Viral Pro Documentation
This documentation guides you through the theme’s installation, usage, configuration, and customization options.
If you have any questions or need assistance related to the theme, please open a support ticket. Our support team will be happy to help you.
Here are the Demo and Purchase links in case you need it.
Theme Installation
After you have purchased the theme, you will need to log in to the My Account page to download the theme. Click on the Login Menu on our website and then enter the username and password that you used while purchasing the theme. Once you are logged in, you will be redirected to the My Account Page. If you are not redirected then click on the My Account Menu. My Account Menu will only appear if you have successfully logged in to our website. Now, Click on the View Detail and Downloads button. You will see the payment information along with the download of the Viral Pro Theme at the bottom of the page. Download the Viral Pro Theme. Now you can install the theme in two ways.
Installation via WordPress Dashboard
To install the theme via WordPress Dashboard follow these steps:
- Login to WordPress Dashboard.
- Go to Dashboard > Appearance > Themes.
- Click on Add New button then click on the Upload Theme button at the top of the page.
- Now, Choose the downloaded zip file of the Viral Pro Theme and click on the Install Now button.
- Once installed Activate the theme.
Installation via FTP/cPanel
To Install the theme via FTP/Cpanel follow these steps:
- Download the Viral Pro Theme zip by logging in to your dashboard as described earlier.
- Save the downloaded theme .zip file on your hard drive.
- Extract the downloaded .zip file you will find a folder with style and other theme files inside it.
- Now Connect the FTP server using the FTP details and copy the extracted folder to the ‘site-name/wp-content/themes/’ path.
- Now go to the Dashboard > Appearance > Themes.
- You’ll see the Viral Pro theme in the theme dashboard.
- Activate the theme.
In case you need a detailed tutorial link on how to install a WordPress Theme.
Demo Installation
With the Viral Pro theme, you can install the demo content with just one click. There are 14 pre-built demos that you can import instantly. We will be adding more demos in the near future. To install the demo content, follow the process:
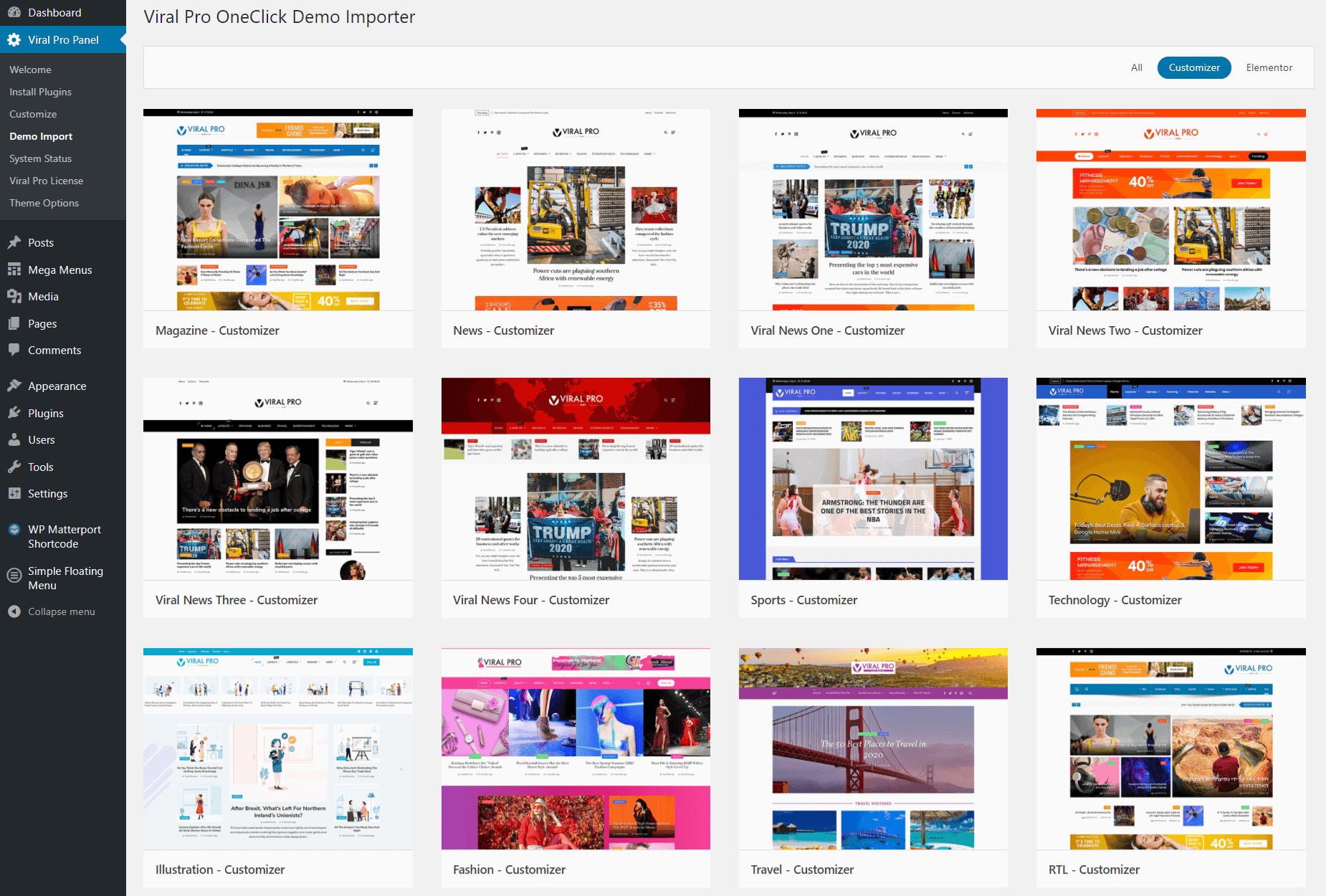
- Go to Viral Pro Panel > Demo Import. You will see 14 demos ready to install.
- Before you install the demo, make sure that your WordPress and Server have the minimum requirements needed for the demo import to work properly. For this, go to Viral Pro Panel > System Status page and make sure that there is no red remark. Please contact your hosting provider in case there are any red remarks and ask them to increase it.
- Also, install all recommended plugins suggested by the theme. Go to Viral Pro Panel > Install Plugin page and install all the recommended plugins.
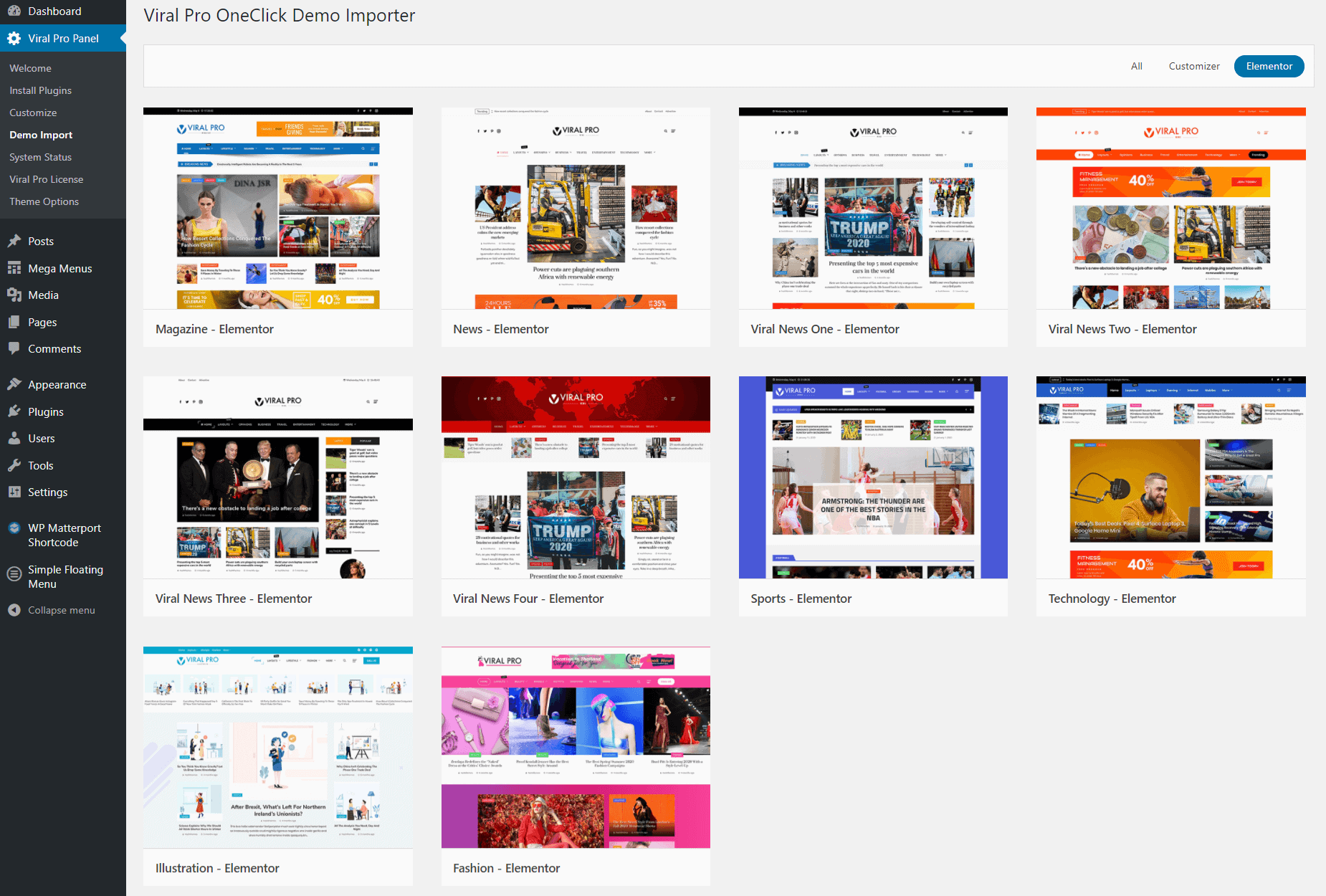
- Now in the Viral Pro Panel > Demo Import page. There are 2 types of demos available i.e. Customizer and Elementor.
- The theme has 12 different customizer demos and 12 Elementor demos. You can easily separate the demo types by clicking on their respective tabs. Click on the Preview button to take a quick view of the demo.

- If you want to make all the configuration and customization of your website from the WordPress customizer, you can import the customizer demo.

- If you want to make all the configuration and customization of your website from the Elementor page builder, you can import the Elementor demo.
- Click on the Install button for the demo that you want to import.
- A New Page will appear. Check on Reset Website. Enabling it will remove all your old content so please be sure that you want to do it. Enabling this option is very important to import the demo properly. If the demo is imported without enabling it, the demo will not import properly. Click on the Import Demo button.
- A popup message will again appear asking you “Are you sure to proceed? Resetting the database will delete all your contents..”
- Click on the OK button and it will start importing the demo. You will see the loading screen indicating that the demo installation is in progress.
- Depending on your internet speed and the hosting, the demo installation might take 1 to 5 minutes.
- Once the demo installation is complete, the loading screen will change to a tick sign.
- Check your website to see the demo.
Home Page Setup
Viral Pro theme comes with the one-click demo installation feature. After installing the demo content, you can replace the imported content with your content. However, if you don’t want to import the demo and set up the website from scratch then this tutorial will help you. The theme provides you with the option to display a Static Normal page as a front page, or Featured Home Page (which includes featured home sections with various magazine layouts) as a front page, or Recent Blog Posts as a front page. You may choose any of the available three options as per your need.
Setting Featured Home Page as Front Page
Featured Home Page refers to the home page with various sections such as the About Us section, Featured Block Section, Portfolio Section, and more. To display a static front page follow these steps:
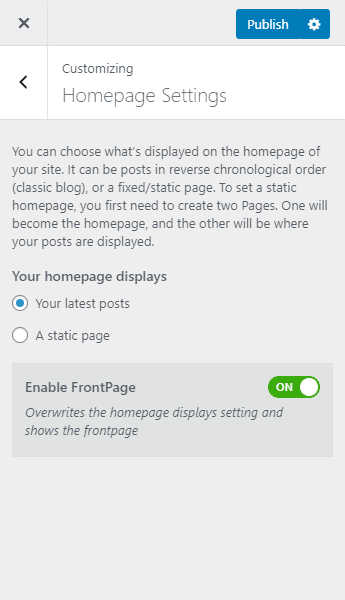
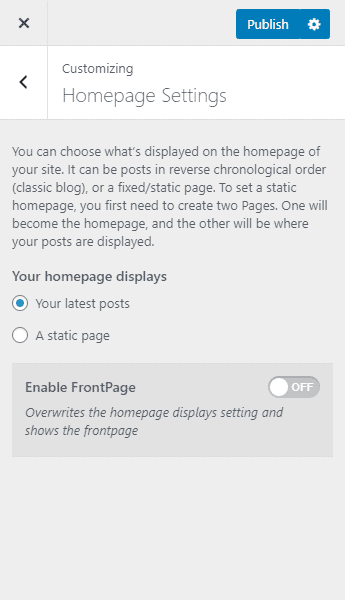
- Go to Appearance > Customizer > Homepage Settings.
- Set your homepage displays option to Your latest posts.
- Then, set the Enable FrontPage option to Yes

- Once done, click on the “Publish” button to save changes.
Now, you can go to the Homepage Section/Settings to customize your homepage. Note: Enabling the FrontPage option while setting your homepage displays as your latest posts will entirely overwrite your post page.
Setting Up Featured Homepage Along With Post Page
In the above step, the post page will be entirely overwritten by the featured homepage of the theme. So, if you want to a post page on your featured homepage, follow these steps:
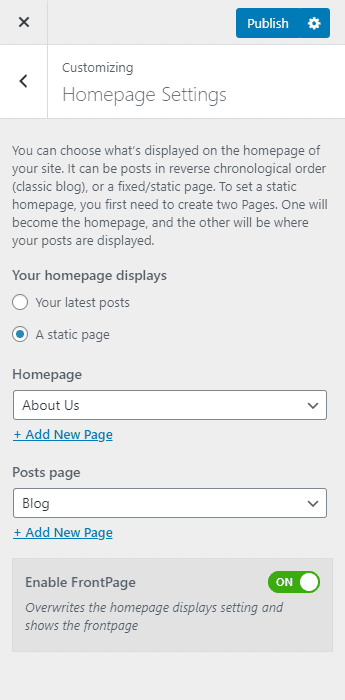
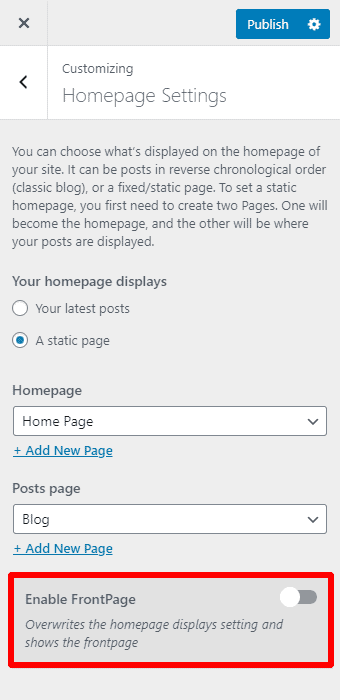
- Go to Appearance > Customizer > Homepage Settings.
- Set your homepage displays option to A static page.
- Then, select any page you want for your homepage dropdown.
- Also, select the page where you want to locate all your posts.
- Set the Enable FrontPage option to ON.
- Now the homepage will display the Featured Homepage section and the page that you have chosen for the Posts page will display all your blog posts.

- Click on “Publish” to save changes.
Setting Blog Page as a Front Page
If you want to display a list of your latest posts (Blog) on the Home Page then follow these steps:
- Go to Appearance > Customizer > Homepage Settings.
- Set the option to Your latest posts.
- Click on the Publish button to save changes.

Note: To display the latest posts on the homepage, you must disable the “Enable FrontPage” option. You can also add a front page section above your recent blogs. To do that, go through the article: Display Front Page Section Above the Blogs
Configuring Homepage Using Elementor
Alternatively, you can configure the homepage of your website by using the Elementor Page Builder plugin. It will let you create your custom static homepage via Elementor. To set up the homepage using Elementor Page Builder, follow these steps:
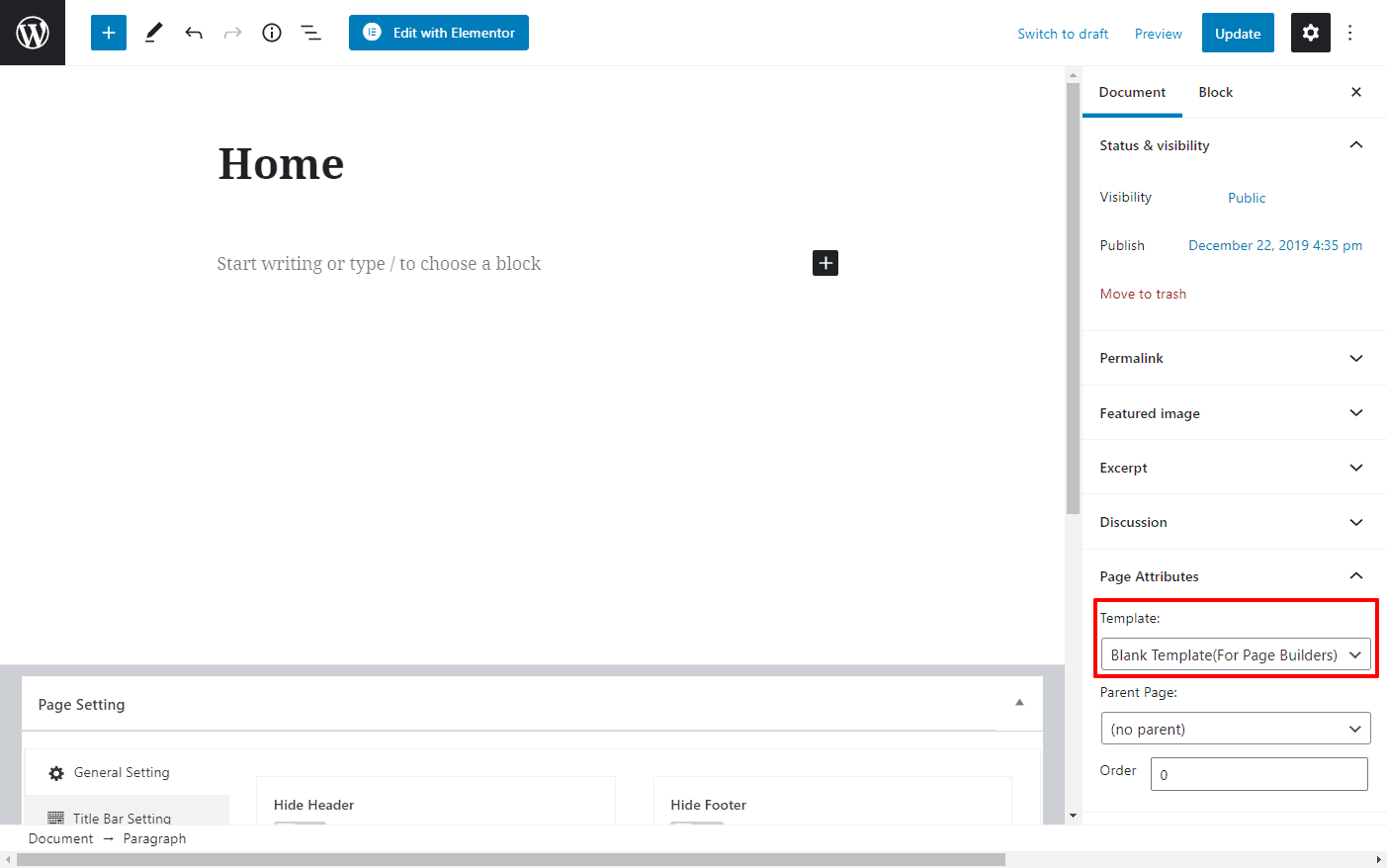
- Go to Page > Add New to create a new page.
- Give a Title for your new page and choose the page template Blank Template (For Page Builder) from the Page Attribute Section.
- Once done, click on the Publish button to save changes.

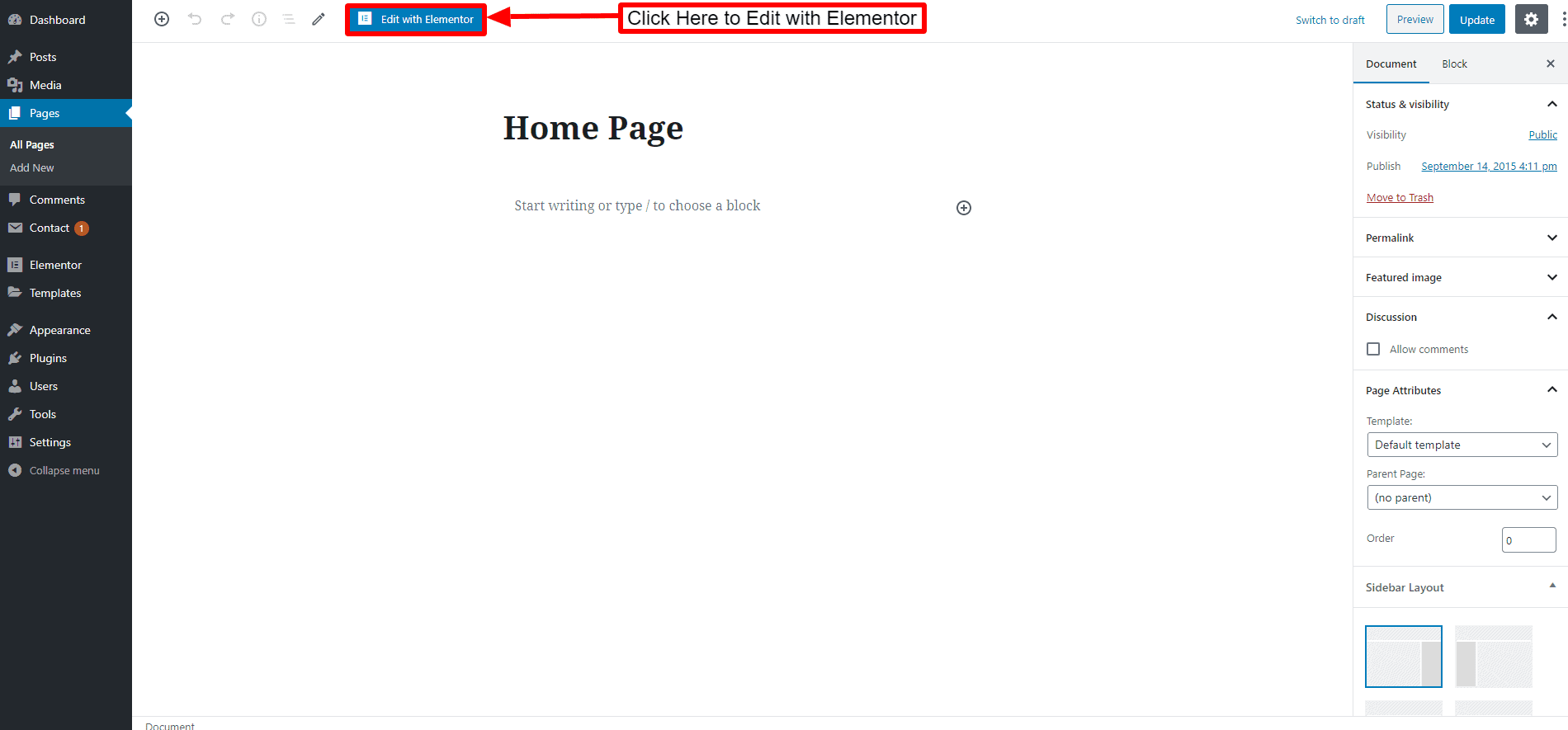
- Now, go to Appearance > Customize > Homepage Settings to set your newly created page as your homepage.

Important: Keep the Enable FrontPage setting turned off as turning on this setting will overwrite your homepage with the one created from the customizer.
- Then, edit your newly created page and click on Edit with Elementor to create your homepage from Elementor.

- Drag and Drop different elements that you want to add to your homepage.
- Once done, click on the Update button to save changes.
Elementor Module
Viral Pro comes with the 45+ Elementor Module that you can use to build a page. It has various news, tile, carousel, and slider modules.
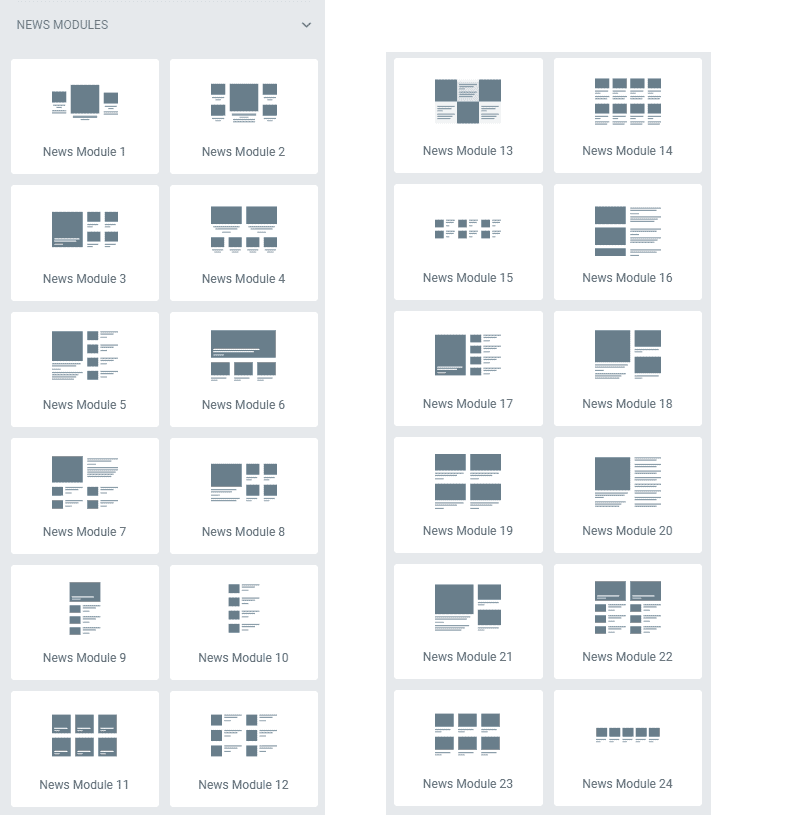
News Module
There are 24 News Modules. Click on each News module to view the demo.

