team members of your company in either a grid or a carousel form in multiple styles. To configure the team section, follow these steps:
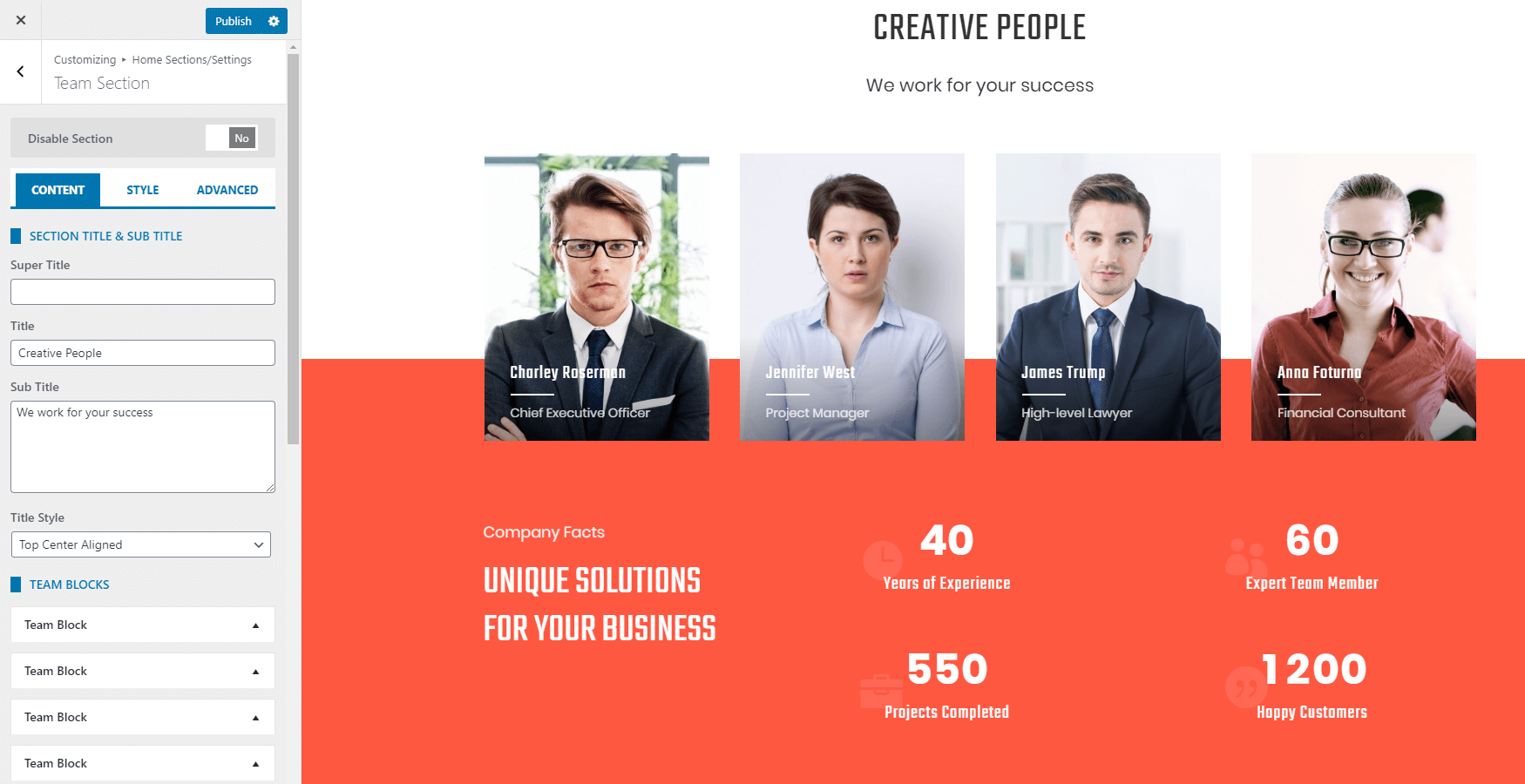
- Go to Home Page Sections/Settings > Team Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

- Click on the Add New button to add the Team Blocks. You can add an unlimited number of these blocks.
- Add the name and designation of your team members. Upload the image. Add a short intro of the person and the social profile link. You can also add a link to point the block to the internal/external detail page. You can even disable the block if you don’t want to show the block and keep it for future use.

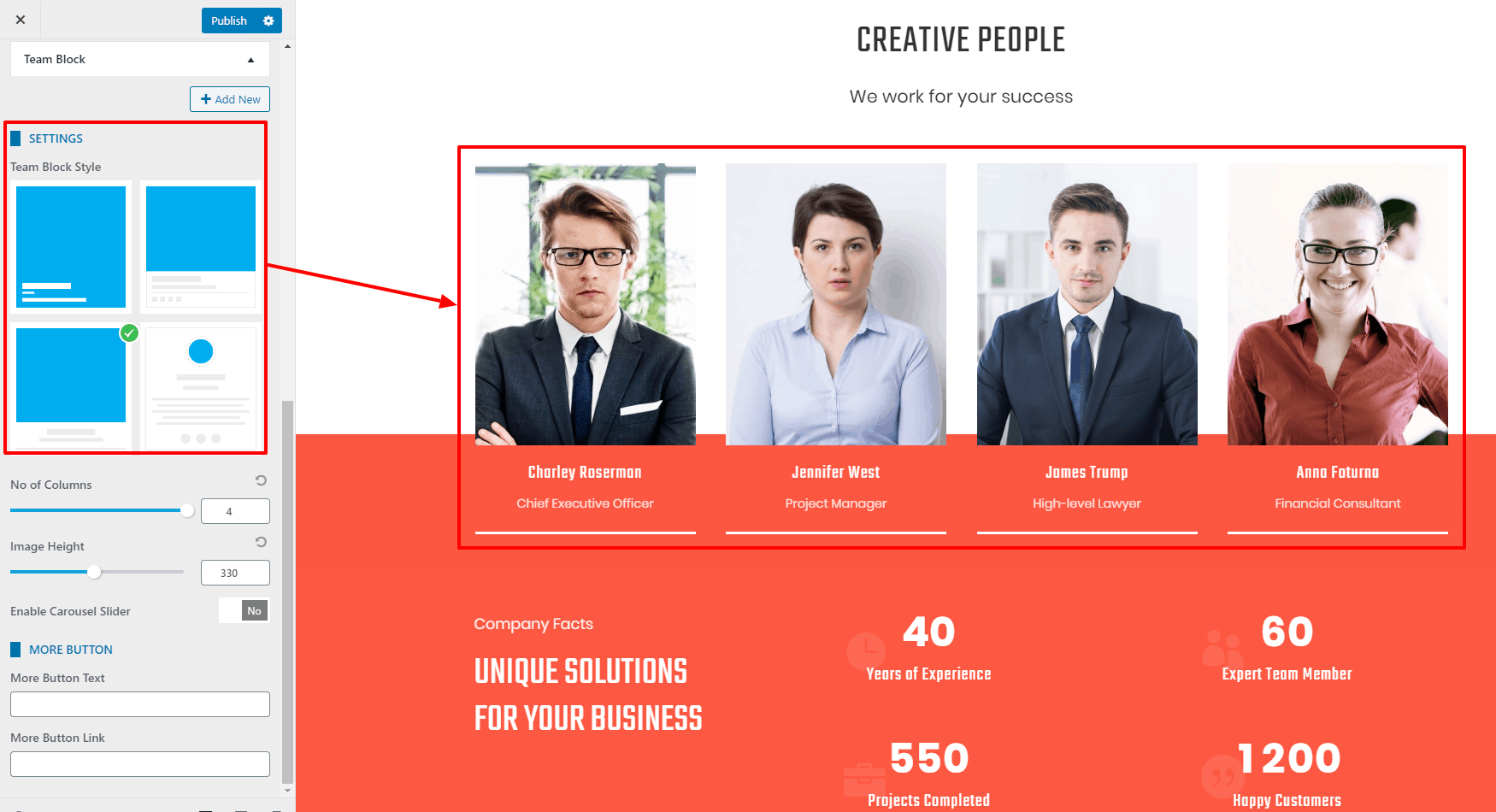
- The theme provides 4 different styles in which you can display the feature block. Choose the one that you like.
- You can even choose the No of Columns to display in a single row from the option No of Columns.
- Enable Carousel Slider to Yes if you want to display the team member in Carousel.
- You can even link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Team Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
Counter Section
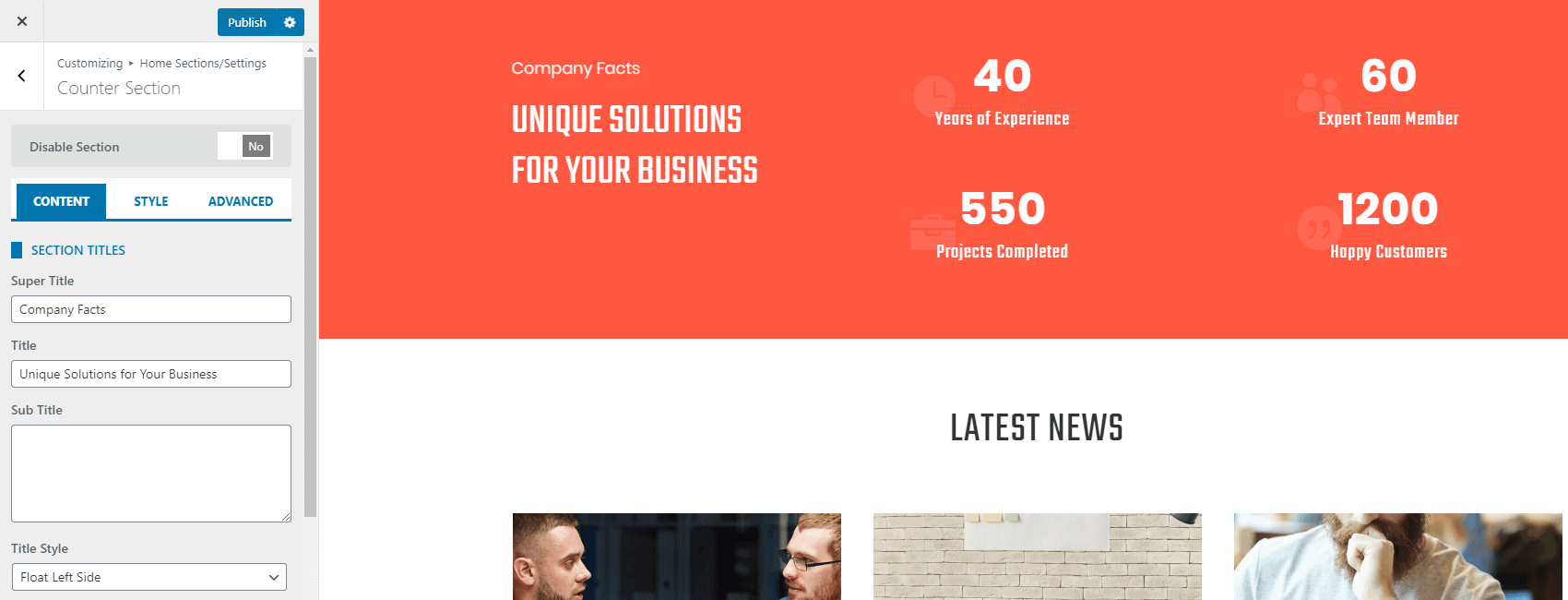
The counter section allows you to display the statistics of your company in numbers and animated counts. This can play a huge role in boosting the credibility of your business. To configure the Counter Section, follow the instructions.
- Go to Home Page Sections/Settings > Counter Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

