Displaying the Facebook feed on your WordPress website can be a great way to boost user engagements. It enables your audience to know the recent activities (posts) that you have done on your Facebook page or timeline. This will allow your audience to the latest updates done on your website, products, or services directly from your website which increases the social reach of your business. Furthermore, you can add a like button on the Facebook feed to enable your audience to like your FB account. This way, you can convert your random visitor into a Facebook follower and increase the like count of your Facebook page.
There are 2 different ways to Embed Facebook Feed in WordPress website. i.e.
- From Facebook Developer Tool
- By Using WordPress Plugins
Here, we going to discuss both the ways to enable you to choose the most suitable to embed Facebook Feed in WordPress website. With that being said, let’s get this tutorial started:
How to Add Facebook Feed in WordPress from Facebook Developer Tool?
By default, Facebook comes with an inbuilt tool (Facebook Page Plugin) that allows you to the timeline, event, and messages of your Facebook page. This will increase the engagement rate of your WordPress website by allowing your audience to interact with the FB feed directly from the website. Also, you can place a Facebook like button on the feed to allow your visitors to like your FB page and boost the social reach of your Facebook posts.
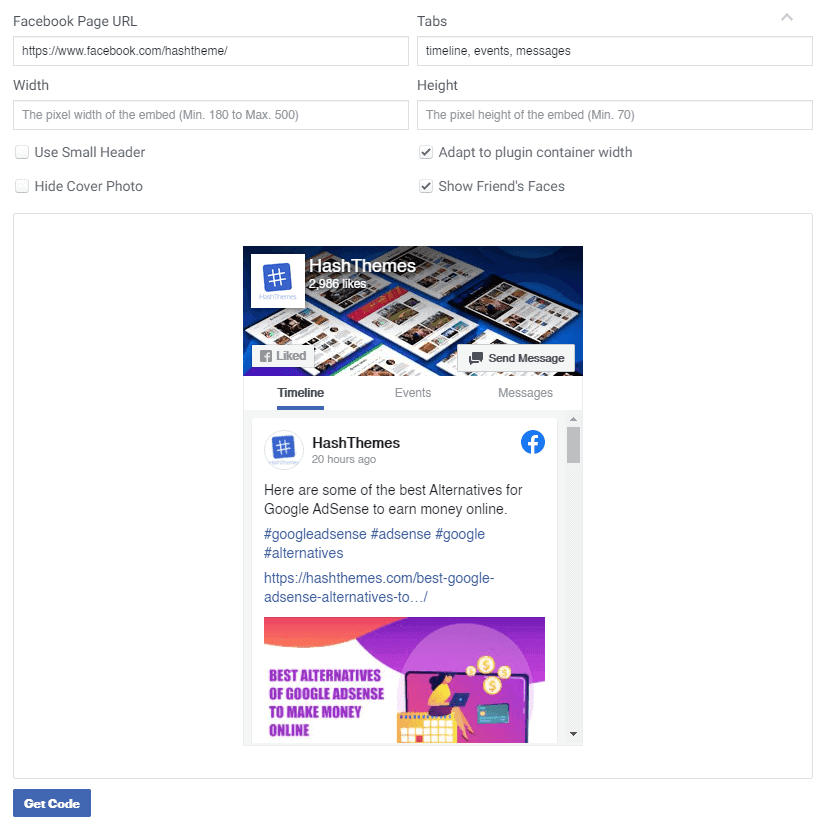
To embed Facebook feed in WordPress website from Facebook developer tool (Default Facebook Page Plugin) enter the URL of your Facebook page.

Next, add the tabs that you want to add to the feed. You can 3 different tabs i.e.
- Timeline: Displays the post of your Facebook page reverse chronological order.
- Event: Displays the upcoming events that your business added on the Facebook page.
- Messages: Allows your audience to message your Facebook page directly from your WordPress website.
Note: In order to add a tab you need to place the tab names separated by a comma (,). Eg: timeline, events, messages. However, if you want to remove any tabs, just remove the name from the tab name.
Next, you can assign the width and height of the Facebook feed that you want to display on your WordPress website.
Besides, there is also the option to check or uncheck the display option for a small header, cover photo, adapt the container width of the plugin, and show the face of your FB friend.
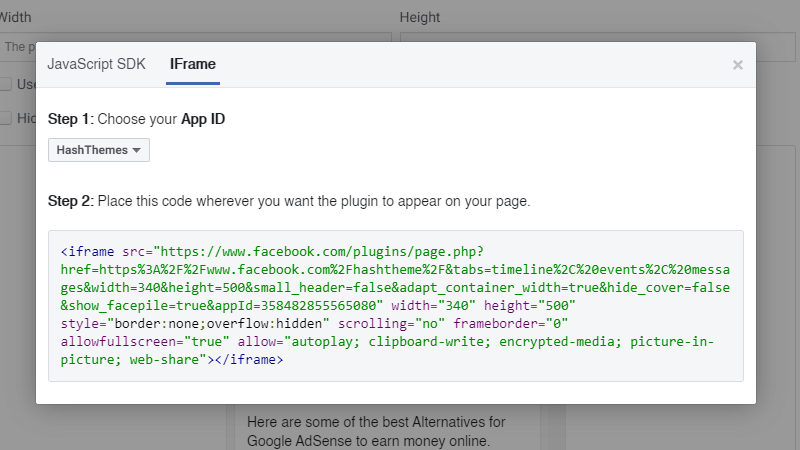
Once done, click on Get Code to get the JavaScript SDK and iFrame code.

