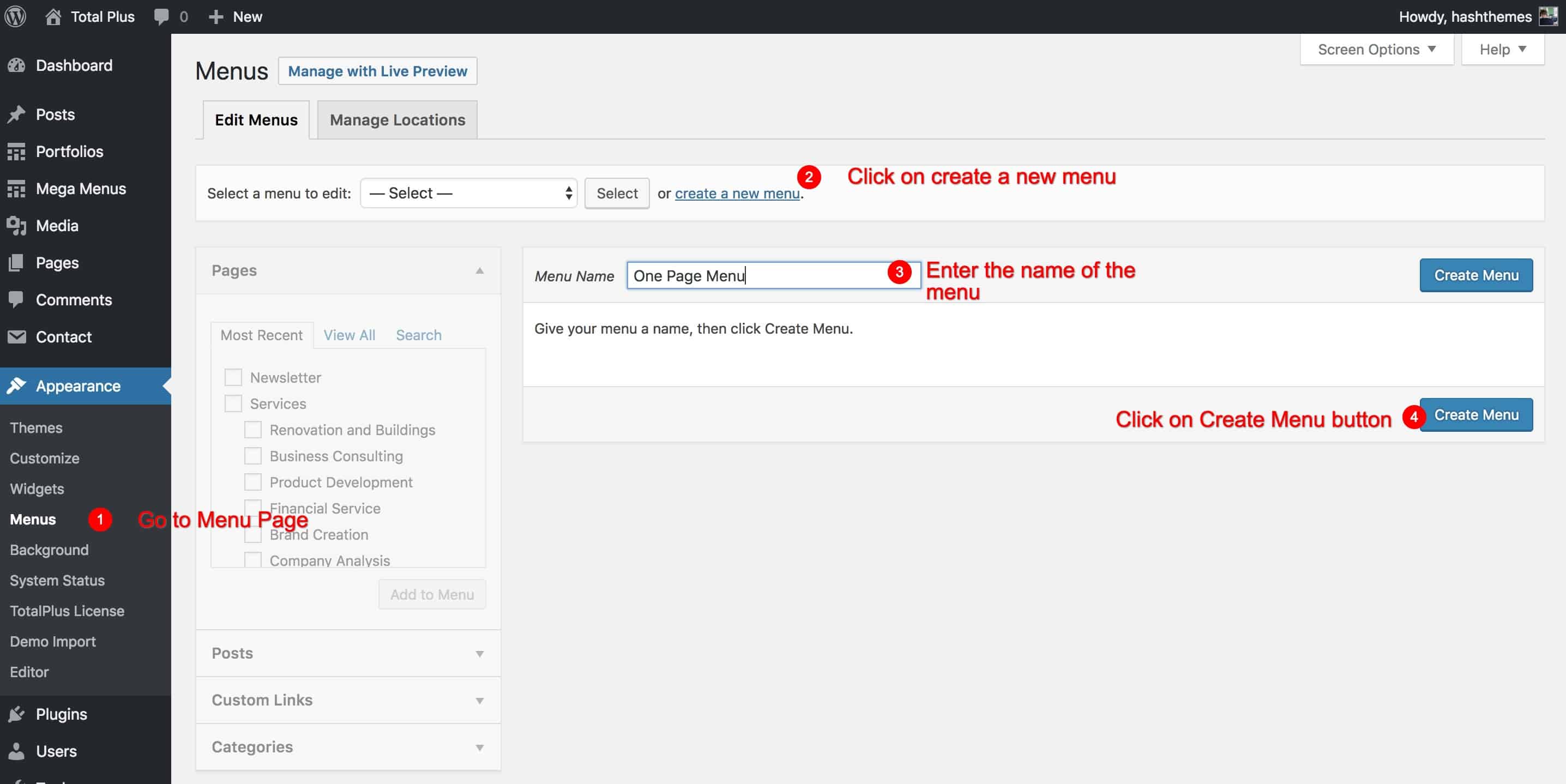
Let’s get started by creating a new menu.