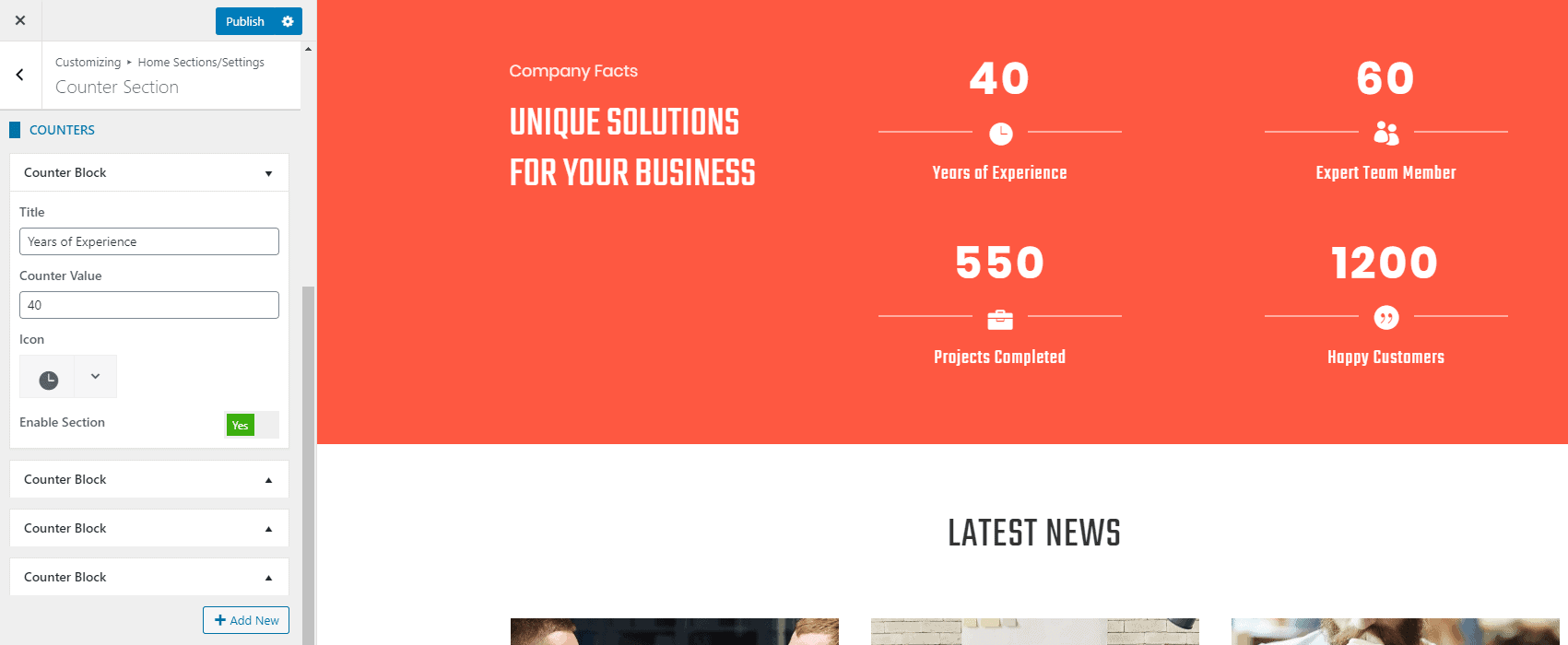
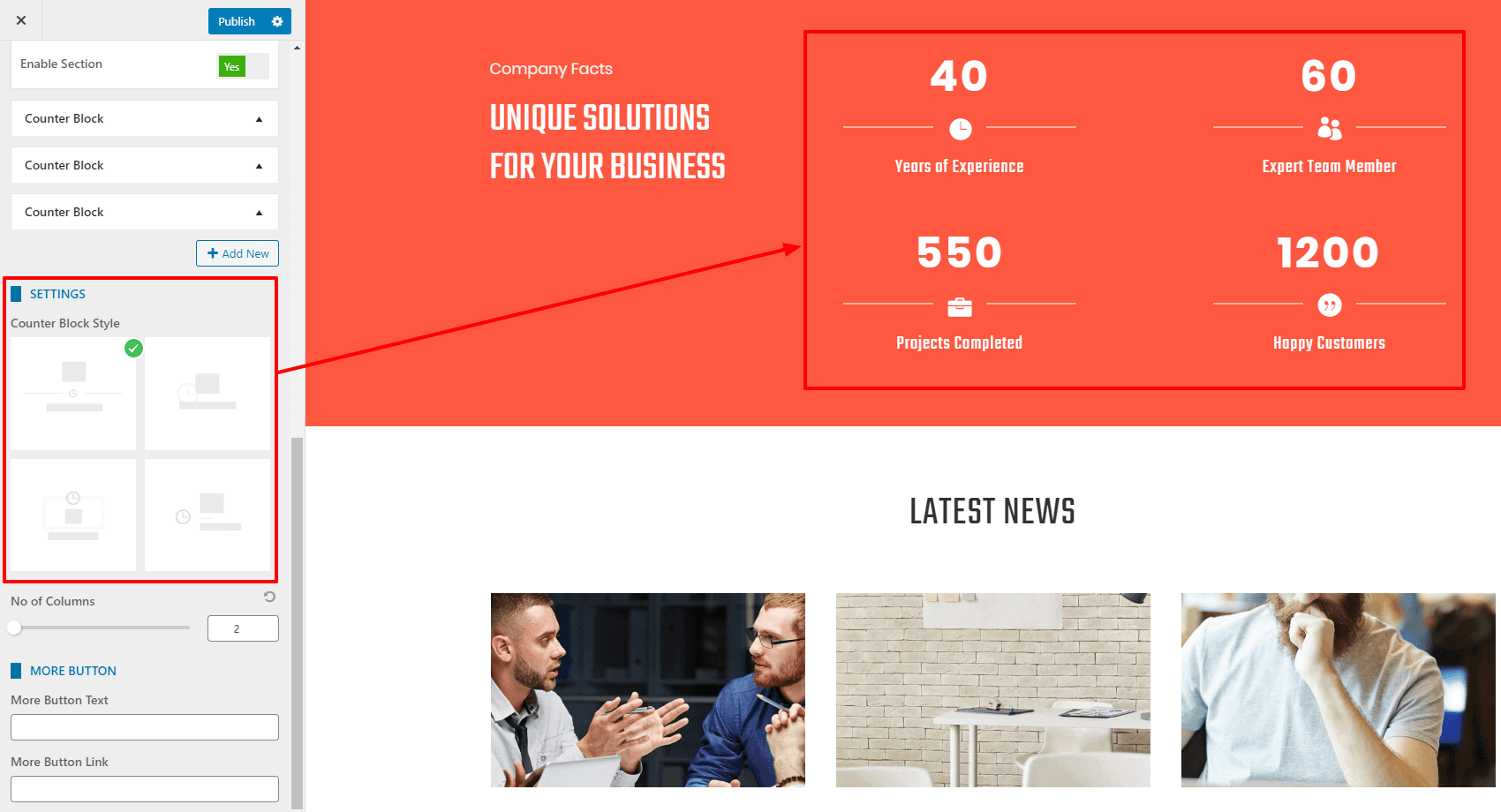
- Click on the Add New button to add the Counter Blocks. You can add an unlimited number of these blocks.
- The Counter Block allows you to add the title, and count value with an icon. You can even disable the block if you don’t want to show the block and keep it for future use.

- The theme provides 4 different styles in which you can display the feature block. Choose the one that you like.
- You can even choose the no of columns to display in a single row from the option no of columns.
- Also, you can link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Counter Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on Publish to save changes.
Blog Section
The blog section allows you to display the blog posts in various layouts. To configure the blog section, follow these steps
- Go to Home Page Sections/Settings > Blog Section
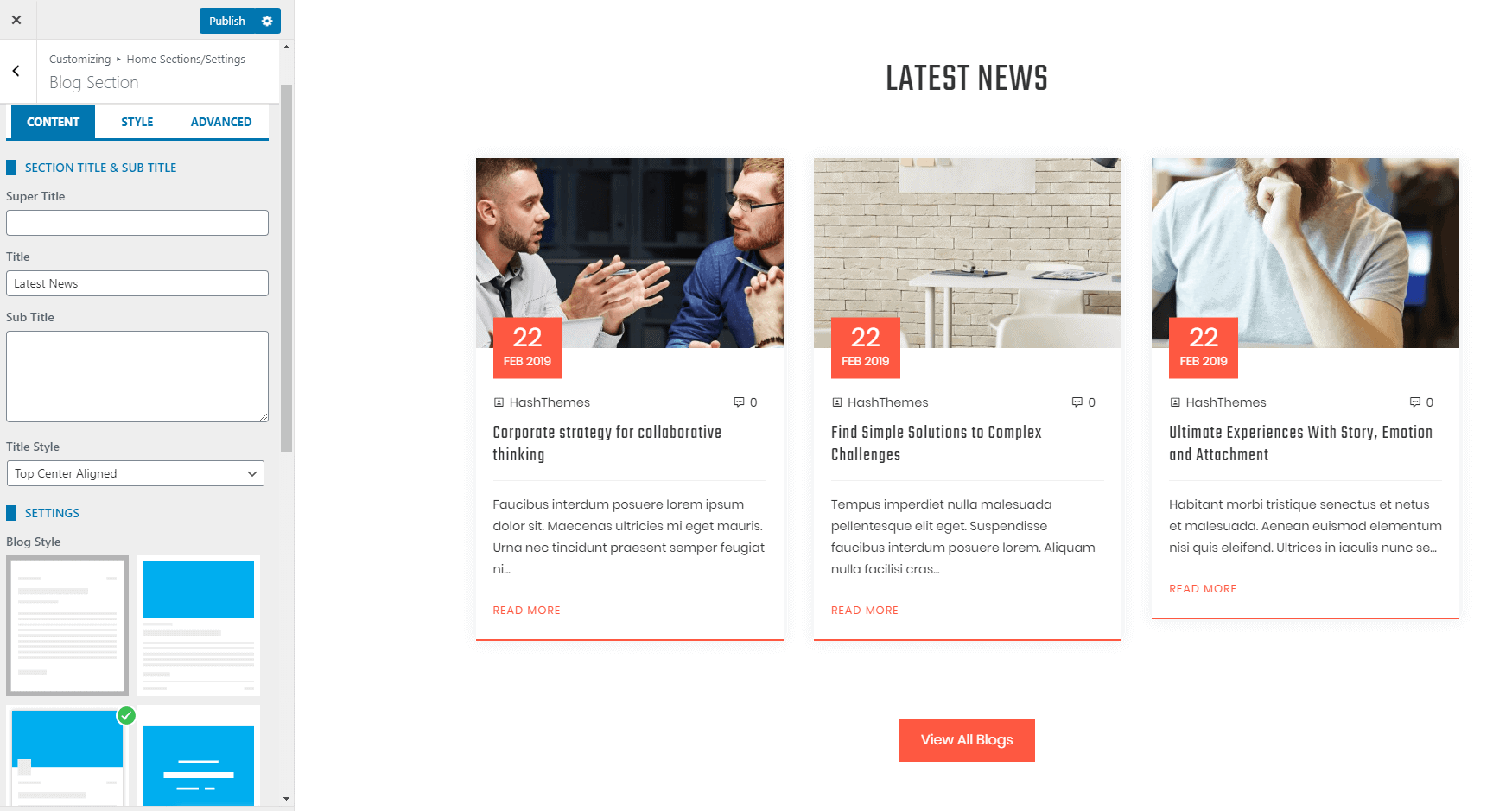
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

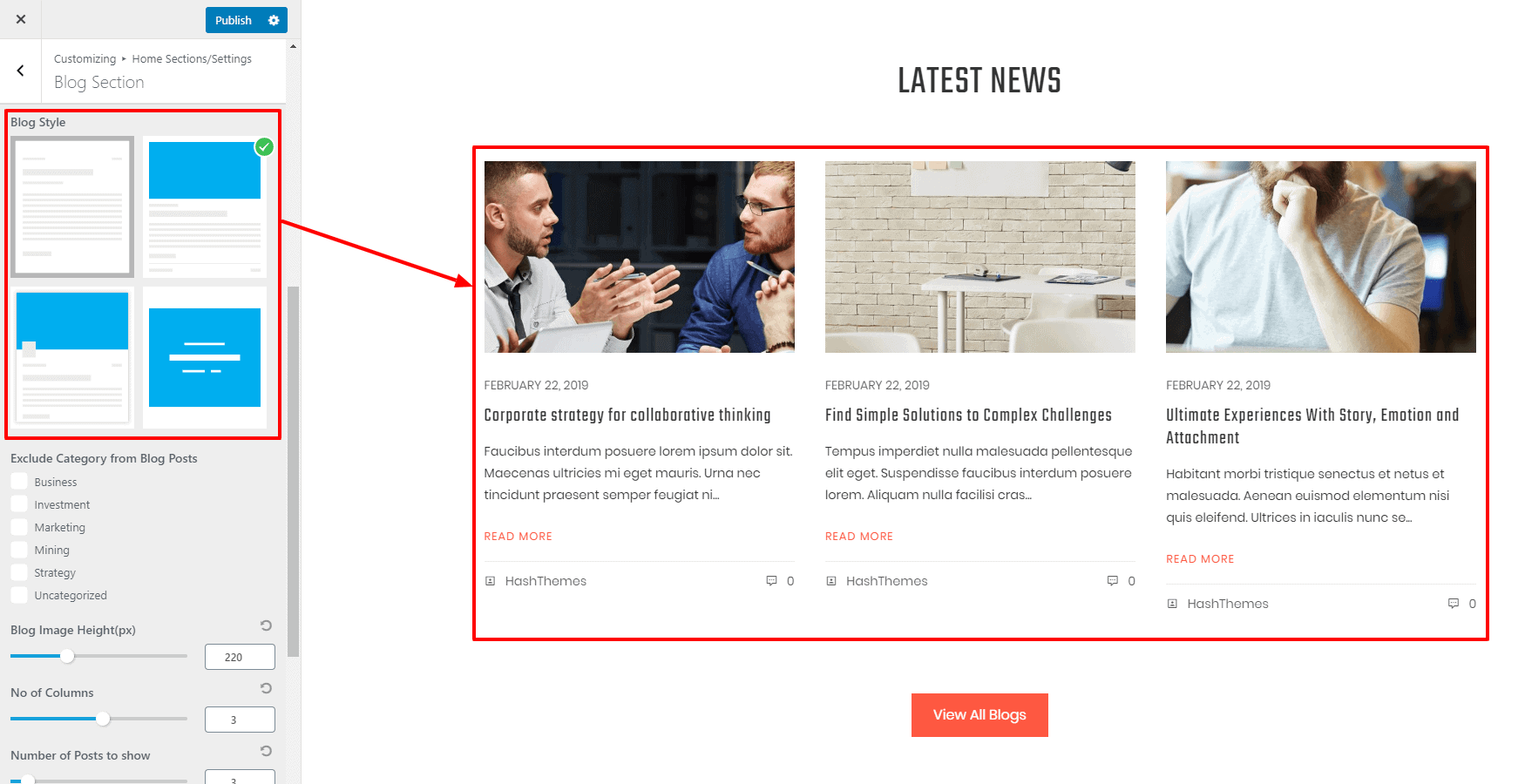
- Select any of the 4 pre-available styles in which you want to display the blog section.
- Exclude the category that you don’t want to show in your latest block.

