A contact form is the easiest and most reliable source to gather information. Add a contact form to your website to collect whether you want to capture orders, surveys, job applications, or simply guest information. Contact forms is the means users can interact with the owners and can further discuss the matters of their subject interest.
If you are not familiar with the ways of how to add a contact form to your WordPress site then you have come to the right place.
Benefits of Adding a Contact Form to Your Website
There are numerous benefits of adding a contact form to your website. This may increase the conversion rate of online businesses where people can interact more and then purchase their products. Let’s have a look on what other benefits there are:
- Know Your Audience: By asking questions in your form, you can learn about your visitors. You’ll know who they are and what they like. This helps you make your website better for them.
- Build Trust: When visitors see you’re easy to reach, they trust you more. They know there’s a real person behind the website.
- Grow Together: Every message you get is a chance to grow. It could lead to new friends, new projects, or new ideas. Each message is a little seed that could turn into something big.
- Get Creative: Contact forms can spark creativity. You might get cool ideas from your visitors, or even start new projects together. It’s like having a brainstorming session with your website visitors.
- Stay Connected: When people know they can reach you, they’ll keep coming back. It’s like having a pen pal – they want to stay in touch because they know you’re there.
- Make It Easy: Keeping your contact form simple makes it easier for everyone. Just a few fields and a friendly message can go a long way. It’s like leaving the door open for visitors to come in and say hello.
How to Add a Contact Form to Your WordPress Website
Adding a contact form to your website has numerous benefits that you are very familiar with by now. To add a contact form to your WordPress website is a simple process of installing and uploading a plugin. Here to demonstrate we will be using the Hash Form plugin.
Here is the simple process of how to add a plugin to your WordPress website:
Install and Activate Hash Form- Drag and Drop Form Builder
Installing the Hash Form plugin is a breeze with the WordPress dashboard. Just follow these steps to get it done.
- Go to Dashboard > Appearance >Plugins.
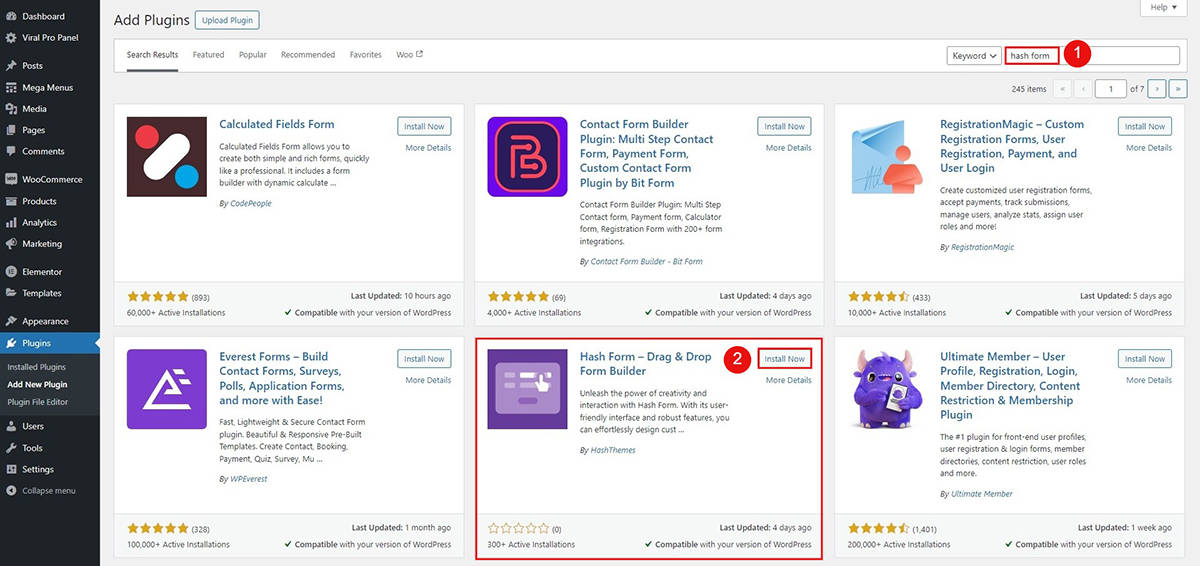
- Click on Add New Plugins button then search for the HashForm keyword in the search field.

