Do you want to add icons in WordPress menu? By default, the WordPress menu contains plain text with links across different content of your website. Adding icons or graphics on them will make them more interactive to users. Moreover, it will also add more value to your menu items and enables the users to know about the content before even accessing them.
How to Add Icons in WordPress menu?
Many premium WordPress themes come with an inbuilt option to add attractive menu icons on your navigation menu. However, if you are using a free WordPress theme and want to add menu icons on your website, you can take the help of the WordPress menu icon plugins available on the web. Menu Icons by ThemeIsle, Menu Image, and WP Menu Icons are some of the popular ones.
Here, we will use Menu Icons by ThemeIsle to show you how you easily can add menu icons on your WordPress website. It is a free WordPress plugin packed with a large set of icons that used to place attractive icons on your navigation menu.
With that being said, let’s get started with the tutorial and add some beautiful icons in WordPress Menu:
The first thing you need to do is install and activate Menu Icons by ThemeIsle on your WordPress website.
After you have activated the plugin, go to Appearance >> Menu.
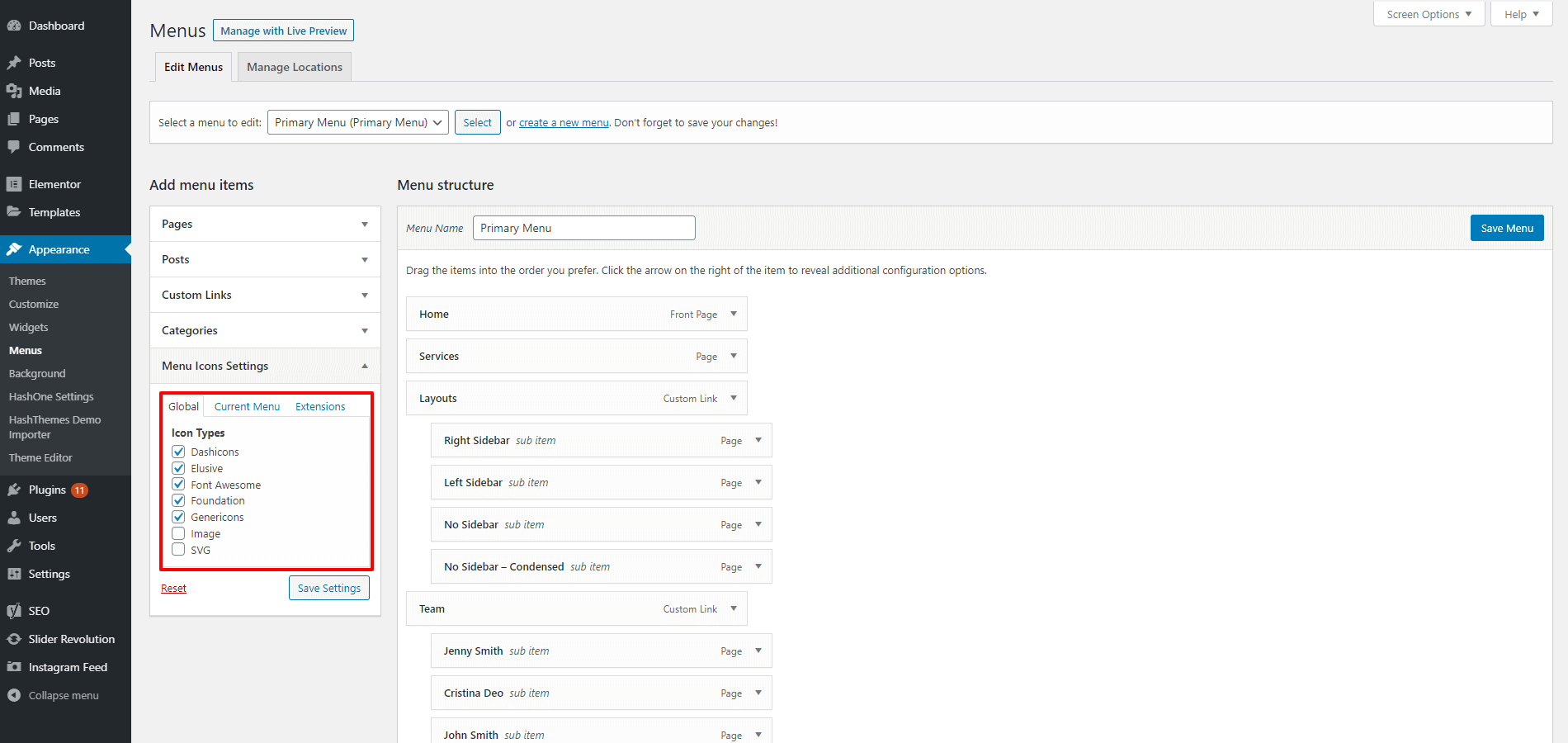
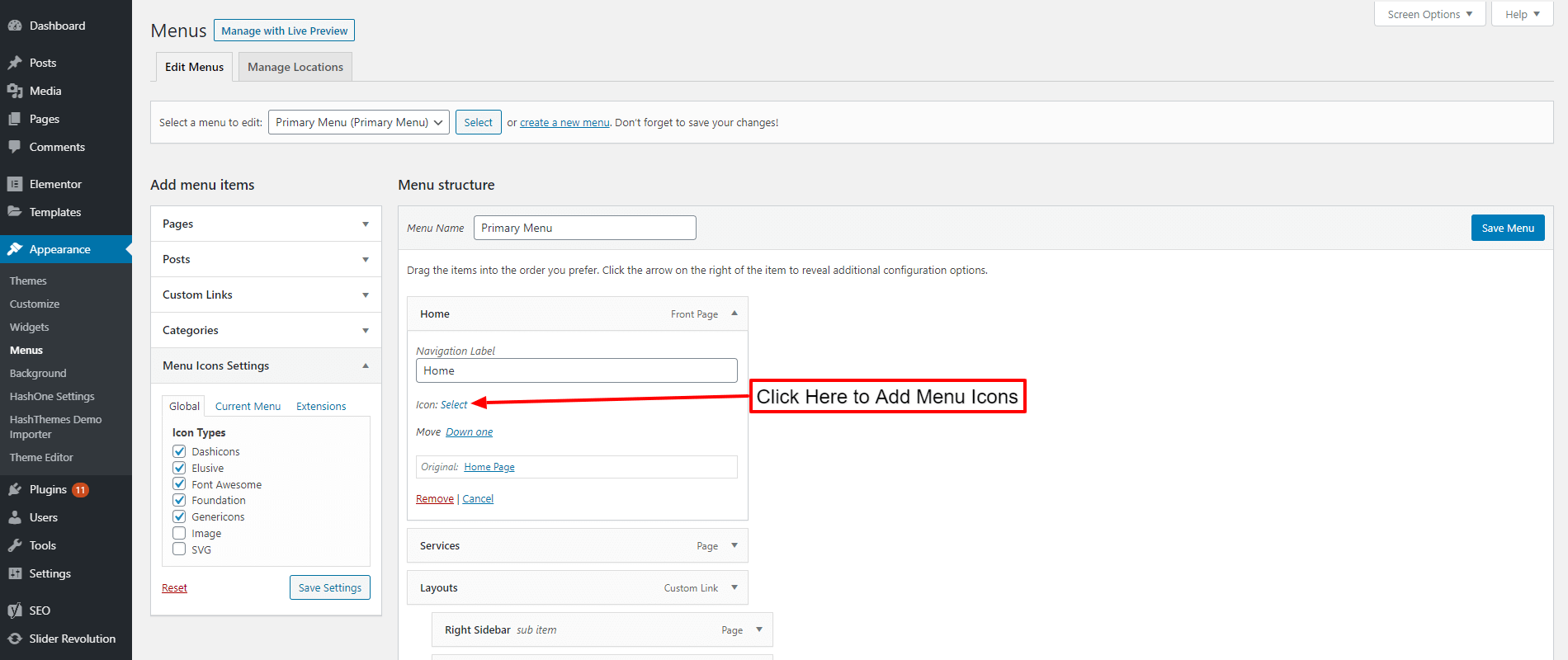
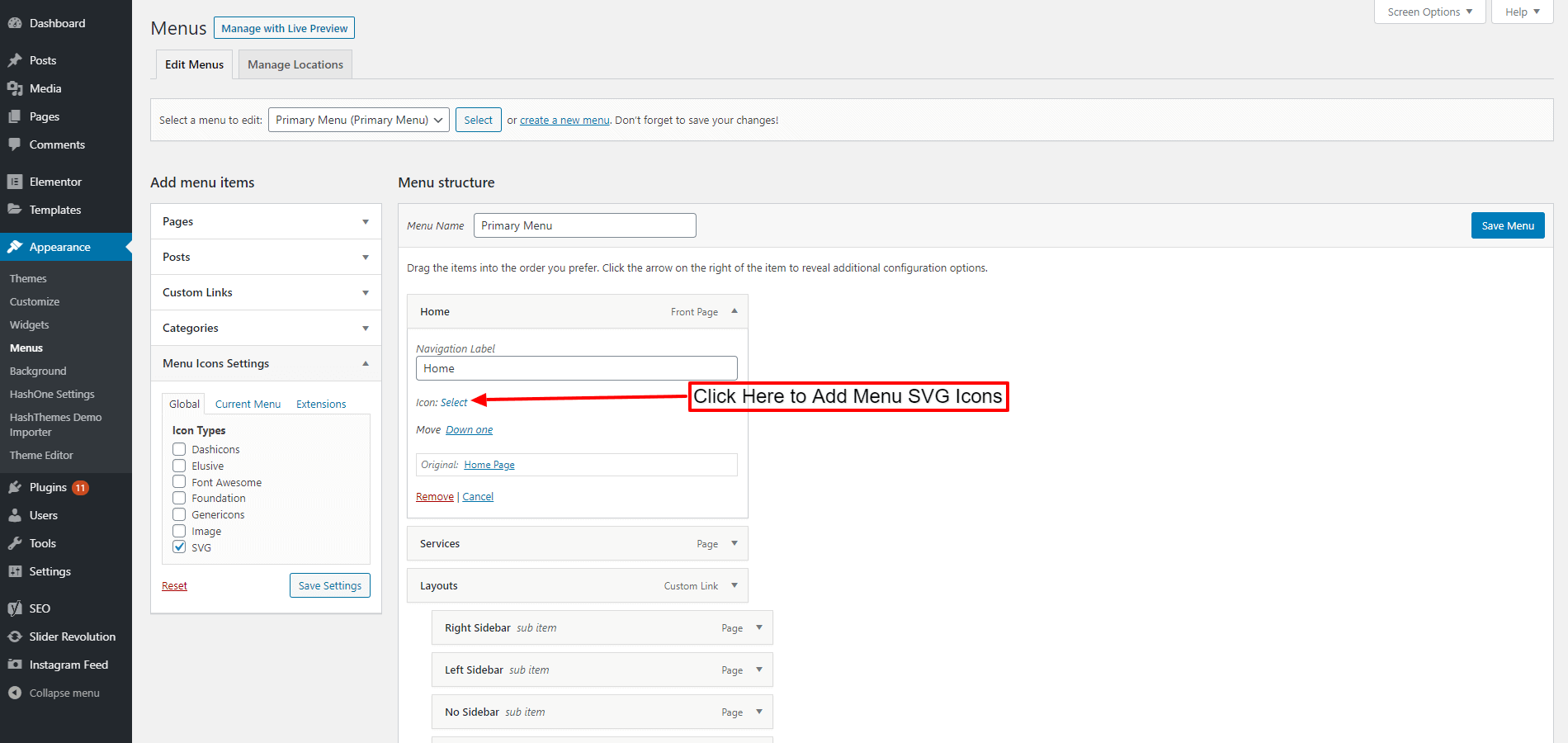
There you can see a new option “Menu Icon Settings” added on the Add Menu Items. Click on it.
It contains 3 different setting tabs – Global, Current Menu, and Extensions.
In the Global tab, you can enable different Icon Types that the plugin offers. The icons types are: Dashicons, Elusive, Font Awesome, Foundation, Genericons, Image, and SVG.

Check any icon types to enable the icon set to place them on the menu icons.
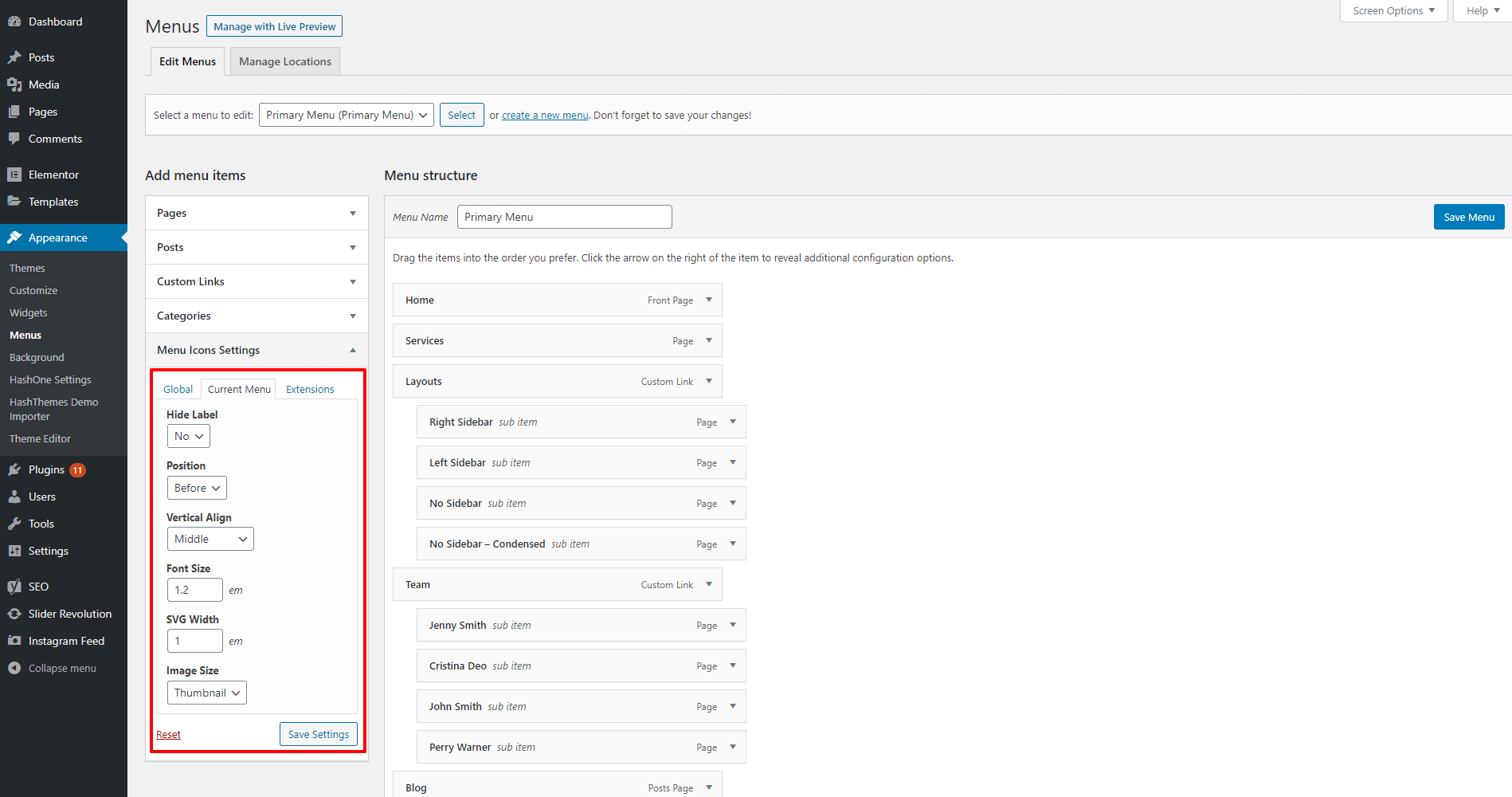
Now click on the Current Menu tab. It contains different configuration options available on the plugin.