- Choose the number of columns and the number of latest blog posts to show.
- You can even control the blog excerpt length. Select the number of characters to display in the blog excerpt.
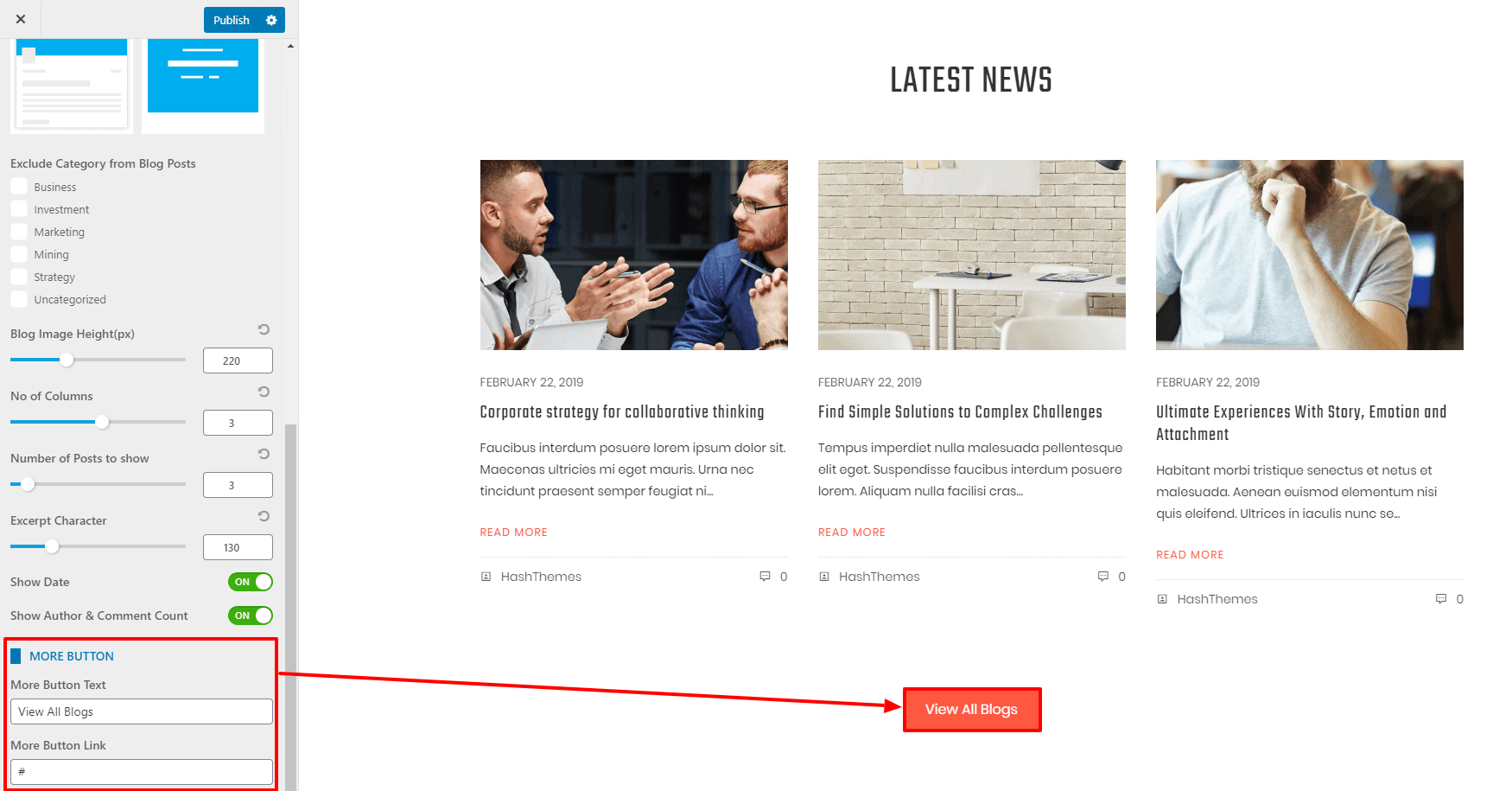
- Set either to display the date or not from the show date option.
- Add the Title and select the page. Choose the icon that displays along with the tab title. You can even disable the block if you don’t want to show the block and keep it for future use.
- You can even link the section with a button at the bottom of the page.
- Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Blog Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
Testimonial Section
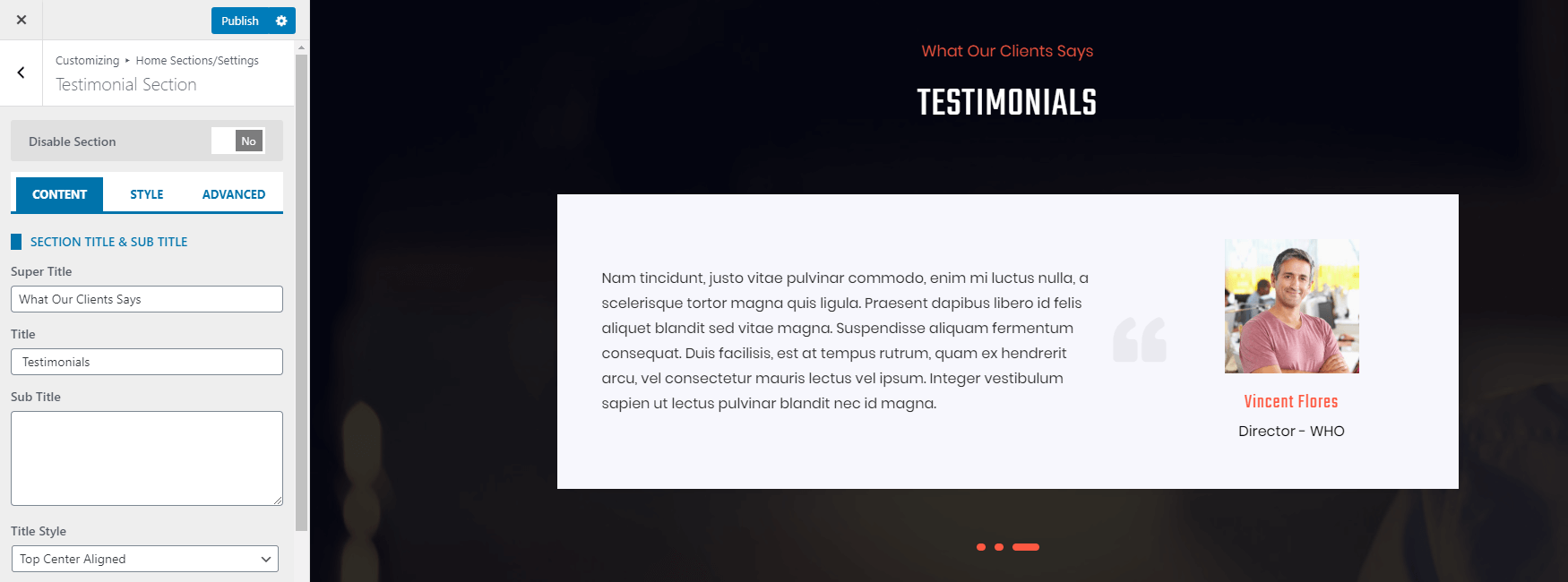
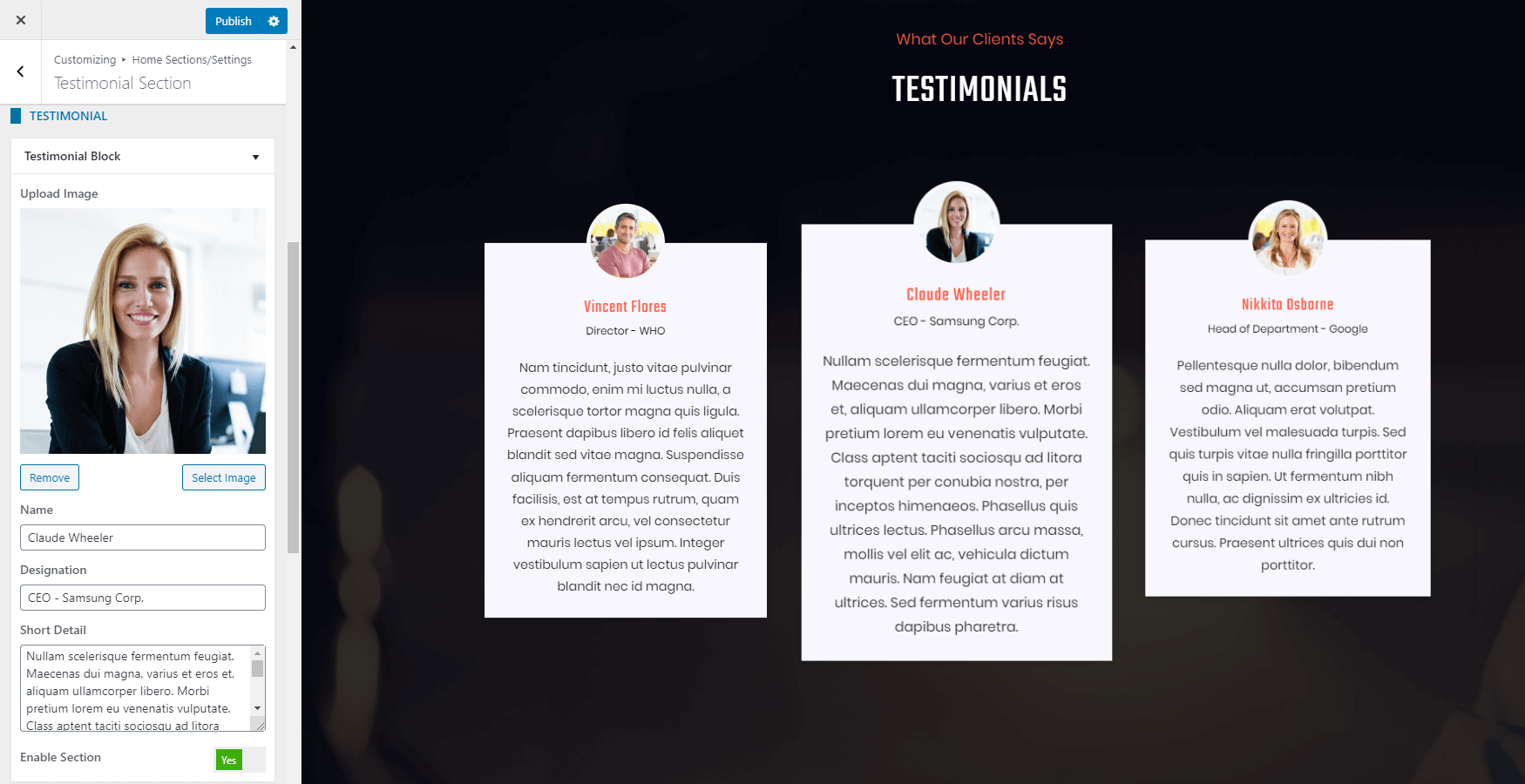
This section allows you to display positive testimonials in a grid, carousel, or slider. To configure the Testimonial Section, follow these steps:
- Go to Home Page Sections/Settings > Testimonial Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

- Click on the Add New button to add the Testimonial Blocks. You can add an unlimited number of these blocks.
- Add the name, designation, and testimonial text of your client. Upload the image. You can even disable the block if you don’t want to show the block and keep it for future use.