- News Module 1 – View Demo
- News Module 2 – View Demo
- News Module 3 – View Demo
- News Module 4 – View Demo
- News Module 5 – View Demo
- News Module 6 – View Demo
- News Module 7 – View Demo
- News Module 8 – View Demo
- News Module 9 – View Demo
- News Module 10 – View Demo
- News Module 11 – View Demo
- News Module 12 – View Demo
- News Module 13 – View Demo
- News Module 14 – View Demo
- News Module 15 – View Demo
- News Module 16 – View Demo
- News Module 17 – View Demo
- News Module 18 – View Demo
- News Module 19 – View Demo
- News Module 20 – View Demo
- News Module 21 – View Demo
- News Module 22 – View Demo
- News Module 23 – View Demo
- News Module 24 – View Demo
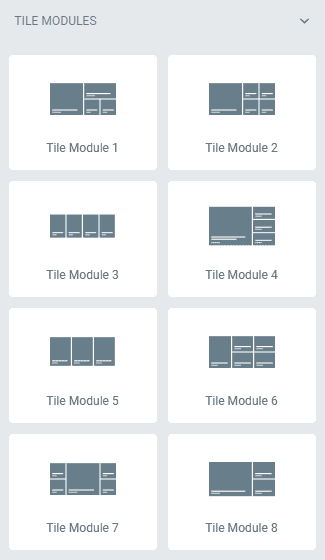
Tile Modules
There are 8 Tile Modules. Click on each News module to view the demo.

- Tile Module 1 – View Demo
- Tile Module 2 – View Demo
- Tile Module 3 – View Demo
- Tile Module 4 – View Demo
- Tile Module 5 – View Demo
- Tile Module 6 – View Demo
- Tile Module 7 – View Demo
- Tile Module 8 – View Demo
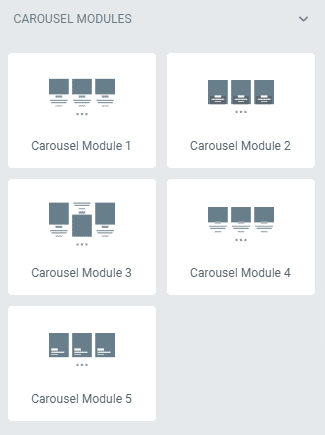
Carousel Module
There are 5 Carousel Modules. Click on each News module to view the demo.

- Carousel Module 1 – View Demo
- Carousel Module 2 – View Demo
- Carousel Module 3 – View Demo
- Carousel Module 4 – View Demo
- Carousel Module 5 – View Demo
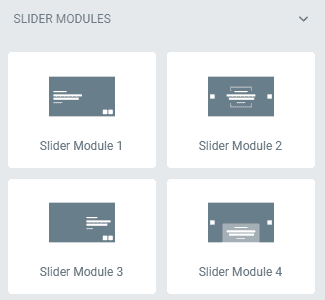
Slider Module
There are 4 Carousel Modules. Click on each News module to view the demo.

- Slider Module – View Demo
- Slider Module – View Demo
- Slider Module – View Demo
- Slider Module – View Demo
Other Modules
Apart from the News, Tile, Carousel, and Slider Modules, there are additional modules. They are:
- Single News One – View Demo
- Single News Two – View Demo
- Featured Image Module – View Demo
- Video Module – View Demo
- Title Bar Module – View Demo
- Ticker Module – View Demo
Color Settings
The primary color serves as a central color scheme element that is used consistently throughout the design of the website. Viral Pro allows you to choose from unlimited sets of colors for your website through a color picker. To set the theme’s primary color, follow these steps:
- Go to Appearance > Customize > Color Settings.
- In the theme primary color pick the color of your choice.
- Click on the Publish button to save changes.
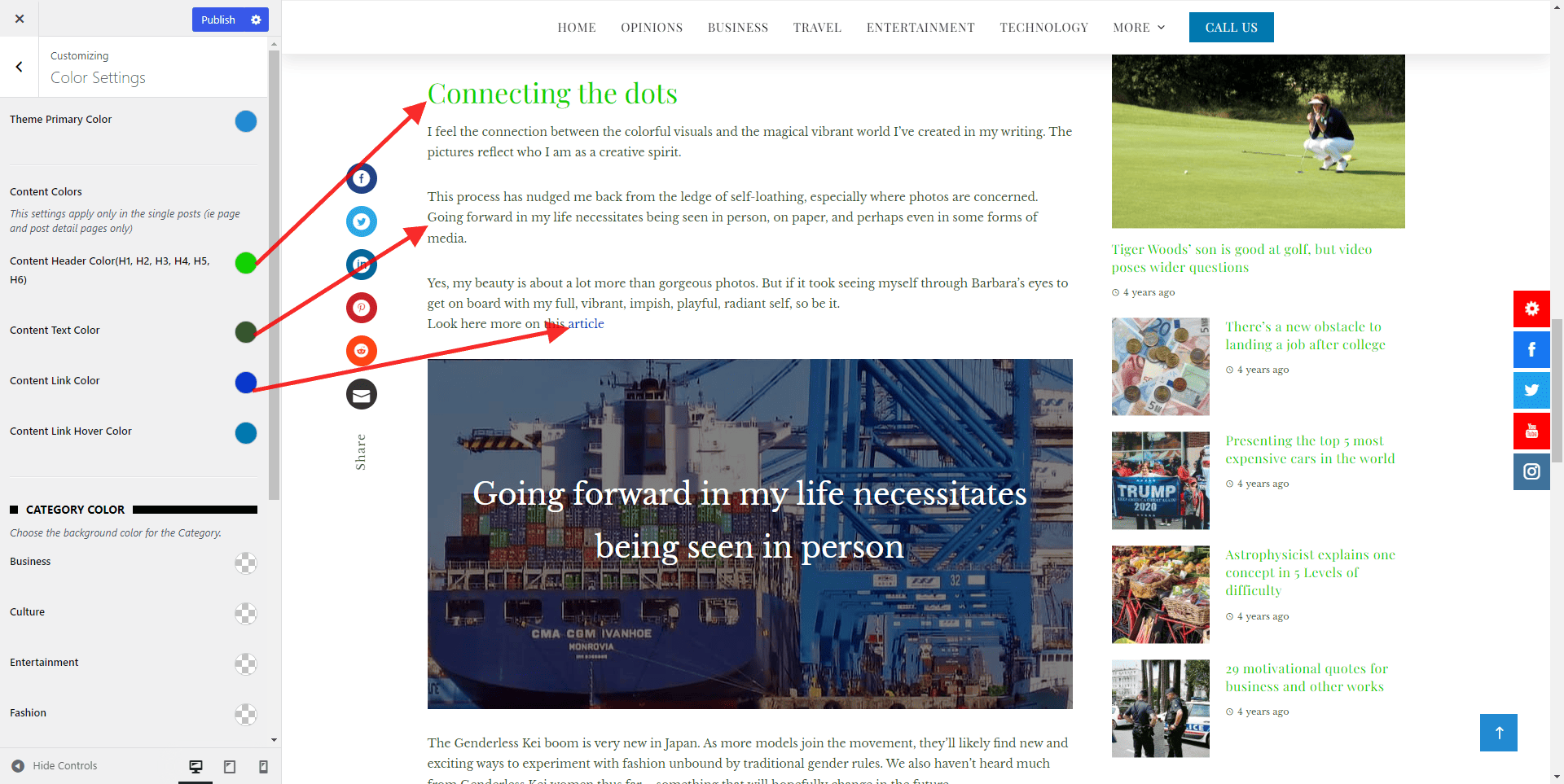
Configure the Content Colors
The content color setting enables you to modify the color scheme for various elements such as the content header, context text, content links, and the color when hovering over content links.

Category Colors
Setting Up the Category
Adding up the required categories for your website makes it more appealing. To add a category follow these steps:
- Go to Dashboard > Post > Categories.
- Add a New Category
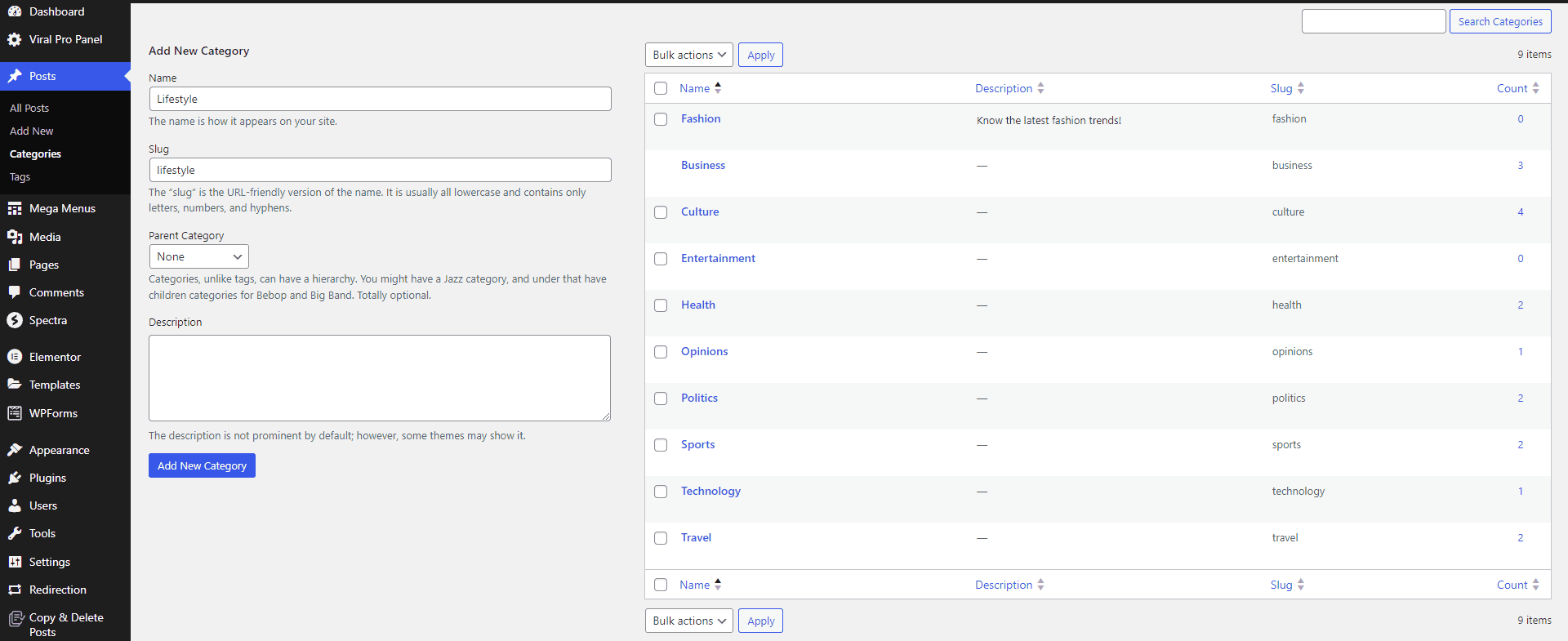
In the Category section page, you can view existing categories and add new ones. To add a new category fill in these sections :
- Name: Enter the name of your category (e.g., “Technology,” “Travel,” “Recipes”).
- Slug: The slug is the URL-friendly version of the category name. WordPress will automatically generate it, but you can edit it if needed.
- Parent: If you want to create a subcategory (a category within another category), you can select a parent category here. Otherwise, leave it as “None.”
- Description: You can add a brief description of the category (optional).
- After filling out the category information, click the “Add New Category” button.

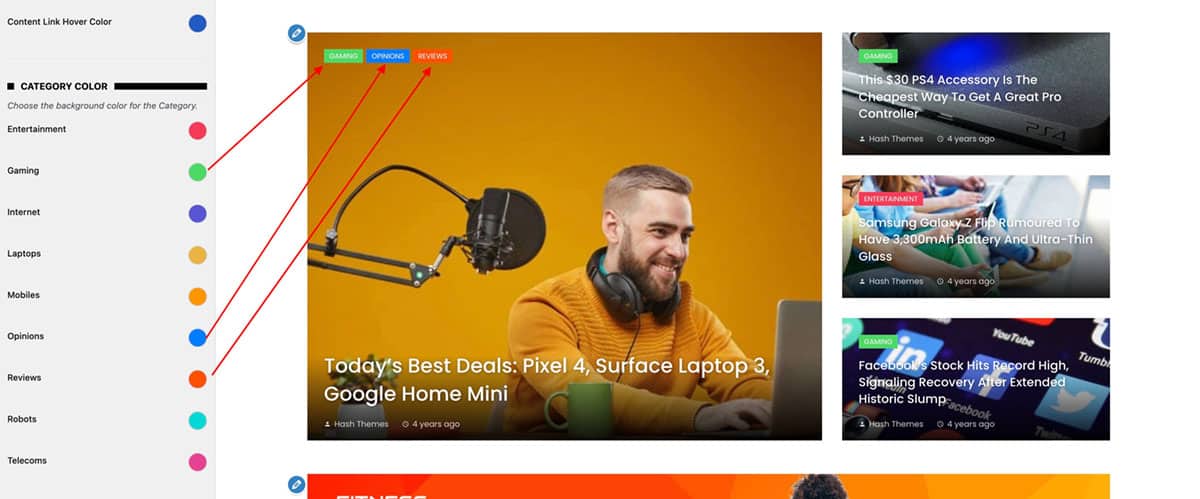
Configure Category Color
To choose the background color for the categories that you have set you can configure it in the color settings. To configure:
- Go to Appearance > Customize > Color Settings.
- In the category color section choose appropriate colors for each category that you have added.
- Click on the “Publish” button to save changes.

General Settings
There are always a few things that you will want to set up before adding any content to your website. Accordingly, Viral Pro also has a group of general settings under this heading:
- Go to Appearance > Customize.
- Click on General Settings.

The general settings include:
- General Option
- Preloader Option
- Admin Logo
- Scroll Top
- Google Fonts
- SEO
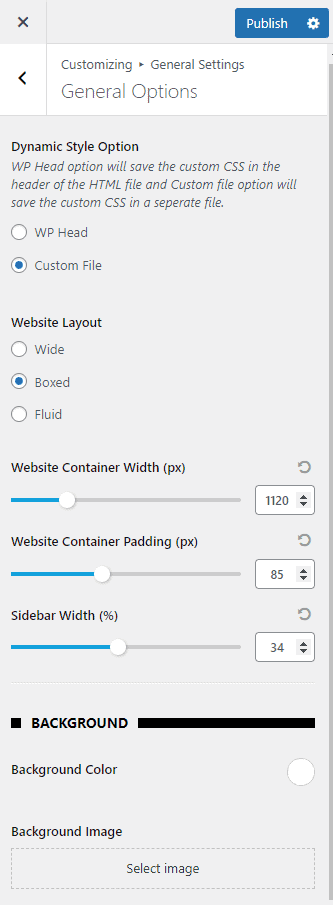
I. General Option
The General Options contain a few settings like Dynamic Style Option, Website Layout, Website Container Width, Sidebar Width (%), Background image and color settings.

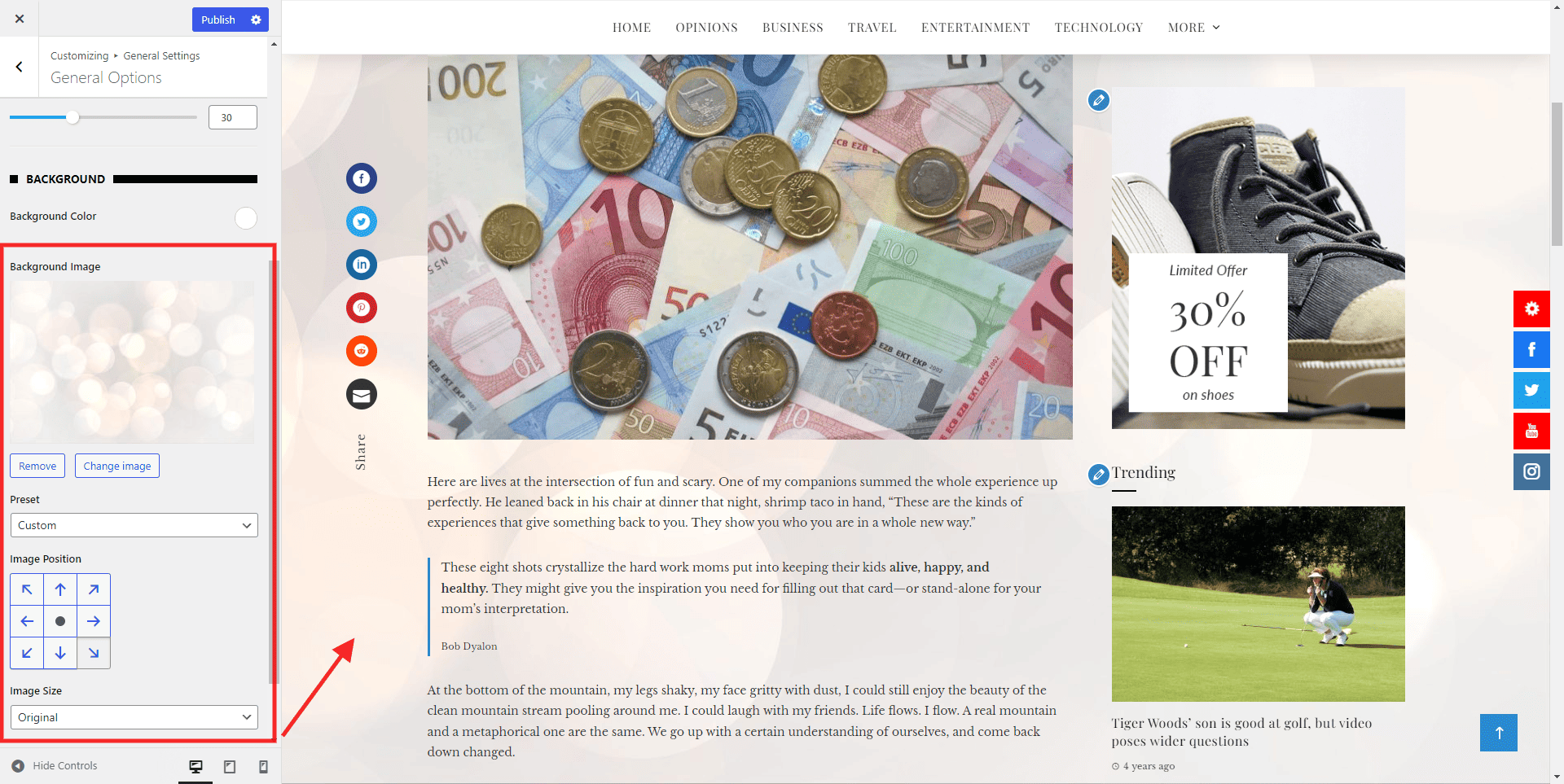
To select the appearance of your website, pick a website design style from the options of wide, boxed, or fluid layout. Furthermore, you have the flexibility to customize the website’s container width, padding, and sidebar width by specifying the pixel values to suit your preferences. The Background Image option allows you to choose the custom background image and background color of the website.

You can opt for a preset to select the background image settings such as filling the screen, fitting to the screen, repeating, or even creating custom adjustments according to your preferences.
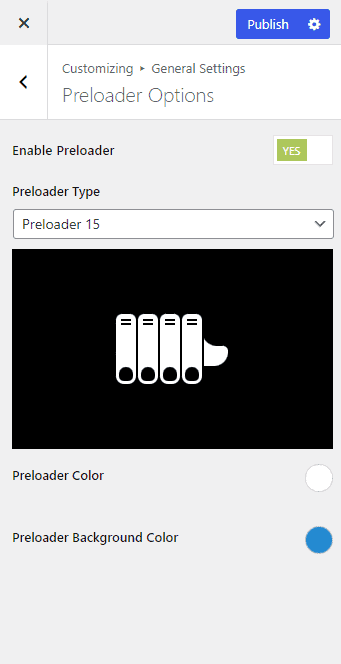
II. Preloader Options
Preloaders are the animated block that displays until the website is fully loaded. From the Preloader Options section, you can enable/disable the preloader. There is 16 prebuilt preloader that comes with the theme. You can change the preloader background color and preloader color from the setting.

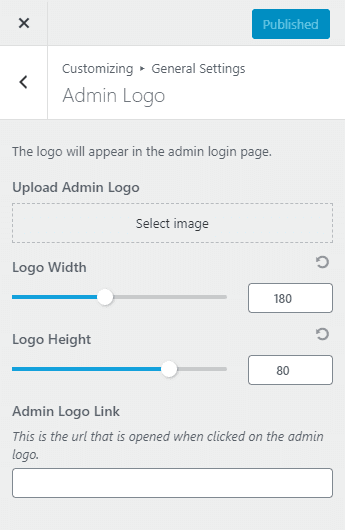
III. Admin Logo
The admin logo will allow you to upload and change the logo of the admin login page. You can configure the width and height of the logo as well as add a custom URL to it.

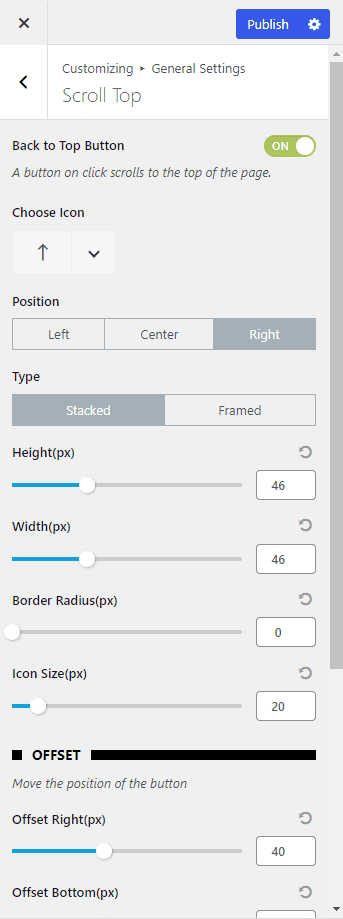
IV. Scroll Top
Scroll to Top is a utility option that enables you to scroll to the top of your website in just one click. It will make your website more user friendly by enabling the users to easily scroll to the top without having to manually scroll the website. To configure the Scroll to Top option, follow these steps:
- Go to Appearance > Customizer.
- Now go to General Settings > Scroll to Top.
- You can Enable the “Back to Top” button to facilitate users in quickly navigating to the page’s beginning, eliminating the need for manual scrolling.
Configure the Scroll to Top Button
Scroll Icon
- You have the flexibility to select from a range of scroll icons at your disposal. This assortment of scroll icons empowers you to pick the one that aligns most with your personal preference.
- You can position the scroll bar in one of three distinct locations: Left, Center, or Right.
- Moreover, you can choose to manually set the pixel for the height, width, border radius, and icon size to make it look more presentable.

Place the Button in Your Desired Position
To position the button where you want it to appear, all you need to do is specify the offset in pixels from both the right and left sides for the scroll-to-top button. Once you’ve adjusted the button to your liking, remember to save the changes.
Choose Your Desired Color
You have the freedom to select your preferred colors for both the Button and Button icons. Likewise, you can define the colors that will be displayed when users hover over the Scroll-to-Top button.
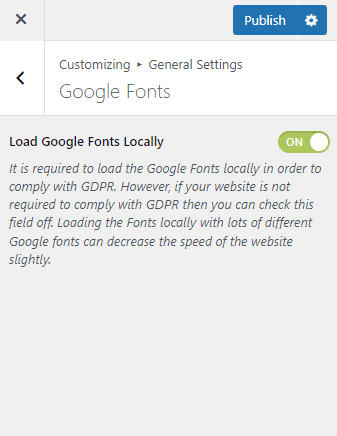
V. Google Fonts
The theme comes with the option to load Google Fonts locally on your website. This setting will allow you to host the fonts on your server. However, keep in mind that doing so can slightly slow down your website To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Load Google Fonts Locally.

- Now, Enable the Load Google fonts Locally settings to see the font load locally.
- If you don’t require it you can simply Disable the settings.
- Once done, click on the “Publish” button.
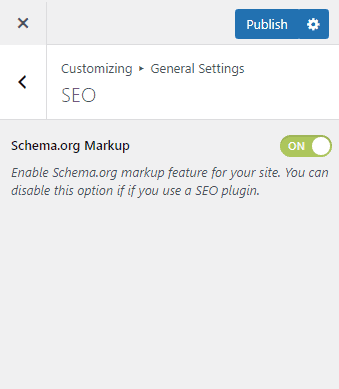
VI. SEO
The theme comes with the option to optimize SEO practices on your website. Enable Schema.org markup to enhance the structured data on your site, which can improve search engine optimization (SEO) and help search engines understand and display your content more effectively in search results. To configure this setting, follow these steps:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > SEO.