You can show/hide the menu labels, select the position of the icons on the menu, and set the vertical align of the menu.
Besides, you can also set the font size, SVG width and set the image size of your image icons.
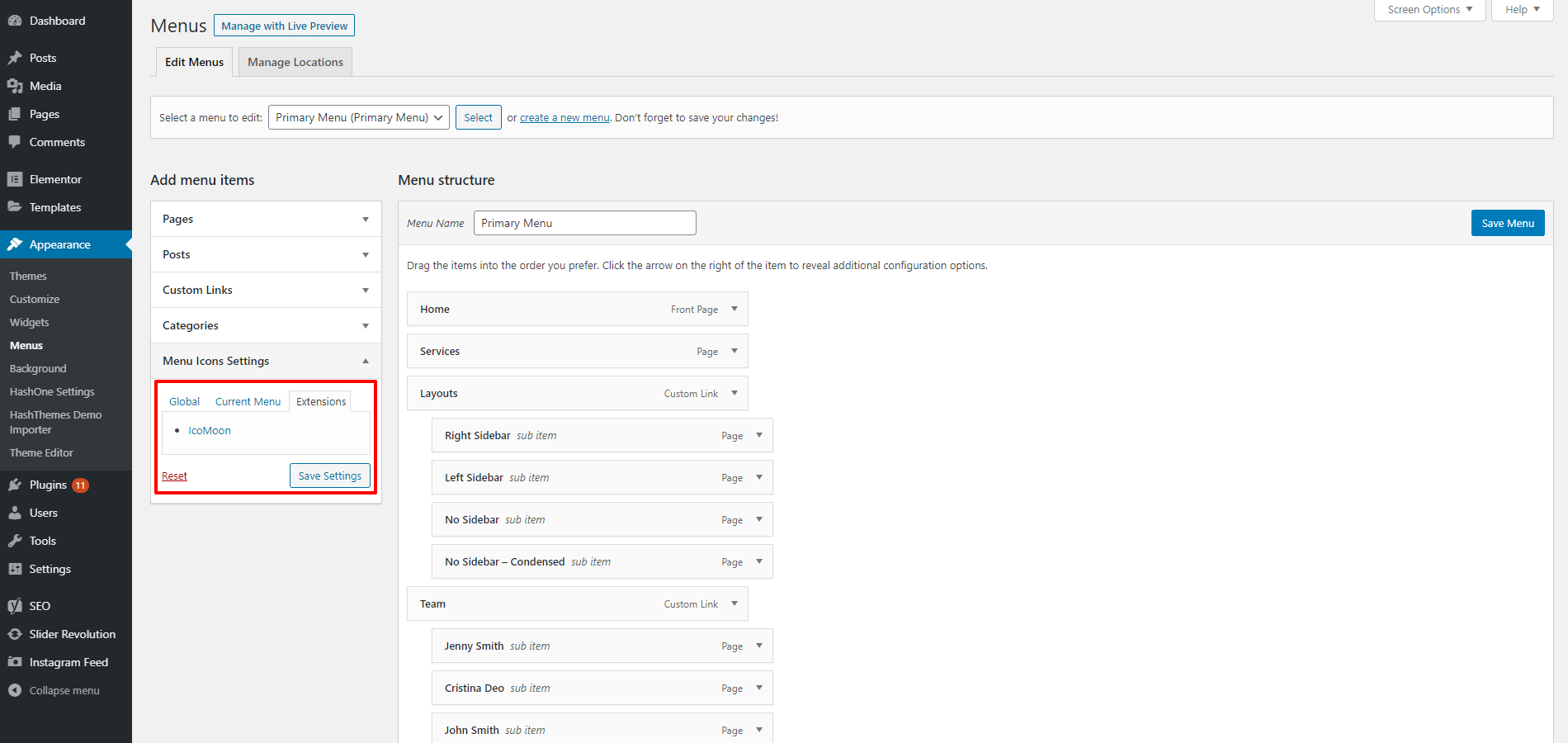
From the extensions tab, you can install an extension – IcoMoon to add another icon type available to add icons on your WordPress menu.

Once you are done, click on Save Settings to save changes.
Adding the Dashicons, Elusive icons, FontAwesome Icons, Foundation Icons, or Genericons in WordPress Menu
To add menu icons consisting of Dashicons, Elusive, Font Awesome, Foundation, and Genericons, you will need to enable these icon types from the Global Tab.
