HashOne Documentation
This documentation guides you through the installation, usage, configuration, and customization options of the theme.
If you have any questions or need any assistance related to the theme, please feel free to open a support ticket. Our support team will be happy to help you.
Here are the Demo and Download links in case you need them.
Theme Installation
Generally, you can install the ‘HashOne‘ theme in two ways either by FTP/Cpanel or via WordPress Dashboard itself. Based on the resources available and users preference you may choose any one method from the available two methods.
Installation Via FTP/Cpanel
To Install the theme via FTP/Cpanel follow these steps:
- Download a Copy of HashOne Theme zip file from WordPress.
- Save the downloaded theme zip file in your hard drive.
- Extract the downloaded zip file you will find a folder with style and other theme files inside it.
- Now Connect the ftp server using the FTP details and copy the extracted folder to ‘site-name/wp-content/themes/’ path.
- Now go to the Dashboard > Appearance > Themes.
- You’ll see the HashOne theme in the theme dashboard.
- Activate the theme.
Install via WordPress Dashboard
To install the theme via WordPress Dashboard follow these steps:
- Login into WordPress Dashboard.
- Go to Dashboard > Appearance > Themes.
- Click on Add New button then search for the HashOne keyword in search field.
- Hover over the HashOne theme from the search result and click on Install button.
- Once installed Activate the theme.
Home Page Setup
The theme provides you the option to display a Static Normal page as a front page, or Featured home page (which includes featured home sections like ‘about us’ section, ‘portfolio section’ etc..) as a front page or Blog posts in the home page. You may choose any of the available three options as per your need.
Setting Featured Home Page as Front Page
To display a static homepage follow these steps:
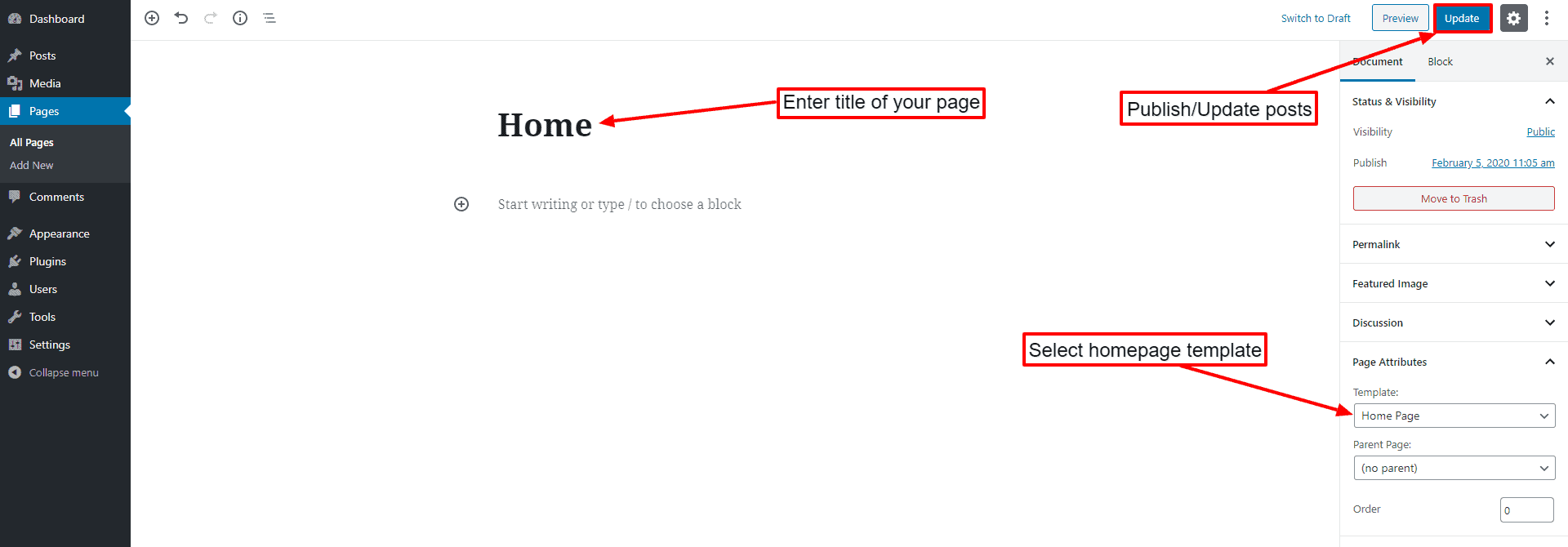
- Go to Pages > Add New.
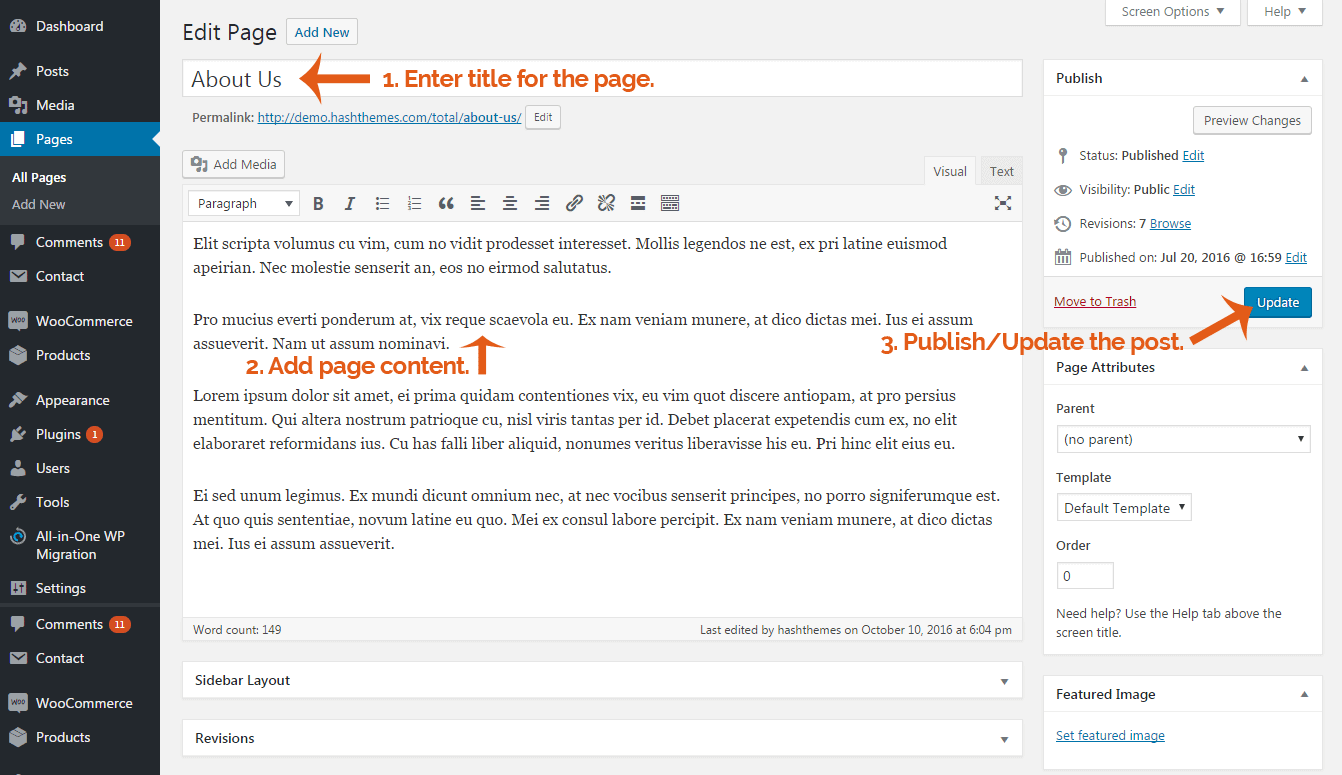
- Enter the title for the page.
- Important: Select Homepage as a page template from the template drop down option.
- Click on Publish/Update button.

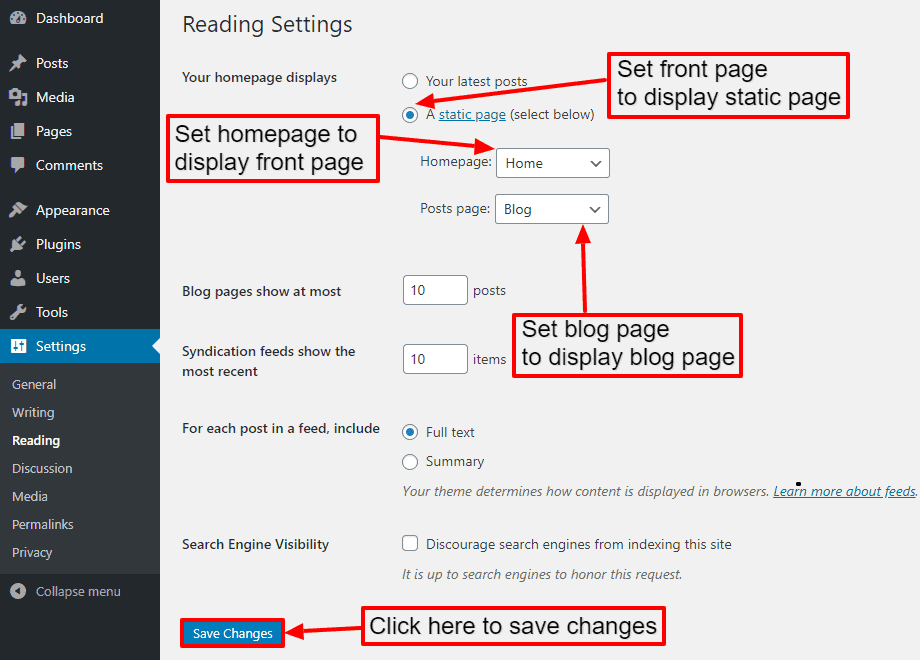
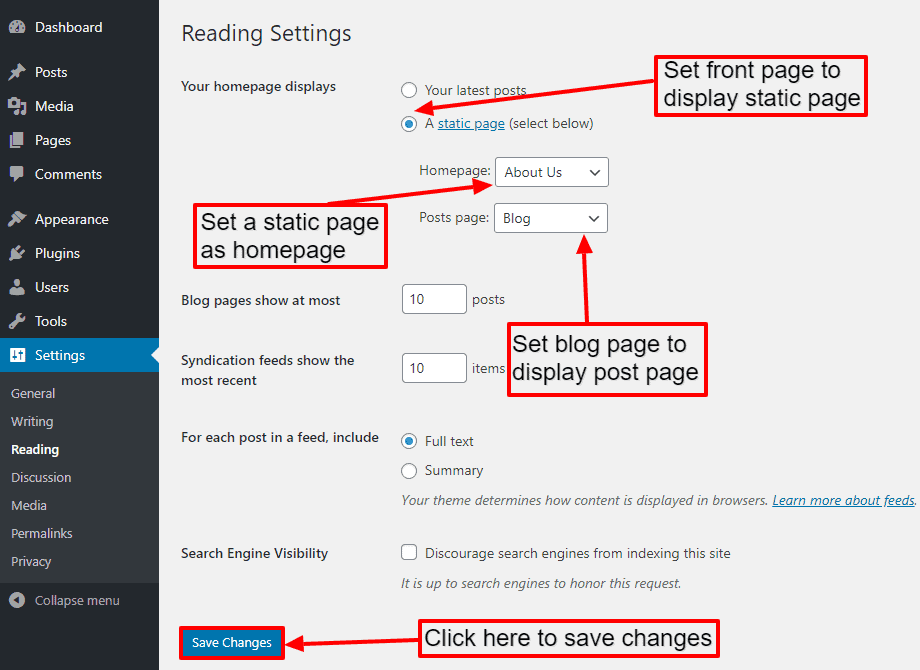
- Now go to Settings > Reading to assign your featured homepage.
- Inside the Your homepage displays set the option to A static page and choose the page you have created using the Homepage page template from the Front Page drop down list.