Next, copy the code given and paste it on the pages, posts, widgets, or footer where you want to add Facebook feed in the WordPress website.

You can see the Facebook Feed like the one in the screenshot below on your WordPress website:

How to Add Facebook Feed in WordPress Website Using a WordPress Plugin?
In the above step, you won’t be able to customize the text color or background color of your Facebook feed. So, if you want full control over the display of your Facebook feed, you can follow this method.
The first thing you need to do is install and activate Smash Balloon Social Post Feed plugin on your WordPress website.
Once the plugin is installed, you will be able to see Facebook Feed on the left menu of your WordPress dashboard. Click on it to continue.
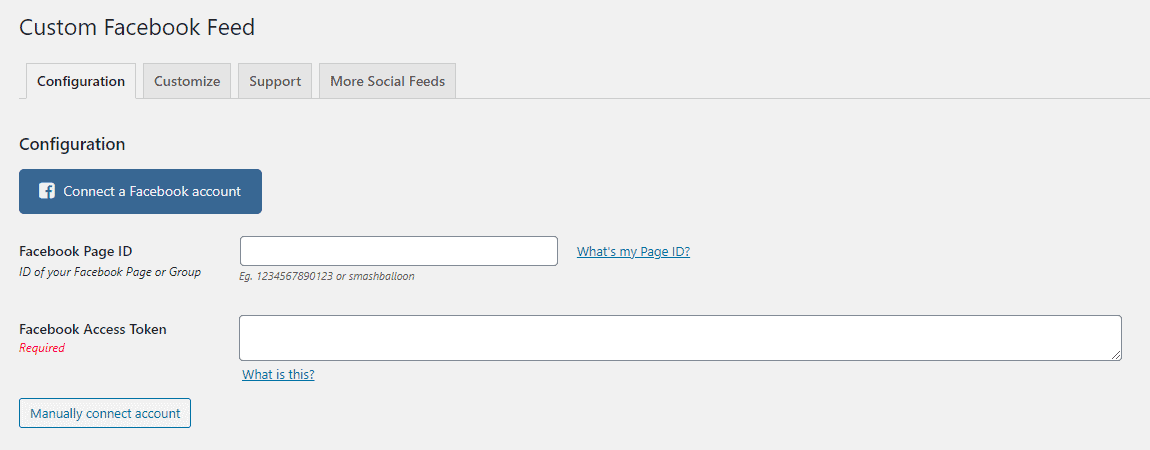
You will land on the configuration page where you can configure the settings available in the plugin.
Firstly, connect your Facebook account to your website. Click on Connect a Facebook account button.

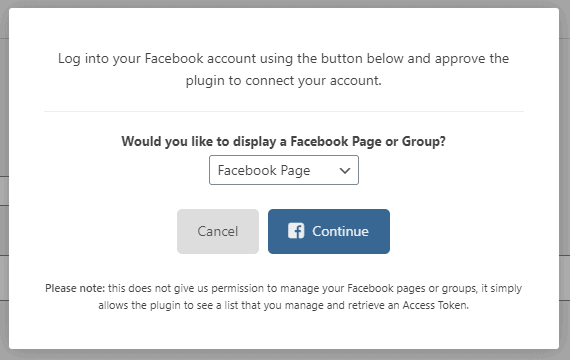
Now, choose whether you want to display the feed from Facebook page or Facebook group and click on Continue button.