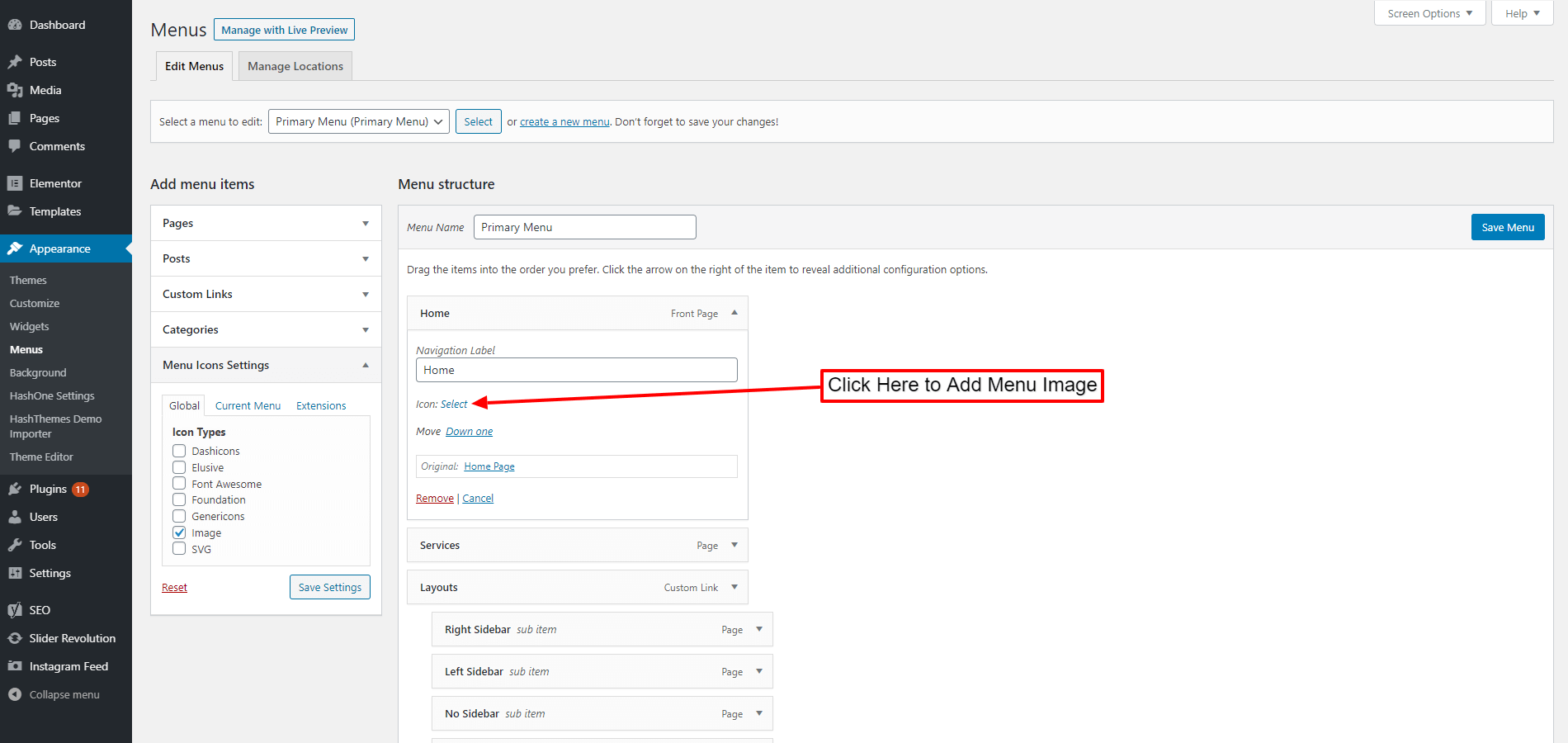
Now, click on the menu items in the menu structure.

There, click on the Select link.
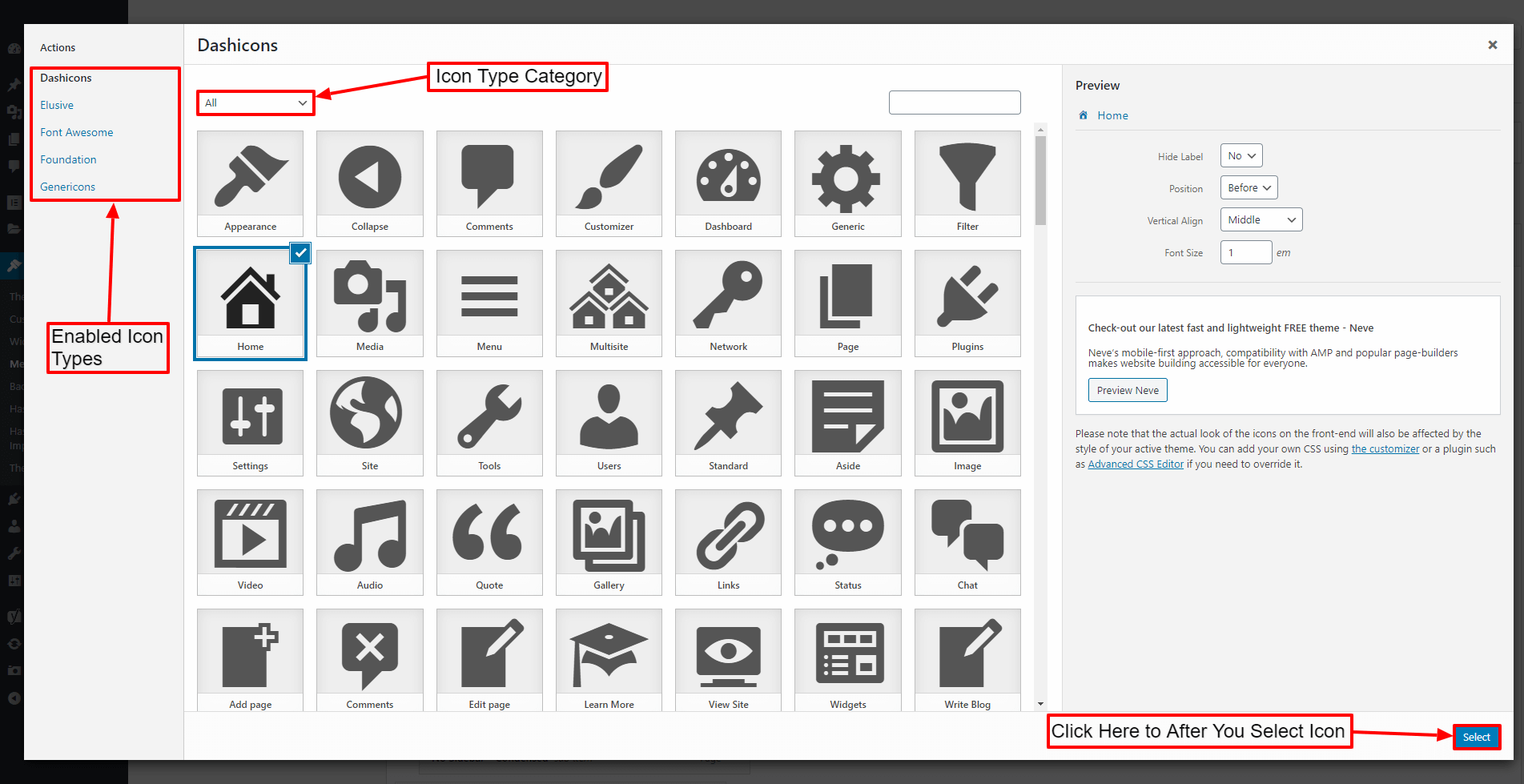
Now, choose the favorable icon for your menu item.
The icon types that you have enabled earlier from the Global Tab will be available below Actions. Also, each icon types contain a category drop-down that will make it easier for you to find the required type of icons.

Once, you have picked the icon for your menu item, click on the Select button.
