The Total WordPress theme comes with a whole array of tools a business website might ever need.
The theme offers you visual editing via WordPress Customizer and a quick demo data import, which are especially helpful for building an outstanding front page.
As you see, the free version of Total doesn’t lock you down with any extra WordPress page builders but rather gives a WordPress-native way to design your website.
With the arrival of Gutenberg, the block-based WordPress editor, any WordPress theme, including Total, can be customized much further. The choice of content elements (blocks) gives us the customization freedom we’ve never seen before in the WordPress core, hard to deny that.
Some block styling settings, however, are still very limited in the default editor. So if you are on the new Gutenberg editor and Total looking to build and design better content, you’ll find a few helpful tips in this tutorial.
To be more precise, in this post, we’d like to show a few examples of how to build and customize such crucial website elements as hero, subhero, and call-to-action sections in Gutenberg. Those that usually help businesses:
- Create intro/welcome website sections
- Promote key products or events
- Focus on specific portfolio items or services, etc.
To power up Gutenberg’s customization possibilities, we’ll use the Getwid WordPress Blocks plugin that we recommend for the Total theme users. We are sure some Total users have already tried their hand at Getwid.
But for those of you wondering what Getwid is, the following is a brief description.
In a few words, it’s a free Gutenberg-native addon that comes with so far the biggest library of premium-like blocks and a collection of pick-and-paste tailored designs for Gutenberg. It’s not the only reason why we recommend it.
We’re particularly into this plugin because it blends nicely with the default Total styling, allows you to turn off any block you don’t need, and is truly feature-rich.
The plugin pops up as a recommended one when you activate Total – it’s a temporary solution to see whether it suits our customers.
But well, you need to try it yourself to see whether it’s your solution. Meanwhile, let’s go through the examples we managed to create.
Hero & call-to-action section examples created with Getwid in Total
We performed these test-runs in a free version of the Total theme and can safely say there were almost no limitations.
However, the Total website container width options are limited, so if you’re looking for full-screen immersive layouts, you might want to think about Total Plus.
First of all, you’ll almost always need to use the Section block by Getwid WordPress blocks. It’s a container that can handle any number of any other blocks. Thus, your hero sections can display any sort of content.
Another prominent thing about the Section container is that it offers you many background types: an image, color, video (from your WP Media Library or YouTube), multi-color gradient, and more.