- Navigate to Hash Form plugin and click on the Install button.
- Once you have actively installed the plugin, you must activate it. Click on the Activate button once the plugin is installed.
Creating Your First Contact Form
Hash Form allows you to generate numerous contact forms and integrate them into various sections of your website. Let’s start by crafting your brand new Contact form. To start with follow these instructions:
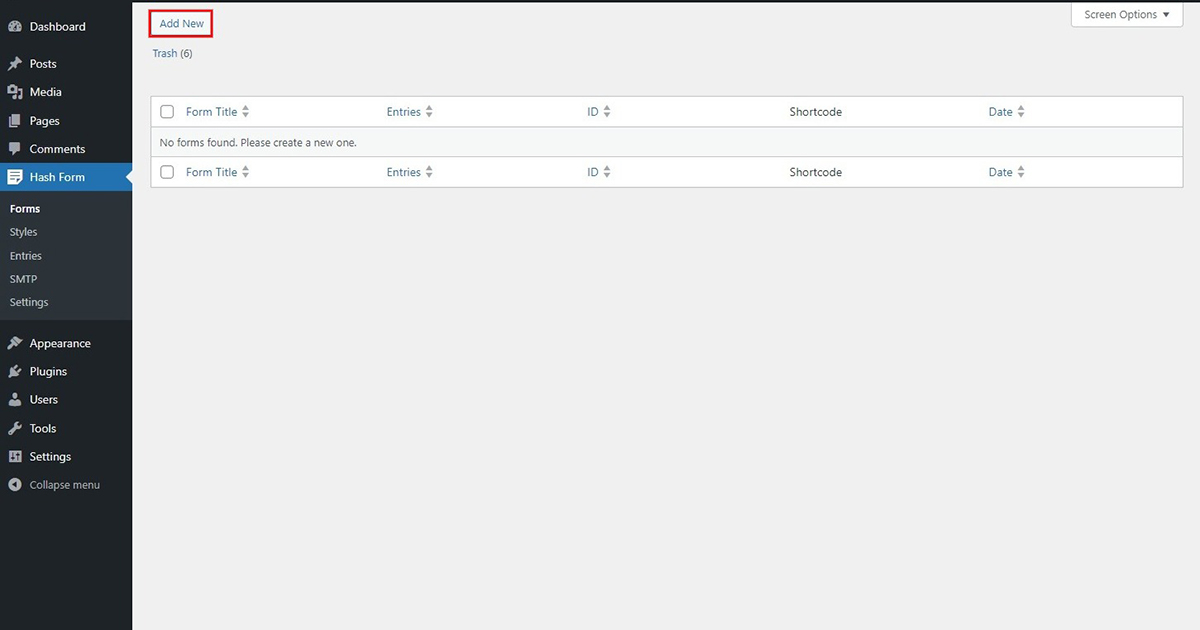
- Go to Dashboard > Hash Forms > Add New

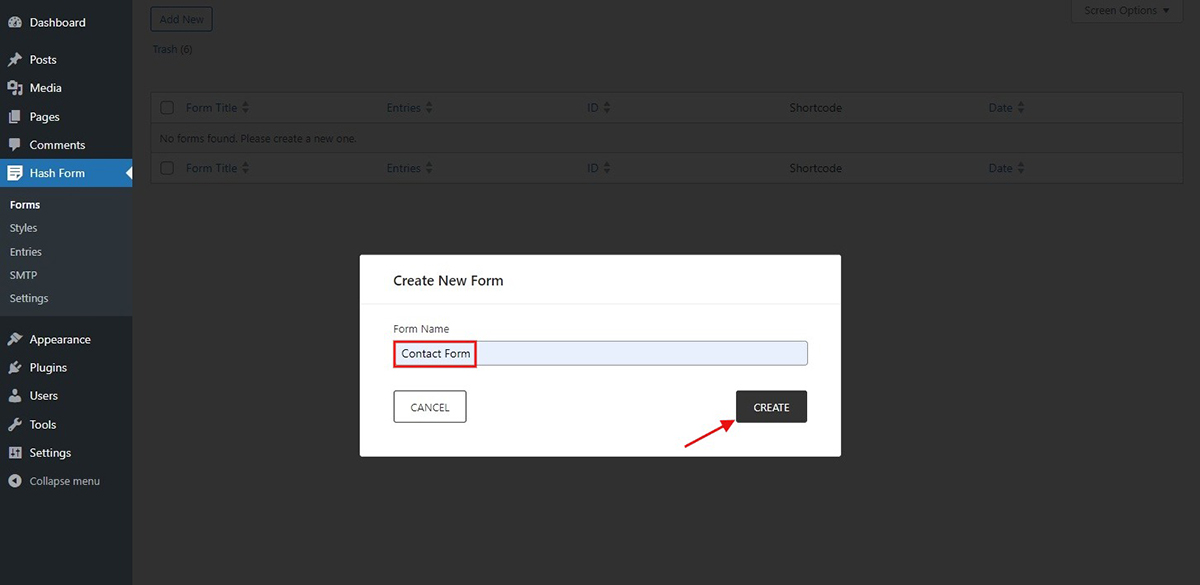
After clicking the Add New button, a pop-up will appear asking you to give a Title for your new form. Once you’ve chosen a suitable title, click on Create.