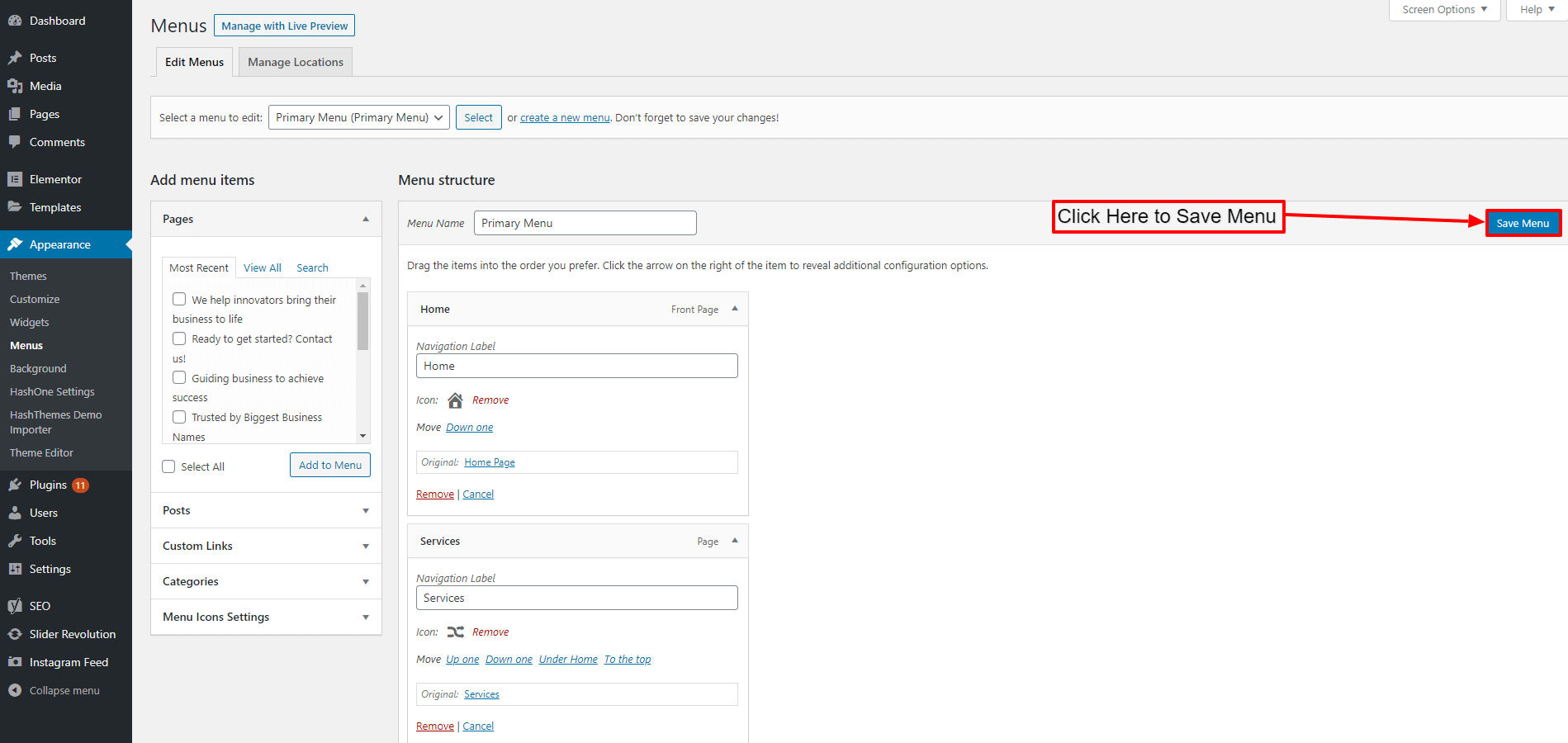
Similarly, add different icons for other menu icons as well.

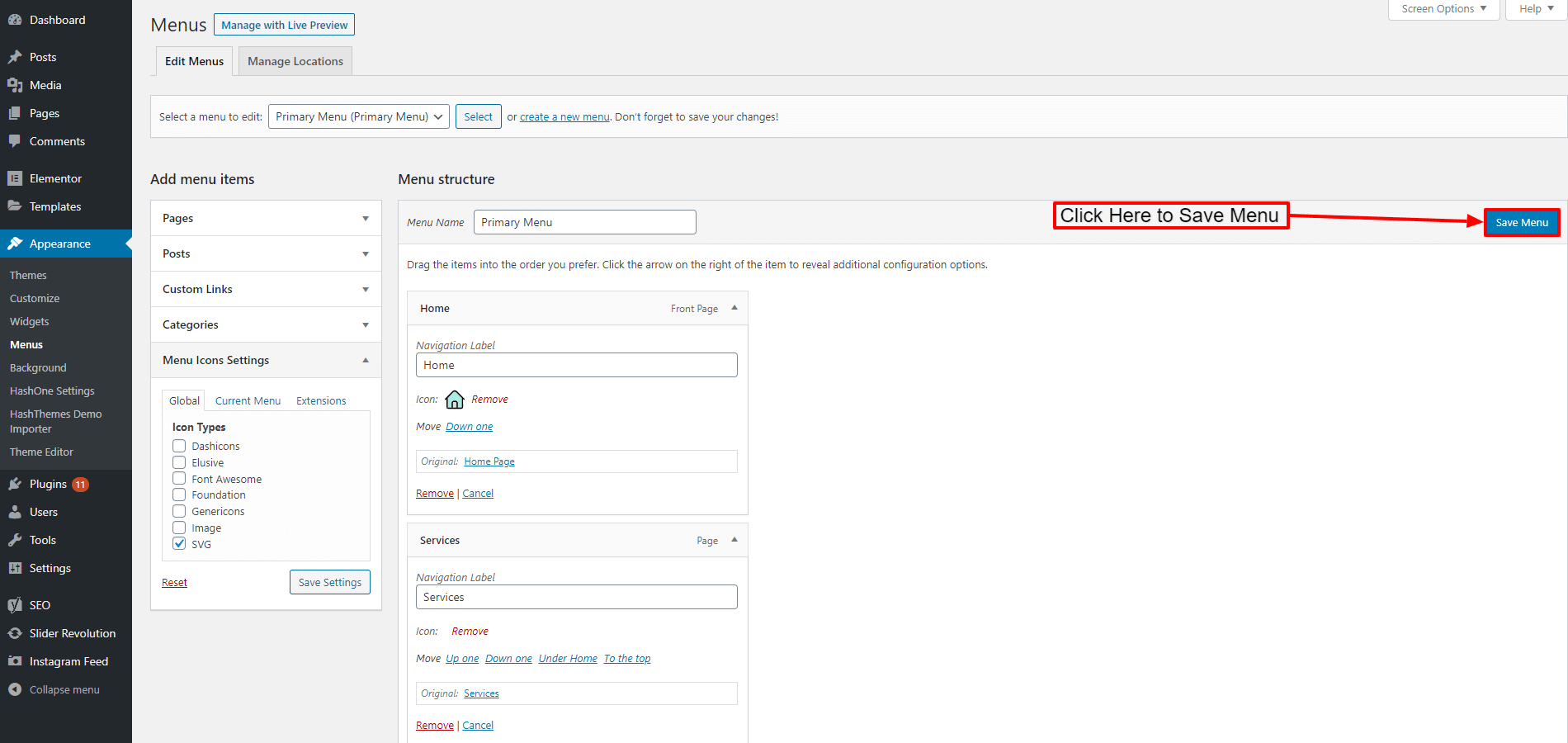
Once done, click on “Save Menu” to save the icons and visit your website homepage to view your menu icons.
