The browser inspector is a browser feature that lets you view the specific snippet of the webpage element like HTML and CSS. It allows you to view the corresponding CSS style to easily test changes, and copy the code for customization.
Using Inspect Element in the Browser:
All the WebKit browsers like Chrome, Firefox, Safari, and Opera come with an inbuilt inspector. You can view them in different ways depending on the browser you choose.
In this tutorial, we will be using Chrome to find the element ID but here is some information about ways to open the inspector from different browsers:
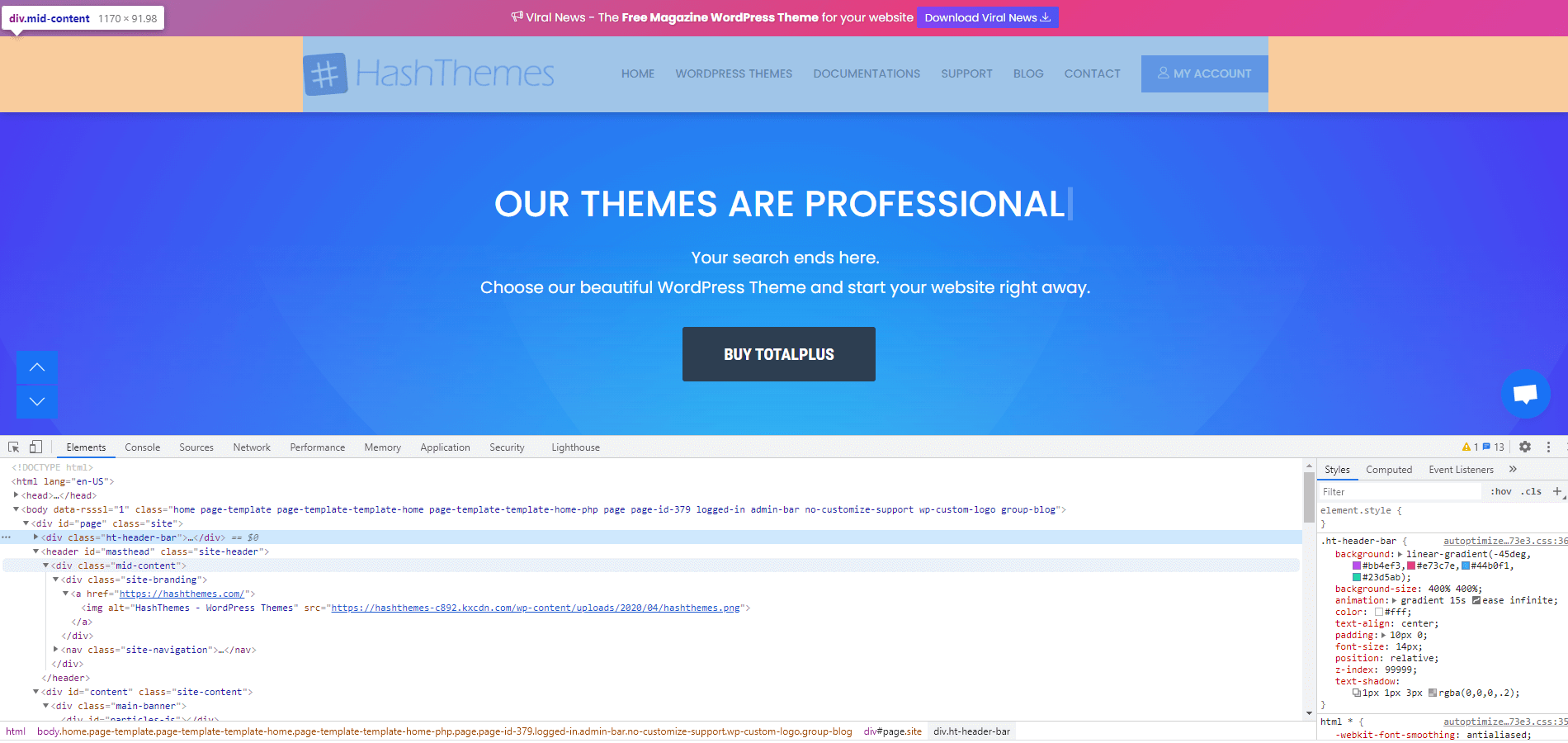
Chrome: Right-click anywhere on your screen, and click on the Inspect button or press CTRL + SHIFT + I or F12 from your keyboard.
Firefox: Right-click anywhere on your screen, and click on the Inspect Element button.
Opera: Right mouse click anywhere on your screen, and click on the Inspect element button or press CTRL + SHIFT + C from your keyboard.
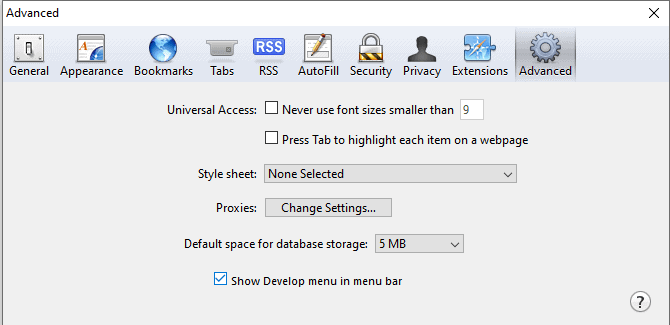
Safari: In Safari, you need to turn on the Inspect Element. Go to the Safari menu bar, click Safari > Preferences then select the Advanced tab. Then, checkmark Show Develop menu in the menu bar. Now right-click anywhere on the screen and click on Inspect Element.

Microsoft Edge: Right-click anywhere on your screen, and click on the Inspect button or press CTRL + SHIFT + I or F12 from your keyboard.
Find Element ID:
Once you have located your inspect tool, right-click on the element, and click Inspect Element. It will find up the element id.