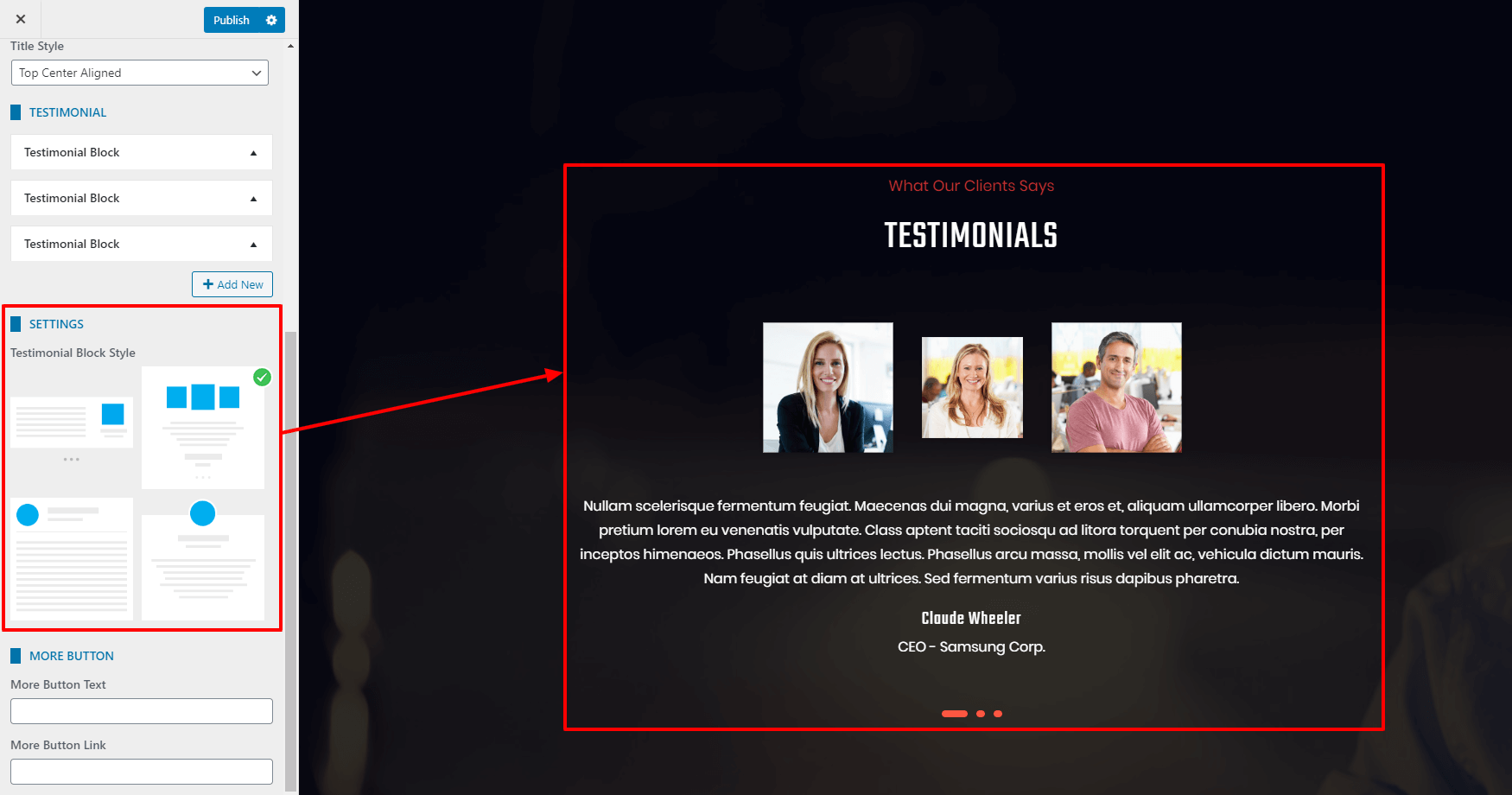
- The theme provides 4 different styles in which you can display the feature block. Choose the one that you like.
- You can even link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Testimonial Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
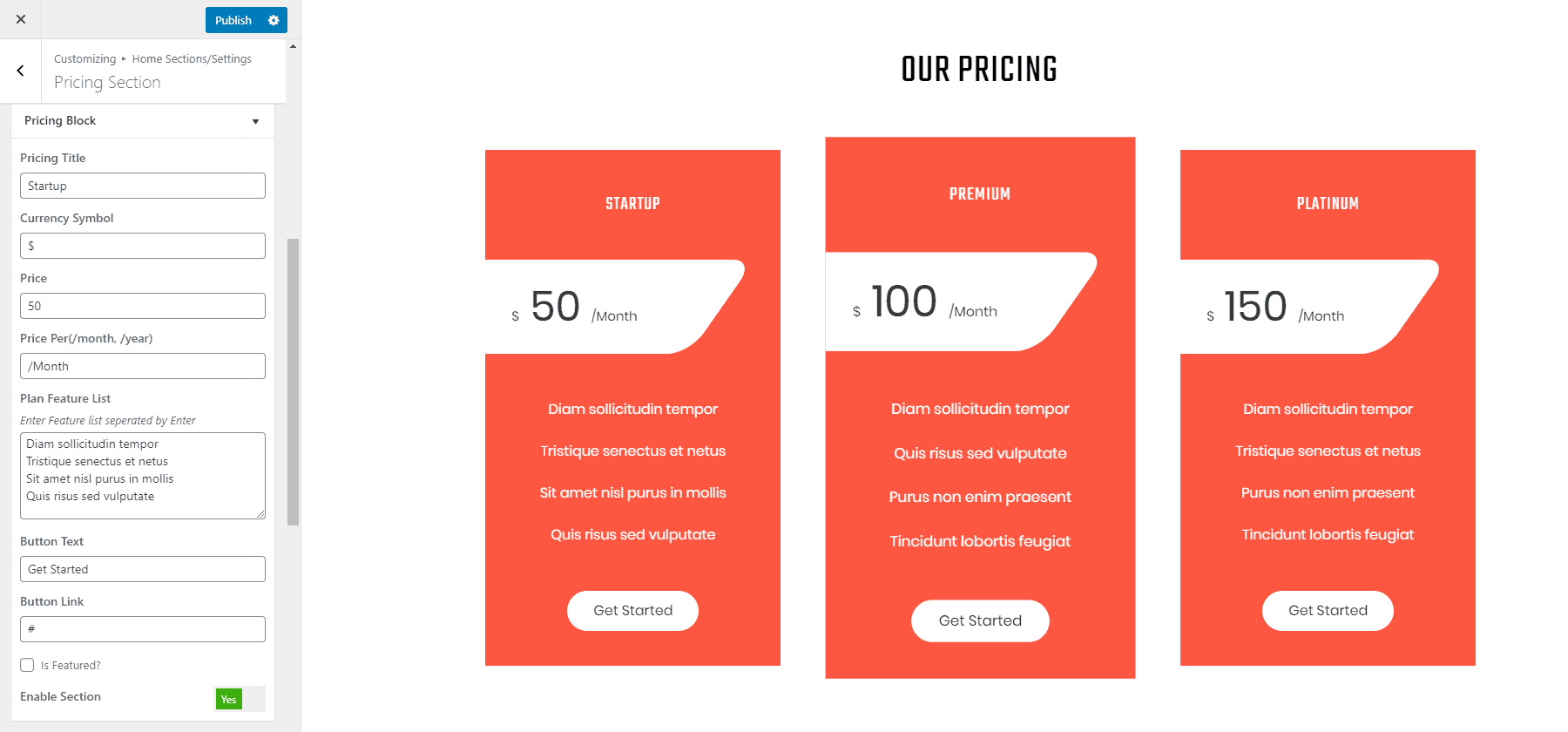
Pricing Section
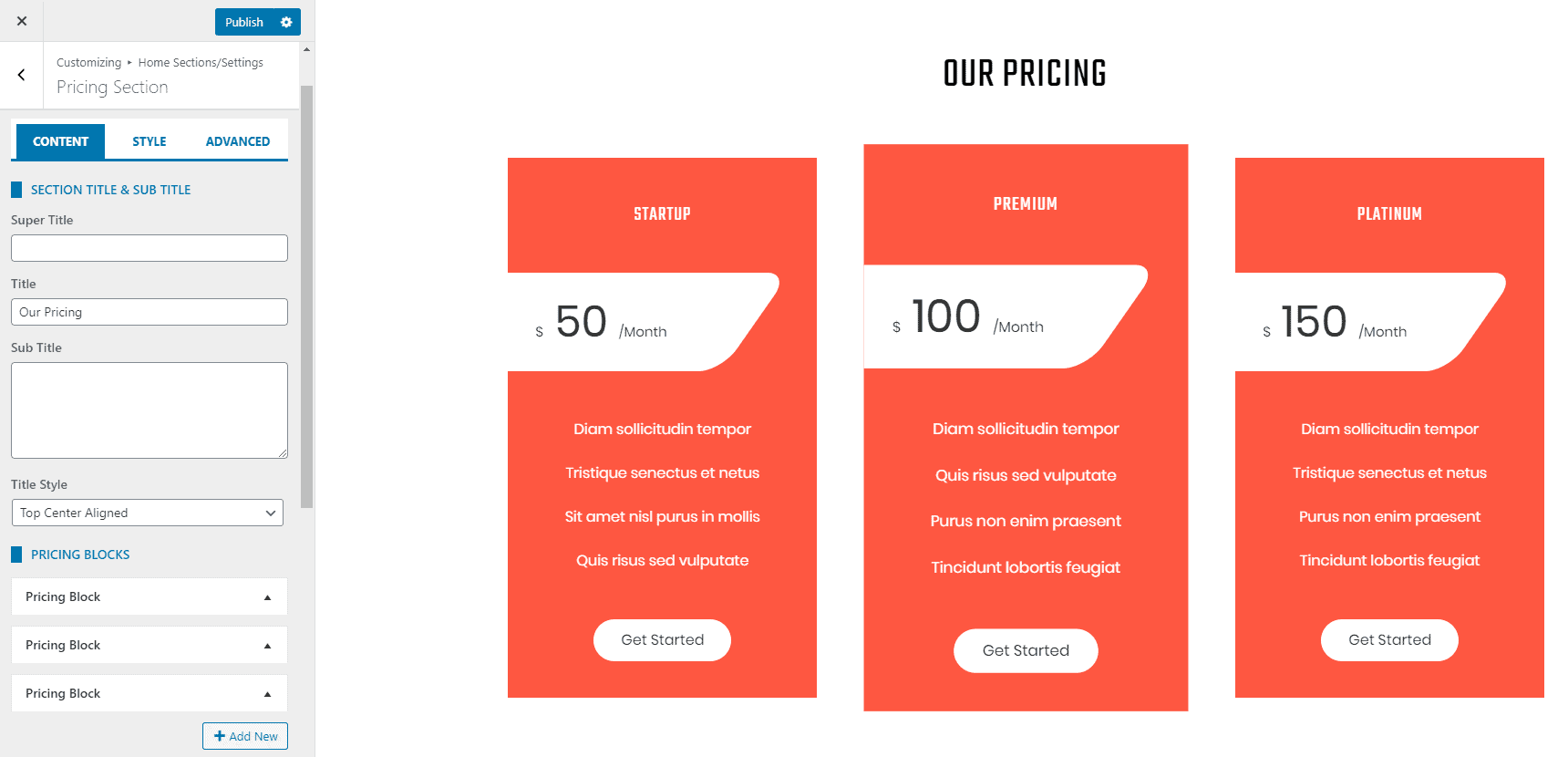
The pricing Section helps you to display the pricing plan comparatively. There are 4 different styles in which you can display the pricing table. To configure the Pricing Section, follow these steps:
- Go to Home Page Sections/Settings > Pricing Section
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.

- Click on the Add New button to add the Pricing Blocks. You can add an unlimited number of these blocks.
- Add Pricing Title, Currency Symbol, Price, Price Per(/month, /year), Plan Feature List, Button text, Button Link. Enter the Plan Feature List separated by entering. You can even disable the block if you don’t want to show the block and keep it for future use.

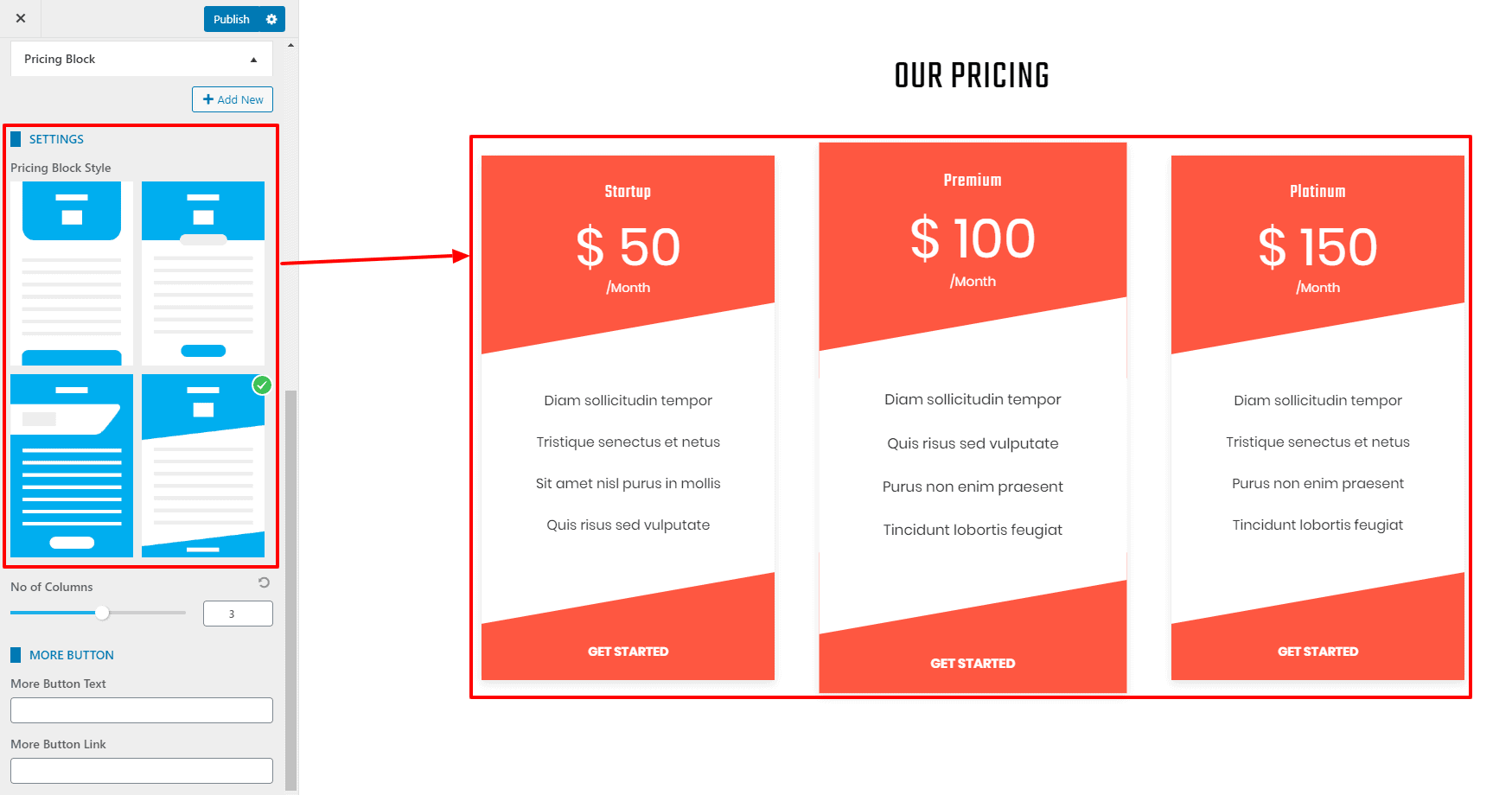
- The theme provides 4 different styles in which you can display the pricing block. Choose the one that you like.
- You can even link the section with a button at the bottom of the page. Fill the fields More Button Text and More Button Link if you want to display a button at the bottom of the section.

- If you want to change the color of different elements of the Pricing Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
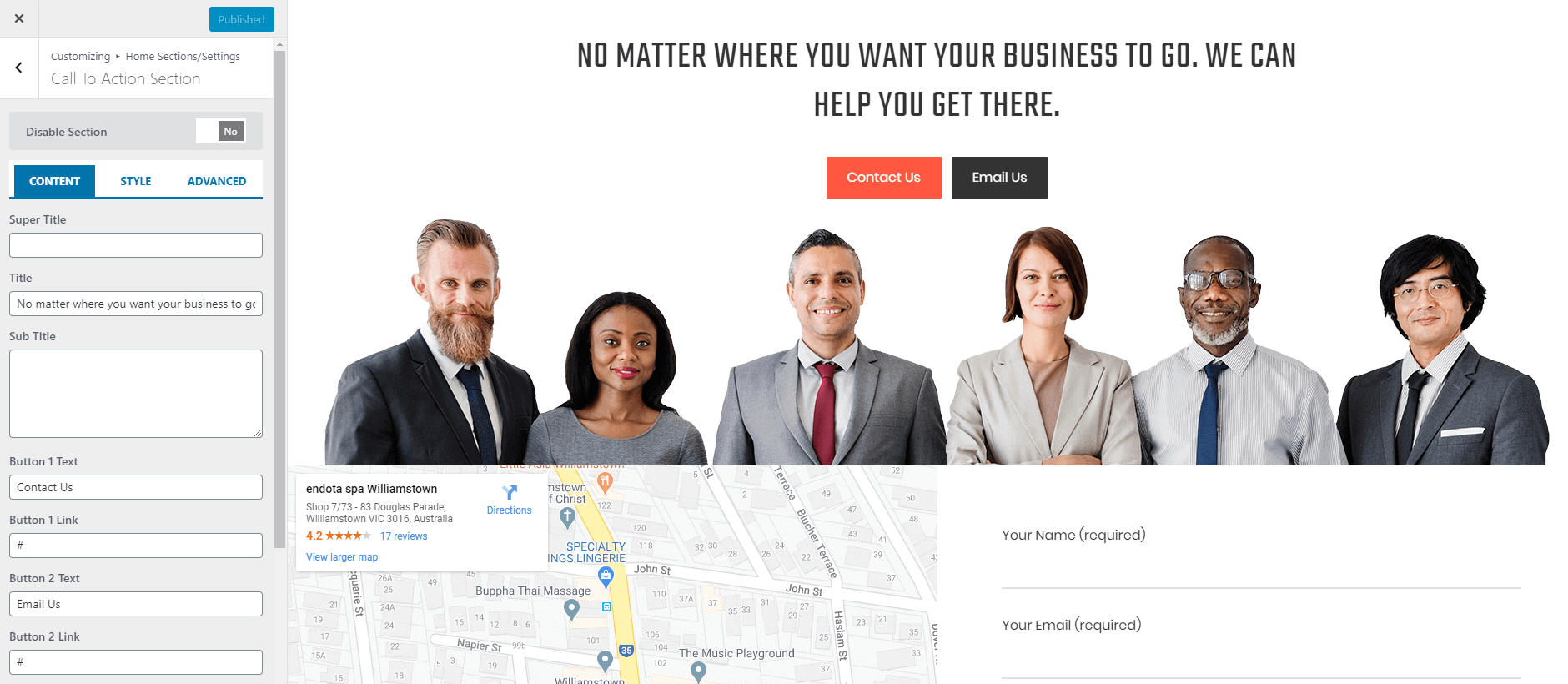
Call to Action Section
In the call to action section, you can display 2 CTA buttons in multiple layouts. It will help you to increase the user engagement of the website. To configure the Call to Action Section, follow these steps:
- Go to Appearance > Customize > Home Page Sections/Settings > Call to Action Section.
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Enter the Button Text and Button Link. Fill Button 1 and Button 2 if you want to show 2 buttons. Fill only Button 1 or Button 2 if you want to show a single button.