- Once done, click on Save Changes button.
Setting a Static Front Page
To display a static front page follow these steps:
Create a page
- Login to your WordPress Dashboard.
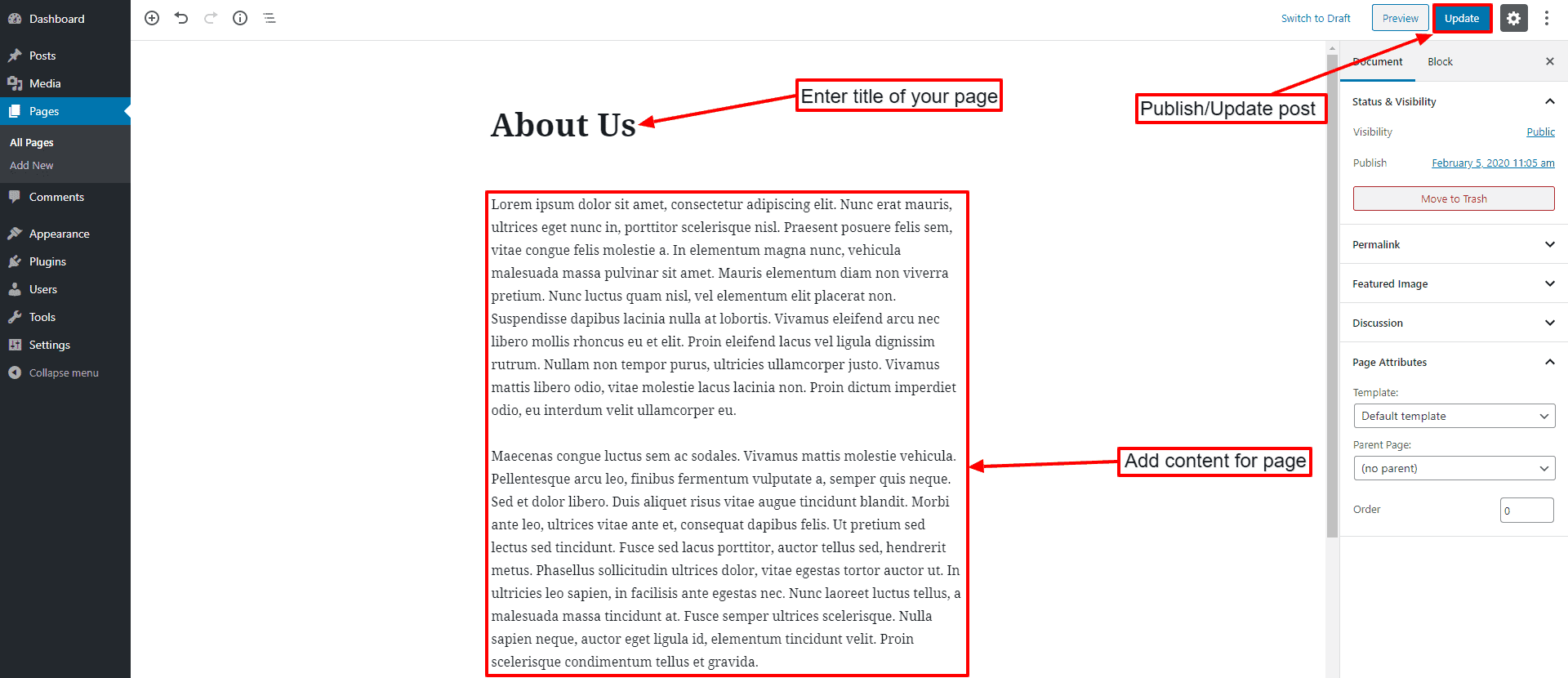
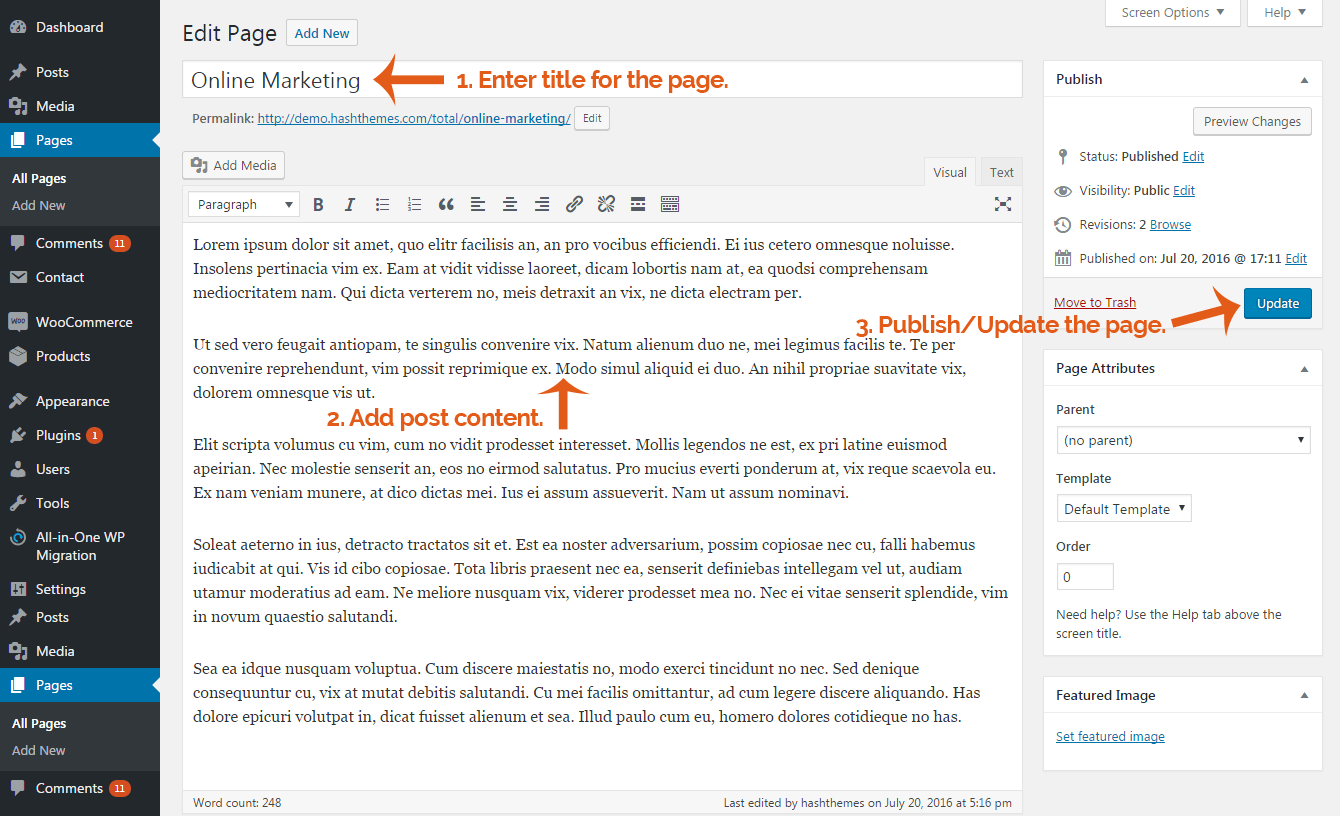
- Go to Pages > Add New.
- Enter the title for the page.
- Enter the contents for the page in content area.
- Click on Publish/Update button.

Configure to display a static front page
- Go to Settings > Reading to assign your featured homepage.
- Inside the Your homepage displays set the option to A static page and choose the page you have previously created.

- Once done, click on Save Changes button.
Setting Blog as a Front Page
In the above step, the post page will be entirely overwritten by the featured homepage of the theme. So, if you want to a post page on your featured homepage, follow these steps:
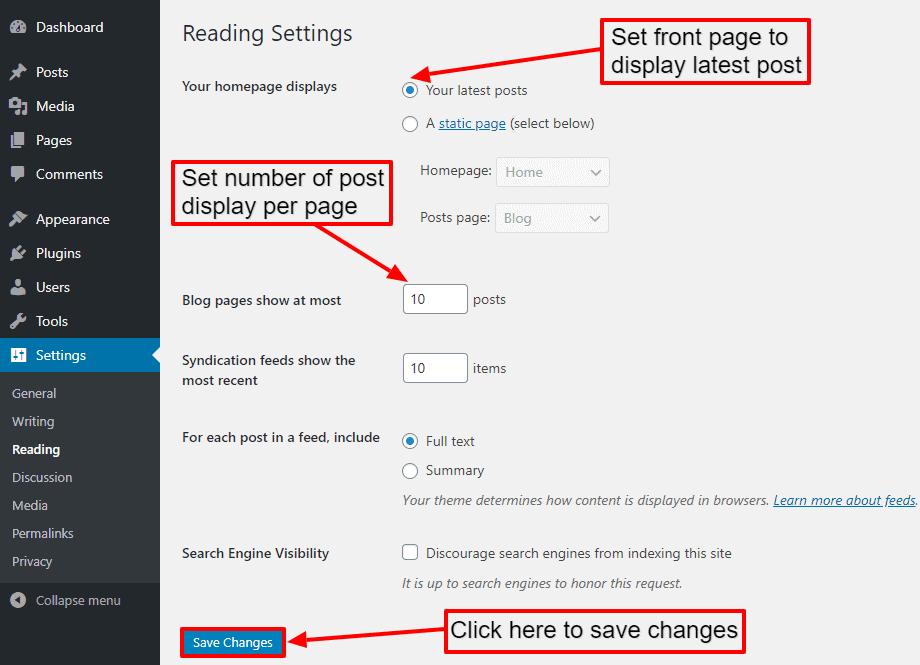
- Go to Settings > Reading.
- Inside the Your homepage displays set the option to Your latest posts.
- Then, set the number of blogs that you want to display on your homepage.

- Click on Save Changes.
General Settings
I. Site Title and Tagline
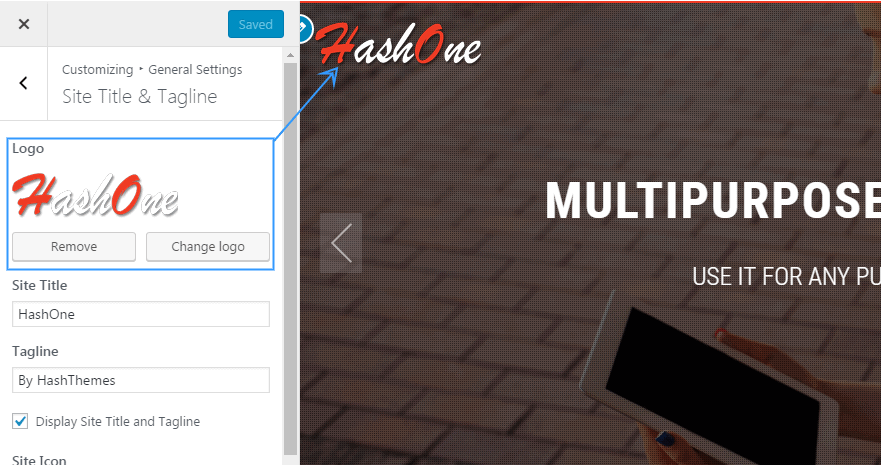
Header logo option allows you to display a logo in your site replacing the default site tagline text. To configure the header logo for your site follow these steps:
- Login to you WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Site Logo/Title/Tagline.
- Click on Select Logo button.
- Choose the logo of your choice from the media library.
- You will be provided with the image crop functionality crop the image as per your requirement.
- Then, click on Save & Publish button.
 In the settings, you also have the choice to manually enter the Site Title if you prefer not to use a logo. Create a tagline that aligns with your company’s core values. Note: The Site Title and tagline only show up if you remove the logo.
In the settings, you also have the choice to manually enter the Site Title if you prefer not to use a logo. Create a tagline that aligns with your company’s core values. Note: The Site Title and tagline only show up if you remove the logo.
II. Header Background
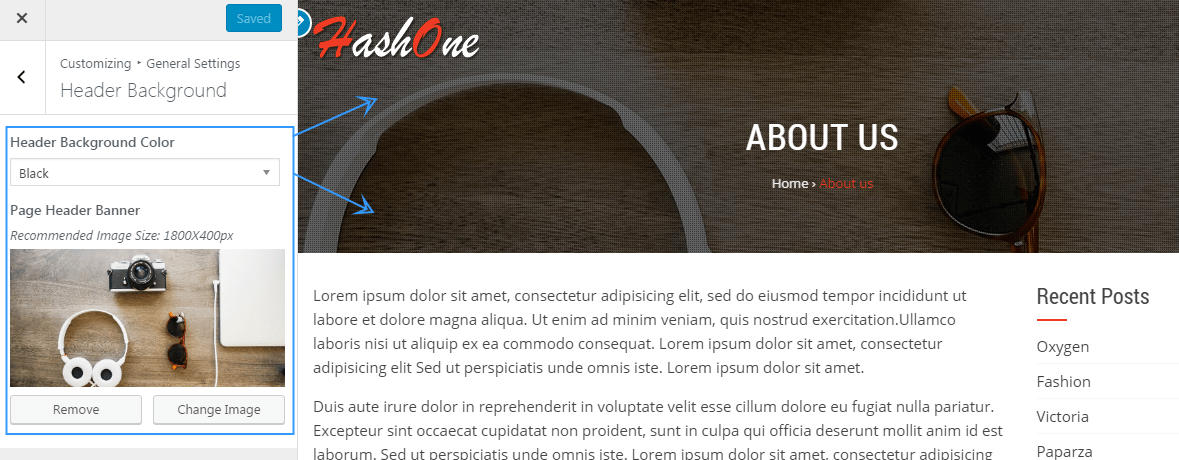
The theme provides the option to set the header banner for the innerpages:
- Login to you WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Header Background.
- Set the Header Background Color for the page either to white or black.
- Else set the Header Background Image by clicking on Upload Image button and choosing the image of your choice from the media library.
- Once done, click on Save & Publish button.

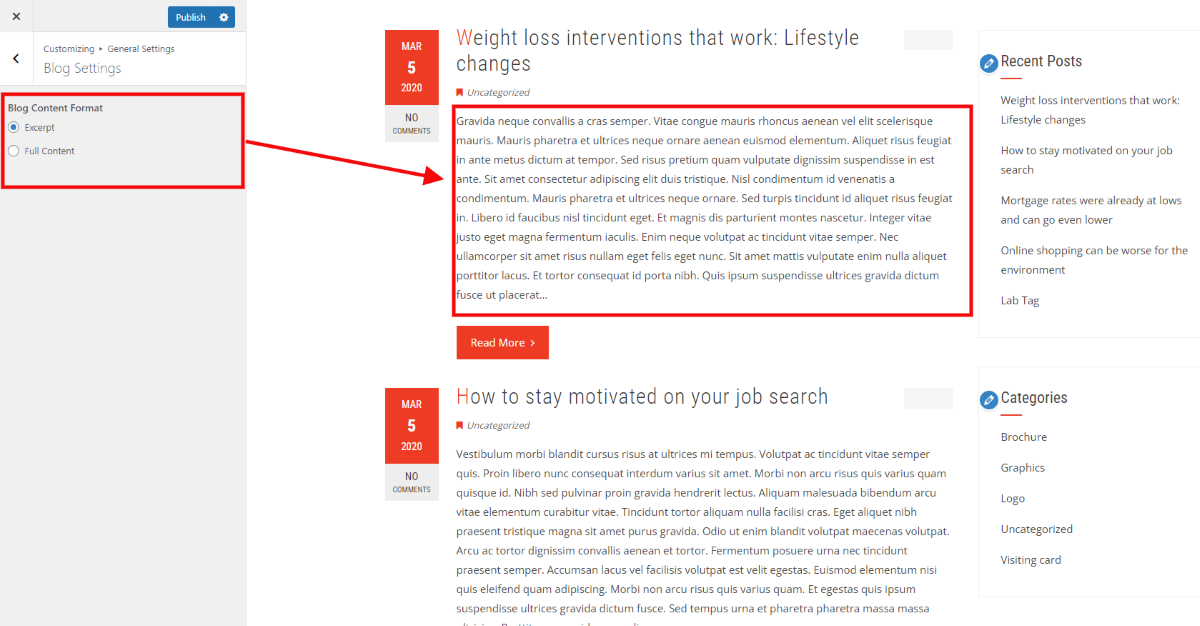
III. Blog Settings
This setting allows to make changes on a specific page/post. It allows users to show the content that is required. to configure the settings:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Blog Settings.
- Set the Blog Content Format option to Excerpt if you wish to display only the excerpt version of the blog post in the blog page else set the option to Full Content if you wish to display full blog post content in the blog page.

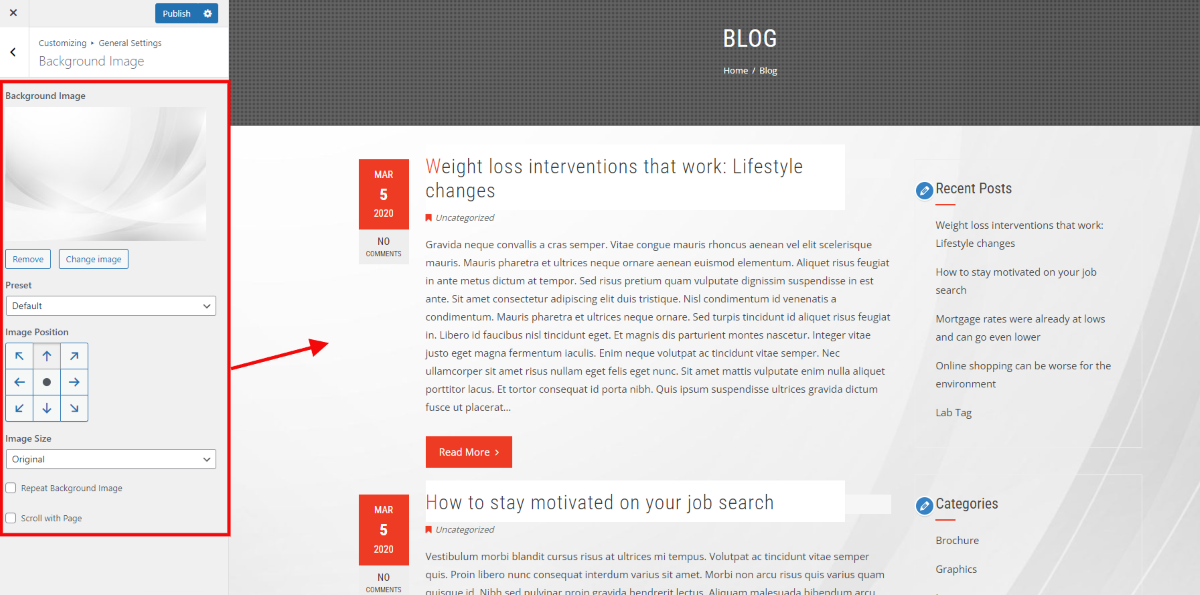
IV. Background Image
The theme provides you the option to set the Background Color and Image for your website. To configure the settings:
- Go to Dashboard > Appearance > Customize.
- Go to General Settings > Background Image.
- Further you can also add the background image that you might think is compatible with your website. You can make addition changes like preset, image positioning and image size.
- Once done, Click on Save & Publish button.

