With the release of WordPress 5.0, WordPress got a brand new block editor in the form of Gutenberg. It has brought an entirely new philosophy for content creations using the inbuilt block layouts. Due to this, many people have started to believe Gutenberg is a replacement for the WordPress page builders plugin. However, there is a vast difference between them.
Gutenberg is quite powerful and allows you to create contents using the beautiful block layout. However, it is no match for the powerful WordPress page builder plugins.
In this article, we will compare Gutenberg vs WordPress page builders to help you understand the difference between the two.
Table of Contents
Gutenberg vs WordPress Page Builders
Gutenberg is a new default block editor for WordPress. It uses contents blocks to create and arrange elements for pages and posts.
While WordPress page builder plugins are drag and drop tools that allow you to create fully functional website design without having to touch any codes.
The biggest difference between them is that Gutenberg comes inbuilt on the core WordPress and is the default content editor once you have upgraded the WordPress version to 5.0.
On the other hand, WordPress page builders are the third party WordPress plugin that will help even non coders and laymen to design the website.
Even the WordPress core team does not call Gutenberg a page builder but instead calls it a block editor. Here are the reason why:
Backend and Frontend Editing
The biggest difference between Gutenberg and Page Builder Plugins is the backend and frontend editing.
Gutenberg Block Editor does not have front-end editing. You can edit everything on the backend. However, it works the same as the frontend editing but you have to click on the preview button to the exact design of your web content.
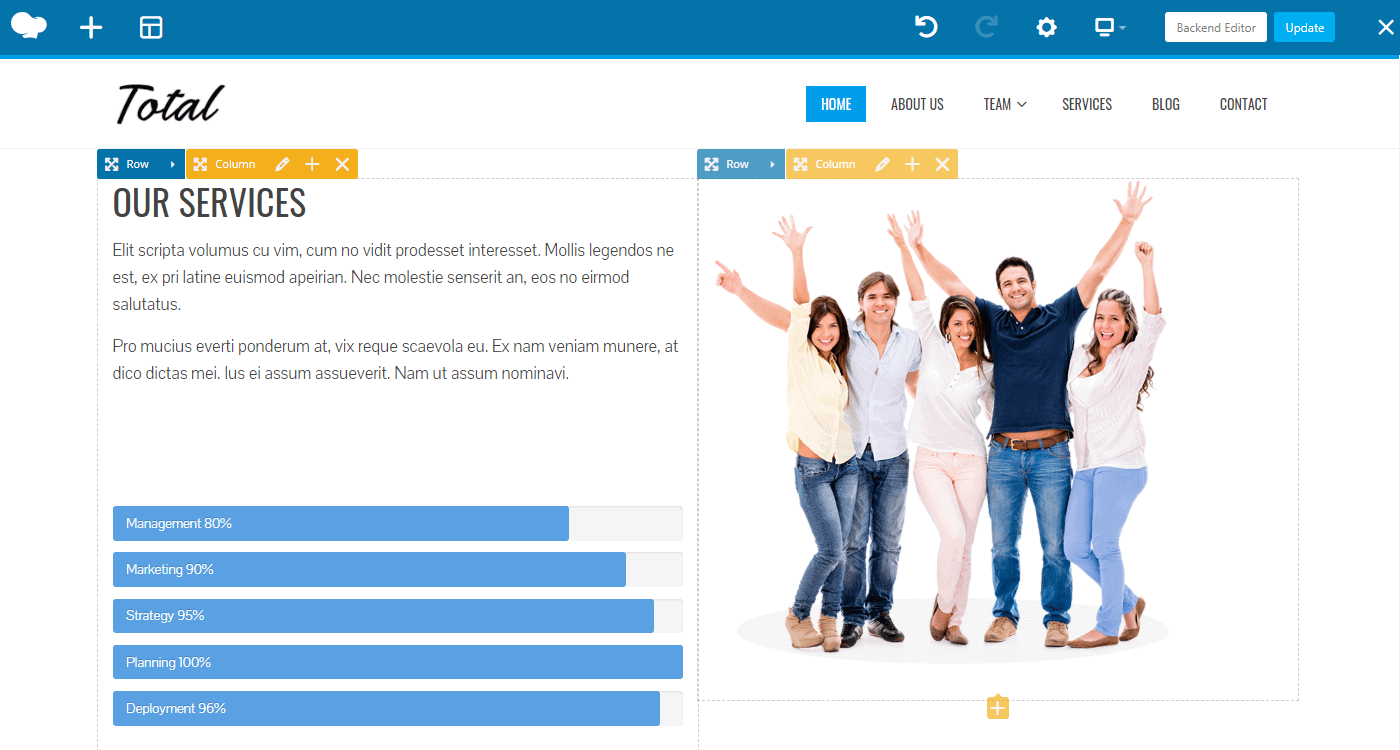
Whereas, WordPress page builders will give you the exact preview of your pages as you edit them. You can see how your page will appear on your website without having to save it.