So your main tasks when designing website areas with the Section block are:
- Pick and customize the background type so that the content over it stays readable and clear.
- Insert the needed blocks in the preferred order.
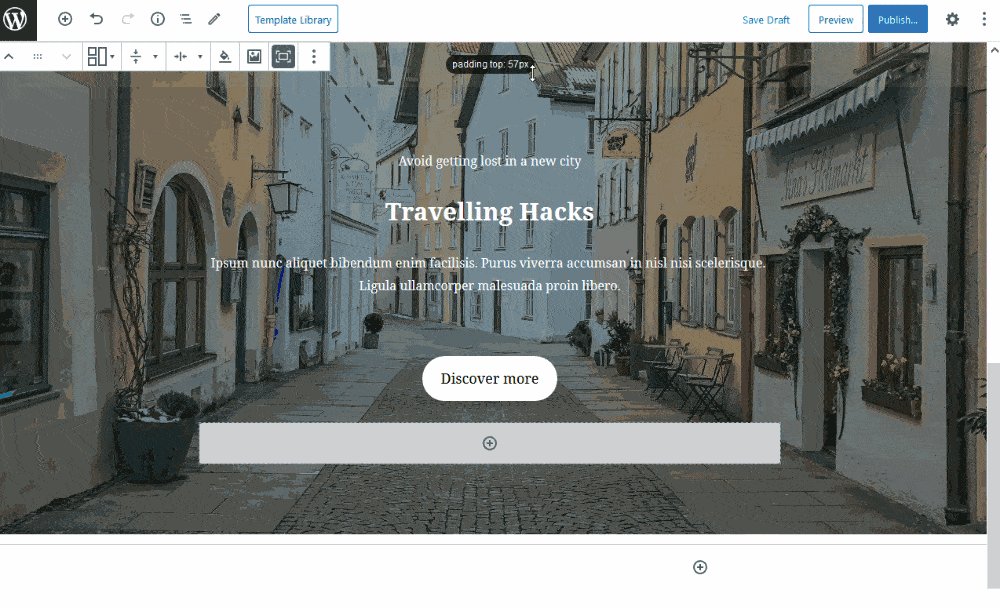
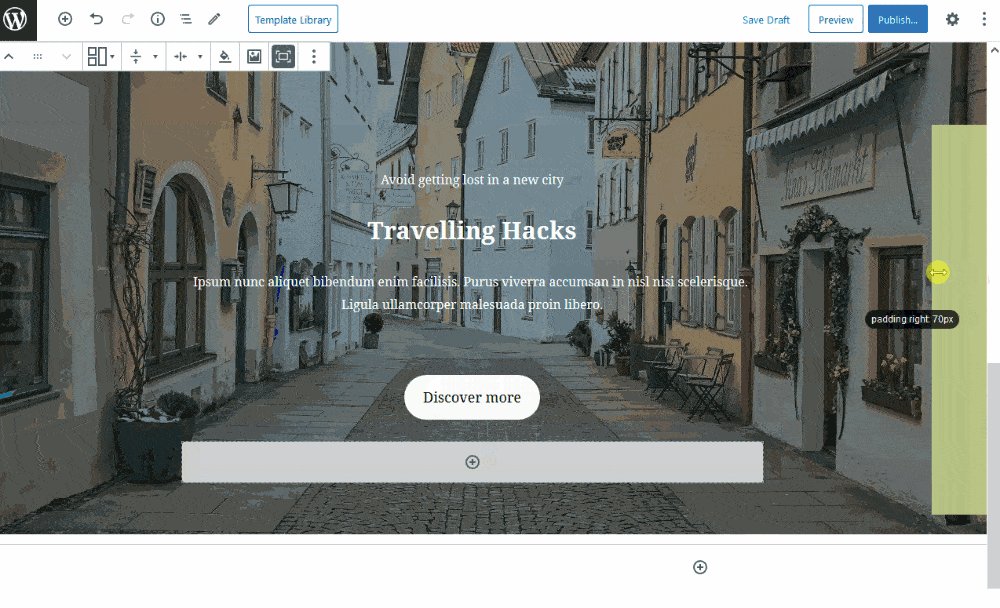
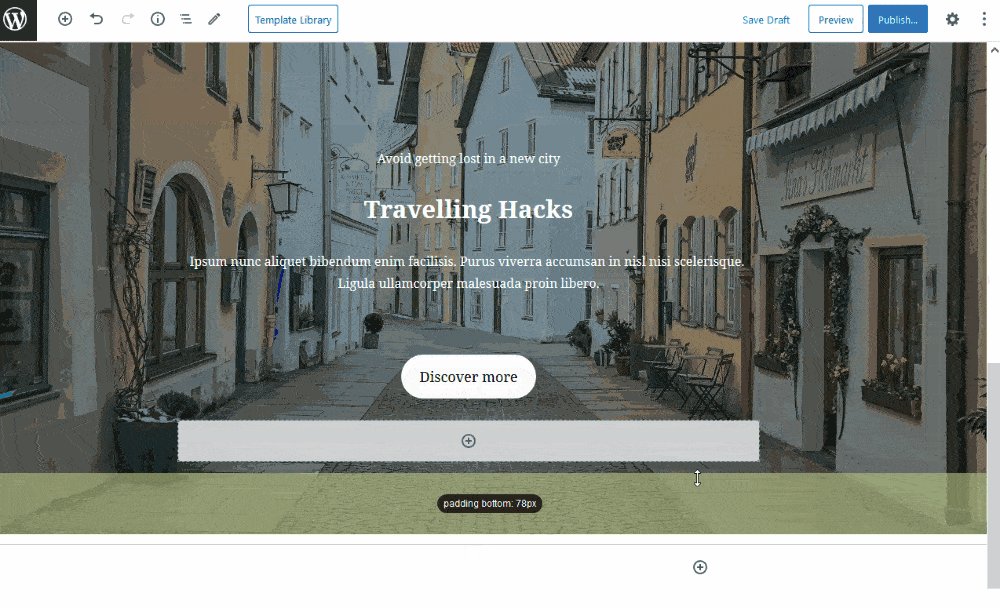
- Adjust the spacing (there are draggable angles just like in visual builders to set inner and outer spaces).
- Optional: add animation, shape dividers, and other decoration elements.
Let’s now go with examples.
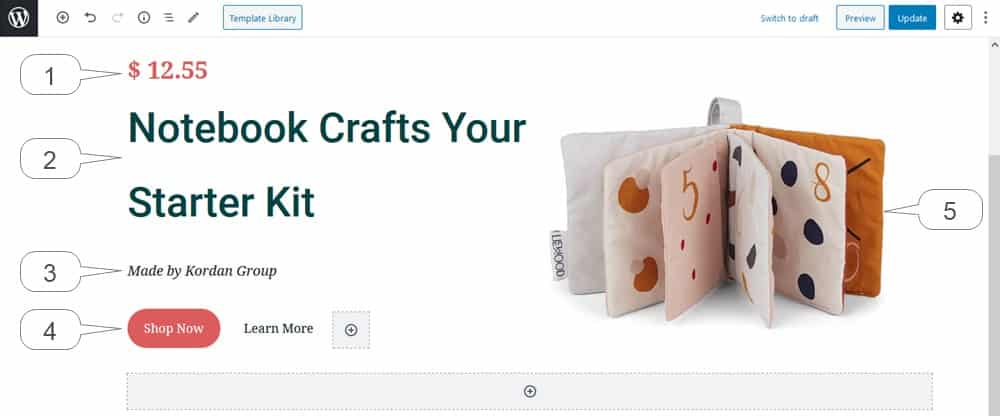
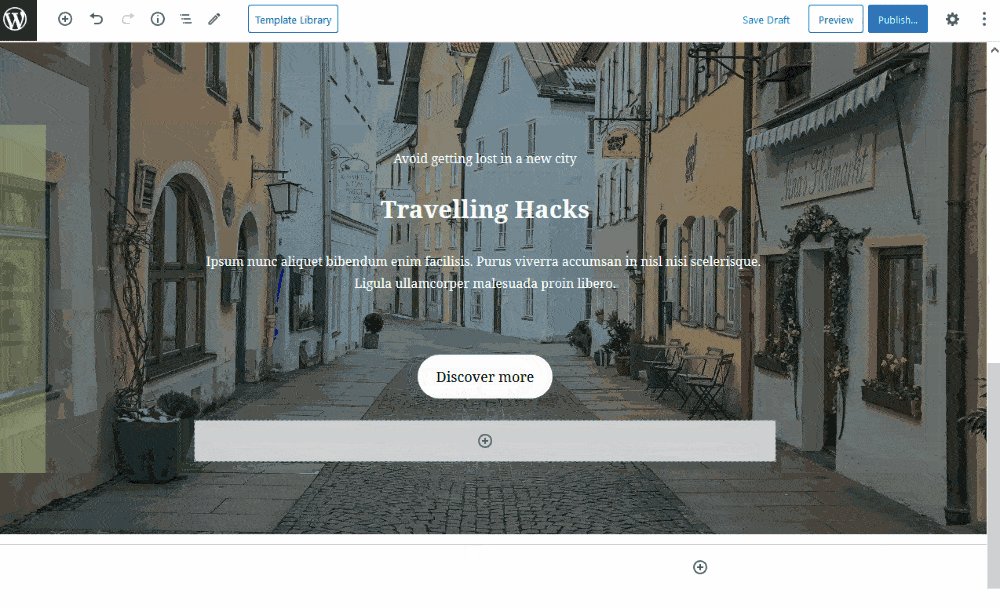
Example 1. The product showcase

All the blocks in this example are placed inside the Section block:
- Advanced Heading
- Advanced Heading
- Advanced Heading
- Button Group
- Section background: an image (Positioning > Top right; Size > Auto)
The heading block allows you to use any Google font, text size, font weight, etc. There are also several styles for buttons (fill or outline).
The biggest challenge that may happen is finding the right background image and choosing the proper image position since it’s resized automatically based on the viewport.
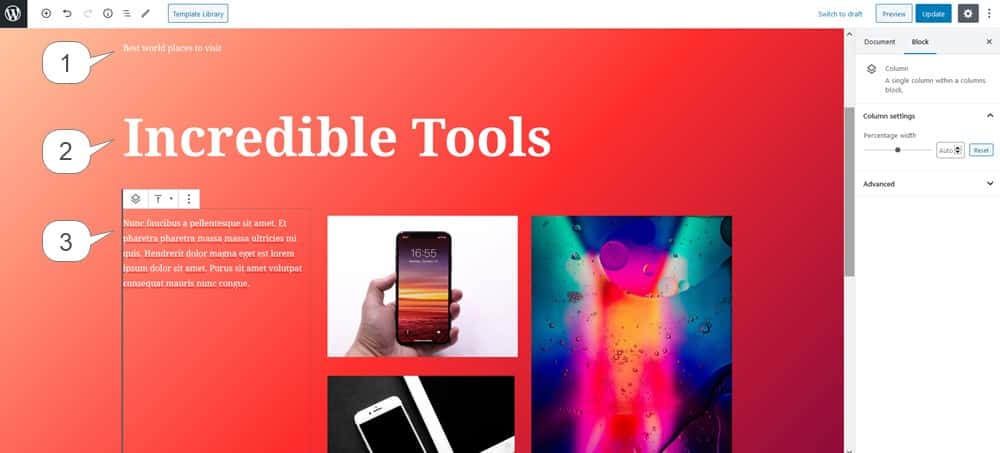
Example 2. Portfolio extract

All the blocks are placed inside the Section block:
- Advanced Heading
- Advanced Heading
- Three columns (Paragraph, Image, Image, Image)
- Section background: gradient
You can also place a call-to-action button to link to the full portfolio page.