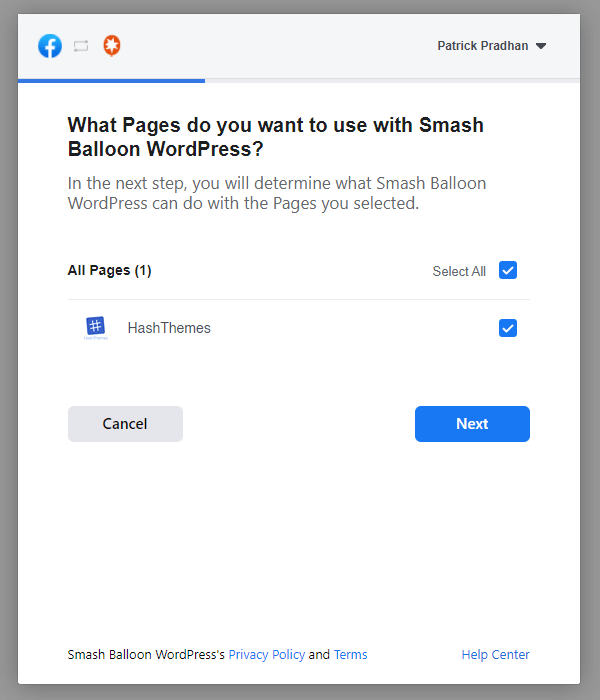
You will be redirected to Facebook and will tell you to select the Facebook page.
Once you have selected the FB pages of which you want to display the feed. Then, click Next.

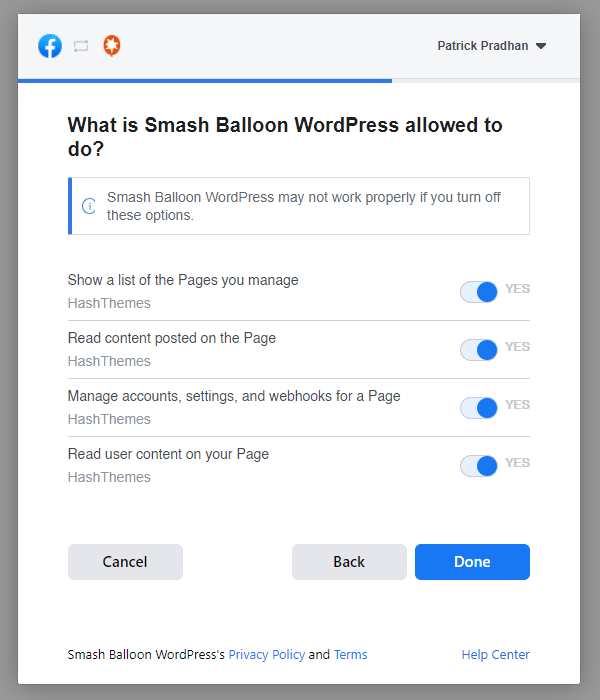
A permission tab will appear where you can turn on or off different permissions for your Facebook page. Once you have turned on/off the permission, click on the “Done” button.

Congratulations, you have linked Smash Balloon WordPress to Facebook. Click on the “OK” button to continue.

Now you will have to select the Facebook page below and click on the “Connect this page” button.

Facebook Page ID and Facebook Access Token will automatically be filled. Click on “Save Settings” to save changes.
Now, go ahead and Add Facebook Feed in WordPress page or posts.
To add Facebook feed, go to Posts > All Posts and create a new post or edit the existing one.
Now, click on the (+) icon to add the Custom Facebook Feed block on your WordPress block editor.

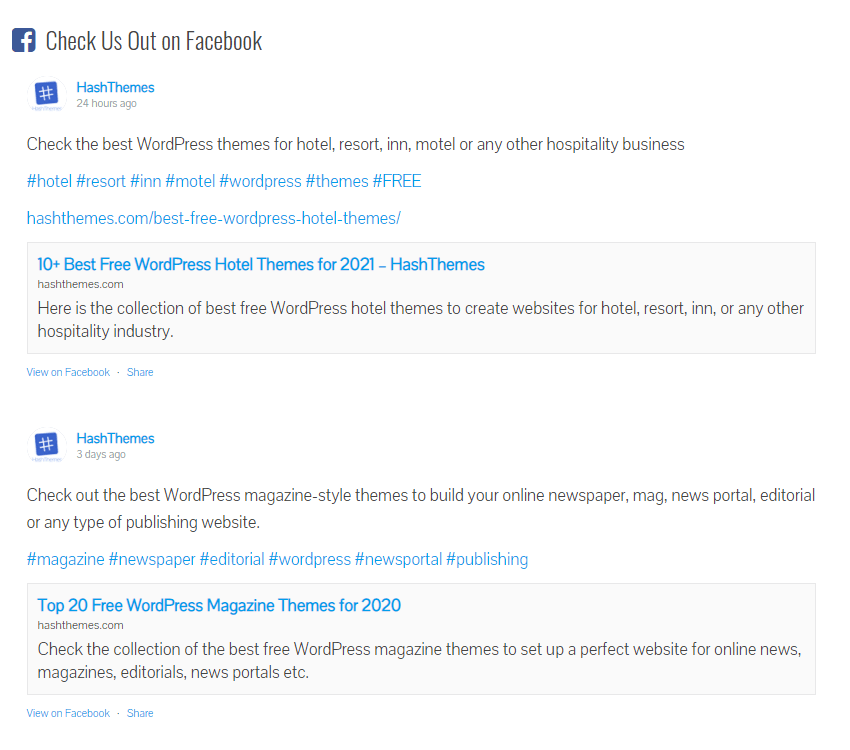
You can see the preview of your Facebook feed straight away on the content editor.
Our Facebook feed looks like this:

Customizing Facebook Feed
Smash Balloon Social Post Feed Plugin comes with different options to configure and customize your Facebook feed. Let’s go through some key ones:
To go to the configuration page, go to Facebook Feed > Settings page in your WordPress dashboard.
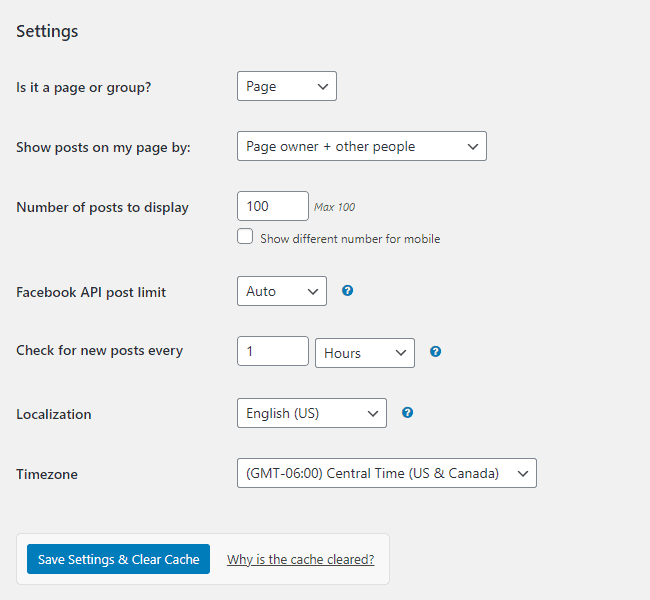
Now scroll down to the Settings section. You will find few options to configure the plugin. You can choose whether to show the posts of the page by different authors, number of posts that you want to display, check for the new posts and time zone to display the post.