- Log in to the WordPress Dashboard
- Go to Appearance > Menu Page
- Click on Create a new menu link at the top of the page
- Enter a name for your new menu in the Menu Name field
- Click the Create Menu button

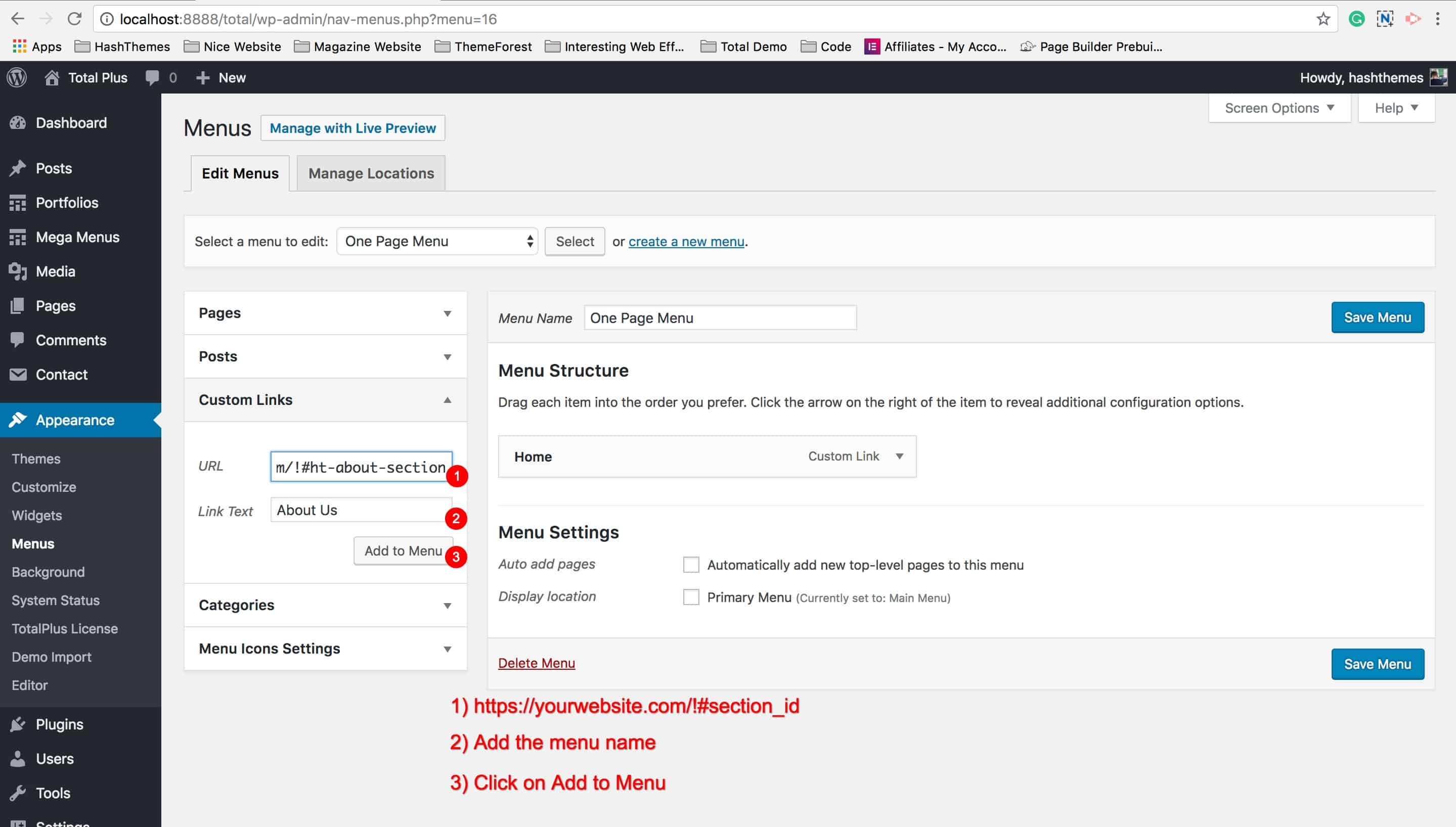
Once you create the menu, add the menu items. To add the one-page menu, you will need to add the Custom Links in the left block.
- From the left list of menu items, click on the Custom Links bar. It has an option to add URLs and Link text.
- Add the link of your website followed by the section ID in the form of !#section_id
- The list of section names along with their ids is given below.
- Add the Link Text. It is the text that shows on the menu.
- Click on the Add to Menu button.
| S.No. | Section | Section ID |
|---|---|---|
| 1 | Slider Section | #tp-home-slider-section |
| 2 | About Us Section | #tp-about-section |
| 3 | Featured Section | #tp-featured-section |
| 4 | Highlight Section | #tp-highlight-section |
| 5 | Portfolio Section | #tp-portfolio-section |
| 6 | Service Section | #tp-service-section |
| 7 | Team Section | #tp-team-section |
| 8 | Pricing Section | #tp-pricing-section |
| 9 | Tab Section | #tp-tab-section |
| 10 | News & Update Section | #tp-news-section |
| 11 | Testimonial Section | #tp-testimonial-section |
| 12 | Counter Section | #tp-counter-section |
| 13 | Blog Section | #tp-blog-section |
| 14 | Logo Section | #tp-logo-section |
| 15 | Call To Action Section | #tp-cta-section |
| 16 | Contact Section | #tp-contact-section |
| 17 | Custom A | #tp-customa-section |
| 16 | Custom B | #tp-customb-section |

It’s all you need to do. And you create a one page navigation.