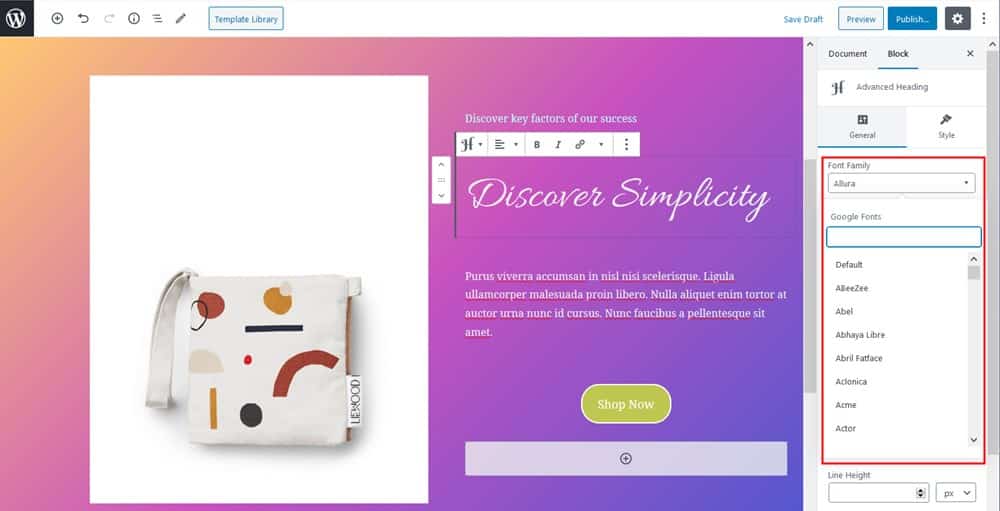
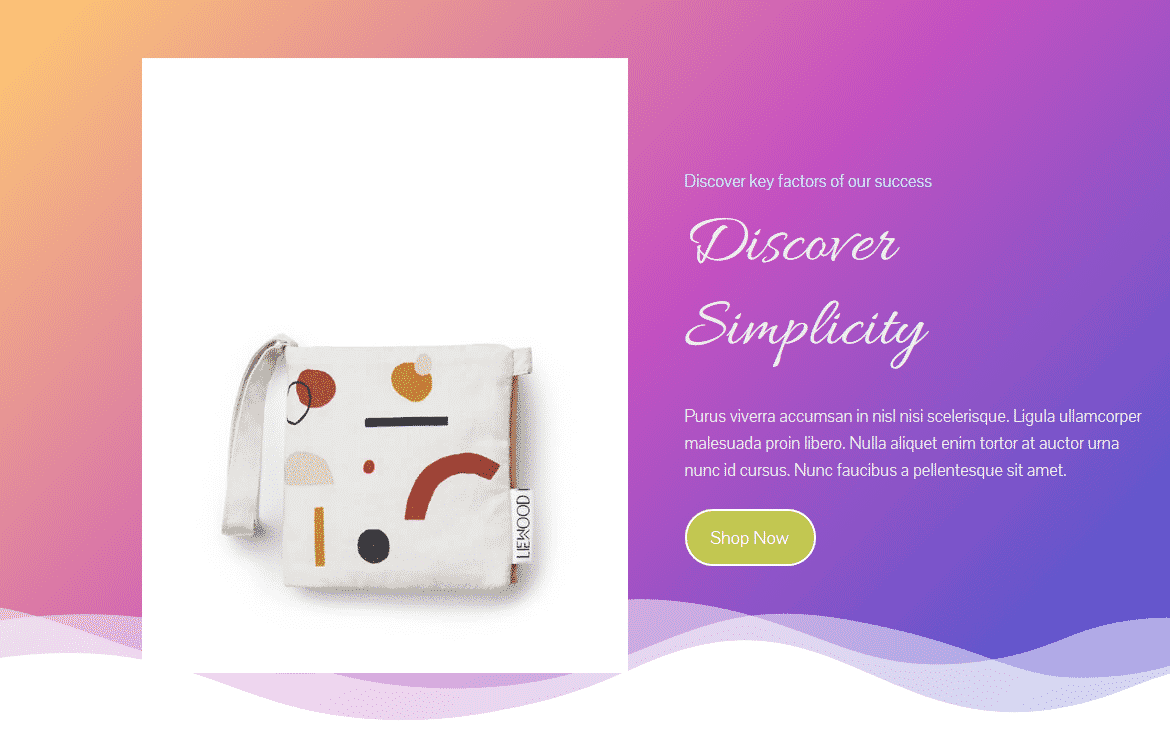
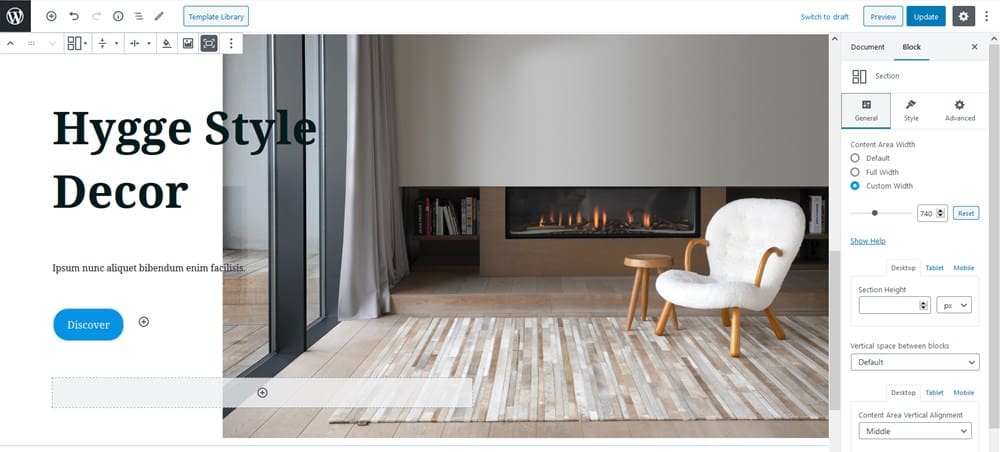
Example 3. Feature or event card
In such a hero section you can showcase a product, event, service, thing, person, etc.
The Advanced Heading block allows you to choose any font:

In this example, we used a gradient background and a background bottom shape divider (Waves Multilayered).