Menu Setup
Creating General Menu
1) Defining a Menu
You must define a menu before you can add items to it.
- Login to the WordPress Dashboard.
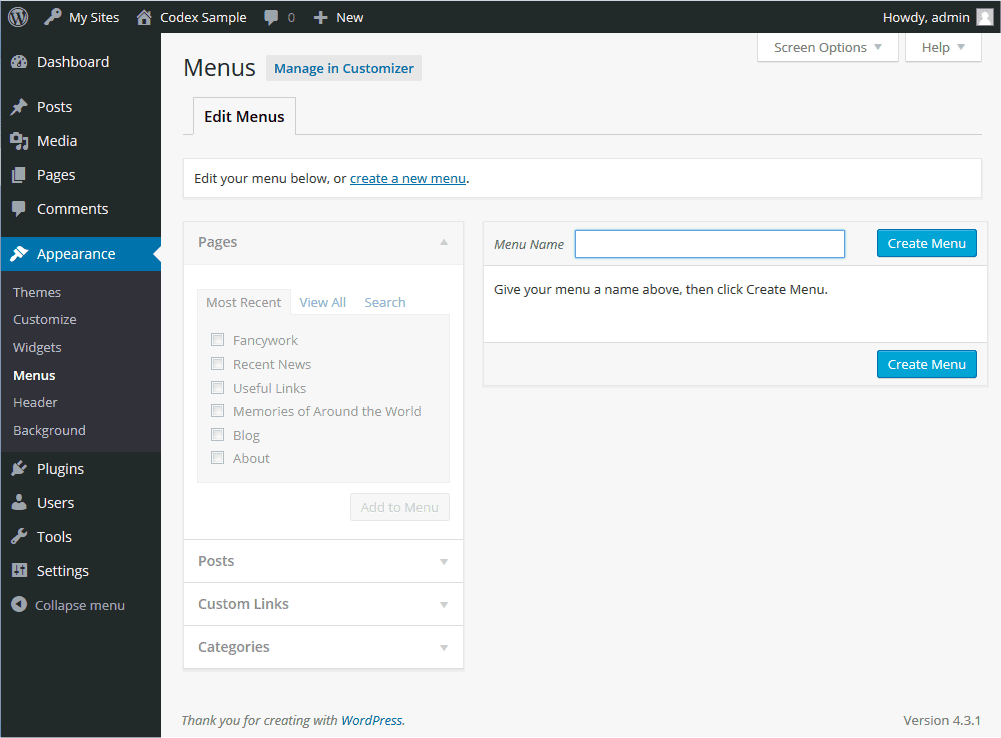
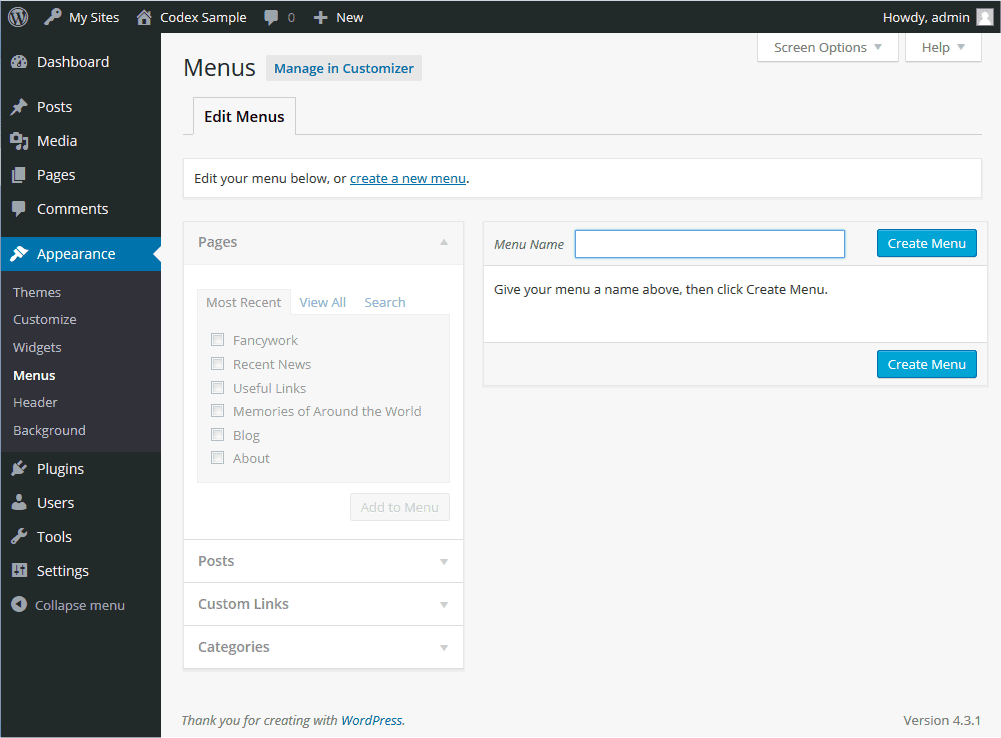
- From the Appearance menu on the left-hand side of the Dashboard, select the Menus option to bring up the Menu Editor.
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.
Your new custom menu has now been defined. 
2) Adding Items to a Menu
You can add different link types into your menu, these are split between panes left of the menu you’re currently editing.
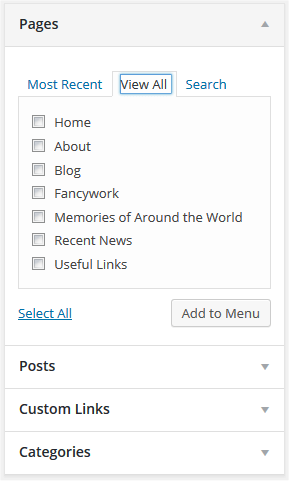
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.

– Creating One-Page Menu
1) Defining a Menu
You must define a menu before you can add items to it.
- Login to the WordPress Dashboard.
- From the Appearance menu on the left-hand side of the Dashboard, select the Menus option to bring up the Menu Editor.
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.
Your new custom menu has now been defined. 
2) Adding Items to a Menu
You will need to add a custom link as a menu item with unique slug for each home sections. Refer to a table for the slugs. To add the custom menu link follow these steps:
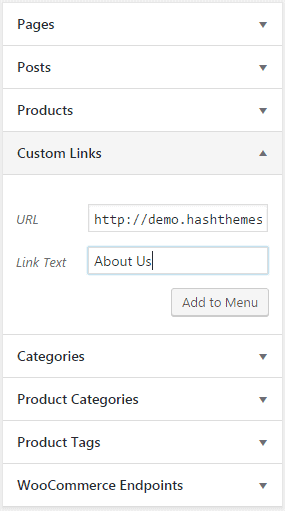
- Locate the pane entitled Custom Links.
- Enter the the siteurl with the unique slug for the section at the end (e.g. http://yourwebsiteurl.com/#section_name )
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.
| S.No. | Section | Slug |
|---|---|---|
| 1 | Slider Section | #hs-home-slider-section |
| 2 | About Us Section | #hs-about-us-section |
| 3 | Featured Post Section | #hs-featured-post-section |
| 4 | Portfolio Section | #hs-portfolio-section |
| 5 | Service Section | #hs-service-post-section |
| 6 | Team Section | #hs-team-section |
| 7 | Counter Section | #hs-counter-section |
| 8 | Client Logo Section | #hs-logo-section |
| 9 | Testimonial Section | #hs-testimonial-section |
| 10 | Blog Section | #hs-blog-section |
| 11 | Contact Section | #hs-contact-section |

Setup Home Page Sections
The theme allows you to create total of 10 featured home sections.
- About Us Section
- Featured Section
- Portfolio Section
- Service Section
- Team Section
- Counter Section
- Testimonial Section
- Blog Section
- Clients Logo Section
These sections will get displayed in the page which you’ve created using Home Page page template.
1. Slider Section
The theme provides you the option to display maximum of three slides in the site. You’ll need to create pages to display it has the slides in your site. 
- Login to you WordPress Dashboard.
- Go to Dashboard > Pages > Add New.
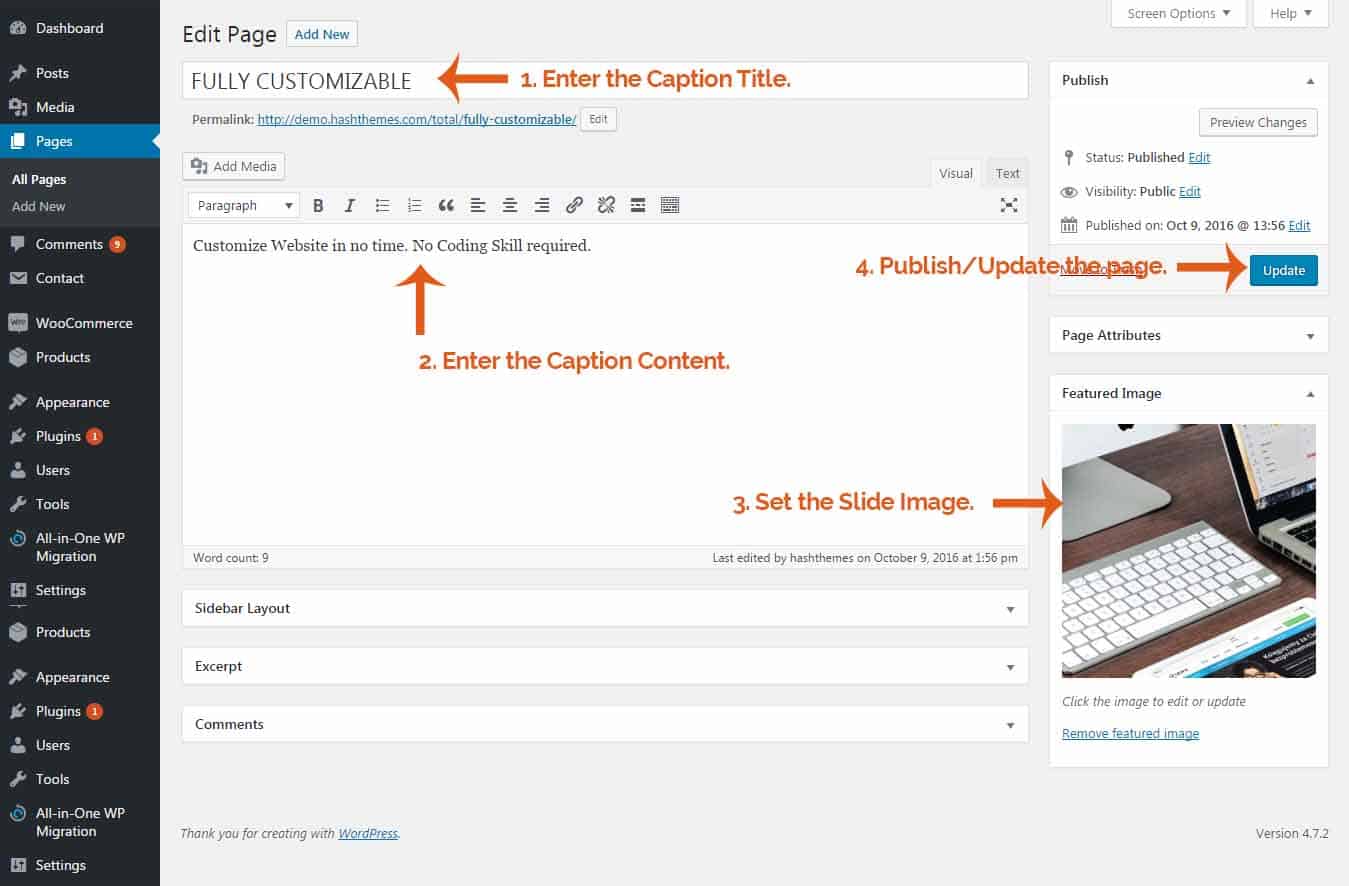
- Enter the title for the page (will be displayed as the caption title).
- Enter the short description in the content area (will be displayed as a caption description).
- Set the featured image for the page (will be displayed as the slide image).
- Click on Publish/Update button.
Create rest of the slides in the same way. 
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
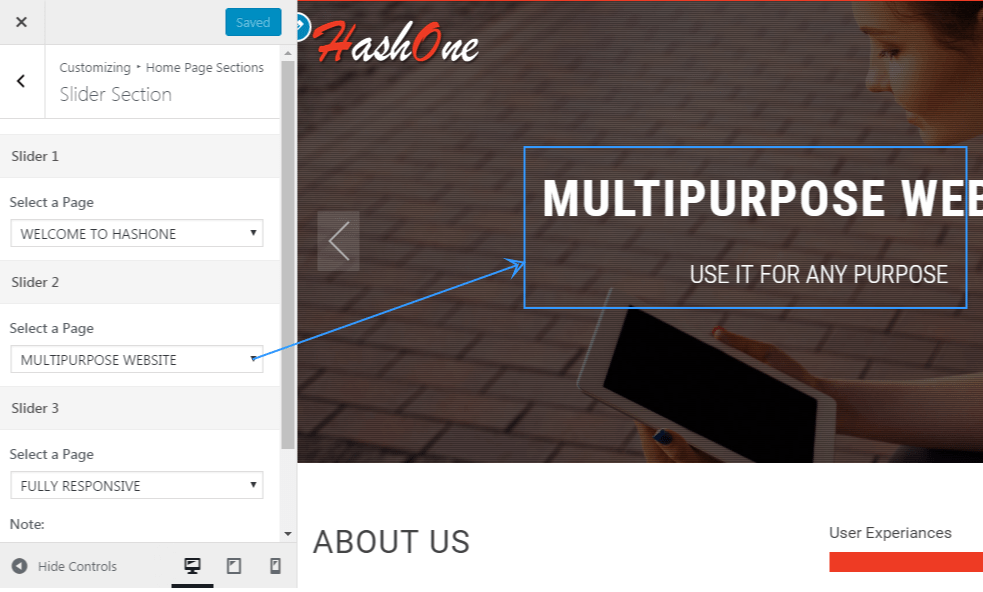
- Go to Home Page Sections > Home Slider.
- Select the page you’ve created for the slides from the Slider (1-3) page drop-down list.
- Once done, Click on Save & Publish button.

2. About Us Section
Create About Us Page
- Login to your WordPress Dashboard.
- Go to Dashboard > Pages > Add New.
- Enter the title for the about us page.
- Enter the contents for the about us page in content area.
- Click on Publish/Update button.