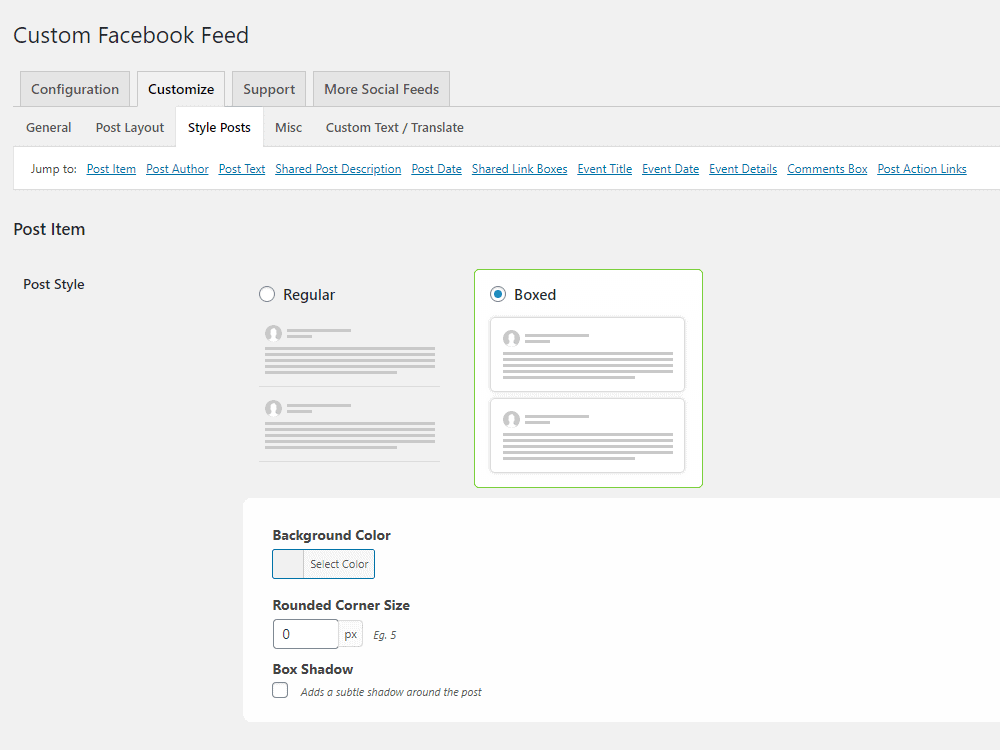
There are lots of customization settings on the Facebook Feed > Customize tab that you can play with. It gives you different options to choose from in different tabs.
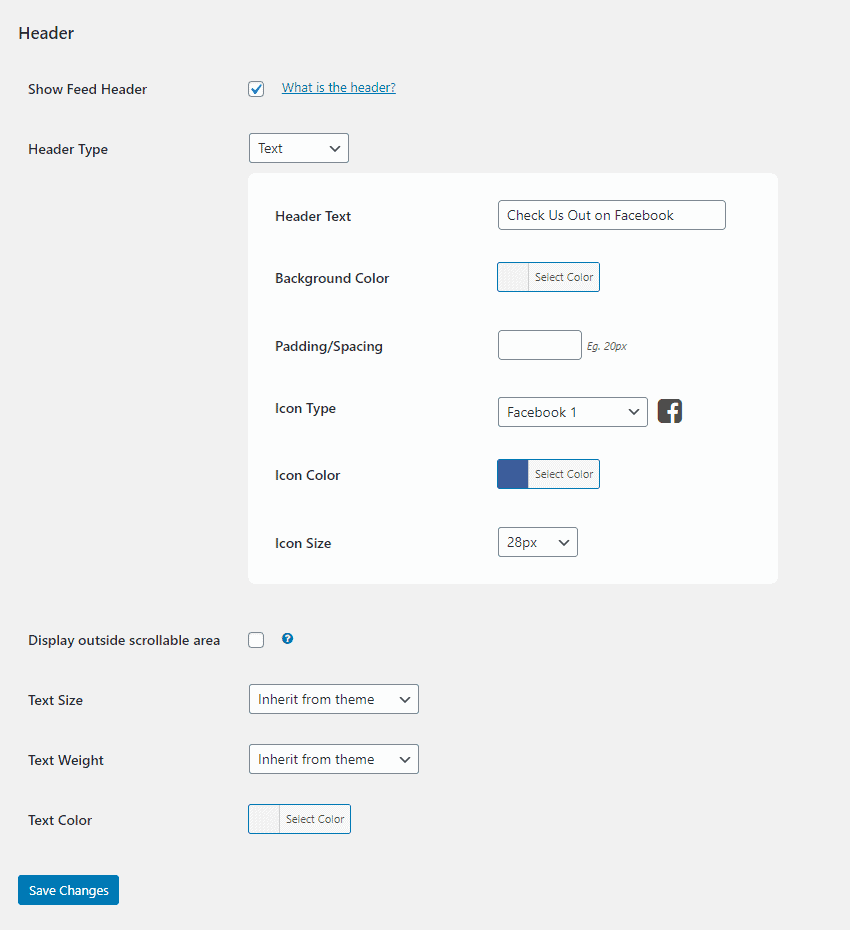
To add the header for your FB feed, simply scroll down below in the General tab and tick show header feed. You can choose the header type that you want to display.

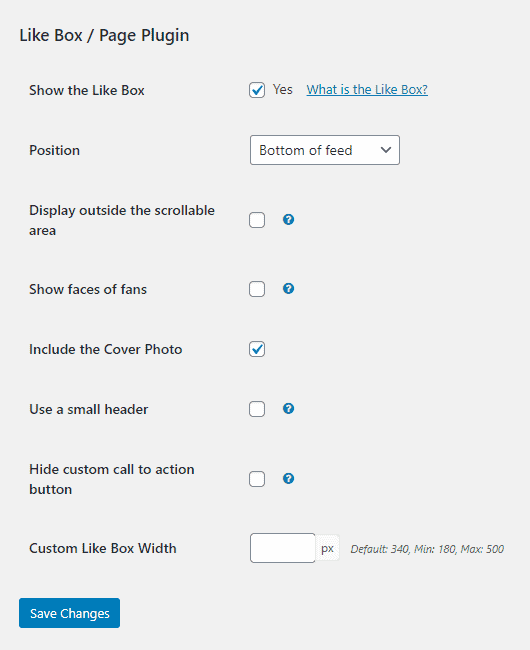
Likewise you can add Like Page Box above or below your feed to add a like button and enable your site audience like your Facebook page.

Next is post style that allows you to style up your post items. You can either display your posts in a regular way or in the boxed.