- Two Advanced Headings
- Paragraph
- Button
- Image
- Section background: gradient + shape dividers
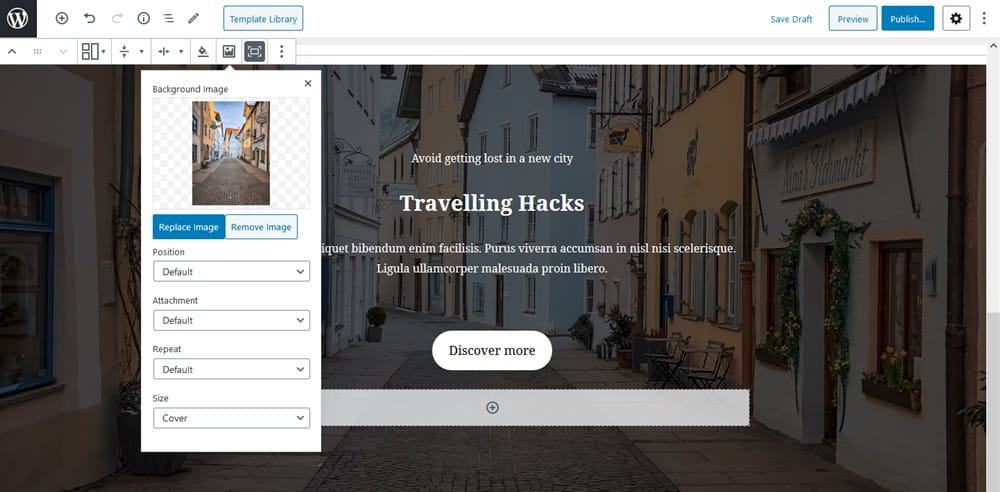
Example 4. Call-to-action section
Again, you need to start with the Section block. To place headings like in the example below, you can use a template from the Getwid Template Library or create a pattern from scratch.
It’s a very easy section with the background image, a few headings and a button centralized.

- Three Advanced Heading blocks
- The Button block
- Section background: an image with opacity (Size > cover)
You’ll also enjoy how easy you can adjust the content alignment with the draggable angles:

It’s also a trend to create offset layouts by putting headings over images:

In Getwid, you can achieve that by setting an appropriate background image with some blank space for the text line.
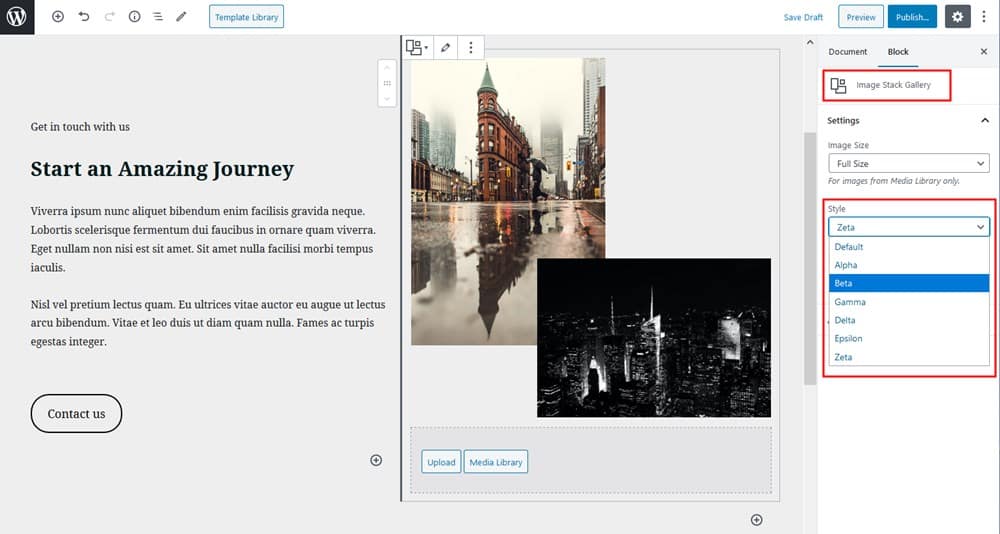
Example 5. Sub-hero sections
Quite often sub-hero sections provide more information about a project or person. It’s suitable for featuring your bio, story, or key aims.

As a visual element, we used the Image Stack Gallery block by Getwid, which comes with several styles. You can, however, replace it with an image, video, or any other content element.
- Two Advanced Headings
- Paragraph
- Button
- The Image Stack Gallery block
- Section background: solid color
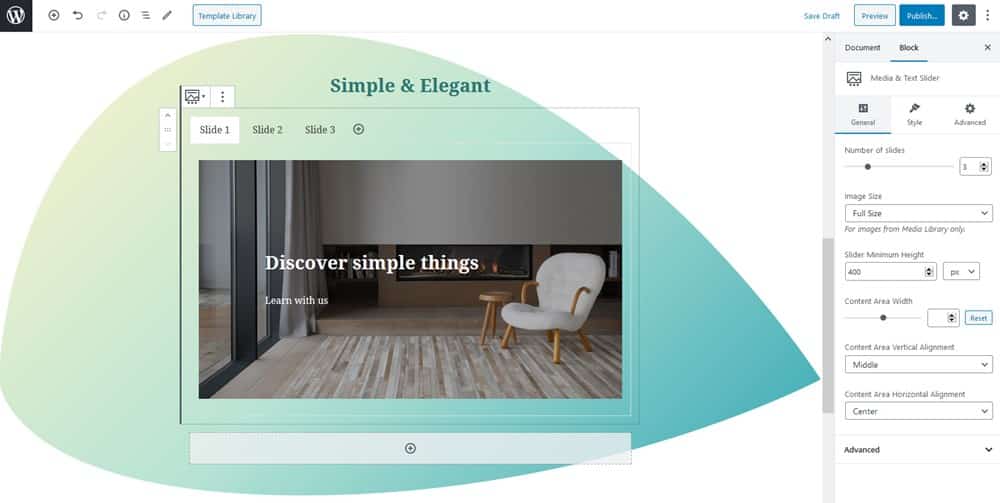
Example 6. Visual accents
Image galleries, sliders, and videos are very common visual tools for creating attention-grabbing sections.