Configure About Us Section
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
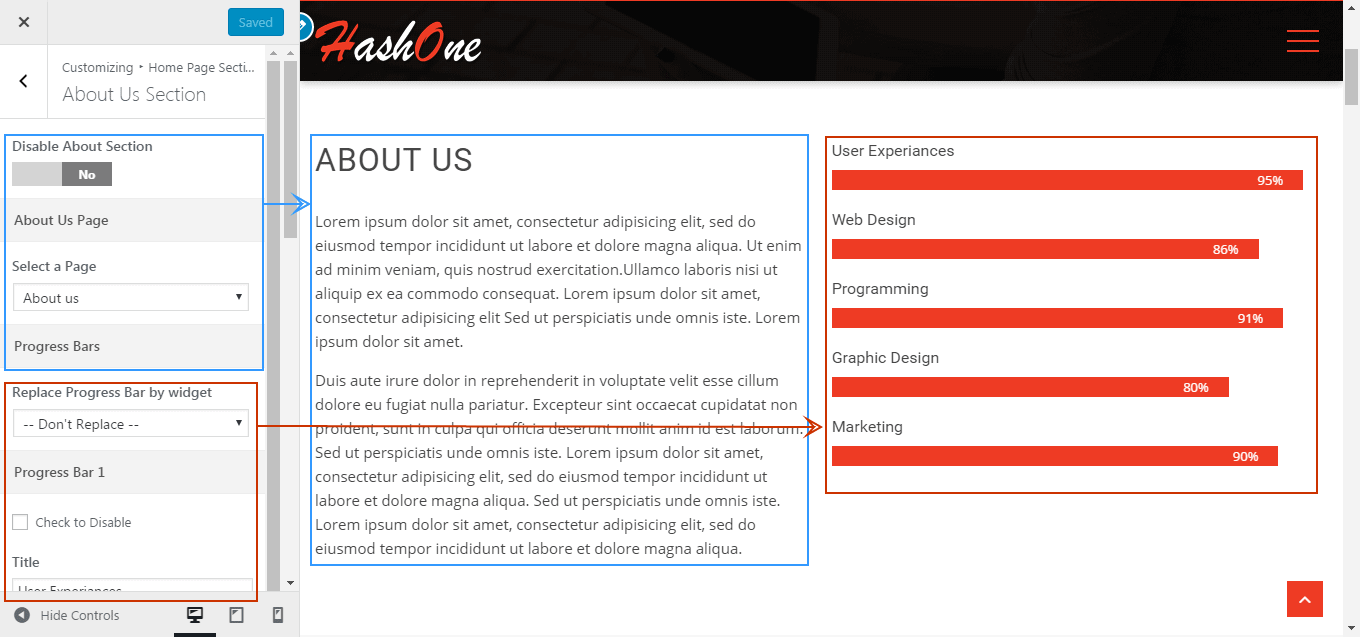
- Go to Home Page Sections > About Us Section.
- Set Disable Section to No if you wish to disable about us section in your home page else set the option to Yes.
- Select the about us page you’ve created for the about us section from Select a page drop-down list.
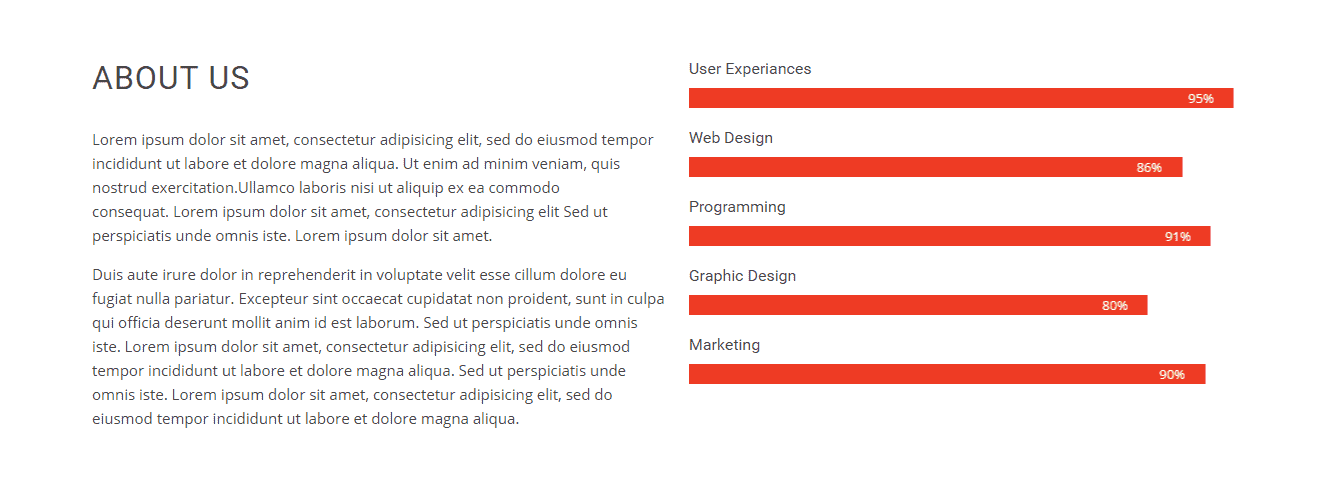
- Set the Progress Bar (1-5) as per your requirement.
- Or replace the progress bar with widget by selecting the selecting the widget of your choice from Replace Progress Bar by widget dropdown list.
- Once Done, Click on ‘Save & Publish’ button.

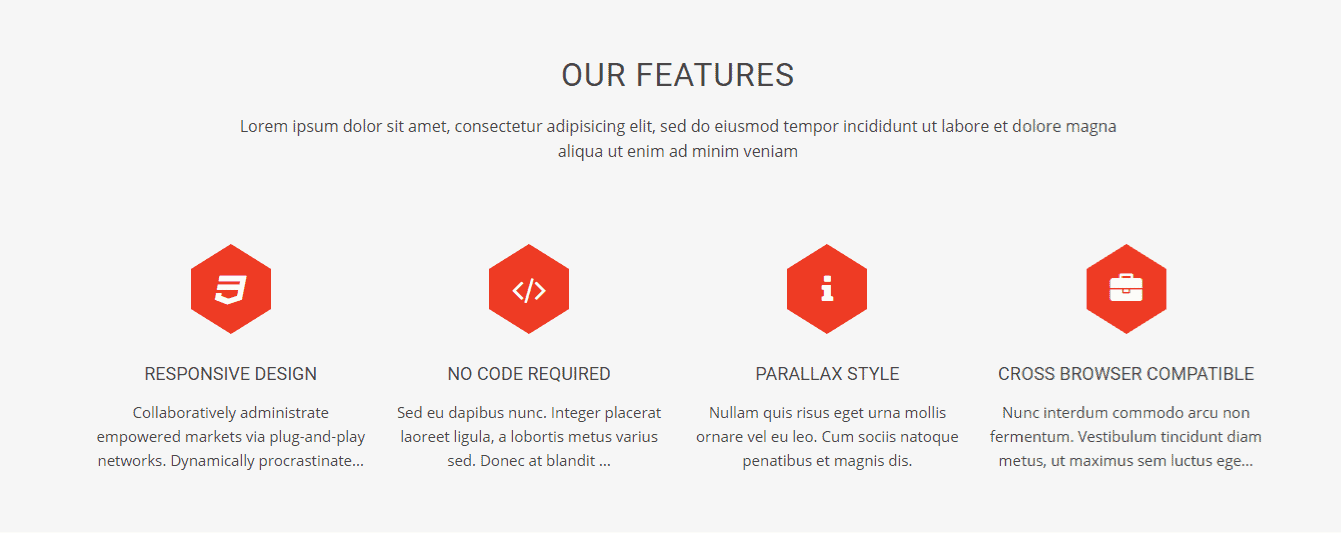
3. Featured Section
 The theme allows you to display 4 features inside the feature section of home page. To configure the feature section you’ll have to create feature page and later configure it to display it from the customizer.
The theme allows you to display 4 features inside the feature section of home page. To configure the feature section you’ll have to create feature page and later configure it to display it from the customizer.
Create Feature Page
- Login to your WordPress Dashboard.
- Go to Dashboard > Pages > Add New.
- Enter the title for the feature page.
- Enter the contents for the page page in content area.
- Click on Publish/Update button.
Create other feature pages in the same way. 
Configure Featured Section
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Featured Section.
- Set Disable Section to No if you wish to disable Featured section in your home page else set the option to Yes.
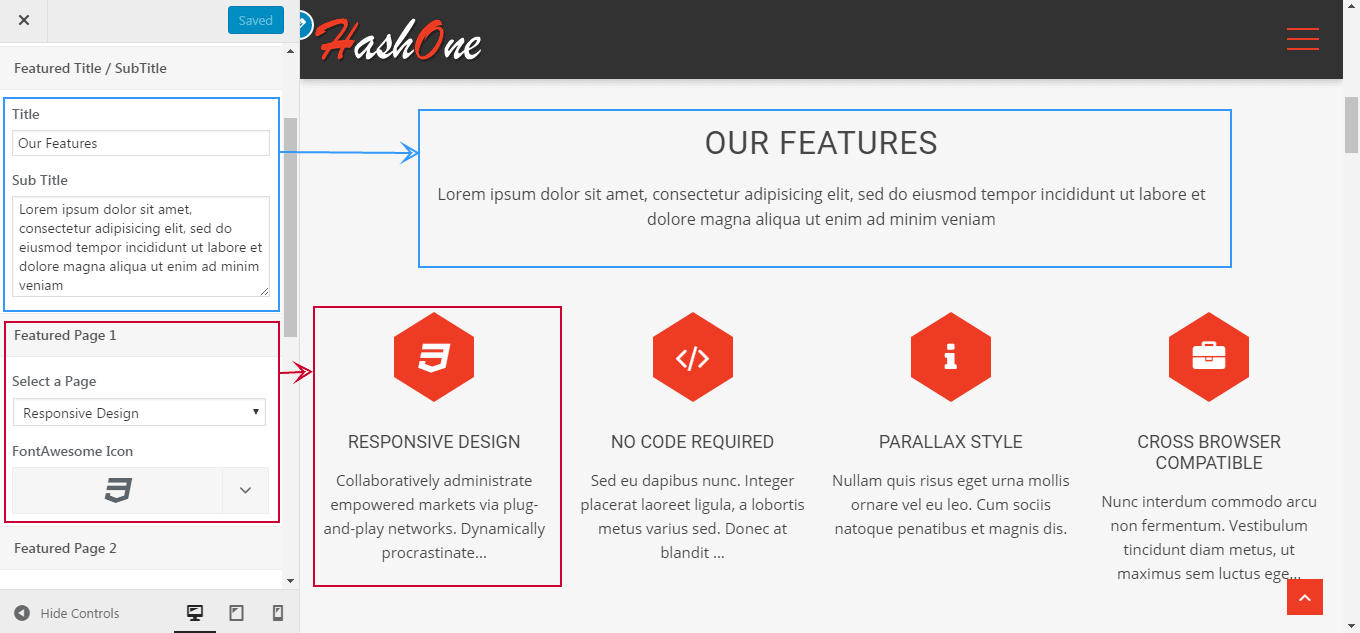
- Set the featured section title under Title text field.
- Set the featured section sub-title under Sub Title textarea field.
- Select the Featured page that you’ve created for the Featured Page 1 from Select a page drop-down page list.
- Set the icon for the Featured Page 1 from FontAwesome Icon icon picker drop-down list.
- Set other featured page in the same way.
- Once Done, Click on Save & Publish button.