Embed Facebook Feed on Sidebar:
Alternatively, you can also embed Facebook feed on the sidebar instead of posts or pages of your website.
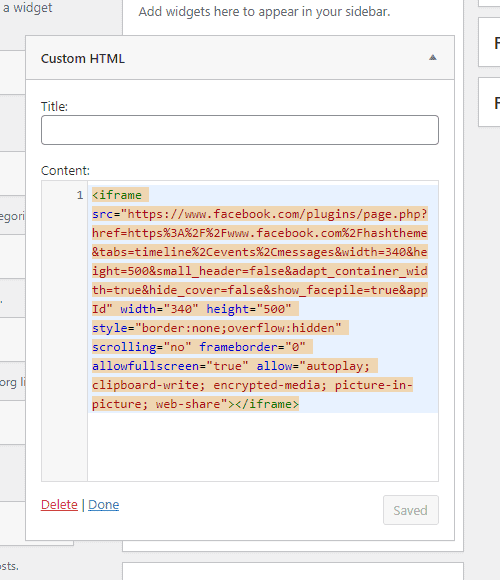
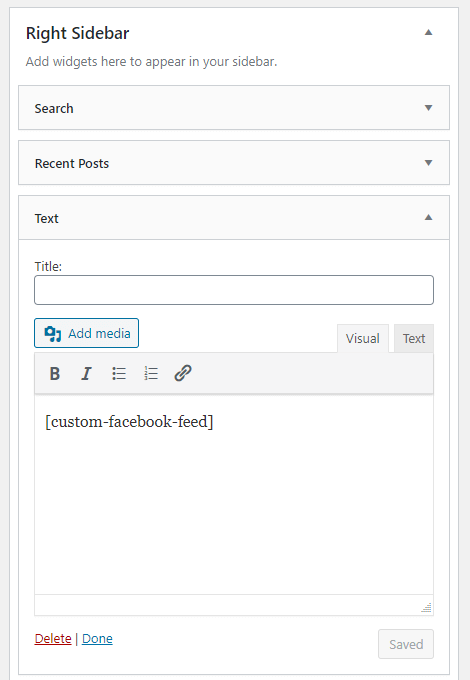
To add the custom Facebook feed, go to Appearance > Widgets from your WordPress admin dashboard. Now, drag a text widget to where you want to display your Facebook page feed. Then, enter the shortcode available on the plugin.

You can get the shortcode from Facebook Feed > Settings.