- Now, Enable the SEO settings to make your website SEO friendly.
- Once you have made the necessary changes click the ‘Publish’ button.
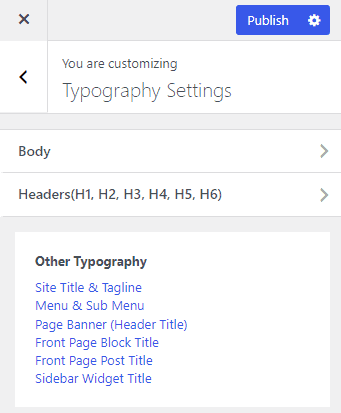
Typography Settings
With Typography Settings, you can change the typography parameters like Font Family, Font Style, Text Transform, Text Decoration, Font Size, Line Height, and Font Color of each element of the website. Go to Appearance > Customize > Typography Settings.

Here you can change the typography under the following headings:
- Body
- Header
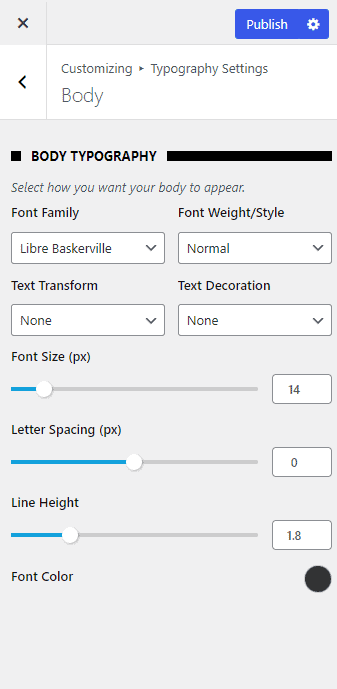
1. Body Typography
This typography setting applies to the body content. Choose the best matching font, configure its style/weight, text transform, text decoration, size, line height, and letter spacing. You can also pick your font color

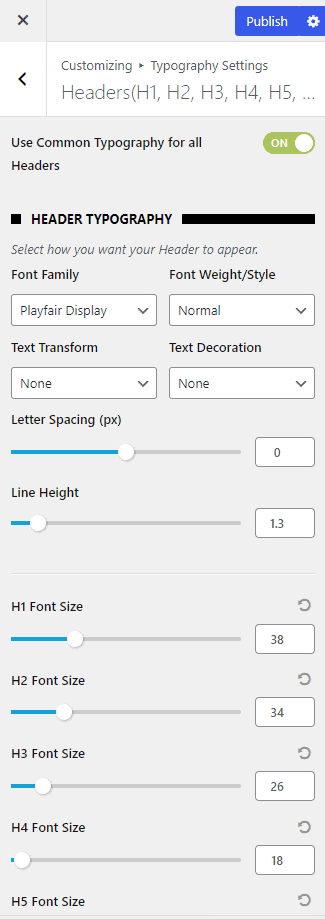
2. Headers (H1, H2, H3, H4, H5, H6)
This typography setting applies to all the headings with HTML tags H1, H2, H3, H4, H5, and H6. Choose the best matching font, configure its style/weight, text transform, text decoration, line height, and letter spacing. Further, you can manually change the font size for each heading. If you prefer a straightforward approach and wish to apply the same typography to all headings, simply toggle the Use Common Typography for all Headers option to On.

Other Typography
To adjust other typography settings, you can conveniently click on the areas you want to make changes, which will directly take you to the specific settings you need, eliminating the need for manual searching. The other typographies are:
- Site Title & Tagline
- Menu & Sub Menu
- Page Banner (Header Title)
- Front Page Block Title
- Front Page Post Title
- Sidebar Widget Title
Header Settings
Viral Pro theme allows you to configure each and every element of the header from the header layout to header elements and their design.
I. Logo & Favicon
To upload the site logo, follow these steps.
- Go to Appearance > Customizer > Header Settings > Logo & Favicon.
- Click on the Select Logo button and choose the logo from the media library.
- You can also add the Site Title and Site Tagline.
![]()
Select the Site Icon
The site icon is the visual representation that appears in your browser’s tabs, bookmarks bar, and in the WordPress mobile applications. To add your site icon:
- Click on Select Site Icon
- Upload the favicon from your device.
- Once done, Publish/Save the changes.
![]()
Customize the Site Logo Style
Within this section, you can establish the height of the site logo. It’s important to note that the logo’s height won’t exceed the header’s predetermined height. If you wish to enlarge the logo, you’ll need to first increase the header height.
![]()
II. Top Header
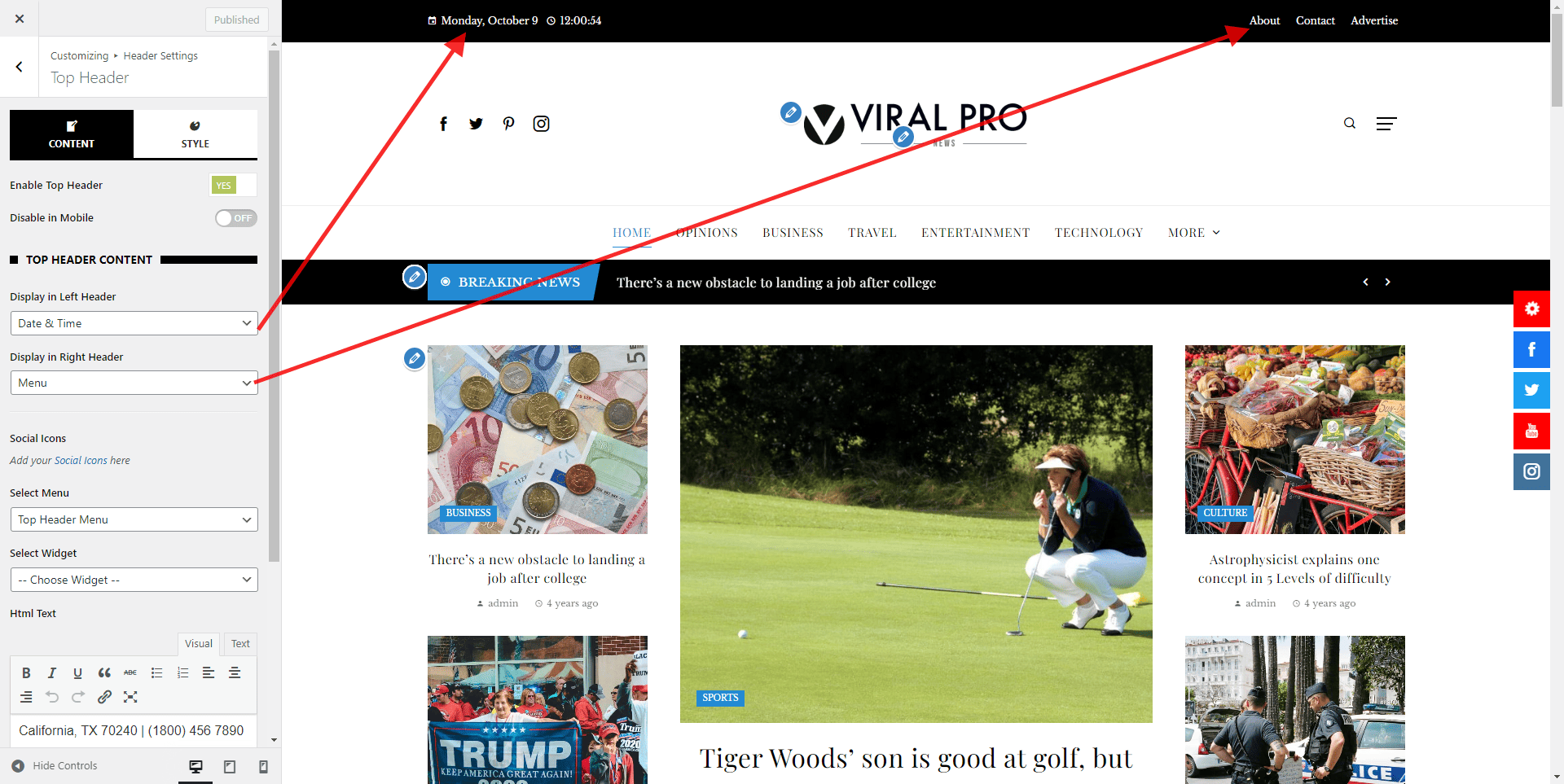
Configure the Content
Within the top header content section, you can determine the content that is displayed in your top header area. To configure the settings:
- Go to Appearance > Customizer > Header Settings.
- Go to Top Header settings
- Click on the Content tab.
- Enable/Disable the Top Header.
- Set the Disable in mobile option either to show or hide it on the mobile device. If disabled, the top header will not show on the screen smaller than 768px.

Top Header Content
Choose what content to display in the left and right top header. You can choose either to display Social Icon, Menu, Widget, or HTML content. If you have chosen Social icons, follow the below steps
- Click on the Social Icon in the description text.
- Click on Add New to add social icons
- Choose the icon and add the link
- Follow the steps again to add more social icons
If you have chosen Menu, follow the below steps
- Go to Appearance > Menu.
- Create a new menu
- Enter the Name of the Menu and click on the Create Menu button
- Now add the menu items and click on Save Menu.
- Now go back to Appearance > Customizer > Header Settings.
- Click on the Top Header Tab
- In the Select Menu option, the newly created menu will appear. select it
If you have chosen Widget, follow the below steps
- Go to Appearance > Widget.
- Select the Widget Area from the drop-down menu.
- Add the widgets to the Widget Area that you had selected for the top header
- In case you need to create a New Widget, you can go through the article:
If you have chosen HTML Text, follow the below steps
- Add your text in the HTML Text field. This field also supports HTML so you can add formatting to the text and even HTML elements.
You can also add a ticker from the top bar. To add a news ticker. follow the below steps:
- Give the title of your ticker.
- Choose the category that you want to display in the ticker.
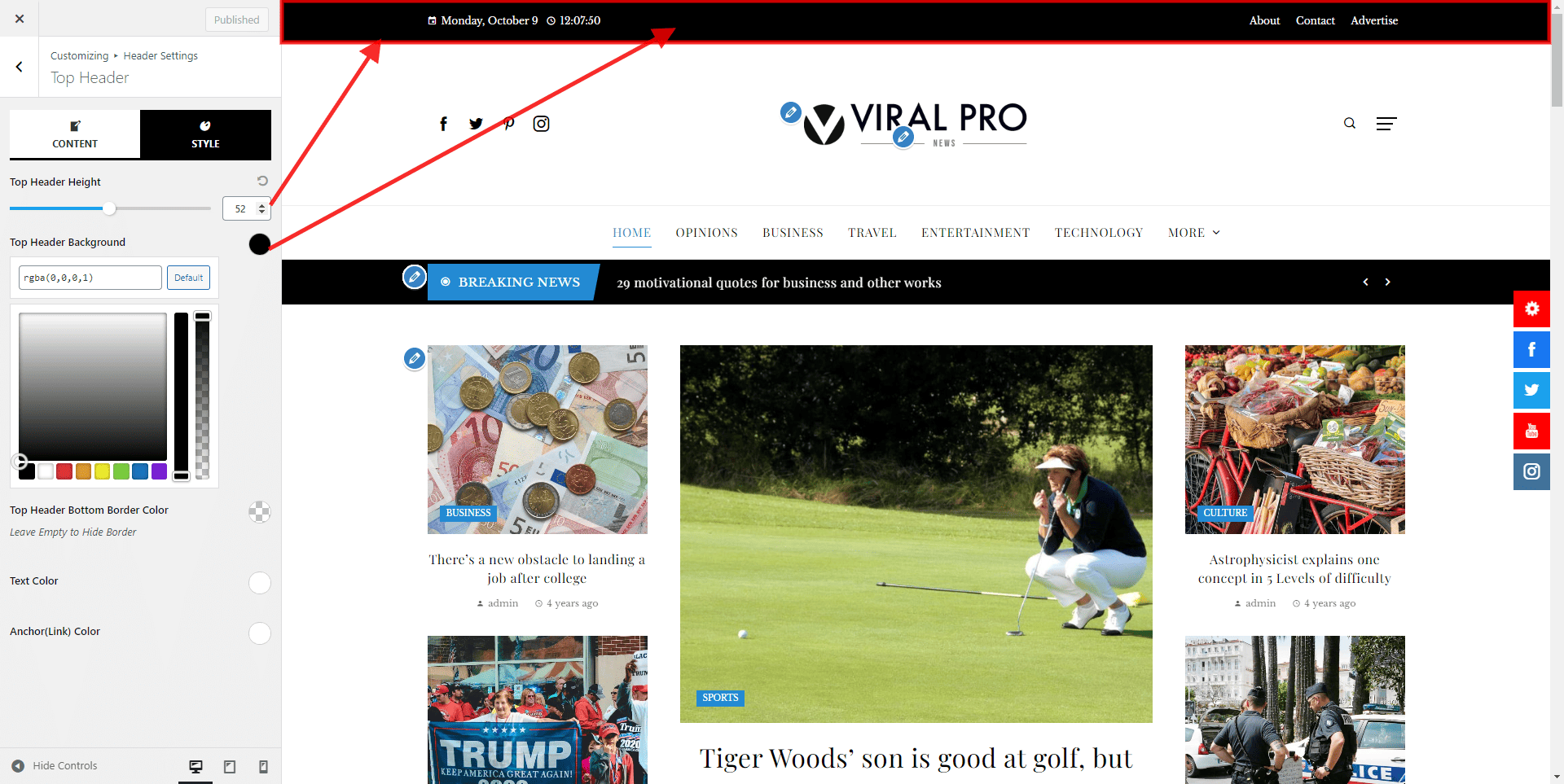
Configure the Style
Here you can choose to change the color and set the height for the top header. To configure :
- Go to Appearance > Customizer > Header Settings.
- Go to Top Header settings
- Click on the Style tab.

- You can adjust the top header height according to your personal preference. Similarly, set the background color for the header.
- Similarly, set the Top Header Bottom Border Color, Text color, and Anchor (link) color.
- Click on the Publish button to save the changes made.
III. Main Header
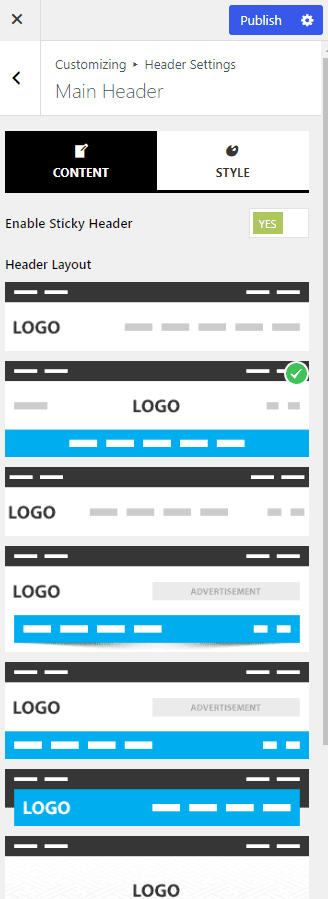
Viral Pro comes with 7 different header layouts to choose from. You can choose any of them as per your choice. To choose the header layout:
- Go to Appearance > Customizer > Header Settings.
- Click on the Main Header option.
- Enable/Disable the Sticky Header.
- Now, choose the header layout from the various options available.

- Moreover, you can choose to Show/Hide the Search Button, Cart Button, Social Icons, and Off Canvas menu by simply switching the button On/Off.
- Click on Publish to save the changes made.
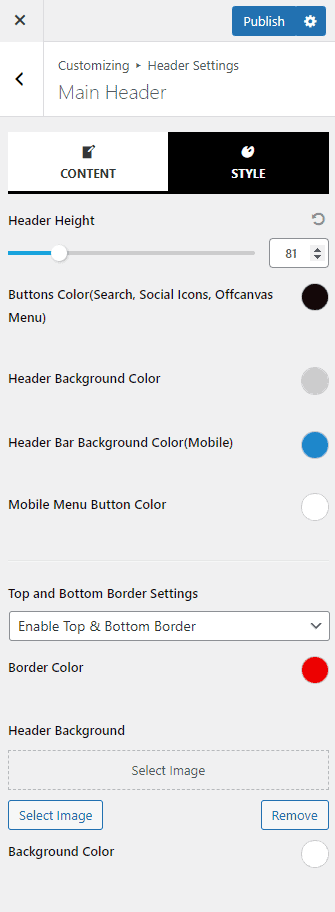
Configure the Header Style
Within the header style settings, you can designate the height for the header. Furthermore, you have the option to select the colors for the buttons, header background, header bar background, and the color of the mobile menu button.

Top and Bottom Border Settings
You can incorporate a border into the header. You have the flexibility to either deactivate it if it’s not to your liking or activate the top border, the bottom border, or both the top and bottom borders as you see fit. You can choose the color of the border.
Header Background
You can apply a background image to the header, enhancing the overall visual appeal of your website. Additionally, you can modify various aspects of the background image, including its size, position, attachment, overlay color, and background color to achieve your desired look and feel.
IV. Menu Setup
Creating General Menu
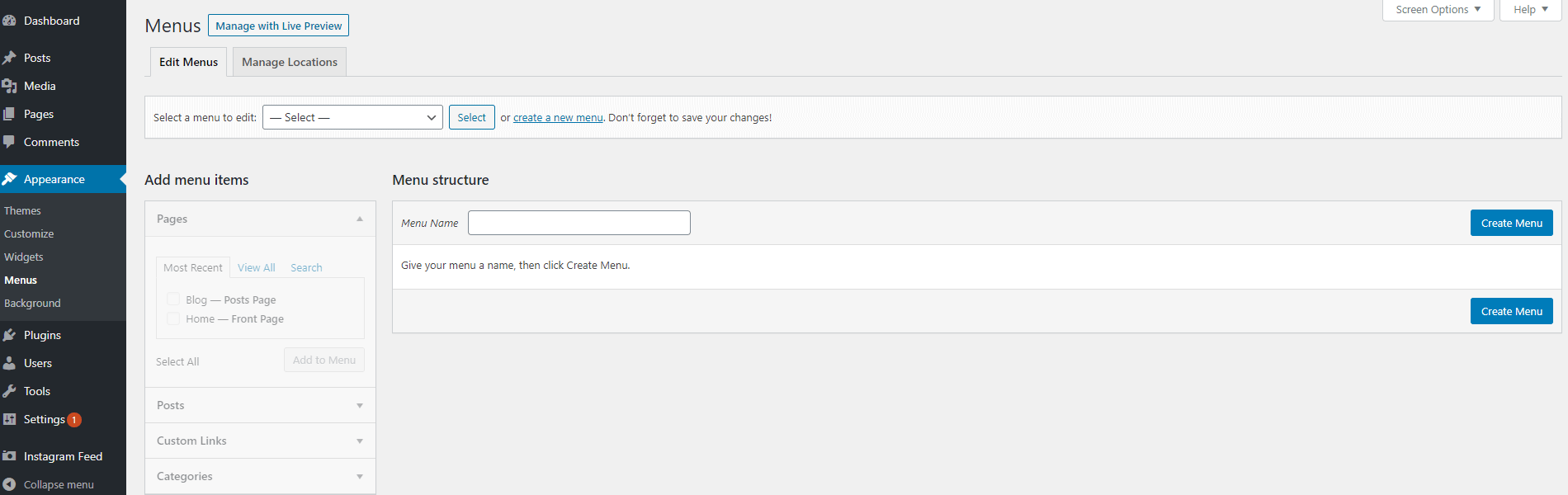
1) Defining a Menu
You must define a menu before you can add items to it.
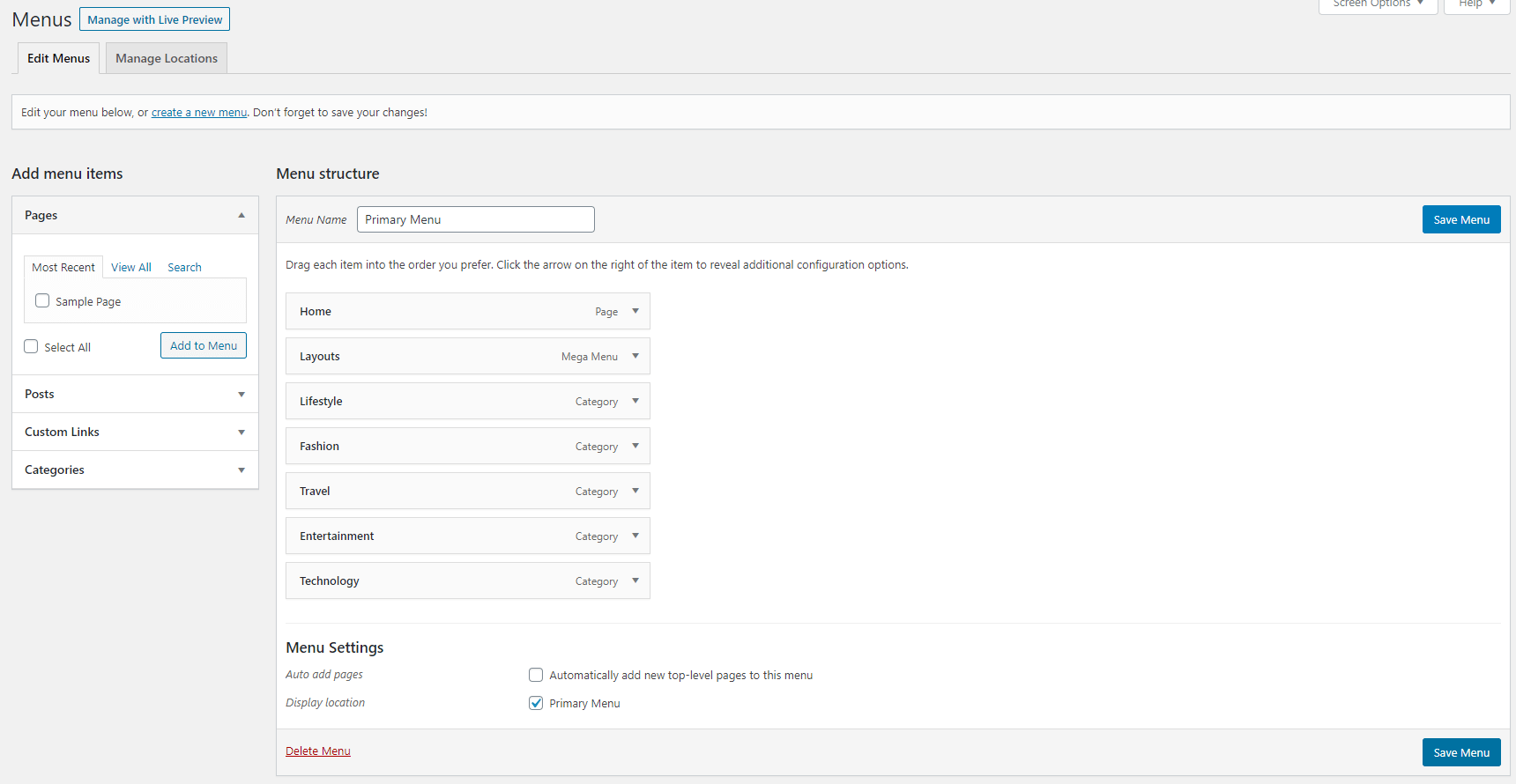
- To create a menu, go to Appearance > Menus to bring up the menu option.
- Click on create a new menu.
- Give the name to your new menu.
- Click on the Create Menu button to create the menu.
Your new custom menu is now defined.

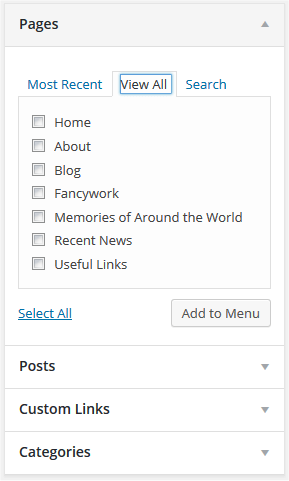
2) Adding Items to a Menu
You can add different link types into your menu, these are split between panes left of the menu you’re currently editing.
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.

After you have added the menu items, select the display location of your menu to “Primary Menu” and then click on Save Menu.

Alternatively, you can create the menu and add its item directly from the customizer.
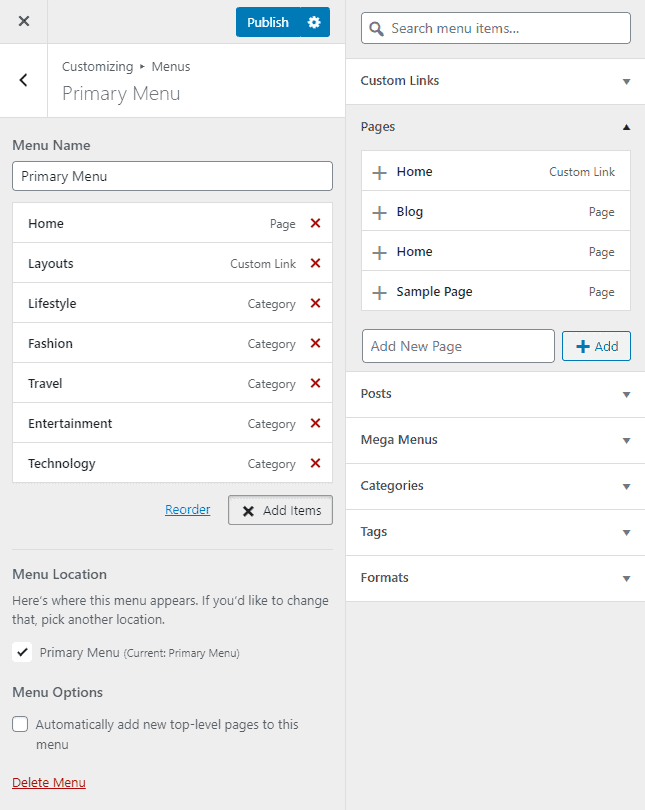
- To create the menu from the customizer, go to Appearance > Customize > Menus to bring up the menu options.
- Click on create a new menu.
- Give the name to your new menu.
- Choose the location of the new menu.
- Click on the Next button to continue.
- Now add the menu items as per your need and set the menu location to Primary Menu.
- Once done, click to Publish to save.

