Highlighting text on your WordPress posts can help you get the attention of your visitors to a specific text. This can be a great way to present a call to action, special offers, or add an emphasis to specific sentences.
In this article, we will discuss how easily you can highlight text in WordPress with or without using a WordPress plugin.
Method 1: Highlight Text in WordPress By Using WordPress Plugin
The first thing you need to do in this method is install and activate the Advanced Editor Tools plugin on your WordPress website.
The advanced Editor Tools plugin adds more formatting options to your block editor.
Once the plugin is activated, edit the page/post where you want to highlight your texts.
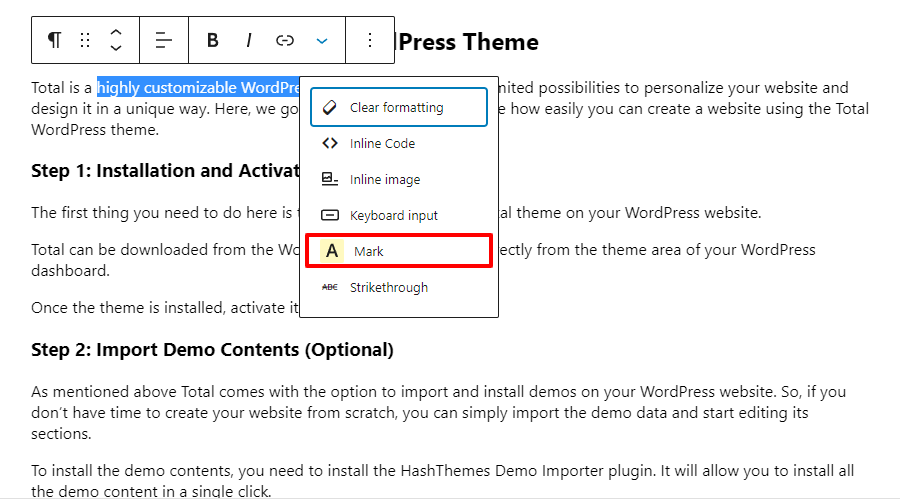
Simply select the text that you want to modify and click on the dropdown arrow to view more formatting options.

Here, select the “Mark” option. This will highlight your selected text in the default color.
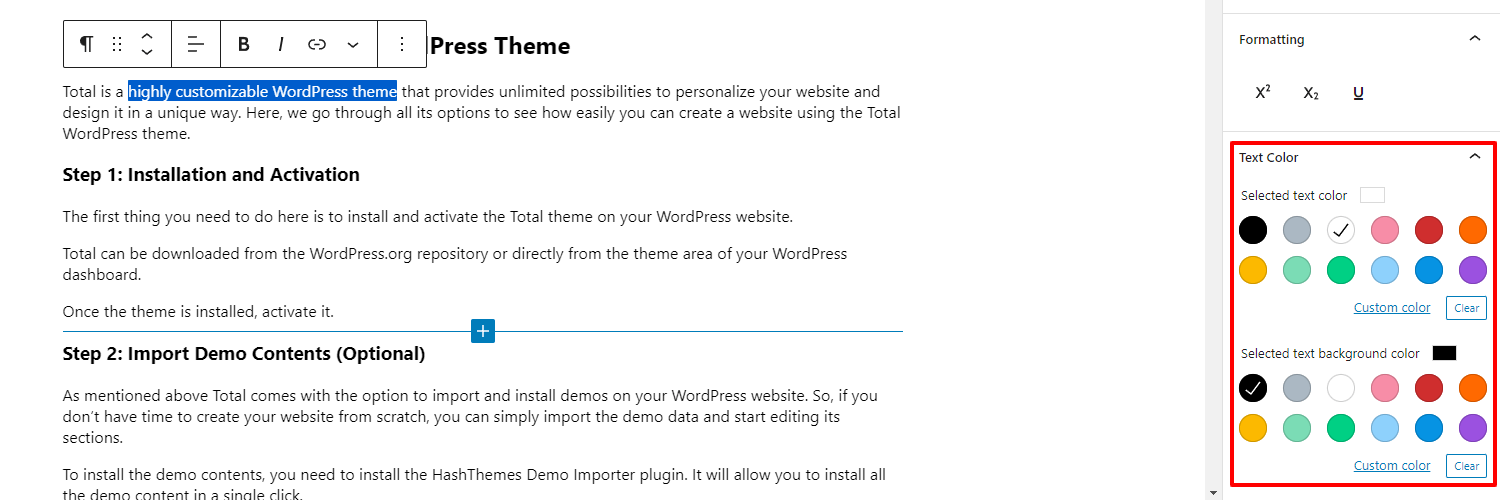
You can change the highlight color as well as the highlighted text color from the Text Color option available in the block settings.