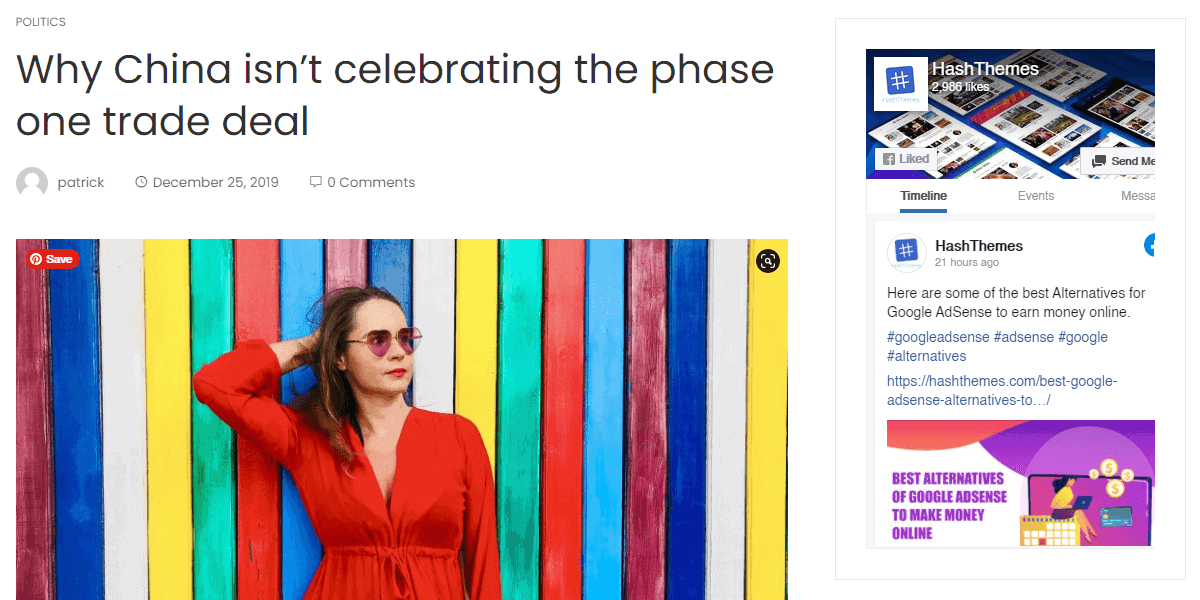
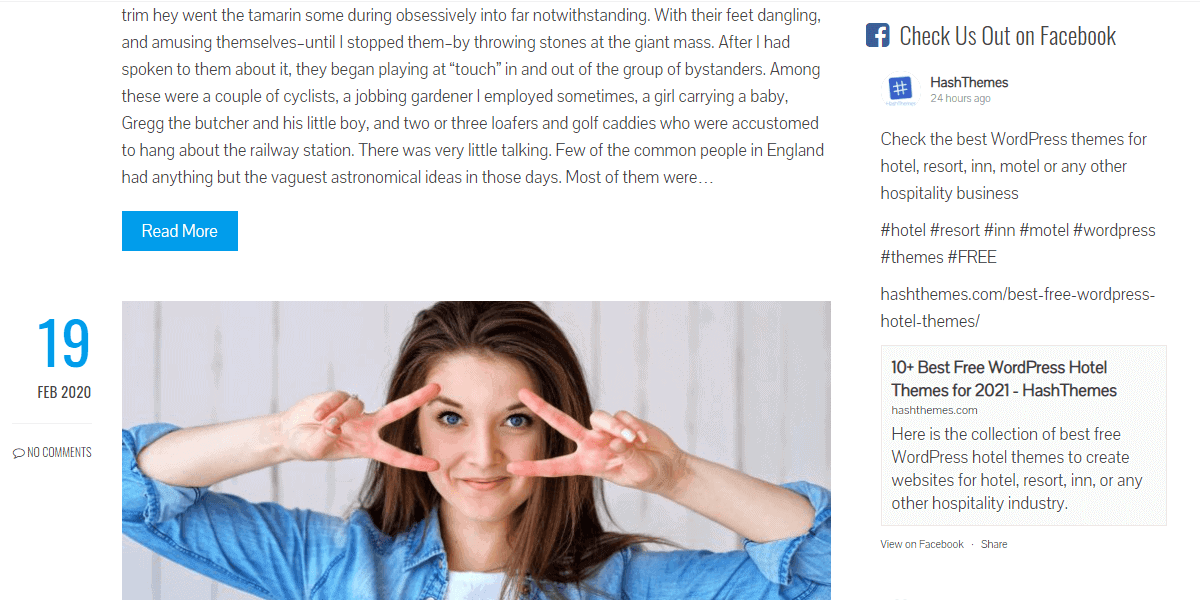
Your Facebook feed will now appear on the sidebar like on the screenshot below:

How to Embed Single Facebook Post in WordPress?
In the above steps, we discussed how to embed Facebook Feed in WordPress website. However, if you want to add single Facebook post instead of the whole feed. For that purpose, you can follow this process.
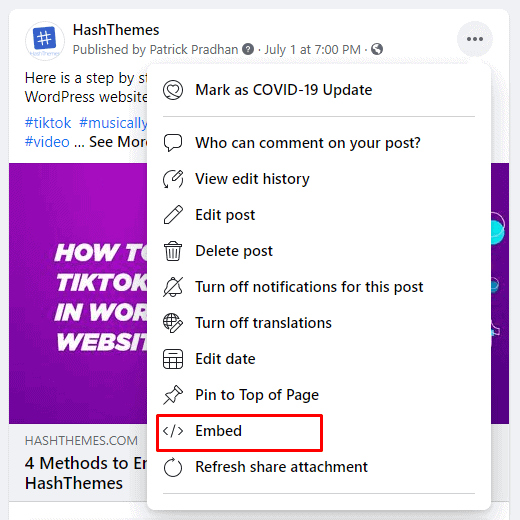
Visit the Facebook post that you want to embed on your WordPress website.
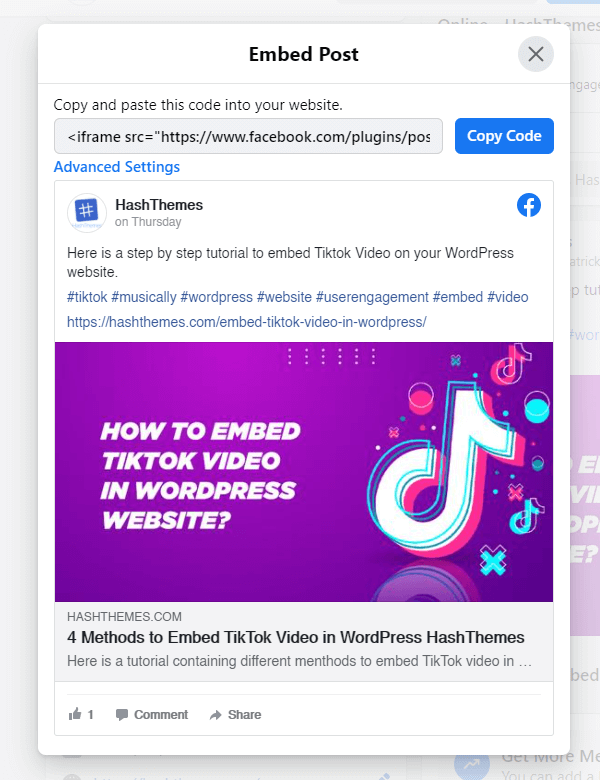
Now, click on the 3 dot button (…) on the right side of each post and select embed.