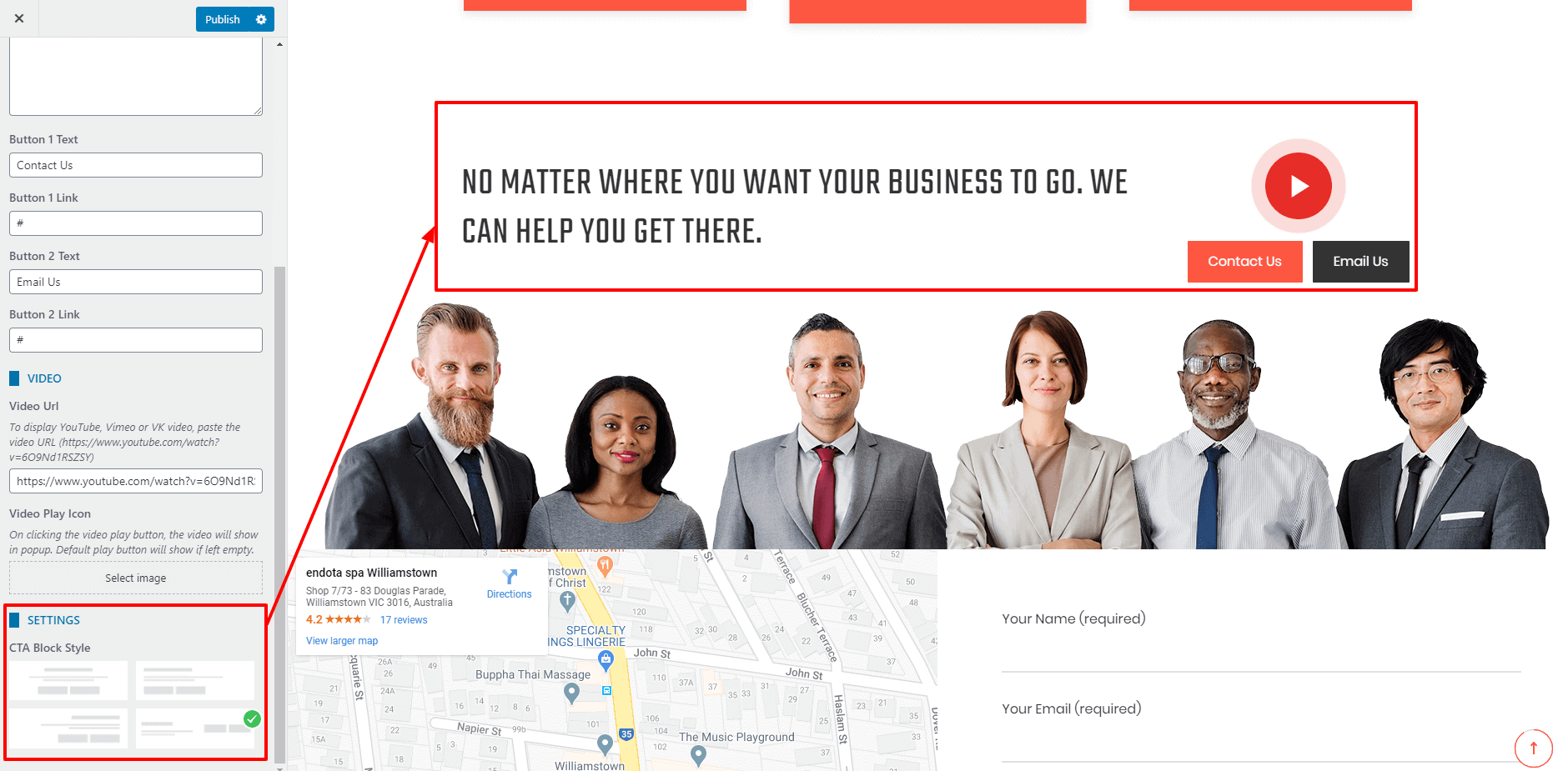
- You can embed the video from YouTube, Vimeo, and VK by pasting the link of the Video URL.
- Also, select the Video Play Icon.
- Choose the style in which you want to display the CTA Section from the 4 layouts.

- If you want to change the color of different elements of the Call to Action Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
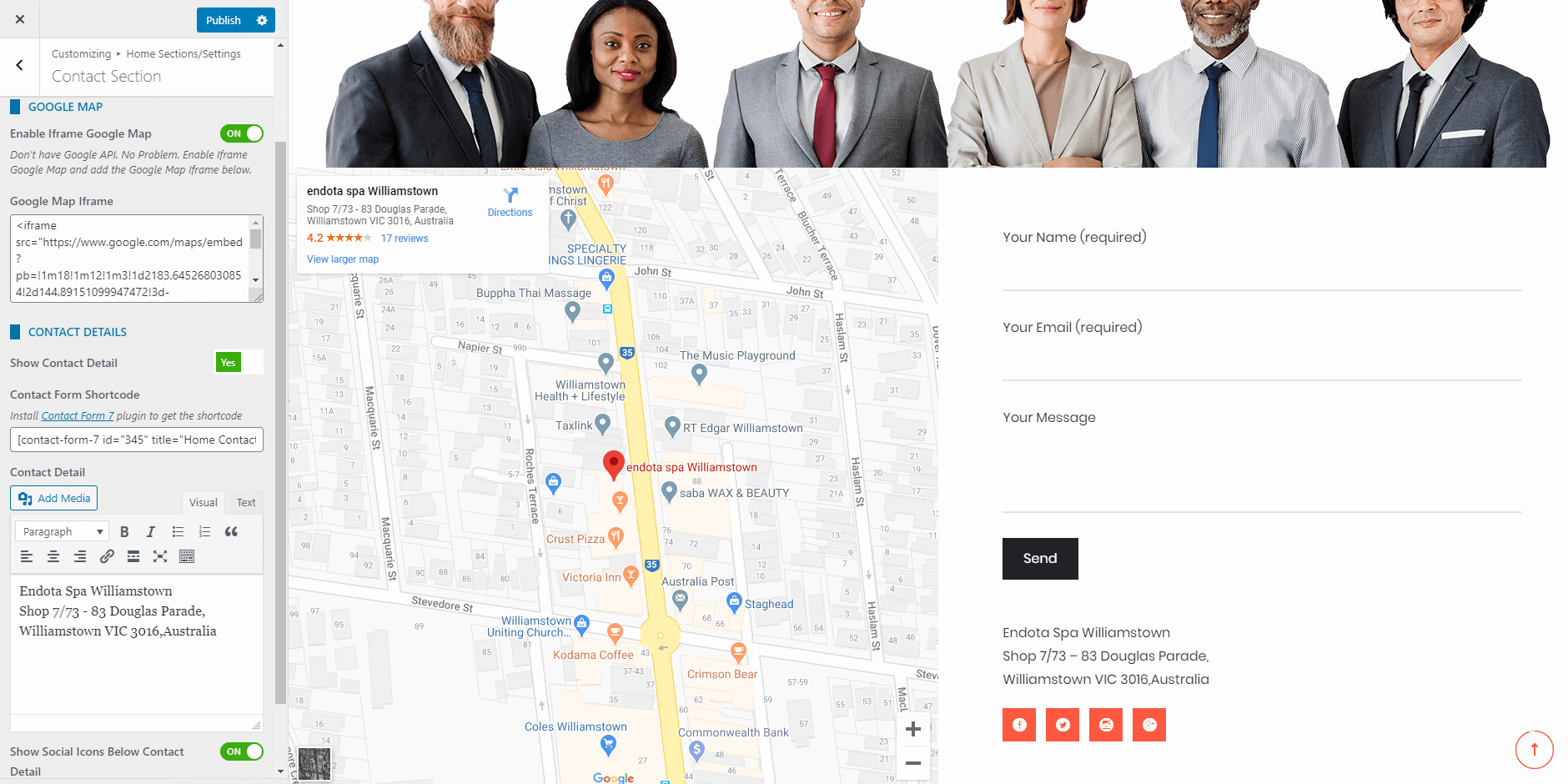
Contact Section
In the Contact section, you can display a Google map with the contact form, contact details, and social icons.
- Go to Appearance > Customize > Home Page Sections/Settings > Contact Section
To add the Google Maps, follow the instructions
- To display the Google Map, you need to generate the Google Map API Key. To generate the Google Map API, follow the instructions described here
- After generating the Google Map API, add the key in the Google Map API Key field
- Enter the Longitude and Latitude values of the location. Get the Longitude and Latitude value of the location from here
- You can display the map in 3 different styles. Choose the one you like.
To add the Contact Form and Contact Detail, follow the instruction
- The Contact Form and Contact Detail can be shown or hidden as required. To show set the Show Contact Detail to Yes and to hide set it to No.
- Install the Contact Form 7 plugin, add a new contact form with the fields that you need, and generate the Shortcode.
- Paste the Shortcode in the Contact Form Shortcode field
- Add the Contact Detail
- Set Show Social Icons Below Contact Detail to On to display the social icons just below the contact detail. Set it to Off if you don’t want to display.
- To add the social icon click on the link below the Social Icons heading.

- If you want to change the color of different elements of the Contact Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
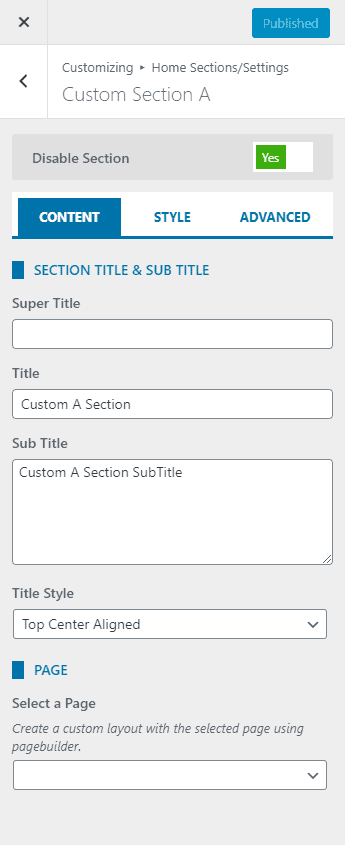
Custom Section
In the custom section, you can embed the contents from any custom created pages of the website. To add the contents in the custom section:
- Go to Appearance > Customize > Home Page Sections/Settings > Custom Section.
- Enter Super Title, Title, Sub Title. These are the heading texts that are displayed at the top of the section. Leave this field blank if you don’t want to show them.
- Once you enter the text for these fields, you can display these titles in various ways. Choose the style that you want from the Title Style option.
- Select a page on which you want to display the contents in the custom section. You can create a custom layout for the selected page using the page builder.

- If you want to change the color of different elements of the Custom Section, go to the Style Tab. There, you can pick any colors of your choice using a color picker. Also, if you want to add a separator or other advanced settings, you can check our article: Configuring Advanced Settings
- Once done, click on the Publish button to save changes.
Blog Post Settings
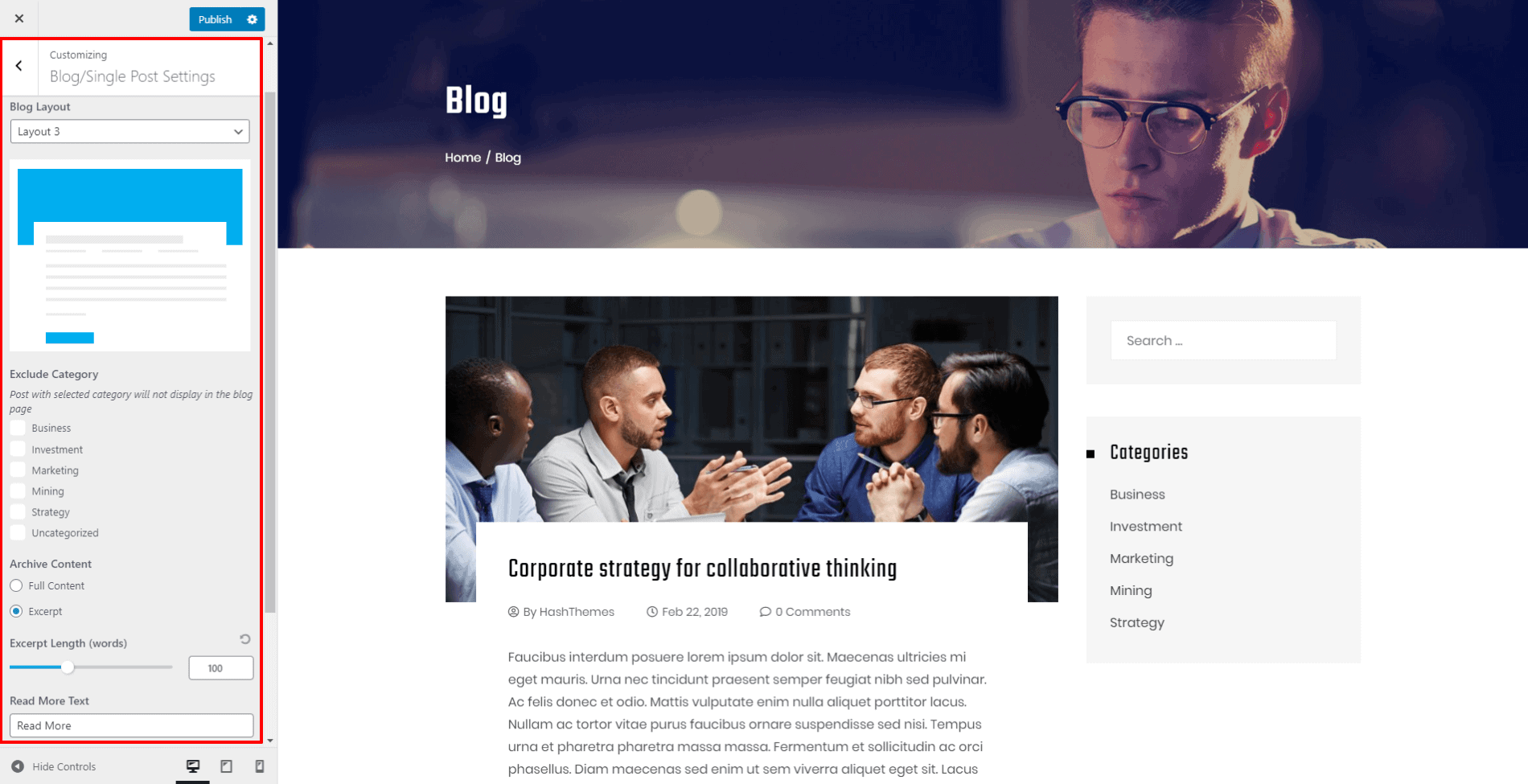
By default, WordPress displays your content in a blog format on the homepage. But you can set up a custom homepage as we described earlier and a separate page for blog posts. The blog setting applies to the blog page either you set it on the homepage or set a separate page for the blog. This setting also applies to the archive and search page. To configure the blog/archive page:
- Go to Appearance > Customize > Blog/Single Page Settings.
- By default, the blog tab will be active. If the block tab is not active, click on the Blog Page tab.
- Choose any of the 4 available layouts for your blog archive page.
- If you want to exclude any category on the blog archive page, check the category present in the Exclude Category. The checked category won’t be included on the blog archive page.
- You can either display the Full Content of the post on the blog page or choose the Excerpt for archive content.
- Also, change the text that links to the full detail page. For that, change the Read More Text option.
- Enable/Disable Posted Date, Author, Comment, Category, Tag.
- Once done, click on the “Publish” button to save changes.