3) Configuring the menu
After you have created and added the menu on your website:
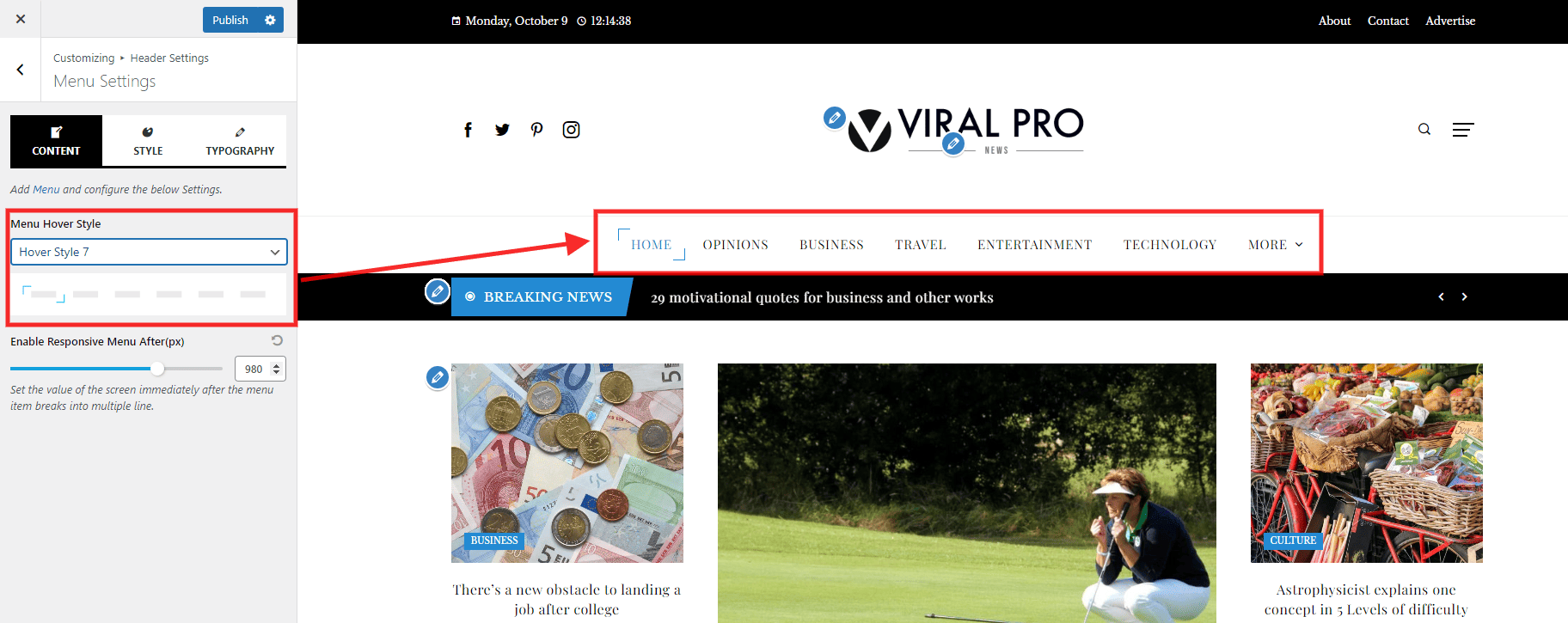
- Go to Appearance > Customize > Header Option.
- Click on the Menu Settings.
- Click on the Content Tab.

- There are 10 menu hover styles. Choose the menu hover style as per your choice.
- You can make the menu responsive after a certain px resolution size. To do that, you can go through the article: Enable Responsive Menu
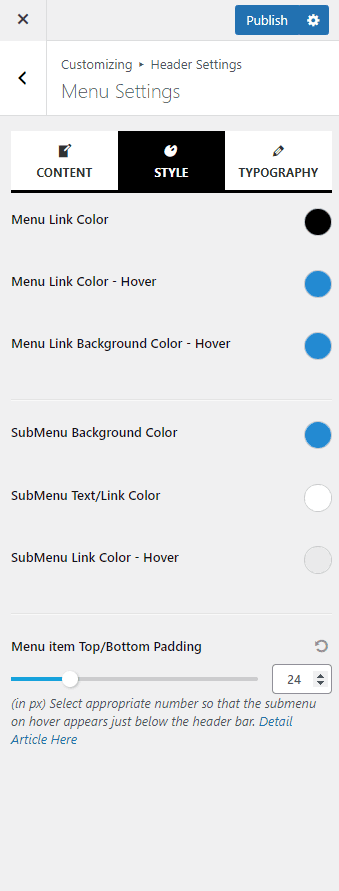
Configure the Menu Style
Choose the color for the following heading
- Menu Link Color
- Menu Link Color-Hover
- Submenu Background Color
- Submenu Text/Link color
- Submenu Link Color-Hover
- Set the Top/Bottom Padding for menu items.

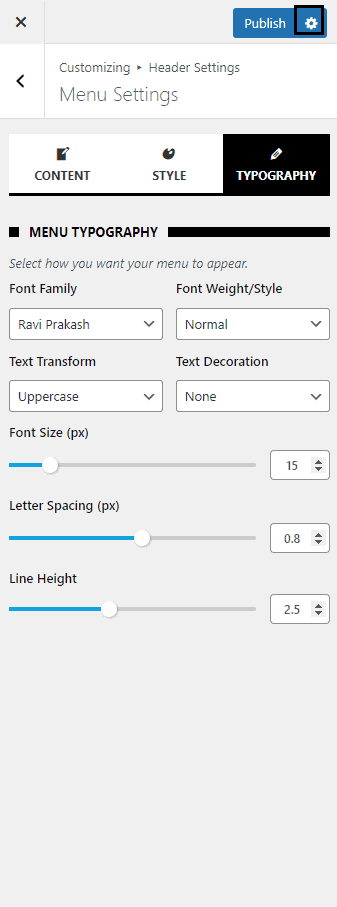
Menu Typography
Configure the Menu Typography
- You can customize the typography of your text content by choosing from a variety of typefaces. Additionally, you have the option to set the font weight and style, control text transformation, and specify text decoration.
- Furthermore, you can manually adjust the following attributes in pixels to suit your preferences:
- Font size
- Letter spacing
- Line height

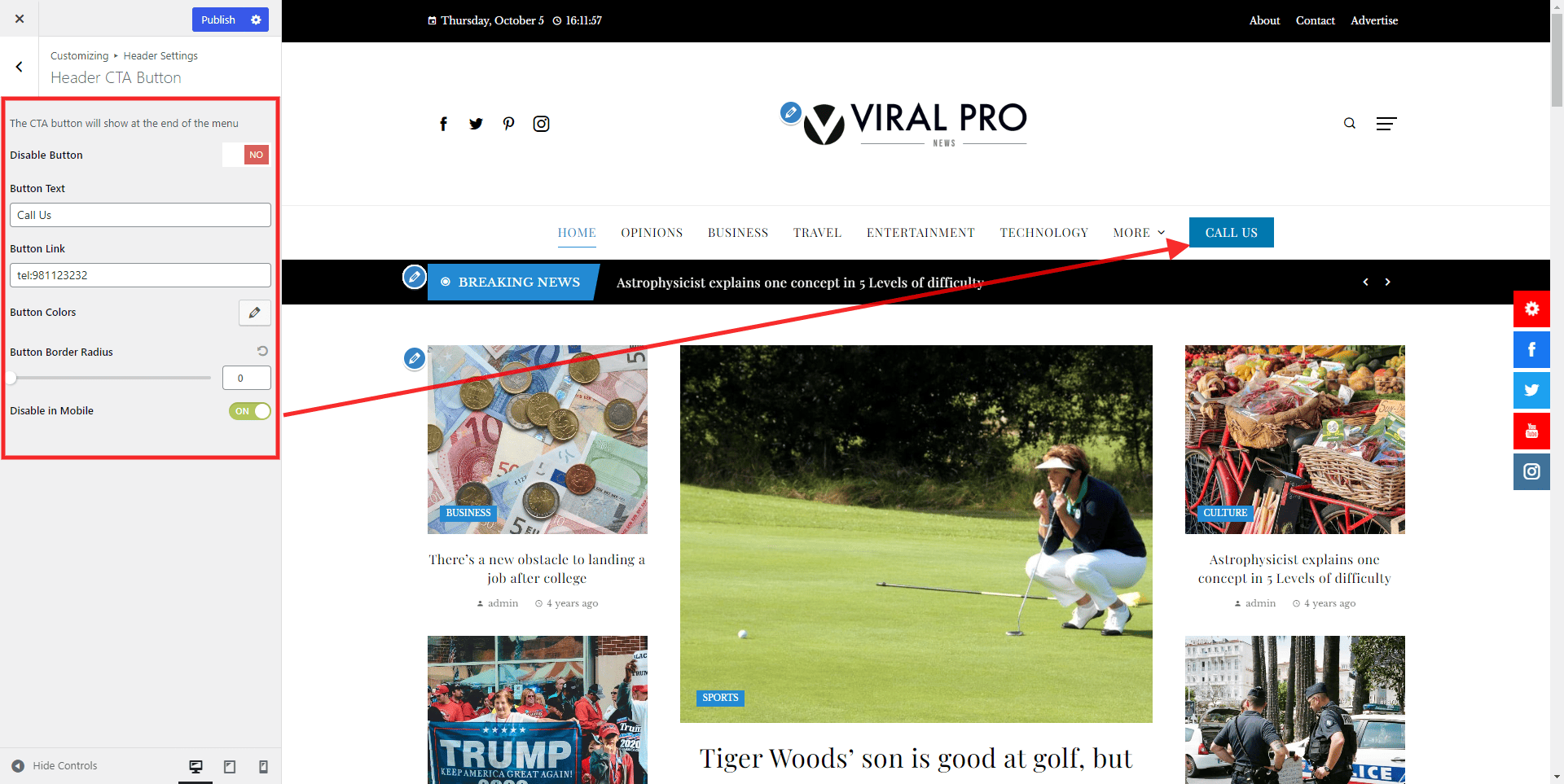
V. Header CTA Button
Viral Pro allows you to add a CTA button at the end of the header menu. The primary purpose of a CTA button is to encourage users to perform a desired action, which can vary depending on the context and goals of the website or content.
- Go to Appearance > Customizer > Header Settings > Header CTA Button.
- Add Button Text and Button Link.
- Pick the color for button text and button background.
- Also, configure the button radius.
- Click on the Publish button to save changes.

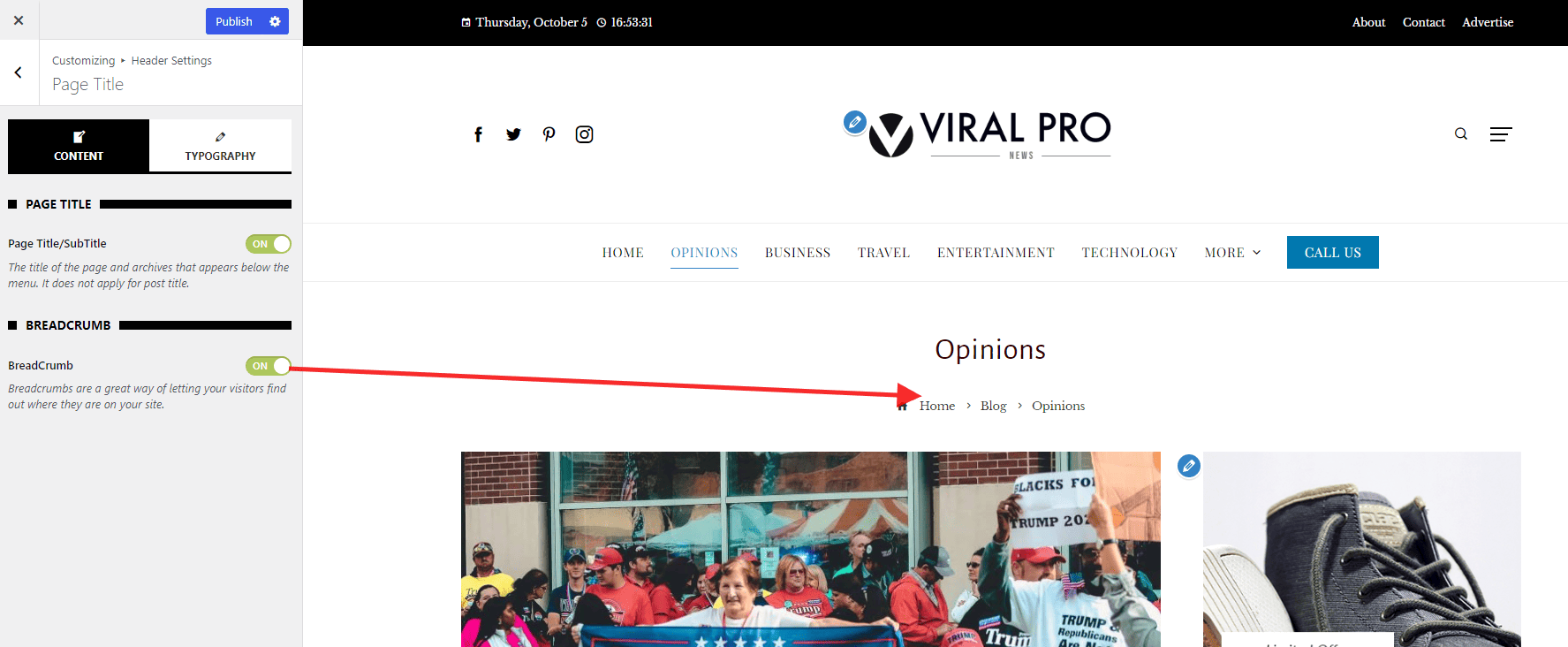
VI. Page Title
In this setting, you can choose to Show/Hide the Page Title by simply enabling/disabling it in the settings.

Similarly, you can choose to Show/Hide the Breadcrumbs by simply enabling/disabling it. The purpose of breadcrumbs on a website is to provide users with a clear and hierarchical navigation path that helps them understand their current location within the site’s structure.
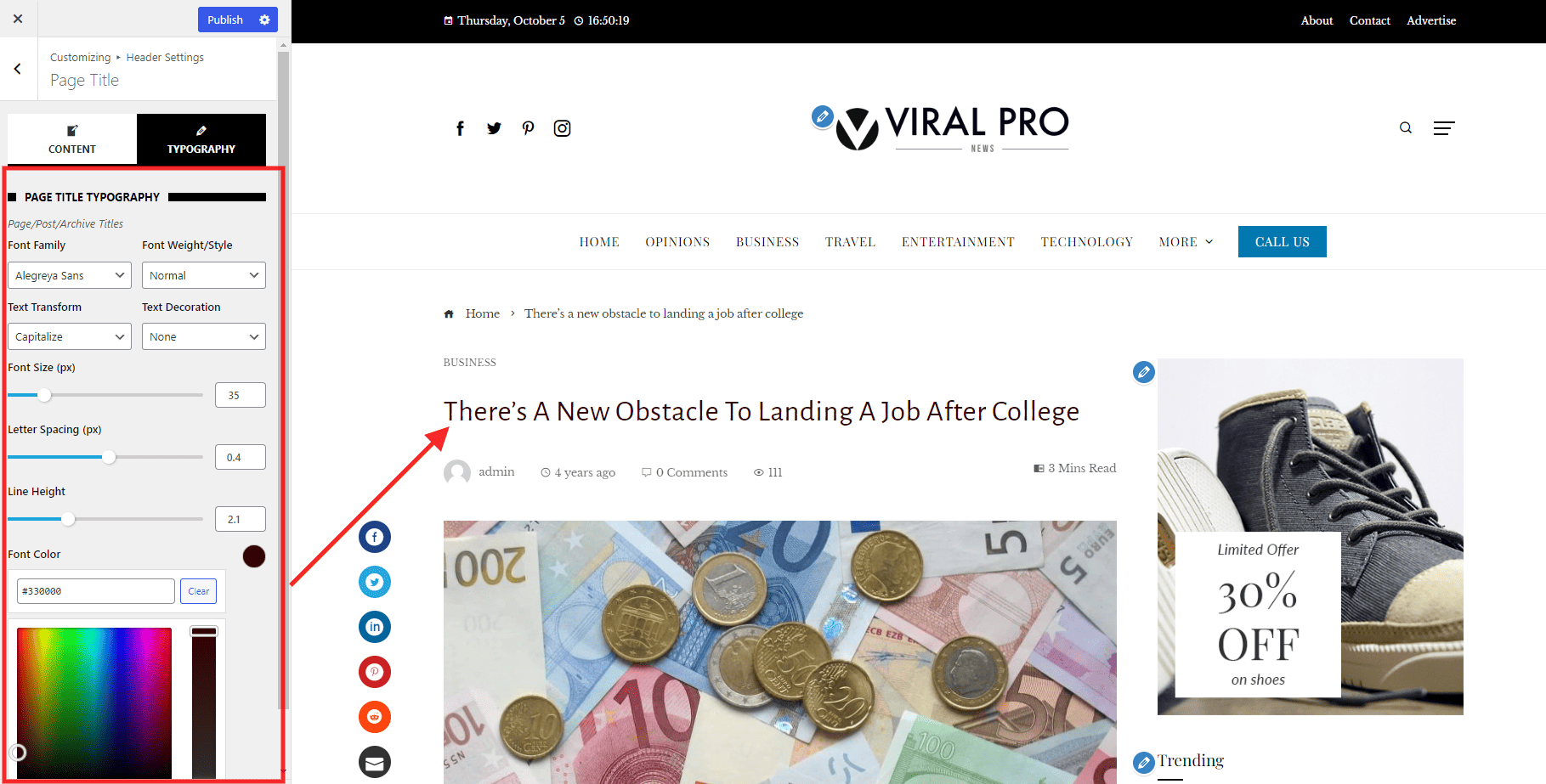
Configure the Typography
Choose the appropriate Font Family, Font Style, Text Transform, Text Decoration, Font Size, Line Height, and Font Color for the Page/Post Title.

Front Page Setup
The theme allows you to configure different modules to display the news sections on the website.
- Ticker Modules
- Tile Modules
- Mini News Module
- News Modules – Left Sidebar
- News Module – Right Sidebar
- News Module – Fullwidth
- Slider Modules
- Carousel Modules
- Carousel Module – Fullwidth
- Three Column Module
- Video Module
- Feature Image Module
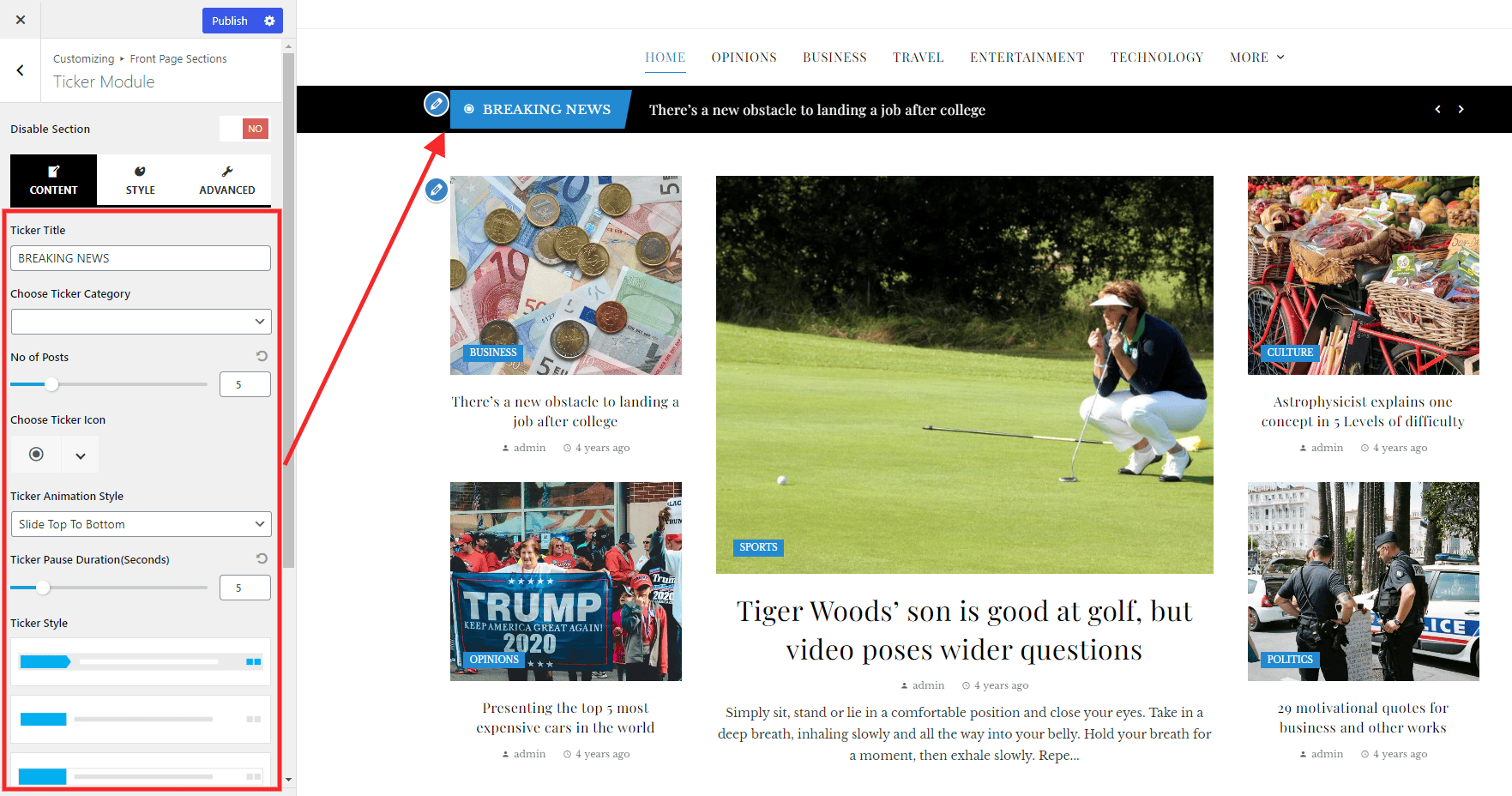
Ticker Modules
The ticker module allows you to set the news ticker to highlight the breaking news, hot news, etc. It comes with 4 different layouts to display the news. Besides, you can also choose the background color, text color, heading color, anchor text color, and ticker icons. To configure the news ticker:
- Go to Appearance > Customize > Front Page Sections.
- Click on Ticker Modules.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Give the title of your ticker and choose the news category that you want to display.
- Also, set the number of posts that you want to display in the ticker.
- Choose the ticker icon and animation style.
- Set the ticker pause duration and choose any of the 4 ticker layouts.
- You can add widgets above or below the ticker section to display advertisements or custom content.
Note: You can choose to Enable/ Disable this section as well.

For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings. The 4 different layouts available in Ticker Modules are:

![]()


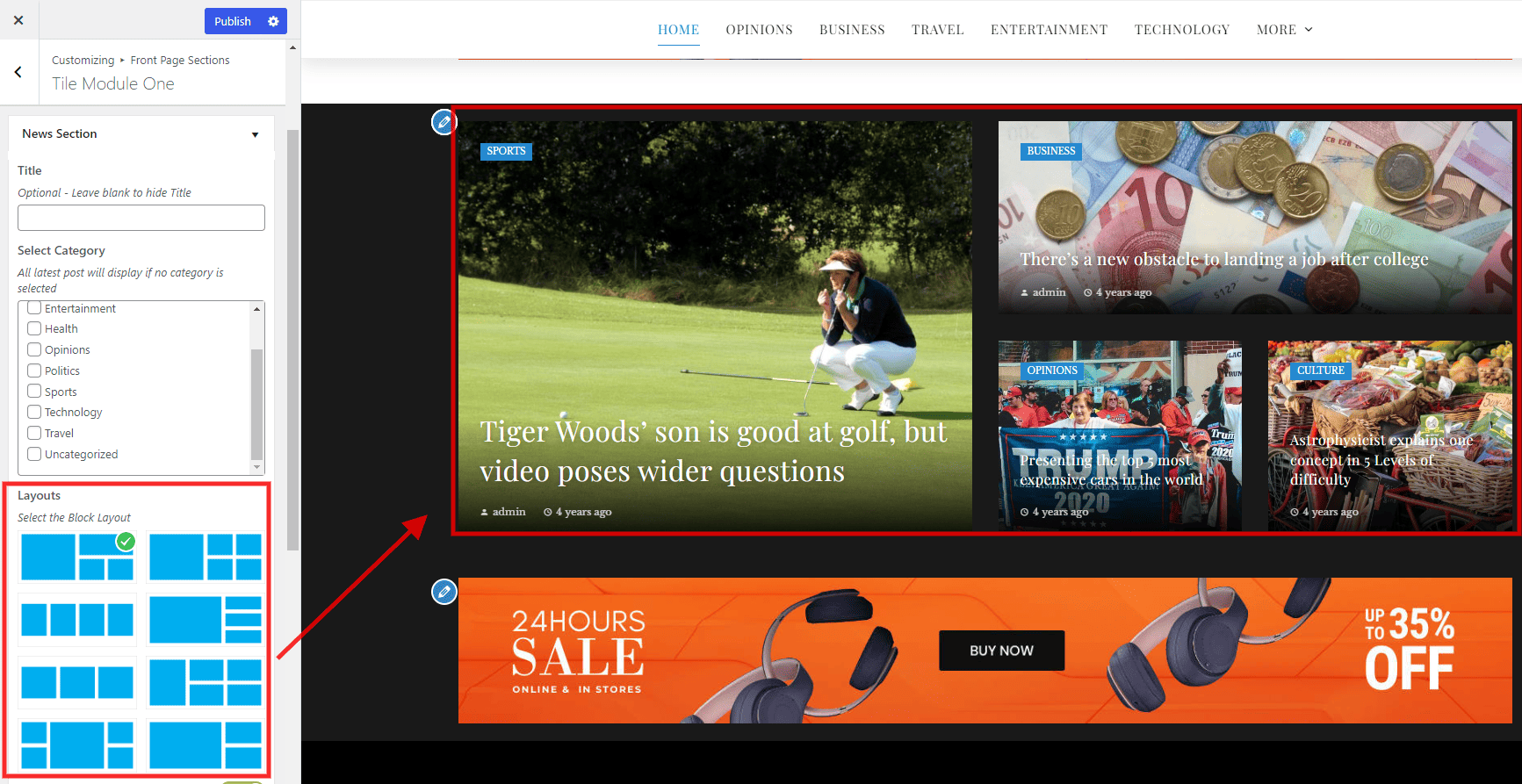
Tile Module
Tile Module provides you the option to add unlimited news sections by choosing any of the 8 beautifully designed layouts. To configure the Tile Module:
- Go to Appearance > Customize > Front Page Sections.
- Click on Tile Modules.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Give the title of your section and choose the news category that you want to display.
- Choose any of the 8 predesigned grid block layouts for the Tile Module.
- You can add widgets above or below the section to display advertisements or custom content.
- Enable/Disable Categories, Author, and Publish Date.