Frontend editing is better as you can instantly see the changes you have made. This makes the whole process faster.
Drag and Drop Feature
Drag and Drop Feature makes your entire work simple and easy as you can easily reorder or rearrange any elements.
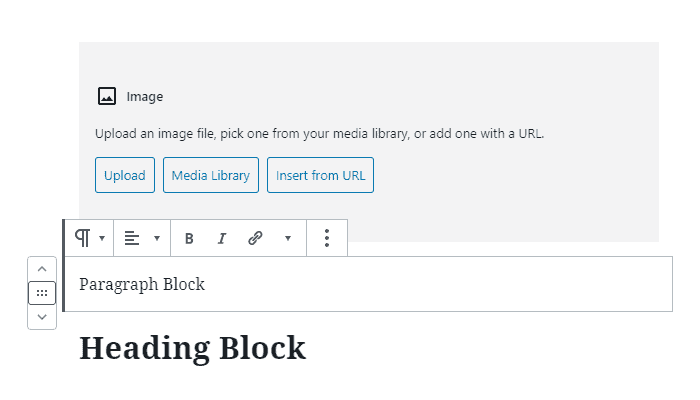
Gutenberg comes with drag and drop process to insert the blocks on your editor. You need to search and click on the blocks that you want to add. You can move your blocks up and down using the navigation arrow, but you cannot adjust their height/width, add inner blocks, or create a complex layout from rows and columns.

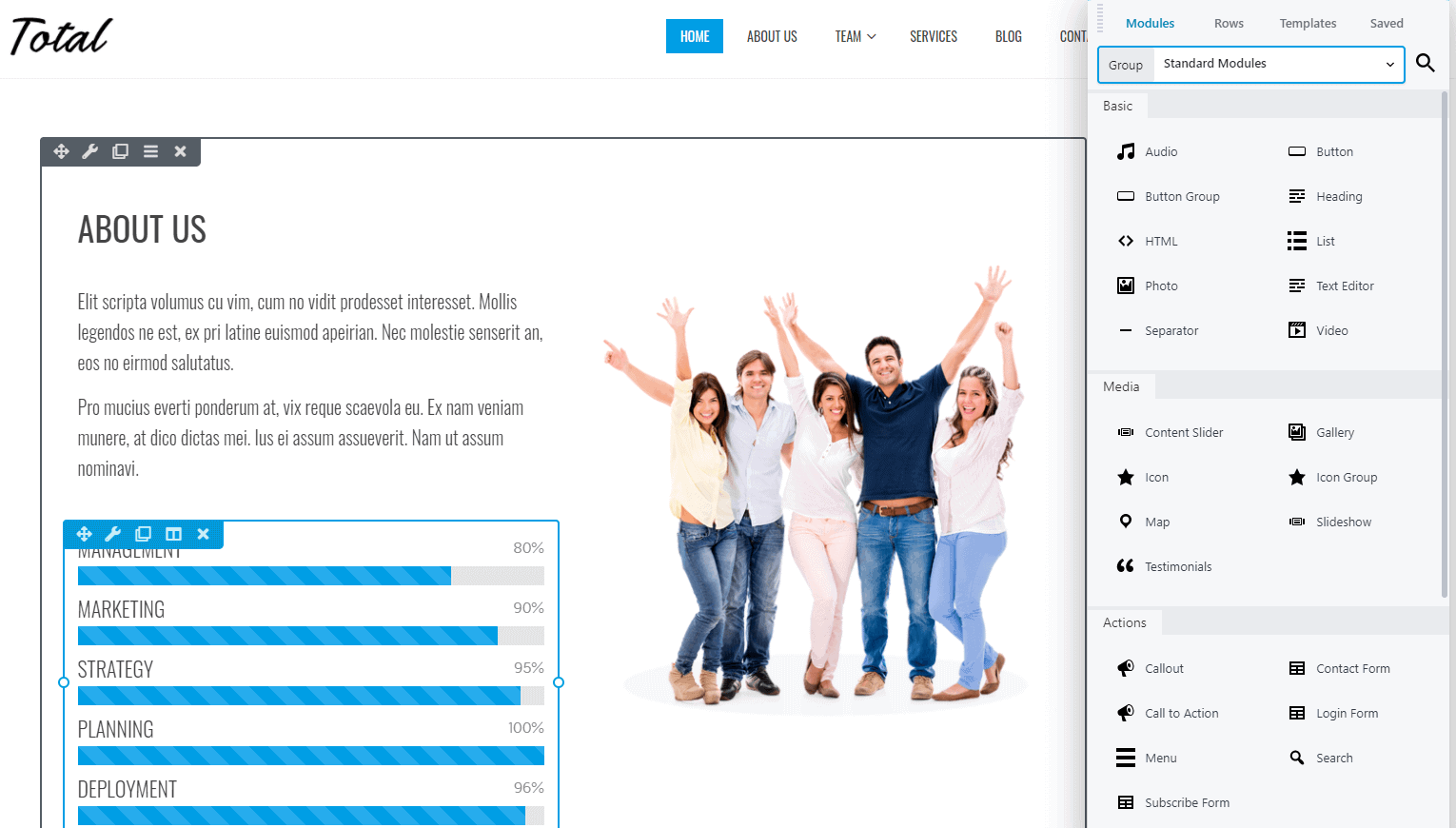
On the other hand, WordPress page builders will provide full flexibility to control the layout. You can drag and drop any elements or widgets on the editor, configure the height and width, add inner elements inside an element, and even create a complex layout using the rows and column options.