For example, you can use the Media & Text Slider block by Getwid to build a slideshow with optional text content:
- Media & Text Slider
- Section background: gradient + top and bottom dividers with custom height
There are also numerous post-based Getwid blocks that can be presented in a slider (they will be automatically sourced from your website content). Want to present some latest or manually selected posts in a slider or grid/list format? There is a block for it.
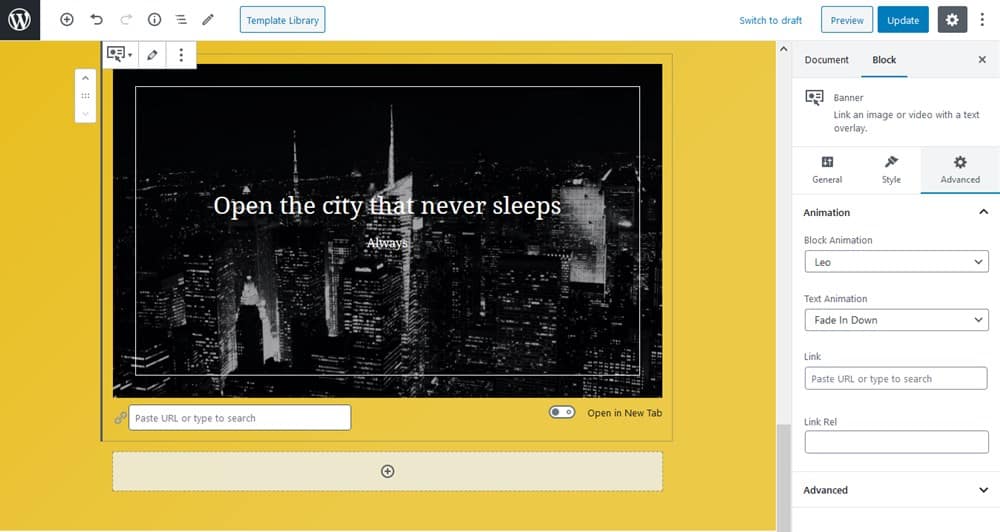
Example 7. Banners
Getwid comes with a handy Banner block that offers image and text default containers. It also has a choice of animation effects allowing you to make sections with banners more dynamic.

The block is a perfect match for both temporary sales and constant highlights.
- Banner
- Section background: monochromic gradient