Choose the most appropriate color for your highlighted text and highlight.

Click on the “Publish / Update” button to save the changes you have made.
Method 2: Highlight Text in WordPress Without Using a WordPress Plugin
This method needs a little bit of coding knowledge but is very easy to implement. So, if you don’t want to install another WordPress plugin on your site, you can try out this method.
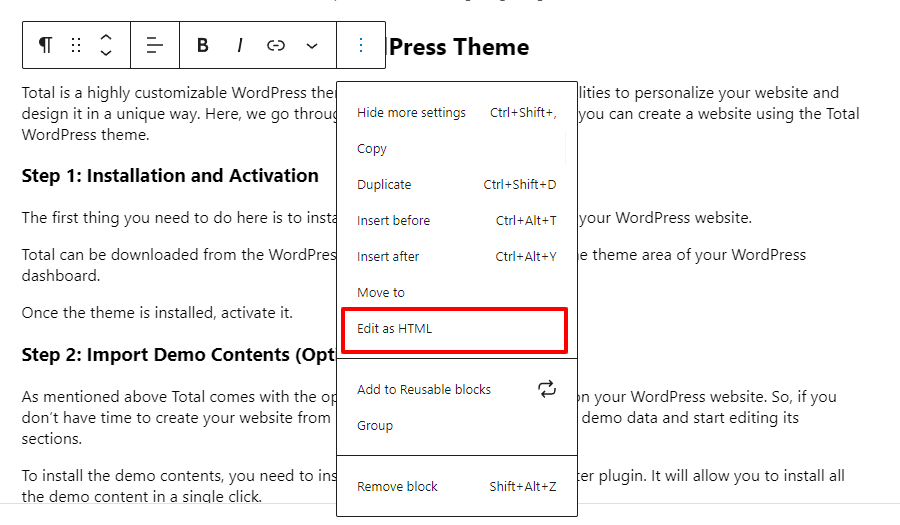
Simply edit the existing page or post where you want to highlight. Next, go to the paragraph containing the text that you want to highlight and click on the three-dot menu in the block toolbar.
Here, select the “Edit as HTML” option. You will see the paragraph in a raw HTML format.

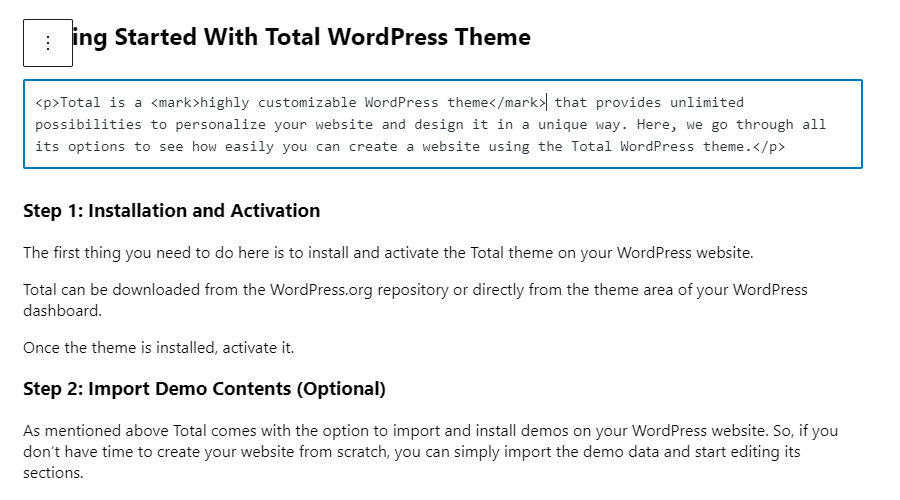
Now, simply wrap the text that you want to highlight inside the <mark> … </mark> tags.