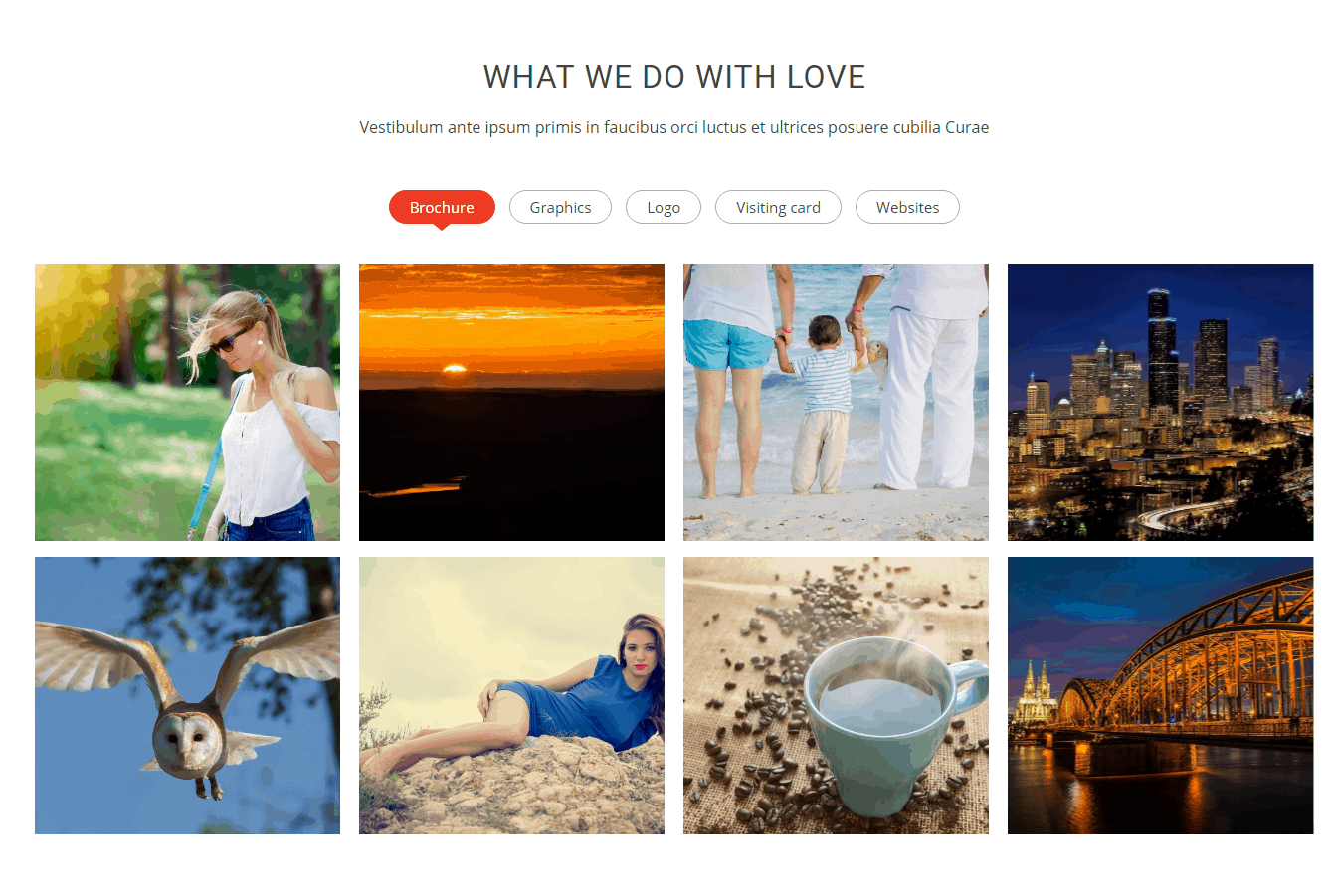
4. Portfolio Section
 To Create a Portfolio Section You’ll initially need create the portfolio categories and portfolio posts then later configure to display the portfolio via Customizer.
To Create a Portfolio Section You’ll initially need create the portfolio categories and portfolio posts then later configure to display the portfolio via Customizer.
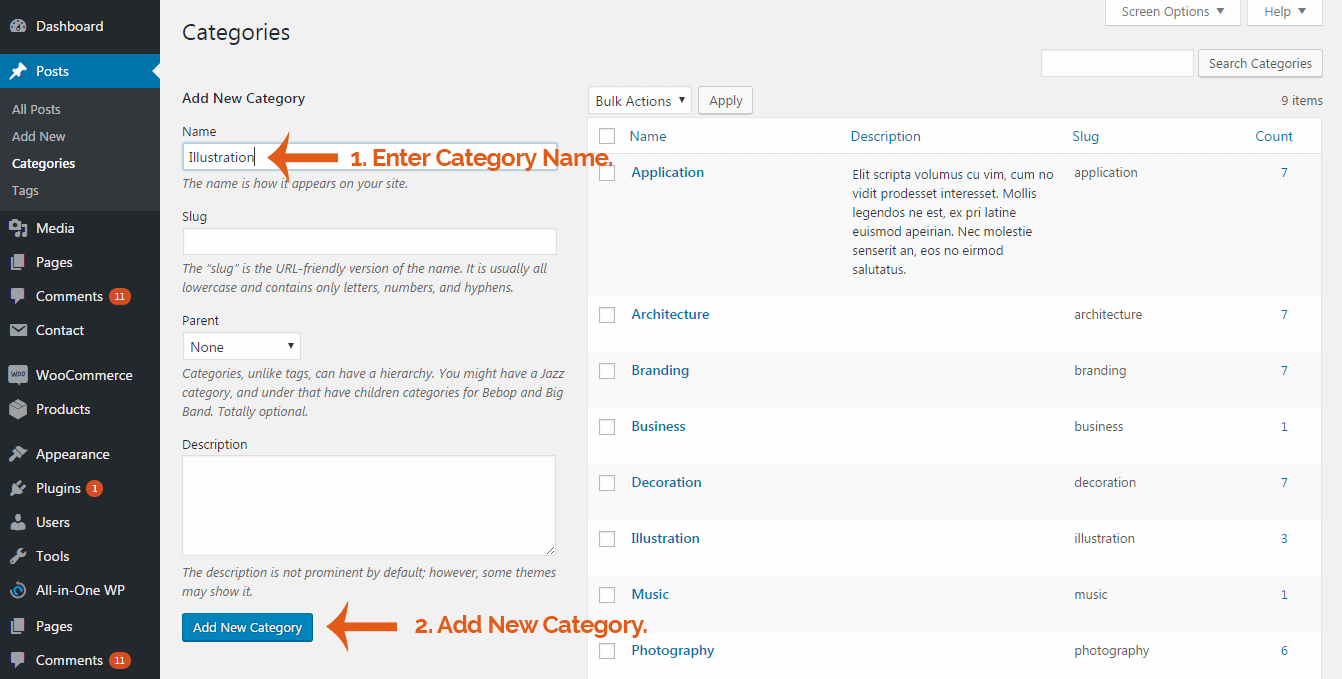
Create Portfolio Category
- Login to your WordPress Dashboard.
- Go to Dashboard > Posts > Categories.
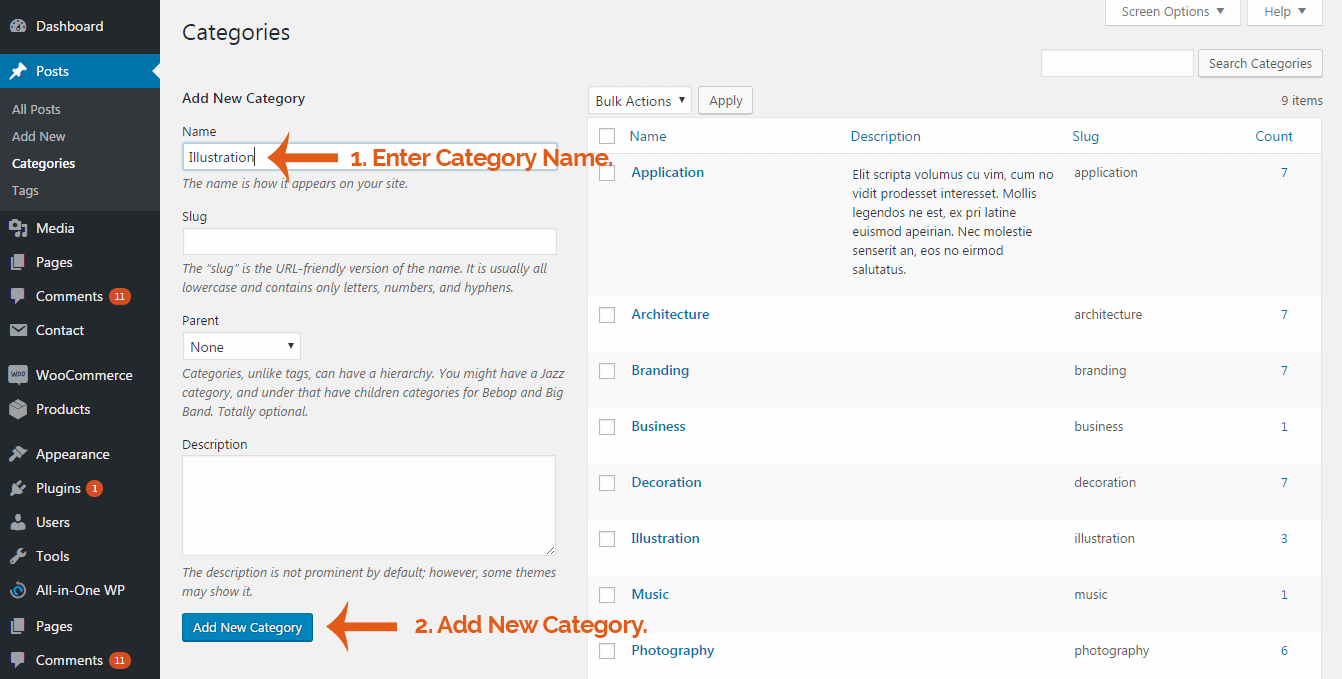
- Enter the name for the portfolio Category.
- Click on Add New Category button.

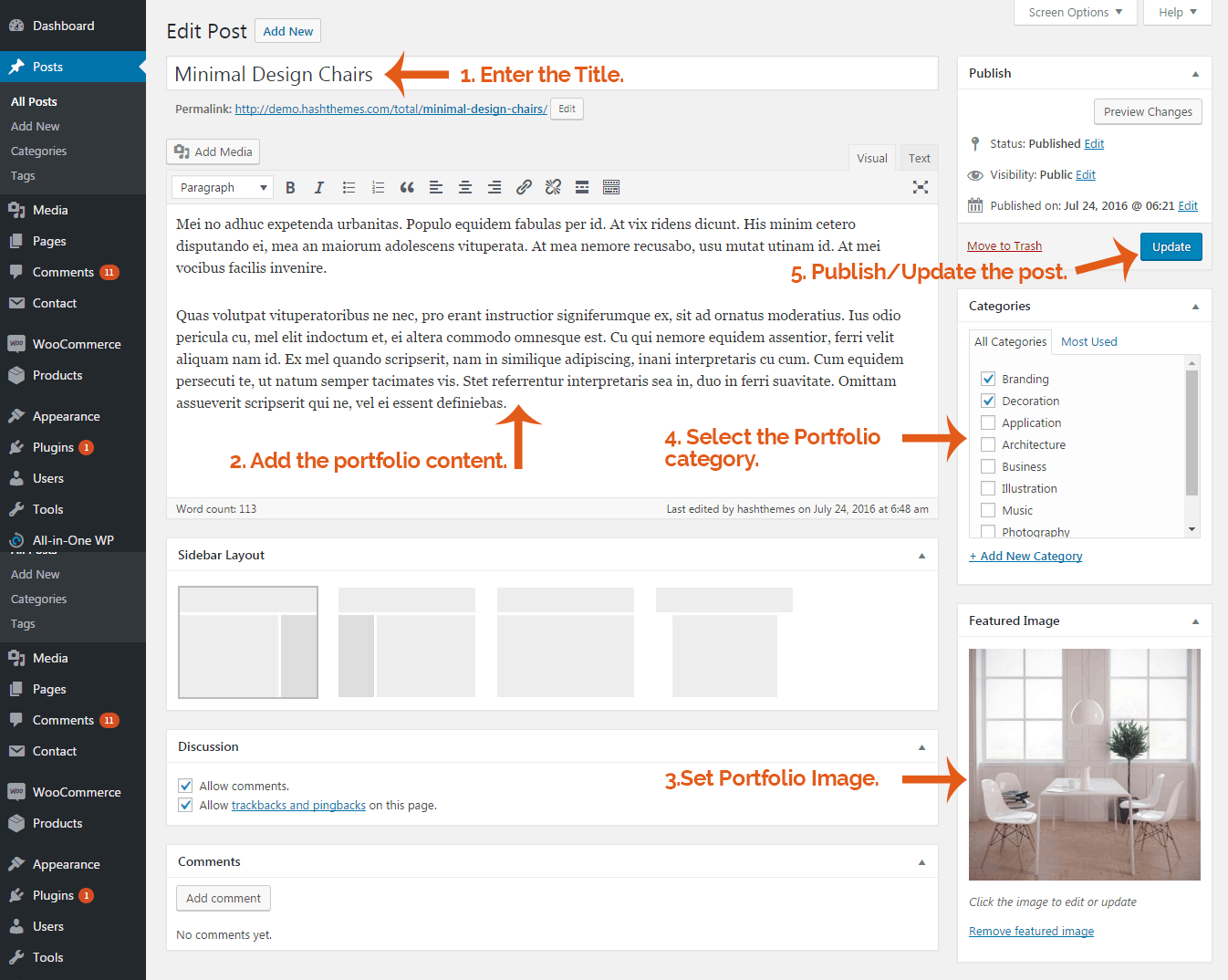
Create Portfolio Posts
- Login to your WordPress Dashboard.
- Go to Dashboard > Posts > Add New.
- Enter the title for the portfolio post.
- Enter the contents for the portfolio post.
- Select the Portfolio category/ies under the categories option.
- Set the featured image for the portfolio post.
- Click on Publish/Update button.

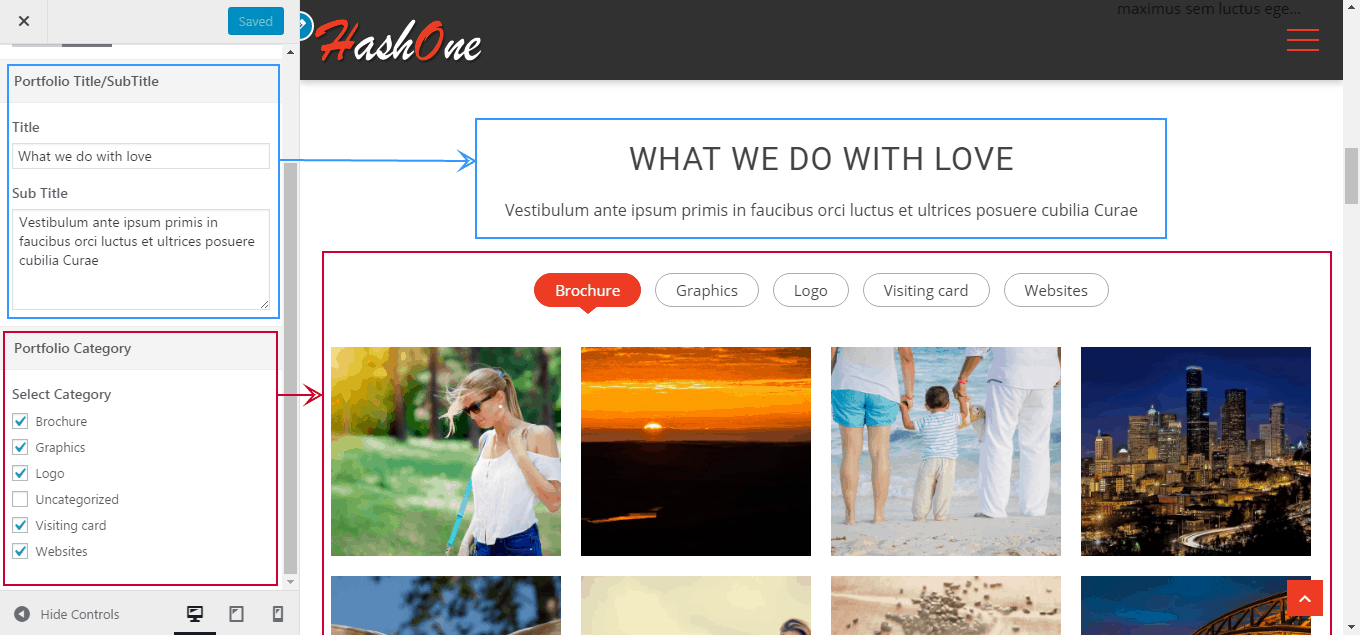
Configure Portfolio Section
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Portfolio Section.
- Set Disable Section to No if you wish to disable portfolio section in your home page else set the option to Yes.
- Set the title for the portfolio section under Title textfield.
- Set the sub title for the portfolio section under Sub Title textarea field.
- Select Portfolio Categories you whose posts you wish to display in the portfolio section.
- Once Done, Click on Save & Publish button.