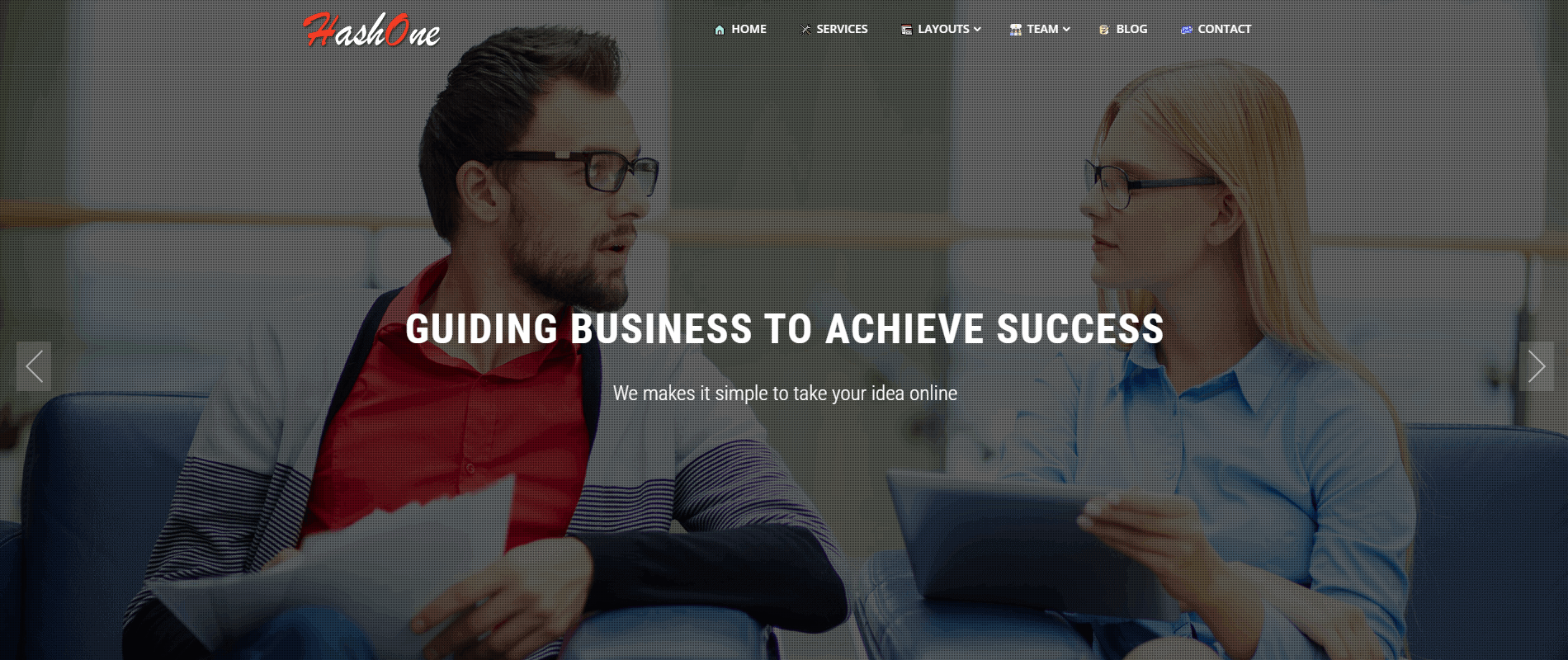
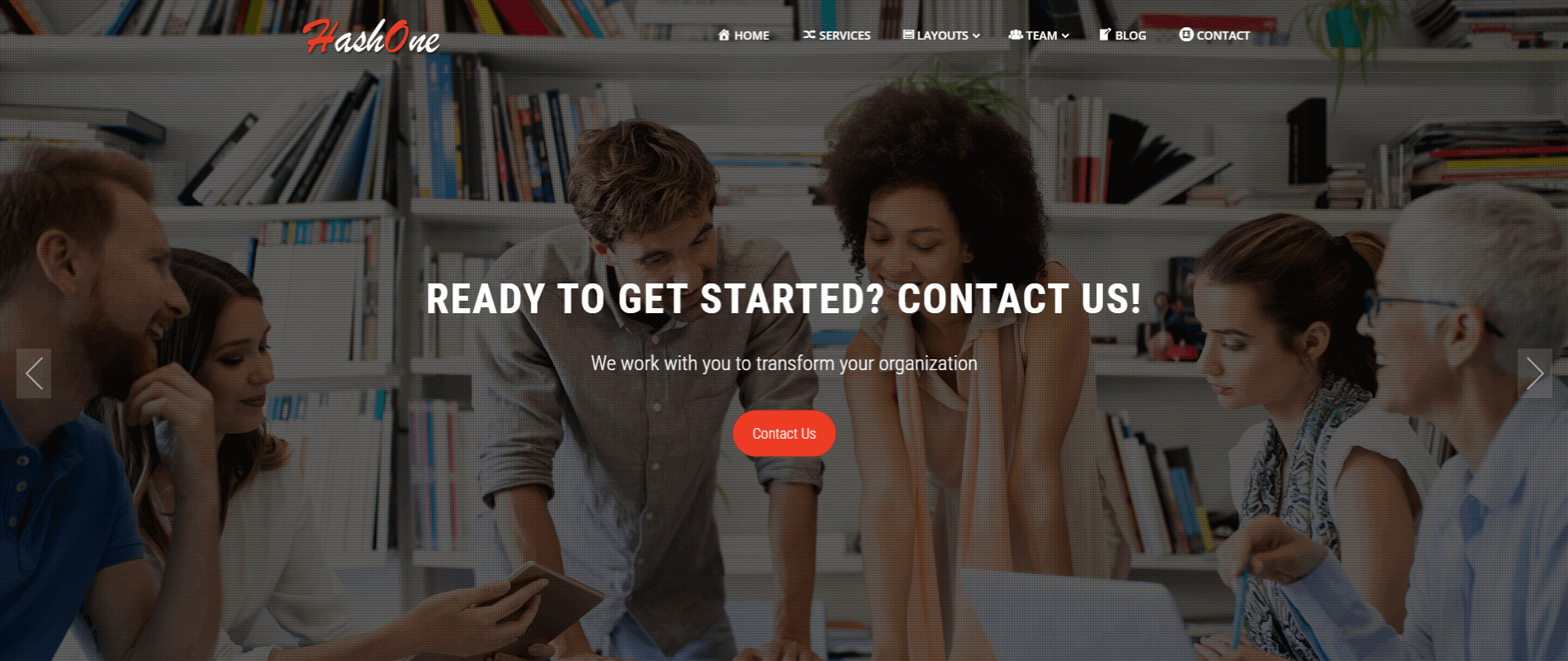
My menu icons look like the one in the screenshot below:

Adding Image as the Menu Icons
To add menu icons consisting of image, you will need to enable it from the Global Tab.
Then, click on the Menu Items on the Menu Structure.