Like for example, you want to highlight the “highly customizable WordPress theme” from the screenshot below.
Wrap the text like this:
<mark> highly customizable WordPress theme </mark>
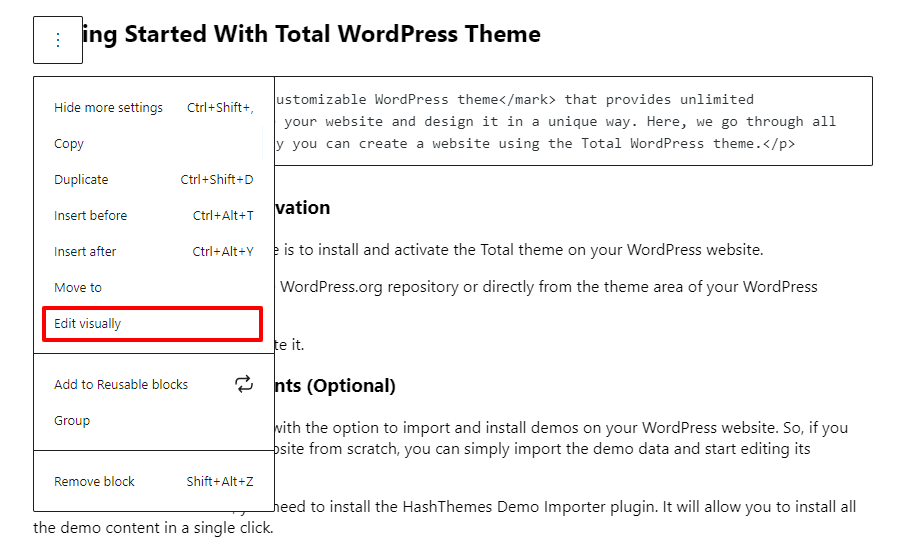
Now, switch back to the visual mode. To switch back click on the three-dot menu and select “Edit Visually”.

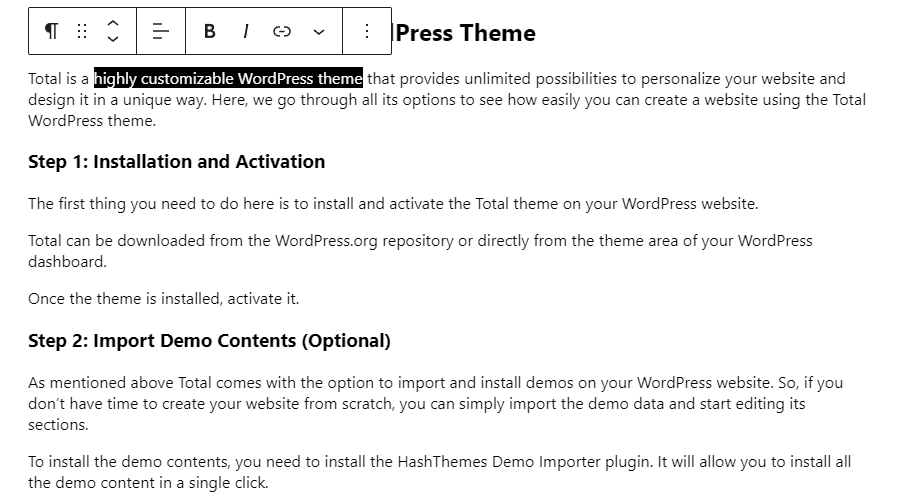
The block area will switch back to the visual mode and you will notice your selected text highlighted.
Normally, the highlighted text will have a yellow background color. But it may vary depending upon the theme color.