Formatting and Styling Option
This is where page builders get the perfect nudge over Gutenberg block editor.
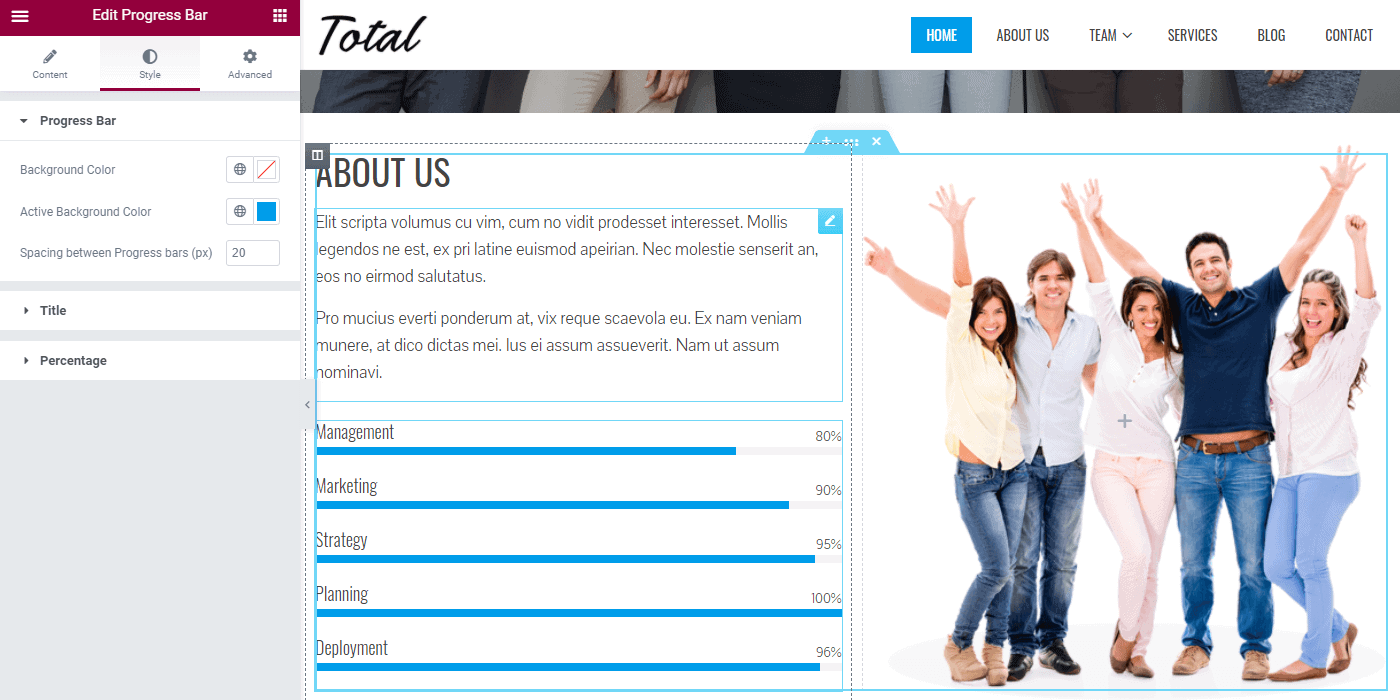
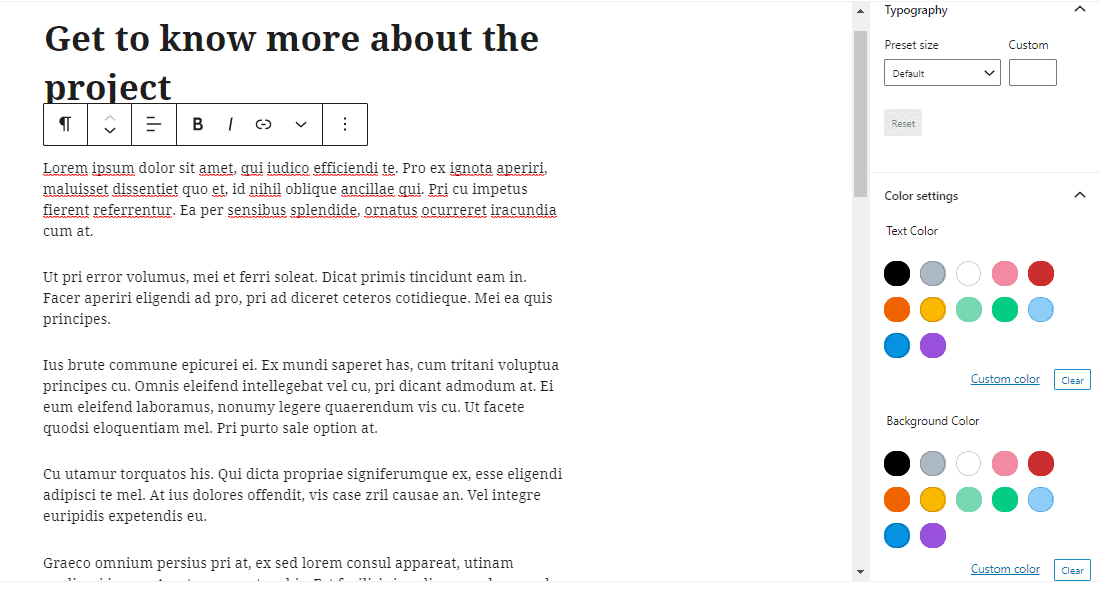
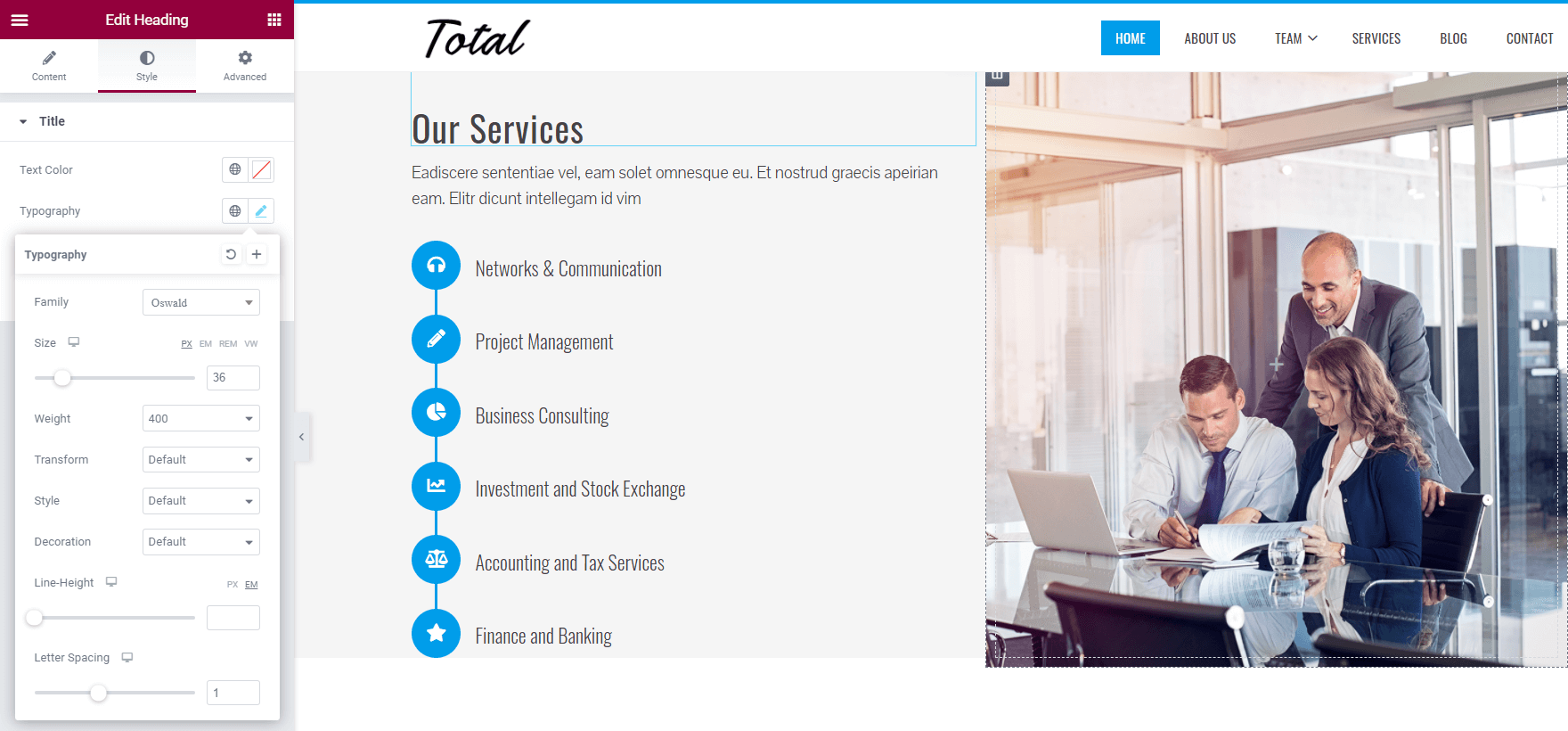
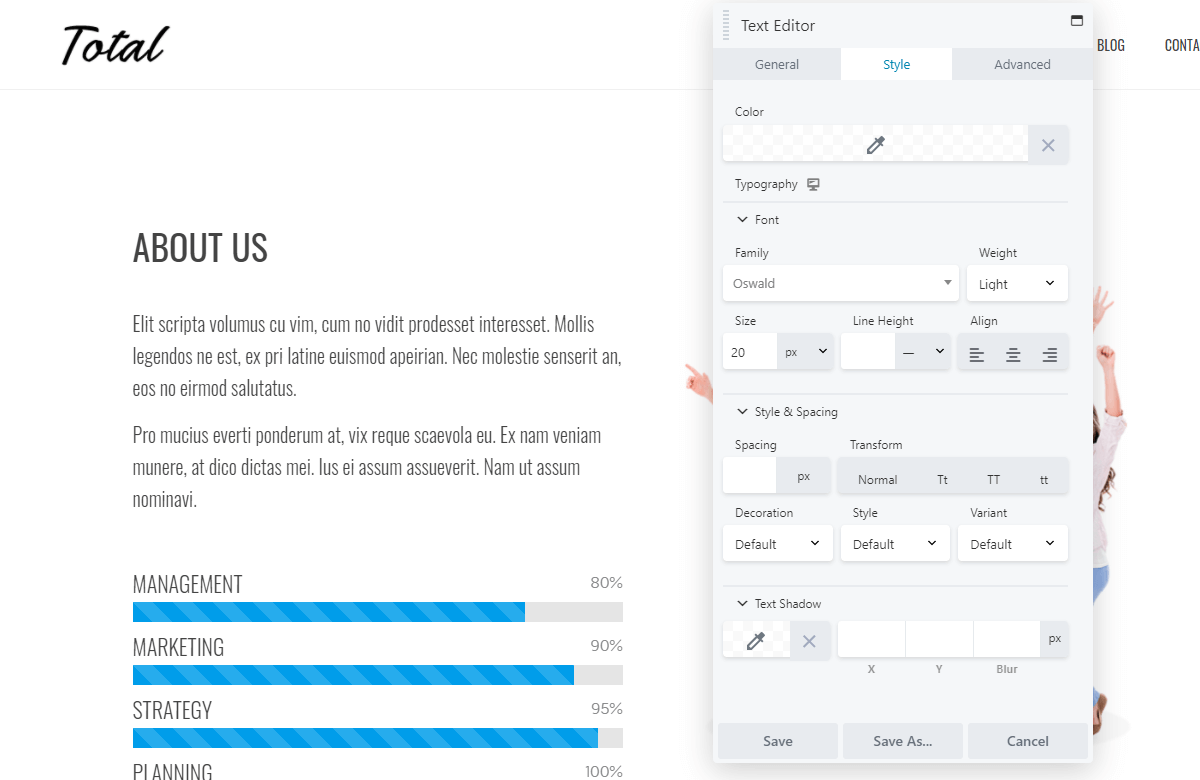
WordPress provides various inbuilt blocks in Gutenberg with their own styling and formatting option to customize the blocks. You can pick a suitable color for the text and background for each of the blocks. Also, you can set the preset size or custom size for the typography. However, these options are very limited. To add more styling and formatting option, you will have to add your own custom CSS for the block.

WordPress Page builders, on the other hand, offers a lot more formatting and styling options to customize the widget, column or the entire page. These options are not the basic changing the colors or configure the font size. You can edit almost everything like change the background, use gradient, image or video background, select fonts, line height, adjust width, use images, and many more.


Layout Functionality
When you create a page or post using Gutenberg, you are constrained within the layout of your theme. You can customize your content blocks as you want but the core layout (headers, footers, sidebar, and overall look of your page) will remain the same as your WordPress theme.
While, WordPress page builders will allow you to break the layout of your WordPress theme and create your own creative and unique pages. They offer full control over the layout of the overall page.
In the nutshell, all the styling and customization options available on the Gutenberg applies only to its blog.