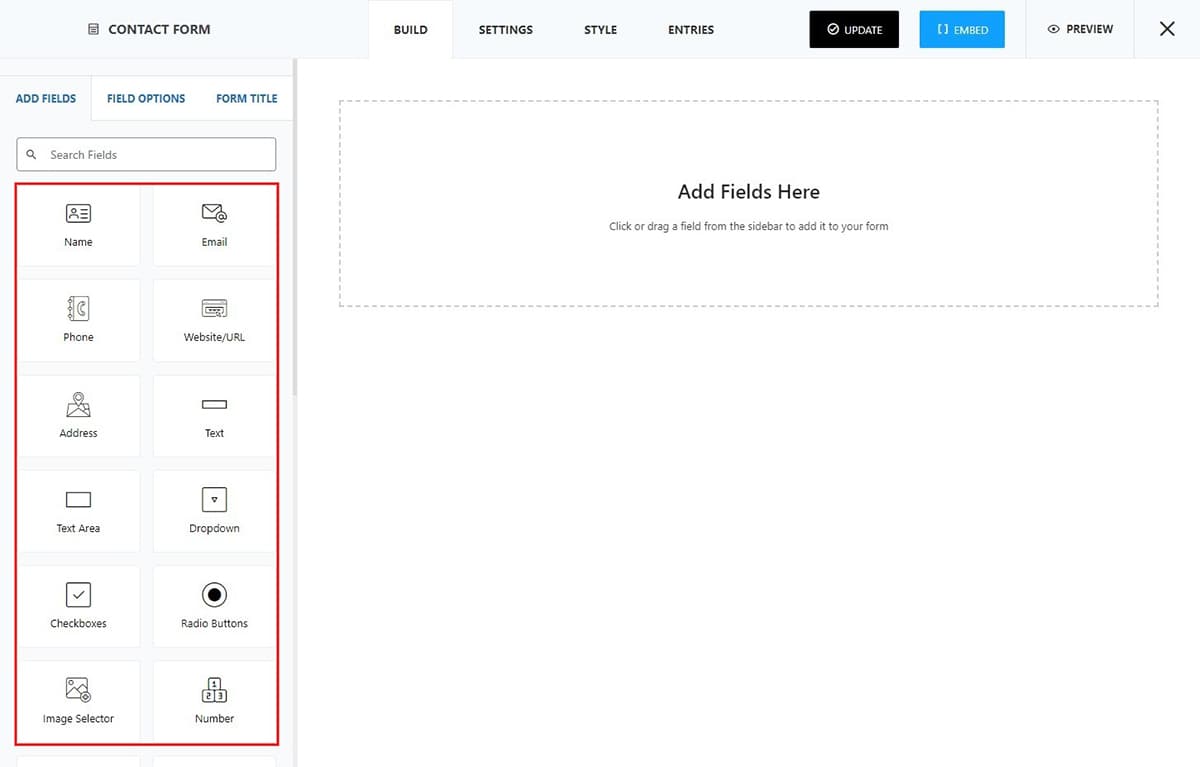
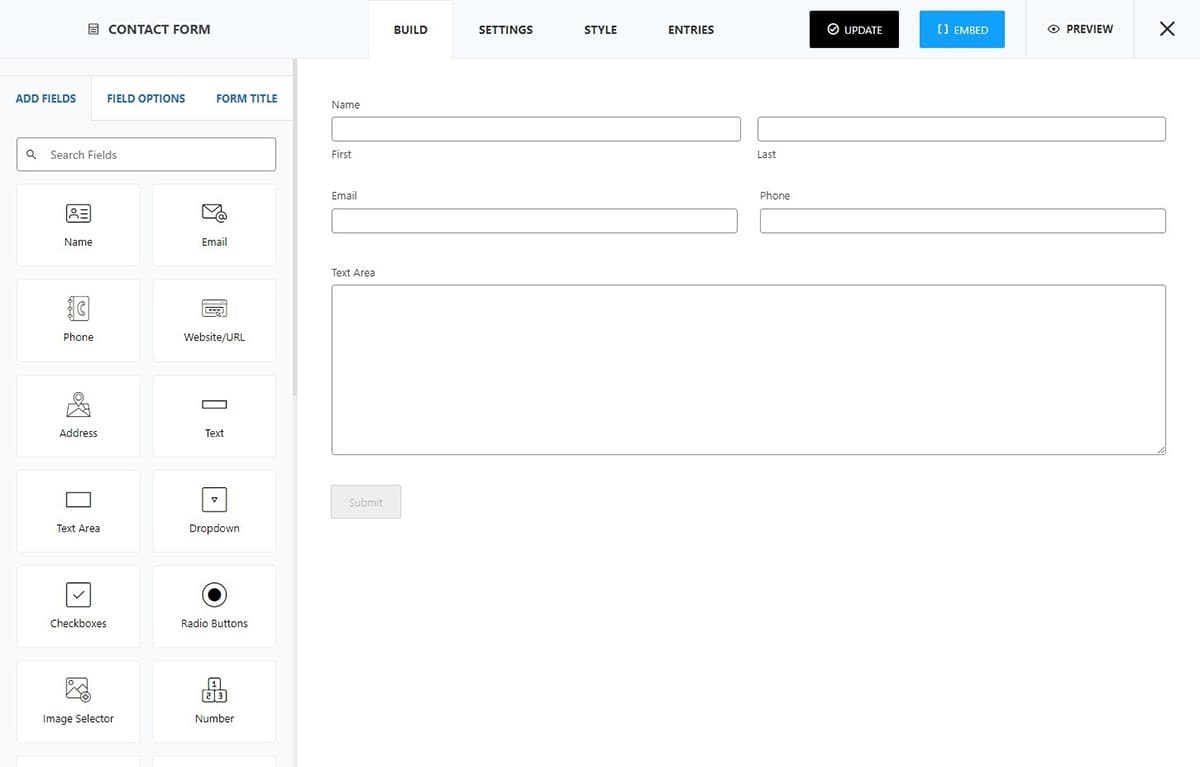
You will be redirected to the page where now you can now build your own contact form.

On the left-hand side, you’ll find a selection of fields that you can drag and drop to build the specific form you desire.
As a demonstration, let’s create a basic contact form including fields for name, email, phone, and a text area.