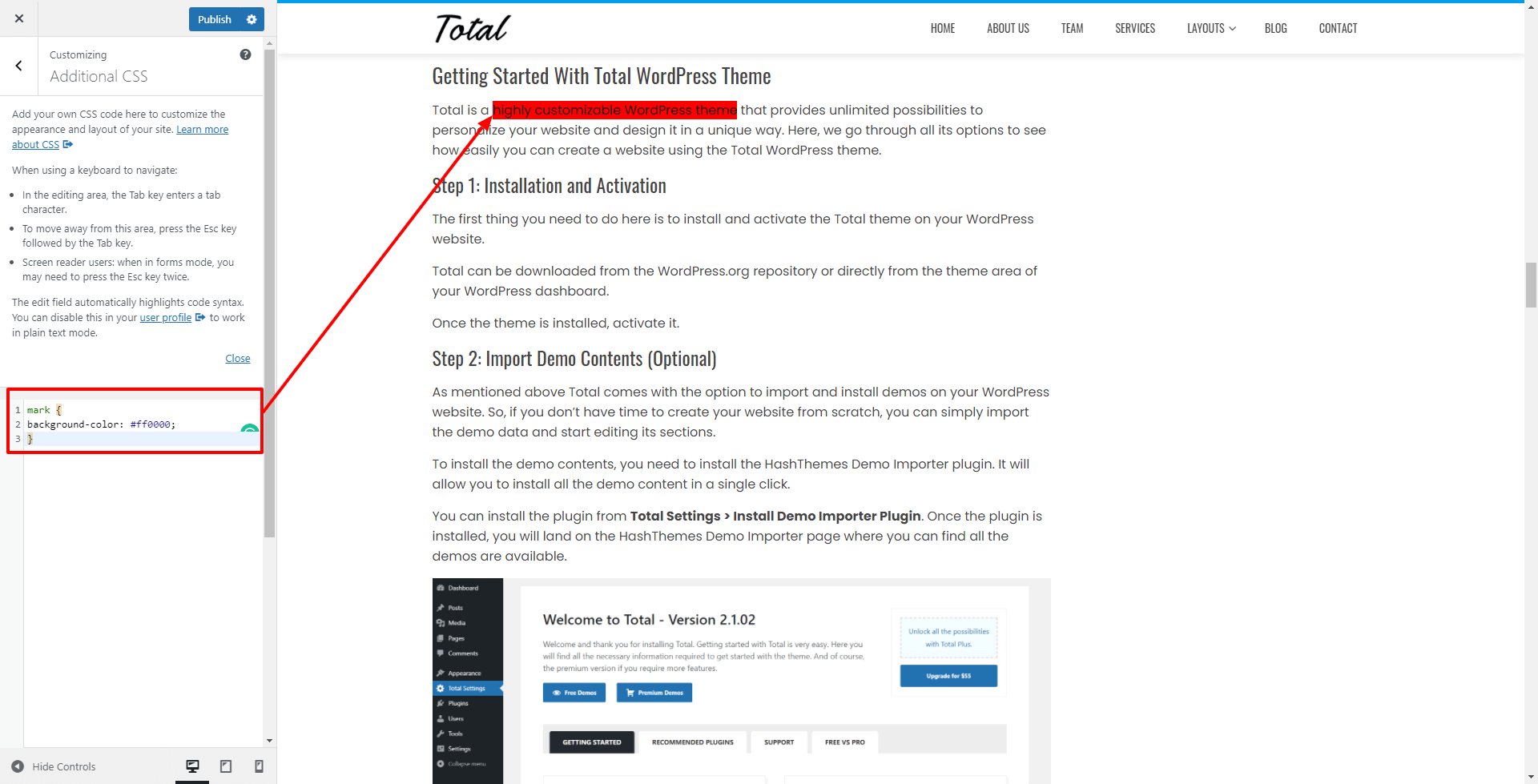
If you want to change the color, you can do so by adding custom CSS code.