5. Service Section
 The theme allows you to display 6 services inside the service section of home page. To configure the service section you’ll have to create service page and later configure it to display it from the customizer.
The theme allows you to display 6 services inside the service section of home page. To configure the service section you’ll have to create service page and later configure it to display it from the customizer.
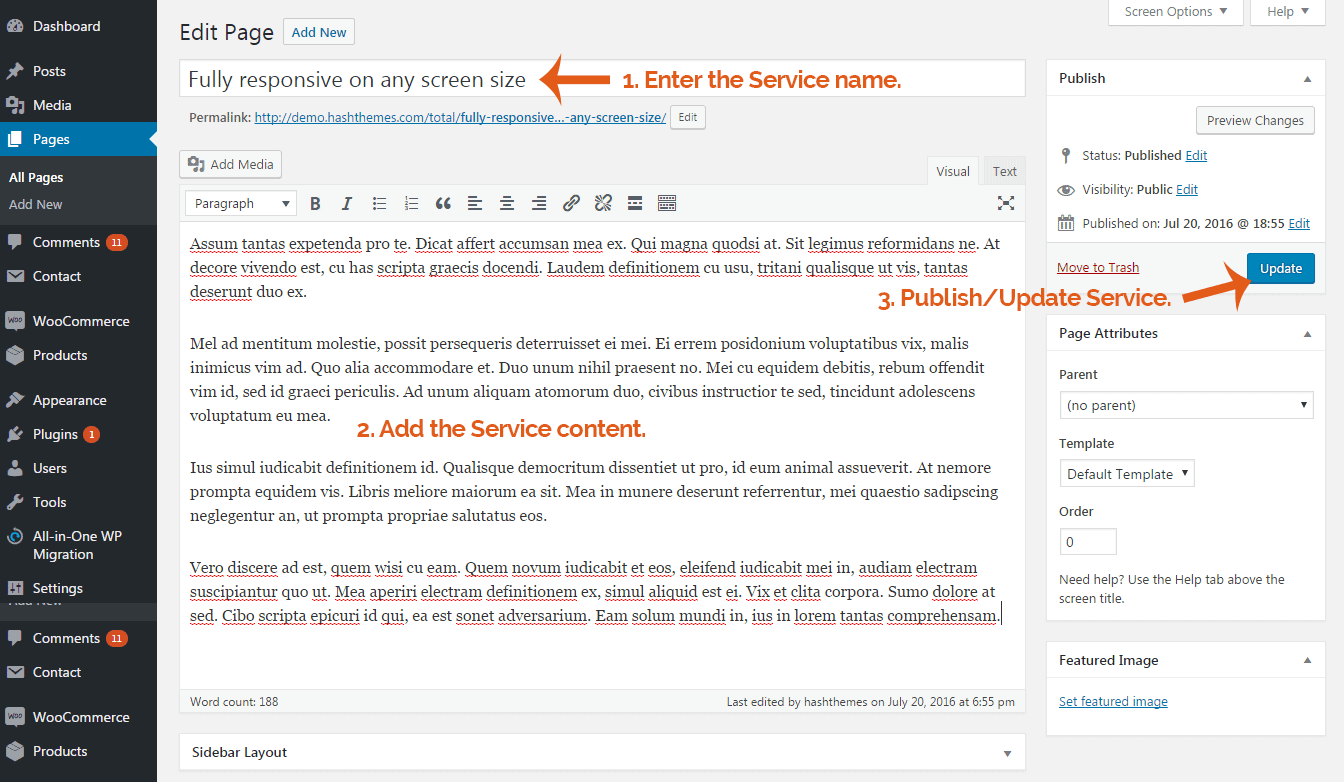
Create Service Page
- Login to your WordPress Dashboard.
- Go to Dashboard > Pages > Add New.
- Enter the title for the service page.
- Enter the contents for the page page in content area.
- Click on Publish/Update button.
Create other service pages in the same way. 
Configure Service Section
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Service Section.
- Set Disable Section to No if you wish to disable Service section in your home page else set the option to Yes.
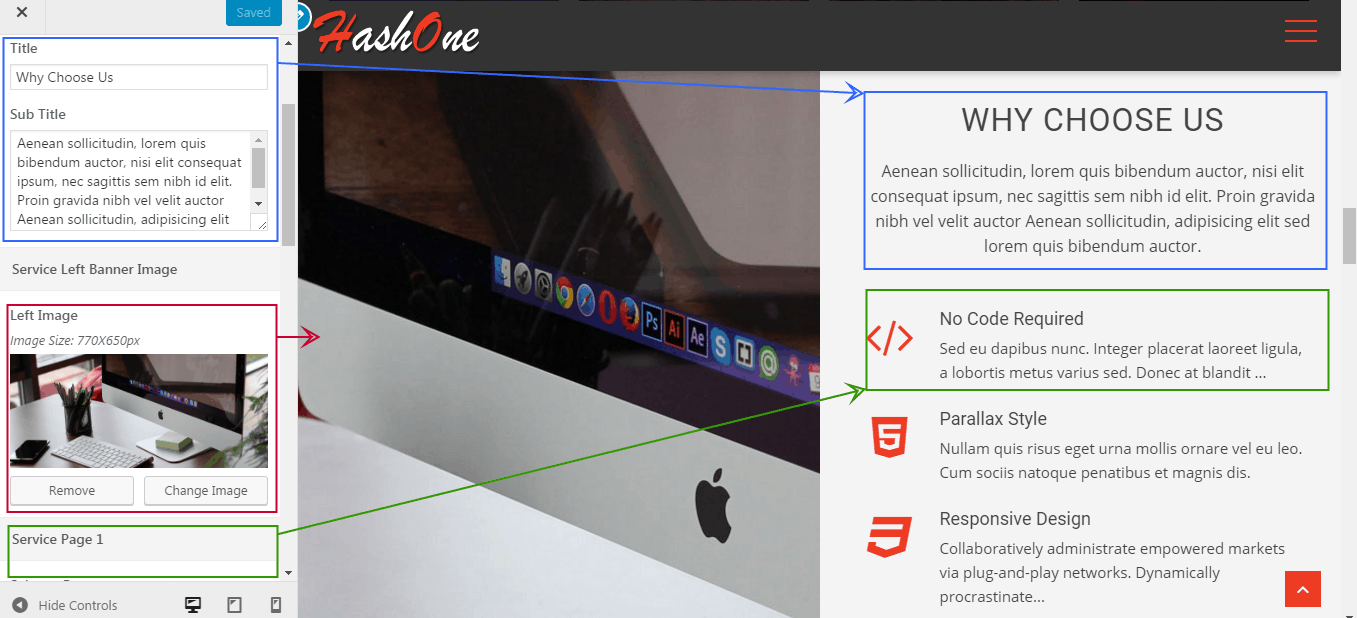
- Set the service section title under Title text field.
- Set the service section sub-title under Sub Title textarea field.
- Select the Service page that you’ve created for the Service Page 1 from Select a page drop-down page list.
- Set the icon for the Service Page 1 from FontAwesome Icon icon picker drop-down list.
- Set other service page in the same way.
- Set the Image for service section on the left by clicking on Upload Image button under Left Image image upload option.
- Once Done, Click on Save & Publish button.

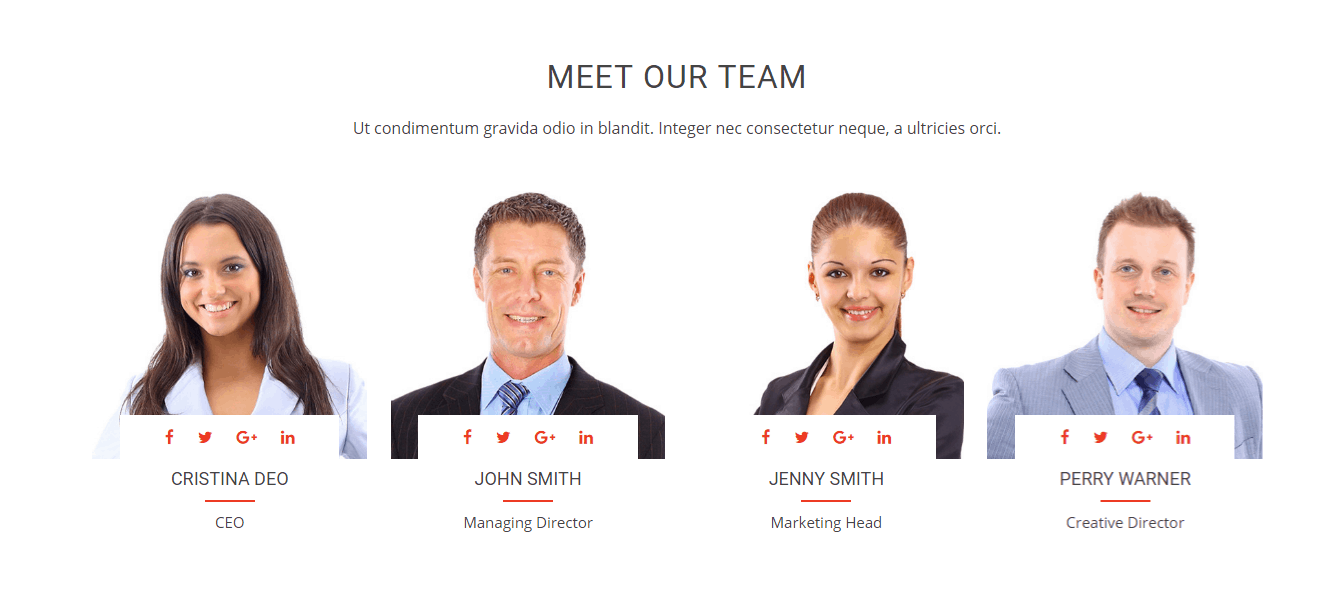
6. Team Section
 The theme allows you to display 4 team members inside the Team Section of home page. To configure the team section you’ll have to create team member page and later configure it to display it from the customizer.
The theme allows you to display 4 team members inside the Team Section of home page. To configure the team section you’ll have to create team member page and later configure it to display it from the customizer.
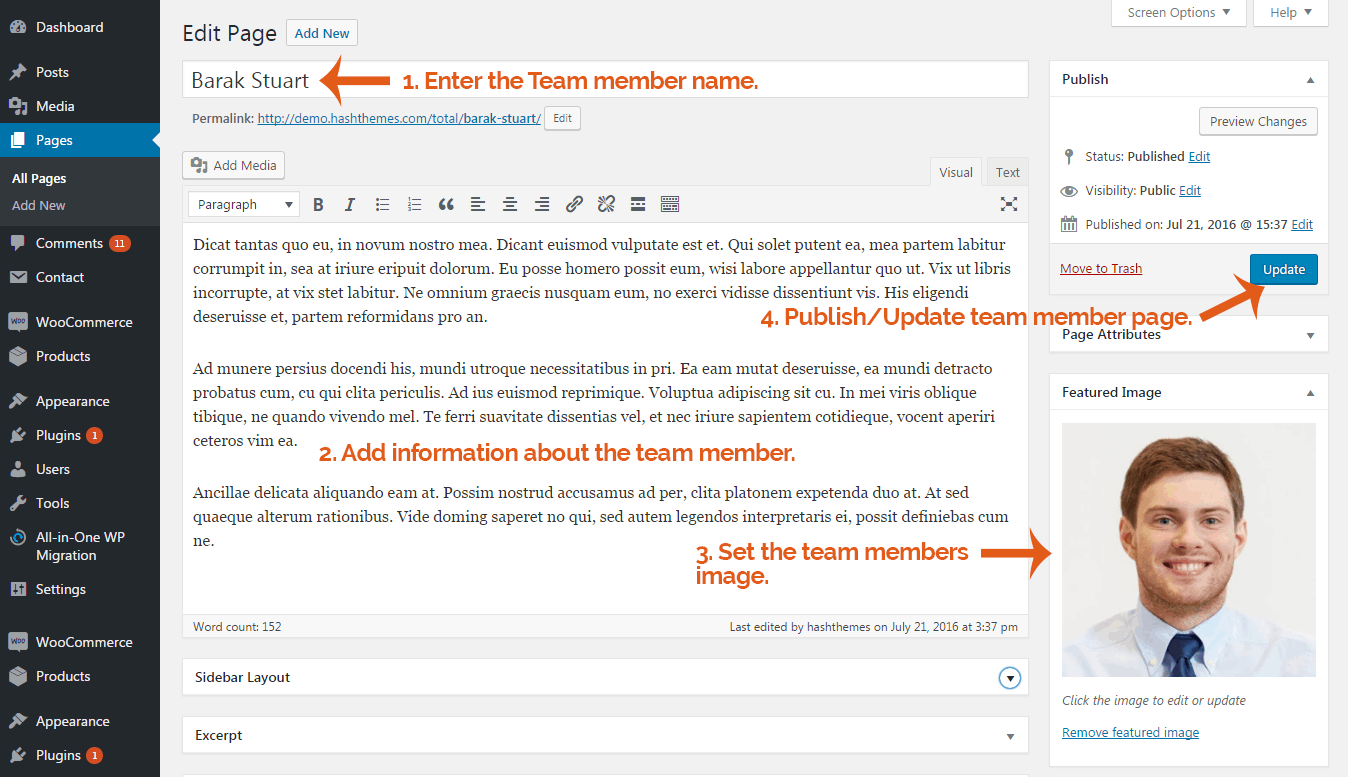
Create Team Member Page
- Login to your WordPress Dashboard.
- Go to Dashboard > Pages > Add New.
- Enter the name for the team member in title field.
- Enter the description about the team member in the content area.
- Set the featured image for the team member.
- Click on Publish/Update button.
Create other team member pages in the same way. 
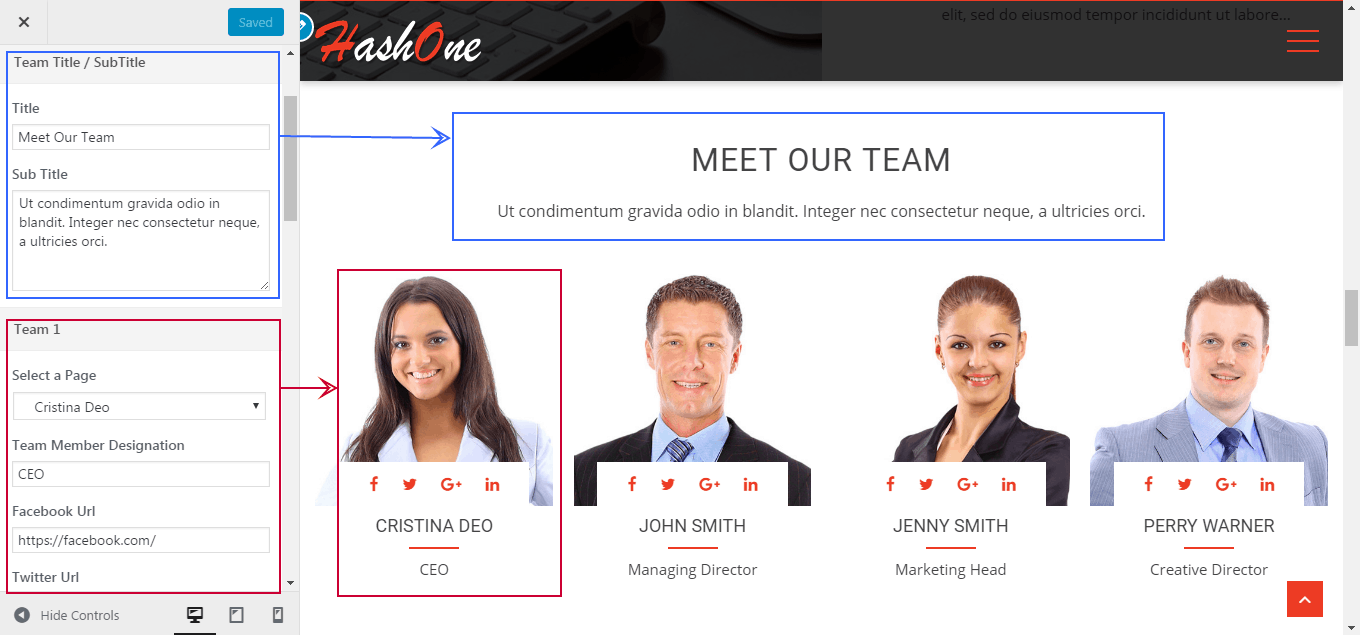
Configure Team Section
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Team Section.
- Set Disable Section to No if you wish to disable Team Section in your home page else set the option to Yes.
- Set the Team Section title under Title text field.
- Set the Team Section sub-title under Sub Title textarea field.
- Select the Team Member page that you’ve created for the Team Member 1 from Select a page drop-down page list.
- Set the designation for the Team Member 1 in Team Member Designation textfield.
- Set the Team Member 1’s social profile link (Facebook, Twitter & Google+ URL).
- Configure other Team Member’s in the same way.
- Once Done, Click on Save & Publish button.