After you have added the basic contact form fields, let’s see what further customization you can make in these fields.
Personalize Your Forms and Fields
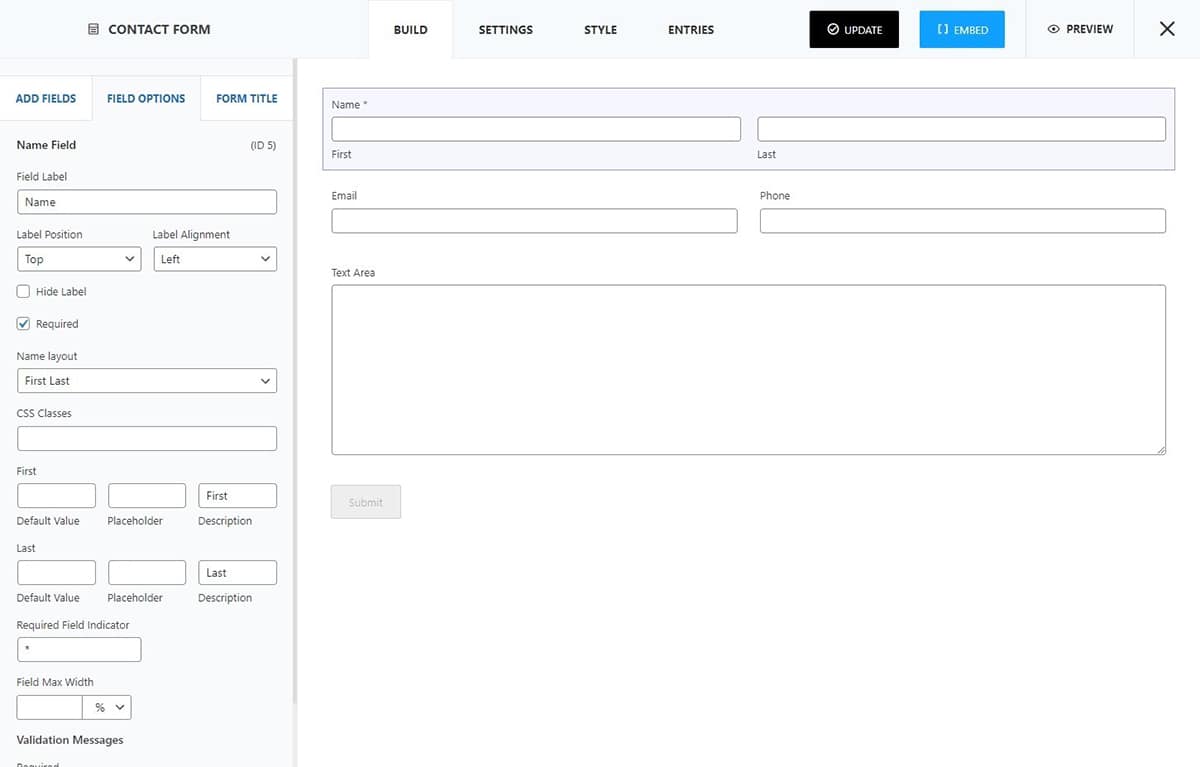
You can customize each field that you have added by simply clicking on the fields that you want to make the changes on. Let’s have a look at the Name field that we have added.

You have the option to modify the Field Label and assign it a different name or label of your choice.
Next, select the Label Position and Label Alignment. You can choose the label position from Top, Left, or Right. As for the label alignment, options include Left, Center, or Right.
If labels for the fields aren’t needed, you can choose to hide them. Also, if these fields are Required, you can simply check the box to indicate so.
In the Name Layout field, you can select the layout for the name fields. The available name layouts are:
- Full name
- First Last
- Last First
- First Middle Last
If you’re familiar with CSS Classes, you can apply them to customize the appearance of the contact form according to your preferences.
Likewise, you have the flexibility to adjust other fields as needed.
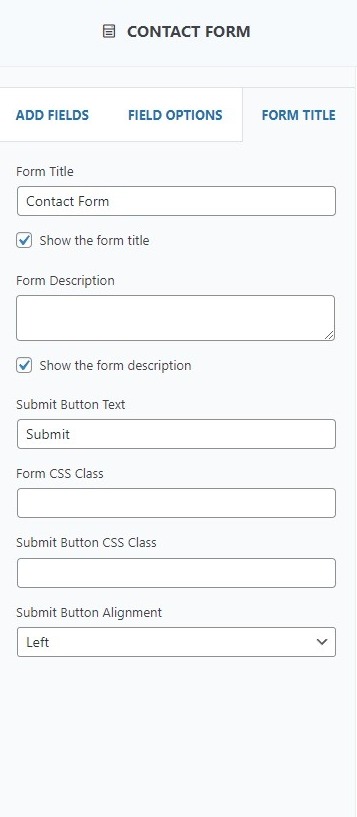
In the Form Title section, you can further make changes.