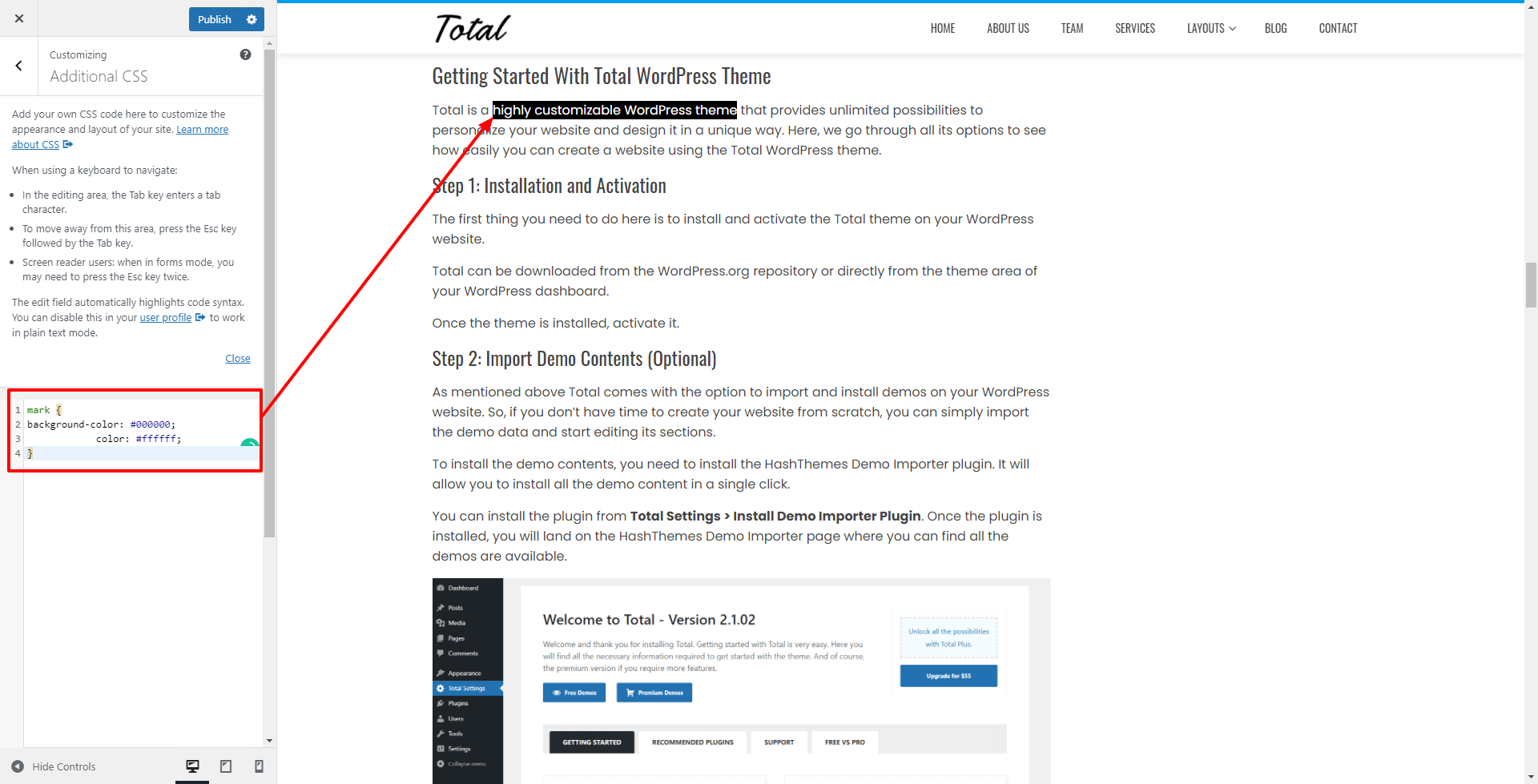
Go to Appearance > Customizer to launch your theme customizer. Now, click on the Additional CSS section and paste the following code.
mark {
background-color: #000000;
}The color will be controlled as per the hex you have entered.

You can also change the text color of your highlight by adding the following in the Additional CSS section.
mark {
background-color: #000000;
color: #ffffff;
}Click on the “Publish” button to save the changes that you have made.
The highlighted text like the one below can be obtained.