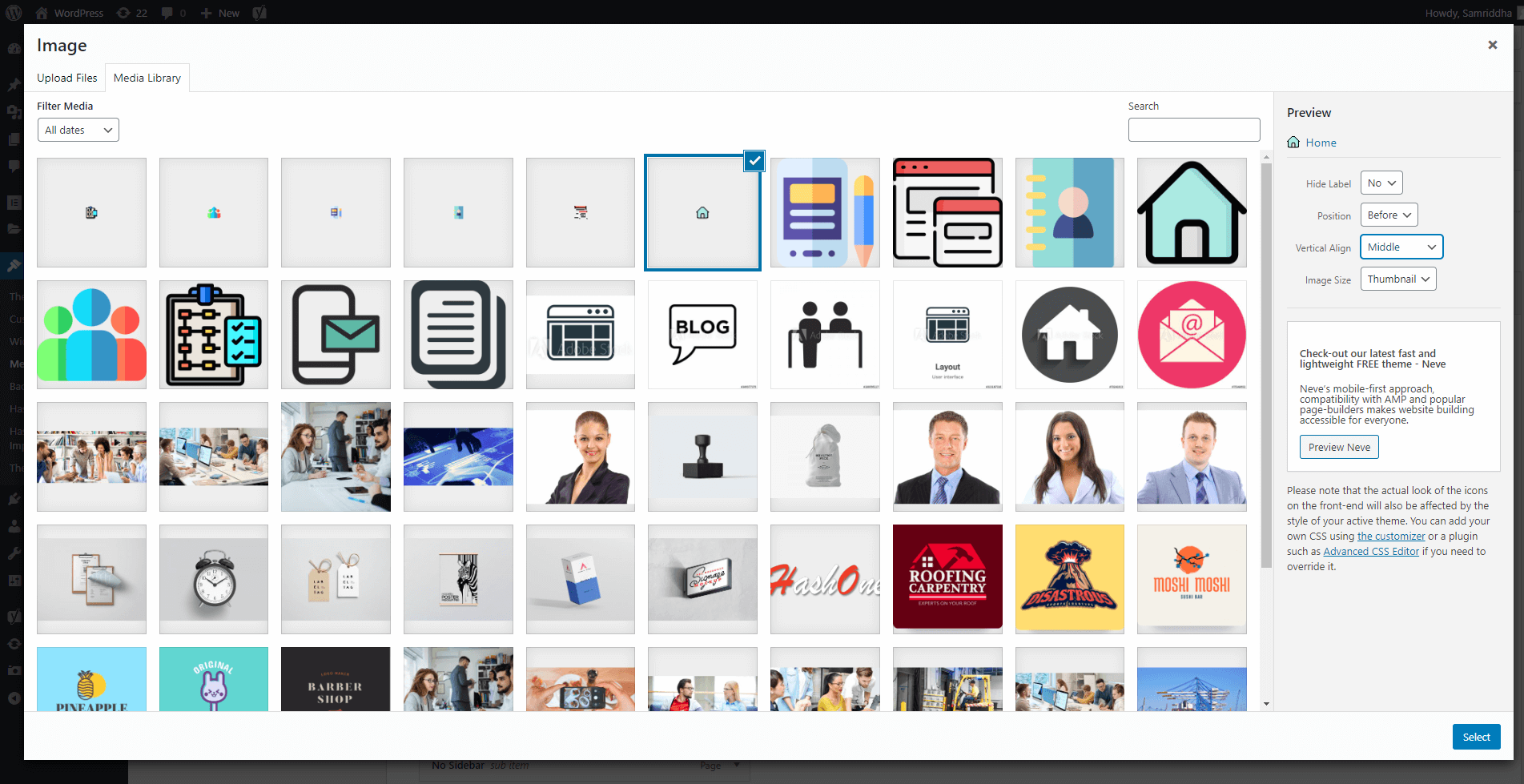
Then, you can choose the most suitable image that you want to set for the menu icons. You can upload your own image and select it as menu icons.

Once done, click on the Select button.
Similarly, add the images on all the menu items.

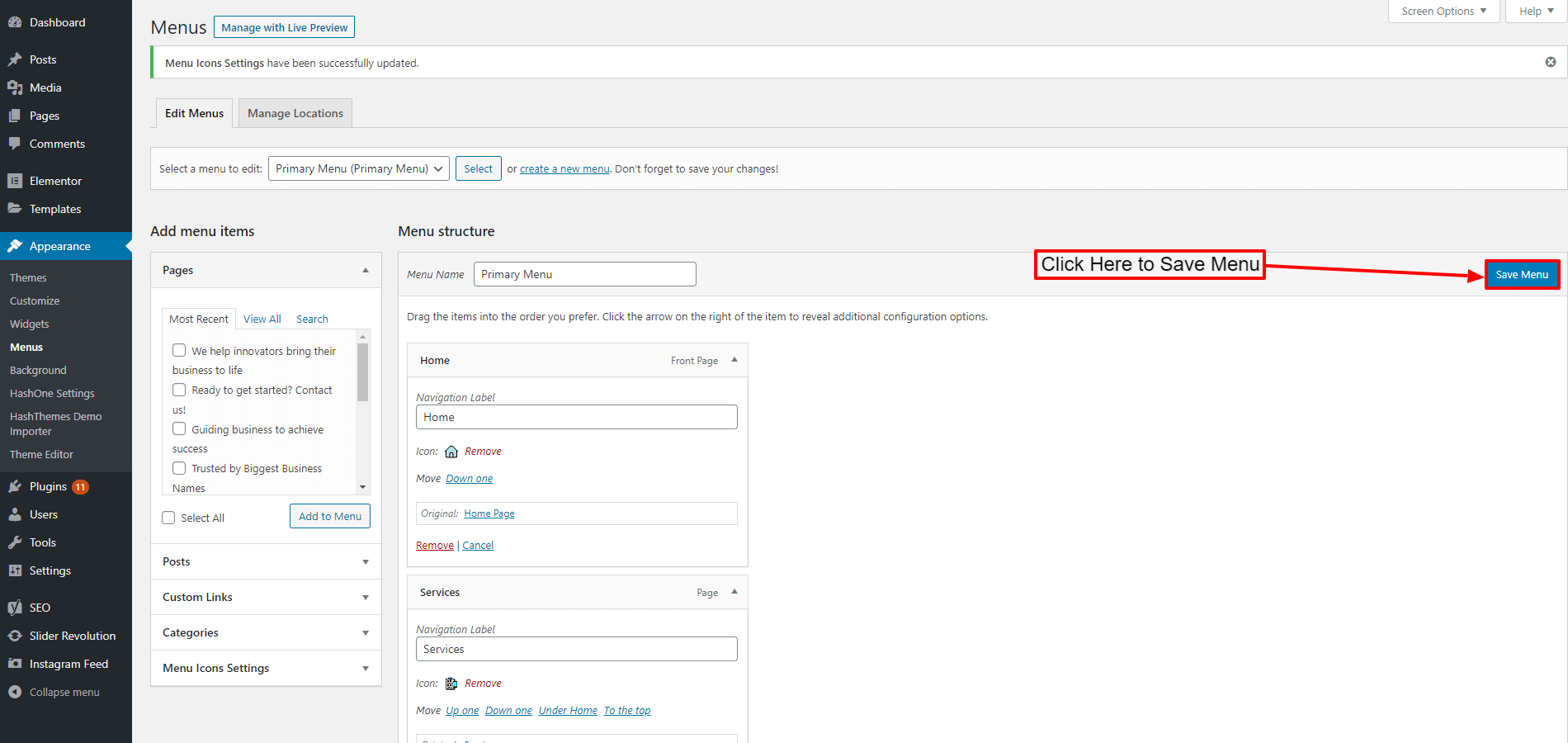
Click the “Save Menu” to save changes.