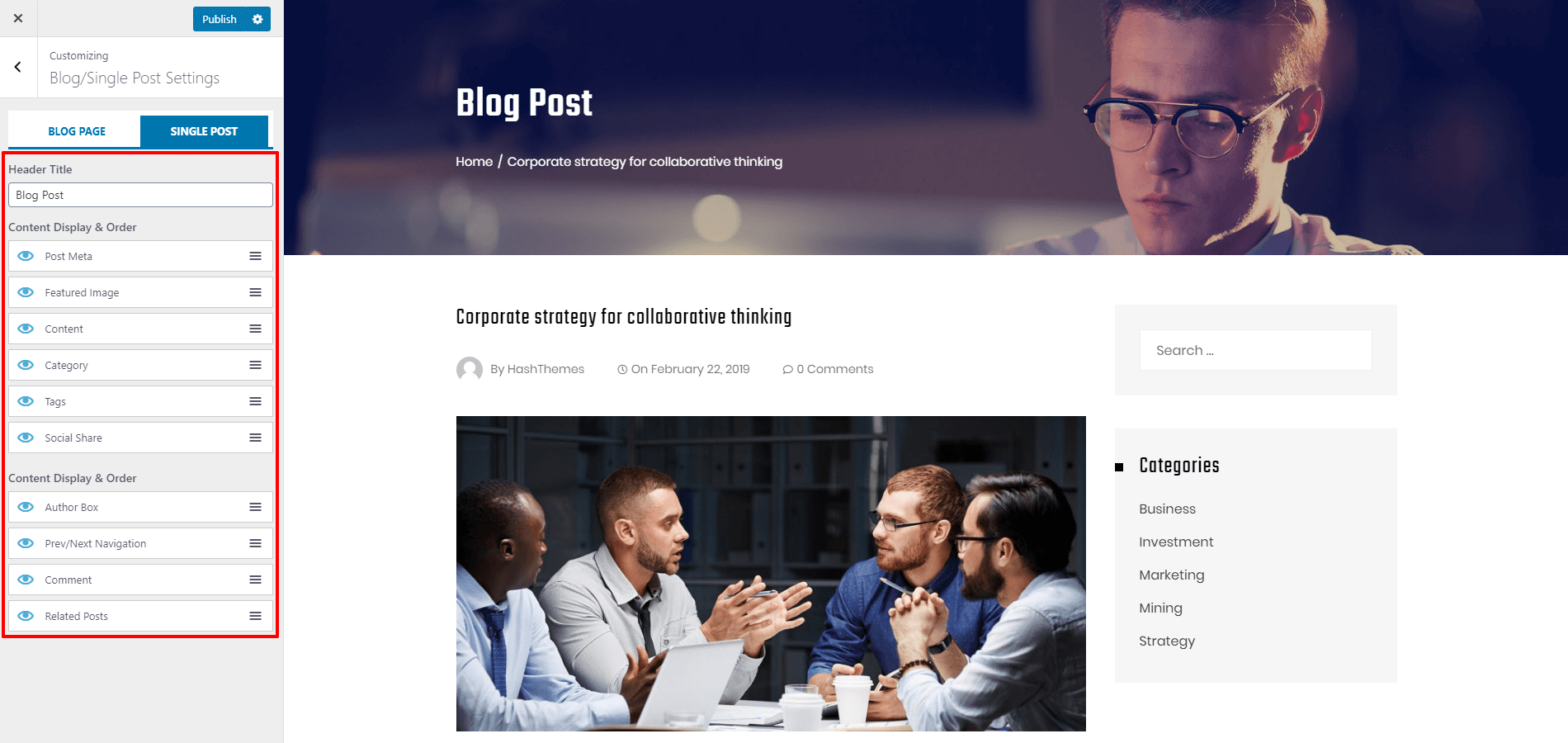
Single Post Settings
Whenever you click on the blog post, the single detail page opens. You can show and hide different elements on this page. To configure the Single Post, follow these steps:
- Go to Appearance > Customize > Blog/Single Page Settings.
- Choose the single post layout.
- Give the Header title.
- Enable/disable Post Meta, Featured Image, Content, Category, Tags, and Social Share.
- You can reorder these contents by using drag and drop.
- Also, enable/disable Author Box, Prev/Next Navigation, Comments, and Related Post.
- You can reorder these contents by using drag and drop.

- Once done, click on the Publish button to save changes.
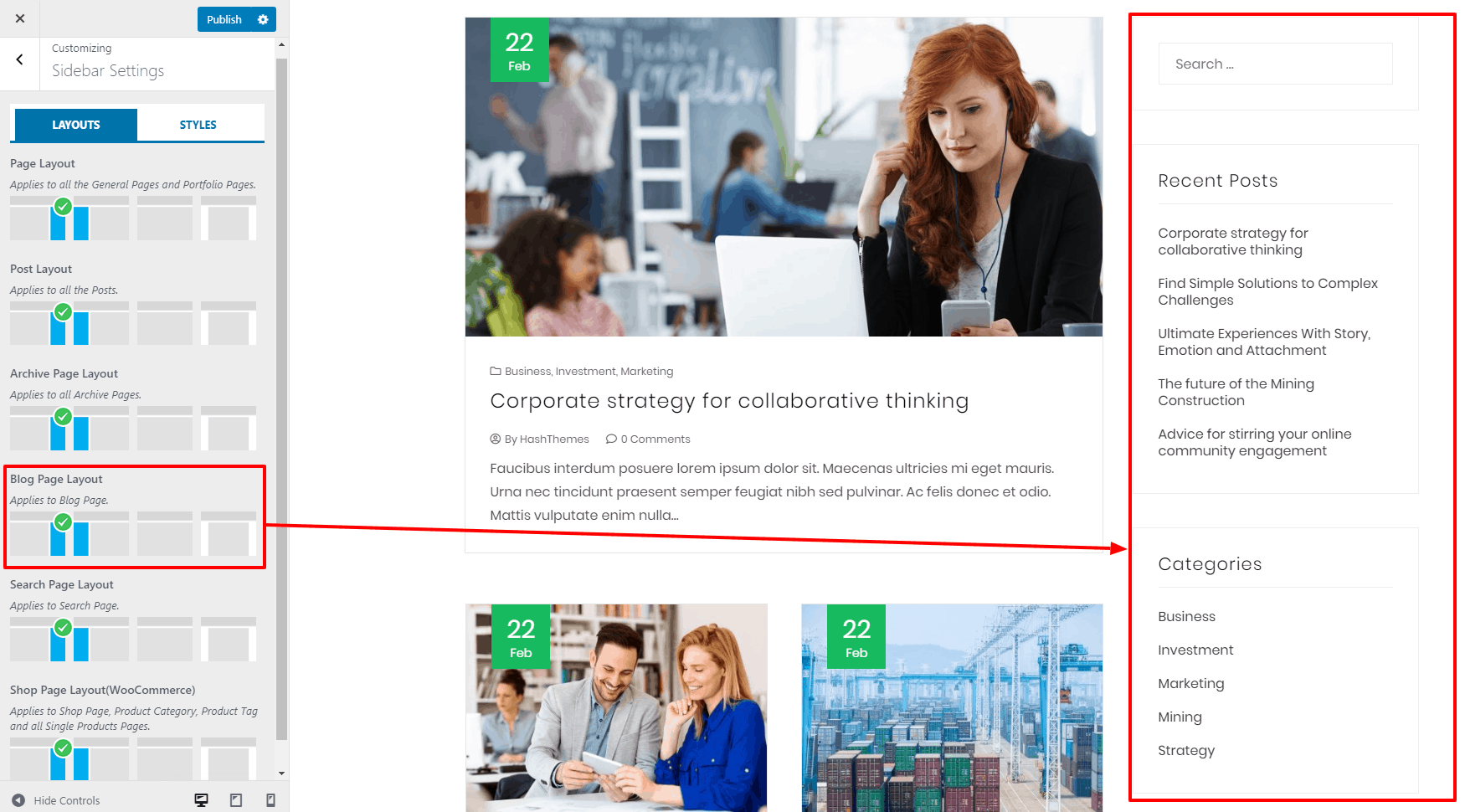
Sidebar Settings
The theme provides you the option to change the sidebar position of different pages and posts on the website. It will help you to display the widgets uniquely. To configure the sidebar settings:
- Go to Appearance > Customize > Sidebar Settings.
- Choose the most suitable sidebar positions for General Pages, Posts, Archive Pages, Blog Pages, Search Pages, and Shop Pages.

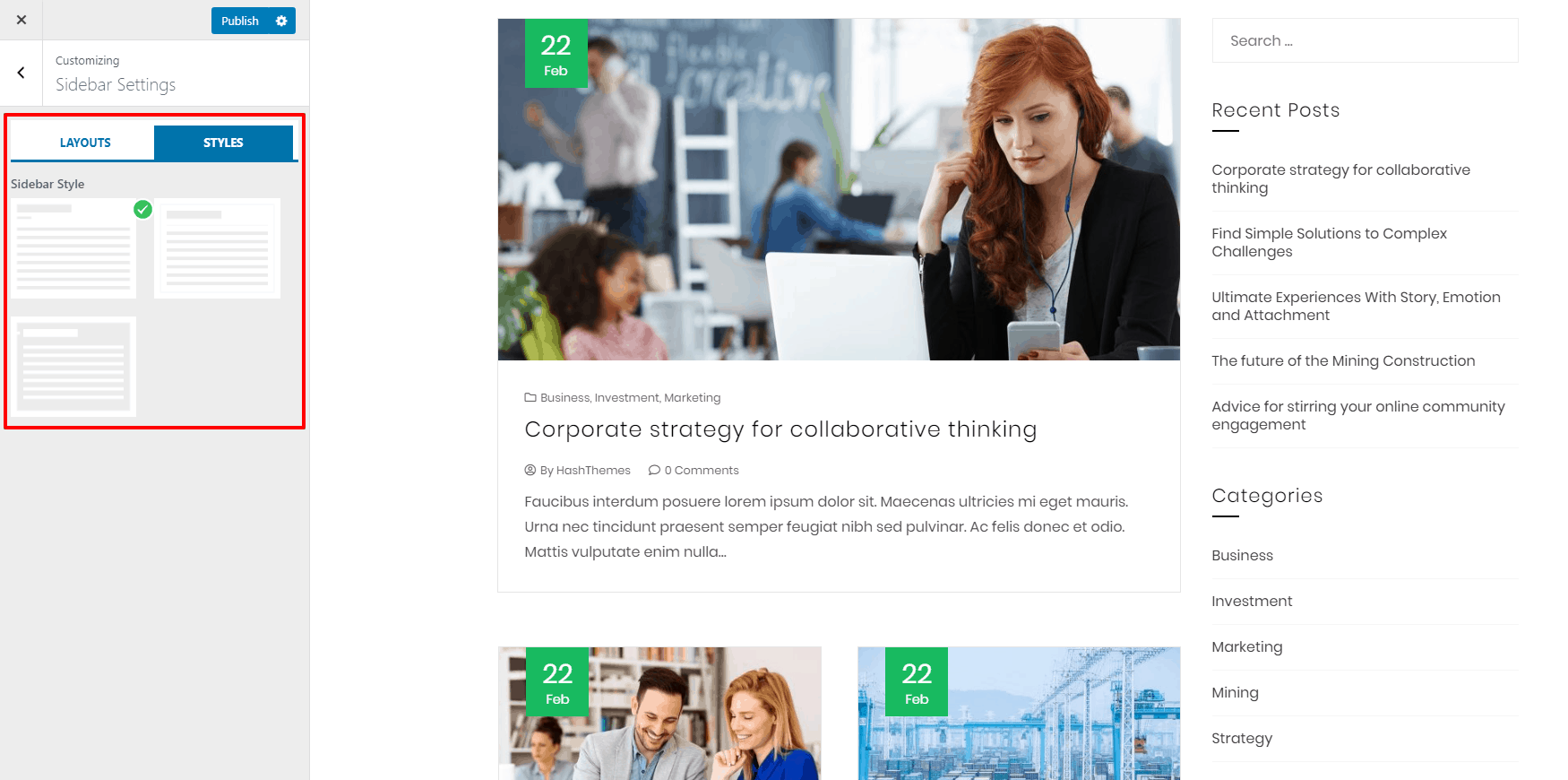
- Now go to the Styles Tab and choose the most suitable sidebar style.