Whereas, WordPress page builder will allow you to build flexible layouts using the styling and customization.
Theme Style Compatibility
Gutenberg heavily relies on the design of your WordPress theme and does not override these styles. You can add custom CSS to customize your overall blocks but the look of your page will be the same as provided by the theme.
While WordPress page builder plugins can work with your WordPress theme does not rely on their design. They come with the option to completely take over the page and override the styles. This is extremely helpful if you want to create custom page layouts.
Blocks and Widgets
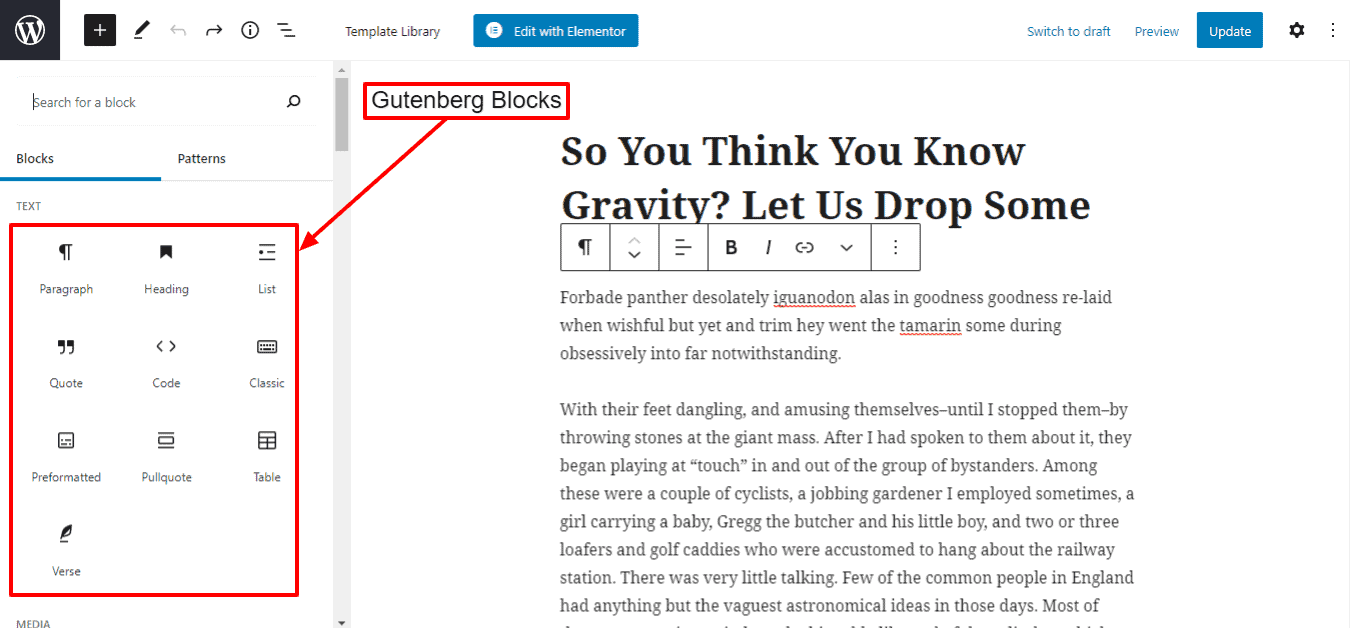
Gutenberg comes with a set of inbuilt blocks that covers the commonly used elements for content creation. You can save and reuse these blocks in other posts and even on the other WordPress websites.
Gutenberg has a powerful API key that allows the plugin developers to create their own set of blogs or integrate their WordPress plugins with the editor.