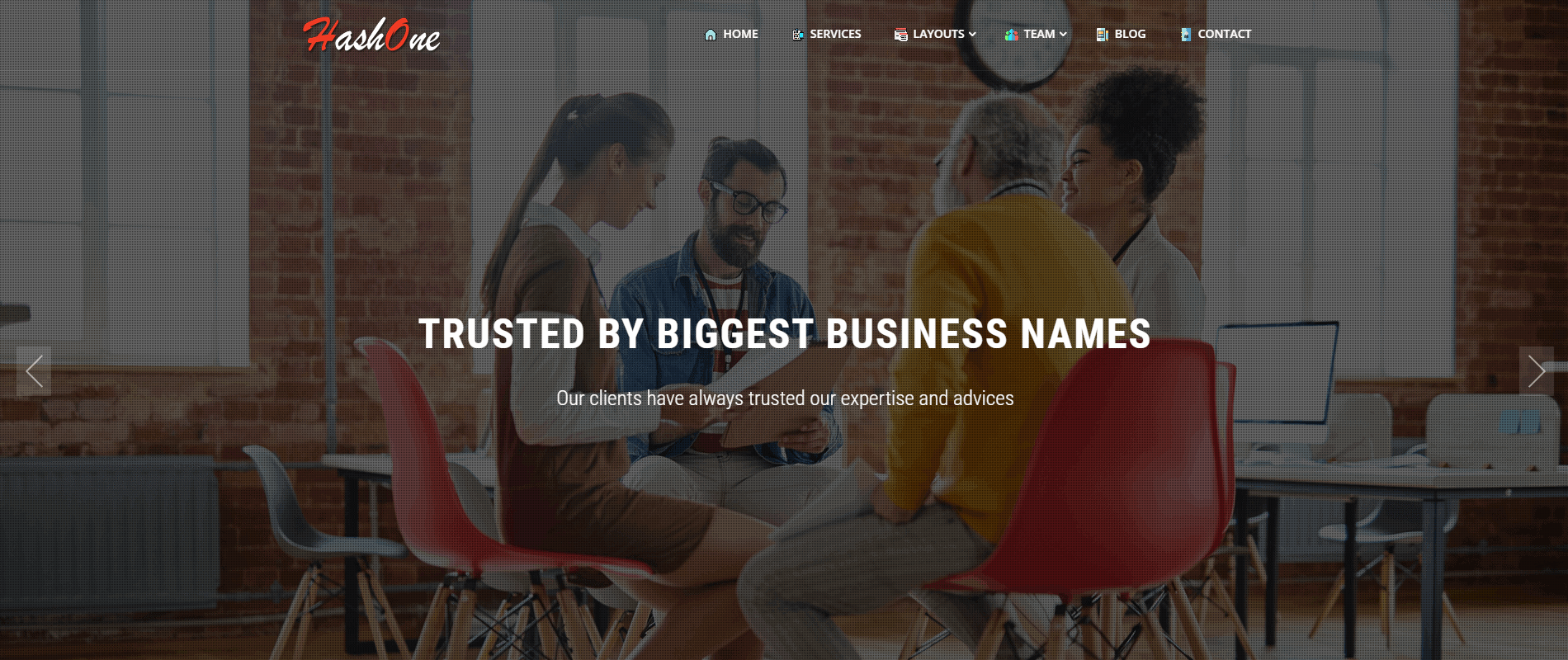
The menu icons like the one in the screenshot below can be obtained.

Adding SVG as the Menu Icons
To add menu icons consisting of SVG, you will need to enable it from the Global Tab.
Then, click on the Menu Items on the Menu Structure.

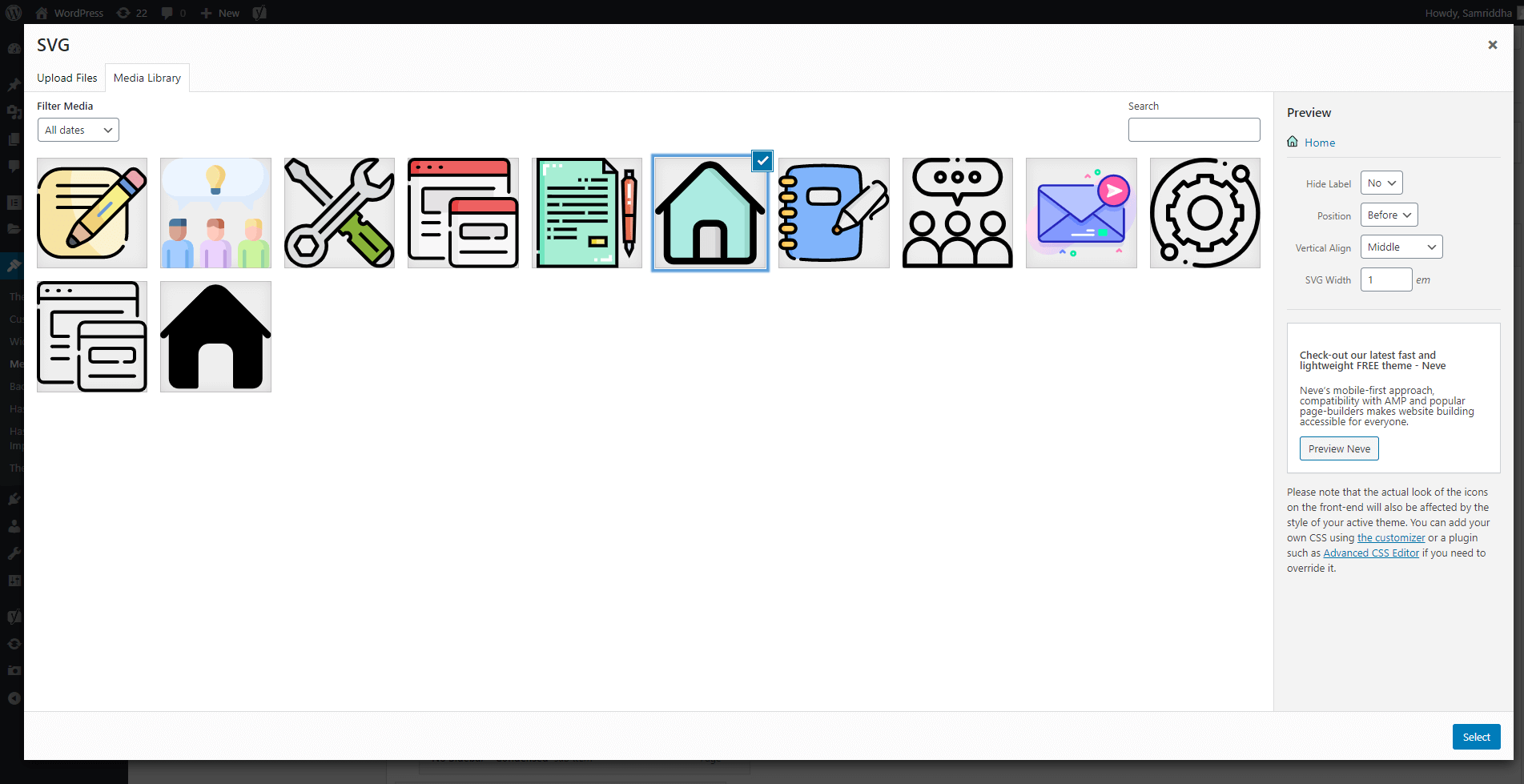
Now, upload the SVG set for your menu items and choose the most suitable one SVG icon for the menu.

After that, click on the Select button.
Similarly, select suitable SVG icons for all menu items.

Once done, click on “Save Menu”.
Then, view your homepage to check out your menu icons. Your menu can look like the one below in the screenshot.