- Once done, click on the Publish button to save changes.
If you want to change the sidebar layout for each page/post of your website, you can go through Changing the Sidebar Layout and Choosing Unique Widget to Display for each Post and Page
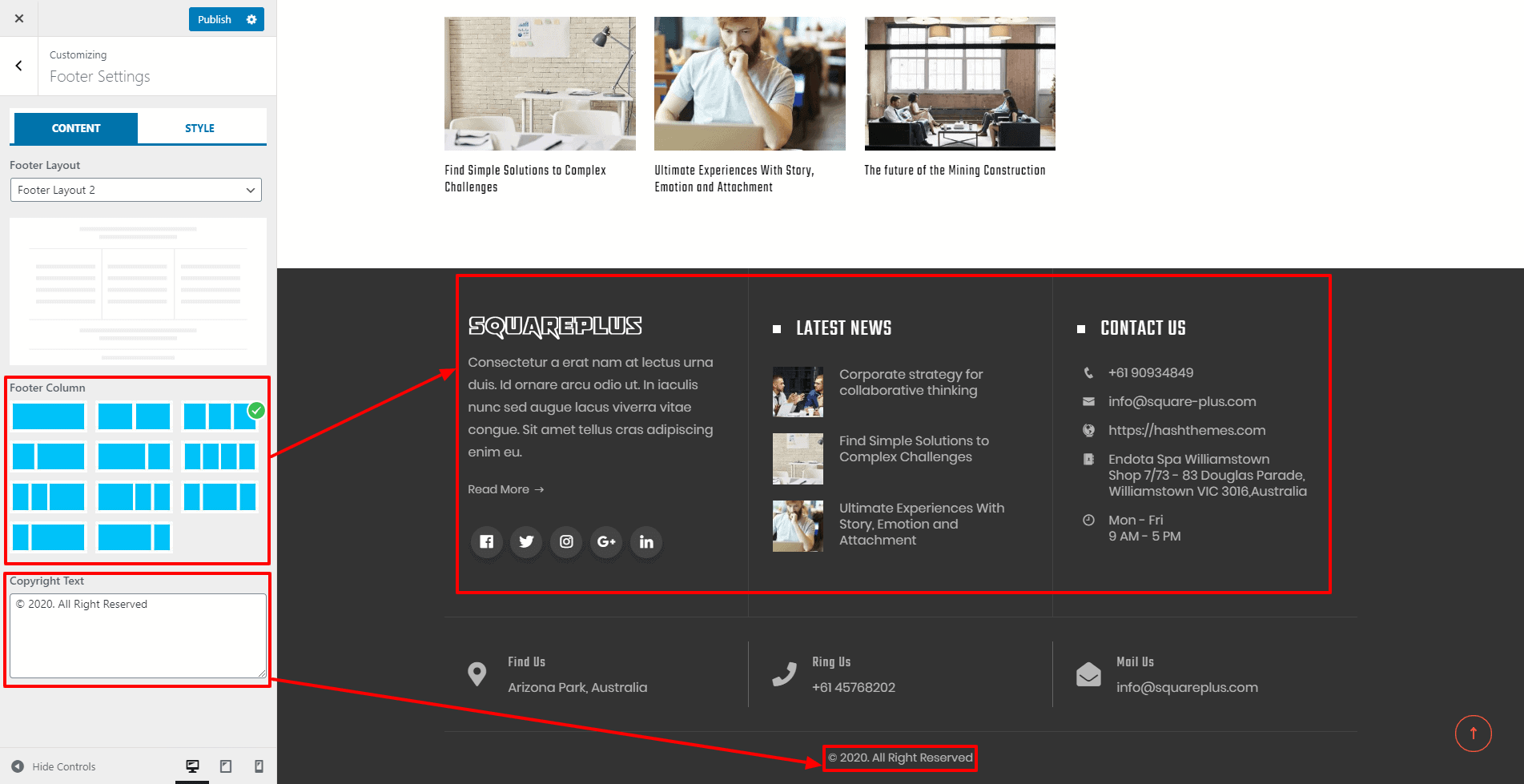
Footer Settings
The theme provides an option to choose from 5 different styled footer layouts. Apart from that, you can choose from 11 footer column layouts. You can also upload the image for the footer or set the background color, border color, title color, text color, and anchor color. To configure the footer settings:
- Go to Dashboard > Appearance > Customize > Footer Settings.
- Choose the Footer Layout from the available 5 styles
- Also, choose the 15 Footer Column layout
- Add the Copyright Text. You can add any text you want. Leave it blank if you do not want to add anything.

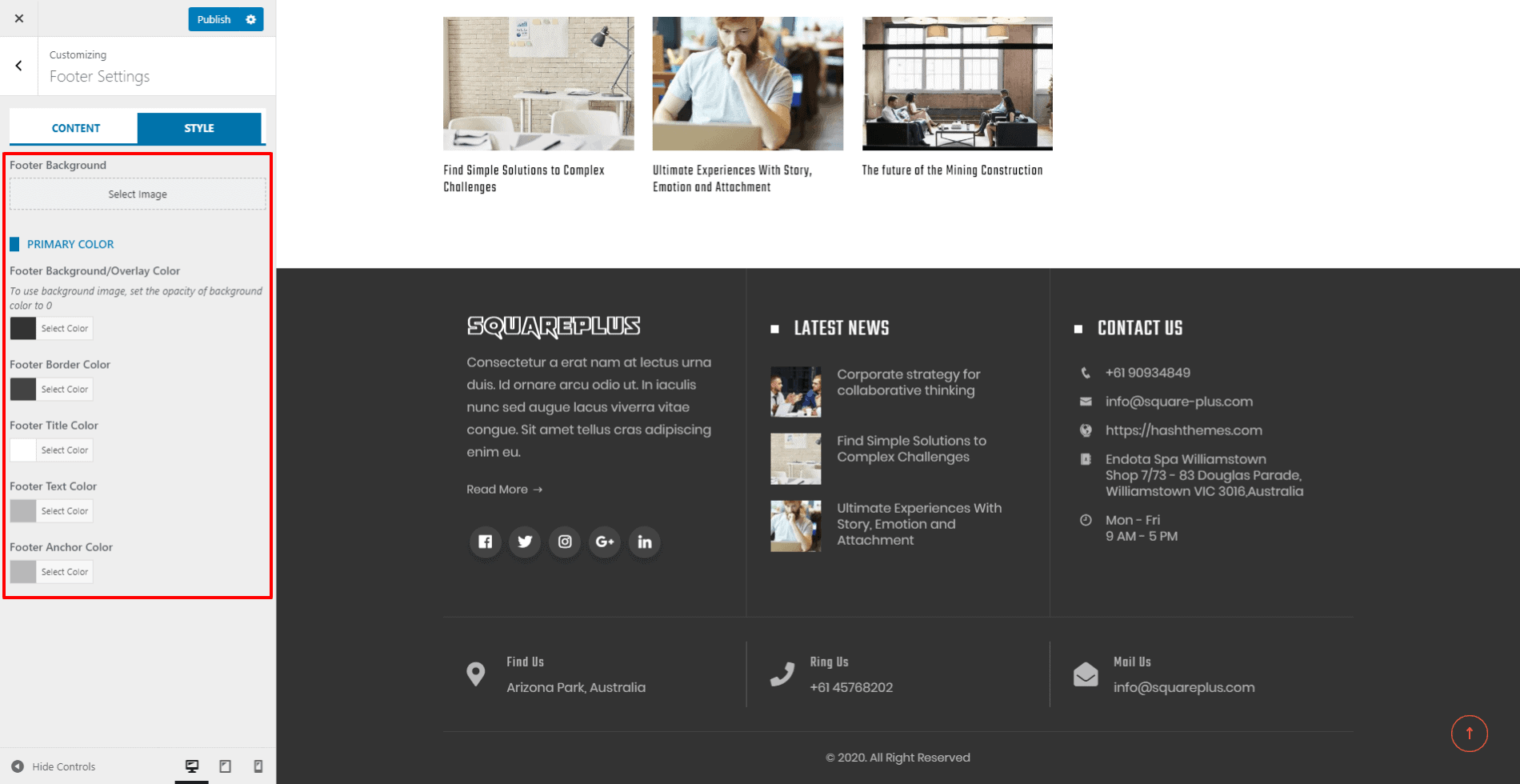
- Now go to the Styles Tab to set the Footer Background Image.
- Don’t upload the Footer Background Image if you do not want to show the image in the background. Instead set the Footer Background Color, Footer Text Color, and Footer Anchor Color.

You can add different widgets on the footer section. To add widgets on the footer:
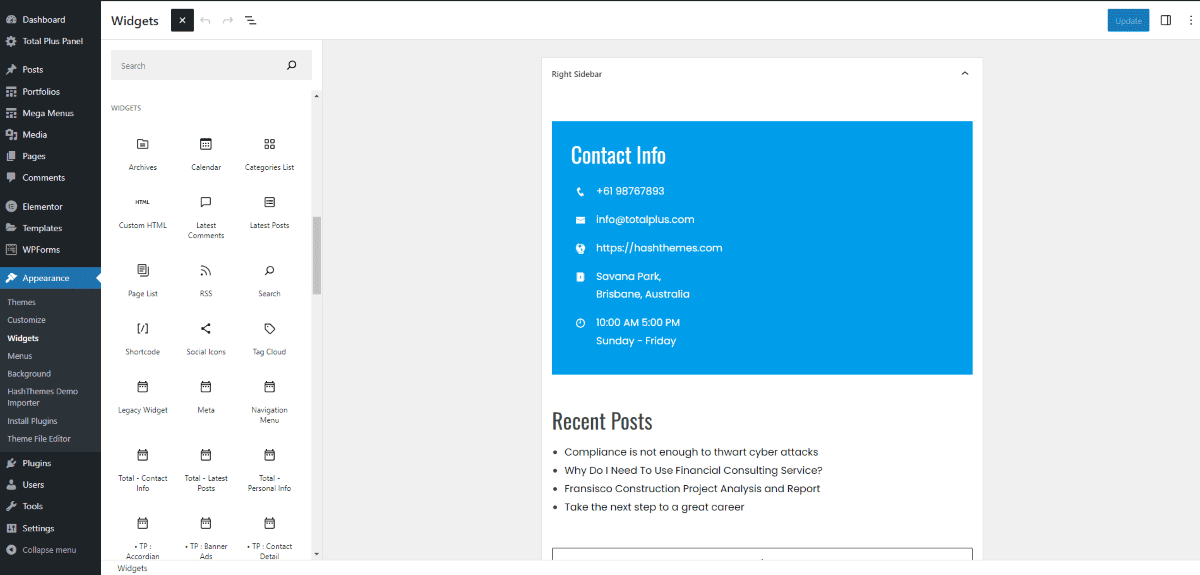
- Go to Dashboard > Appearance > Widgets.
- In the Widgets Section, you can see the widgets you’ve created. To add content to your widget, click on the widget you wish to configure, such as the Right sidebar. Here, you can incorporate pre-built theme widgets by dragging and dropping them into the desired location.
- To edit each section, just open the widget you want and enter the content you want to appear in that particular section.
- Click on Update once you have added the required content in your widget area

If you want to hide the header and footer section, you can check out the article: Hiding Header and Footer for Each Post and Page
Maintenance Mode Page Settings
Square Plus comes with an inbuilt option to set up the maintenance mode page. The maintenance mode page will display an attractive landing page when the website is having any type of maintenance or is facing downstage. To set up and configure the maintenance mode page settings of the template, go through the article: Setting Up Maintenance Mode Page.
GDPR Settings
Square Plus is GDPR friendly WordPress theme that allows you to display cookie consent on the website. These cookie constants will send the notice to the visitors by asking them whether they agree or not to let the browser store their personal data. To configure the GDPR settings of the template, go through the article: Configuring GDPR Settings.
Install Plugins
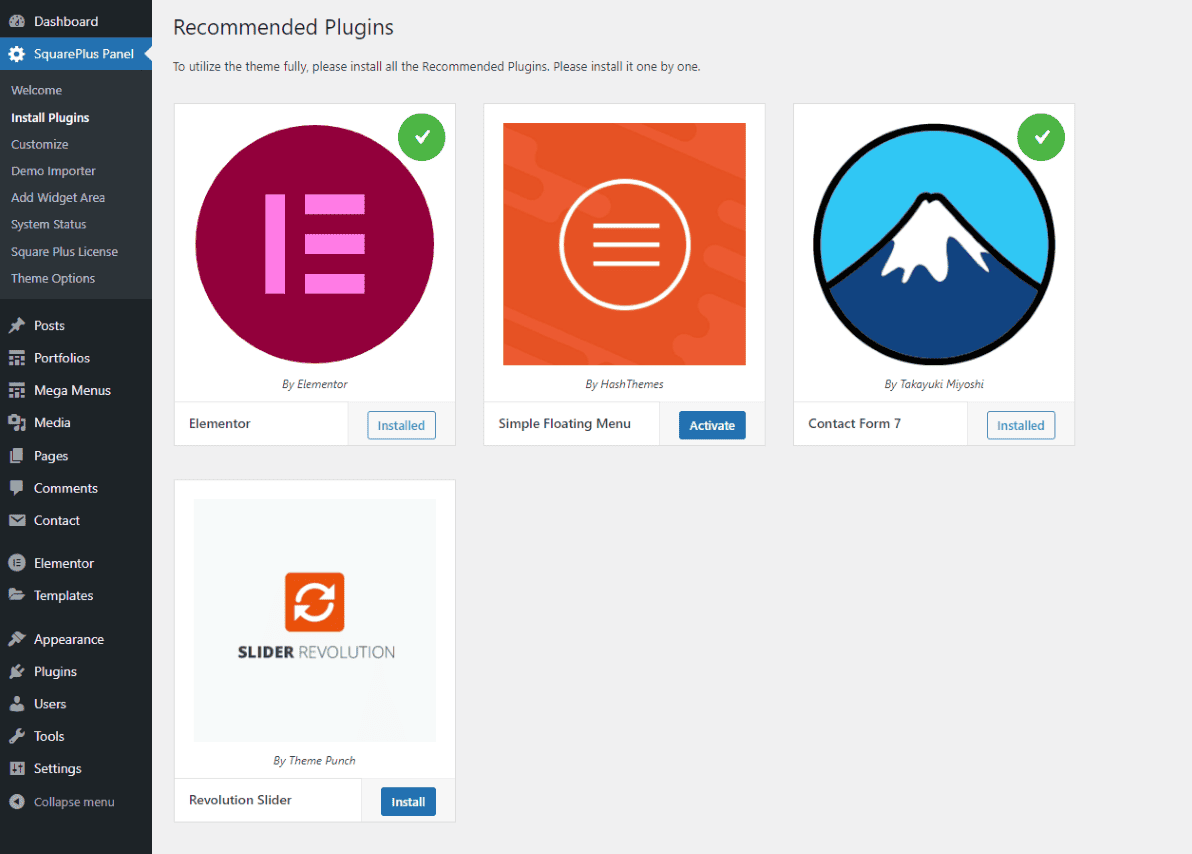
Square Plus recommends the required plugins to install to fully function the premium theme. You simply have to go to this section and install all the recommended plugins. To install the plugins :
- Go to Dashboard > Square Plus Panel.
- Click on Install Plugins.
- Now, install the recommended plugins.