For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
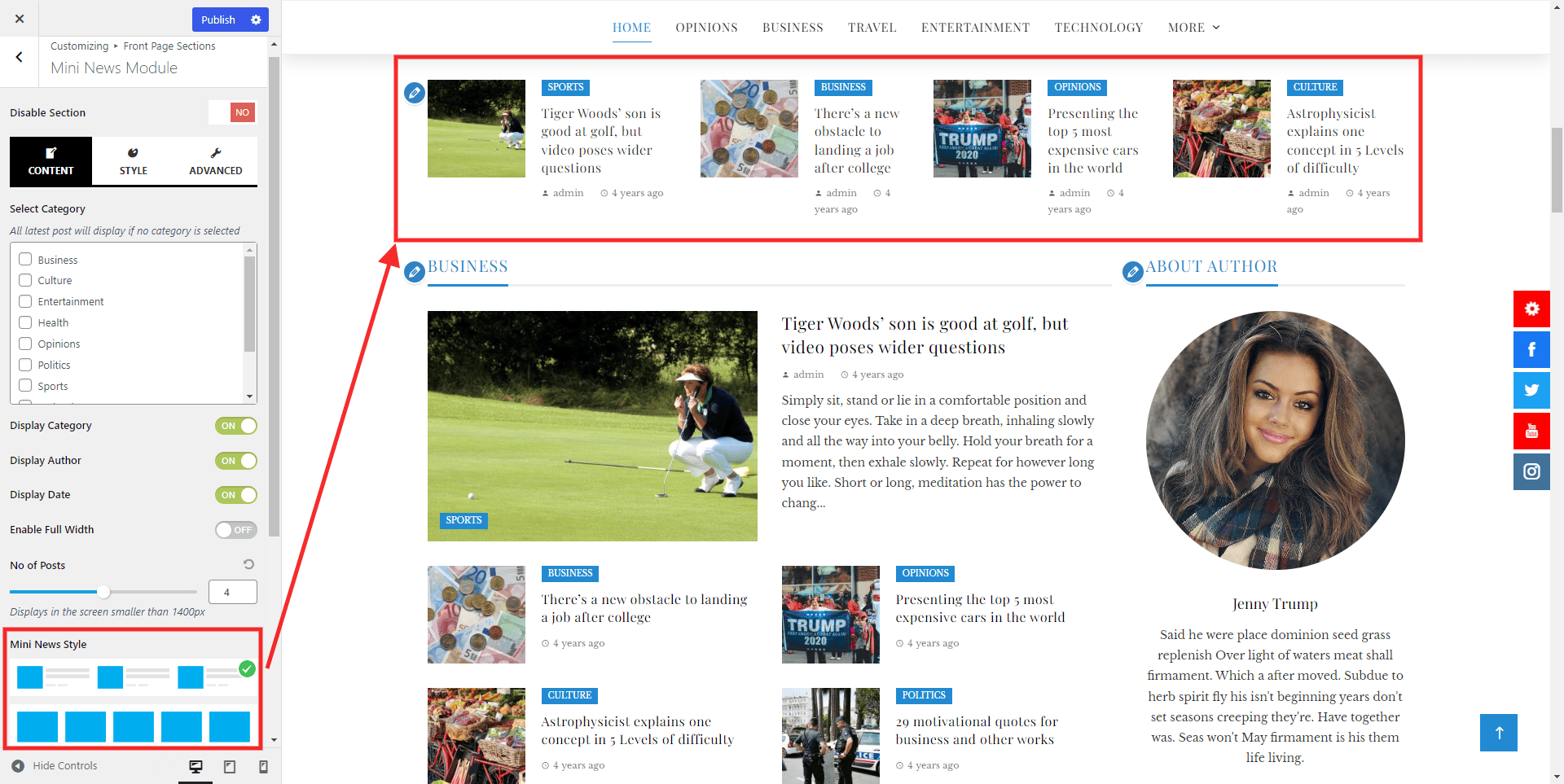
Mini News Module
Mini News Module provides you the option to add unlimited news sections by choosing any of the 2 beautifully designed layouts. To configure the Mini News Module:
- Go to Appearance > Customize > Front Page Sections.
- Click on the Mini News Module.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Give the title of your section and choose the news category that you want to display.
- Choose any of the 2 predesigned grid block layouts for the Mini News Module.
- Enable/Disable Categories, Author, Publish Date, and Full-Width option.
- Also, choose the number of posts that you want to display in the module.
- Set the size of the images.
- You can add widgets above or below the section to display advertisements or custom content.
- Click on the Publish button to save changes.

For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
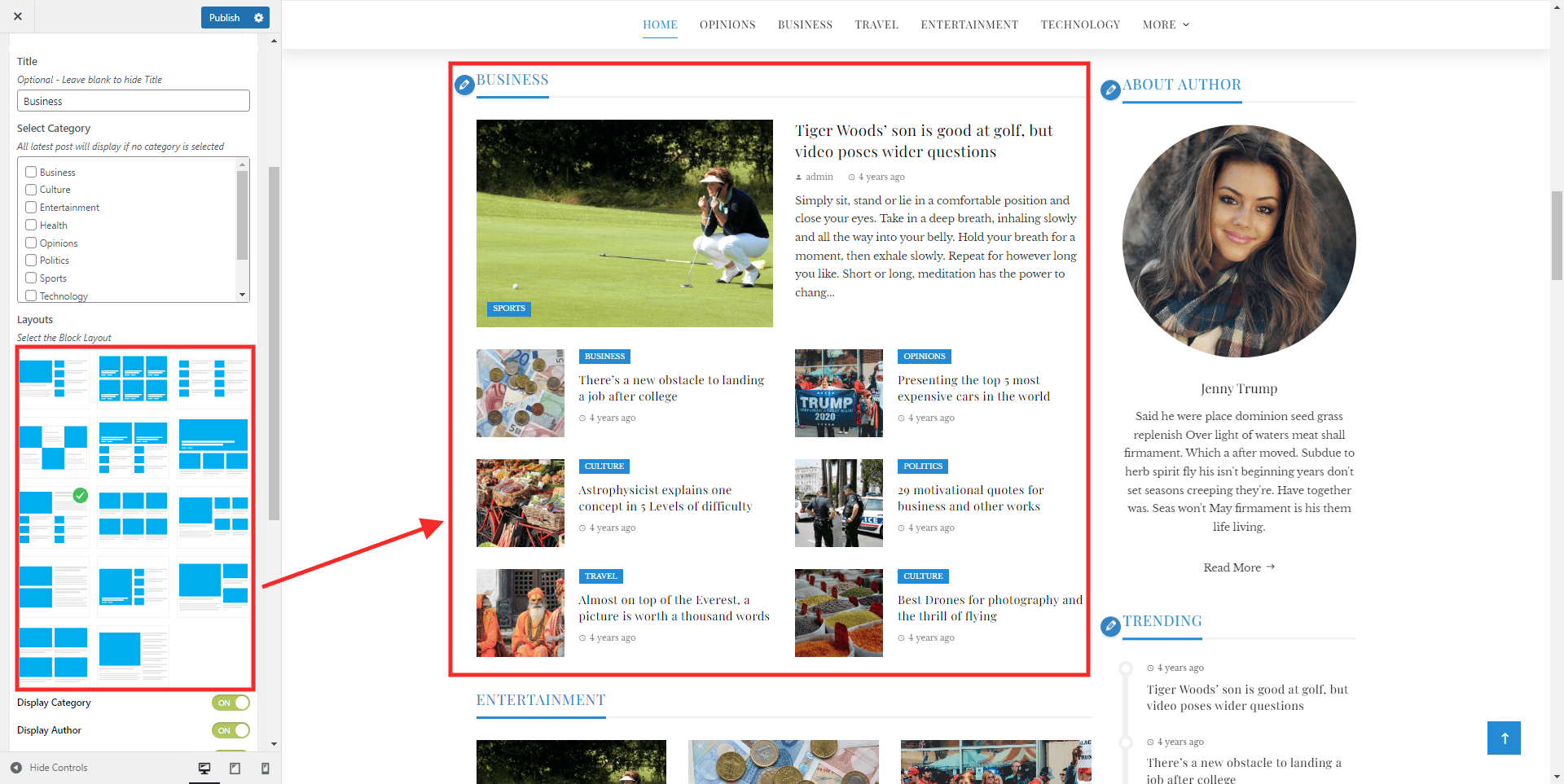
News Modules – Left and Right Sidebar
News Modules – Left and Right Sidebar provide you the option to add unlimited news sections by choosing any of the 14 beautifully designed layouts. To configure the Mini News Module:
- Go to Appearance > Customize > Front Page Sections.
- Click on News Modules – Left and Right Sidebar.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Give the title of your section and choose the news category that you want to display.
- Enable/Disable the Sticky Sidebar option.
- Choose any of the 14 predesigned grid block layouts for News Modules – Left Sidebar or News Modules – Right Sidebar.
- Enable/Disable Categories, Author, and Publish Date option.
- You can add widgets above or below the section to display advertisements or custom content.
- Click on the “Publish” button to save changes.


For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
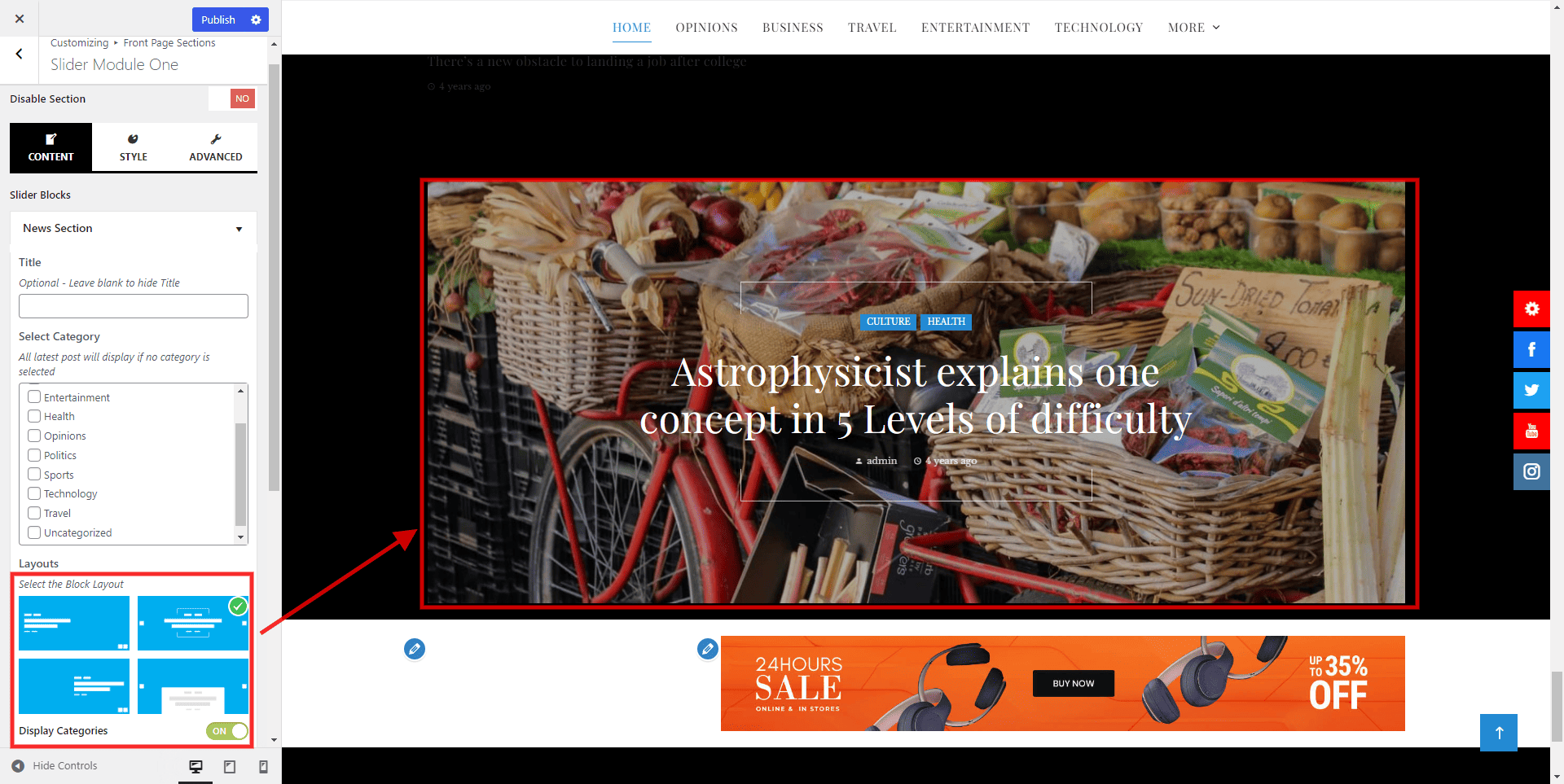
Slider Modules
Slider Modules provide you the option to add unlimited news sections by choosing any of the 4 beautifully designed layouts. To configure the Slider Modules:
- Go to Appearance > Customize > Front Page Sections.
- Click on Slider Modules.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Give the title of your section and choose the news category that you want to display.
- Choose any of the 4 predesigned grid block layouts for Slider Modules.
- Enable/Disable Categories, Author, and Publish Date option.
- You can add widgets above or below the section to display advertisements or custom content.
- Click on the “Publish” button to save changes.

For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
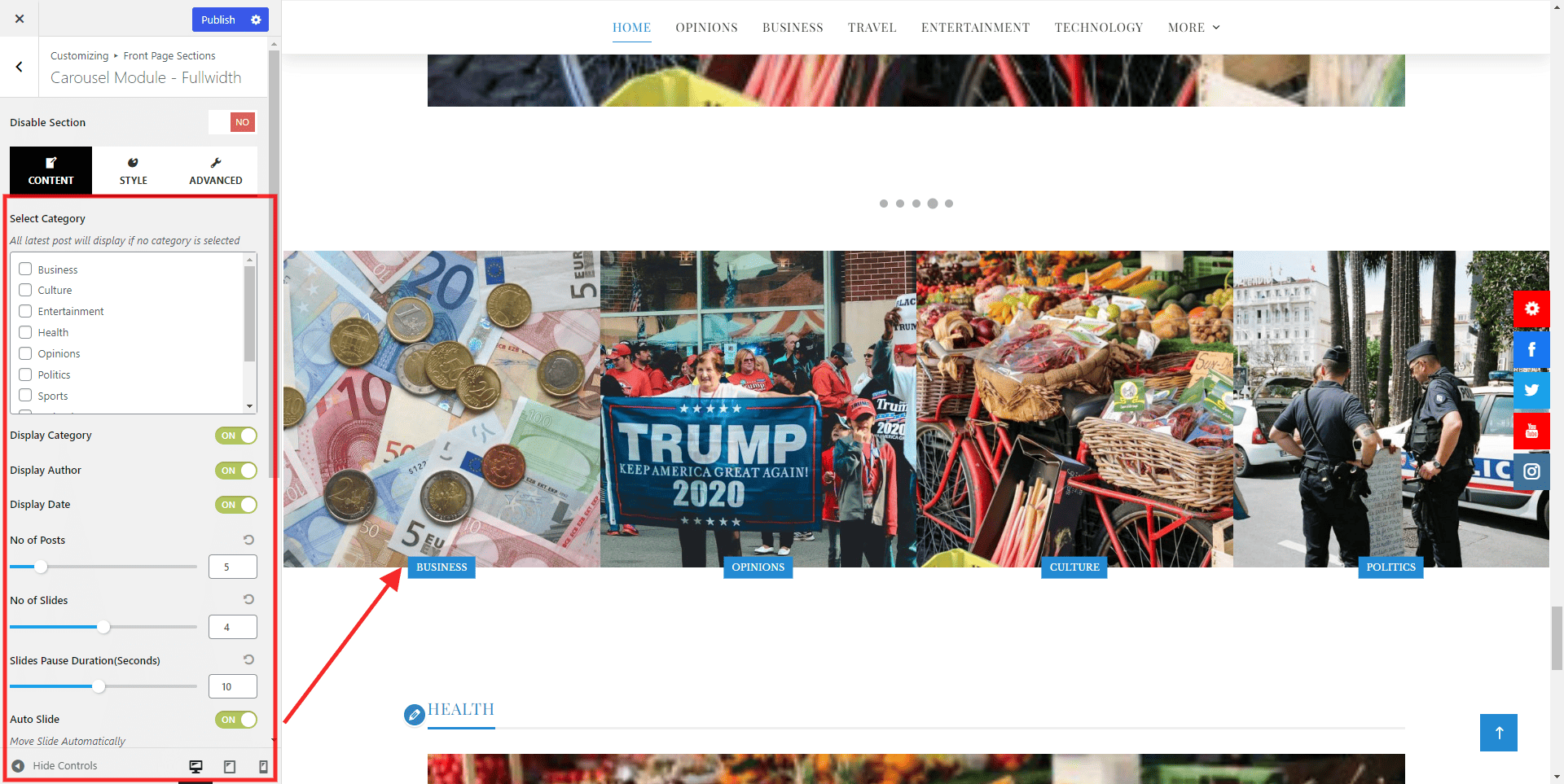
Carousel Module – Full Width
Carousel Module – Full Width provides you the option to add unlimited news sections by choosing any of the 2 beautifully designed layouts. To configure the Carousel Module – Full Width:
- Go to Appearance > Customize > Front Page Sections.
- Click on Carousel Module – Full Width.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Choose the news category that you want to display.
- Choose any of the 2 predesigned grid block layouts for the Carousel Module – Full Width.
- Enable/Disable Categories, Author, and Publish Date option.
- Set the number of posts, number of slides, and slide pause duration.
- Enable/Disable auto slide, and set the size of the image and font size of the title.
- You can add widgets above or below the section to display advertisements or custom content.
- Click on the “Publish” button to save changes.

For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
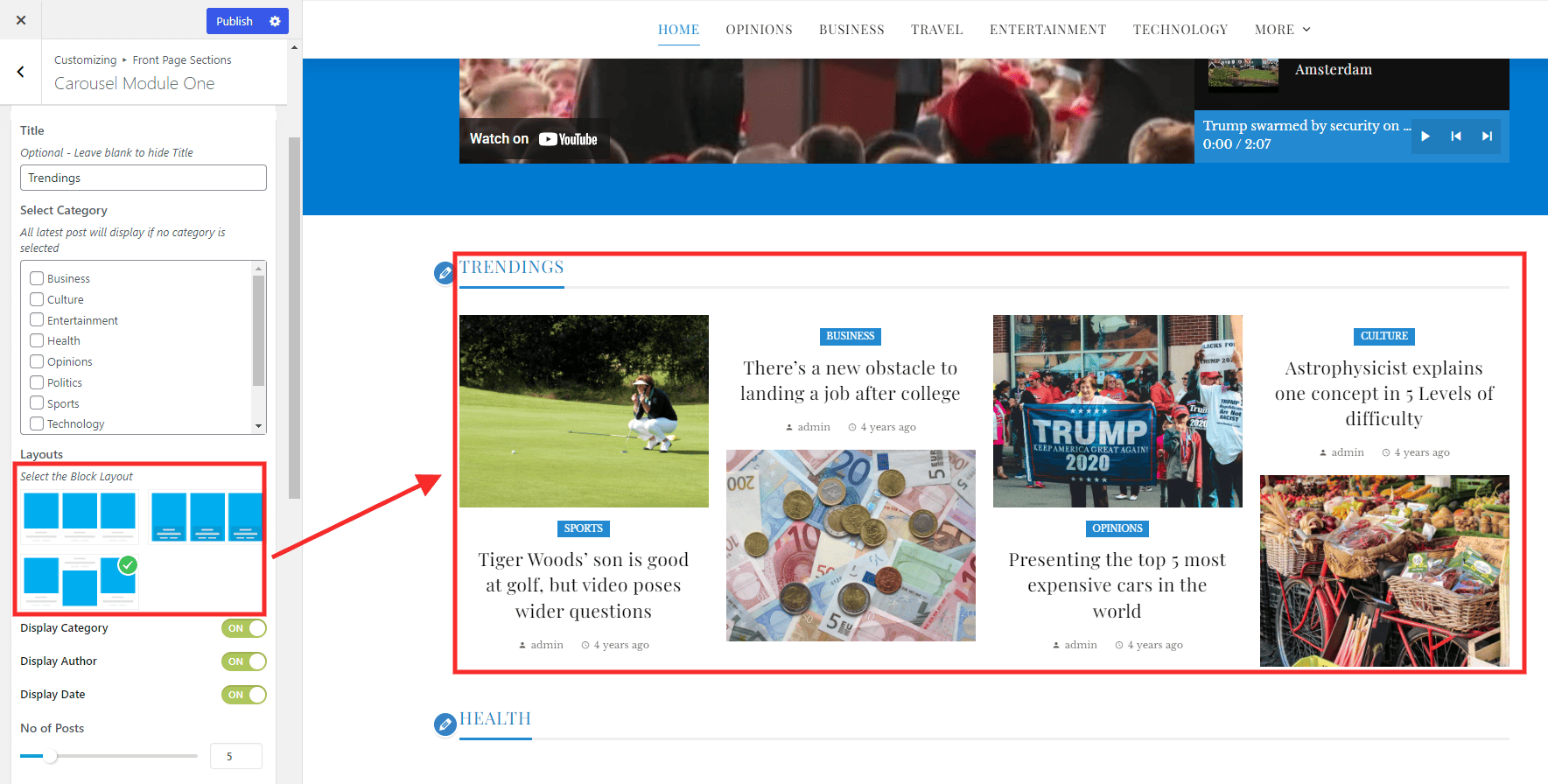
Carousel Modules
Carousel Modules provides you the option to add unlimited news sections by choosing any of the 2 beautifully designed layouts. To configure the Carousel Module – Full Width:
- Go to Appearance > Customize > Front Page Sections.
- Click on Carousel Modules.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Choose the news category that you want to display.
- Choose any of the 3 predesigned grid block layouts for Carousel Modules.
- Enable/Disable Categories, Author, and Publish Date option.
- Set the number of posts, number of slides, and slide pause duration.
- Enable/Disable auto slide, and set the size of the image, font size of the title, and space between slides.
- You can add widgets above or below the section to display advertisements or custom content.
- Click on the “Publish” button to save changes.