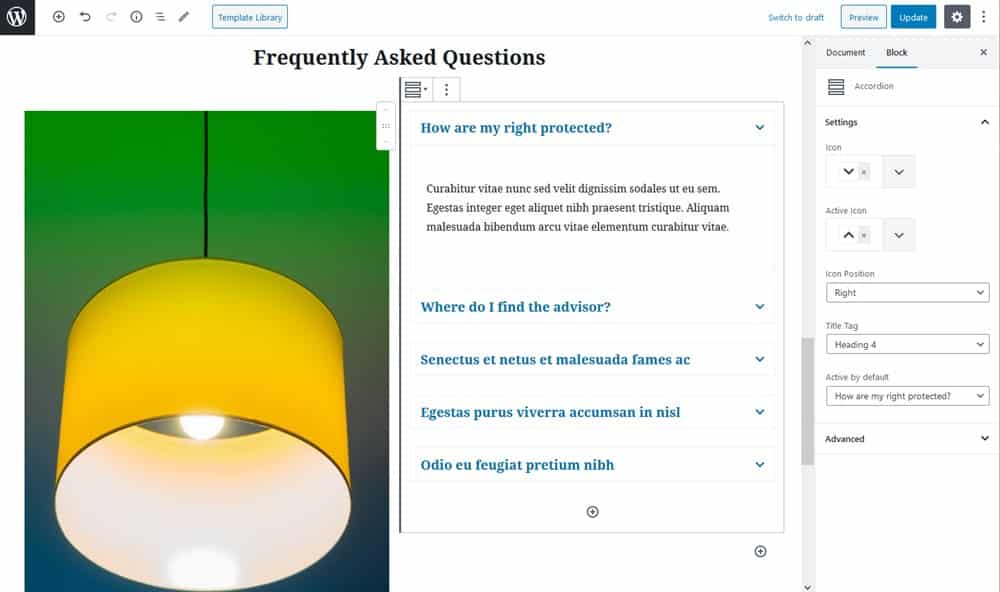
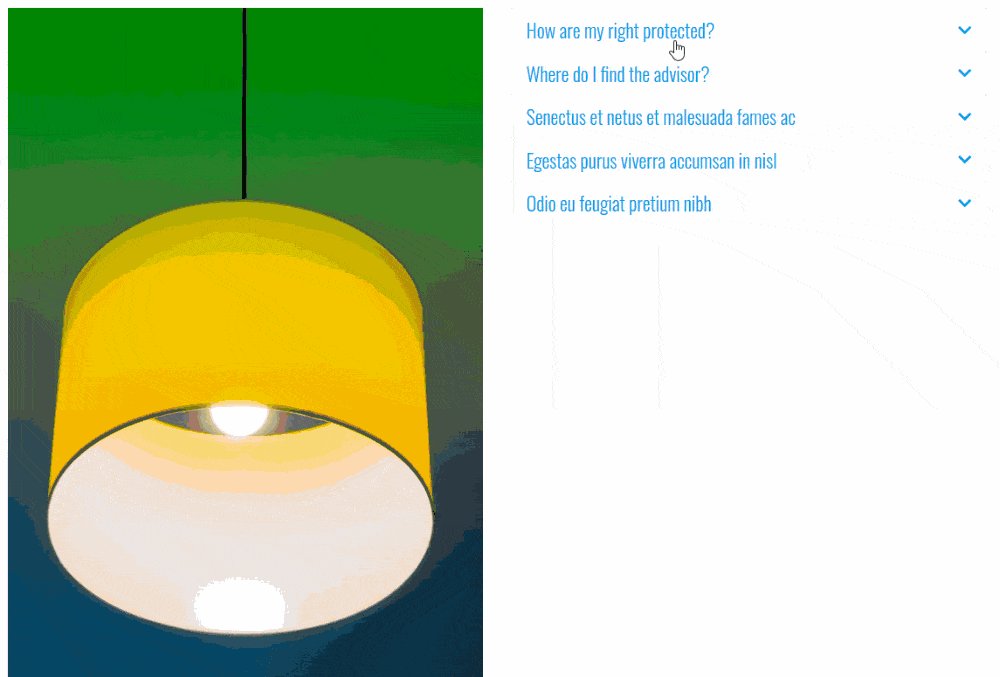
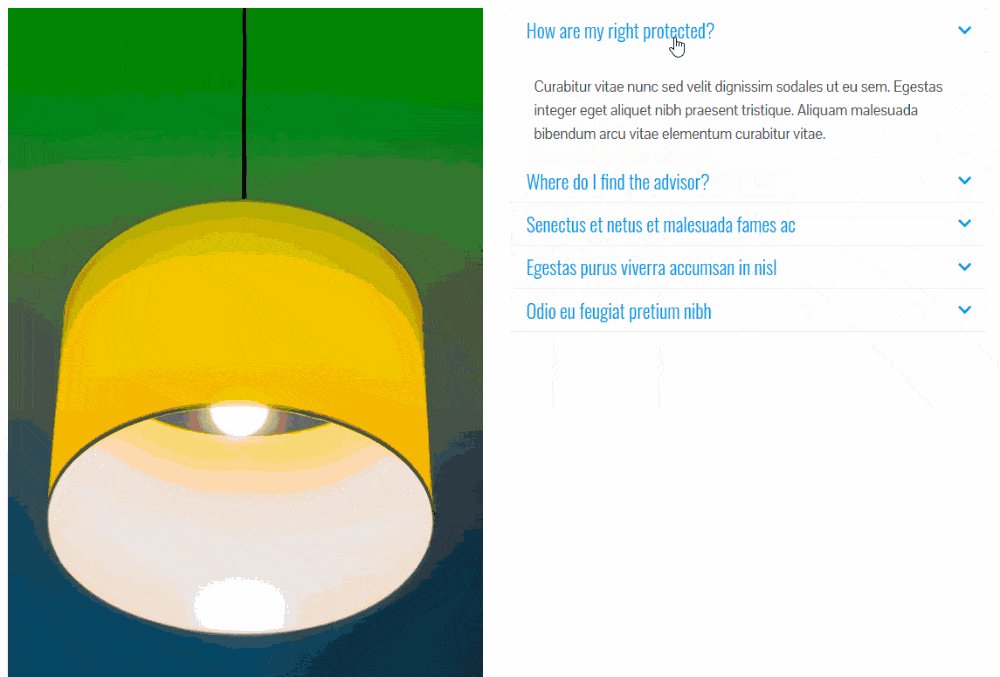
Example 8. Informative sections
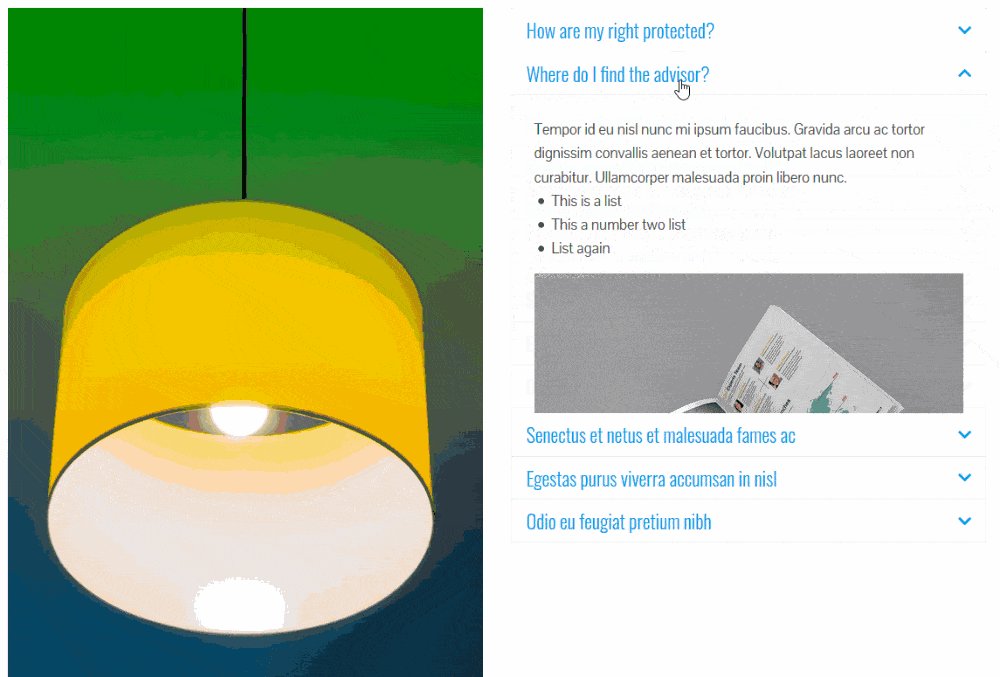
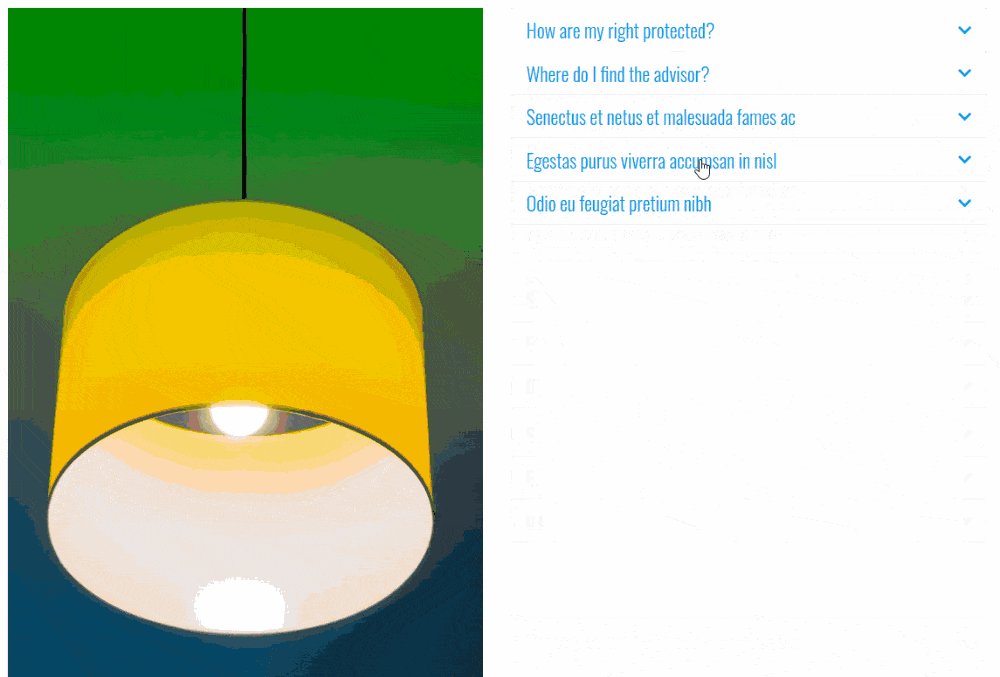
If you want to show more information in a structured and compact way, Getwid offers three dedicated blocks for this purpose: Tabs, Accordion, and Toggle.
Here is a two-column layout with the Accordion block and an image beside it:

The unique feature of these blocks is the ability to contain any block inside the tabbed widgets. That means, besides text, you can add images, lists, videos, galleries, sliders to the tabs.

There are many more blocks that can add unique functionality to your marketing sections, e.g. Image Hotspot to build informative image sections, Icon Box for services, a real-time Instagram gallery feed and more.
You can build and design similar sections from a blank Gutenberg page, opting for the needed page layout in the Total page settings.
To wrap up
Do you know what’s the best thing about using Gutenberg and Getwid combo in the free Total theme? No, it’s not only the number of blocks that matters.
What’s more important, you don’t need to have a designer’s eye (or developer’s skills) to create good-looking content. There are so many pre-made skins, block patterns and ready-to-go designs that are there to help you. Getwid WordPress Blocks are also a good alternative to page builders for those of you staying with the free version of Total.
Until the block editor is not mature enough, an extra Gutenberg-native addon can be a great starting point.
Have you tried Gutenberg or Getwid? Let us know in the comments.