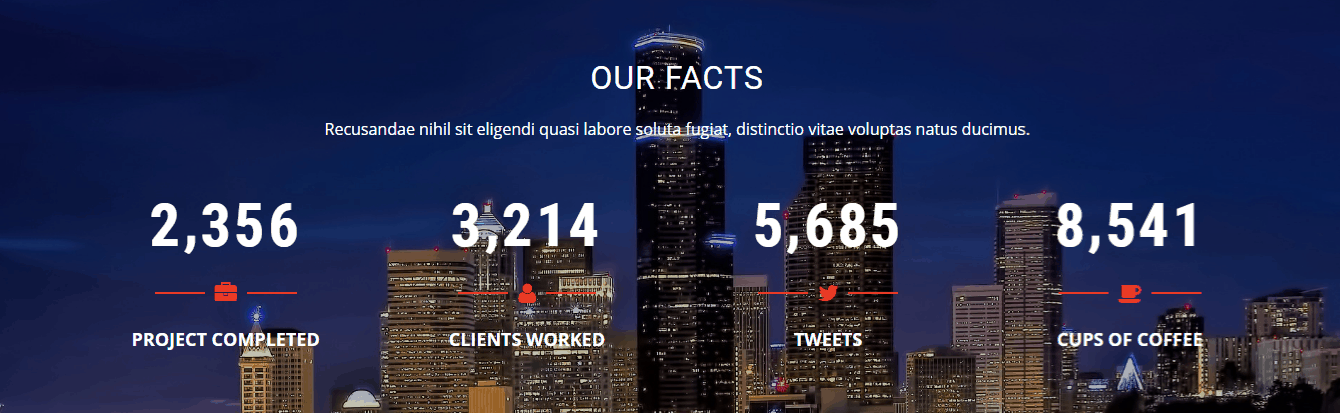
7. Counter Section
 The theme allows you to display 4 counters under the Counter Section. To configure the counter section follow these steps:
The theme allows you to display 4 counters under the Counter Section. To configure the counter section follow these steps:
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Counter Section.
- Set Disable Section to No if you wish to disable Counter Section in your home page else set the option to Yes.
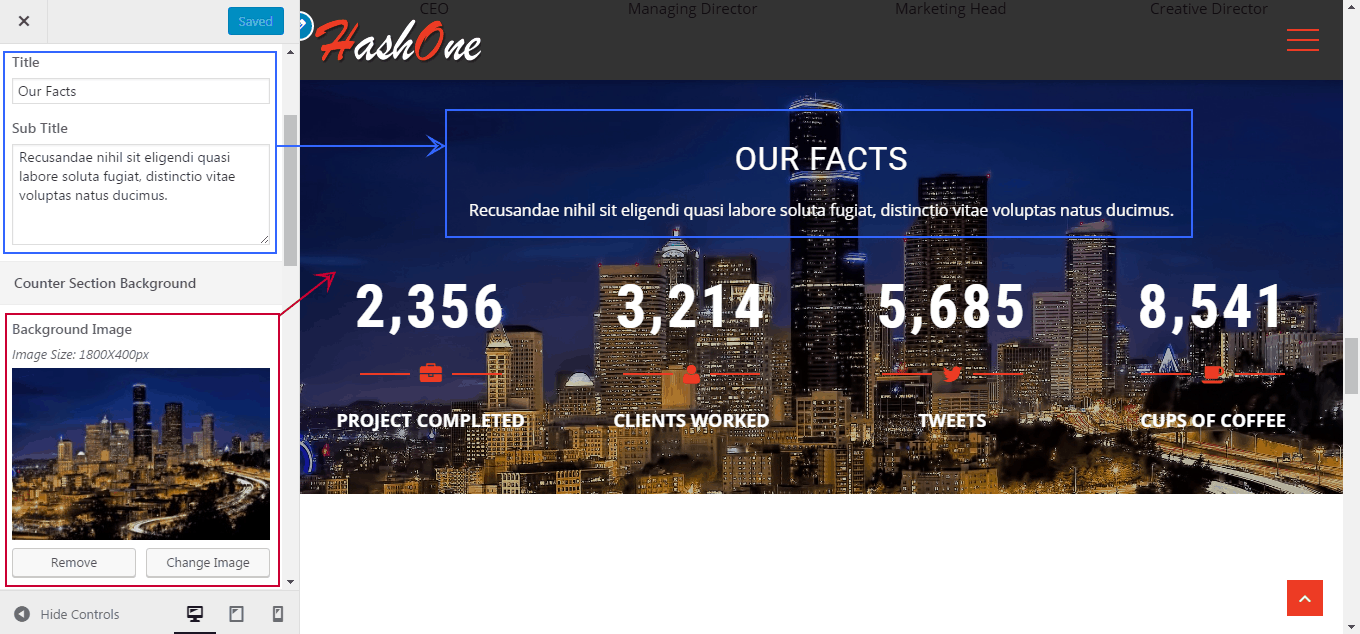
- Set the Counter Section title under Title text field.
- Set the Counter Section sub-title under Sub Title textarea field.
- Set the Counter Section’s background by clicking on the Upload Image button under Section Background.
- Set the title for the Counter(1-4) in Title textfield.
- Set the counter no. for the Counter(1-4) in Counter Value textfield.
- Select the icon of your choice for the Counter(1-4) from Counter Icon drop-down list.
- Once Done, Click on Save & Publish button.

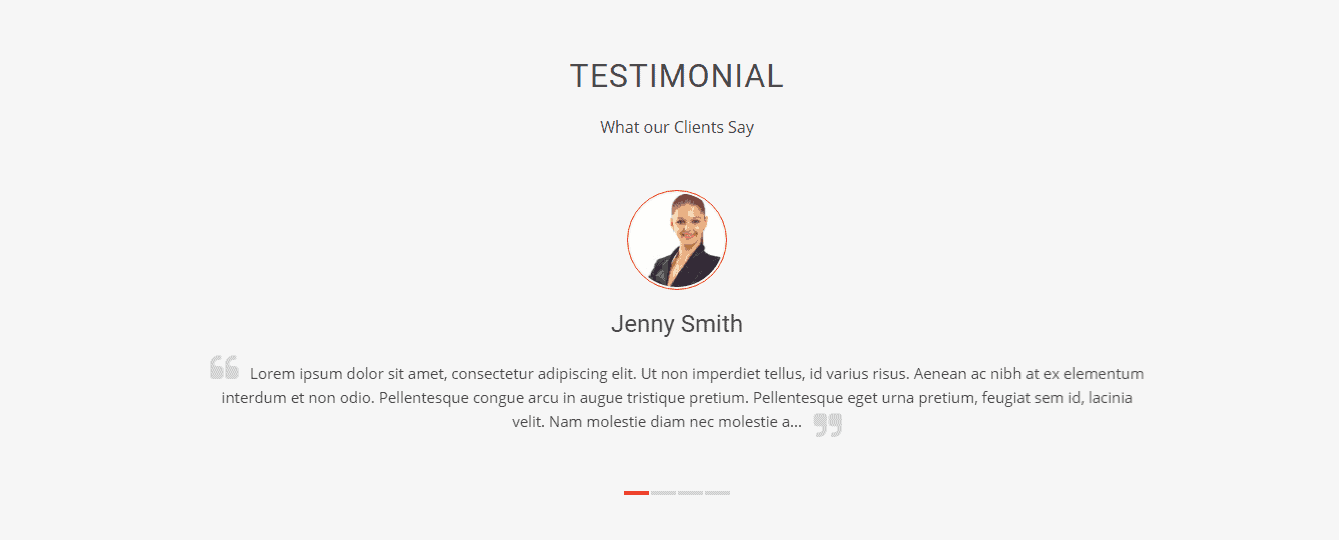
8. Testimonial Section
 The theme allows you to display unlimited client testimonial inside the Testimonial Section of home page. To configure the Testimonial section you’ll have to create Client Testimonial page and later configure it to display it from the customizer.
The theme allows you to display unlimited client testimonial inside the Testimonial Section of home page. To configure the Testimonial section you’ll have to create Client Testimonial page and later configure it to display it from the customizer.
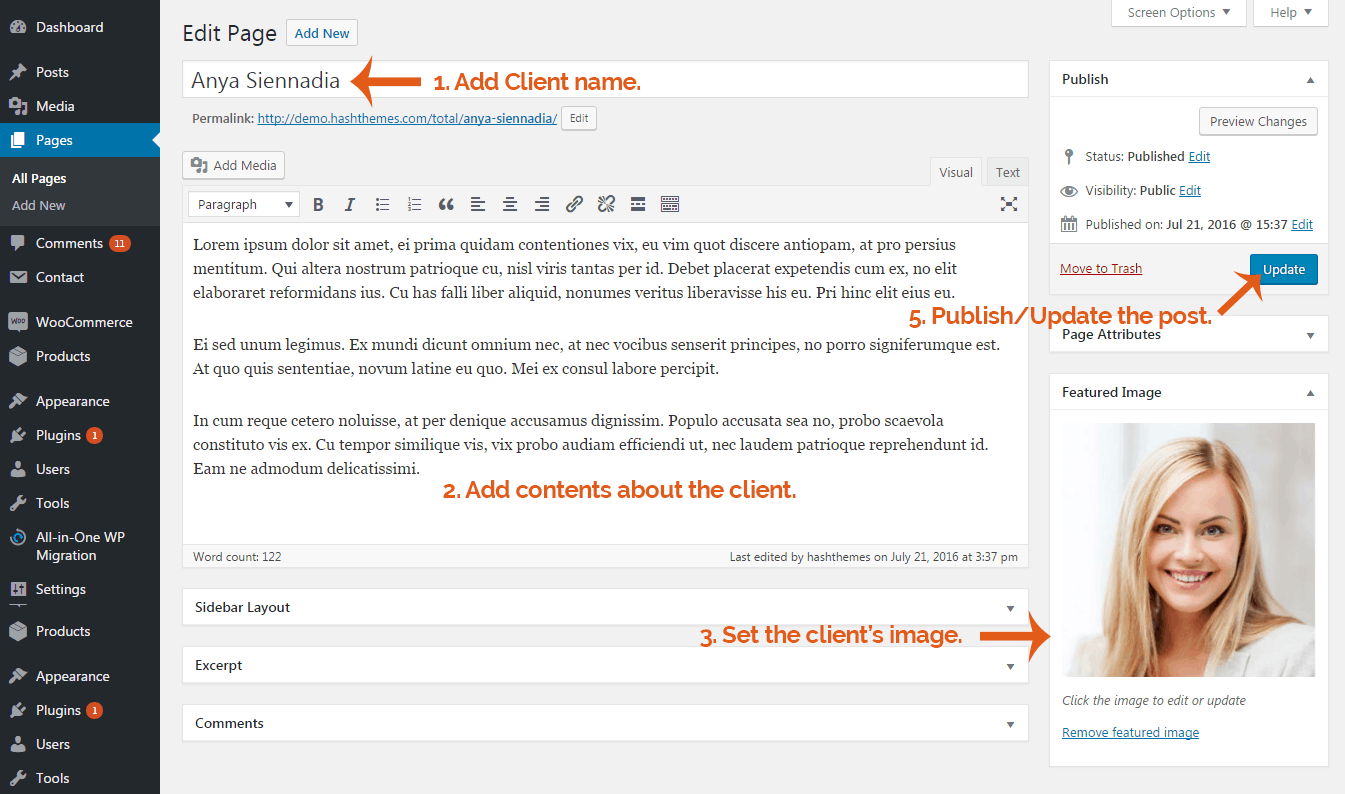
Create Client Testimony Page
- Login to your WordPress Dashboard.
- Go to Dashboard > Pages > Add New.
- Enter the name of a client in title field.
- Enter the testimony of the client in the content area.
- Set the featured image for the client.
- Click on Publish/Update button.
Create other client testimonial pages in the same way. 
Configure Testimonial Section
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Testimonial Section.
- Set Disable Section to No if you wish to disable Testimonial Section in your home page else set the option to Yes.
- Set the Testimonial Section title under Title text field.
- Set the Testimonial Section sub-title under Sub Title textarea field.
- Select the Client Testimony page that you’ve created for the Testimonial section under the Testimonial Pages drop-down page list.
- Once Done, Click on Save & Publish button.

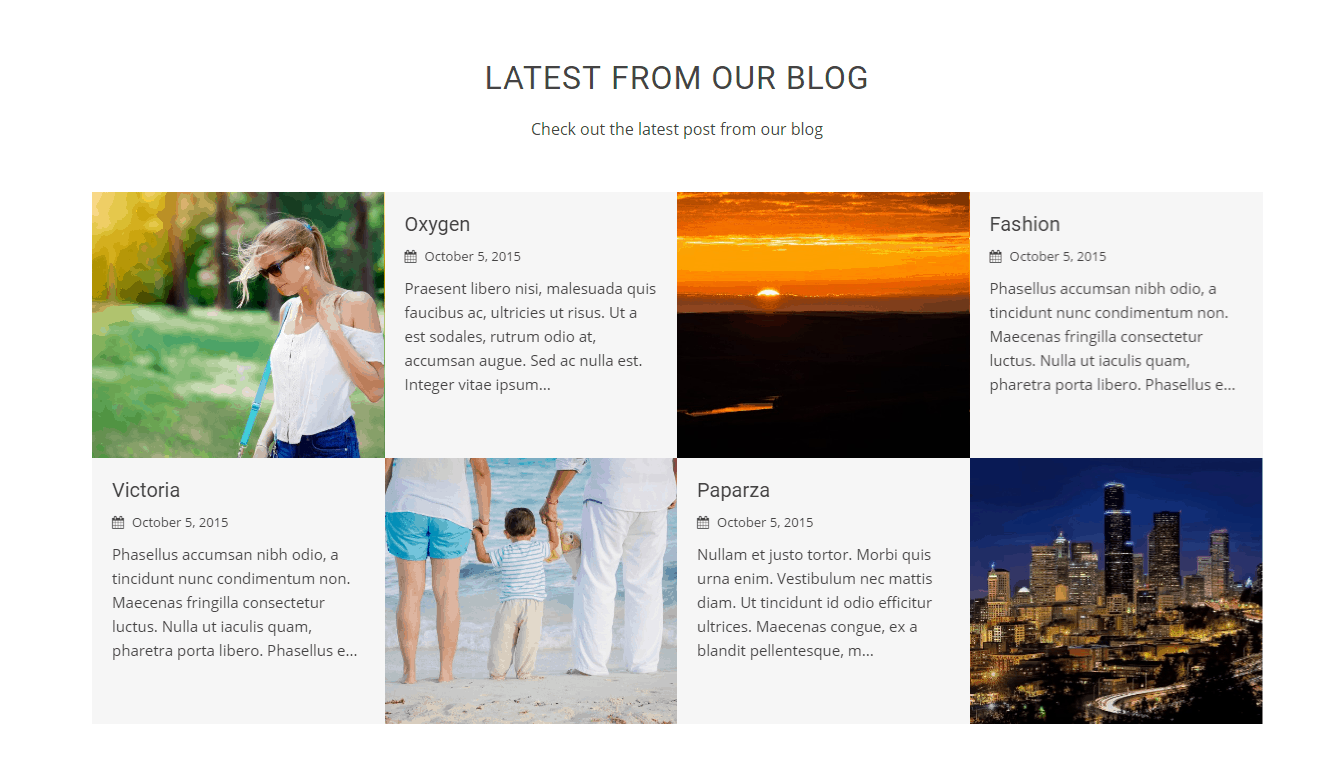
9. Blog Section
 To Create a Blog Section You’ll initially need create the blog categories and blog posts then later configure to display the blog via Customizer.
To Create a Blog Section You’ll initially need create the blog categories and blog posts then later configure to display the blog via Customizer.
Create Blog Category
- Login to your WordPress Dashboard.
- Go to Dashboard > Posts > Categories.
- Enter the name for the Blog Category.
- Click on Add New Category button.