For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
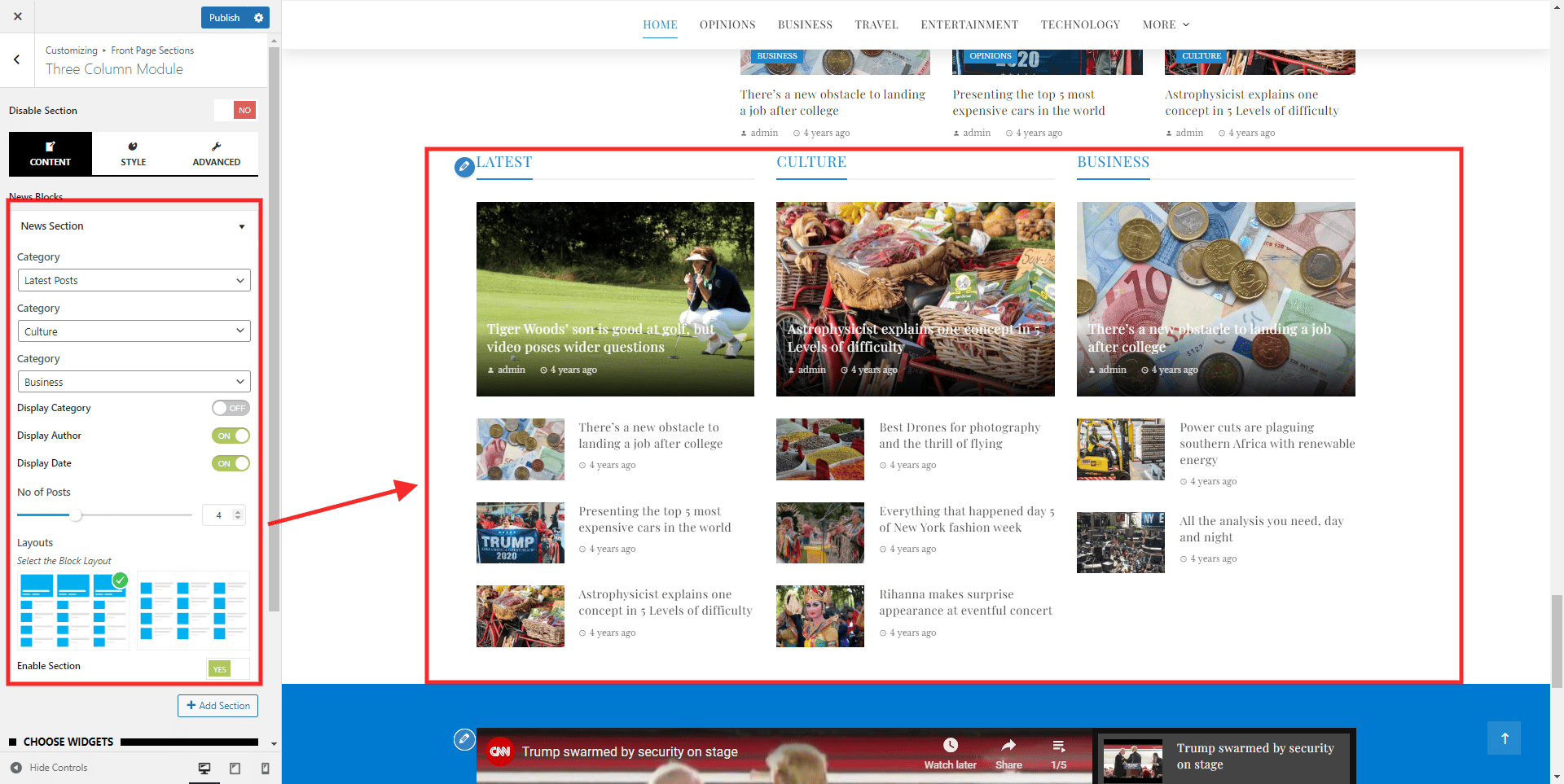
Three Column Module
The Three Column Module provides you the option to add unlimited news sections by choosing any of the 2 beautifully designed layouts. To configure the Three Column Module:
- Go to Appearance > Customize > Front Page Sections.
- Click on the Three Column Module.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Select 3 different news categories that you want to display.
- Choose any of the 2 predesigned grid block layouts for the Three Column Module.
- Enable/Disable Categories, Author, and Publish Date option.
- You can add widgets above or below the section to display advertisements or custom content.
- Click on the “Publish” button to save changes.

For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
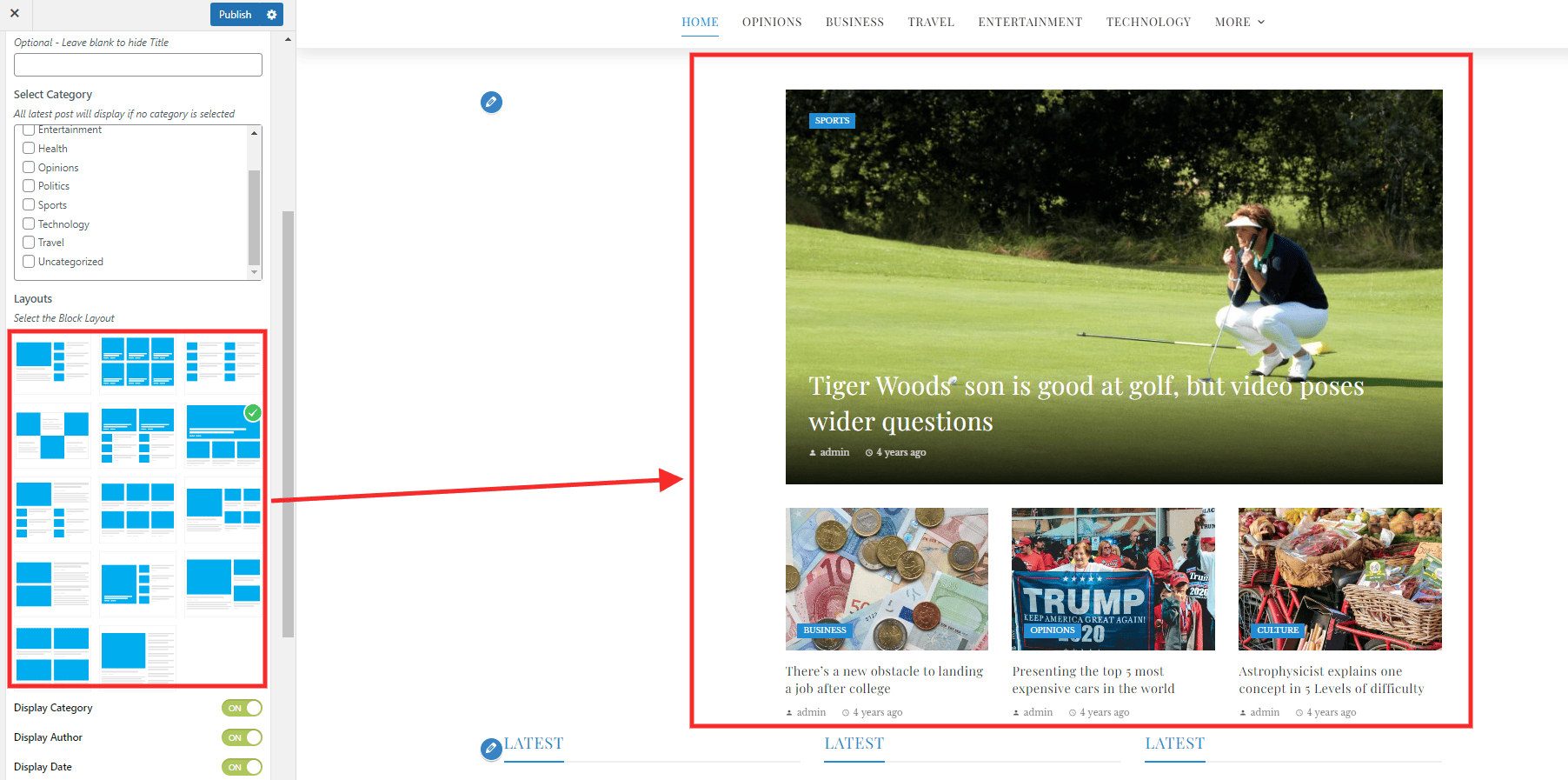
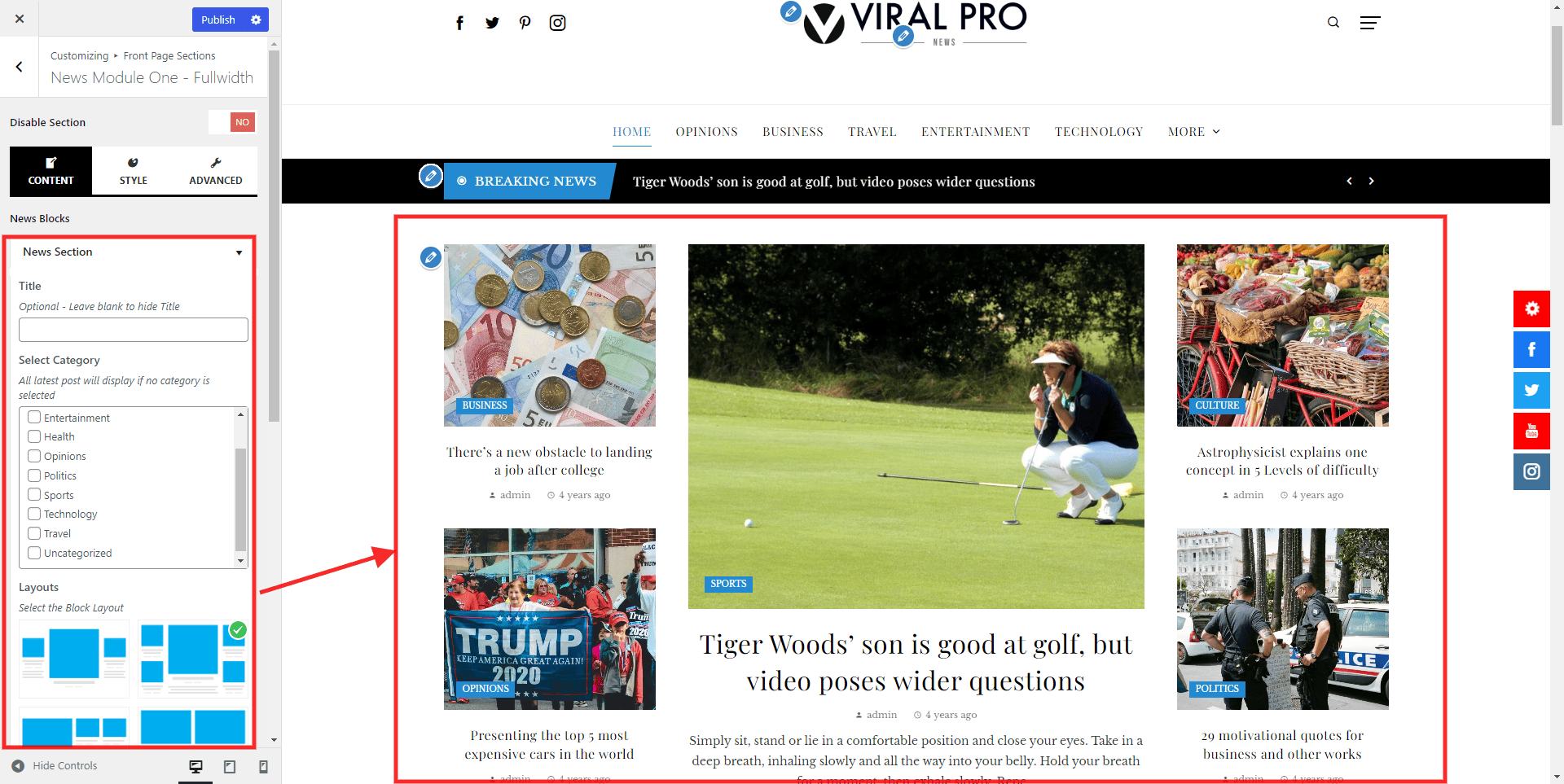
News Module – Full Width
News Module – Full Width provides you the option to add unlimited news sections by choosing any of the 8 beautifully designed layouts. To configure the News Module – Full Width:
- Go to Appearance > Customize > Front Page Sections.
- Click on News Module – Full Width.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Give the title of your section and choose the news category that you want to display.
- Choose any of the 8 predesigned grid block layouts for the News Module – Full Width.
- Enable/Disable Categories, Author, and Publish Date option.
- You can add widgets above or below the section to display advertisements or custom content.
- Click on the “Publish” button to save changes.

For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
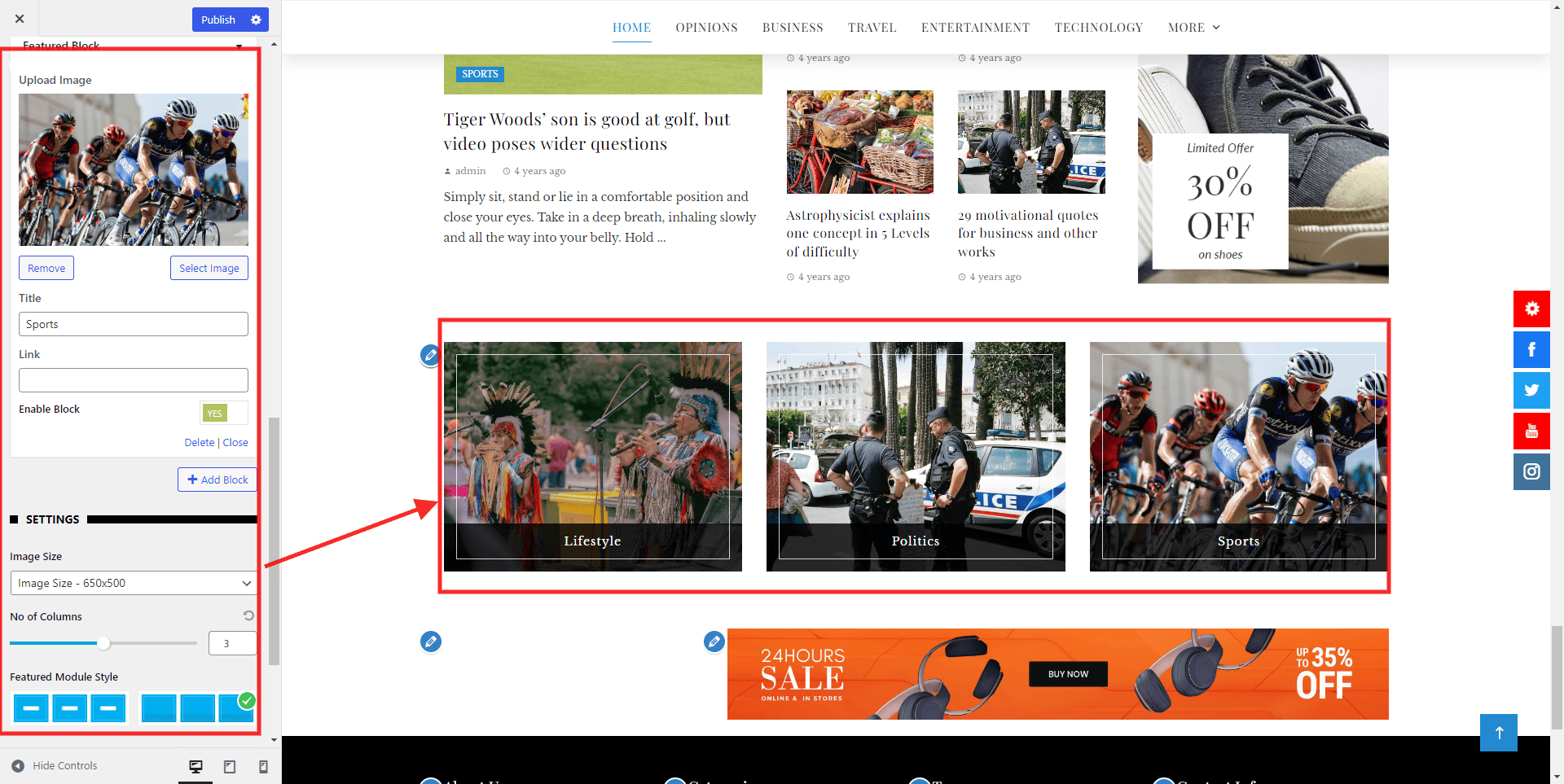
Featured Image Module
Featured Image Module provides you the option to add an unlimited number of featured blocks to point out any custom content by linking them. You can choose any of the 2 beautifully designed layouts for the Featured Image Module. To configure the Featured Image Module:
- Go to Appearance > Customize > Front Page Sections.
- Click on Featured Image Module.
- You can choose to Enable/Disable this section.
If you wish to enable this section:
- Give the title of your section and choose the news category that you want to display.
- Choose any of the 2 predesigned grid block layouts for the Featured Image Module.
- Enable/Disable Categories, Author, and Publish Date option.
- You can add widgets above or below the section to display advertisements or custom content.
- Click on the “Publish” button to save changes.

For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
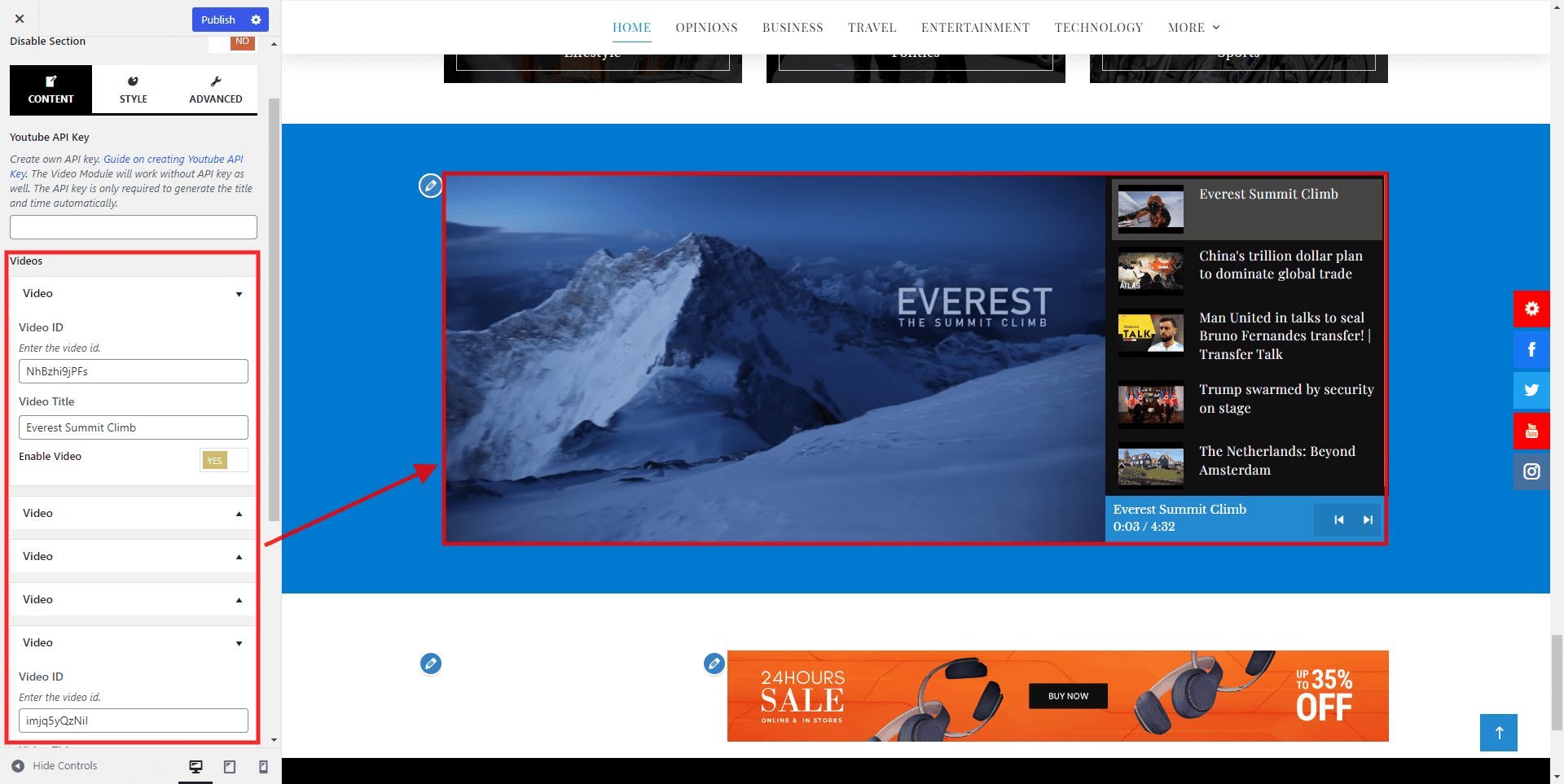
Video Module
- Go to Appearance > Customize > Front Page Sections.
- Click on Video Module.

- Click on Video and give the video title.
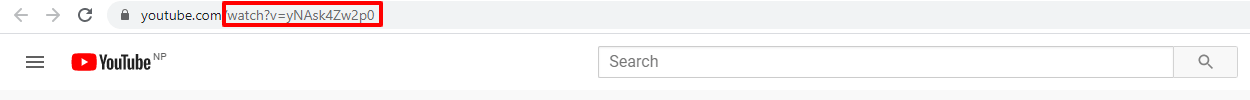
- Enter the Video ID. (You can get the video ID from the YouTube video link. For example: the YouTube link of the video is https://www.youtube.com/watch?v=yNAsk4Zw2p0, and the ID of the video is yNAsk4Zw2p0).

- You can add widgets above or below the section to display advertisements or custom content.
- Click on “Publish” to save changes.
Note: On adding the Youtube API key, the title and the time duration of the video will be generated automatically. To create a Youtube API key, go through the article: Guide on creating Youtube API Key. For the Style and Advanced tab, please check our article on Configuring Color Settings and Configuring Advanced Settings.
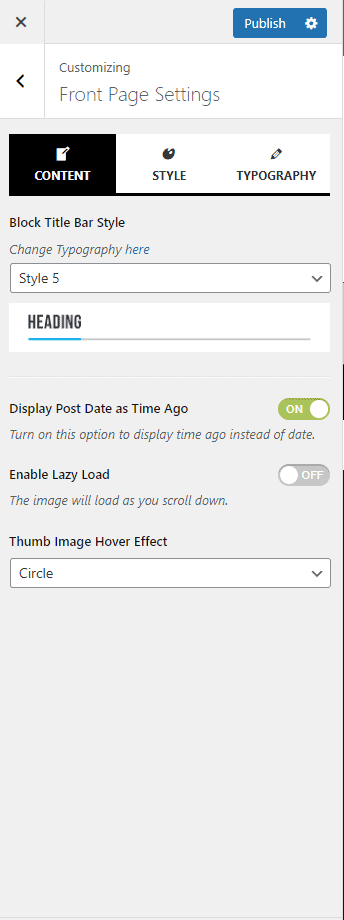
Front Page Settings
On the front page settings, you can configure:
Configure Title Bar Style
The theme contains 12 different layouts to choose the title bar style of the front page. You can choose any of them as per your preference.
Change Post Date Format
This setting will let you change the publish date of the posts to time ago. (For example: today’s date is 1st March 2020 and a post was published 1st Jan 2020 then, you can use this setting to change the publish date of the post to 2 months ago.)
Enable Lazy Load
Enabling this option will load the images only after you scroll down the website. This is helpful to decrease the loading time of your website.
Change Image Thumb Hover Style
The thumb hover style will allow you to choose the animation effect of the images on the homepage upon hovering. The animation you can choose from is Zoom In, Zoom Out, Slide Left, Slide Right, Slide Top, Slide Bottom, Rotate and Zoom Out, Opacity, Shine, and Circle.
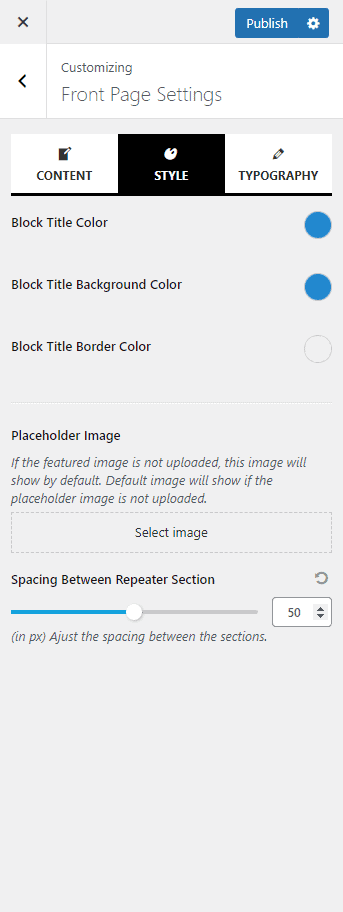
Configure the Color of the Front Page
This section allows you to choose the color of the Block Title, Block Title Background, and Block Title Border. Choose the color of your preference.