If the form title you initially provided isn’t to your liking, you can update it here. You have the choice to include a description of the form, which can be helpful if users are unsure of the contact form’s purpose.
You can customize the text of the Submit Button as well as select its alignment from options including Left, Right, and Center.
Customizing Your Form Settings
To customize your form settings, navigate to the Settings tab. Hash Form is a free plugin that enables you to modify crucial fields of your contact form.
To add a contact form is easy with the drag and drop features of this plugin. Here in the settings tab you can make changes in :
- Email Settings
- Auto Responder
- Confirmation
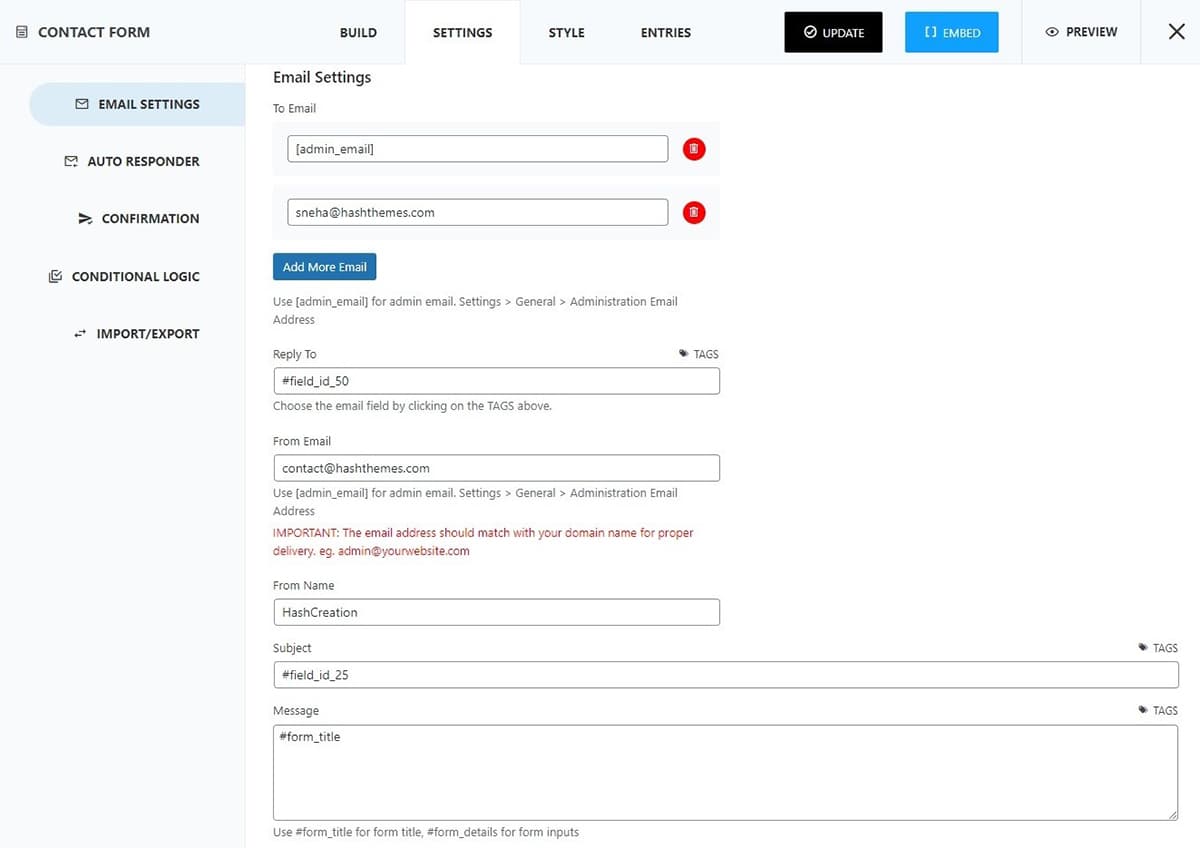
Email Settings

In the Email Settings section, the To Email field directs messages to specified recipients, including administrators set in General Settings. Additional email addresses can be added for other recipients.
The Reply To section ensures replies are directed to the original sender. From Email and From Name display sender information, while the Subject field provides a brief message description. The Message section allows for the inclusion of tags for form details. Advanced users can code their own custom contact forms with the required fields.
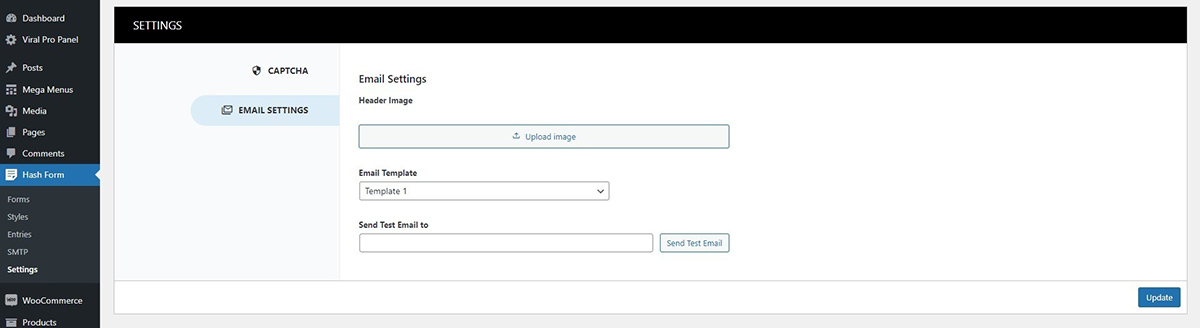
This plugin provides email templates to ensure that the appearance aligns more closely with your brand identities. To check out the templates:
- Go to Dashboard > Hash Form > Settings.
- Click on the Email Settings tab.

In the Email Settings, you have the option to include a header image and can select from three available email templates.
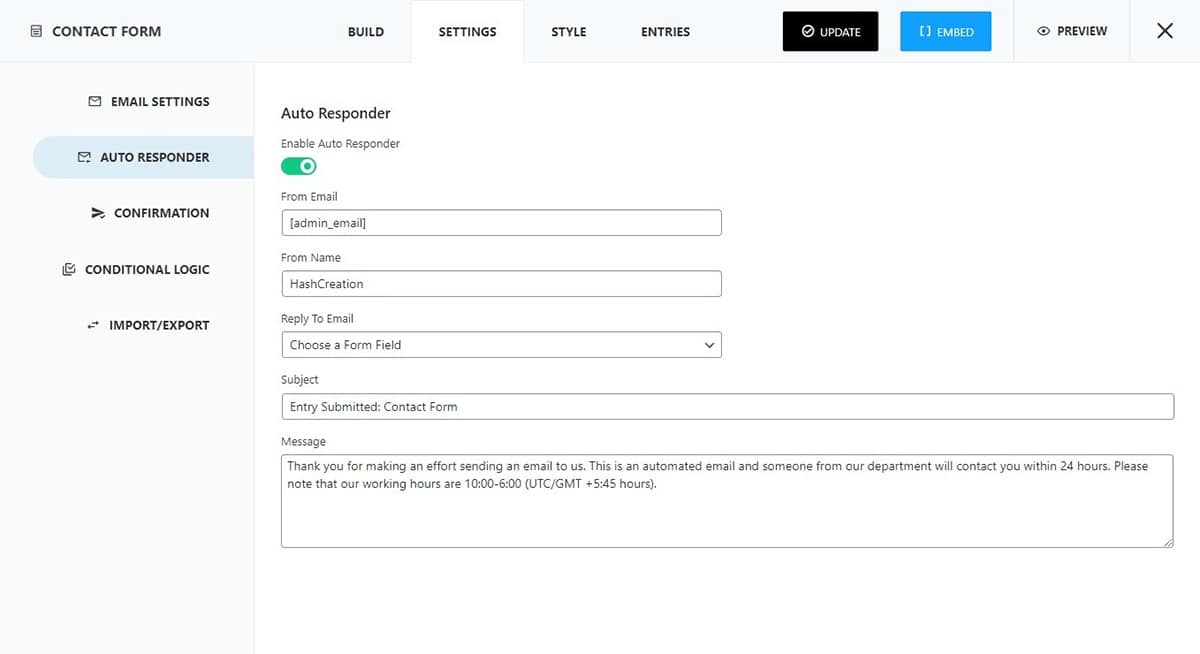
Auto Responder