A popup will appear containing the iframe code.

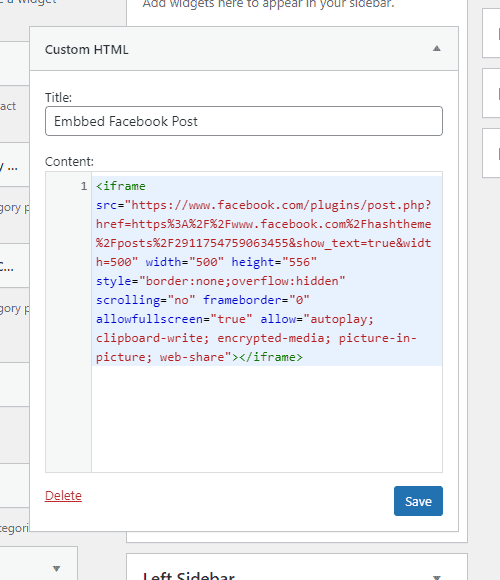
Copy the code and paste it on the page, post, widget or footer where you want to display the Facebook Post.

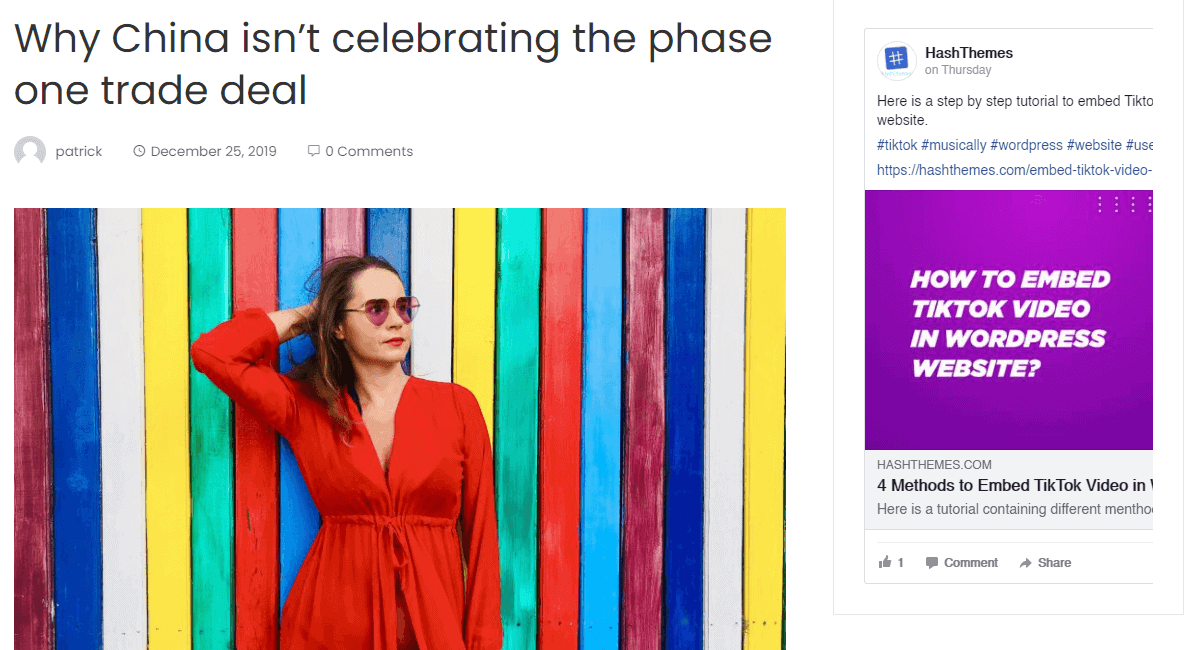
Once done, you will be able to see a post embedded like the one in the screenshot below

Conclusion:
These are the different methods that you can use to embed Facebook feed in WordPress website. This will help you to enhance the engagement rate of your website as well as improve the Facebook page follower count.
Also, if you are looking for a similar step by step guide, check out our category: Tips and Tutorial.