Add Placeholder Image
This option will allow you to set a placeholder image for the images that do not have a featured image.
Set the spacing between News Blocks
This setting will let you set the spacing between the repeater section of the news block.
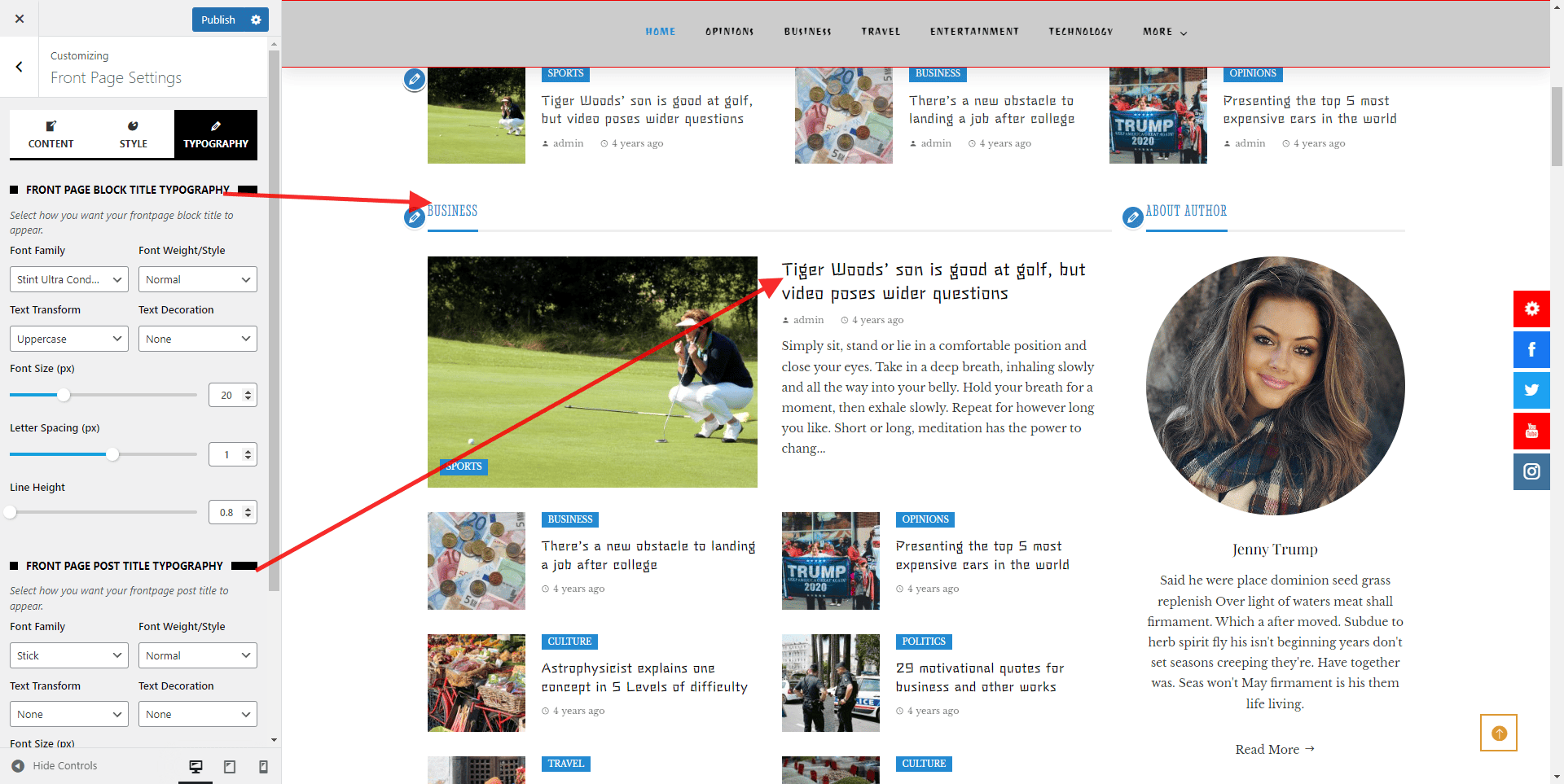
Configure the Typography

Front Page Block Title Typography
Select how you want your front page block title to appear. Choose from the various typefaces to meet your preferences. Also, change the font weight/style, text transform, text decoration, Font size, letter spacing, and line height.
Front Page Post Title Typography
Select how you want your front page post to appear. Choose from the various typefaces to meet your preferences. Also, change the font weight/style, text transform, text decoration, Font size, letter spacing, and line height. To configure the homepage of the Viral Pro WordPress theme:
- Go to Appearance > Customize >Front Page Settings.
- Click on the Content tab and choose the Block Title Bar Style.
- Enable/Disable Post Date and Lazy Loading.
- Choose the Effect of the Image Upon Hovering.
- Next, click on the Style tab and pick the most suitable color for Block Title, Block Title Background, and Block Title Border.
- Choose the Placeholder Image if the Featured Image of the post is not uploaded.
- Configure the Place Between the Repeater Section.
- In the Typography section, you can change the font and styles to your liking.
- Click on the Publish button to save changes.
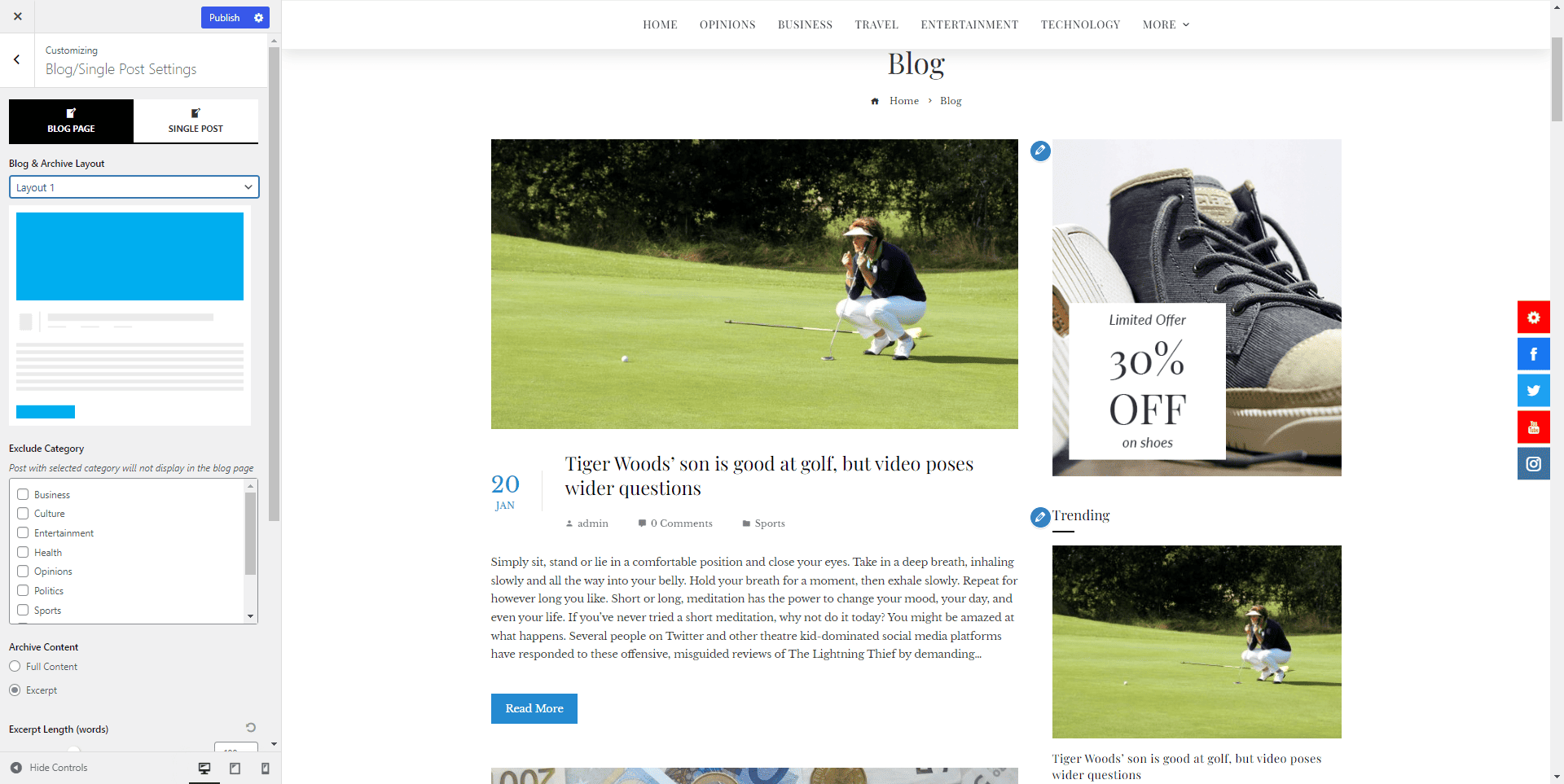
Blog Page Settings
By default, WordPress displays your content in a blog format on the homepage. But you can set up a custom homepage as we described earlier and a separate page for blog posts. The blog setting applies to the blog page either you set it on the homepage or set a separate page for the blog. This setting also applies to the archive and search page. To configure the blog/archive page:
- Go to Appearance > Customize > Blog/Single Page Settings.
- By default, the blog tab will be active. If the block tab is not active, click on the Blog Page tab.
- Choose any of the 7 available layouts for your blog archive page.
- If you want to exclude any category on the blog archive page, check the category present in the Exclude Category. The checked category won’t be included on the blog archive page.
- You can change the text that links to the full detail page. For that, change the Read More Text option.
- Enable/Disable Posted Date, Author, Comment, Category, Tag.
- Once done, click on the “Publish” button to save changes.

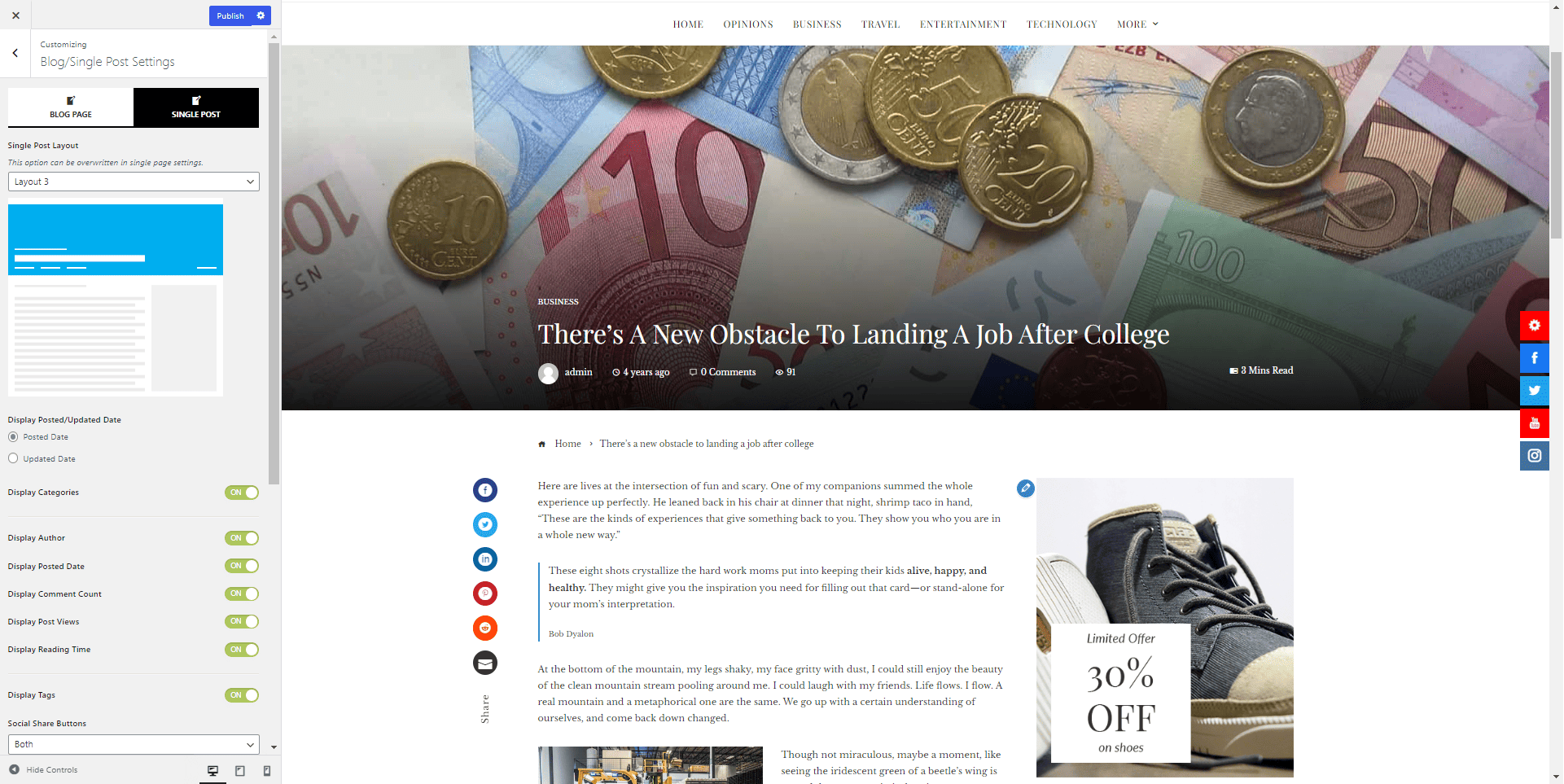
Single Post Settings
The theme comes with 7 different single post layouts with tons of configuration options. To configure the post page:
- Go to Appearance > Customize > Blog/Single Page Settings.
- Choose the single post layout.
- Enable/Disable display category, post author, posted date, comment counts, post view, reading time, and tags.
- You can either add the social share button on the sticky left side of the post on the bottom of the post or both places.
- You can enable/disable the author box to present the details about the author, previous/next post to display the previous post and next post, comments to display the comments added to the post, and related posts to suggest similar posts.
- If enabled related post, choose the layout for recent posts.
- Also, choose the number of posts to be displayed in recent posts.
- Once done, click on the “Publish” button to save changes.

If you want to show/hide a featured image on each page/post, you can go through Show/Hide Featured Image for Each Post and Page. Also, if you want to change the layout of each post, you can go through the article: Changing the Layout for Each Post in Viral Pro
Sidebar Settings
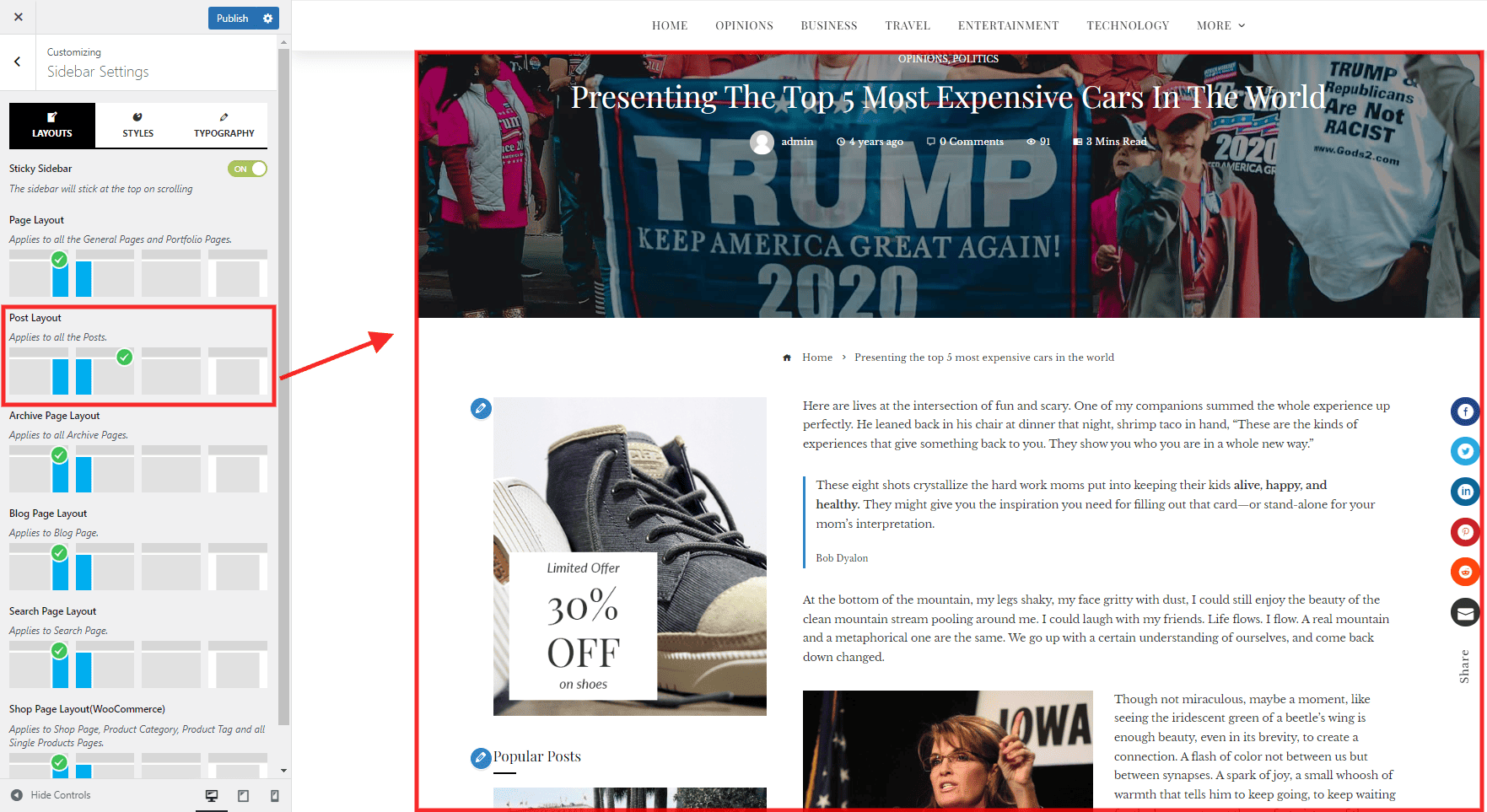
The theme provides you the option to change the sidebar position of different pages and posts on the website. It will help you to display the widgets uniquely. To configure the sidebar settings:
- Go to Appearance > Customize > Sidebar Settings.
- Enable/Disable Sticky Sidebar Option.
- Choose the most suitable sidebar positions for General Pages, Posts, Archive Pages, Blog Pages, Search Pages, and Shop Pages.

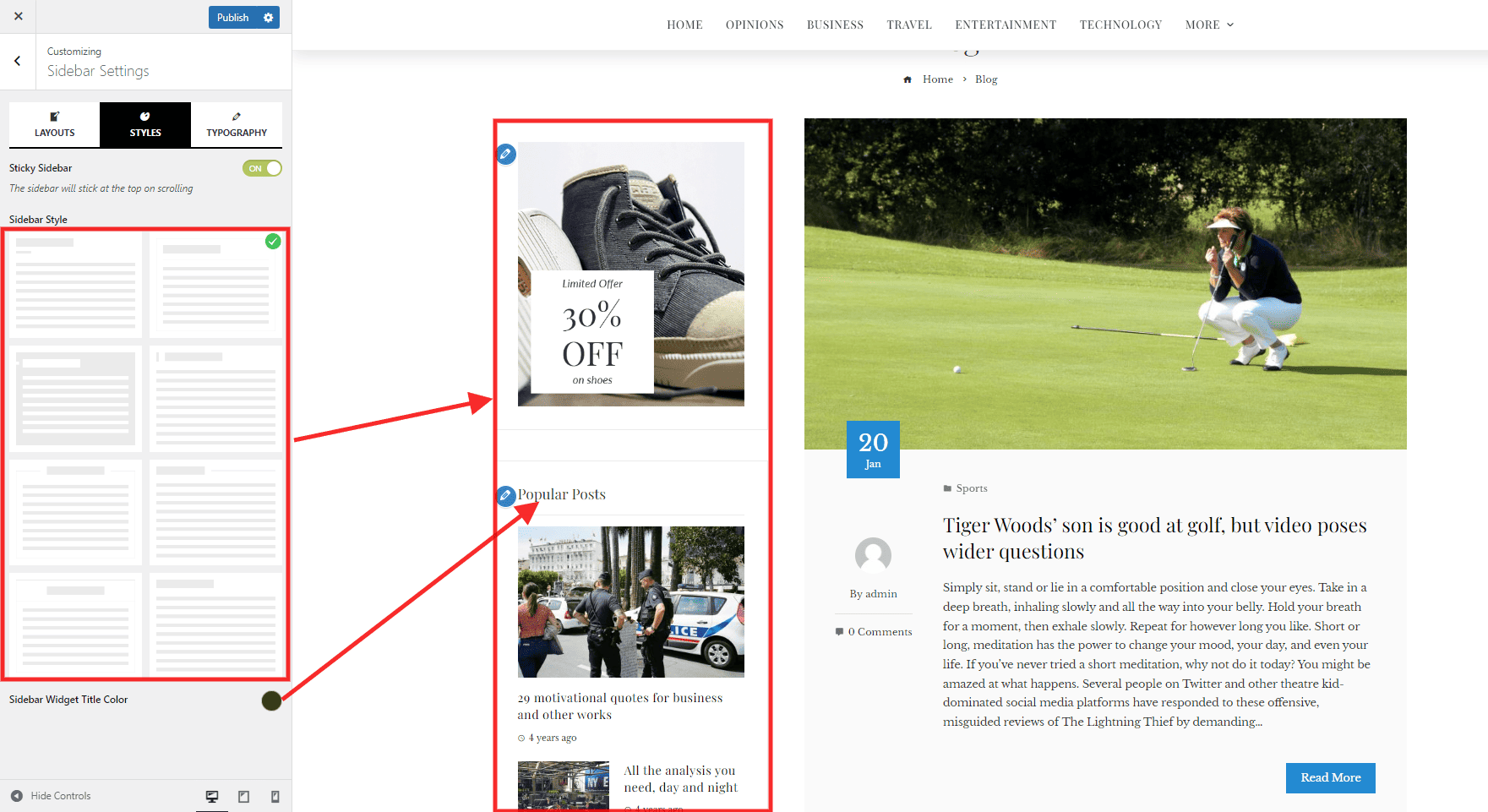
- Now go to the Styles tab and choose the most suitable sidebar style.

- Once done, click on the “Publish” button to save changes.
If you want to change the sidebar layout for each page/post of your website, you can go through Changing the Sidebar Layout and Choosing Unique Widget to Display for each Post and Page
Footer Settings
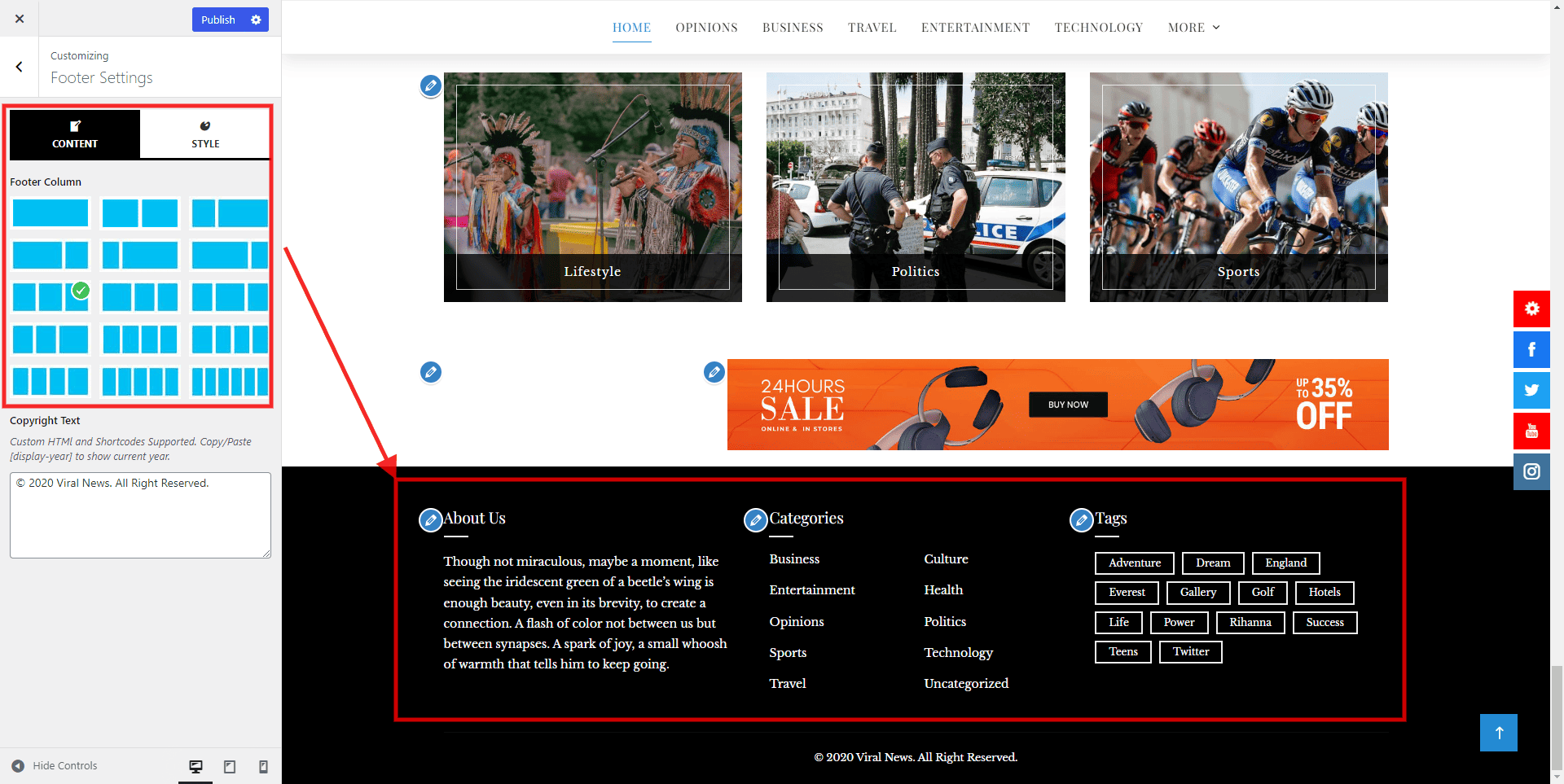
The theme provides an option to choose from 15 different styled footer column layouts. You can also upload the image for the footer or set the background color, border color, title color, text color, and anchor color. To configure the footer settings:
- Go to Dashboard > Appearance > Customize > Footer Settings.
- Choose the Footer Column layout from the available 15 styles
- Add the Copyright Text. You can add any text you want. Leave it blank if you do not want to add anything.