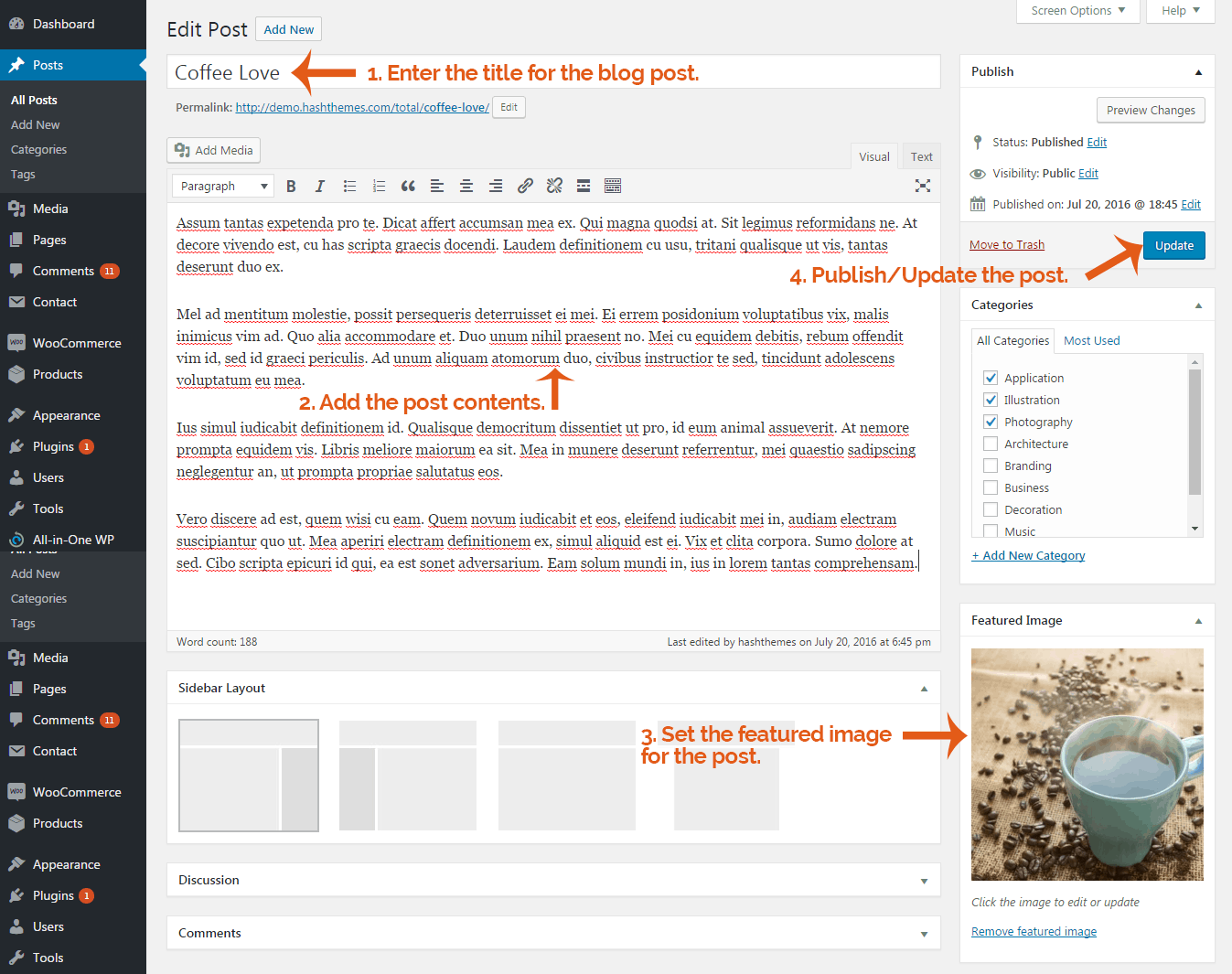
Create Blog Posts
- Login to your WordPress Dashboard.
- Go to Dashboard > Posts > Add New.
- Enter the title for the blog post.
- Enter the contents for the blog post.
- Select the Blog category/ies under the categories option.
- Set the featured image for the blog post.
- Click on Publish/Update button.

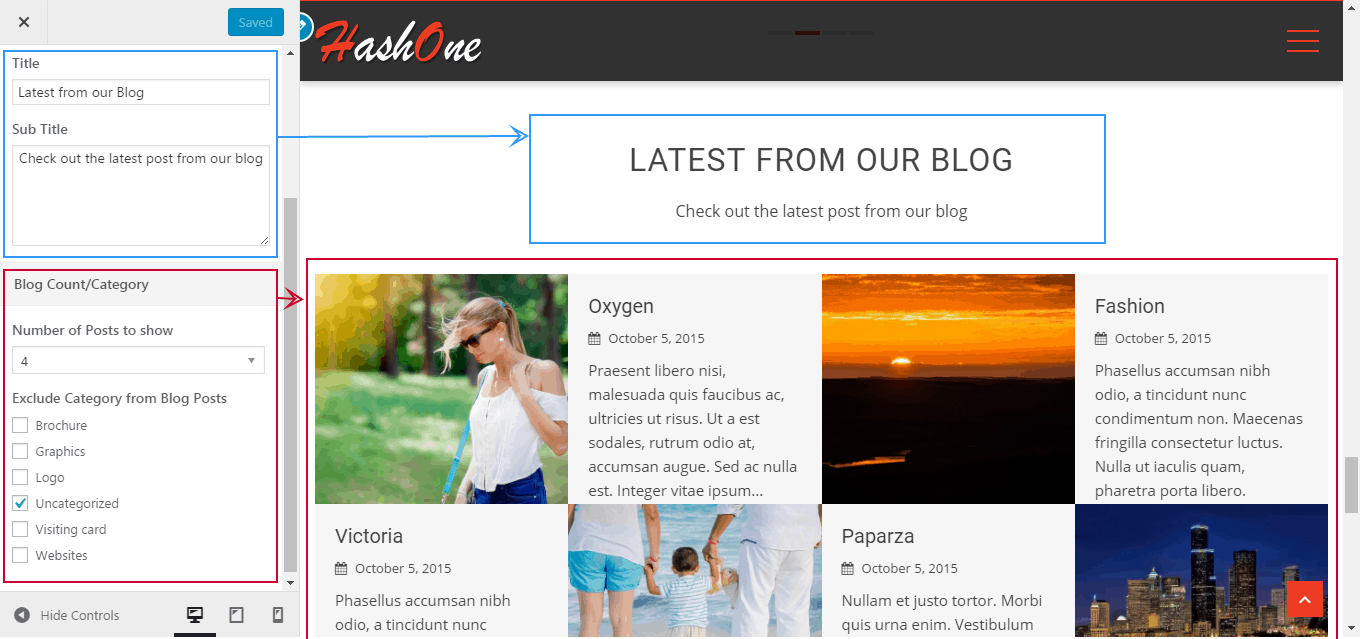
Configure Blog Section
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Blog Section.
- Set Disable Section to No if you wish to disable Blog Section in your home page else set the option to Yes.
- Set the title for the Blog Section under Title textfield.
- Set the sub title for the Blog Section under Sub Title textarea field.
- Set the no. of posts to display in blog section from Number of posts to show drop-down list.
- You may prevent the posts from certain categories to display in Blog Section by check marking on the blog categories under Exclude Category from Blog Posts option.
- Once Done, Click on Save & Publish button.

10. Clients Logo Section
 The theme allows you to display unlimited client logos as a carousel under the Client Logo Section. To configure the Client Logo Section follow these steps:
The theme allows you to display unlimited client logos as a carousel under the Client Logo Section. To configure the Client Logo Section follow these steps:
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Client Logo Section.
- Set Disable Section to No if you wish to disable Client Logo Section in your home page else set the option to Yes.
- Set the Client Logo Section title under Title text field.
- Set the Client Logo Section sub-title under Sub Title textarea field.
- Click on Add/Edit Gallery button and select the multiple client logo images from the media library. These Logos will be displayed as a carousel.
- Once Done, Click on Save & Publish button.

11. Contact Section
This theme includes a contact section, providing a convenient way for your clients to contact you whenever they need to. To configure the settings:
- Go to Dashboard > Appearance > Customize.
- Go to Home Page Sections > Contact Section.
- Set Disable Section to No if you wish to disable Contact Section in your home page else set the option to Yes.
- Give the section a title that will grab the client’s attention. Further, you can choose the background image for this section
- To facilitate communication and ensure accessibility, please provide essential contact details such as your address, phone number, email address, and website URL.
- Once done click on Save/Publish to save the changes made.

Footer Setup
 The theme allows you to display 4 footer widget areas in the Footer. To Configure these footer widgets follow these steps:
The theme allows you to display 4 footer widget areas in the Footer. To Configure these footer widgets follow these steps:
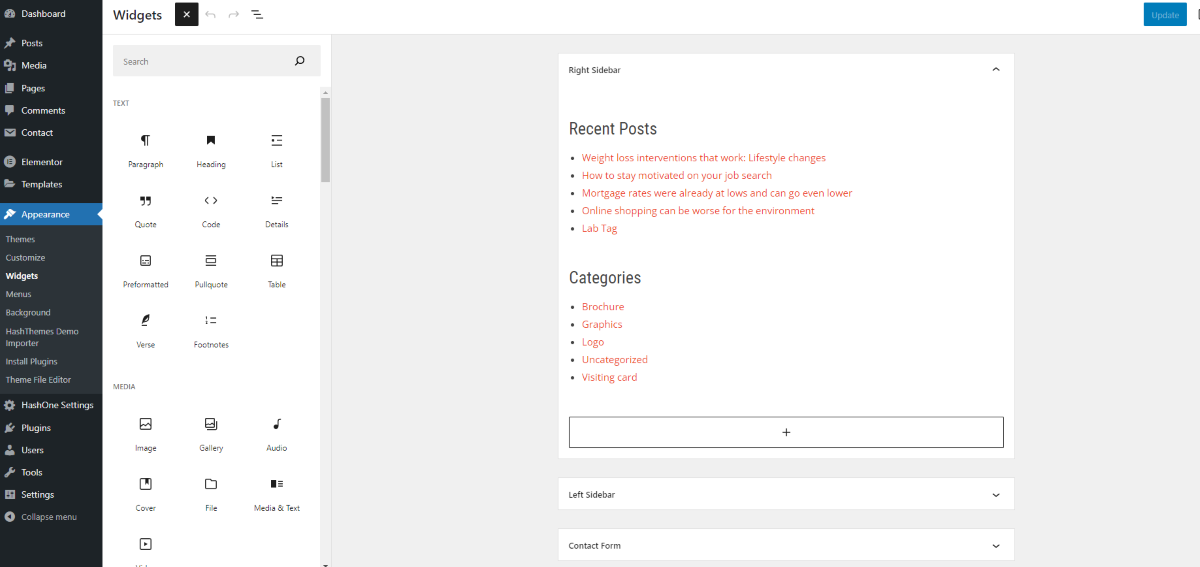
- Login to your WordPress Dashboard.
- Go to Dashboard > Appearance > Widgets.
- Drag and Drop the widgets of your choice to Footer One, Footer Two, Footer Three & Footer Four widget areas.
- Configure the widget contents and settings.
- Once Done, Click on Save button.

Single Page/Post Metabox Settings
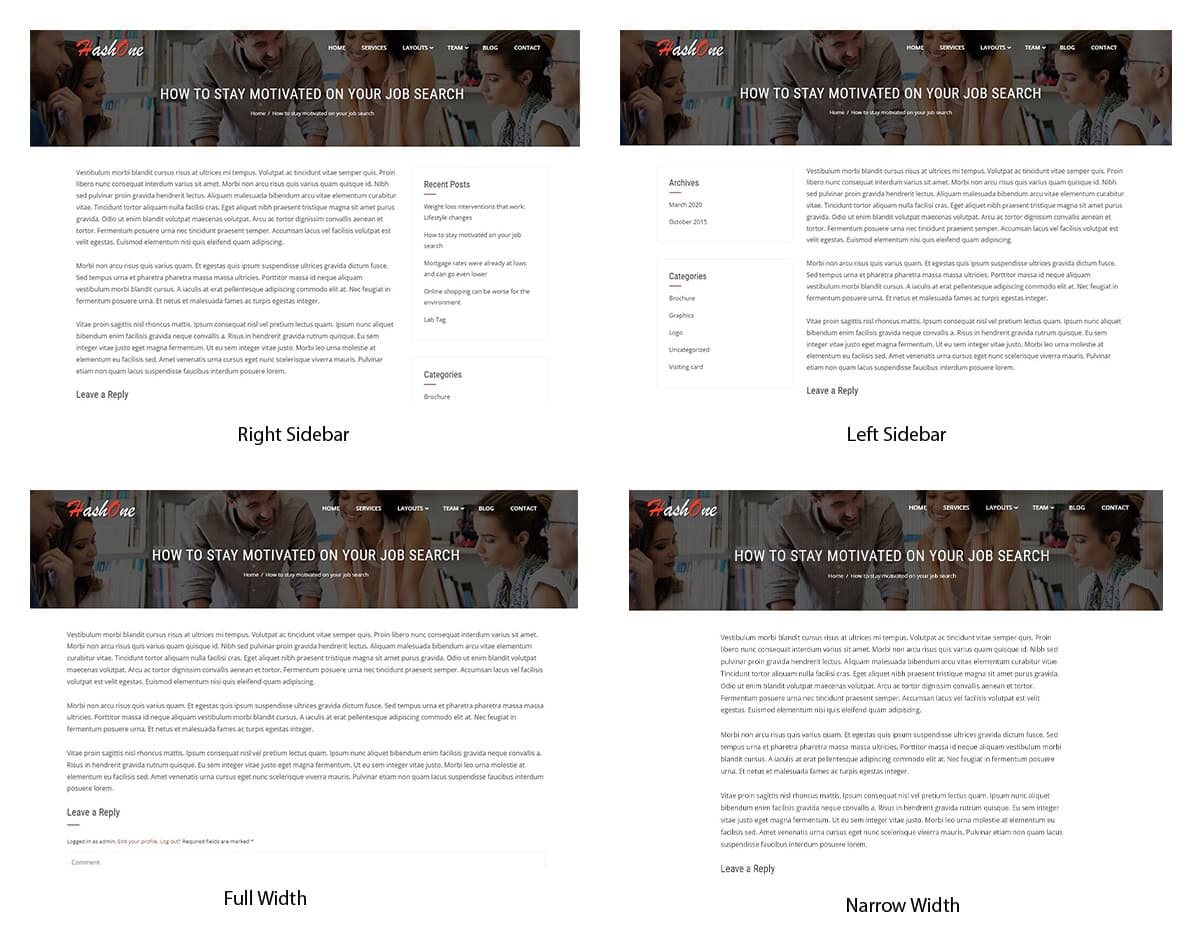
The single/post page settings allows users to choose the layout of the post that appears on the frontend. They can choose from 4 different sidebar layouts to fit their style and preference.
Sidebar Layouts

To see how each layout appears check out the pictures below. The different layouts can be chosen for each single post.

Hide the Title of Post/Page
To hide the title of your page or post, scroll to the bottom where you’ll find an option labeled Hide Title. Simply check the box next to this option to enable it. This will ensure that the title is hidden from view on the published page or post.