Add Widget Area
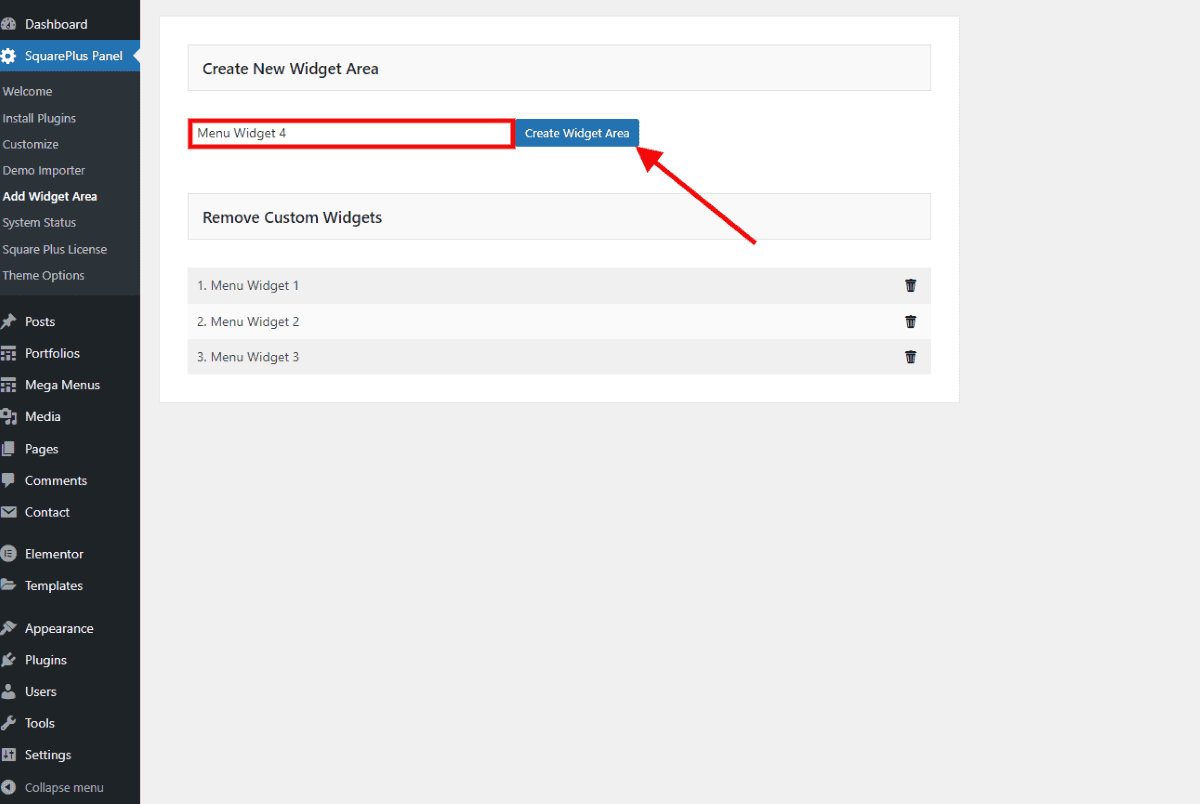
To create more widget sections, you can do that by expanding the widget area in this location. To add more widgets, follow these simple steps:
- Go to Dashboard > Square Plus Panel.
- Click on Add Widget Area.
- Add the Name of the Widget.
- Click on Create Widget Area which will save multiple widgets that you have created.

To learn more on how to create a new Widget area follow this article: Add New Widget Area.
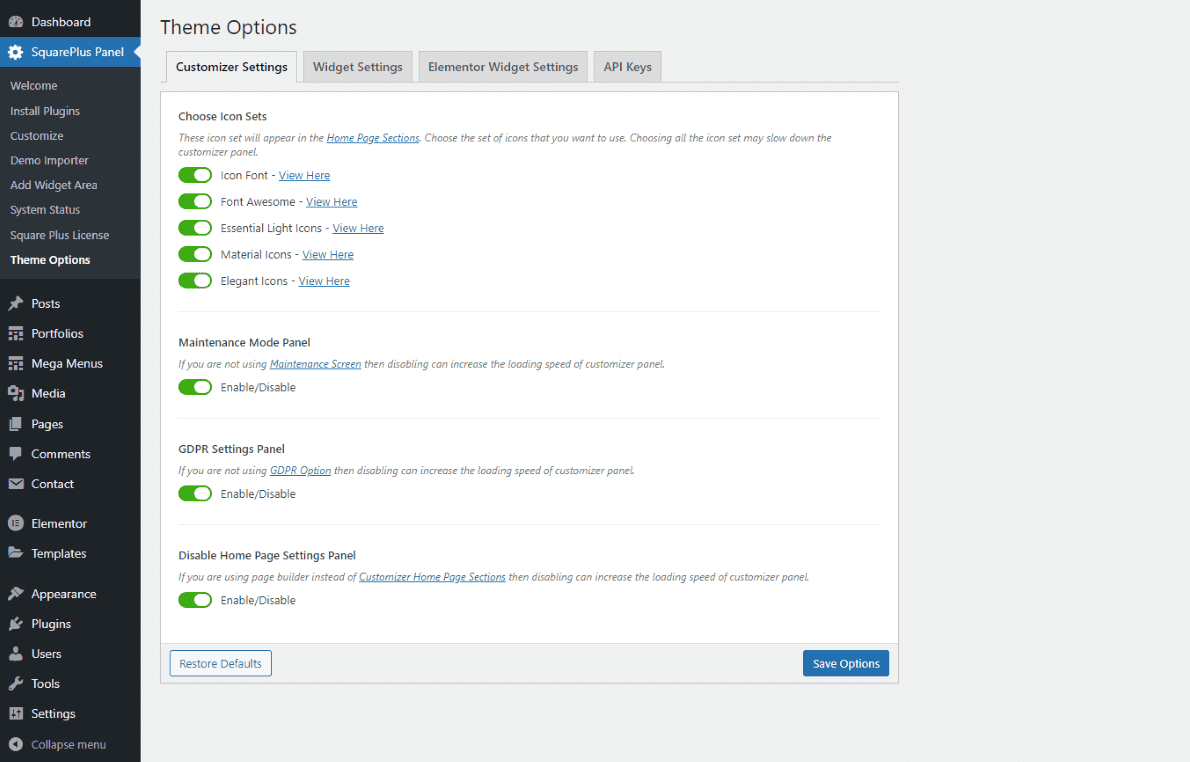
Theme Options
Theme Options allow you to selectively enable or disable some of the theme features. This action can help improve loading times and simplify the interface by removing unnecessary features you don’t intend to configure.
- Go to Dashboard > Square Plus Panel.
- Click on Theme Options.
Customizer Settings
Within this section, you can disable Icon Sets, Maintenance Mode Panel, GDPR Settings Panel, and Home Page Settings Panel if you are not using them. To save the changes click on Save Options.

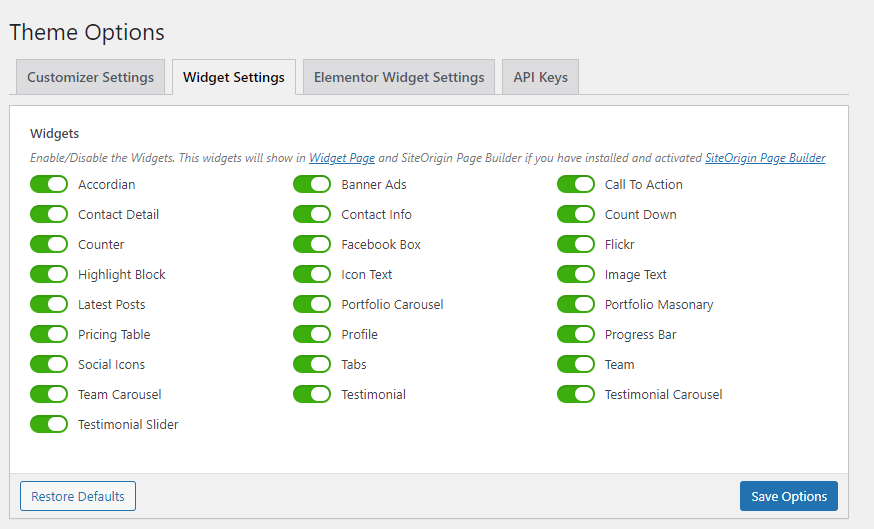
Widget Settings
You can disable the unnecessary widgets that you don’t need to use. This helps to get rid of widgets cluster on the widget page and also improves the loading speed of your website.

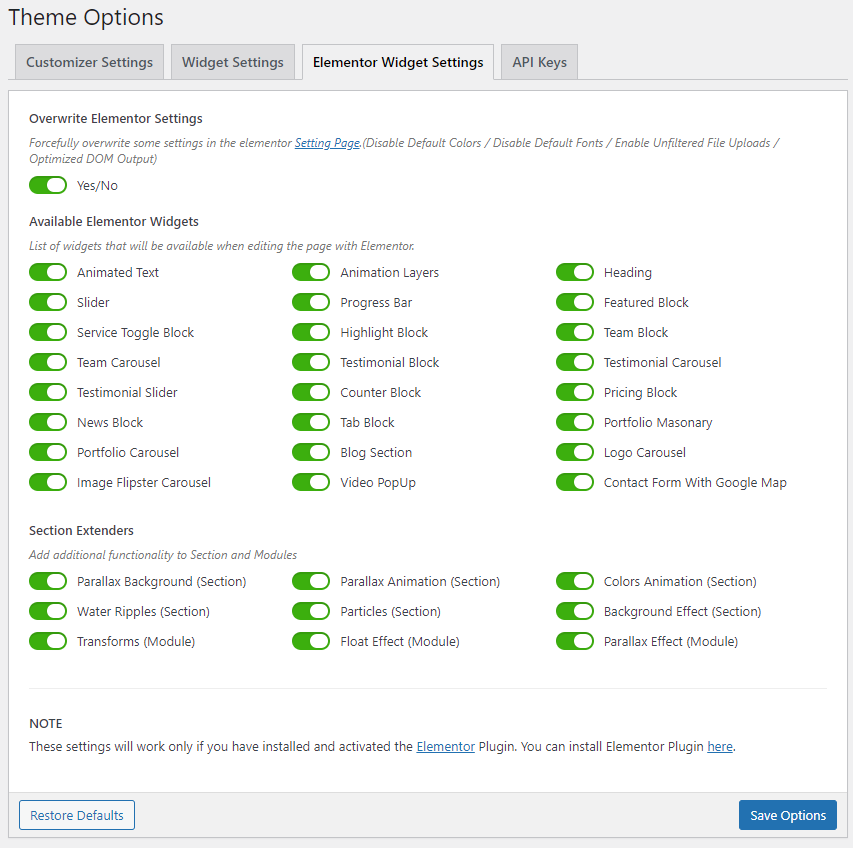
Elementor Widget Settings
This theme offers a range of Elementor Widgets. However, having unnecessary widgets you don’t plan to use can potentially slow down your site’s loading speed. To address this, you can utilize this section to control the visibility of specific widgets, either showing or hiding the ones you don’t want to appear. Likewise, there are several extender elements that you might want to Show/Hide, enabling your site to load more quickly and facilitating a quicker customization process.

API Keys
You can manually generate maps for your location by entering the API Keys. This area enables you to input the necessary API Keys for map integration.

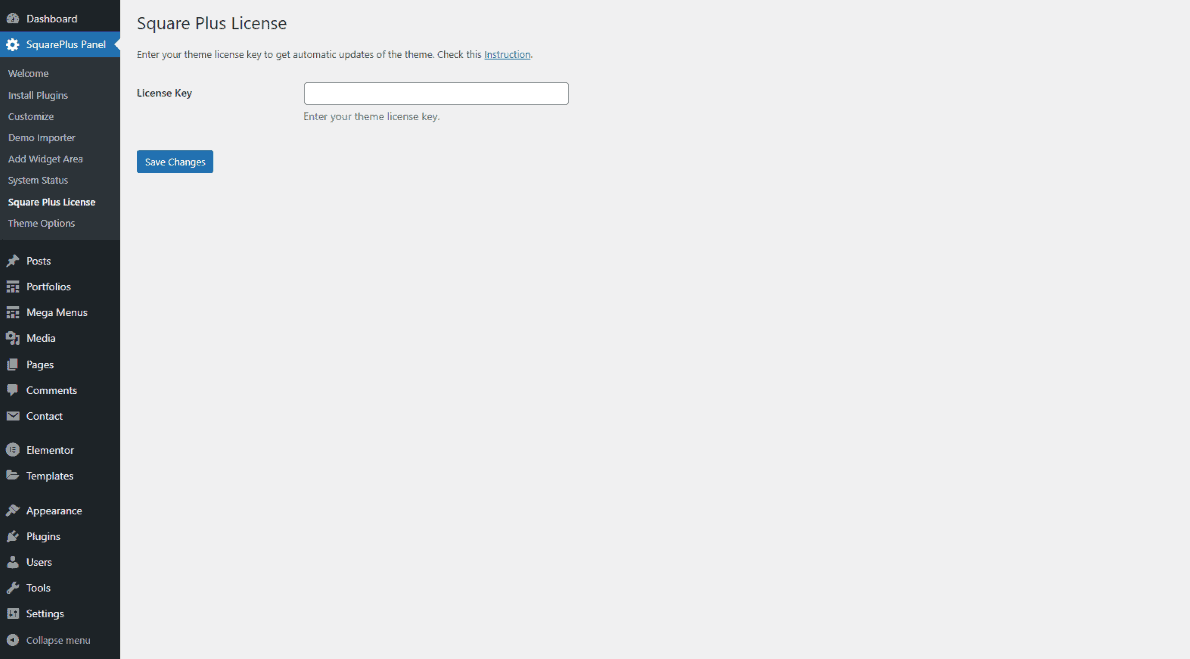
Adding License Key and Updating a Premium Theme

When purchasing Premium Themes, you gain access to the auto-update feature, which periodically delivers updates for your theme. However, to enable this feature, it is essential to input the License Key. The License Key serves as a verification mechanism, confirming your status as a legitimate user of the theme. One of the key functions of the License Key is to facilitate automatic update notifications for your theme. This system streamlines the update process, allowing you to effortlessly apply the latest updates with just a single click, ensuring that your theme remains up-to-date. Although the absence of the License Key does not directly impact the functioning of the theme, it does lead to the lack of update notifications. Updates are crucial for maintaining optimal performance as they often include bug fixes, ensure compatibility with the latest WordPress updates, and introduce new features and enhancements. Therefore, it is highly recommended to integrate your unique License Key to maximize the benefits of seamless updates and to guarantee that your website is equipped with the most recent improvements and enhancements available for your chosen theme. To know more on how to update the license key follow this article: Adding License Key and updating a Premium Theme
Other Articles
- Show/Hide Featured Image for Each Post and Page
- Changing the Sidebar Layout and Choosing Unique Widget to Display for each Post and Page
- Changing the Title Bar(Header) Background for each Post and Page
- Changing the Background and Text Color for each Post and Page
- Hiding Header and Footer for each Post and Page
- Create Portfolio with Images
- Creating One Page Menu in SquarePlus Theme
- Menu Top and Bottom Padding
- Adding New Widget Area
- Configuring GDPR Settings
- Configuring Advanced Settings
- Configuring Color Settings
- Add Google Map with iFrame(Embed) Code
- Adding License Key and updating a Premium Theme
- Creating Mega Menu
- Creating a Google Maps API Key
- How to Update the Revolution Slider