To ensure the confirmation email is sent, enable the auto responder and craft a message to reassure users that their message has been received and will be attended to promptly. This helps users feel acknowledged and reassured that their inquiry will be addressed shortly.
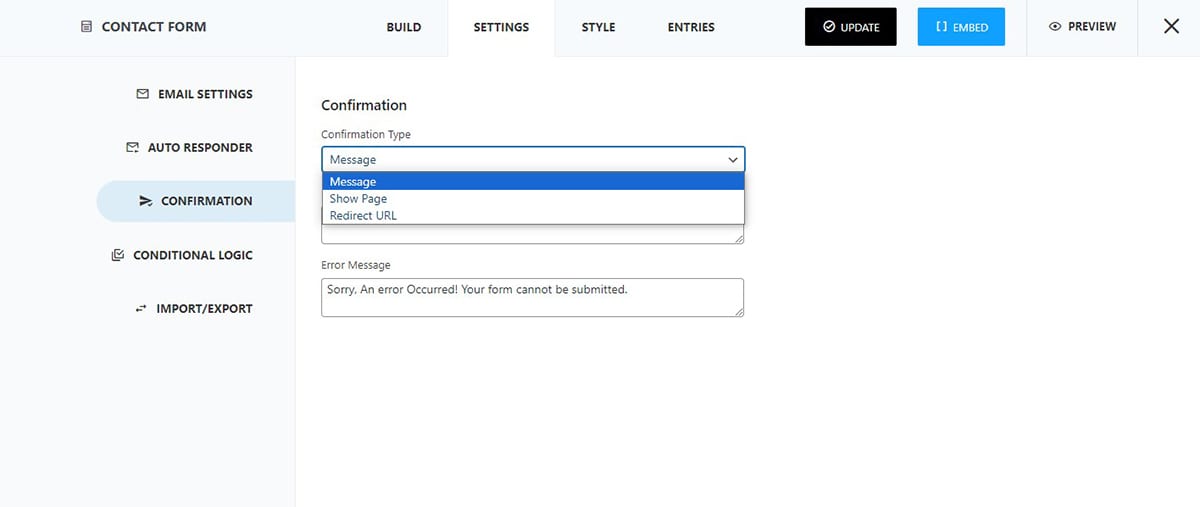
Confirmation Message

The Confirmation message informs users that their message has been successfully delivered to the relevant parties. You can customize this message to be displayed after users complete filling out the contact form and click the send button using the plugin.
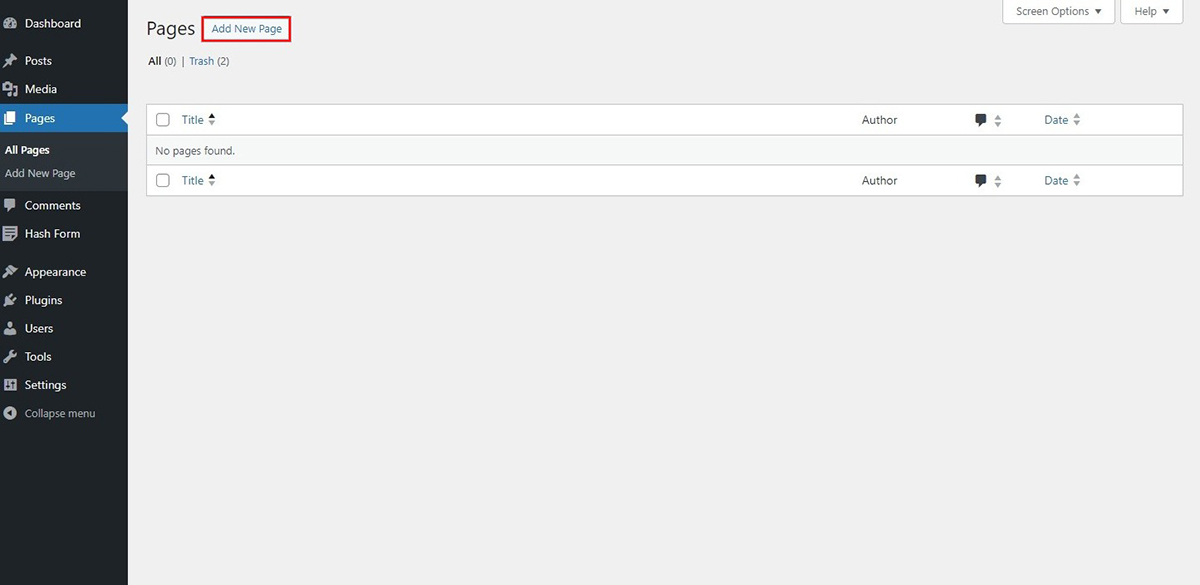
Adding Your Contact Form to a WordPress Page
To incorporate your form into your webpage, either generate a new page on your website or modify an existing one. Let’s initiate a new page for our contact form. Simply hover over the Pages menu option and select Add New.