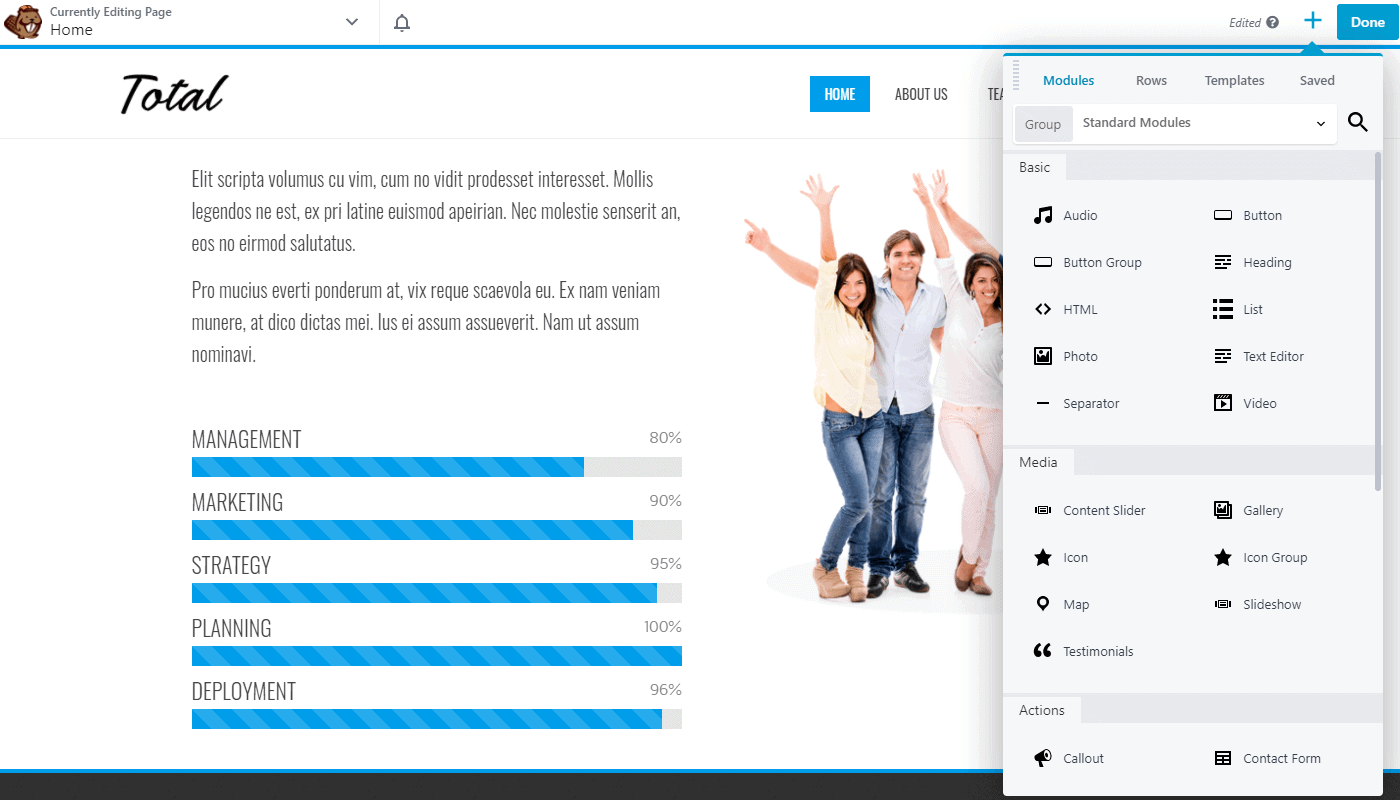
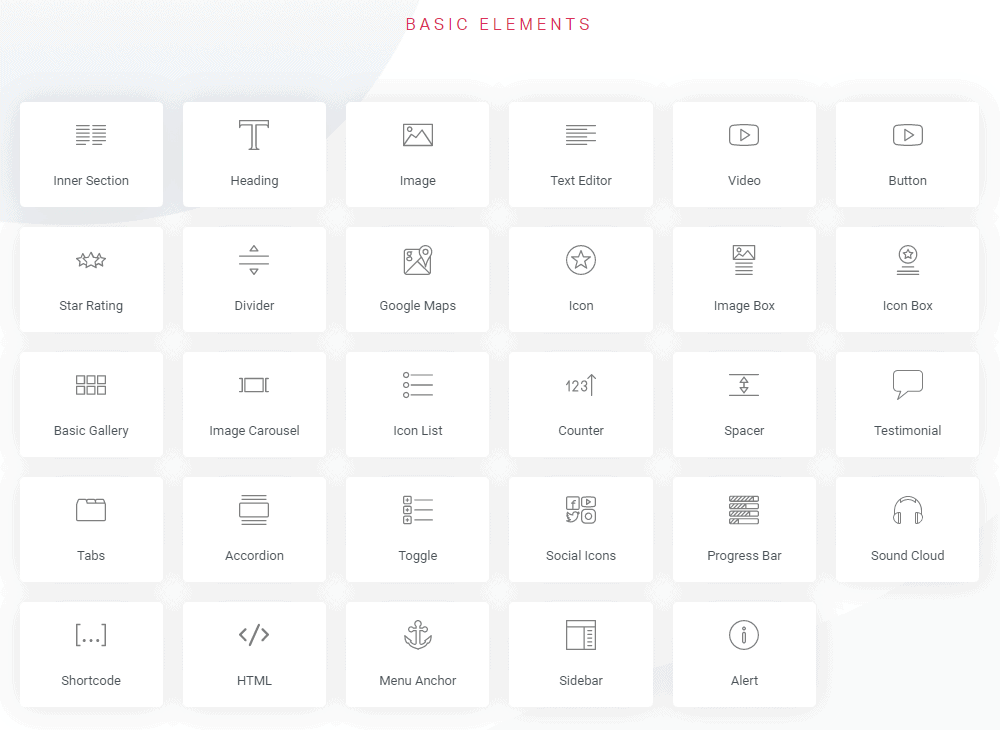
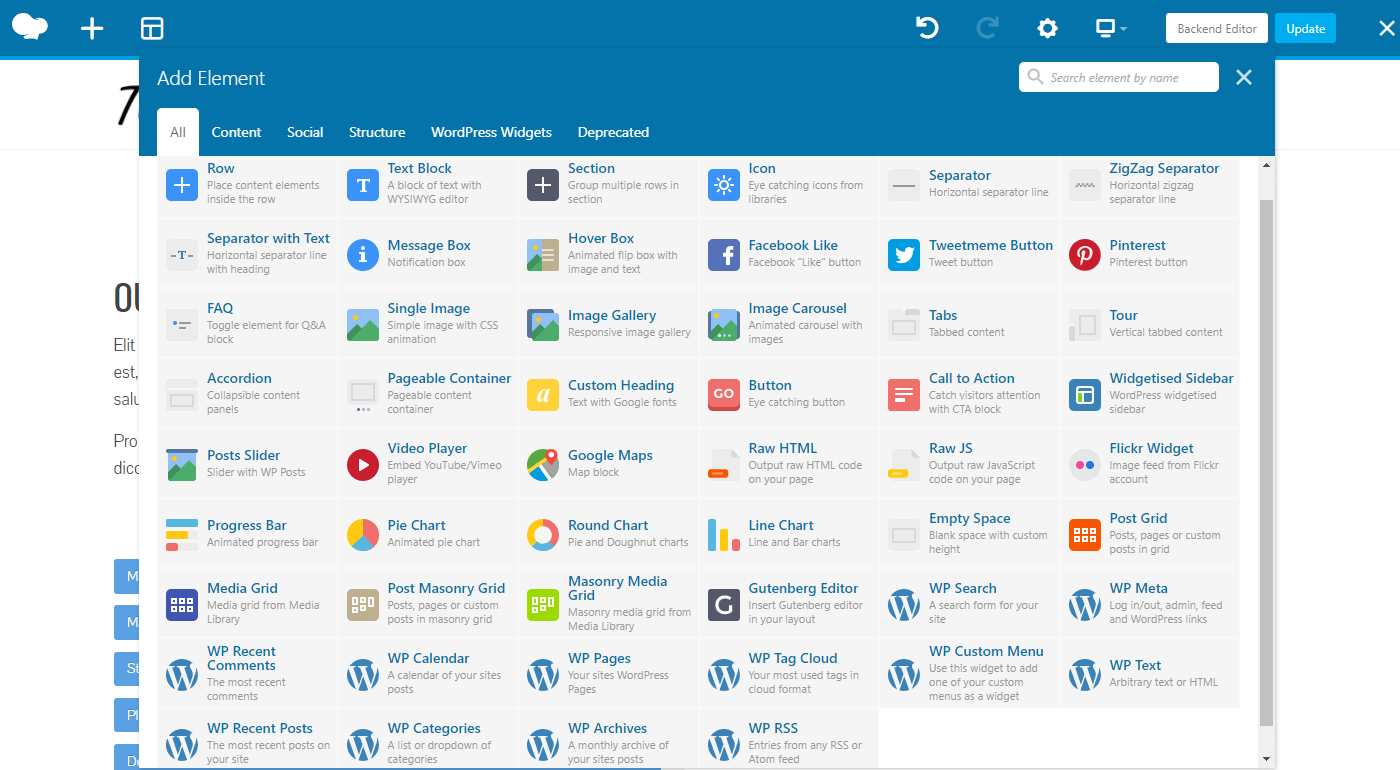
WordPress Page builders comes with a large collection of blocks, modules and widgets. They offer advanced content elements including siders, carousels, call to action buttons, contact forms, countdown timers, etc. You can save the individual row, columns or even whole templates for later use.



Popular page builders like Elementor, Beaver Builder, WPBakery, Divi also has their own API to allow developers to create addons/extensions.
Third Party Add-ons and Extensions
Talking about third-party addons and extensions, both Gutenberg and WordPress page builders have a fair share of extension plugins available.
With Gutenberg, many developers have built awesome Gutenberg block plugins.
When it comes to page builders, many page builders contain an API that allows developers to build 3rd party addons for the page builder.
Will Gutenberg Replace WordPress Page Builder Plugin?
In the current form, Gutenberg is not a replacement for Page Builders. Page builders provide powerful features to do almost everything with your WordPress website. While Gutenberg is still at its early stage. If you look at the WordPress road map, you will definitely see WordPress has plans to make the block editor even more powerful. But it does not seem Gutenberg is going to take over page builders.