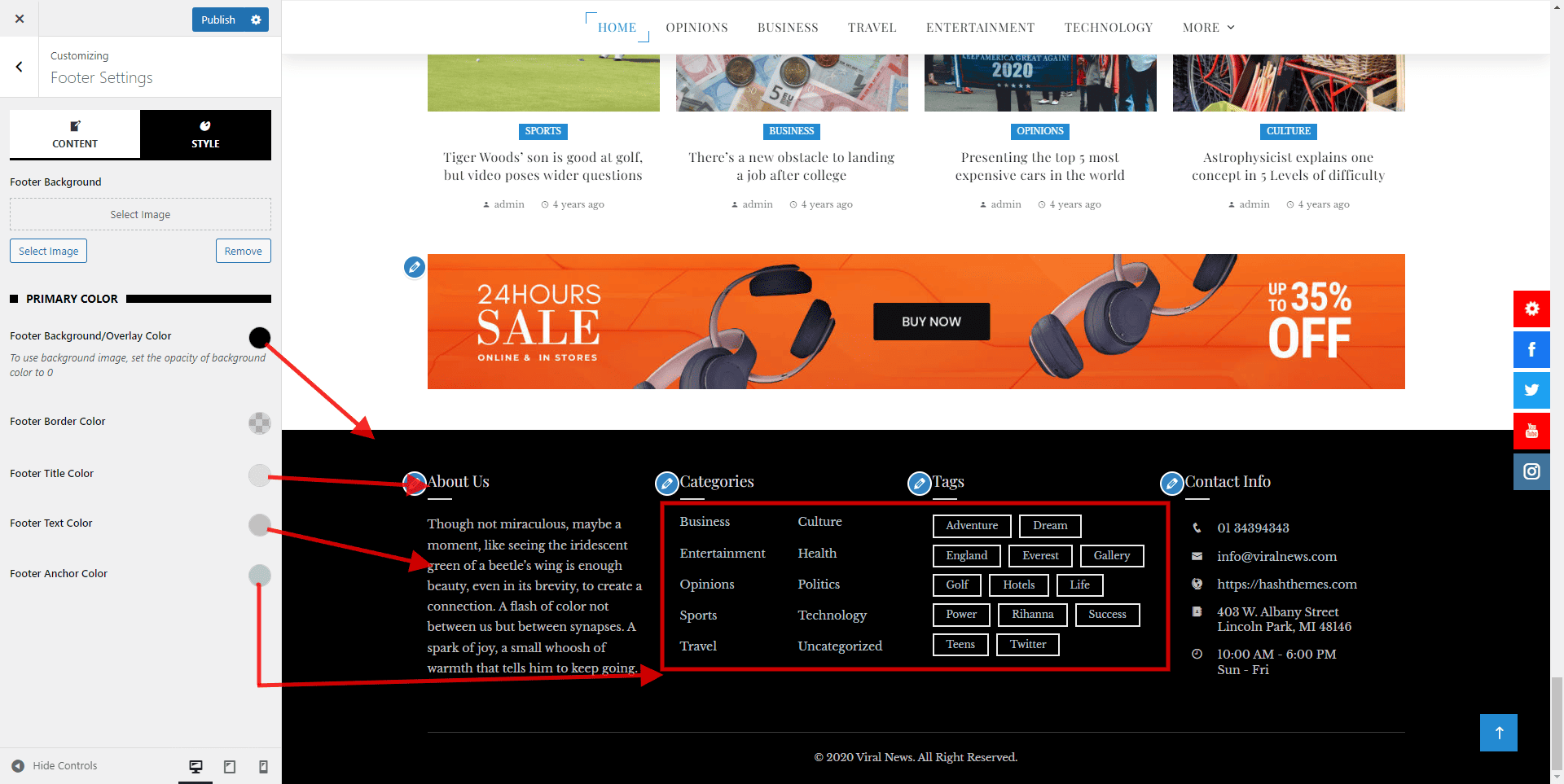
- Now go to styles and set the Footer Background Image.
- Don’t upload the Footer Background Image if you do not want to show the image in the background. Instead set the Footer Background Color, Footer Text Color, and Footer Anchor Color.

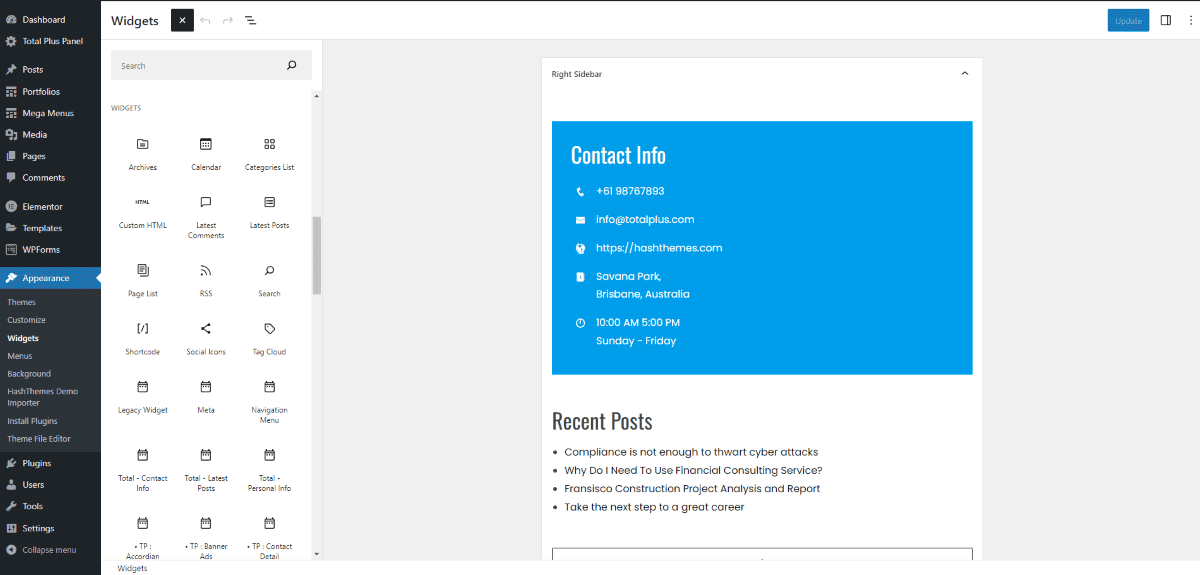
You can add different widgets on the footer section. To add widgets on the footer:
- Go to Dashboard > Appearance > Widgets.
- In the Widgets Section, you can see the widgets you’ve created. To add content to your widget, click on the widget you wish to configure, such as the Right sidebar. Here, you can incorporate pre-built theme widgets by dragging and dropping them into the desired location.
- To edit each section, just open the widget you want and enter the content you want to appear in that particular section.
- Click on Update once you have added the required content in your widget area.

If you want to hide the header and footer section, you can check out the article: Hiding Header and Footer for Each Post and Page
Maintenance Mode Page Settings
Viral Pro comes with an inbuilt option to set up the maintenance mode page. The maintenance mode page will display an attractive landing page when the website is having any type of maintenance or is facing downstage. To set up and configure the maintenance mode page settings of the template, go through the article: Setting Up Maintenance Mode Page.
GDPR Settings
Viral Pro is GDPR friendly WordPress theme that allows you to display cookie consent on the website. The cookie consent will send the notice to the visitors by asking them whether they agree or not to let the browser store their data. To configure the GDPR settings of the template, go through the article: Configuring GDPR Settings
Install Plugin
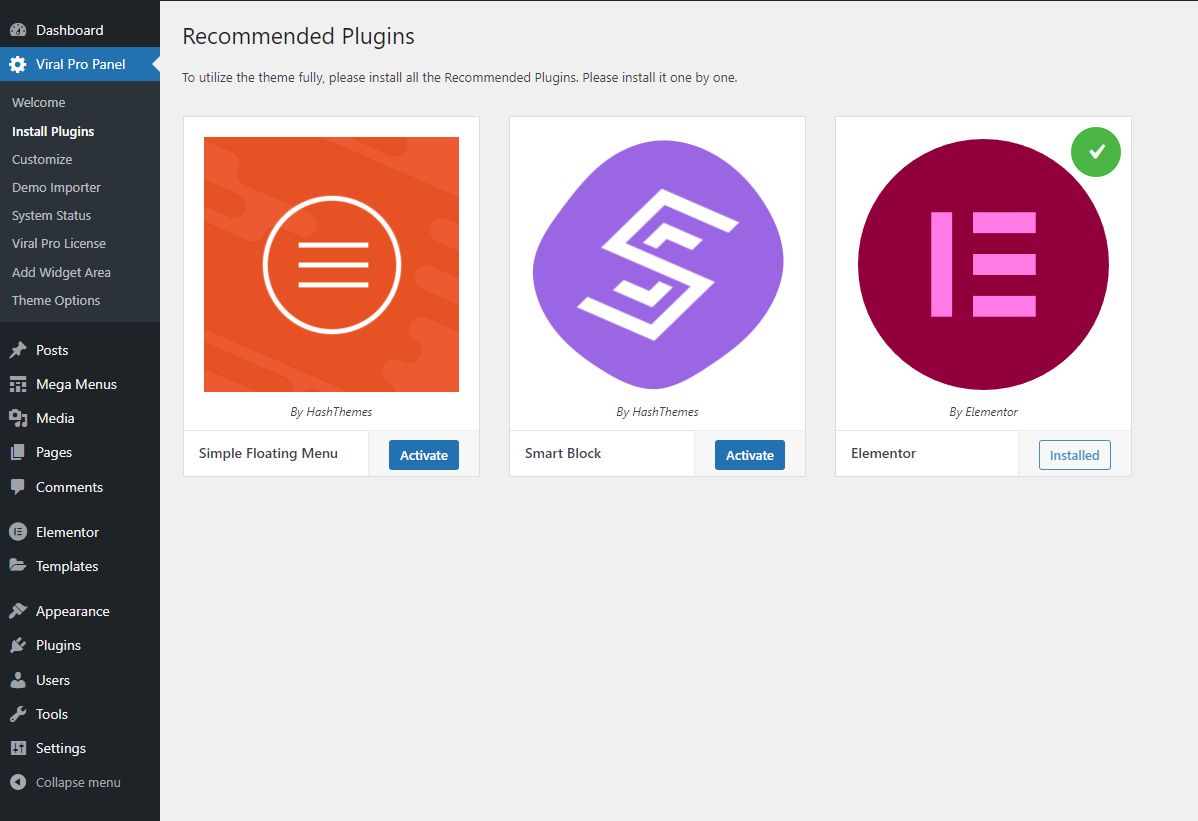
This theme recommends the required plugins to install to fully function the premium theme. You simply have to go to this section and install all the recommended plugins. To install the plugins :
- Go to Dashboard > Viral Pro Panel.
- Click on Install Plugins.
- Now, install the recommended plugins.

Add Widget Area
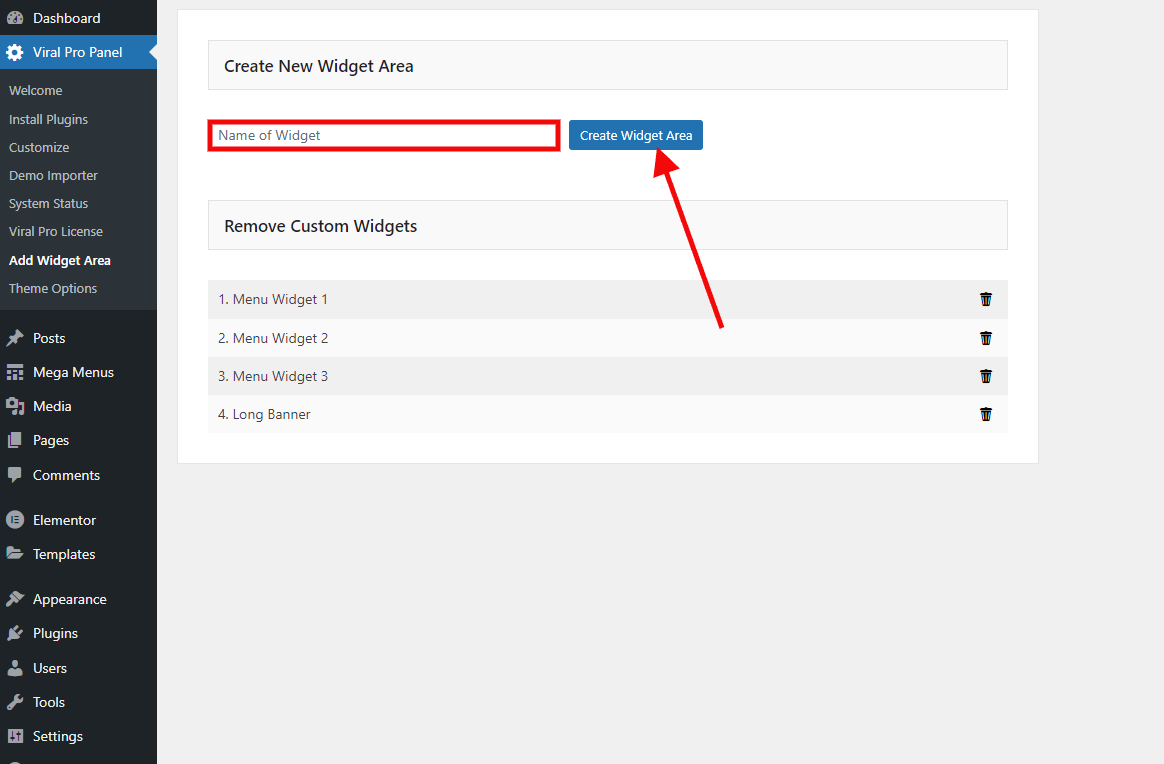
To create more widget sections, you can do that by expanding the widget area in this location. To add more widgets, follow these simple steps:
- Go to Dashboard > Viral Pro Panel.
- Click on Add Widget Area.
- Add the Name of the Widget.
- Click on Create Widget Area which will save multiple widgets that you have created.

To learn more on how to create a new Widget area follow this article: Add New Widget Area.
Theme Options
Theme Options allow you to selectively enable or disable some of the theme features. This action can help improve loading times and simplify the interface by removing unnecessary features you don’t intend to configure.
- Go to Dashboard > Viral Pro Panel.
- Click on Theme Options.
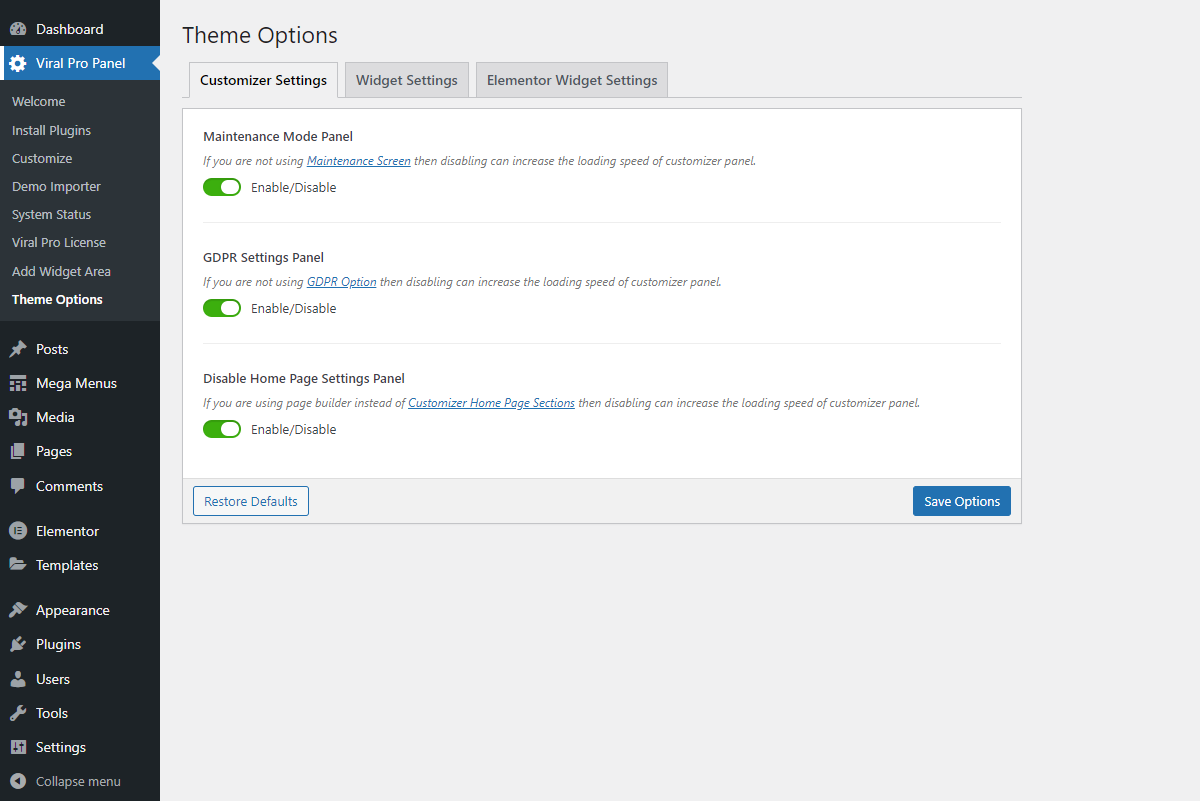
Customizer Settings
Within this section, you can disable the Maintenance Mode Panel, GDPR Settings Panel, and Home Page Settings Panel if you are not using them.

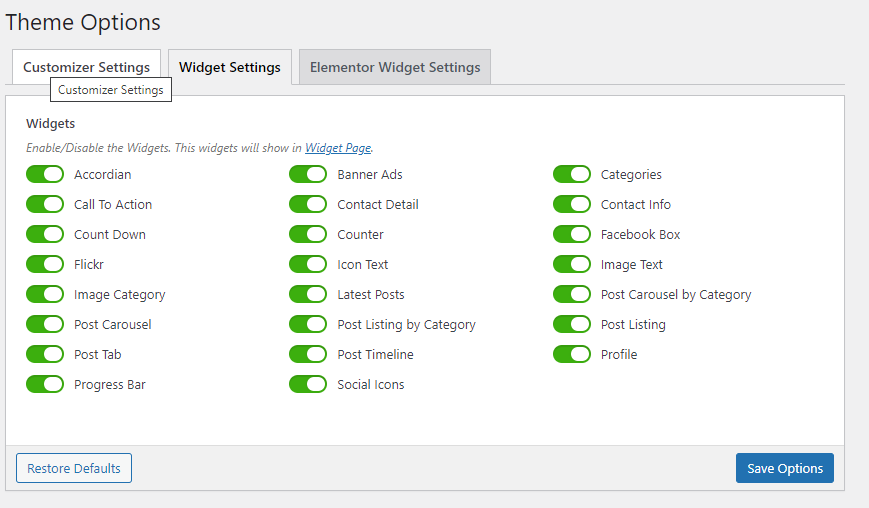
Widget Settings
You can disable the unnecessary widgets that you don’t need to use. This helps to get rid of widgets cluster on the widget page and also improves the loading speed of your website.

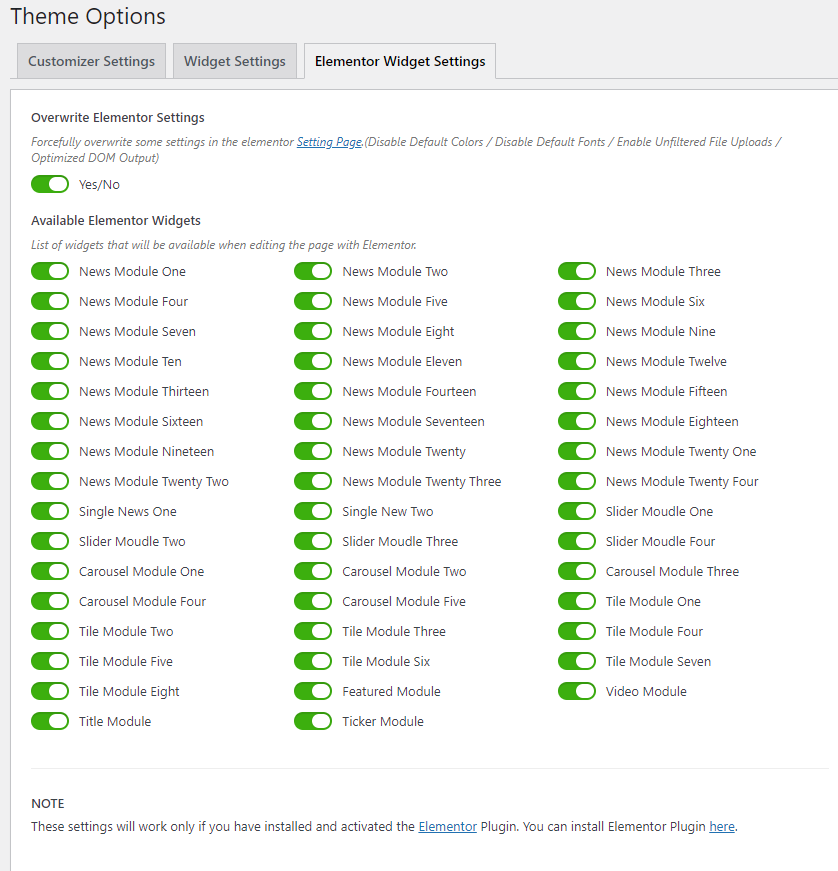
Elementor Widget Settings
This theme offers a range of Elementor Widgets. However, having unnecessary widgets you don’t plan to use can potentially slow down your site’s loading speed. To address this, you can utilize this section to control the visibility of specific widgets, either showing or hiding the ones you don’t want to appear. To save the modifications, click on the Save Options button.

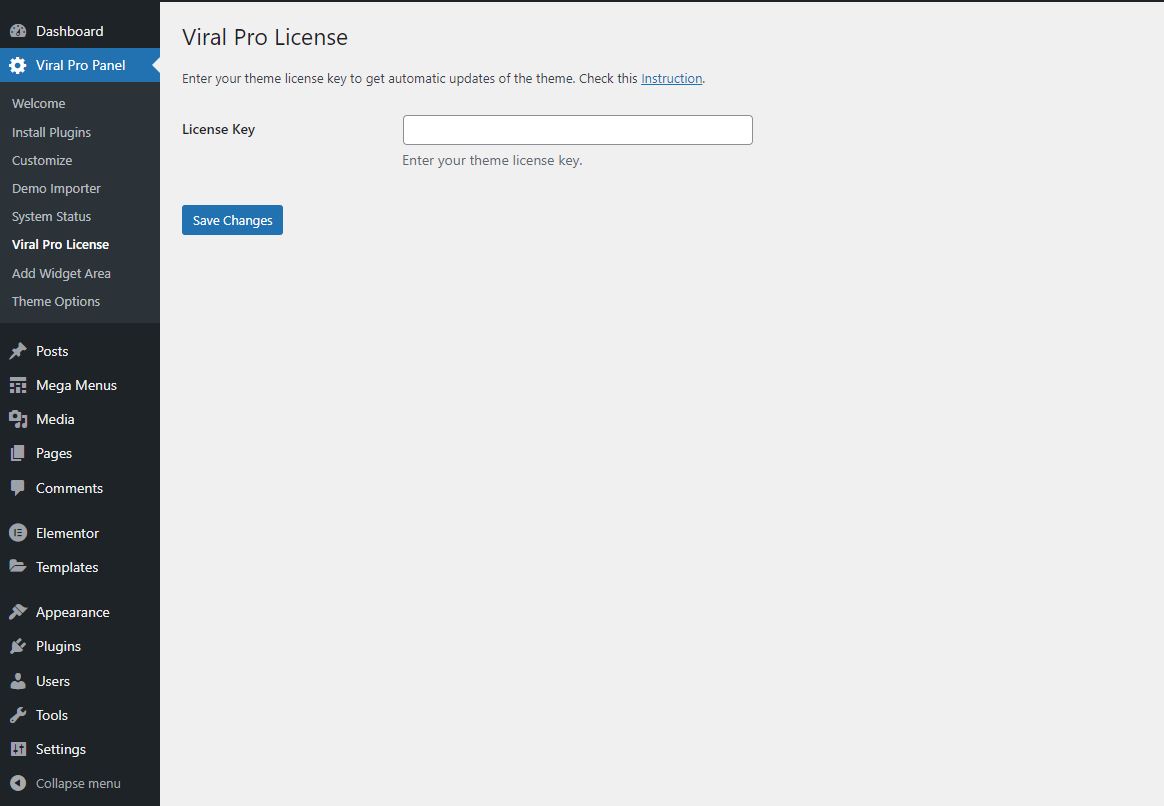
Adding License Key and Updating a Premium Theme

When purchasing Premium Themes, you gain access to the auto-update feature, which periodically delivers updates for your theme. However, to enable this feature, it is essential to input the License Key. The License Key serves as a verification mechanism, confirming your status as a legitimate user of the theme. One of the key functions of the License Key is to facilitate automatic update notifications for your theme. This system streamlines the update process, allowing you to effortlessly apply the latest updates with just a single click, ensuring that your theme remains up-to-date. Although the absence of the License Key does not directly impact the functioning of the theme, it does lead to the lack of update notifications. Updates are crucial for maintaining optimal performance as they often include bug fixes, ensure compatibility with the latest WordPress updates, and introduce new features and enhancements. Therefore, it is highly recommended to integrate your unique License Key to maximize the benefits of seamless updates and to guarantee that your website is equipped with the most recent improvements and enhancements available for your chosen theme. To know more on how to update the license key follow this article: Adding License Key and updating a Premium Theme
Other Article
- Adding Advertisement on Viral Pro – Magazine WordPress Theme
- Changing the Layout(Article Design/Sidebar Layout) for each Post in Viral Pro
- Show/Hide Featured Image for Each Post and Page
- Changing the Sidebar Layout and Choosing a Unique Widget to Display for each Post and Page
- Hiding Header and Footer for each Post and Page
- Adding Widgets Above and Below Front Page Section in Viral Pro
- Menu Top and Bottom Padding
- Creating Off Canvas Menu in Viral Pro Theme
- Adding New Widget Area
- Configuring GDPR Settings
- Setting Up Maintenance Mode Page
- Configuring Advanced Settings
- Configuring Color Settings
- Adding License Key and updating a Premium Theme
- Creating Mega Menu