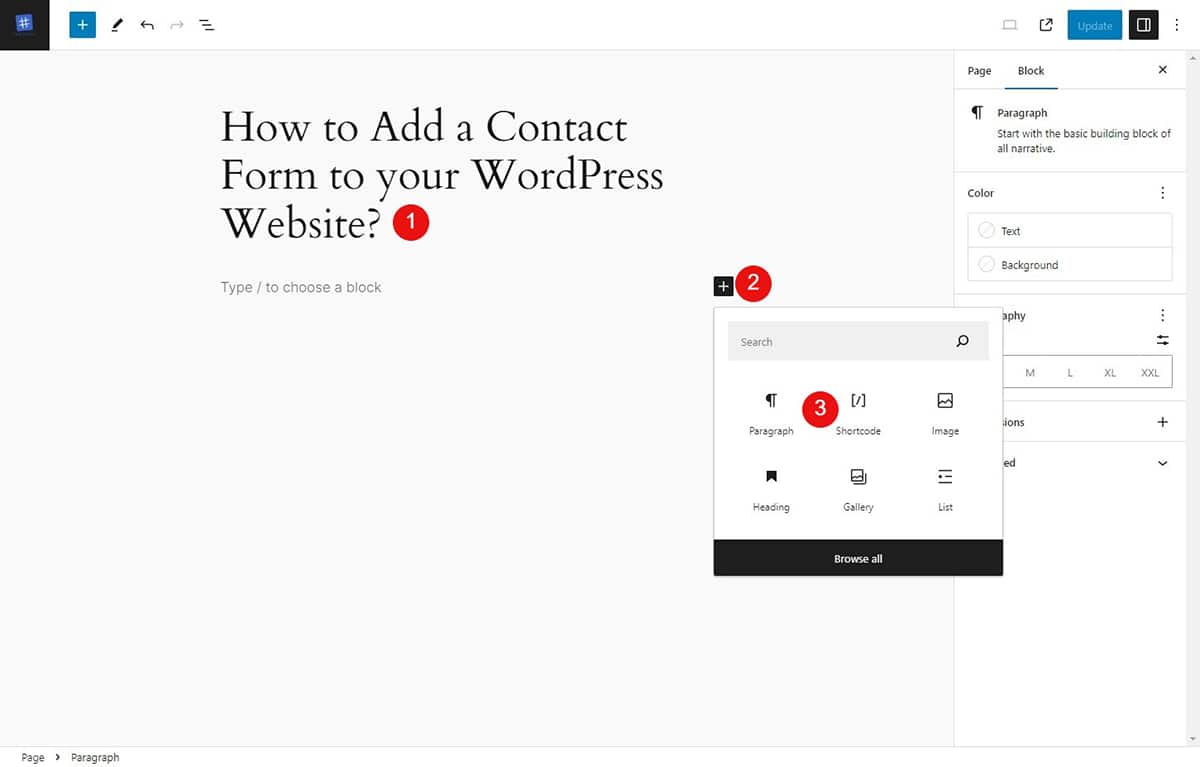
You will be directed to the default WordPress page editor where you can provide a Title for your page. Click on the “+” sign where you can insert your newly created form using a shortcode.

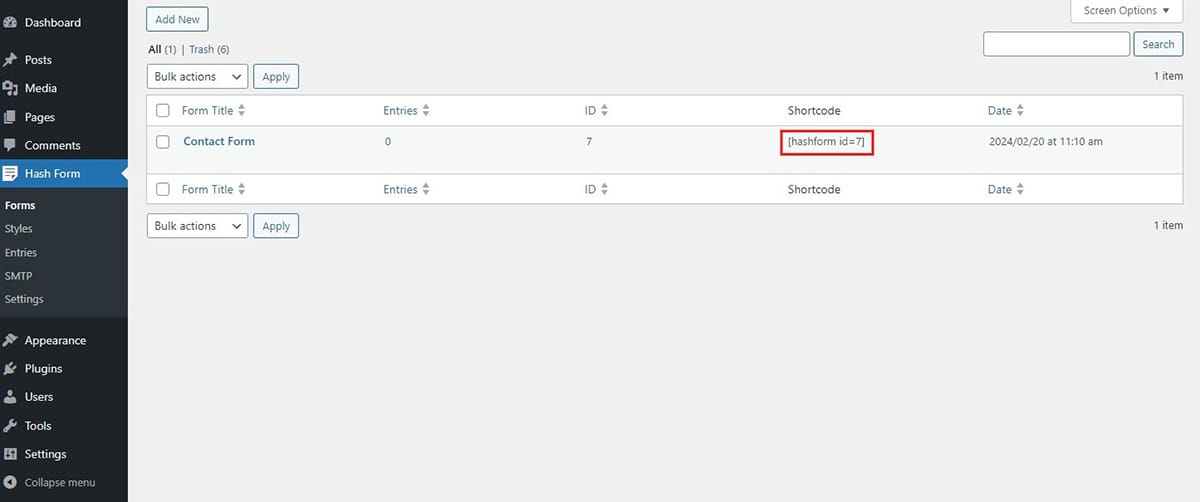
You can copy the shortcode from the form that you have recently created. Click on the Hash Form and copy the shortcode form there.

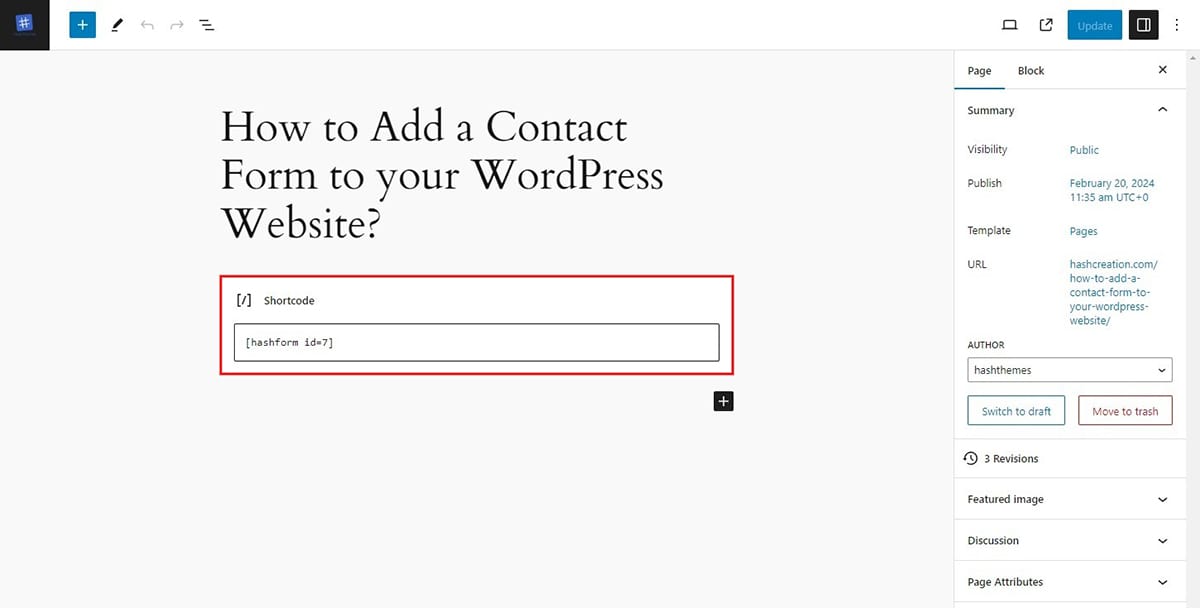
After you have copied the shortcode, paste it to the page you have recently created.

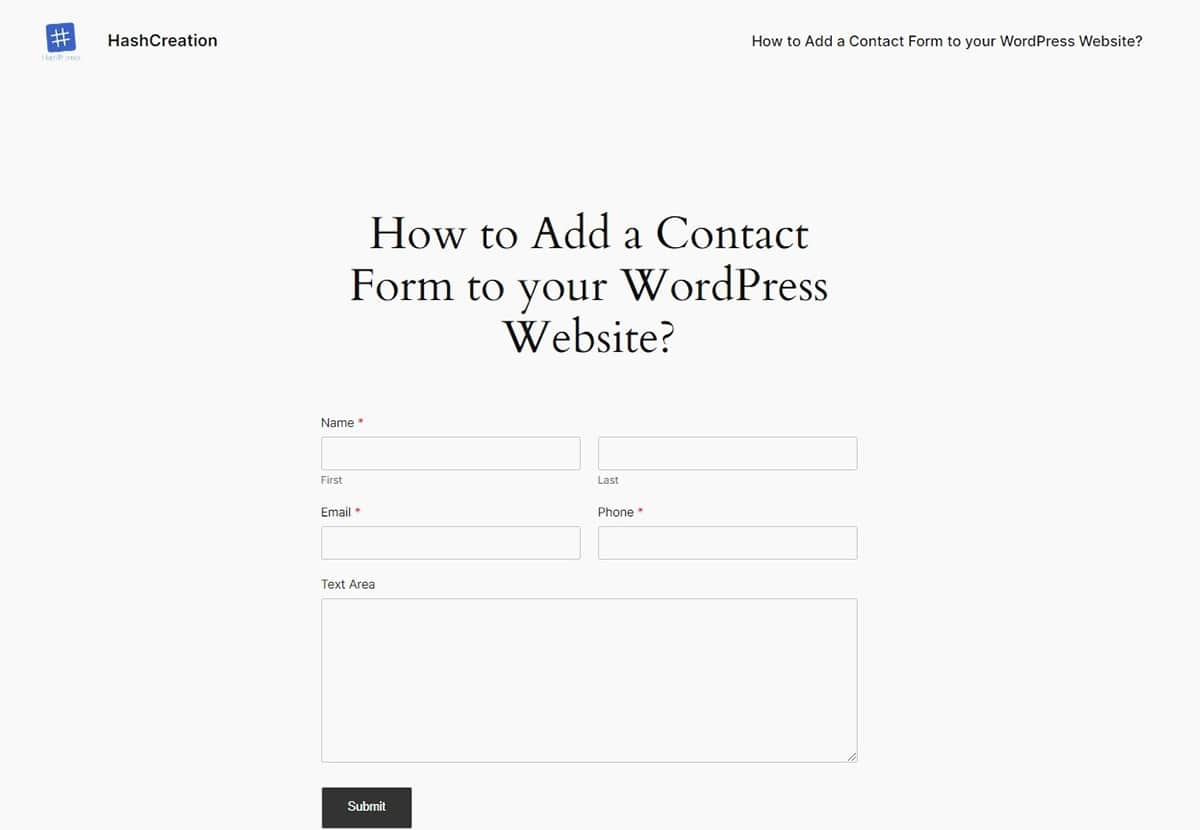
Here’s how to add a contact form on your WordPress site. Let’s take a look at how the form appears on the pages where you’ve added it.

This easy way of putting hash forms on your WordPress site lets people get in touch with you through the contact pages and communicate with you more.


